GitHub Actions와 같은 지속적 통합 시스템에 Lighthouse를 추가하는 방법
Lighthouse CI는 지속적 통합 중에 Lighthouse를 사용하는 도구 모음입니다. Lighthouse CI는 다양한 방법으로 개발자 워크플로에 통합할 수 있습니다. 이 가이드에서는 다음 주제를 다룹니다.
- Lighthouse CI CLI를 사용합니다.
- Lighthouse CI를 실행하도록 CI 제공업체 구성
- Lighthouse CI의 GitHub 작업 및 상태 확인을 설정합니다. 이렇게 하면 GitHub pull 요청에 Lighthouse 결과가 자동으로 표시됩니다.
- Lighthouse 보고서용 성능 대시보드 및 데이터 스토어 빌드
개요
Lighthouse CI는 성능 모니터링에 Lighthouse를 사용하는 것을 용이하게 하는 무료 도구 모음입니다. 단일 Lighthouse 보고서는 실행 시 웹페이지의 실적을 보여주는 스냅샷을 제공합니다. Lighthouse CI는 이러한 발견사항이 시간 경과에 따라 어떻게 달라졌는지 보여줍니다. 이를 사용하여 특정 코드 변경의 영향을 파악하거나 연속 통합 프로세스 중에 성능 기준점이 충족되는지 확인할 수 있습니다. 성능 모니터링은 Lighthouse CI의 가장 일반적인 사용 사례이지만 Lighthouse 보고서의 다른 측면(예: SEO 또는 접근성)을 모니터링하는 데도 사용할 수 있습니다.
Lighthouse CI의 핵심 기능은 Lighthouse CI 명령줄 인터페이스에서 제공합니다. 참고: 이 도구는 Lighthouse CLI와는 별개의 도구입니다. Lighthouse CI CLI는 Lighthouse CI를 사용하는 명령어 모음을 제공합니다. 예를 들어 autorun 명령어는 여러 Lighthouse 실행을 실행하고, 중간값 Lighthouse 보고서를 식별하고, 저장용 보고서를 업로드합니다. 이 동작은 추가 플래그를 전달하거나 Lighthouse CI의 구성 파일 lighthouserc.js를 맞춤설정하여 대폭 맞춤설정할 수 있습니다.
Lighthouse CI의 핵심 기능은 주로 Lighthouse CI CLI에 캡슐화되어 있지만 Lighthouse CI는 일반적으로 다음 접근 방식 중 하나를 통해 사용됩니다.
- 지속적 통합의 일부로 Lighthouse CI 실행
- 모든 pull 요청을 실행하고 댓글을 달 수 있는 Lighthouse CI GitHub 작업 사용
- Lighthouse 서버에서 제공하는 대시보드를 통해 시간 경과에 따른 성능 추적
이러한 모든 접근 방식은 Lighthouse CI CLI를 기반으로 합니다.
Lighthouse CI의 대안으로는 서드 파티 성능 모니터링 서비스 또는 CI 프로세스 중에 성능 데이터를 수집하는 자체 스크립트를 작성하는 것이 있습니다. 다른 사람이 성능 모니터링 서버 및 테스트 기기의 관리를 처리하도록 하려는 경우 또는 이러한 기능을 직접 빌드하지 않고도 알림 기능 (예: 이메일 또는 Slack 통합)을 사용하려는 경우 서드 파티 서비스를 사용하는 것이 좋습니다.
로컬에서 Lighthouse CI 사용
이 섹션에서는 Lighthouse CI CLI를 로컬에서 실행하고 설치하는 방법과 lighthouserc.js를 구성하는 방법을 설명합니다. Lighthouse CI CLI를 로컬에서 실행하는 것이 lighthouserc.js가 올바르게 구성되었는지 확인하는 가장 쉬운 방법입니다.
Lighthouse CI CLI를 설치합니다.
npm install -g @lhci/cliLighthouse CI는 프로젝트 저장소의 루트에
lighthouserc.js파일을 배치하여 구성됩니다. 이 파일은 필수이며 Lighthouse CI 관련 구성 정보가 포함됩니다. Lighthouse CI는 git 저장소 없이 사용하도록 구성할 수 있지만 이 도움말의 안내는 프로젝트 저장소가 git을 사용하도록 구성되었다고 가정합니다.저장소 루트에서
lighthouserc.js구성 파일을 만듭니다.touch lighthouserc.js다음 코드를
lighthouserc.js에 추가합니다. 이 코드는 빈 Lighthouse CI 구성입니다. 나중에 이 구성에 추가할 예정입니다.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Lighthouse CI가 실행될 때마다 사이트를 제공하는 서버가 시작됩니다. 이 서버를 사용하면 다른 서버가 실행되지 않아도 Lighthouse에서 사이트를 로드할 수 있습니다. Lighthouse CI 실행이 완료되면 서버가 자동으로 종료됩니다. 게재가 올바르게 작동하도록 하려면
staticDistDir또는startServerCommand속성을 구성해야 합니다.사이트가 정적인 경우
staticDistDir속성을ci.collect객체에 추가하여 정적 파일이 있는 위치를 나타냅니다. Lighthouse CI는 사이트를 테스트하는 동안 자체 서버를 사용하여 이러한 파일을 제공합니다. 사이트가 정적 사이트가 아닌 경우ci.collect객체에startServerCommand속성을 추가하여 서버를 시작하는 명령어를 나타냅니다. Lighthouse CI는 테스트 중에 새 서버 프로세스를 시작하고 테스트가 끝난 후 종료합니다.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }ci.collect객체에url속성을 추가하여 Lighthouse CI에서 Lighthouse를 실행해야 하는 URL을 나타냅니다.url속성의 값은 URL 배열로 제공해야 합니다. 이 배열은 하나 이상의 URL을 포함할 수 있습니다. 기본적으로 Lighthouse CI는 각 URL에 대해 Lighthouse를 세 번 실행합니다.collect: { // ... url: ['http://localhost:8080'] }ci.upload객체에target속성을 추가하고 값을'temporary-public-storage'로 설정합니다. Lighthouse CI에서 수집한 Lighthouse 보고서는 임시 공개 저장소에 업로드됩니다. 신고는 7일 동안 유지되며 그 후 자동으로 삭제됩니다. 이 설정 가이드에서는 설정이 간편한 '임시 공개 저장소' 업로드 옵션을 사용합니다. Lighthouse 보고서를 저장하는 다른 방법에 관한 자세한 내용은 문서를 참고하세요.upload: { target: 'temporary-public-storage', }보고서의 저장 위치는 다음과 유사합니다.
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html보고서가 이미 삭제되었으므로 이 URL은 작동하지 않습니다.
터미널에서
autorun명령어를 사용하여 Lighthouse CI CLI를 실행합니다. 그러면 Lighthouse가 세 번 실행되고 중간 Lighthouse 보고서가 업로드됩니다.lhci autorunLighthouse CI를 올바르게 구성했다면 이 명령어를 실행하면 다음과 유사한 출력이 표시됩니다.
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.콘솔 출력에서
GitHub token not set메시지는 무시해도 됩니다. GitHub 토큰은 GitHub 작업과 함께 Lighthouse CI를 사용하려는 경우에만 필요합니다. GitHub 작업을 설정하는 방법은 이 문서의 뒷부분에서 설명합니다.출력에서
https://storage.googleapis.com...로 시작하는 링크를 클릭하면 중간 Lighthouse 실행에 해당하는 Lighthouse 보고서로 이동합니다.autorun에서 사용하는 기본값은 명령줄 또는lighthouserc.js를 통해 재정의할 수 있습니다. 예를 들어 아래lighthouserc.js구성은autorun가 실행될 때마다 Lighthouse 실행 5개를 수집해야 함을 나타냅니다.numberOfRuns속성을 사용하도록lighthouserc.js를 업데이트합니다.module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };autorun명령어를 다시 실행합니다.lhci autorun터미널 출력에는 Lighthouse가 기본값 3회가 아닌 5회 실행되었음을 나타내는 메시지가 표시됩니다.
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.다른 구성 옵션에 대한 자세한 내용은 Lighthouse CI 구성 문서를 참고하세요.
Lighthouse CI를 실행하도록 CI 프로세스 설정
Lighthouse CI는 좋아하는 CI 도구와 함께 사용할 수 있습니다. Lighthouse CI 문서의 CI 제공업체 구성 섹션에는 Lighthouse CI를 일반적인 CI 도구의 구성 파일에 통합하는 방법을 보여주는 코드 샘플이 포함되어 있습니다. 특히 이 코드 샘플은 Lighthouse CI를 실행하여 CI 프로세스 중에 성능 측정값을 수집하는 방법을 보여줍니다.
Lighthouse CI를 사용하여 성능 측정값을 수집하는 것이 성능 모니터링을 시작하는 좋은 방법입니다. 그러나 고급 사용자는 한 단계 더 나아가 Lighthouse CI를 사용하여 특정 Lighthouse 감사를 통과하거나 모든 성능 예산을 충족하는 등 사전 정의된 기준을 충족하지 않는 경우 빌드를 실패시키고 싶을 수 있습니다. 이 동작은 lighthouserc.js 파일의 assert 속성을 통해 구성됩니다.
Lighthouse CI는 다음과 같은 세 가지 수준의 어설션을 지원합니다.
off: 어설션 무시warn: stderr에 실패를 출력합니다.error: stderr에 실패를 출력하고 0이 아닌 종료 코드로 Lighthouse CI를 종료합니다.
다음은 어설션이 포함된 lighthouserc.js 구성의 예입니다. Lighthouse의 성능 및 접근성 카테고리의 점수에 대한 어설션을 설정합니다. 이를 확인하려면 아래에 표시된 어설션을 lighthouserc.js 파일에 추가한 다음 Lighthouse CI를 다시 실행합니다.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
생성되는 콘솔 출력은 다음과 같습니다.

Lighthouse CI 어설션에 관한 자세한 내용은 문서를 참고하세요.
Lighthouse CI를 실행하도록 GitHub 작업 설정
GitHub Actions를 사용하여 Lighthouse CI를 실행할 수 있습니다. 이렇게 하면 코드 변경사항이 GitHub 저장소의 브랜치로 푸시될 때마다 새 Lighthouse 보고서가 생성됩니다. 이를 상태 확인과 함께 사용하여 각 풀 리퀘스트에 이러한 결과를 표시합니다.

저장소 루트에서
.github/workflows라는 디렉터리를 만듭니다. 프로젝트의 워크플로가 이 디렉터리에 저장됩니다. 워크플로는 사전 정해진 시간 (예: 코드가 푸시될 때)에 실행되고 하나 이상의 작업으로 구성된 프로세스입니다.mkdir .github mkdir .github/workflows.github/workflows에서lighthouse-ci.yaml라는 파일을 만듭니다. 이 파일에는 새 워크플로의 구성이 포함됩니다.touch lighthouse-ci.yamllighthouse-ci.yaml에 다음 텍스트를 추가합니다.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"이 구성은 새 코드가 저장소에 푸시될 때마다 실행되는 단일 작업으로 구성된 워크플로를 설정합니다. 이 작업에는 4단계가 있습니다.
- Lighthouse CI가 실행될 저장소를 확인합니다.
- Node 설치 및 구성
- 필수 npm 패키지 설치
- Lighthouse CI를 실행하고 결과를 임시 공개 저장소에 업로드합니다.
이러한 변경사항을 커밋하고 GitHub로 푸시합니다. 위 단계를 올바르게 따른 경우 GitHub에 코드를 푸시하면 방금 추가한 워크플로 실행이 트리거됩니다.
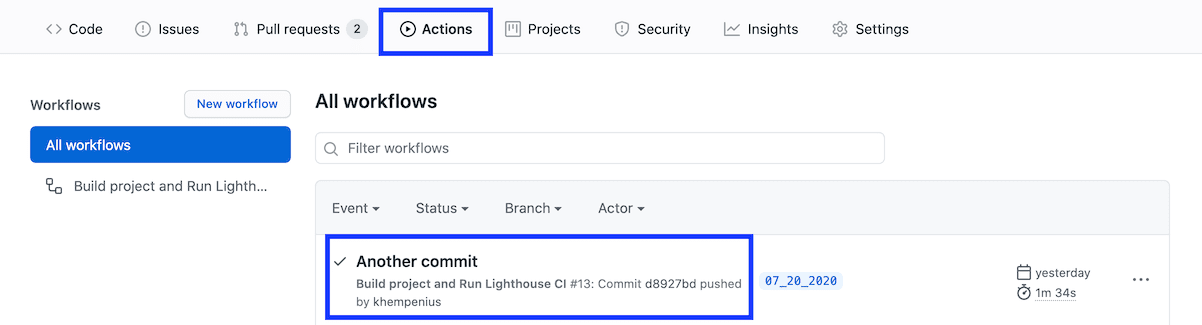
Lighthouse CI가 트리거되었는지 확인하고 생성된 보고서를 보려면 프로젝트의 작업 탭으로 이동합니다. 가장 최근 커밋 아래에 프로젝트 빌드 및 Lighthouse CI 실행 워크플로가 표시됩니다.

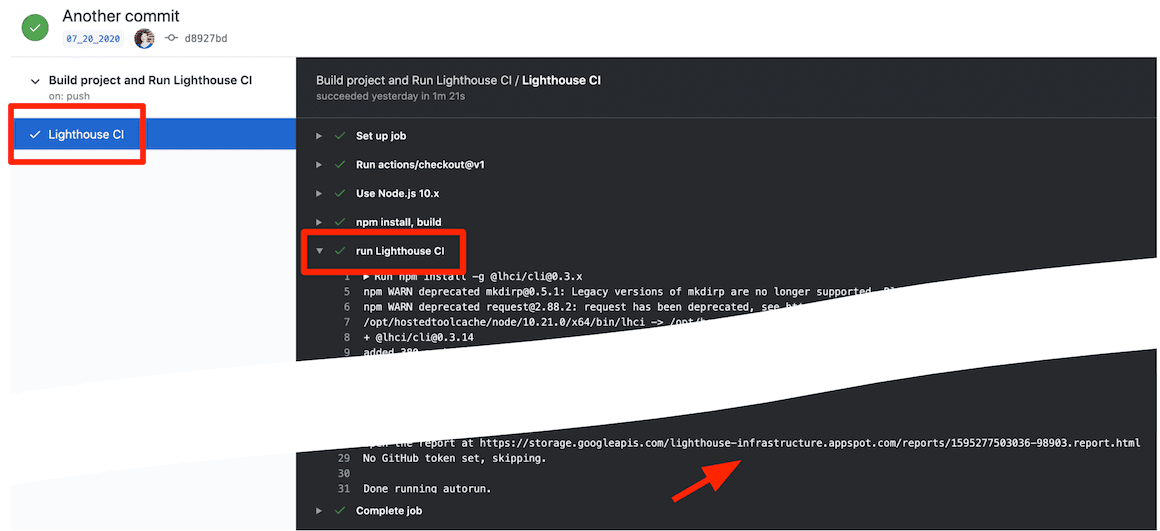
작업 탭에서 특정 커밋에 해당하는 Lighthouse 보고서로 이동할 수 있습니다. 커밋을 클릭하고 Lighthouse CI 워크플로 단계를 클릭한 다음 Lighthouse CI 실행 단계의 결과를 펼칩니다.

Lighthouse CI를 실행하도록 GitHub 작업을 설정했습니다. GitHub 상태 확인과 함께 사용하면 가장 유용합니다.
GitHub 상태 확인 설정
구성된 경우 상태 검사는 모든 PR에 표시되는 메시지로 일반적으로 테스트 결과 또는 빌드 성공 여부와 같은 정보가 포함됩니다.

아래 단계에서는 Lighthouse CI의 상태 확인을 설정하는 방법을 설명합니다.
Lighthouse CI GitHub 앱 페이지로 이동하여 구성을 클릭합니다.
(선택사항) GitHub에서 여러 조직에 소속되어 있는 경우 Lighthouse CI를 사용하려는 저장소를 소유한 조직을 선택합니다.
모든 저장소에서 Lighthouse CI를 사용 설정하려면 모든 저장소를 선택하고 특정 저장소에서만 사용하려면 특정 저장소만을 선택한 후 저장소를 선택합니다. 그런 다음 설치 및 승인을 클릭합니다.
표시된 토큰을 복사합니다. 다음 단계에서 이를 사용합니다.
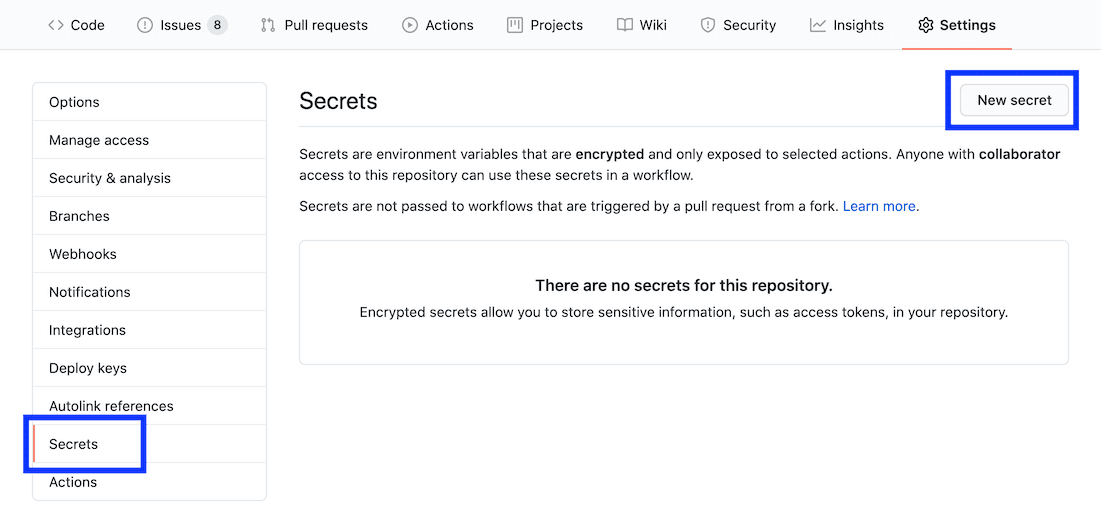
토큰을 추가하려면 GitHub 저장소의 설정 페이지로 이동하여 보안 비밀을 클릭한 다음 새 보안 비밀 추가를 클릭합니다.

이름 필드를
LHCI_GITHUB_APP_TOKEN로 설정하고 값 필드를 이전 단계에서 복사한 토큰으로 설정한 다음 Add secret(비밀 추가) 버튼을 클릭합니다.lighthouse-ci.yaml파일로 이동하여 'Lighthouse CI 실행' 명령어에 새 환경 보안 비밀을 추가합니다.
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
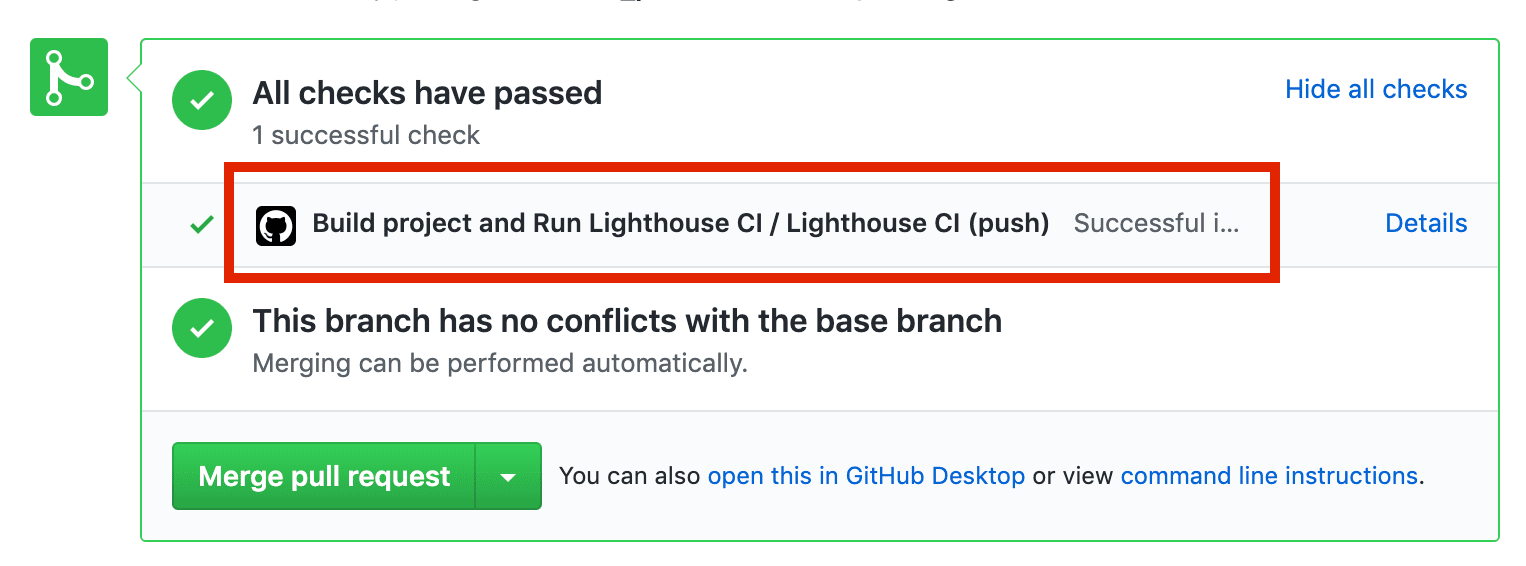
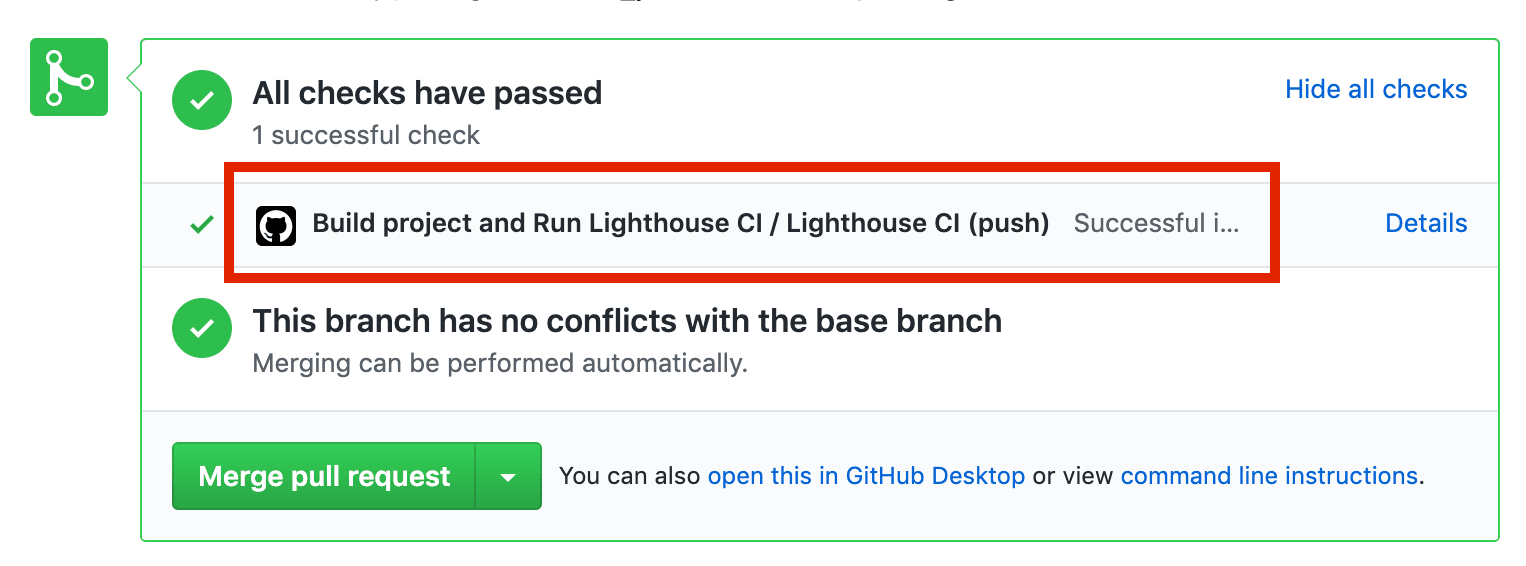
- 상태 확인을 사용할 수 있습니다. 테스트하려면 새 pull 요청을 만들거나 기존 pull 요청에 커밋을 푸시합니다.
Lighthouse CI 서버 설정
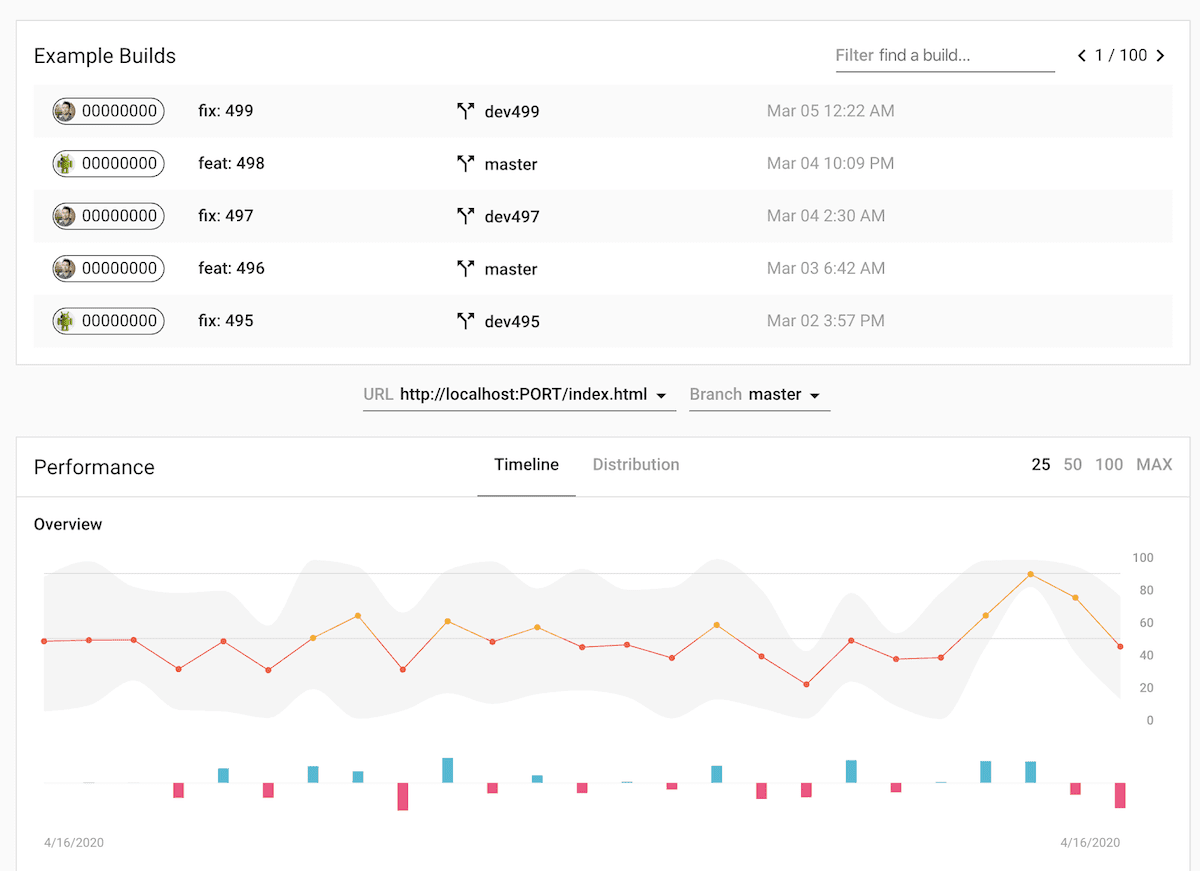
Lighthouse CI 서버는 이전 Lighthouse 보고를 살펴볼 수 있는 대시보드를 제공합니다. Lighthouse 보고서의 비공개 장기 데이터 스토어 역할을 할 수도 있습니다.


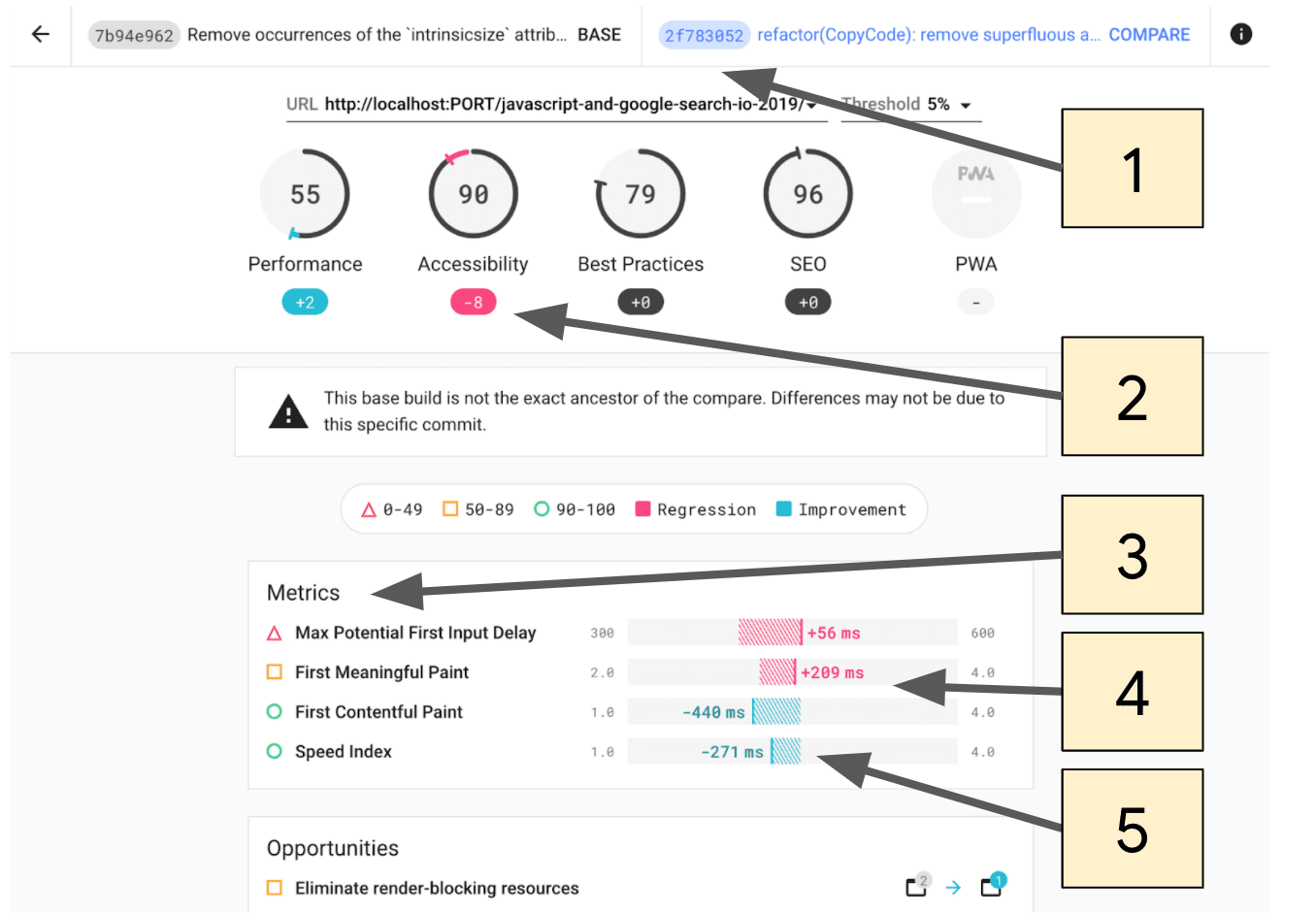
- 비교할 커밋을 선택합니다.
- 두 커밋 간에 Lighthouse 점수가 변경된 양입니다.
- 이 섹션에는 두 커밋 간에 변경된 측정항목만 표시됩니다.
- 회귀는 분홍색으로 강조 표시됩니다.
- 개선사항은 파란색으로 강조표시됩니다.
Lighthouse CI 서버는 자체 인프라를 배포하고 관리하는 데 익숙한 사용자에게 가장 적합합니다.
배포에 Heroku 및 Docker를 사용하는 레시피를 비롯하여 Lighthouse CI 서버 설정에 관한 자세한 내용은 이 안내를 참고하세요.

