GitHub Actions などの継続的インテグレーション システムに Lighthouse を追加する方法。
Lighthouse CI は、継続的インテグレーション中に Lighthouse を使用する一連のツールです。Lighthouse CI は、さまざまな方法でデベロッパー ワークフローに組み込むことができます。このガイドでは、次のトピックについて説明します。
- Lighthouse CI CLI を使用する。
- Lighthouse CI を実行するように CI プロバイダを構成する。
- Lighthouse CI の GitHub Actions とステータス チェックを設定する。これにより、GitHub の pull リクエストに Lighthouse の結果が自動的に表示されます。
- Lighthouse レポート用のパフォーマンス ダッシュボードとデータストアの構築。
概要
Lighthouse CI は、Lighthouse をパフォーマンス モニタリングに使用するための無料のツールスイートです。1 つの Lighthouse レポートには、実行時のウェブページのパフォーマンスのスナップショットが示されます。Lighthouse CI には、これらの検出結果が時間の経過とともにどのように変化したかが表示されます。これを使用して、特定のコード変更の影響を特定したり、継続的インテグレーション プロセス中にパフォーマンスしきい値が満たされていることを確認したりできます。Lighthouse CI の一般的なユースケースはパフォーマンス モニタリングですが、Lighthouse レポートの他の側面(SEO やユーザー補助など)のモニタリングにも使用できます。
Lighthouse CI のコア機能は、Lighthouse CI コマンドライン インターフェースによって提供されます。(注: これは Lighthouse CLI とは別のツールです)。Lighthouse CI CLI には、Lighthouse CI を使用する一連のコマンドが用意されています。たとえば、autorun コマンドは複数の Lighthouse 実行を実行し、Lighthouse レポートの中央値を特定して、レポートをアップロードして保存します。この動作は、追加のフラグを渡すか、Lighthouse CI の構成ファイル lighthouserc.js をカスタマイズすることで、大幅にカスタマイズできます。
Lighthouse CI のコア機能は主に Lighthouse CI CLI にカプセル化されていますが、通常は次のいずれかの方法で使用します。
- 継続的インテグレーションの一環として Lighthouse CI を実行する
- すべての pull リクエストを実行してコメントする Lighthouse CI GitHub アクションを使用する
- Lighthouse Server が提供するダッシュボードで、時間の経過に伴うパフォーマンスをトラッキングする。
これらのアプローチはすべて、Lighthouse CI CLI 上に構築されています。
Lighthouse CI の代替として、サードパーティのパフォーマンス モニタリング サービスや、独自のスクリプトを作成して CI プロセス中にパフォーマンス データを収集することもできます。パフォーマンス モニタリング サーバーやテストデバイスの管理を他の人に任せたい場合や、通知機能(メールや Slack との統合など)を自分で構築せずに使用したい場合は、サードパーティ サービスの使用を検討してください。
Lighthouse CI をローカルで使用する
このセクションでは、Lighthouse CI CLI をローカルで実行してインストールする方法と、lighthouserc.js を構成する方法について説明します。lighthouserc.js が正しく構成されていることを確認する最も簡単な方法は、Lighthouse CI CLI をローカルで実行することです。
Lighthouse CI CLI をインストールします。
npm install -g @lhci/cliLighthouse CI は、プロジェクトのリポジトリのルートに
lighthouserc.jsファイルを配置することで構成します。このファイルは必須で、Lighthouse CI 関連の構成情報が含まれます。Lighthouse CI は Git リポジトリを使用せずに使用するように構成できますが、この記事の手順では、プロジェクト リポジトリが git を使用するように構成されていることを前提としています。リポジトリのルートに
lighthouserc.js構成ファイルを作成します。touch lighthouserc.js次のコードを
lighthouserc.jsに追加します。このコードは、空の Lighthouse CI 構成です。この構成には、後で追加を行います。module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Lighthouse CI が実行されるたびに、サーバーが起動してサイトが提供されます。このサーバーにより、他のサーバーが実行されていない場合でも Lighthouse がサイトを読み込むことができます。Lighthouse CI の実行が完了すると、サーバーが自動的にシャットダウンされます。配信が正しく機能するようにするには、
staticDistDirプロパティまたはstartServerCommandプロパティのいずれかを構成する必要があります。サイトが静的の場合は、
staticDistDirプロパティをci.collectオブジェクトに追加して、静的ファイルの場所を指定します。Lighthouse CI は、サイトのテスト中に独自のサーバーを使用してこれらのファイルを提供します。サイトが静的でない場合は、ci.collectオブジェクトにstartServerCommandプロパティを追加して、サーバーを起動するコマンドを指定します。Lighthouse CI は、テスト中に新しいサーバー プロセスを開始し、テスト後にシャットダウンします。// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Lighthouse CI が Lighthouse を実行する URL を示すには、
ci.collectオブジェクトにurlプロパティを追加します。urlプロパティの値は URL の配列として指定する必要があります。この配列には 1 つ以上の URL を含めることができます。デフォルトでは、Lighthouse CI は各 URL に対して Lighthouse を 3 回実行します。collect: { // ... url: ['http://localhost:8080'] }targetプロパティをci.uploadオブジェクトに追加し、値を'temporary-public-storage'に設定します。Lighthouse CI によって収集された Lighthouse レポートは、一時的な公開ストレージにアップロードされます。レポートは 7 日間保持され、その後自動的に削除されます。この設定ガイドでは、セットアップが簡単な「一時的な公開ストレージ」のアップロード オプションを使用します。Lighthouse レポートを保存するその他の方法については、ドキュメントをご覧ください。upload: { target: 'temporary-public-storage', }レポートの保存場所は次のようになります。
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(この URL は、レポートがすでに削除されているため機能しません)。
autorunコマンドを使用して、ターミナルから Lighthouse CI CLI を実行します。これにより、Lighthouse が 3 回実行され、中央値の Lighthouse レポートがアップロードされます。lhci autorunLighthouse CI が正しく構成されている場合、このコマンドを実行すると次のような出力が表示されます。
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.コンソール出力の
GitHub token not setメッセージは無視できます。GitHub トークンは、GitHub Action で Lighthouse CI を使用する場合にのみ必要です。GitHub Action の設定方法については、この記事の後半で説明します。出力内の
https://storage.googleapis.com...で始まるリンクをクリックすると、Lighthouse 実行の中央値に対応する Lighthouse レポートが表示されます。autorunで使用されるデフォルトは、コマンドラインまたはlighthouserc.jsでオーバーライドできます。たとえば、次のlighthouserc.js構成は、autorunが実行されるたびに 5 件の Lighthouse 実行を収集することを示しています。numberOfRunsプロパティを使用するようにlighthouserc.jsを更新します。module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };autorunコマンドを再実行します。lhci autorunターミナルの出力には、Lighthouse がデフォルトの 3 回ではなく 5 回実行されたことが示されます。
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.その他の構成オプションについては、Lighthouse CI の構成ドキュメントをご覧ください。
Lighthouse CI を実行するように CI プロセスを設定する
Lighthouse CI は、お気に入りの CI ツールで使用できます。Lighthouse CI のドキュメントの CI プロバイダを構成するセクションには、Lighthouse CI を一般的な CI ツールの構成ファイルに組み込む方法を示すコードサンプルが含まれています。具体的には、これらのコードサンプルは、Lighthouse CI を実行して CI プロセス中にパフォーマンス測定値を収集する方法を示しています。
パフォーマンス モニタリングを始める際は、Lighthouse CI を使用してパフォーマンス測定値を収集することをおすすめします。ただし、上級ユーザーは、さらに一歩進んで Lighthouse CI を使用して、特定の Lighthouse 監査に合格する、すべてのパフォーマンス バジェットを満たすなど、事前定義された条件を満たしていない場合にビルドを失敗させる場合があります。この動作は、lighthouserc.js ファイルの assert プロパティで構成します。
Lighthouse CI は、次の 3 つのレベルの記述をサポートしています。
off: アサーションを無視するwarn: エラーを stderr に出力します。error: エラーを stderr に出力し、ゼロ以外の終了コードで Lighthouse CI を終了します。
以下に、アサーションを含む lighthouserc.js 構成の例を示します。Lighthouse のパフォーマンス カテゴリとユーザー補助カテゴリのスコアに対してアサーションを設定します。これを試すには、lighthouserc.js ファイルに以下のアサーションを追加してから、Lighthouse CI を再実行します。
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
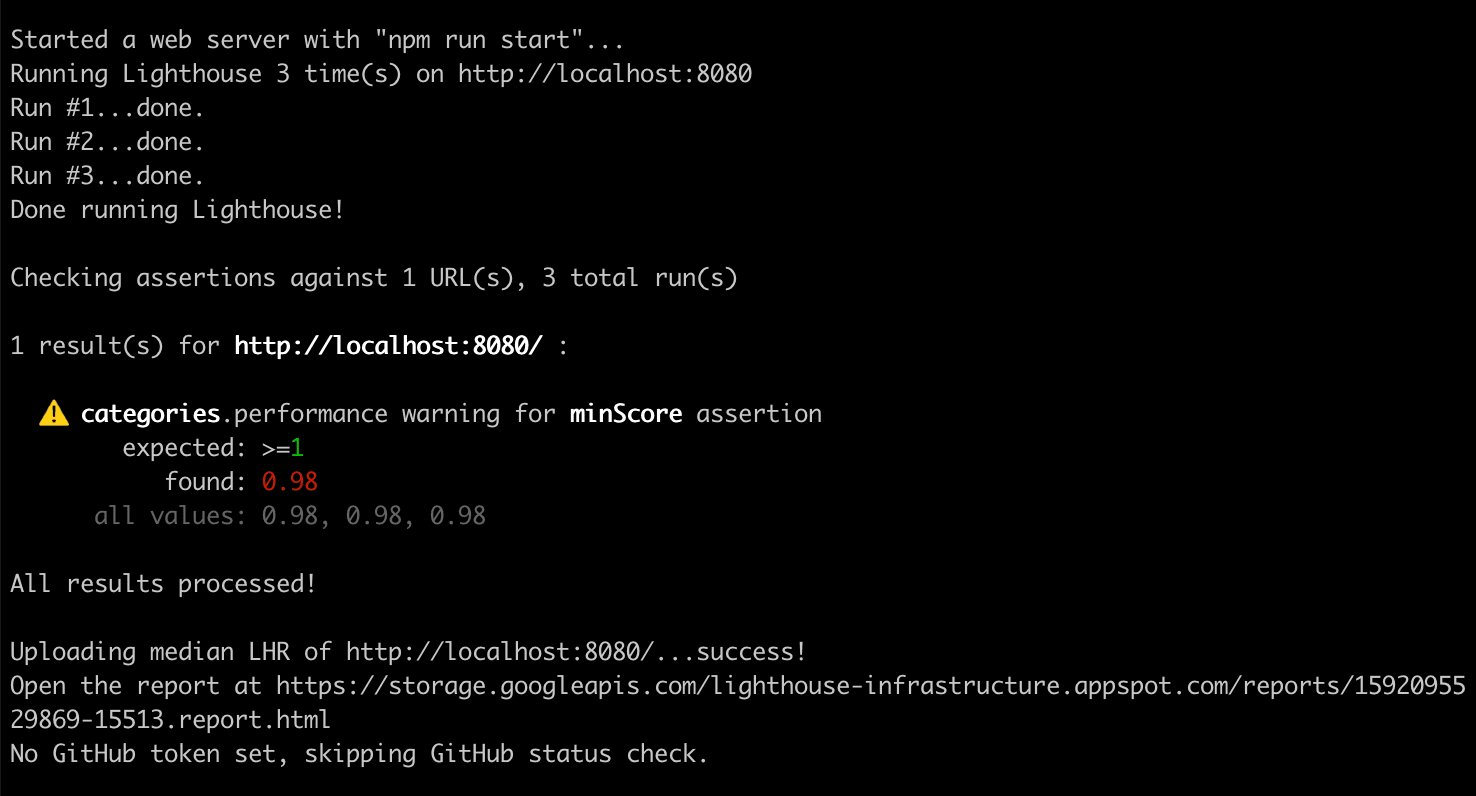
生成されるコンソール出力は次のようになります。

Lighthouse CI アサーションの詳細については、ドキュメントをご覧ください。
Lighthouse CI を実行する GitHub Actions を設定する
GitHub Actions を使用して Lighthouse CI を実行できます。これにより、GitHub リポジトリの任意のブランチにコード変更が push されるたびに、新しい Lighthouse レポートが生成されます。これをステータス チェックと組み合わせて、各プルリクエストにこれらの結果を表示します。

リポジトリのルートに、
.github/workflowsという名前のディレクトリを作成します。プロジェクトのワークフローはこのディレクトリに配置します。ワークフローは、事前定義された時間(コードが push されたときなど)に実行され、1 つ以上のアクションで構成されるプロセスです。mkdir .github mkdir .github/workflows.github/workflowsにlighthouse-ci.yamlという名前のファイルを作成します。このファイルには、新しいワークフローの構成が保持されます。touch lighthouse-ci.yamllighthouse-ci.yamlに次のテキストを追加します。name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"この構成では、新しいコードがリポジトリに push されるたびに実行される単一のジョブで構成されるワークフローを設定します。このジョブには 4 つのステップがあります。
- Lighthouse CI が実行されるリポジトリをチェックアウトする
- Node をインストールして構成する
- 必要な npm パッケージをインストールする
- Lighthouse CI を実行し、結果を一時的な公開ストレージにアップロードします。
これらの変更を commit して GitHub に push します。上記の手順を正しく行った場合、GitHub にコードを push すると、追加したワークフローの実行がトリガーされます。
Lighthouse CI がトリガーされたことを確認して、生成されたレポートを表示するには、プロジェクトの [アクション] タブに移動します。最新の commit の下に、Build project and Run Lighthouse CI ワークフローがリストされているはずです。
![GitHub の [設定] タブのスクリーンショット](https://web.developers.google.cn/static/articles/lighthouse-ci/image/screenshot-the-github-s-af152cf5d4497.png?authuser=00&hl=ja)
特定の commit に対応する Lighthouse レポートには、[Actions] タブから移動できます。コミットをクリックし、[Lighthouse CI] ワークフロー ステップをクリックして、[Lighthouse CI を実行] ステップの結果を展開します。
![GitHub の [設定] タブのスクリーンショット](https://web.developers.google.cn/static/articles/lighthouse-ci/image/screenshot-the-github-s-1863cd2614dc2.png?authuser=00&hl=ja)
Lighthouse CI を実行する GitHub アクションが設定されました。これは、GitHub のステータス チェックと組み合わせて使用する場合が最も便利です。
GitHub ステータス チェックを設定する
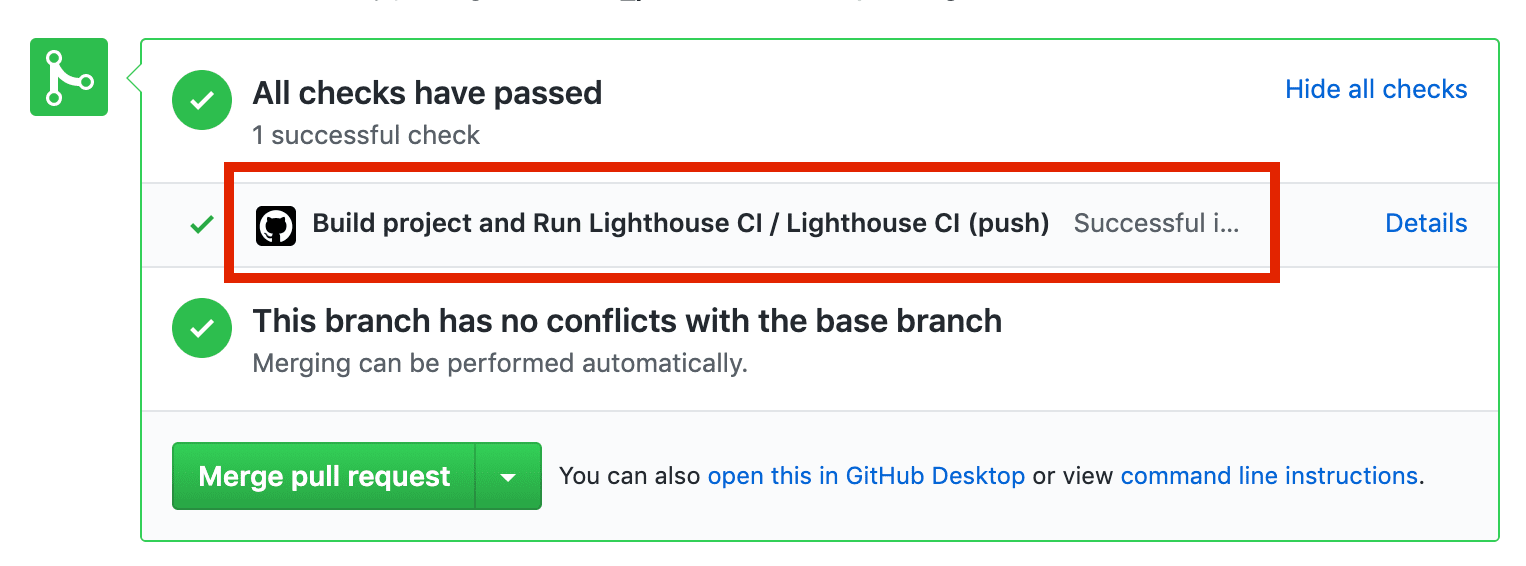
ステータス チェック(構成されている場合)は、すべての PR に表示されるメッセージで、通常はテストの結果やビルドの成功などの情報が含まれます。
![GitHub の [設定] タブのスクリーンショット](https://web.developers.google.cn/static/articles/lighthouse-ci/image/screenshot-the-github-s-67f929ea66a01.png?authuser=00&hl=ja)
次の手順では、Lighthouse CI のステータス チェックを設定する方法について説明します。
Lighthouse CI GitHub アプリのページに移動し、[Configure] をクリックします。
(省略可)GitHub で複数の組織に所属している場合は、Lighthouse CI を使用するリポジトリを所有する組織を選択します。
すべてのリポジトリで Lighthouse CI を有効にする場合は [All repositories] を選択し、特定のリポジトリでのみ使用する場合は [Only select repositories] を選択して、リポジトリを選択します。次に、[Install & Authorize] をクリックします。
表示されたトークンをコピーします。これを次のステップで使用します。
トークンを追加するには、GitHub リポジトリの [設定] ページに移動し、[シークレット]、[新しいシークレットを追加] の順にクリックします。
![GitHub の [設定] タブのスクリーンショット](https://web.developers.google.cn/static/articles/lighthouse-ci/image/screenshot-the-github-s-819cacd69587d.png?authuser=00&hl=ja)
[名前] フィールドを
LHCI_GITHUB_APP_TOKENに設定し、[値] フィールドを前の手順でコピーしたトークンに設定して、[シークレットを追加] ボタンをクリックします。lighthouse-ci.yamlファイルに移動し、「Lighthouse CI を実行」コマンドに新しい環境シークレットを追加します。
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- ステータス チェックを使用できるようになりました。テストするには、新しい pull リクエストを作成するか、既存の pull リクエストに commit を push します。
Lighthouse CI サーバーをセットアップする
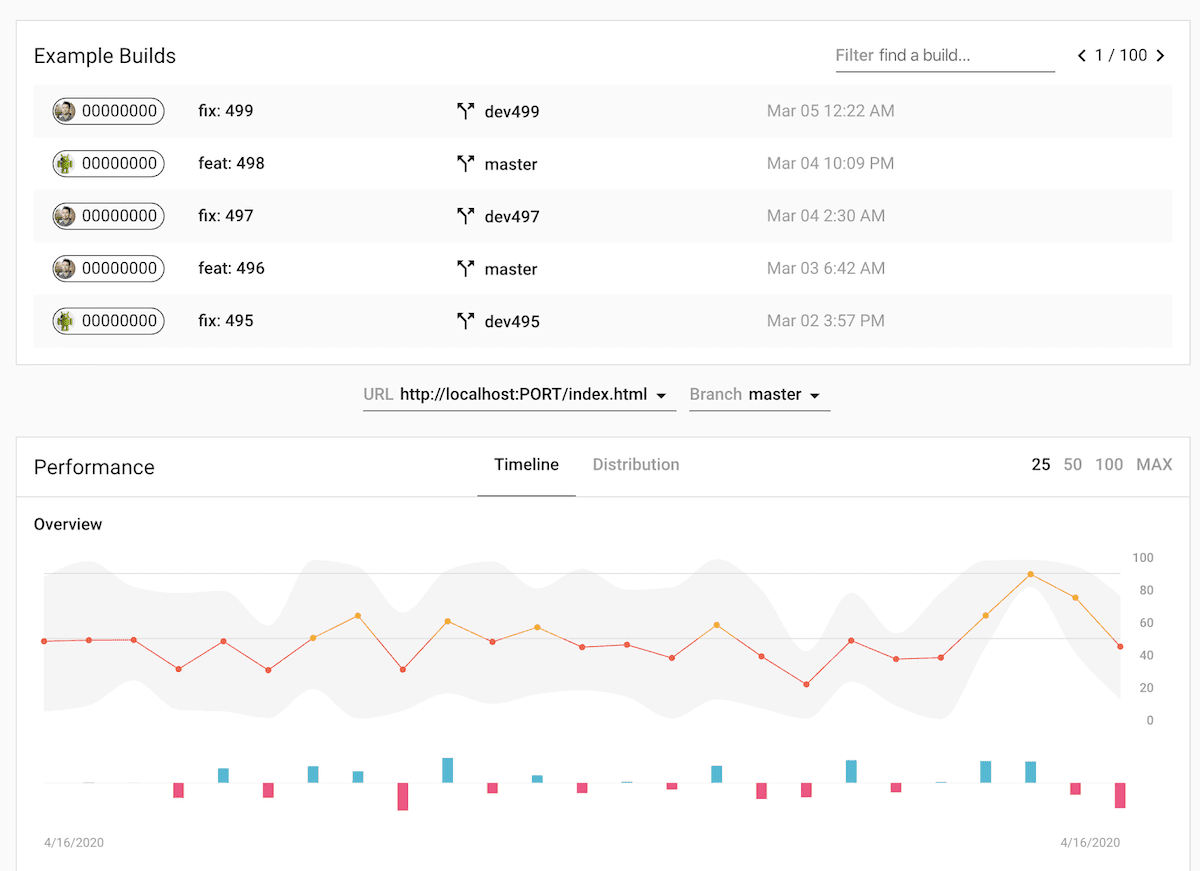
Lighthouse CI サーバーは、過去の Lighthouse レポートを調べるためのダッシュボードを提供します。Lighthouse レポートの限定公開の長期データストアとしても機能します。


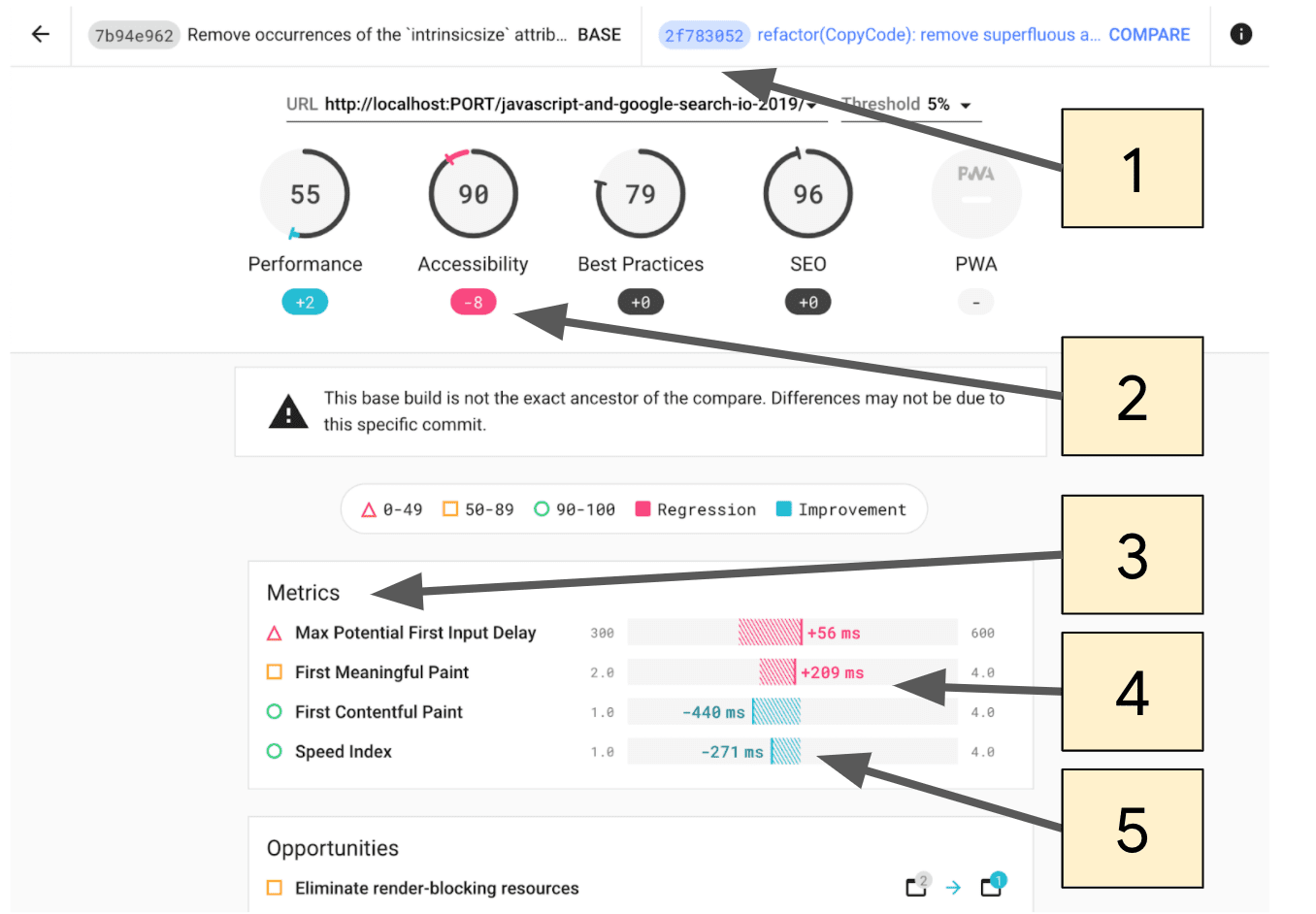
- 比較するコミットを選択します。
- 2 つの commit 間で Lighthouse スコアが変化した量。
- このセクションには、2 つの commit 間で変更された指標のみが表示されます。
- 回帰はピンクでハイライト表示されます。
- 改善点は青色でハイライト表示されます。
Lighthouse CI サーバーは、独自のインフラストラクチャのデプロイと管理に慣れているユーザーに最適です。
Heroku と Docker を使用してデプロイするレシピなど、Lighthouse CI サーバーの設定については、手順をご覧ください。


