如何將 Lighthouse 新增至持續整合系統 (例如 GitHub Actions)。
Lighthouse CI 是一套工具,可在持續整合期間使用 Lighthouse。Lighthouse CI 可透過多種方式整合至開發人員工作流程。本指南涵蓋下列主題:
- 使用 Lighthouse CI CLI。
- 設定 CI 供應商以執行 Lighthouse CI。
- 設定 Lighthouse CI 的 GitHub Action 和狀態檢查。這會自動在 GitHub 提取要求中顯示 Lighthouse 結果。
- 建立 Lighthouse 報表的成效資訊主頁和資料儲存庫。
總覽
Lighthouse CI 是一套免費工具,可協助您使用 Lighthouse 進行效能監控。單一 Lighthouse 報表會提供網頁在執行時的成效快照;Lighthouse CI 則會顯示這些發現隨著時間的推移而有所變化。這可用於找出特定程式碼變更的影響,或確保在持續整合程序中符合效能門檻。雖然成效監控是 Lighthouse CI 最常見的用途,但也可以用於監控 Lighthouse 報表的其他層面,例如 SEO 或無障礙設計。
Lighthouse CI 的核心功能由 Lighthouse CI 指令列介面提供。(注意:這是與 Lighthouse CLI 不同的工具)。Lighthouse CI CLI 提供一組指令,可用於使用 Lighthouse CI。舉例來說,autorun 指令會執行多個 Lighthouse 執行作業,找出 Lighthouse 報表的中位數,然後上傳報表供儲存。您可以傳遞其他標記,或自訂 Lighthouse CI 的設定檔 lighthouserc.js,大幅自訂這項行為。
雖然 Lighthouse CI 的核心功能主要封裝在 Lighthouse CI CLI 中,但通常會透過下列任一方式使用 Lighthouse CI:
- 在持續整合中執行 Lighthouse CI
- 使用 Lighthouse CI GitHub Action,執行並針對每個提取要求提供意見
- 透過 Lighthouse 伺服器提供的資訊主頁,追蹤一段時間內的成效。
所有這些方法都是以 Lighthouse CI CLI 為基礎。
Lighthouse CI 的替代方案包括第三方成效監控服務,或是自行編寫指令碼,在 CI 程序中收集成效資料。如果您想讓其他人處理效能監控伺服器和測試裝置的管理作業,或是想使用通知功能 (例如電子郵件或 Slack 整合),但不想自行建構這些功能,建議您考慮使用第三方服務。
在本機使用 Lighthouse CI
本節說明如何在本機執行及安裝 Lighthouse CI CLI,以及如何設定 lighthouserc.js。在本機執行 Lighthouse CI CLI 是確保 lighthouserc.js 設定正確的簡單方法。
安裝 Lighthouse CI CLI。
npm install -g @lhci/cli如要設定 Lighthouse CI,請將
lighthouserc.js檔案放在專案存放區的根目錄中。這個檔案是必填項目,並會包含 Lighthouse CI 相關的設定資訊。雖然 Lighthouse CI 可以設定為在沒有 git 存放區的情況下使用,但本文的操作說明假設您的專案存放區已設定為使用 git。在存放區的根目錄中,建立
lighthouserc.js設定檔。touch lighthouserc.js將下列程式碼新增至
lighthouserc.js。這段程式碼是空白的 Lighthouse CI 設定。您將在後續步驟中新增此設定。module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Lighthouse CI 每次執行時,都會啟動伺服器來提供網站服務。即使沒有其他伺服器執行,這項伺服器仍可讓 Lighthouse 載入網站。Lighthouse CI 執行完畢後,會自動關閉伺服器。為確保放送功能正常運作,您應設定
staticDistDir或startServerCommand屬性。如果您的網站為靜態網站,請將
staticDistDir屬性新增至ci.collect物件,以指出靜態檔案的所在位置。Lighthouse CI 會在測試網站時使用自己的伺服器提供這些檔案。如果您的網站不是靜態網站,請將startServerCommand屬性新增至ci.collect物件,以指出啟動伺服器的指令。Lighthouse CI 會在測試期間啟動新的伺服器程序,並在測試結束後關閉該程序。// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }將
url屬性新增至ci.collect物件,以指出 Lighthouse CI 應針對哪些網址執行 Lighthouse。url屬性的值應以網址陣列的形式提供;這個陣列可包含一或多個網址。根據預設,Lighthouse CI 會針對每個網址執行 Lighthouse 三次。collect: { // ... url: ['http://localhost:8080'] }將
target屬性新增至ci.upload物件,並將值設為'temporary-public-storage'。Lighthouse CI 收集的 Lighthouse 報表會上傳至暫時性公開儲存空間。這份報表會保留七天,然後自動刪除。本設定指南會使用「臨時公開儲存空間」上傳選項,因為這項選項的設定速度最快。如要瞭解儲存 Lighthouse 報表的其他方式,請參閱說明文件。upload: { target: 'temporary-public-storage', }報表的儲存位置會類似以下:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(報表已刪除,因此這個網址無法使用)。
使用
autorun指令,在終端機中執行 Lighthouse CI CLI。這會執行 Lighthouse 三次,並上傳 Lighthouse 中位數報表。lhci autorun如果您已正確設定 Lighthouse CI,執行這項指令應會產生類似以下的輸出內容:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.您可以忽略控制台輸出內容中的
GitHub token not set訊息。只有在您想搭配 GitHub Action 使用 Lighthouse CI 時,才需要 GitHub 權杖。本文後續會說明如何設定 GitHub Action。按一下輸出內容中以
https://storage.googleapis.com...開頭的連結,即可前往與 Lighthouse 執行次數中位數對應的 Lighthouse 報表。您可以透過指令列或
lighthouserc.js覆寫autorun使用的預設值。舉例來說,下方的lighthouserc.js設定表示每次執行autorun時,應收集五次 Lighthouse 執行結果。如要使用
numberOfRuns屬性,請更新lighthouserc.js:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };重新執行
autorun指令:lhci autorun終端機輸出內容應會顯示 Lighthouse 已執行五次,而非預設的三次:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.如要瞭解其他設定選項,請參閱 Lighthouse CI 的設定文件。
設定 CI 程序以執行 Lighthouse CI
Lighthouse CI 可與你偏好的 CI 工具搭配使用。Lighthouse CI 說明文件的「設定 CI 供應器」部分包含程式碼範例,說明如何將 Lighthouse CI 納入常見 CI 工具的設定檔。具體來說,這些程式碼範例會示範如何執行 Lighthouse CI,以便在 CI 程序期間收集效能評估資料。
使用 Lighthouse CI 收集效能評估資料,是開始進行效能監控的好方法。不過,進階使用者可能會想更進一步,在未符合預先定義的條件 (例如通過特定 Lighthouse 稽核或符合所有效能預算) 時,使用 Lighthouse CI 來終止建構作業。這項行為是透過 lighthouserc.js 檔案的 assert 屬性設定。
Lighthouse CI 支援三種斷言層級:
off:忽略斷言warn:將失敗內容列印到 stderrerror:將失敗內容列印至 stderr,並以非零退出碼退出 Lighthouse CI
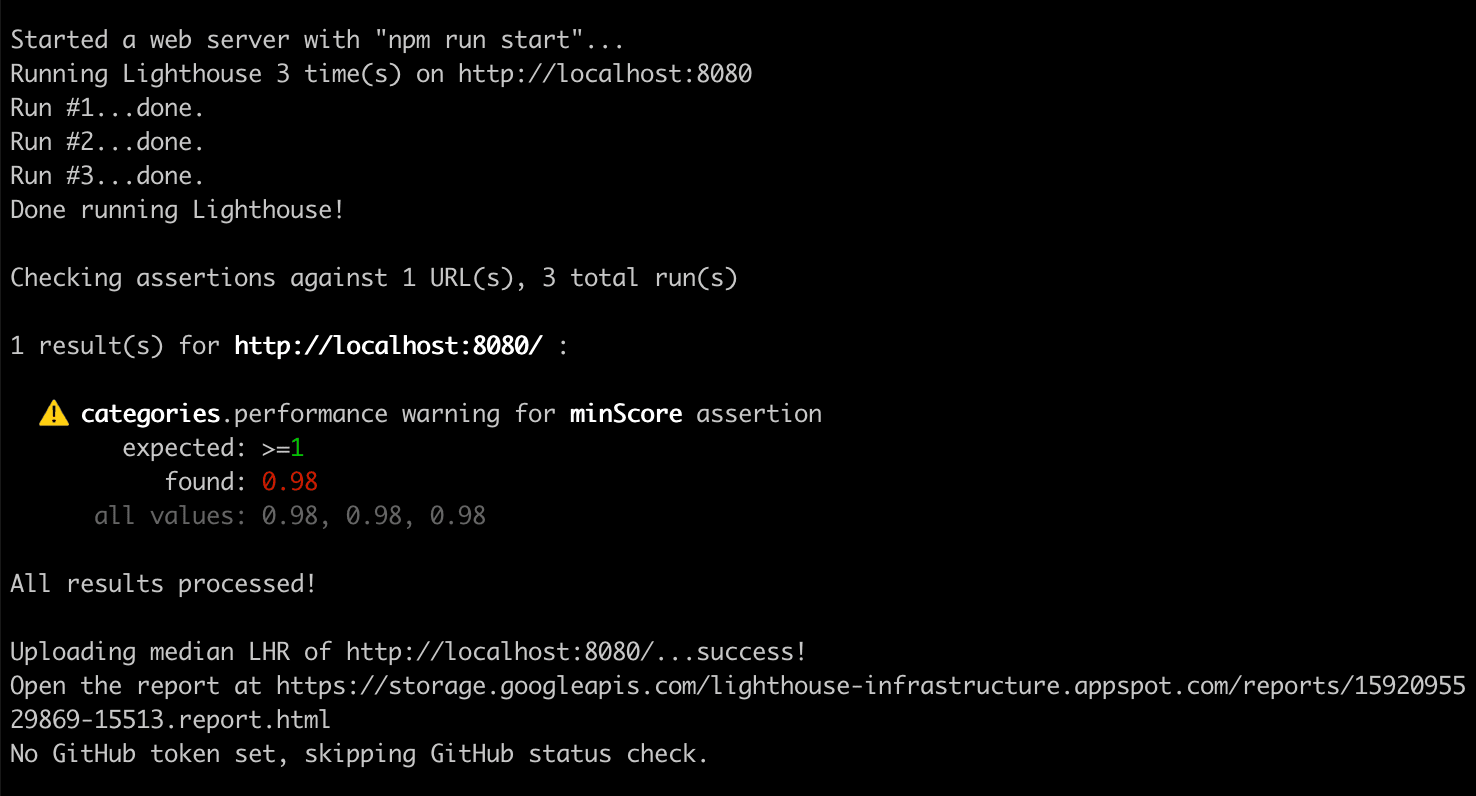
以下是包含斷言的 lighthouserc.js 設定範例。並為 Lighthouse 的效能和無障礙類別分數設定斷言。如要試試這個方法,請將下列斷言加入 lighthouserc.js 檔案,然後重新執行 Lighthouse CI。
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
產生的主控台輸出內容如下所示:

如要進一步瞭解 Lighthouse CI 斷言,請參閱說明文件。
設定 GitHub Action 來執行 Lighthouse CI
您可以使用 GitHub Action 執行 Lighthouse CI。這樣一來,每當程式碼變更推送至 GitHub 存放區的任何分支版本時,系統就會產生新的 Lighthouse 報告。請搭配狀態檢查使用,在每個提取要求中顯示這些結果。

在存放區的根目錄中,建立名為
.github/workflows的目錄。專案的工作流程會放在這個目錄中。工作流程是指在預定時間 (例如推送程式碼時) 執行的程序,並由一或多個動作組成。mkdir .github mkdir .github/workflows在
.github/workflows中建立名為lighthouse-ci.yaml的檔案。這個檔案會保留新工作流程的設定。touch lighthouse-ci.yaml將下列文字新增至
lighthouse-ci.yaml。name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"這項設定會設定工作流程,其中包含單一工作,只要有新程式碼推送至存放區,就會執行這項工作。這項工作有四個步驟:
- 檢查 Lighthouse CI 將針對哪個存放區執行
- 安裝及設定 Node
- 安裝必要的 npm 套件
- 執行 Lighthouse CI,並將結果上傳至臨時公開儲存空間。
提交這些變更並推送至 GitHub。如果您正確執行上述步驟,將程式碼推送至 GitHub 就會觸發執行您剛新增的工作流程。
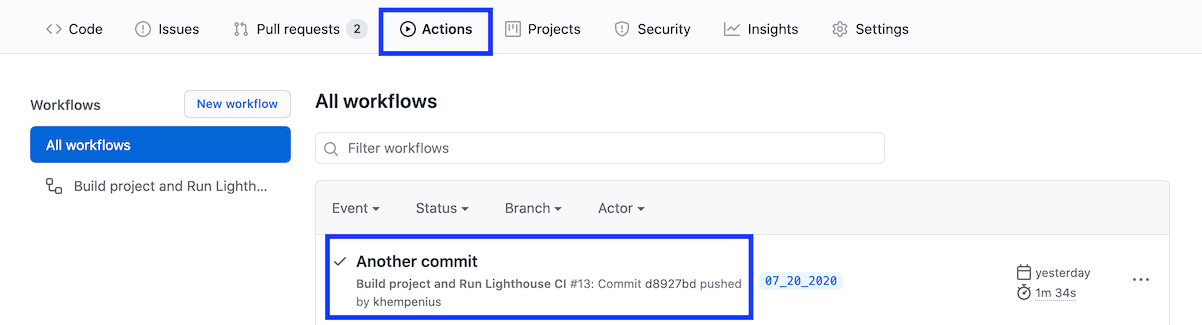
如要確認 Lighthouse CI 是否已觸發,並查看產生的報表,請前往專案的「動作」分頁。您應該會在最近一次提交的內容下方,看到「Build project and Run Lighthouse CI」工作流程。

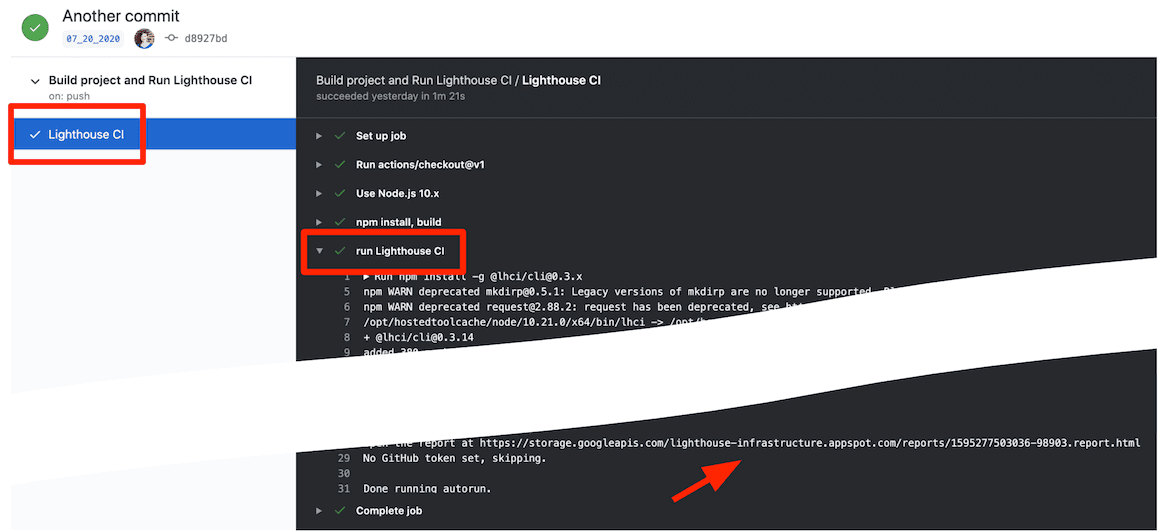
您可以透過「動作」分頁,前往與特定提交作業相對應的 Lighthouse 報表。按一下提交,然後點選「Lighthouse CI」工作流程步驟,接著展開「執行 Lighthouse CI」步驟的結果。

您剛剛設定 GitHub Action 來執行 Lighthouse CI。搭配 GitHub 狀態檢查使用時,這項功能最實用。
設定 GitHub 狀態檢查
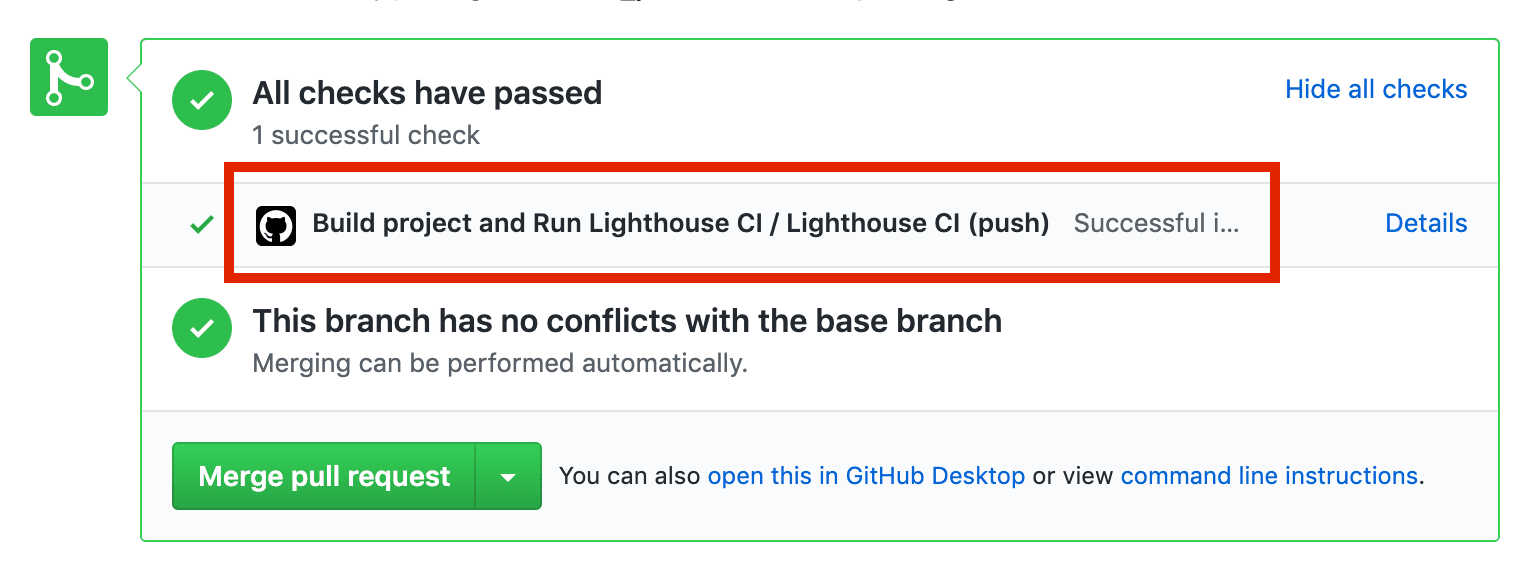
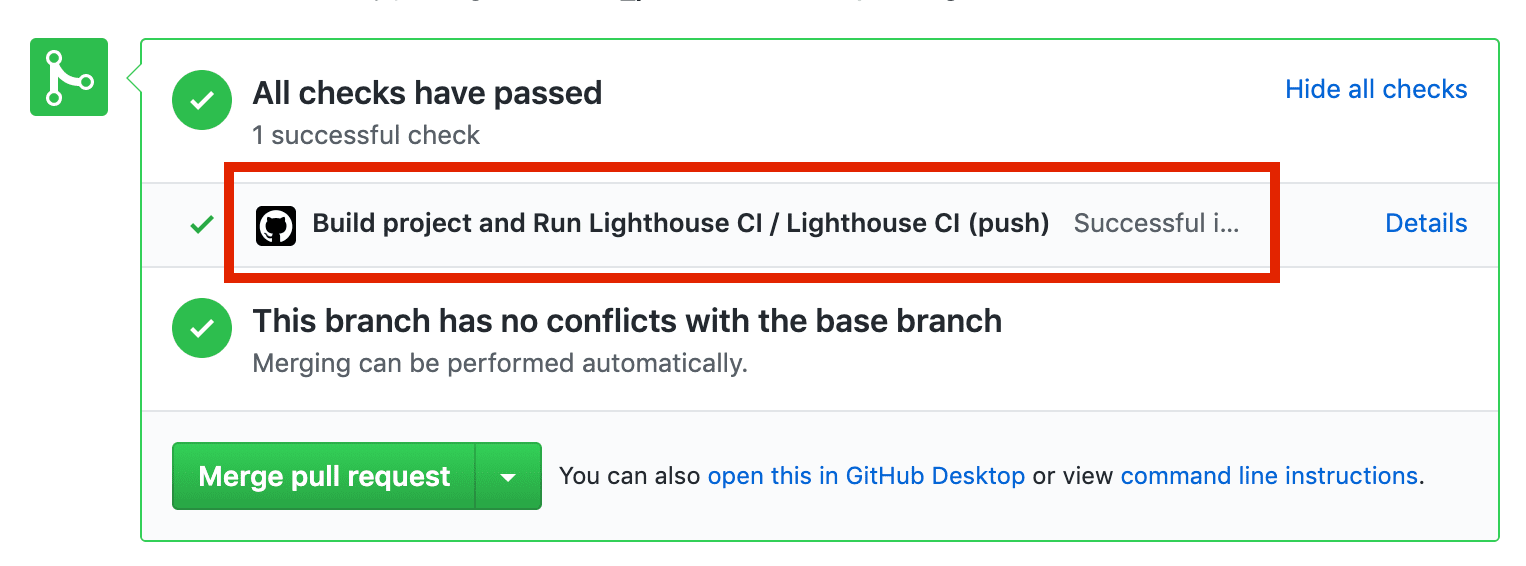
狀態檢查 (如果已設定) 是會顯示在每個 PR 上的訊息,通常會包含測試結果或建構成功等資訊。

下列步驟說明如何設定 Lighthouse CI 的狀態檢查。
前往 Lighthouse CI GitHub 應用程式頁面,然後按一下「Configure」。
(選用) 如果您同時隸屬於多個 GitHub 機構,請選擇擁有您要使用 Lighthouse CI 的存放區的機構。
如要在所有存放區中啟用 Lighthouse CI,請選取「所有存放區」;如只想在特定存放區中使用,請選取「僅選取存放區」,然後選取存放區。然後按一下「安裝並授權」。
複製畫面上顯示的符記。您將在下一個步驟中使用此項目。
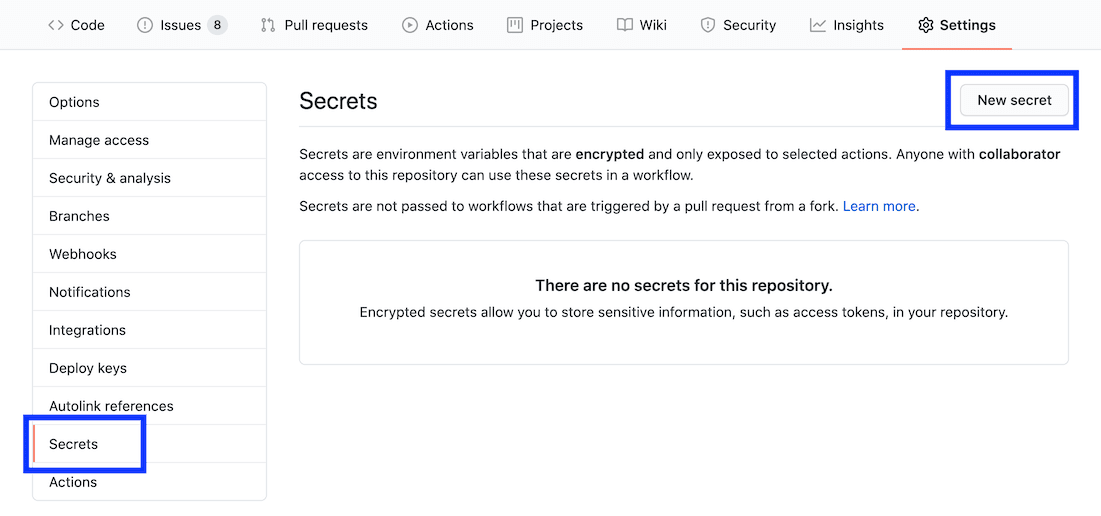
如要新增權杖,請前往 GitHub 存放區的「Settings」頁面,按一下「Secrets」,然後點選「Add a new secret」。

將「Name」欄位設為
LHCI_GITHUB_APP_TOKEN,並將「Value」欄位設為您在上一個步驟中複製的權杖,然後按一下「Add secret」按鈕。前往
lighthouse-ci.yaml檔案,並將新的環境秘密新增至「run Lighthouse CI」指令。
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- 狀態檢查功能現已可供使用。如要測試,請建立新的提取要求,或將提交內容推送至現有的提取要求。
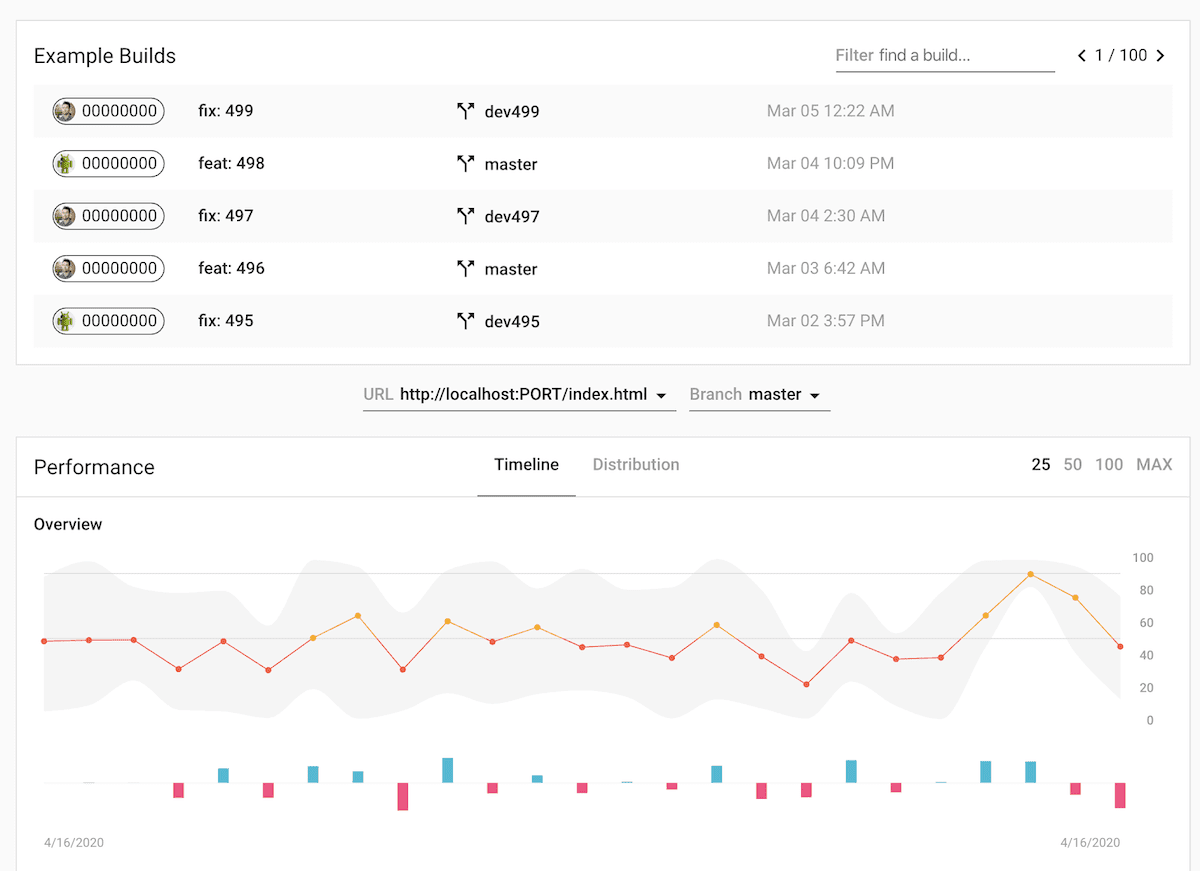
設定 Lighthouse CI 伺服器
Lighthouse CI 伺服器提供資訊主頁,方便您查看 Lighthouse 歷來報表。它也可以做為 Lighthouse 報表的私人長期資料儲存庫。


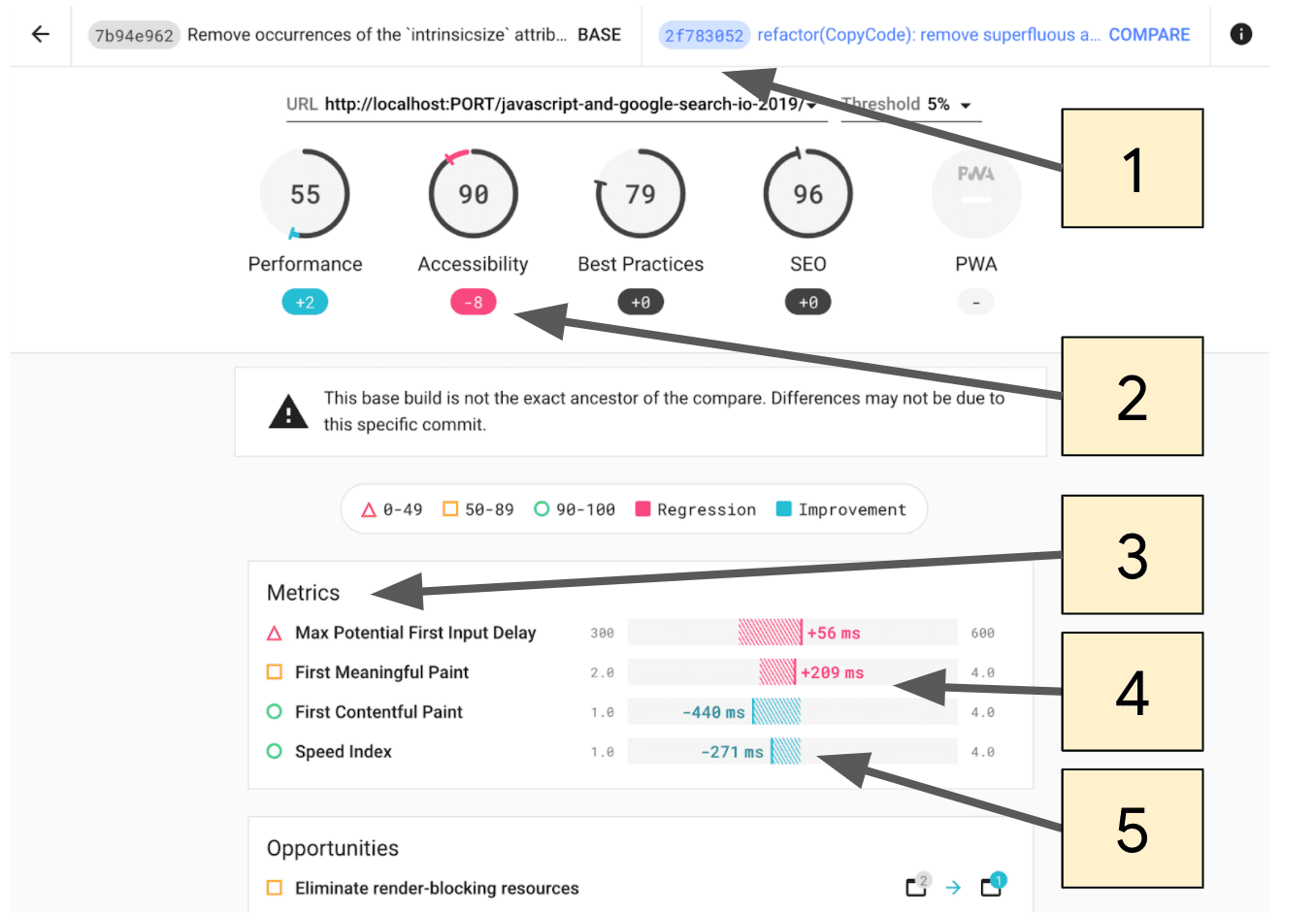
- 選擇要比較的提交版本。
- 兩次提交之間 Lighthouse 分數的變化幅度。
- 這個部分只會顯示兩次提交之間變更的指標。
- 回歸會以粉紅色標示。
- 改善項目會以藍色標示。
Lighthouse CI Server 最適合已習慣部署及管理自身基礎架構的使用者。
如要瞭解如何設定 Lighthouse CI 伺服器,包括使用 Heroku 和 Docker 進行部署的訣竅,請參閱這些操作說明。


