發布日期:2019 年 8 月 8 日,上次更新日期:2025 年 3 月 20 日
最大內容繪製時間 (LCP) 是用來評估「感知載入速度」的重要穩定 Core Web Vitals 指標,因為這項指標會在網頁載入時間軸中標示網頁主要內容可能已載入的時間點。如果 LCP 速度快,使用者就會認為網頁「實用」。
過去,網頁開發人員很難評估網頁的主要內容載入速度,以及使用者能看到的內容。舊指標 (例如 load 或 DOMContentLoaded) 無法正常運作,因為這些指標不一定與使用者在螢幕上看到的內容相符。而較新的以使用者為中心的指標 (例如首次顯示內容所需時間 (FCP)) 只擷取載入體驗的開頭。如果網頁顯示啟動畫面或載入指標,這段時間對使用者來說並不太重要。
過去,我們曾建議使用 First Meaningful Paint (FMP) 和 Speed Index (SI) (兩者皆可在 Lighthouse 中使用) 等效能指標,以便在初始繪製後,進一步掌握載入體驗,但這些指標複雜且難以解釋,且經常出錯,也就是說,它們無法指出網頁的主要內容何時載入。
根據 W3C 網頁效能工作小組的討論和 Google 的研究,我們發現要準確評估網頁主要內容的載入時間,最準確的方法是查看最大元素的算繪時間。
什麼是 LCP?
LCP 會記錄可視區域中最大圖片、文字區塊或影片的算繪時間 (相對於使用者首次前往該網頁的時間)。
什麼是良好的 LCP 分數?
為了提供良好的使用者體驗,網站應力求 Largest Contentful Paint 為 2.5 秒以下。為確保多數使用者都能享有此等級的體驗,建議您以第 75 個百分位數做為評估門檻,並區分行動裝置和電腦裝置的網頁載入情形。

如要進一步瞭解這項最佳化建議背後的研究和方法,請參閱「定義 Core Web Vitals 指標門檻」。
系統會考量哪些元素?
如最大內容繪製 API 所述,以下是系統會視為最大內容繪製的元素類型:
<img>元素 (第一個影格顯示時間:適用於 GIF 或動畫 PNG 等動畫內容)<svg>元素內的<image>元素<video>元素 (使用海報圖片載入時間或影片第一個畫面顯示時間,以較早者為準)- 使用
url()函式載入背景圖片的元素 (與 CSS 漸層不同) - 包含文字節點或其他內嵌文字元素子項的區塊層級元素。
請注意,我們刻意將元素限制在這個有限的集合中,以簡化複雜度。隨著研究的深入,我們日後可能會新增其他元素 (例如完整的 <svg> 支援)。
除了只考量部分元素,LCP 評估會使用推論法排除使用者可能視為「無內容」的特定元素。以 Chromium 為基礎的瀏覽器包括:
- 使用者看不到的元素,其不透明度為 0
- 涵蓋整個檢視區的元素,可能會被視為背景而非內容
- 預留位置圖片或其他熵值偏低的圖片,可能無法反映網頁的實際內容
瀏覽器可能會持續改善這些推測法,確保我們能滿足使用者對最大「含有內容」元素的期望。
這些「內容」的推測法可能與首次顯示內容所需時間 (FCP) 使用的推測法不同,後者可能會考量部分元素 (例如預留位置圖片或完整可視區域圖片),即使這些元素不符合 LCP 候選資格。雖然兩者名稱中都使用「contentful」,但這些指標的用途不同。FCP 會評估任何內容繪製至螢幕的時間,而 LCP 會評估主要內容繪製的時間,因此 LCP 的用途更為精確。
如何判斷元素的大小?
系統為 LCP 回報的元素大小,通常是使用者在可視區域內可見的大小。如果元素超出可視區範圍,或是任何元素遭到裁剪,或是有不可見的溢位,這些部分都不會計入元素的大小。
如果圖片元素已從內在大小重新調整大小,則會回報可見大小或內在大小 (以較小者為準)。
對於文字元素,LCP 只會考量可容納所有文字節點的最小矩形。
對於所有元素,LCP 不會考量使用 CSS 套用的邊界、邊框或邊距。
何時會回報 LCP?
網頁通常會分階段載入,因此網頁上最大的元素可能會變更。
為處理這種潛在的變更,瀏覽器會在繪製第一個影格後,立即調度 largest-contentful-paint 類型的 PerformanceEntry,識別最大內容元素。但在後續影格算繪完成後,只要最大內容元素有變更,就會調度另一個 PerformanceEntry。
舉例來說,在含有文字和主頁橫幅圖片的網頁上,瀏覽器一開始可能只會轉譯文字,此時瀏覽器會調度 largest-contentful-paint 項目,其 element 屬性可能會參照 <p> 或 <h1>。稍後,當主圖片載入完成後,系統會調度第二個 largest-contentful-paint 項目,其 element 屬性會參照 <img>。
元素只有在算繪完成且可供使用者查看時,才能視為最大內容元素。尚未載入的圖片不會視為「算繪」圖片。在字型封鎖期間,兩者都不會使用網路字型。在這種情況下,較小的元素可能會被回報為含有最大內容的元素,但較大的元素完成算繪後,系統會建立另一個 PerformanceEntry。
除了延遲載入的圖片和字型,網頁可能會在有新內容時,將新元素新增至 DOM。如果這些新元素的大小大於先前最大的內容元素,系統也會回報新的 PerformanceEntry。
如果最大內容元素從可視區域 (甚至是 DOM) 中移除,除非系統算繪更大的元素,否則該元素仍會是最大內容元素。
使用者只要與網頁互動 (透過輕觸、捲動或按鍵),瀏覽器就會停止回報新項目,因為使用者互動通常會改變使用者可見的內容 (捲動時尤其如此)。
為了進行分析,您應該只將最近一次調度的 PerformanceEntry 回報至 Analytics 服務。
載入時間與轉譯時間
基於安全性考量,如果跨來源圖片缺少 Timing-Allow-Origin 標頭,則原本不會公開圖片的算繪時間戳記。而是只公開載入時間 (因為這項資訊已透過許多其他網頁 API 公開)。
載入時間通常會比資源下載作業結束時間 (Resource Timing 中的 responseEnd) 稍晚,因為瀏覽器在下載完成後,需要花費時間處理資源,甚至在開始轉譯前也需要時間。不過,如果 LCP 資源是預先載入,或是算繪時間延遲,則載入時間和算繪時間之間的差距可能會更大。
這可能會導致看似不可能的情況,即網頁 API 回報的 LCP 時間比 FCP 還早。實際上並非如此,但由於這項安全性限制,因此會顯示為「是」。
這個問題已在 2024 年底解決,即使未提供 Timing-Allow-Origin,也能從 Chrome 133 取得稍微粗糙的算繪時間。
不過,我們還是建議您盡可能設定 Timing-Allow-Origin 標頭,這樣指標的準確度會更高,特別是針對未納入這項最新變更的瀏覽器。
如何處理元素版面配置和大小變更?
為降低計算及調度新成效項目的效能開銷,元素大小或位置的變更不會產生新的 LCP 候選項目。系統只會考量元素在可視區域中的初始大小和位置。
也就是說,一開始在畫面外算繪,然後在畫面上轉換的圖片可能不會回報。這也表示,一開始在可視區域中算繪的元素,如果之後被推到可視區域之外,仍會回報其初始的可視區域大小。
範例
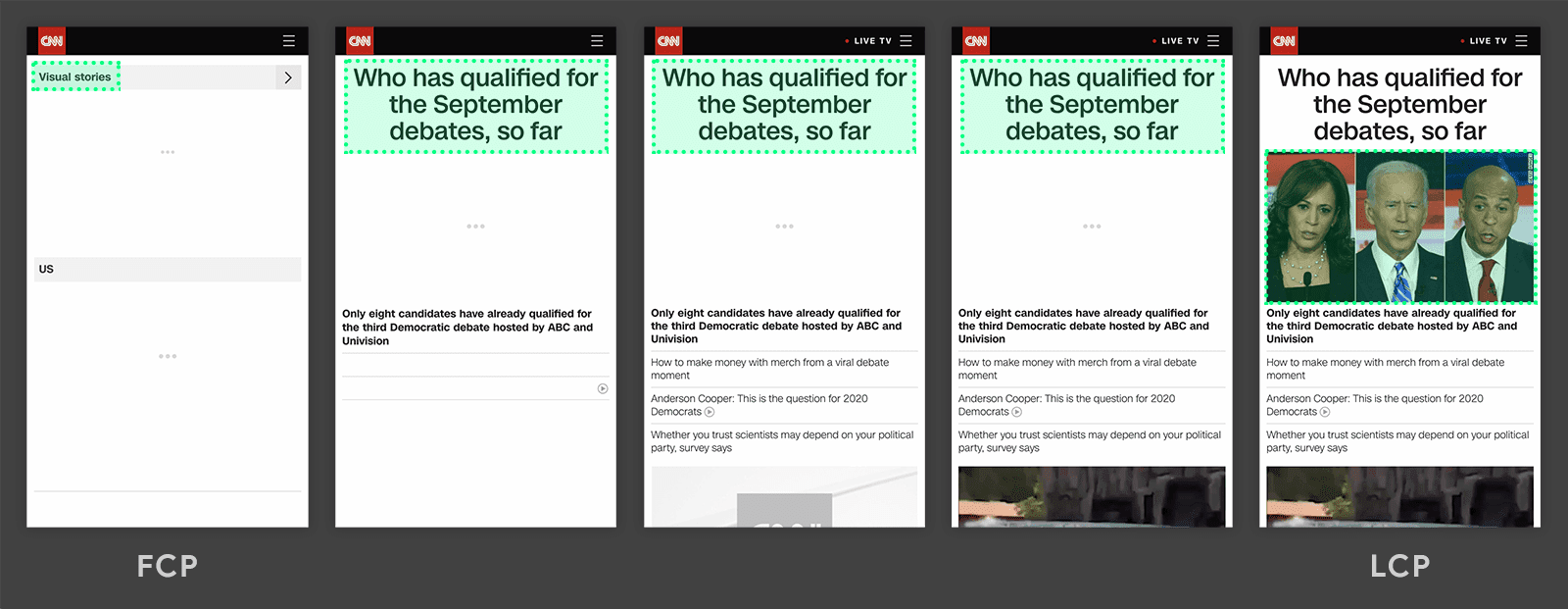
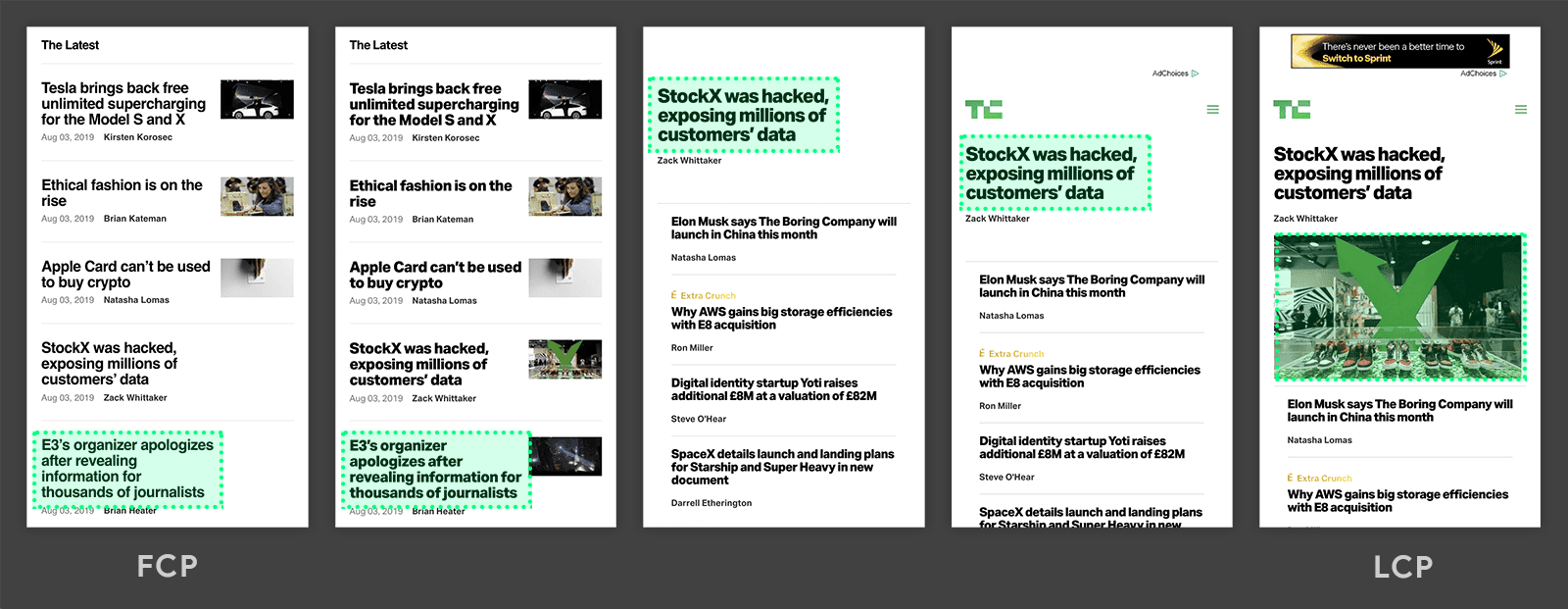
以下列舉幾個熱門網站的 Largest Contentful Paint 時間點:


在兩個時間軸中,隨著內容載入,最大的元素會有所變動。在第一個範例中,新內容會新增至 DOM,並變更哪個元素最大。在第二個範例中,版面配置會變更,且先前最大的內容會從可視區域中移除。
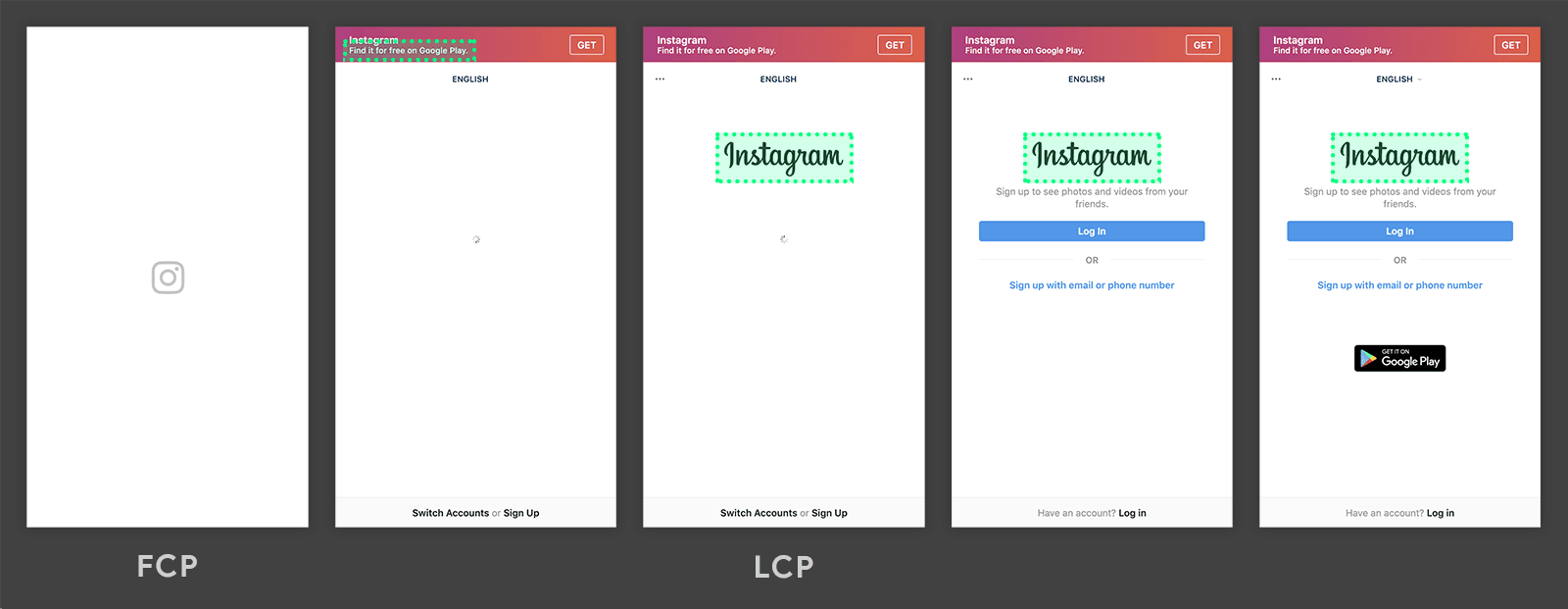
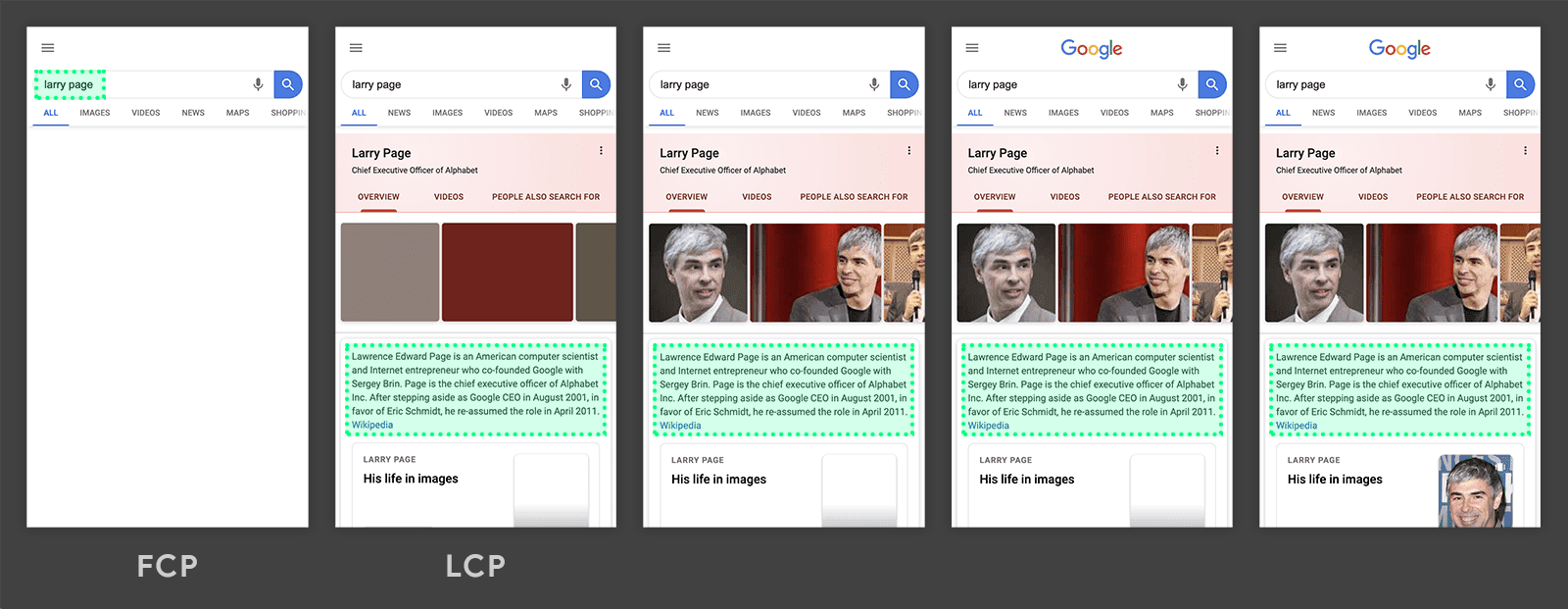
雖然通常來說,延遲載入的內容比網頁上已有的內容還要大,但不一定是這樣。以下兩個範例顯示 LCP 發生在網頁完全載入前。

在這個範例中,Instagram 標誌會在較早階段載入,即使其他內容逐漸顯示,仍會是最大的元素。

在這個 Google 搜尋結果頁面範例中,最大的元素是文字段落,會在任何圖片或標誌完成載入前顯示。由於所有個別圖片都比這個段落小,因此在整個載入程序中,這個段落仍是最大的元素。
如何評估 LCP
您可以使用實驗室測試或實地測試來評估 LCP,也可以透過下列工具評估:
欄位工具
實驗室工具
在 JavaScript 中評估 LCP
如要在 JavaScript 中評估 LCP,您可以使用 Largest Contentful Paint API。以下範例說明如何建立 PerformanceObserver,讓系統監聽 largest-contentful-paint 項目並將其記錄到控制台。
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
在上述範例中,每個記錄的 largest-contentful-paint 項目都代表目前的 LCP 候選項目。一般來說,最後一個傳送的項目的 startTime 值就是 LCP 值,但不一定是這樣。並非所有 largest-contentful-paint 項目都能用於評估 LCP。
下節將列出 API 回報內容和計算指標的方式之間的差異。
指標和 API 的差異
- API 會為在背景分頁中載入的網頁調度
largest-contentful-paint項目,但在計算 LCP 時,應忽略這些網頁。 - 網頁進入背景後,API 會繼續調度
largest-contentful-paint項目,但在計算 LCP 時應忽略這些項目 (只有在網頁在前景顯示的整個期間,才會考量元素)。 - 當網頁從前進/後退快取還原時,API 不會回報
largest-contentful-paint項目,但在這種情況下,應測量 LCP,因為使用者會將這些情況視為不同的網頁瀏覽。 - API 不會考量 iframe 中的元素,但指標會考量,因為這些元素是網頁使用者體驗的一部分。如果網頁在 iframe 中含有 LCP (例如內嵌影片的海報圖片),則 CrUX 和 RUM 之間的差異就會顯示出來。如要正確評估 LCP,請考慮使用這些指標。子影格可以使用 API 將
largest-contentful-paint項目回報給父影格,以便匯總。 - API 會從導覽開始時刻起測量 LCP,但對於預先轉譯的網頁,應從
activationStart開始測量 LCP,因為這會對應到使用者體驗的 LCP 時間。
開發人員可以使用 web-vitals JavaScript 程式庫來評估 LCP,這樣就不必記住所有細微差異,程式庫會為您處理這些差異 (盡可能如此,請注意,程式庫不會處理 iframe 問題):
import {onLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
onLCP(console.log);
如需 JavaScript 中評估 LCP 的完整範例,請參閱 onLCP() 的原始碼。
如果最大的元素不是最重要的元素,該怎麼辦?
在某些情況下,網頁上最重要的元素 (或元素) 與最大的元素不同,開發人員可能更想評估這些其他元素的算繪時間。如要做到這點,您可以使用 Element Timing API,詳情請參閱自訂指標一文。
如何改善 LCP
我們提供最佳化 LCP 的完整指南,協助您瞭解如何在實地中找出 LCP 時間,並使用實驗室資料深入分析及改善 LCP。
其他資源
變更記錄
有時,我們會在用於評估指標的 API 中發現錯誤,有時也會在指標定義中發現錯誤。因此,有時必須進行變更,這些變更可能會在內部報表和資訊主頁中顯示為改善或回歸。
為協助您管理這項情況,我們會在這個變更記錄中顯示這些指標的導入方式或定義的所有變更。
如果您對這些指標有任何意見,歡迎前往 web-vitals-feedback Google 群組提供意見。



