Como adicionar o Lighthouse a um sistema de integração contínua, como o GitHub Actions.
O Lighthouse CI é um conjunto de ferramentas para usar o Lighthouse durante a integração contínua. A CI do Lighthouse pode ser incorporada aos fluxos de trabalho do desenvolvedor de várias maneiras. Este guia aborda os seguintes tópicos:
- Usando a CLI do Lighthouse CI.
- Como configurar o provedor de CI para executar a CI do Lighthouse.
- Como configurar uma ação do GitHub e uma verificação de status para a CI do Lighthouse. Isso vai mostrar automaticamente os resultados do Lighthouse nas solicitações de pull do GitHub.
- Criar um painel de performance e um repositório de dados para relatórios do Lighthouse.
Visão geral
O Lighthouse CI é um pacote de ferramentas sem custo financeiro que facilitam o uso do Lighthouse para monitoramento de desempenho. Um único relatório do Lighthouse fornece um resumo da performance de uma página da Web no momento em que ela é executada. A CI do Lighthouse mostra como essas descobertas mudaram ao longo do tempo. Isso pode ser usado para identificar o impacto de mudanças específicas no código ou garantir que os limites de desempenho sejam atendidos durante processos de integração contínua. Embora o monitoramento de desempenho seja o caso de uso mais comum para a CI do Lighthouse, ele pode ser usado para monitorar outros aspectos do relatório do Lighthouse, por exemplo, SEO ou acessibilidade.
A funcionalidade principal do Lighthouse CI é fornecida pela interface de linha de comando do Lighthouse CI. Observação: essa é uma ferramenta separada da CLI do
Lighthouse. A
CLI do Lighthouse CI fornece um conjunto de
comandos
para usar o Lighthouse CI. Por exemplo, o comando autorun executa várias
execuções do Lighthouse, identifica o relatório médio do Lighthouse e faz o upload dele
para armazenamento. Esse comportamento pode ser personalizado transmitindo sinalizações adicionais
ou personalizando o arquivo de configuração do Lighthouse CI, lighthouserc.js.
Embora a funcionalidade principal do Lighthouse CI seja principalmente encapsulada na CLI do Lighthouse CI, ele normalmente é usado de uma das seguintes abordagens:
- Como executar a CI do Lighthouse como parte da integração contínua
- Como usar uma ação do GitHub do Lighthouse CI que é executada e comenta sobre cada solicitação de envio
- Monitorar o desempenho ao longo do tempo pelo painel fornecido pelo servidor do Lighthouse.
Todas essas abordagens são baseadas na CLI do Lighthouse CI.
As alternativas ao Lighthouse CI incluem serviços de monitoramento de desempenho de terceiros ou a criação de um script próprio para coletar dados de desempenho durante o processo de CI. Considere usar um serviço de terceiros se você preferir deixar que outra pessoa gerencie o servidor de monitoramento de desempenho e os dispositivos de teste ou se quiser recursos de notificação (como integração com e-mail ou Slack) sem precisar criar esses recursos.
Usar a CI do Lighthouse localmente
Esta seção explica como executar e instalar a CLI de CI do Lighthouse localmente e
como configurar lighthouserc.js. Executar a CLI do Lighthouse CI localmente é a
maneira mais fácil de garantir que o lighthouserc.js esteja configurado corretamente.
Instale a CLI do Lighthouse CI.
npm install -g @lhci/cliO Lighthouse CI é configurado colocando um arquivo
lighthouserc.jsna raiz do repositório do projeto. Esse arquivo é obrigatório e vai conter informações de configuração relacionadas ao Lighthouse CI. Embora o Lighthouse CI possa ser configurado para ser usado sem um repositório git, as instruções neste artigo pressupõem que o repositório do projeto esteja configurado para usar o git.Na raiz do repositório, crie um arquivo de configuração
lighthouserc.js.touch lighthouserc.jsAdicione o seguinte código a
lighthouserc.js: Esse código é uma configuração vazia do CI do Lighthouse. Você vai adicionar a essa configuração em etapas posteriores.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Sempre que o Lighthouse CI é executado, ele inicia um servidor para exibir seu site. Esse servidor é o que permite que o Lighthouse carregue seu site mesmo quando nenhum outro servidor está em execução. Quando o Lighthouse CI terminar a execução, ele desligará o servidor automaticamente. Para garantir que a veiculação funcione corretamente, configure as propriedades
staticDistDiroustartServerCommand.Se o site for estático, adicione a propriedade
staticDistDirao objetoci.collectpara indicar onde os arquivos estáticos estão localizados. O Lighthouse CI vai usar o próprio servidor para veicular esses arquivos durante o teste do site. Se o site não for estático, adicione a propriedadestartServerCommandao objetoci.collectpara indicar o comando que inicia o servidor. O Lighthouse CI vai iniciar um novo processo do servidor durante o teste e desativá-lo depois.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Adicione a propriedade
urlao objetoci.collectpara indicar os URLs que o Lighthouse CI precisa analisar. O valor da propriedadeurlprecisa ser fornecido como uma matriz de URLs. Essa matriz pode conter um ou mais URLs. Por padrão, o Lighthouse CI executa o Lighthouse três vezes em cada URL.collect: { // ... url: ['http://localhost:8080'] }Adicione a propriedade
targetao objetoci.uploade defina o valor como'temporary-public-storage'. Os relatórios do Lighthouse coletados pelo Lighthouse CI serão enviados para o armazenamento público temporário. A denúncia vai permanecer lá por sete dias e ser excluída automaticamente. Este guia de configuração usa a opção de upload de "armazenamento público temporário" porque é rápida de configurar. Para informações sobre outras maneiras de armazenar relatórios do Lighthouse, consulte a documentação.upload: { target: 'temporary-public-storage', }O local de armazenamento do relatório será semelhante a este:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.htmlEste URL não funciona porque o relatório já foi excluído.
Execute a CLI do Lighthouse CI no terminal usando o comando
autorun. Isso vai executar o Lighthouse três vezes e fazer o upload do relatório mediano do Lighthouse.lhci autorunSe você tiver configurado corretamente o Lighthouse CI, a execução desse comando vai produzir uma saída semelhante a esta:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Ignore a mensagem
GitHub token not setna saída do console. Um token do GitHub só é necessário se você quiser usar o Lighthouse CI com uma ação do GitHub. A configuração de uma ação do GitHub é explicada mais adiante neste artigo.Clicar no link na saída que começa com
https://storage.googleapis.com...leva você ao relatório do Lighthouse correspondente à execução mediana do Lighthouse.Os padrões usados por
autorunpodem ser substituídos pela linha de comando oulighthouserc.js. Por exemplo, a configuraçãolighthouserc.jsabaixo indica que cinco execuções do Lighthouse precisam ser coletadas toda vez queautoruné executado.Atualize
lighthouserc.jspara usar a propriedadenumberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Execute novamente o comando
autorun:lhci autorunA saída do terminal vai mostrar que o Lighthouse foi executado cinco vezes, em vez das três vezes padrão:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Para saber mais sobre outras opções de configuração, consulte a documentação de configuração do Lighthouse CI.
Configurar seu processo de CI para executar a CI do Lighthouse
O Lighthouse CI pode ser usado com sua ferramenta de CI favorita. A seção Configure Your CI Provider da documentação de CI do Lighthouse contém exemplos de código que mostram como incorporar a CI do Lighthouse aos arquivos de configuração de ferramentas de CI comuns. Especificamente, esses exemplos de código mostram como executar a CI do Lighthouse para coletar medições de desempenho durante o processo de CI.
Usar o Lighthouse CI para coletar medições de desempenho é um bom lugar para começar
o monitoramento de desempenho. No entanto, os usuários avançados podem querer ir mais longe
e usar a CI do Lighthouse para falhar em builds se eles não atenderem aos critérios
predefinidos, como passar em auditorias específicas do Lighthouse ou atender a todos os orçamentos
de desempenho. Esse comportamento é configurado pela propriedade
assert
do arquivo lighthouserc.js.
O Lighthouse CI oferece suporte a três níveis de declarações:
off: ignorar declaraçõeswarn: imprime falhas no stderrerror: mostra falhas no stderr e sai da CI do Lighthouse com um código de saída não nulo.
Confira abaixo um exemplo de configuração de lighthouserc.js que inclui
asserções. Ele define as afirmações para as pontuações das categorias de desempenho e
acessibilidade do Lighthouse. Para testar isso, adicione as declarações mostradas abaixo ao
arquivo lighthouserc.js e execute o Lighthouse CI novamente.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
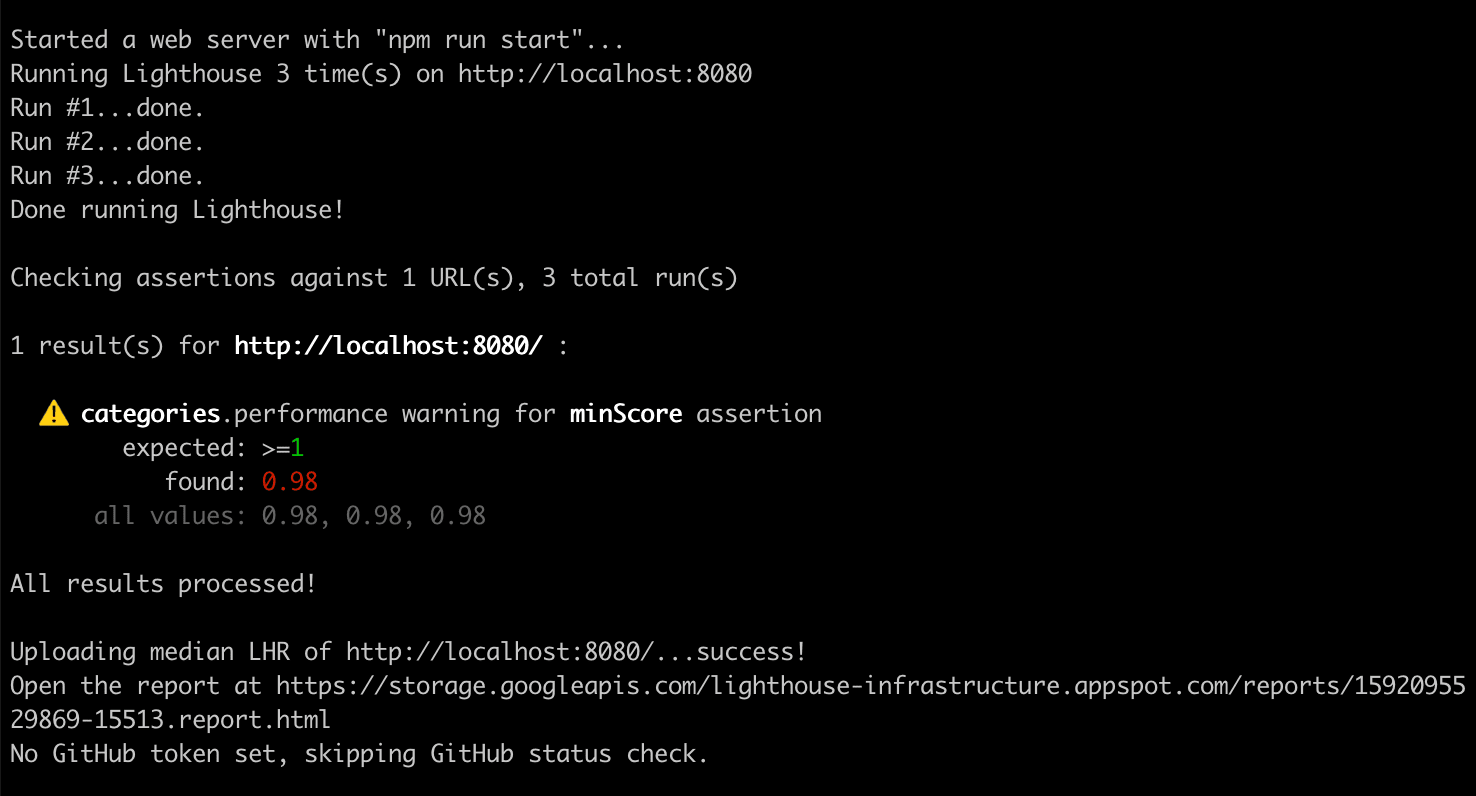
A saída do console gerada é assim:

Para mais informações sobre as declarações de CI do Lighthouse, consulte a documentação.
Configurar uma ação do GitHub para executar a CI do Lighthouse
Uma GitHub Action pode ser usada para executar o Lighthouse CI. Isso vai gerar um novo relatório do Lighthouse sempre que uma mudança de código for enviada para qualquer ramificação de um repositório do GitHub. Use isso em conjunto com uma verificação de status para mostrar esses resultados em cada solicitação de pull.

Na raiz do repositório, crie um diretório chamado
.github/workflows. Os fluxos de trabalho do seu projeto vão ser colocados nesse diretório. Um fluxo de trabalho é um processo que é executado em um horário predeterminado (por exemplo, quando o código é enviado) e é composto por uma ou mais ações.mkdir .github mkdir .github/workflowsEm
.github/workflows, crie um arquivo chamadolighthouse-ci.yaml. Esse arquivo vai conter a configuração de um novo fluxo de trabalho.touch lighthouse-ci.yamlAdicione o texto abaixo a
lighthouse-ci.yaml.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Essa configuração configura um fluxo de trabalho que consiste em um único job que será executado sempre que um novo código for enviado para o repositório. Esta tarefa tem quatro etapas:
- Confira o repositório em que o Lighthouse CI será executado
- Instalar e configurar o Node
- Instalar os pacotes npm necessários
- Execute a CI do Lighthouse e faça upload dos resultados para o armazenamento público temporário.
Confirme essas mudanças e envie-as para o GitHub. Se você seguiu corretamente as etapas acima, o envio de código para o GitHub vai acionar a execução do fluxo de trabalho que você acabou de adicionar.
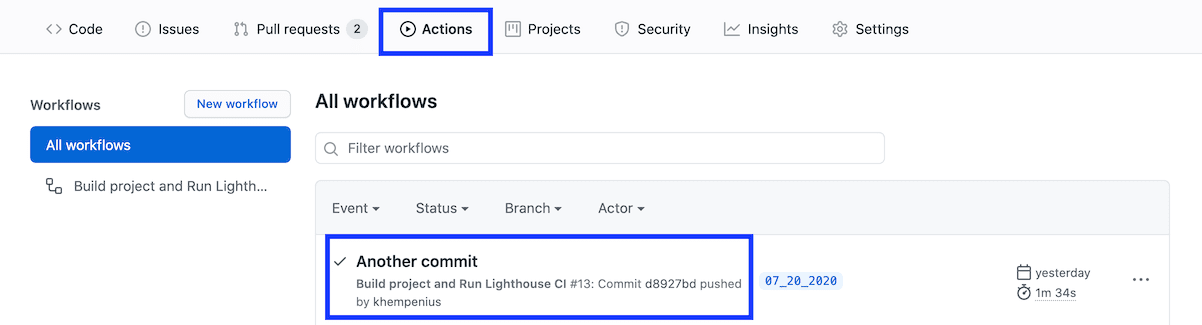
Para confirmar que a CI do Lighthouse foi acionada e conferir o relatório gerado, acesse a guia Ações do seu projeto. O fluxo de trabalho Build project and Run Lighthouse CI vai aparecer listado no seu commit mais recente.

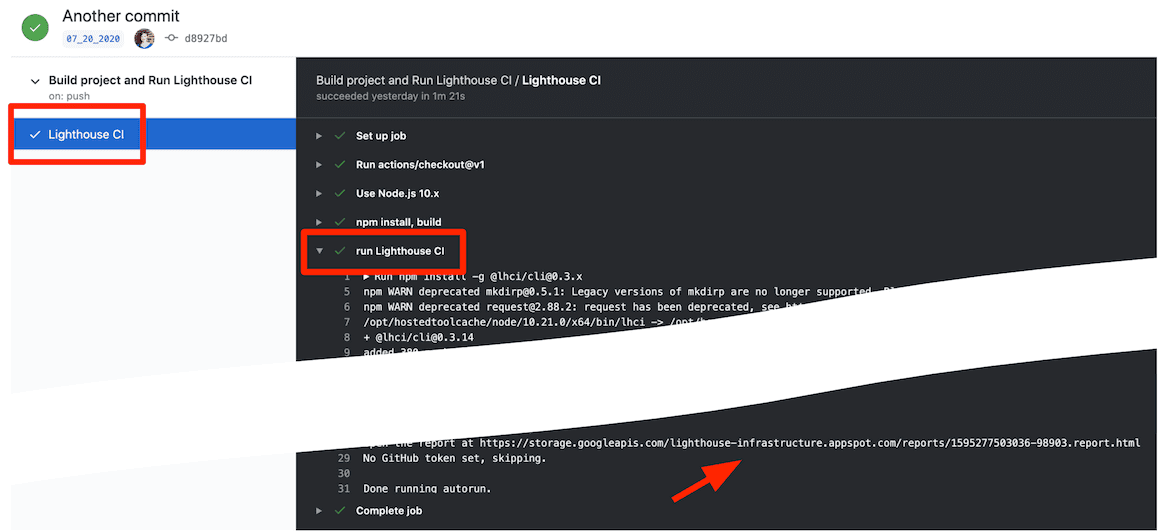
É possível navegar até o relatório do Lighthouse correspondente a um commit específico na guia Ações. Clique no commit, no passo do fluxo de trabalho Lighthouse CI e abra os resultados da etapa run Lighthouse CI.

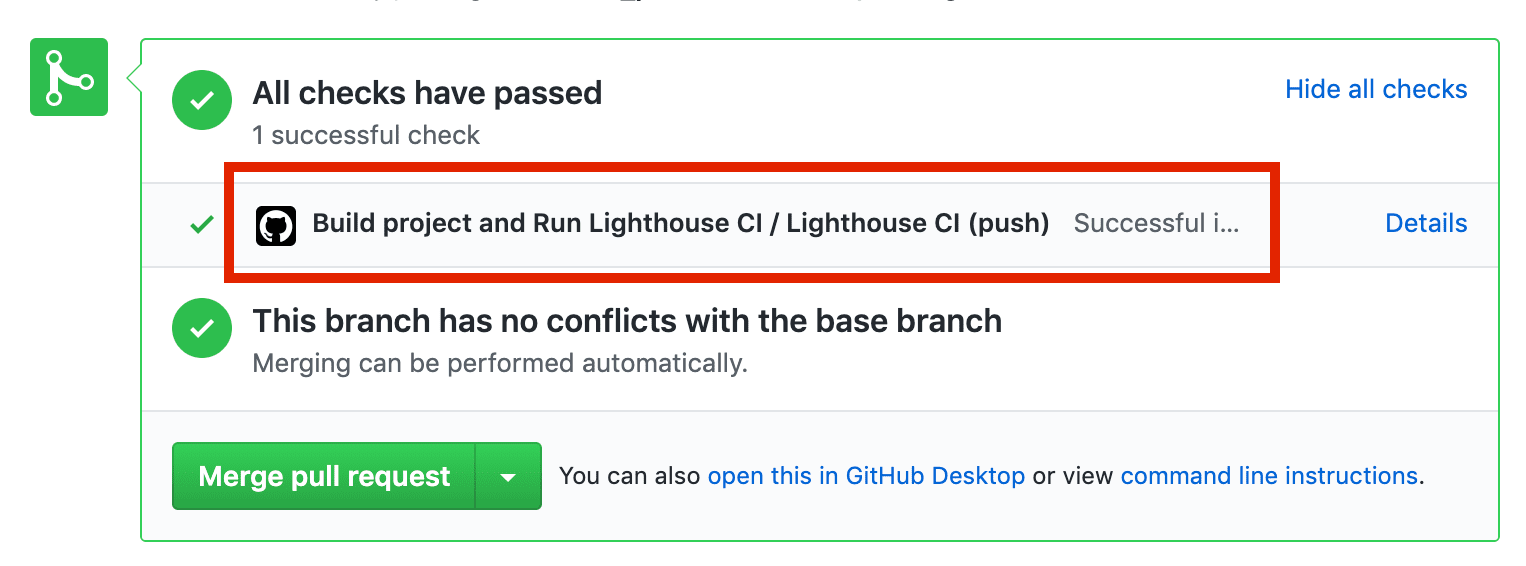
Você acabou de configurar uma ação do GitHub para executar a CI do Lighthouse. Isso será mais útil quando usado em conjunto com uma verificação de status do GitHub.
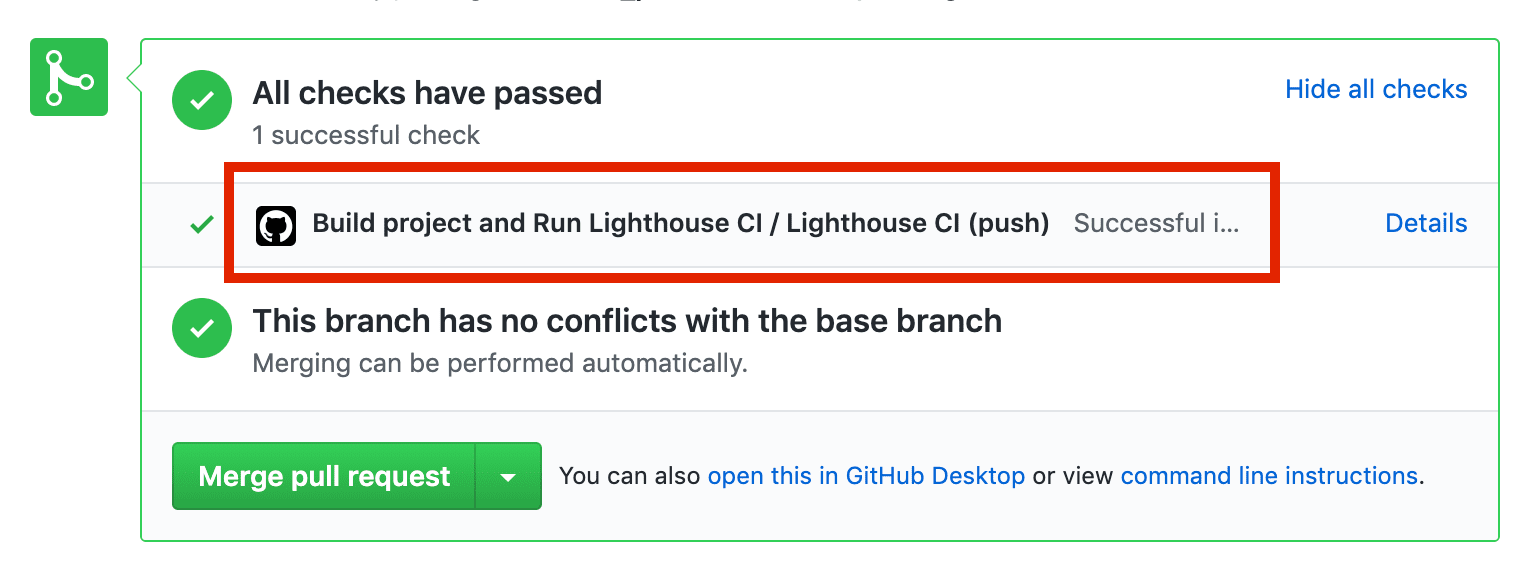
Configurar uma verificação de status do GitHub
Uma verificação de status, se configurada, é uma mensagem que aparece em todas as PRs e normalmente inclui informações como os resultados de um teste ou o sucesso de um build.

As etapas abaixo explicam como configurar uma verificação de status para a CI do Lighthouse.
Acesse a página do app GitHub do Lighthouse CI e clique em Configurar.
(Opcional) Se você faz parte de várias organizações no GitHub, escolha a organização proprietária do repositório em que você quer usar a CI do Lighthouse.
Selecione Todos os repositórios se quiser ativar o Lighthouse CI em todos os repositórios ou Somente repositórios selecionados se quiser usá-lo apenas em repositórios específicos. Em seguida, selecione os repositórios. Em seguida, clique em Install & Authorize.
Copie o token exibido. Ela será usada na próxima etapa.
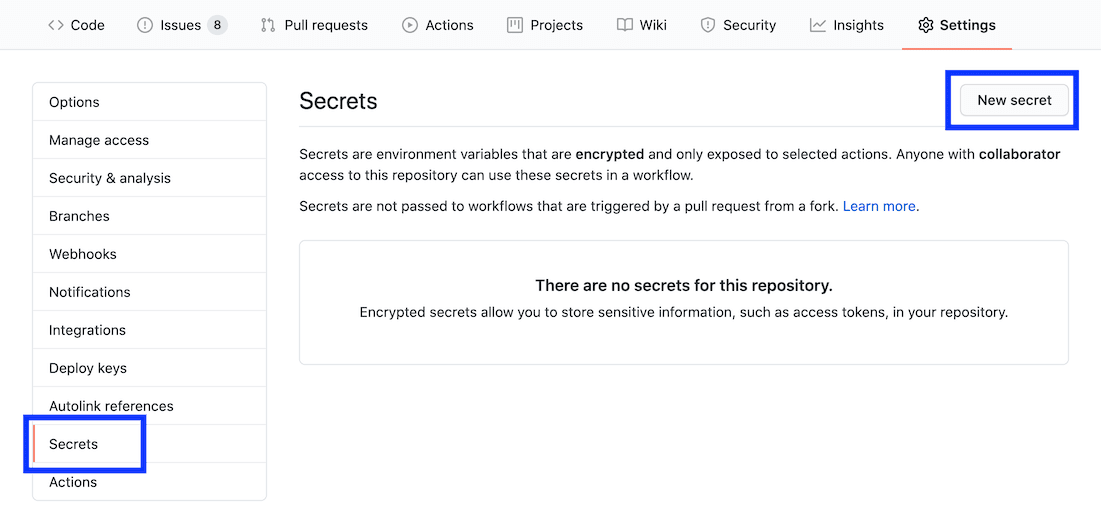
Para adicionar o token, acesse a página Settings do repositório do GitHub, clique em Secrets e em Add a new secret.

Defina o campo Name como
LHCI_GITHUB_APP_TOKENe o campo Value como o token copiado na última etapa. Em seguida, clique no botão Add secret.Acesse o arquivo
lighthouse-ci.yamle adicione o novo secret do ambiente ao comando "run Lighthouse CI".
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- A verificação de status está pronta para uso. Para testar, crie uma nova solicitação de envio ou envie uma confirmação para uma solicitação de envio existente.
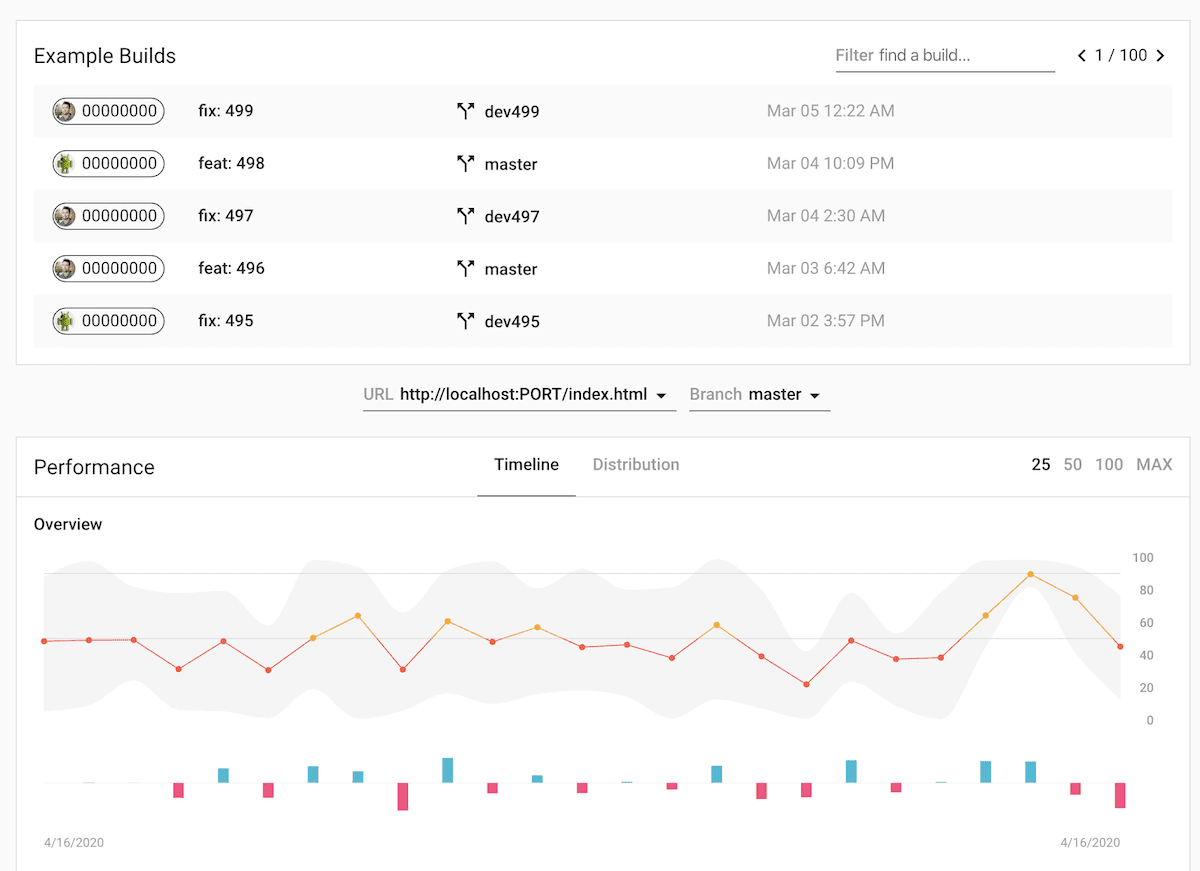
Configurar o servidor de CI do Lighthouse
O servidor de CI do Lighthouse oferece um painel para explorar relatórios históricos do Lighthouse. Ele também pode funcionar como um repositório de dados privado e de longo prazo para relatórios do Lighthouse.


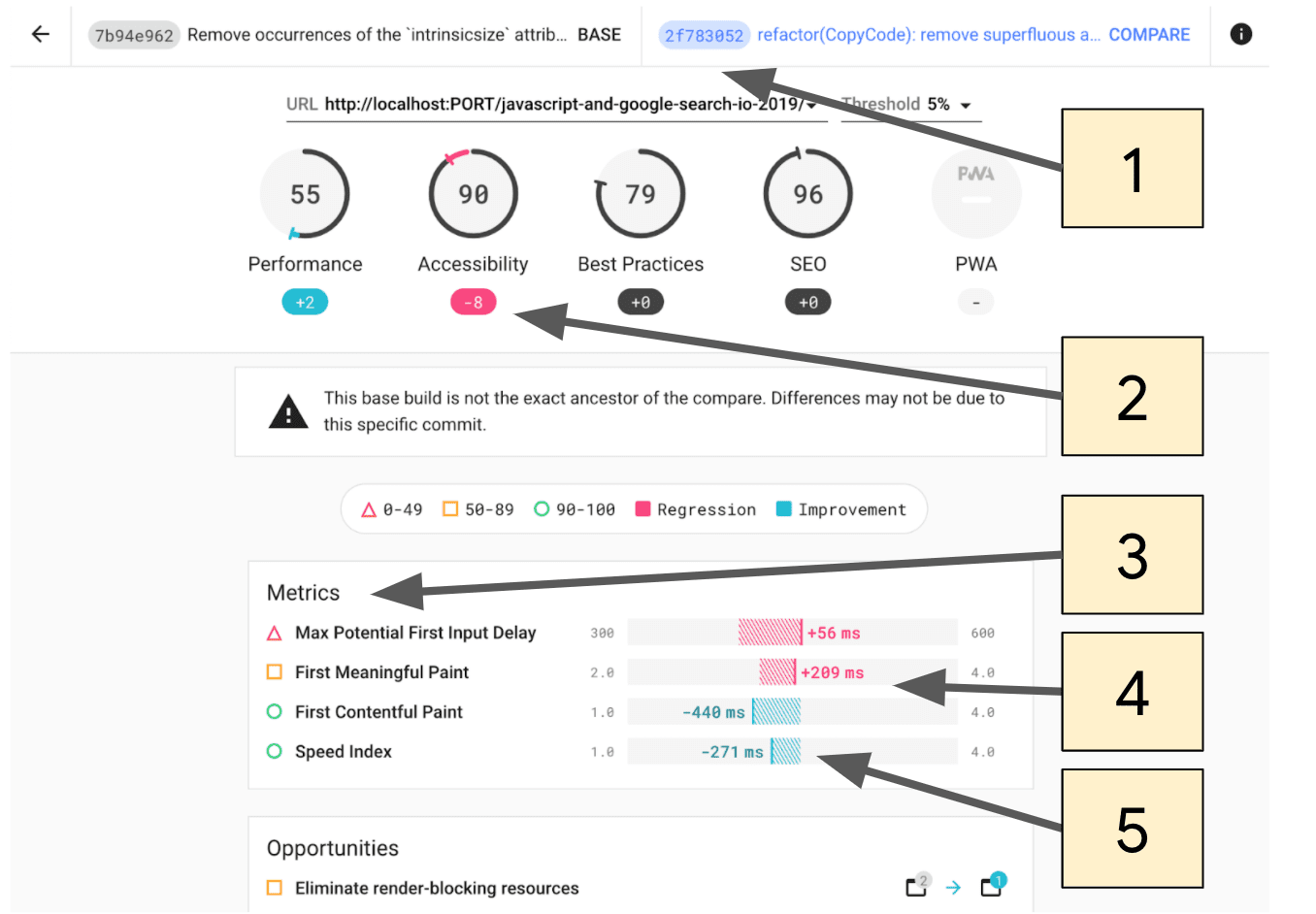
- Escolha quais confirmações comparar.
- A quantidade que a pontuação do Lighthouse mudou entre as duas confirmações.
- Esta seção mostra apenas as métricas que mudaram entre os dois commits.
- As regressões são destacadas em rosa.
- As melhorias são destacadas em azul.
O Lighthouse CI Server é mais adequado para usuários que se sentem confortáveis em implantar e gerenciar a própria infraestrutura.
Para informações sobre como configurar o servidor de CI do Lighthouse, incluindo receitas para usar o Heroku e o Docker para implantação, consulte estas instruções.


