Datengestützte Empfehlungen für das Lazy Loading von Bildern unter Berücksichtigung der Core Web Vitals.
Beim Lazy Loading wird das Herunterladen einer Ressource verschoben, bis sie benötigt wird. So werden Daten gespart und Netzwerkkonflikte für wichtige Assets reduziert. loading="lazy" wurde 2019 zum Webstandard und wird heute von den meisten gängigen Browsern für Bilder unterstützt.
In diesem Leitfaden wird zusammengefasst, wie öffentlich verfügbare Webtransparenzdaten und Ad-hoc-A/B-Tests analysiert wurden, um die Akzeptanz und Leistungsmerkmale des Lazy-Loadings von Bildern auf Browserebene zu ermitteln. Die Ergebnisse zeigten unter anderem, dass Lazy Loading ein erstaunlich effektives Tool zur Reduzierung unnötiger Bildbytes sein kann, aber eine Übernutzung sich negativ auf die Leistung auswirken kann. Konkret zeigt diese Analyse, dass das schnellere Laden von Bildern im ursprünglichen Viewport und das großzügige Lazy-Laden des Rests das Beste aus beiden Welten bieten kann: weniger geladene Bytes und verbesserte Core Web Vitals.
Akzeptanz
Laut den neuesten Daten im HTTP Archive wird das integrierte Lazy-Loading von Bildern von 29% der Websites verwendet. Die Akzeptanz steigt rapide.

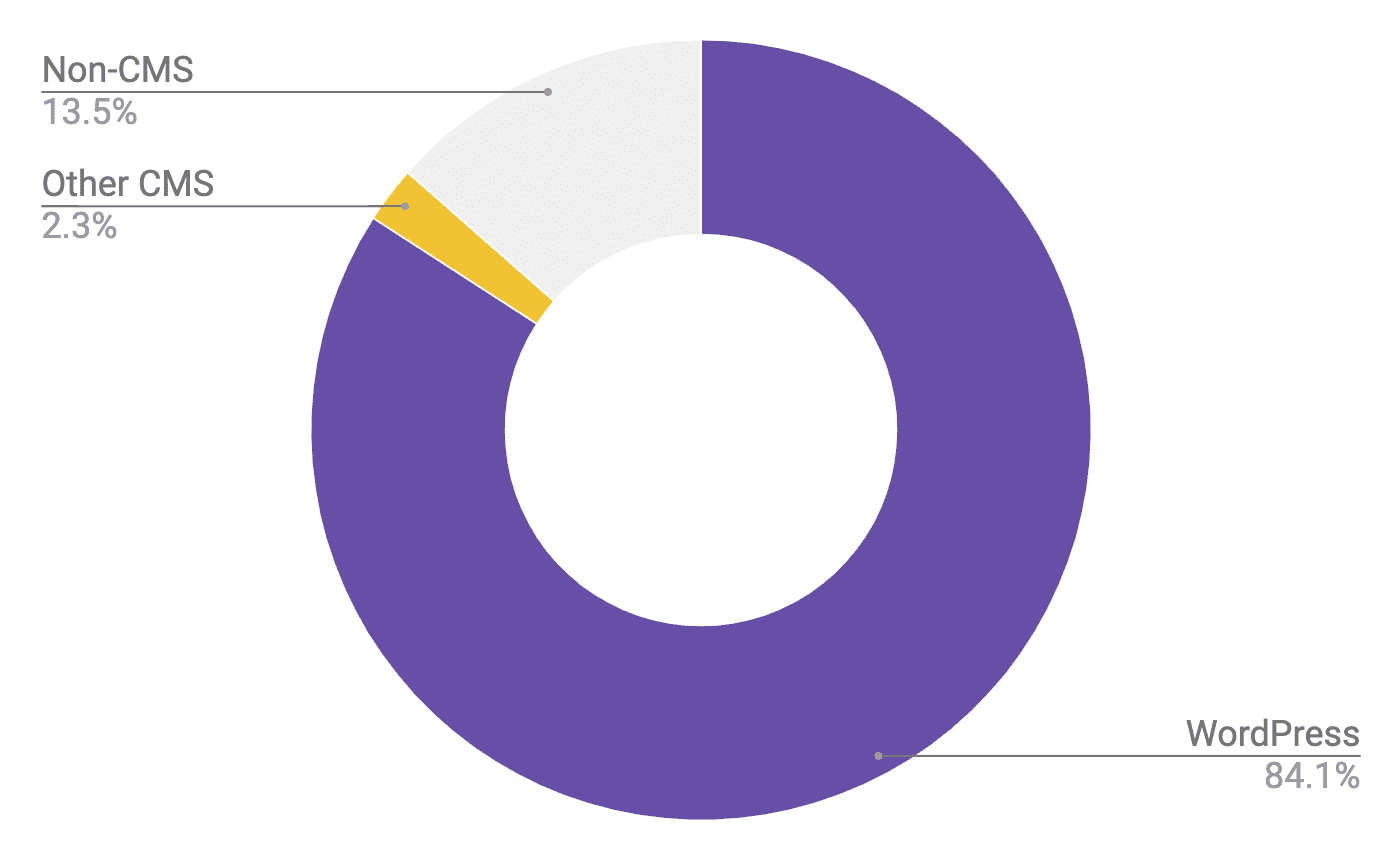
Durch die Abfrage der Rohdaten im HTTP Archive-Projekt erhalten wir ein besseres Verständnis dafür, welche Arten von Websites die Akzeptanz vorantreiben: 84% der Websites, die Lazy Loading von Bildern auf Browserebene verwenden, nutzen WordPress, 2% ein anderes CMS und die verbleibenden 14% kein bekanntes CMS. Diese Ergebnisse zeigen, dass WordPress die Nase vorn hat.

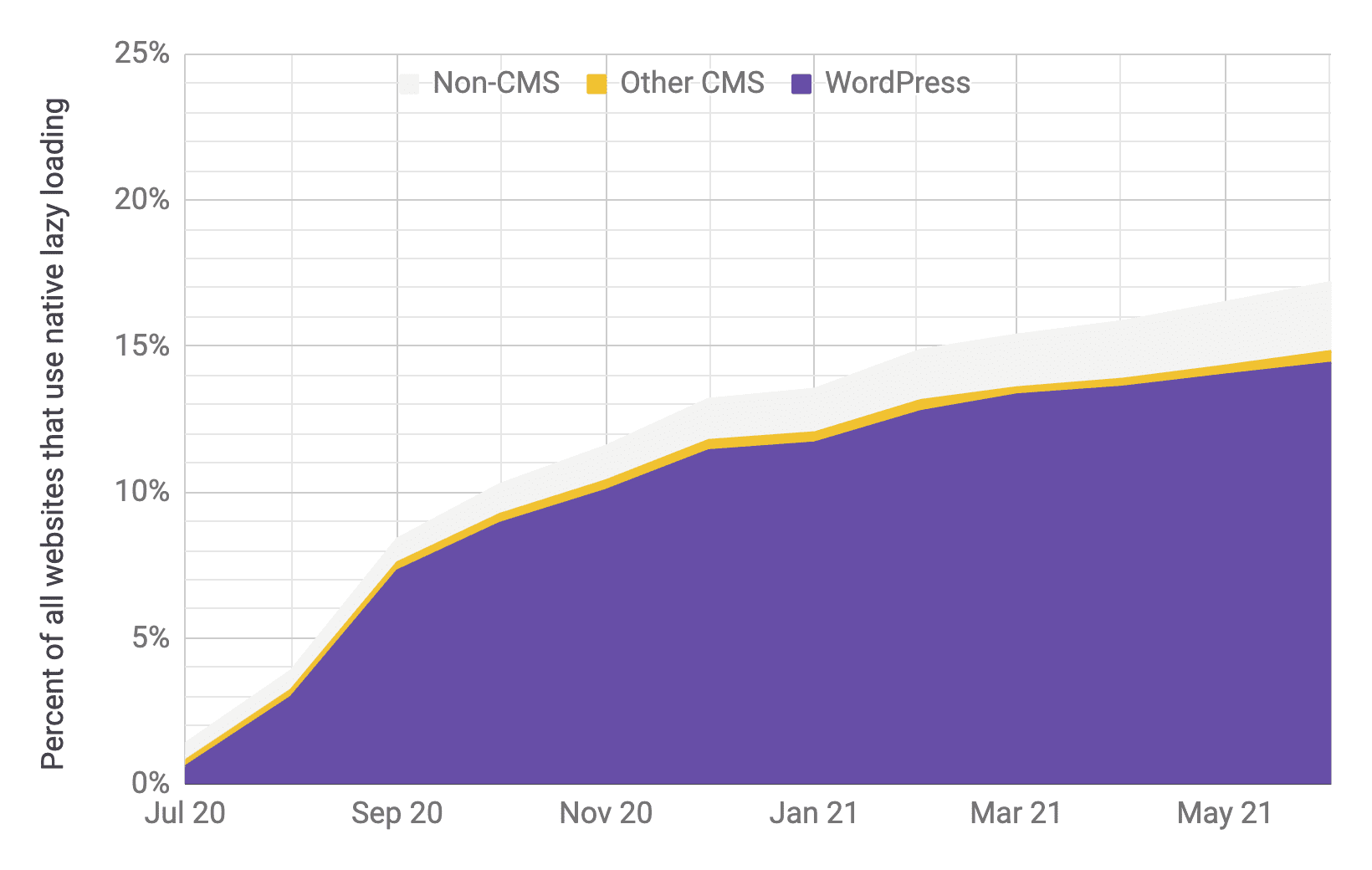
Auch die Akzeptanzrate ist erwähnenswert. Vor einem Jahr, im Juli 2020, machten WordPress-Websites mit Lazy Loading Zehntausende Websites im Korpus von etwa 6 Millionen aus (1% der Gesamtzahl). Allein in WordPress wird Lazy Loading inzwischen auf über einer Million Websites (14% der Gesamtzahl) eingesetzt.
Korrelationsleistung
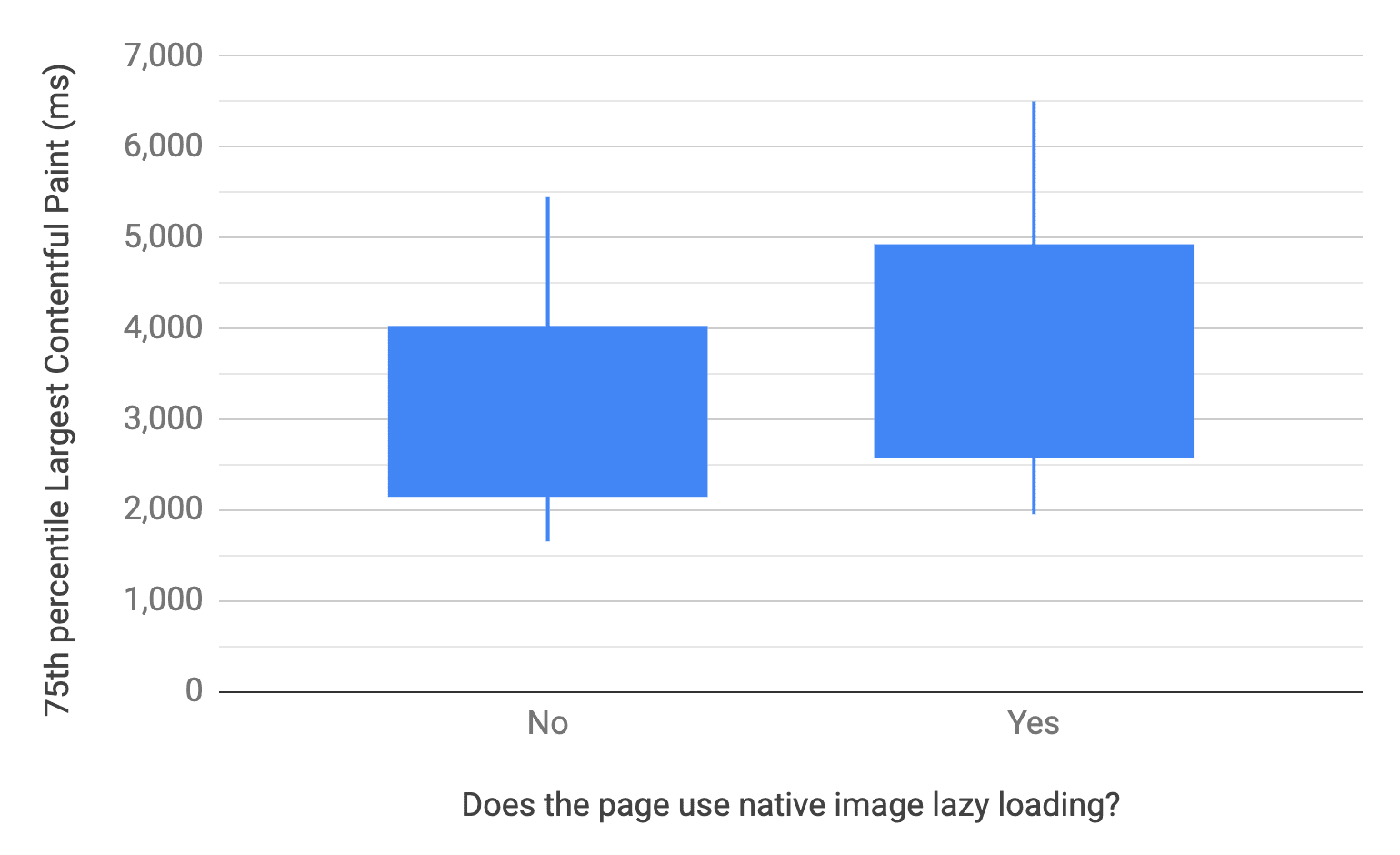
Wenn Sie das HTTP-Archiv genauer untersuchen, können Sie mithilfe des Messwerts Largest Contentful Paint (LCP) die Leistung von Seiten mit und ohne Lazy Loading von Bildern auf Browserebene vergleichen. Die LCP-Daten stammen aus dem Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX) und nicht aus synthetischen Tests im Labor. Im folgenden Diagramm wird mithilfe eines Box-and-Whisker-Diagramms die Verteilung des LCP der einzelnen Seiten im 75. Perzentil dargestellt: Die Linien stehen für die 10. und 90. Perzentile und die Boxen für die 25. und 75. Perzentile.

Die Medianseite ohne Lazy Loading hat einen LCP von 2.922 Millisekunden (75. Perzentil), verglichen mit 3.546 Millisekunden für die Medianseite mit Lazy Loading. Insgesamt haben Websites mit Lazy Loading in der Regel eine schlechtere LCP-Leistung.
Es ist wichtig zu beachten, dass dies Korrelationsergebnisse sind und nicht unbedingt darauf hinweisen, dass Lazy Loading die Ursache für die geringere Leistung ist. Angenommen, WordPress-Websites sind tendenziell etwas langsamer und angesichts des Anteils an der Gruppe mit Lazy Loading könnte dies den Unterschied erklären. Um diese Variabilität zu beseitigen, kann der Fokus speziell auf WordPress-Websites gelegt werden.

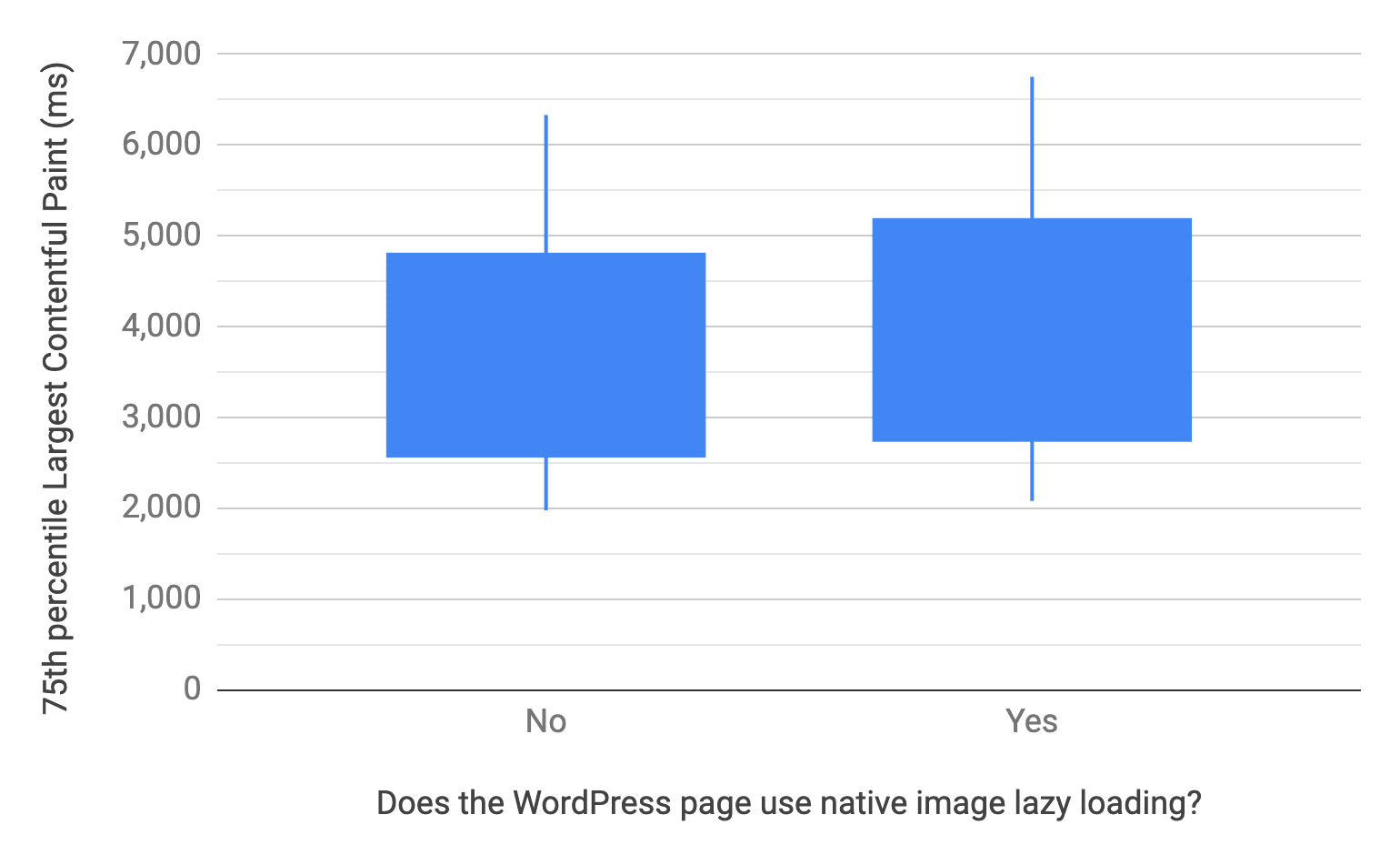
Leider zeigt sich dasselbe Muster, wenn Sie WordPress-Seiten aufschlüsseln. Seiten mit Lazy Loading haben in der Regel eine langsamere LCP-Leistung. Die mittlere WordPress-Seite ohne Lazy Loading hat einen LCP von 3.495 Millisekunden (75. Perzentil), verglichen mit 3.768 Millisekunden für die mittlere Seite mit Lazy Loading.
Das beweist zwar nicht, dass Lazy Loading zur Verlangsamung von Seiten führt, aber die Verwendung von Lazy Loading geht mit einer geringeren Leistung einher. Um die Kausalitätsfrage zu beantworten, wurde ein gerätespezifischer A/B-Test eingerichtet.
Kausale Leistung
Ziel des A/B-Tests war es, die Hypothese zu bestätigen oder zu widerlegen, dass das integrierte Lazy Loading von Bildern, wie es im WordPress-Kern implementiert ist, zu einer langsameren LCP-Leistung und weniger Bildbytes führt. Es wurde eine Demo-WordPress-Website mit dem twentytwentyone-Design getestet. Sowohl die Archiv- als auch die Einzelseitentypen, die den Start- und Artikelseiten ähneln, wurden mit WebPageTest auf Computern und emulierten Mobilgeräten getestet. Es wurden alle Kombinationen von Seiten mit und ohne aktiviertem Lazy Loading getestet. Jeder Test wurde neunmal ausgeführt, um den Medianwert für die LCP und die Anzahl der Bild-Byte zu ermitteln.
| Reihe | Standard | deaktiviert | Abweichung vom Standard |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | -13% |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | -15 % |
| twentytwentyone-single-desktop | 1.655 | 1.726 | 4 % |
| twentytwentyone-single-mobile | 1.352 | 1.384 | 2 % |
In diesen Ergebnissen wird der Median der LCP in Millisekunden für Tests auf Archiv- und einzelnen Seiten für Computer und Mobilgeräte verglichen. Durch das Deaktivieren des Lazy-Loadings auf Archivseiten konnte der LCP-Wert deutlich verbessert werden. Auf einzelnen Seiten machte es jedoch weniger Unterschied.
Wenn Sie das Lazy Loading deaktivieren, werden die einzelnen Seiten anscheinend etwas schneller geladen. Der Unterschied beim LCP liegt jedoch sowohl bei den Desktop- als auch bei den mobilen Tests unter einer Standardabweichung. Daher kann dies auf eine Varianz zurückgeführt werden und die Änderung insgesamt als neutral betrachtet werden. Im Vergleich dazu liegt die Differenz bei Archivseiten bei etwa zwei bis drei Standardabweichungen.
| Reihe | Standard | deaktiviert | Abweichung vom Standard |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103 % |
| twentytwentyone-archive-mobile | 172 | 378 | 120 % |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
In diesen Ergebnissen wird die Medianzahl der Bildbytes (in KB) für jeden Test verglichen. Wie erwartet, hat das Lazy-Loading einen sehr deutlichen positiven Effekt auf die Reduzierung der Anzahl der Bildbytes. Wenn ein echter Nutzer durch die gesamte Seite scrollt, werden alle Bilder ohnehin geladen, sobald sie in den Darstellungsbereich gelangen. Diese Ergebnisse zeigen jedoch die verbesserte Leistung beim ersten Laden der Seite.
Zusammenfassend lässt sich sagen, dass das von WordPress verwendete Lazy-Loading-Verfahren die Anzahl der Bild-Byte deutlich reduziert, allerdings zu Lasten einer verzögerten LCP.
Fehlerbehebung testen
Der wichtigste Aspekt der aktuellen Lazy-Loading-Implementierung von WordPress für diesen Test ist, dass Bilder im Darstellungsbereich (above the fold) per Lazy Loading geladen werden. Im CMS-Blogpost wird dies als Muster beschrieben, das vermieden werden sollte. Die Testdaten zu dieser Zeit zeigten jedoch, dass die Auswirkungen auf die LCP minimal waren und es sich lohnte, die Implementierung im WordPress-Kern zu vereinfachen.
Auf Grundlage dieser neuen Daten wurde eine experimentelle Lösung entwickelt, mit der das Lazy-Loading von Bildern verhindert wird, die sich im sichtbaren Bereich befinden. Diese Lösung wurde unter denselben Bedingungen wie der erste A/B-Test getestet.
| Reihe | Standard | deaktiviert | korrigieren | Abweichung vom Standard | Unterschied zu „Deaktiviert“ |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | 1.749 | –14% | -1% |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | 1.352 | -18 % | -4 % |
| twentytwentyone-single-desktop | 1.655 | 1.726 | 1.676 | 1 % | -3% |
| twentytwentyone-single-mobile | 1.352 | 1.384 | 1.342 | -1% | -3% |
Diese Ergebnisse sind vielversprechender. Wenn Sie nur die Bilder unterhalb des Folds per Lazy Loading laden, wird die LCP-Rückschritt vollständig rückgängig gemacht und es kann sogar zu einer leichten Verbesserung kommen, wenn Sie das Lazy Loading vollständig deaktivieren. Wie könnte es schneller sein als ohne Lazy Loading? Eine mögliche Erklärung ist, dass durch das Nichtladen von Bildern unterhalb des sichtbaren Bereichs weniger Netzwerkkonflikte mit dem LCP-Bild auftreten, wodurch es schneller geladen werden kann.
| Reihe | Standard | deaktiviert | korrigieren | Abweichung vom Standard | Unterschied zu „Deaktiviert“ |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0 % | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0 % | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0 % | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0 % | -70% |
Die Anzahl der Bildbytes ändert sich durch die Korrektur nicht im Vergleich zum Standardverhalten. Das ist großartig, denn das war eine der Stärken des aktuellen Ansatzes.
Diese Lösung hat jedoch einige Einschränkungen. WordPress bestimmt auf der Serverseite, welche Bilder per Lazy Load geladen werden sollen. Das bedeutet, dass es nichts über die Größe des Darstellungsbereichs des Nutzers weiß oder ob Bilder darin anfangs geladen werden. Daher wird bei der Fehlerbehebung anhand von Heuristiken über die relative Position der Bilder im Markup geschätzt, ob sie im Darstellungsbereich geladen werden. Wenn das Bild das erste vorgestellte Bild auf der Seite oder das erste Bild im Hauptinhalt ist, wird davon ausgegangen, dass es sich „above the fold“ (ohne Scrollen sichtbar) oder in der Nähe davon befindet. Es wird also nicht per Lazy Loading geladen.
Bedingungen auf Seitenebene wie die Anzahl der Wörter in der Überschrift oder die Menge an Text im ersten Absatz des Hauptinhalts können sich darauf auswirken, ob sich das Bild im Darstellungsbereich befindet. Es gibt auch Bedingungen auf Nutzerebene, die sich auf die Genauigkeit der Heuristiken auswirken können, insbesondere die Größe des Darstellungsbereichs und die Verwendung von Ankerlinks, die die Scrollposition der Seite ändern.
Aus diesen Gründen ist es wichtig, zu beachten, dass die Korrektur nur für eine gute Leistung im Allgemeinen kalibriert ist. Es kann sein, dass eine Feinabstimmung erforderlich ist, damit diese Ergebnisse auf alle realen Szenarien anwendbar sind.
Implementierung
Jetzt, da eine bessere Möglichkeit zum Lazy-Load von Bildern gefunden wurde, mit allen Bildeinsparungen und einer schnelleren LCP-Leistung, wie können Websites diese Funktion nutzen? Die Änderung mit der höchsten Priorität besteht darin, einen Patch für den WordPress-Kern einzureichen, um die experimentelle Fehlerbehebung zu implementieren. Die Informationen im Blogpost Lazy Loading auf Browserebene für CMS werden ebenfalls aktualisiert, um die negativen Auswirkungen des Lazy Loadings im Above-the-Fold-Bereich zu verdeutlichen und zu erläutern, wie CMS-Entwickler Heuristiken verwenden können, um dies zu vermeiden.
Da diese Best Practices für alle Webentwickler gelten, kann es auch sinnvoll sein, Lazy-Loading-Antimuster in Tools wie Lighthouse zu melden. Wenn Sie den Fortschritt dieser Prüfung verfolgen möchten, sehen Sie sich den Feature-Request auf GitHub an. Bis dahin können Entwickler beispielsweise detailliertere Protokolle zu ihren Felddaten hinzufügen, um LCP-Elemente zu finden, die mit Lazy Loading geladen werden.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Das vorherige JavaScript-Snippet wertet das letzte LCP-Element aus und protokolliert eine Warnung, wenn es mit Lazy Loading geladen wurde.
Dies zeigt auch eine scharfe Kante der Lazy-Loading-Technik und das Potenzial für API-Verbesserungen auf Plattformebene. In Chromium gibt es beispielsweise ein offenes Problem, bei dem getestet wird, ob die ersten Bilder trotz des loading-Attributs nativ geladen werden können, ähnlich wie bei der Fehlerbehebung.
Fazit
Wenn auf Ihrer Website Lazy Loading von Bildern auf Browserebene verwendet wird, prüfen Sie, wie es implementiert ist, und führen Sie A/B-Tests durch, um die Leistungskosten besser zu verstehen. Es kann von einem schnelleren Laden von Bildern „above the fold“ profitieren. Wenn Sie eine WordPress-Website haben, wird es hoffentlich bald einen Patch für den WordPress-Kern geben. Wenn Sie ein anderes CMS verwenden, informieren Sie den Anbieter über die hier beschriebenen potenziellen Leistungsprobleme.
Das Testen relativ neuer Webplattform-APIs kann sowohl Risiken als auch Vorteile mit sich bringen – sie werden nicht kostenlos als innovative Funktionen bezeichnet. Wir beginnen zwar, die Tücken des Lazy-Loadings von Bildern auf Browserebene zu erkennen, sehen aber auch die Vorteile, die sich damit erzielen lassen, um die Leistung zu verbessern.
Foto von Frankie Lopez auf Unsplash


