Lời khuyên dựa trên dữ liệu về cách tải từng phần hình ảnh có tính đến Các chỉ số quan trọng về trang web.
Tải từng phần là một kỹ thuật trì hoãn việc tải tài nguyên cho đến khi cần thiết, để tiết kiệm dữ liệu và giảm xung đột mạng cho các thành phần quan trọng. Định dạng này trở thành tiêu chuẩn web vào năm 2019 và hiện tại, hầu hết các trình duyệt chính đều hỗ trợ loading="lazy" cho hình ảnh.
Hướng dẫn này tóm tắt cách phân tích dữ liệu minh bạch trên web có sẵn công khai và thử nghiệm A/B đặc biệt để hiểu rõ mức độ sử dụng và đặc điểm hiệu suất của tính năng tải lười hình ảnh ở cấp trình duyệt. Kết quả nghiên cứu cho thấy tính năng tải lười có thể là một công cụ hiệu quả đáng kinh ngạc để giảm số byte hình ảnh không cần thiết, nhưng việc sử dụng quá mức có thể ảnh hưởng tiêu cực đến hiệu suất. Cụ thể, phân tích này cho thấy việc tải nhiều hình ảnh hơn trong khung nhìn ban đầu (trong khi tải lười các hình ảnh còn lại) có thể mang lại cho chúng ta kết quả tốt nhất: tải ít byte hơn và cải thiện Chỉ số quan trọng chính của trang web.
Nghĩa dưỡng
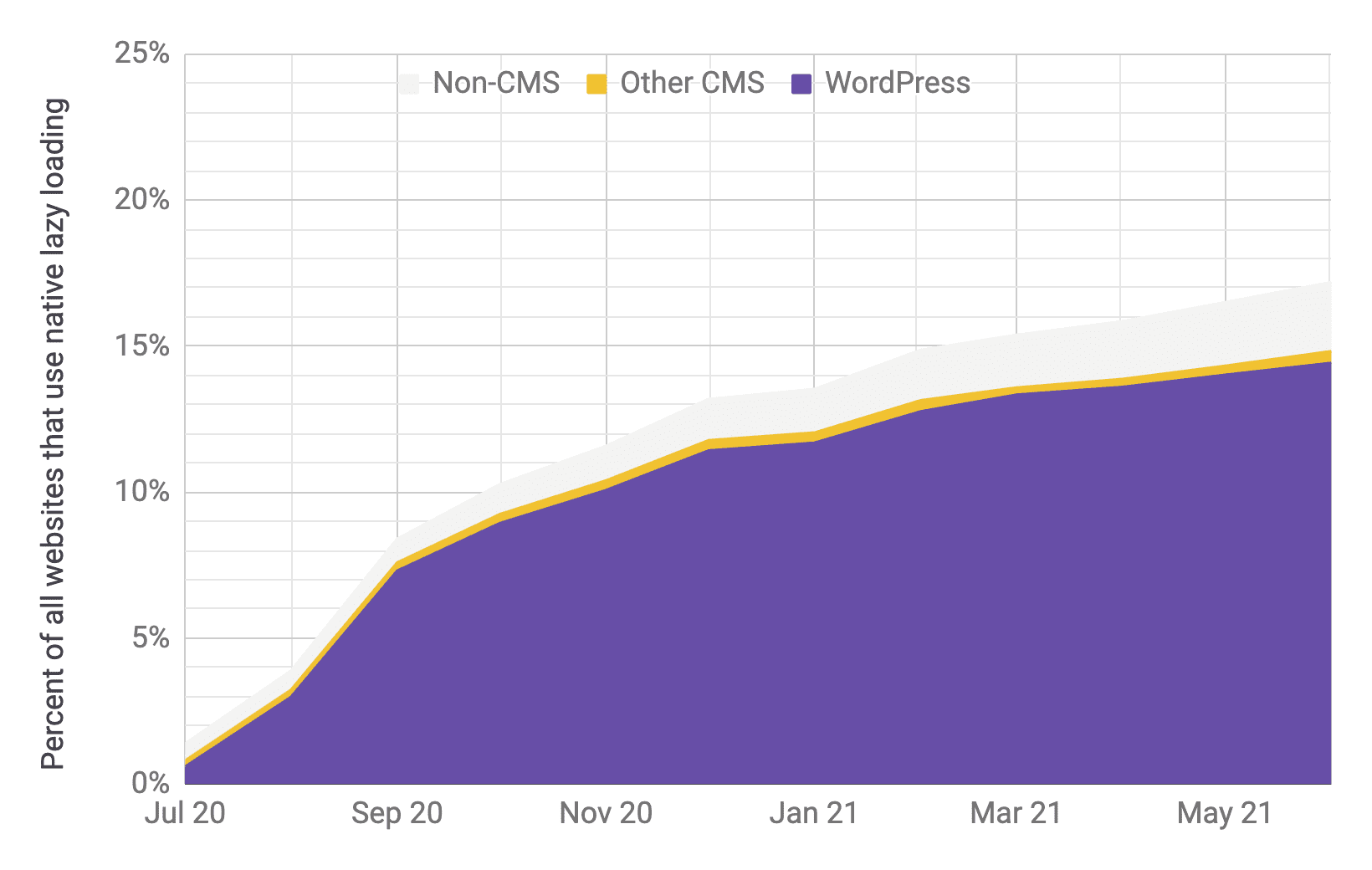
Theo dữ liệu mới nhất trong HTTP Archive, tính năng tải lười hình ảnh tích hợp sẵn được 29% trang web sử dụng và số lượng trang web sử dụng tính năng này đang tăng lên nhanh chóng.

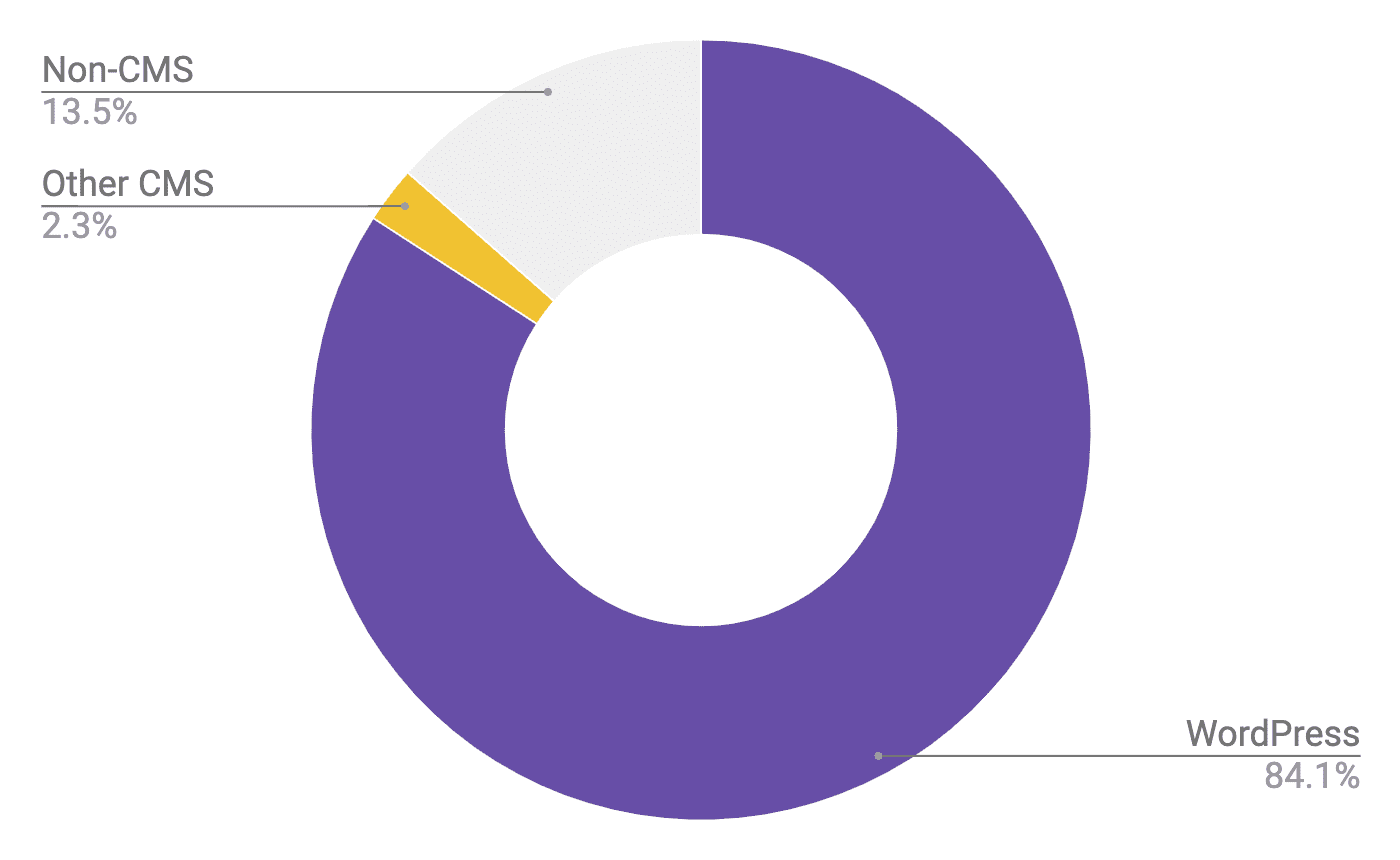
Việc truy vấn dữ liệu thô trong dự án Lưu trữ HTTP giúp chúng tôi hiểu rõ hơn về những loại trang web đang thúc đẩy việc sử dụng tính năng này: 84% trang web sử dụng tính năng tải lười hình ảnh ở cấp trình duyệt sử dụng WordPress, 2% sử dụng một CMS khác và 14% còn lại không sử dụng CMS nào được biết đến. Những kết quả này cho thấy rõ WordPress đang dẫn đầu về mức độ sử dụng.

Bạn cũng nên lưu ý đến tỷ lệ sử dụng. Một năm trước, vào tháng 7 năm 2020, các trang web WordPress sử dụng tính năng tải lười chiếm hàng chục nghìn trang web trong tập hợp khoảng 6 triệu trang web (1% tổng số). Kể từ đó, chỉ riêng việc sử dụng tính năng tải từng phần trong WordPress đã tăng lên hơn 1 triệu trang web (chiếm 14% tổng số trang web).
Hiệu suất tương quan
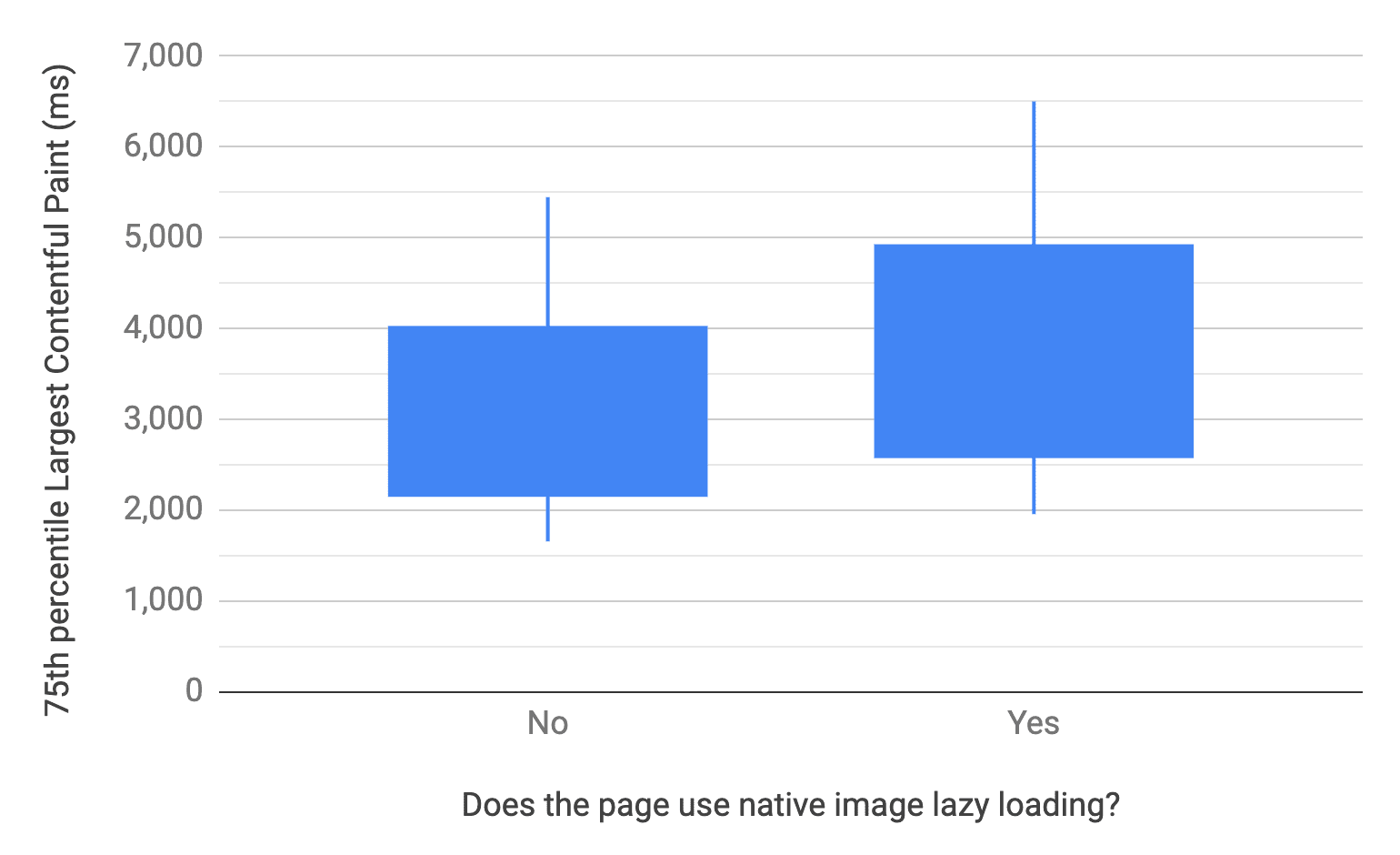
Khi tìm hiểu sâu hơn về Kho lưu trữ HTTP, bạn có thể so sánh hiệu suất của các trang có và không có tính năng tải lười hình ảnh ở cấp trình duyệt bằng chỉ số Thời gian hiển thị nội dung lớn nhất (LCP). Dữ liệu LCP được lấy từ trải nghiệm của người dùng thực tế trong Báo cáo trải nghiệm người dùng trên Chrome (CrUX), thay vì thử nghiệm tổng hợp trong phòng thí nghiệm. Biểu đồ sau đây sử dụng biểu đồ hộp và râu để trực quan hoá mức phân phối LCP theo thứ hạng thứ 75 của mỗi trang: các đường biểu thị thứ hạng thứ 10 và 90, còn các hộp biểu thị thứ hạng thứ 25 và 75.

Trang trung bình không tải lười có LCP theo phân vị thứ 75 là 2.922 mili giây, so với 3.546 mili giây cho trang trung bình có tải lười. Nhìn chung, những trang web sử dụng tính năng tải từng phần thường có hiệu suất LCP kém hơn.
Điều quan trọng cần lưu ý là đây là kết quả phụ thuộc và không nhất thiết cho thấy tính năng tải lười là nguyên nhân khiến hiệu suất chậm hơn. Giả sử nếu các trang web WordPress có xu hướng tải chậm hơn một chút và xét đến tỷ lệ phần trăm các trang web WordPress trong nhóm tải lười, thì điều đó có thể giải thích sự khác biệt. Để loại bỏ sự biến thiên đó, bạn có thể thu hẹp phạm vi tập trung chỉ dành cho các trang web WordPress.

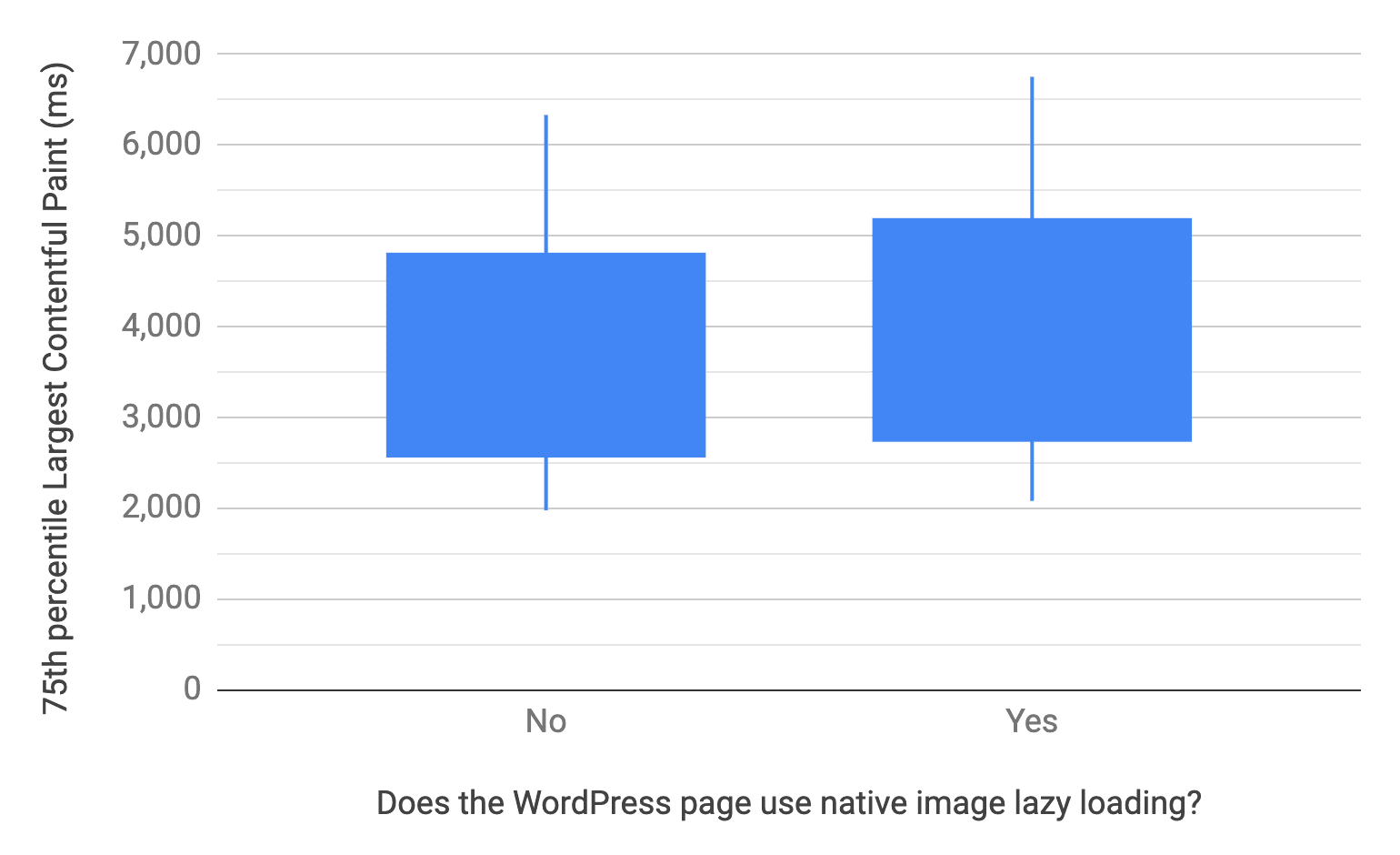
Đáng tiếc là cùng một mẫu xuất hiện khi xem chi tiết các trang WordPress; những trang sử dụng tính năng tải từng phần có xu hướng có hiệu suất LCP chậm hơn. Trang WordPress trung bình không có tính năng tải lười có LCP ở phân vị thứ 75 là 3.495 mili giây, so với 3.768 mili giây cho trang trung bình có tính năng tải lười.
Điều này vẫn chưa chứng minh rằng tính năng tải lười khiến các trang tải chậm hơn, nhưng việc sử dụng tính năng này lại trùng khớp với việc có hiệu suất chậm hơn. Để cố gắng trả lời câu hỏi về mối quan hệ nhân quả, chúng tôi đã thiết lập một thử nghiệm A/B dựa trên phòng thí nghiệm.
Hiệu suất nhân quả
Mục tiêu của thử nghiệm A/B là chứng minh hoặc bác bỏ giả thuyết rằng tính năng tải từng phần hình ảnh tích hợp sẵn (như được triển khai trong lõi WordPress) dẫn đến hiệu suất LCP chậm hơn và ít byte hình ảnh hơn. Phương pháp được sử dụng là kiểm thử một trang web WordPress minh hoạ bằng giao diện twentytwentyone. Chúng tôi đã kiểm thử cả loại trang lưu trữ và trang đơn (giống như trang chủ và trang bài viết) trên máy tính và thiết bị di động được mô phỏng bằng WebPageTest. Chúng tôi đã kiểm thử từng tổ hợp trang có và không bật tính năng tải lười, đồng thời chạy mỗi lần kiểm thử 9 lần để lấy giá trị LCP trung bình và số byte hình ảnh.
| Chương trình dài tập | mặc định | đã vô hiệu | Sự khác biệt so với giá trị mặc định |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | -13% |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | Giảm 15% |
| twentytwentyone-single-desktop | 1.655 | 1.726 | 4% |
| twentytwentyone-single-mobile | 1.352 | 1.384 | 2% |
Những kết quả này so sánh LCP trung bình tính bằng mili giây cho các thử nghiệm trên bản lưu trữ và trang đơn trên máy tính và thiết bị di động. Khi tính năng tải lười bị tắt trên các trang lưu trữ, LCP đã cải thiện đáng kể. Tuy nhiên, trên các trang đơn lẻ, điều này ít tạo ra sự khác biệt.
Việc tắt tính năng tải từng phần có vẻ giúp các trang tải nhanh hơn một chút. Tuy nhiên, sự khác biệt về LCP nhỏ hơn một độ lệch chuẩn đối với cả thử nghiệm trên máy tính và thiết bị di động. Do đó, sự khác biệt này có thể là do sự biến thiên và nhìn chung, sự thay đổi này là trung tính. So sánh thì chênh lệch đối với các trang lưu trữ gần với 2 đến 3 độ lệch chuẩn.
| Chương trình dài tập | mặc định | đã vô hiệu | Sự khác biệt so với giá trị mặc định |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
Những kết quả này so sánh số byte hình ảnh trung vị (tính bằng KB) cho mỗi lần kiểm thử. Như dự kiến, tính năng tải lười có tác động tích cực rất rõ ràng đến việc giảm số byte hình ảnh. Nếu người dùng thực cuộn qua toàn bộ trang, thì tất cả hình ảnh sẽ tải khi chúng chuyển vào khung nhìn, nhưng những kết quả này cho thấy hiệu suất cải thiện của lượt tải trang ban đầu.
Tóm tắt kết quả của thử nghiệm A/B, kỹ thuật tải lười mà WordPress sử dụng rất rõ ràng giúp giảm số byte hình ảnh với chi phí là độ trễ LCP.
Kiểm thử bản sửa lỗi
Khía cạnh quan trọng nhất của việc triển khai tính năng tải từng phần hiện tại của WordPress cho thử nghiệm này là tính năng này tải từng phần hình ảnh trong khung nhìn (phần trên cùng). Bài đăng trên blog CMS nhận thấy đây là một mẫu cần tránh, nhưng dữ liệu thử nghiệm tại thời điểm đó cho thấy tác động đến LCP là rất nhỏ và đáng để đơn giản hoá việc triển khai trong lõi WordPress.
Dựa trên dữ liệu mới này, chúng tôi đã tạo một bản sửa lỗi thử nghiệm để tránh tải lười hình ảnh ở đầu trang. Bản sửa lỗi này đã được kiểm thử trong cùng điều kiện với thử nghiệm A/B đầu tiên.
| Chương trình dài tập | mặc định | đã vô hiệu | sửa | Sự khác biệt so với giá trị mặc định | Sự khác biệt với trạng thái tắt |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | 1.749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | 1.352 | -18% | -4% |
| twentytwentyone-single-desktop | 1.655 | 1.726 | 1.676 | 1% | -3% |
| twentytwentyone-single-mobile | 1.352 | 1.384 | 1.342 | -1% | -3% |
Những kết quả này đầy hứa hẹn hơn nhiều. Việc chỉ tải lười hình ảnh bên dưới màn hình sẽ đảo ngược hoàn toàn sự hồi quy của LCP và thậm chí có thể cải thiện một chút so với việc tắt hoàn toàn tính năng tải lười. Làm cách nào để tải nhanh hơn so với việc không tải lười? Một lý giải là khi không tải hình ảnh nằm ngoài khung hình đầu tiên, sẽ có ít tranh chấp mạng hơn với hình ảnh LCP, giúp hình ảnh này tải nhanh hơn.
| Chương trình dài tập | mặc định | đã vô hiệu | sửa | Sự khác biệt so với giá trị mặc định | Sự khác biệt với trạng thái tắt |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
Về số byte hình ảnh, bản sửa lỗi hoàn toàn không có thay đổi nào so với hành vi mặc định. Điều này rất tuyệt vì đó là một trong những điểm mạnh của phương pháp hiện tại.
Bản sửa lỗi này có một số lưu ý. WordPress xác định hình ảnh nào sẽ tải lười ở phía máy chủ, tức là WordPress không biết gì về kích thước khung nhìn của người dùng hoặc liệu hình ảnh có tải trong khung nhìn đó ban đầu hay không. Vì vậy, bản sửa lỗi sử dụng thông tin phỏng đoán về vị trí tương đối của hình ảnh trong mã đánh dấu để đoán xem hình ảnh có tải trong khung nhìn hay không. Cụ thể, nếu hình ảnh là hình ảnh nổi bật đầu tiên trên trang hoặc hình ảnh đầu tiên trong nội dung chính, thì hình ảnh đó được giả định là nằm trong màn hình đầu tiên hoặc gần màn hình đầu tiên và sẽ không được tải lười.
Các điều kiện cấp trang như số từ trong tiêu đề hoặc lượng văn bản trong đoạn văn ở đầu nội dung chính có thể ảnh hưởng đến việc hình ảnh có nằm trong khung nhìn hay không. Ngoài ra, còn có các điều kiện ở cấp người dùng có thể ảnh hưởng đến độ chính xác của phương pháp phỏng đoán, đặc biệt là kích thước khung nhìn và việc sử dụng các đường liên kết neo thay đổi vị trí cuộn của trang.
Vì những lý do đó, bạn cần lưu ý rằng bản sửa lỗi chỉ được điều chỉnh để mang lại hiệu suất tốt trong trường hợp chung và có thể cần phải tinh chỉnh để áp dụng những kết quả này cho tất cả các trường hợp thực tế.
Triển khai
Giờ đây, khi đã xác định được cách tải hình ảnh lười biếng hiệu quả hơn, tất cả hình ảnh được tiết kiệm và hiệu suất LCP nhanh hơn, làm cách nào để các trang web có thể bắt đầu sử dụng cách này? Thay đổi có mức độ ưu tiên cao nhất là gửi một bản vá cho phần cốt lõi của WordPress để triển khai bản sửa lỗi thử nghiệm. Hướng dẫn trong bài đăng trên blog Tải lười ở cấp trình duyệt cho CMS cũng sẽ được cập nhật để làm rõ những tác động tiêu cực của tính năng tải lười ở đầu trang và cách CMS có thể sử dụng phương pháp phỏng đoán để tránh điều này.
Vì những phương pháp hay nhất này áp dụng cho tất cả nhà phát triển web, nên bạn cũng nên gắn cờ các mẫu tải lười trong các công cụ như Lighthouse. Hãy tham khảo yêu cầu về tính năng trên GitHub nếu bạn muốn theo dõi tiến trình của quy trình kiểm tra đó. Cho đến lúc đó, nhà phát triển có thể làm một việc để tìm các thực thể của phần tử LCP được tải lười là thêm tính năng ghi nhật ký chi tiết hơn vào dữ liệu trường của họ.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Đoạn mã JavaScript trước đó sẽ đánh giá phần tử LCP gần đây nhất và ghi lại cảnh báo nếu phần tử đó được tải lười.
Điều này cũng làm nổi bật một khía cạnh sắc bén của kỹ thuật tải lười và tiềm năng cải thiện API ở cấp nền tảng. Ví dụ: có một vấn đề chưa được giải quyết trong Chromium để thử nghiệm việc tải một số hình ảnh đầu tiên một cách tự nhiên, tương tự như bản sửa lỗi, mặc dù có thuộc tính loading.
Kết luận
Nếu trang web của bạn sử dụng tính năng tải lười hình ảnh ở cấp trình duyệt, hãy kiểm tra cách triển khai tính năng này và chạy thử nghiệm A/B để hiểu rõ hơn về chi phí hiệu suất của tính năng này. Bạn có thể hưởng lợi từ việc tải hình ảnh nhanh hơn trong màn hình đầu tiên. Nếu bạn có trang web WordPress, hy vọng là bản vá sẽ sớm được phát hành trong lõi WordPress. Và nếu bạn đang sử dụng một CMS khác, hãy đảm bảo rằng họ nắm được các vấn đề tiềm ẩn về hiệu suất được mô tả ở đây.
Việc thử nghiệm các API nền tảng web tương đối mới có thể mang lại cả rủi ro và phần thưởng. Đó là lý do vì sao chúng được gọi là các tính năng tiên tiến. Mặc dù bắt đầu hiểu được sự phức tạp của tính năng tải lười hình ảnh ở cấp trình duyệt, nhưng chúng ta cũng thấy được những mặt tích cực của cách sử dụng tính năng này để đạt được hiệu suất tốt hơn.
Ảnh chụp của Frankie Lopez trên Unsplash


