以 Core Web Vitals 為重點,提供資料導向的圖片延遲載入建議。
延遲載入是一種技術,可在需要資源時才下載,藉此節省資料並減少重要資產的網路爭用情形。2019 年成為網路標準,目前大多數主要瀏覽器都支援圖片的 loading="lazy"。
本指南將概述如何分析公開的網站資訊公開度資料和臨時 A/B 測試,以瞭解瀏覽器層級圖片延後載入功能的採用率和效能特徵。研究結果指出,延後載入功能可有效減少不必要的圖片位元組,但過度使用可能會對效能造成負面影響。具體來說,這項分析顯示,在初始檢視區內盡可能提早載入圖片,同時放寬其他圖片的延遲載入,可讓我們兼顧兩種做法的好處:減少載入的位元組數,並改善網站體驗核心指標。
採用率
根據 HTTP Archive 的最新資料,29% 的網站都使用內建圖片延遲載入功能,而且採用率正在快速成長。

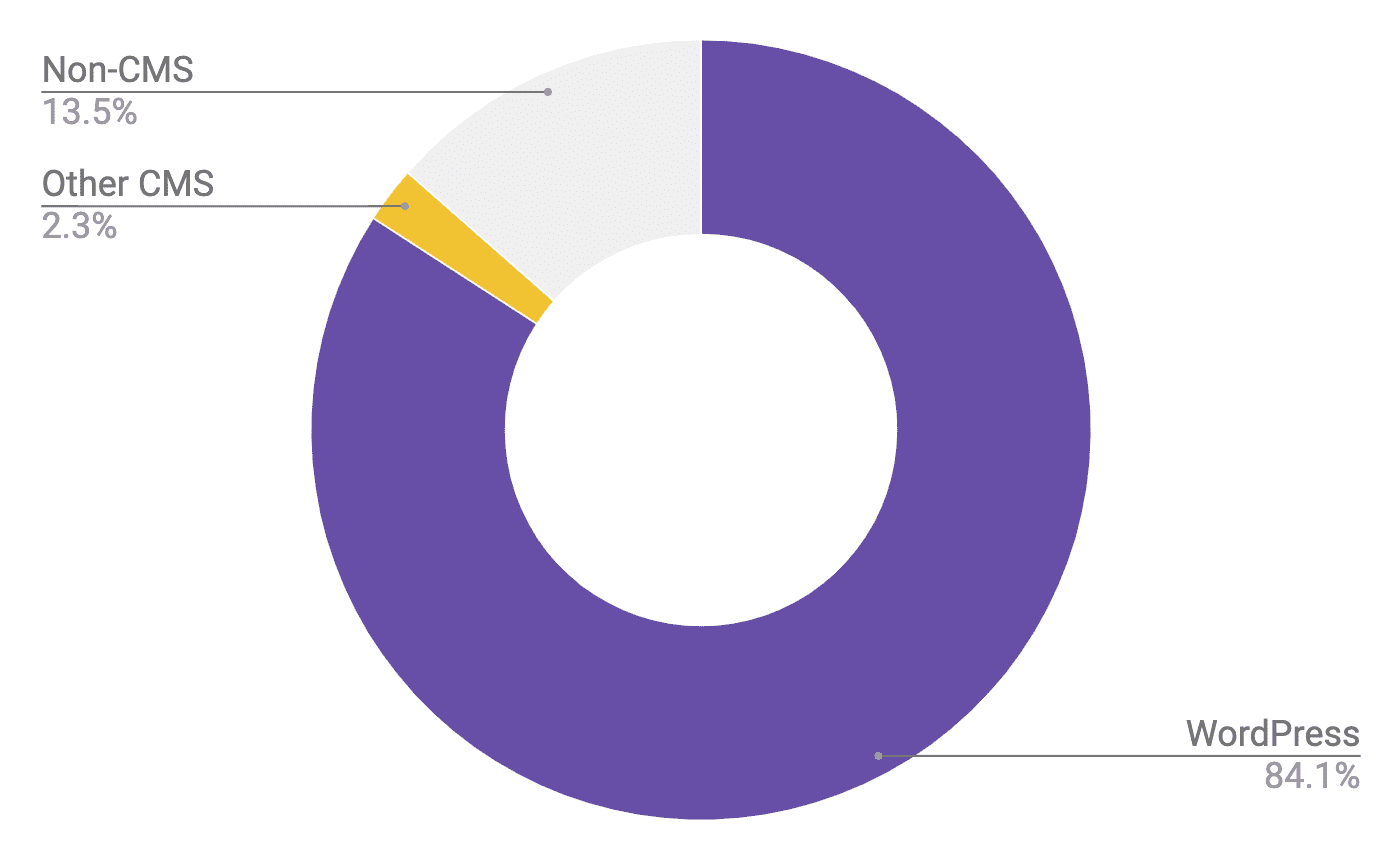
查詢 HTTP 檔案庫專案中的原始資料,有助我們更清楚瞭解哪些類型的網站推動採用率:84% 使用瀏覽器層級圖片延後載入功能的網站使用 WordPress,2% 使用其他內容管理系統,其餘 14% 則未使用已知的內容管理系統。這些結果清楚顯示 WordPress 在採用率方面領先。

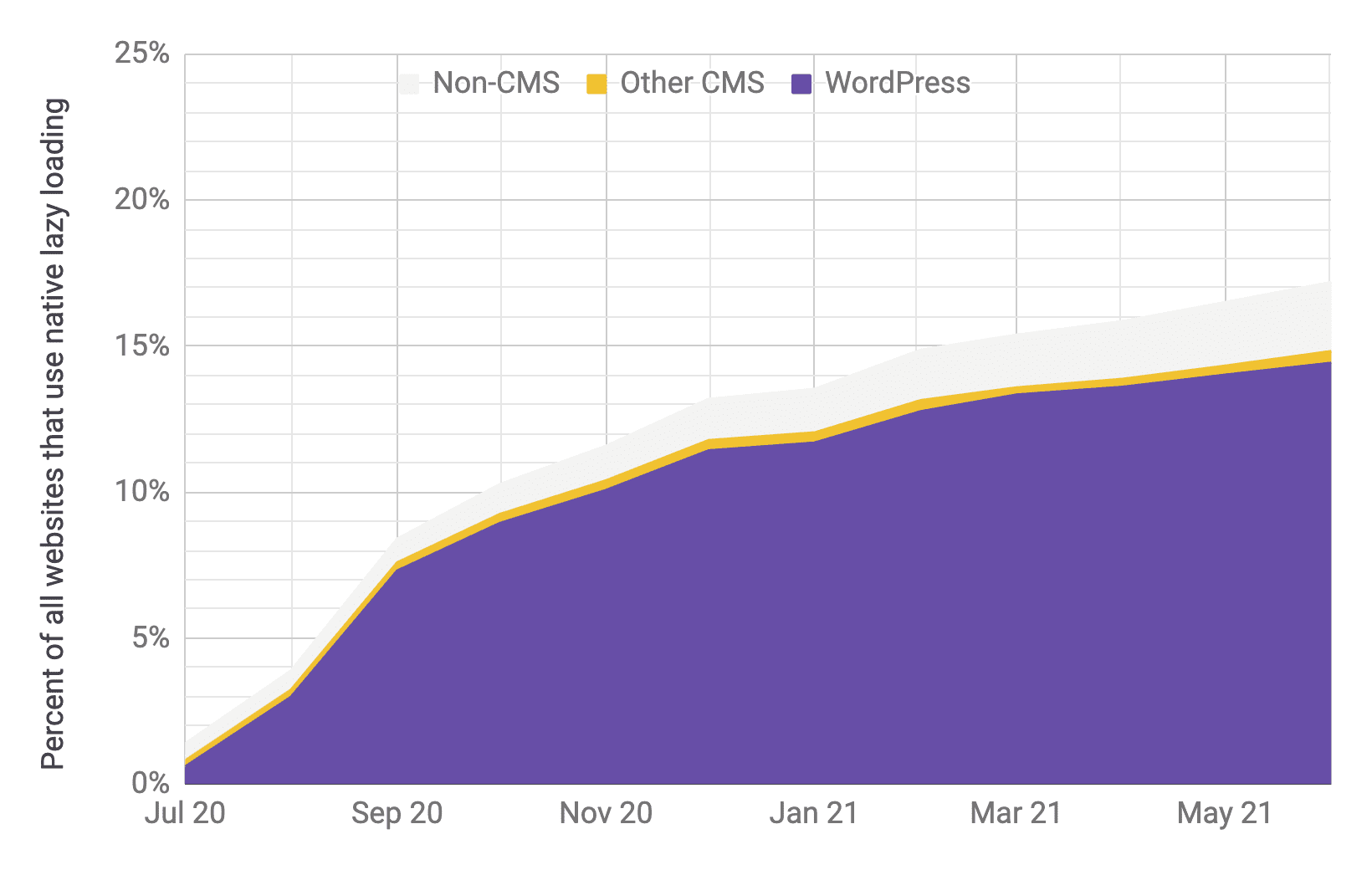
另外值得注意的是採用率。一年前的 2020 年 7 月,在約 600 萬個網站的語料庫中,有數萬個網站使用延遲載入功能 (約佔總數的 1%)。自此之後,採用 WordPress 延遲載入功能的網站已超過 100 萬個 (佔總數的 14%)。
相關效能
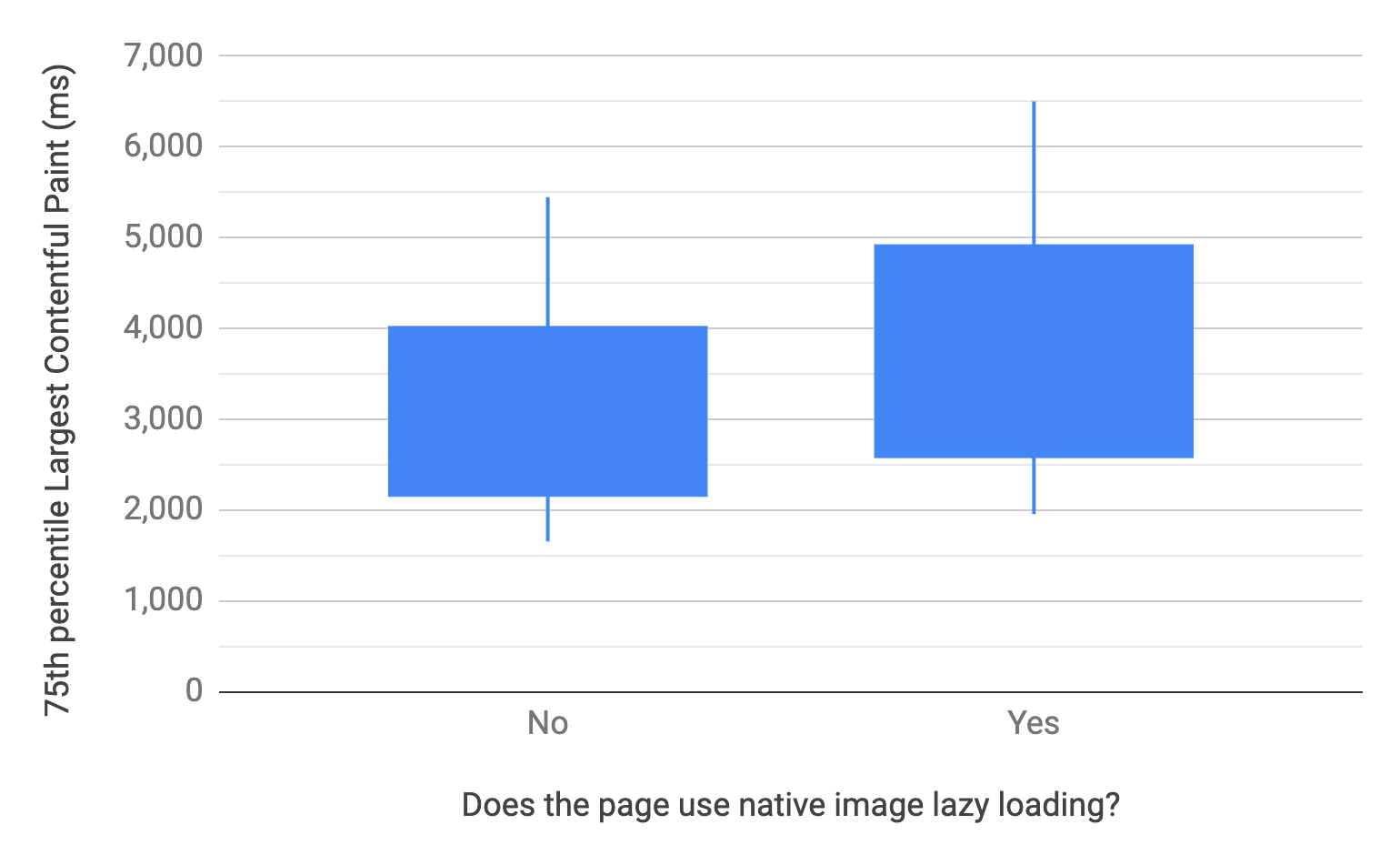
深入瞭解 HTTP 存檔,您可以比較有無瀏覽器層級圖片延後載入功能的網頁,並透過最大內容繪製 (LCP) 指標評估其效能。LCP 資料來自 Chrome 使用者體驗報告 (CrUX) 的實際使用者體驗,而非實驗室中的模擬測試。下圖使用箱和繪圖來呈現各頁面第 75 百分位數 LCP 的分布情形:線條代表第 10 和第 90 百分位數,方塊代表第 25 和第 75 百分位數。

不含延遲載入的網頁中位數 LCP 為 2,922 毫秒,而含延遲載入的網頁中位數 LCP 為 3,546 毫秒。整體而言,採用延遲載入的網站,其 LCP 效能通常較差。
請注意,這些結果是相關的,不一定代表延遲載入是效能緩慢的原因。假設 WordPress 網站的速度較慢,且考量到這些網站佔懶人模式同類群體的比例,就能解釋這項差異。為了消除這種變化,我們可以將重點縮小到 WordPress 網站。

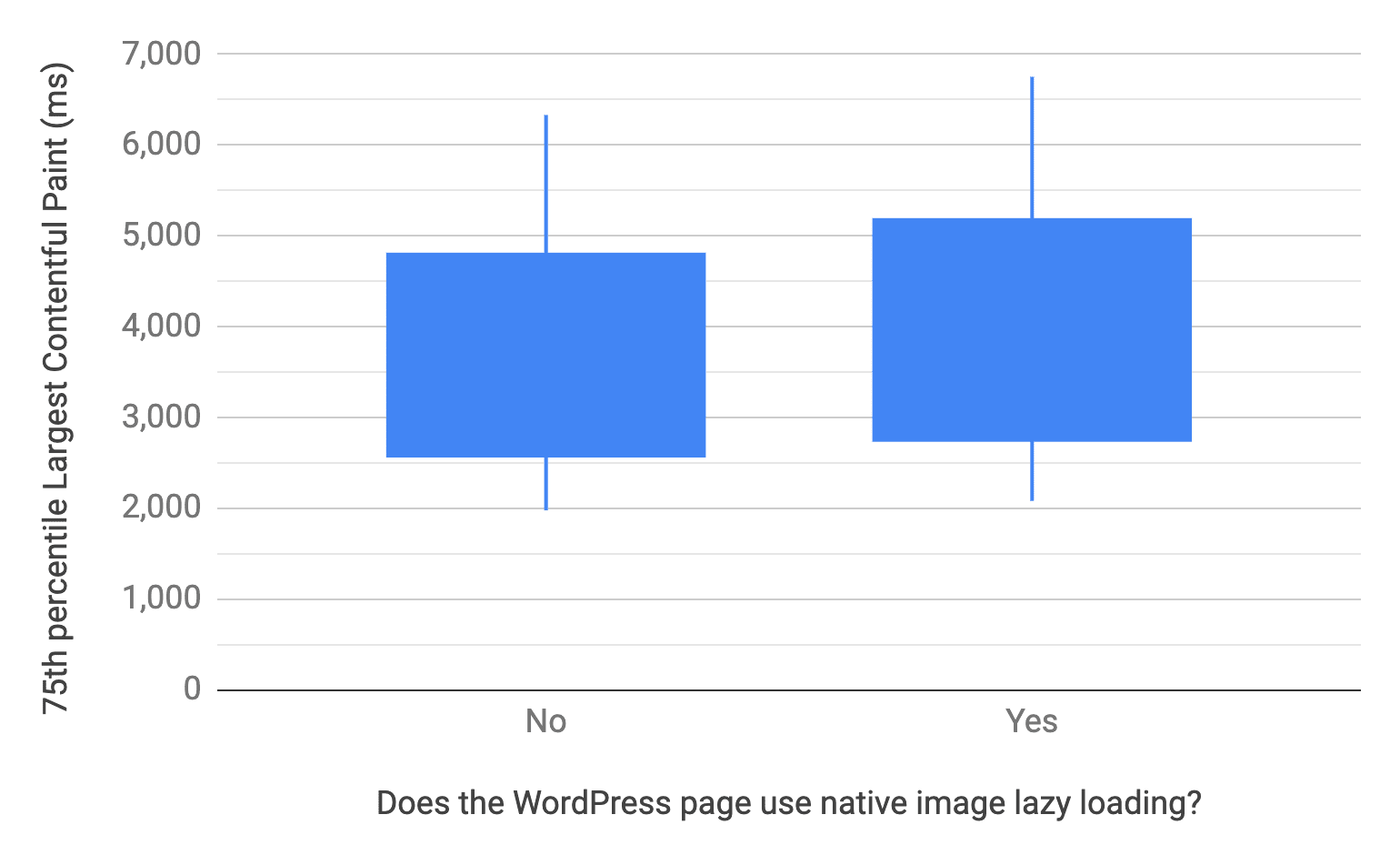
不幸的是,深入分析 WordPress 網頁時,也會發現相同的模式:使用延遲載入的網頁,通常 LCP 效能較慢。沒有延遲載入功能的 WordPress 網頁中位數 LCP 為 3,495 毫秒,而有延遲載入功能的網頁中位數 LCP 為 3,768 毫秒。
這仍無法證明延後載入「導致」網頁速度變慢,但使用延後載入確實會導致效能變慢。為了回答因果關係問題,我們設定了實驗室 A/B 版本測試。
因果效能
這項 A/B 測試的目標,是證明或推翻以下假設:WordPress 核心實作的內建圖片延後載入功能,會導致 LCP 效能變慢,且圖片位元數減少。我們採用的方法是測試使用 twentytwentyone 主題的 WordPress 示範網站。我們使用 WebPageTest 在電腦和模擬的行動裝置上測試了存檔和單頁類型,也就是首頁和文章頁面。我們測試了每個網頁組合 (啟用和停用延後載入),並執行九次測試,以取得 LCP 中位數值和圖片位元組數。
| 系列 | 預設 | 已停用 | 與預設值的差異 |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | -13% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | -15% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 4% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 2% |
這些結果比較了電腦和行動裝置上封存檔和單頁測試的 LCP 中位數 (以毫秒為單位)。在封存頁面中停用延後載入功能後,LCP 大幅改善。不過,在單頁上,這項功能的效果就沒那麼明顯。
停用延遲載入功能後,單頁載入速度似乎會稍微加快。不過,無論是電腦版還是行動版測試,LCP 的差異都小於一個標準差,因此這可能是變異所致,整體而言變化不大。相較之下,封存頁面的差異約為兩到三個標準差。
| 系列 | 預設 | 已停用 | 與預設值的差異 |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
這些結果比較每項測試的圖片位元組數中位數 (以 KB 為單位)。如預期,延後載入對減少圖片位元組數有非常明確的正面影響。如果真實使用者捲動整個網頁,所有圖片都會在進入檢視區時載入,但這些結果顯示初始網頁載入的效能已改善。
總結來說,WordPress 採用的延遲載入技巧確實有助於減少圖片位元組,但代價是 LCP 延遲。
測試修正項目
在本實驗中,WordPress 目前的延遲載入實作方式最重要的部分,就是在可視區域 (不需捲動位置) 內延遲載入圖片。CMS 部落格文章承認這是要避免的模式,但當時的實驗資料顯示,對 LCP 的影響微乎其微,因此值得在 WordPress 核心中簡化實作方式。
有了這些新資料,我們便建立了實驗性修正項目,避免在首頁上使用延遲載入圖片,並在與第一次 A/B 測試相同的條件下測試修正項目。
| 系列 | 預設 | 已停用 | 修正 | 與預設值的差異 | 與停用狀態的差異 |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | 1,749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | 1,352 | -18% | -4% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 1,676 | 1% | -3% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 1,342 | -1% | -3% |
這些結果更令人樂觀。只為下方圖片啟用延後載入功能,即可完全逆轉 LCP 回歸現象,甚至比完全停用延後載入功能還要略有改善。為什麼不使用延遲載入功能,速度反而更快?其中一個原因是,如果不載入下方圖片,網路爭用情形就會減少,因此 LCP 圖片的載入速度會加快。
| 系列 | 預設 | 已停用 | 修正 | 與預設值的差異 | 與停用狀態的差異 |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
就圖片位元而言,修正內容與預設行為完全沒有任何變化。這非常棒,因為這是目前方法的優點之一。
這個修正方式有幾項注意事項。WordPress 會在伺服器端判斷要延後載入哪些圖片,也就是說,它不會知道使用者的可視區域大小,也不知道圖片是否會在可視區域內載入。因此,修正程式會使用經驗法則,判斷圖片在標記中的相對位置,並推測圖片是否會載入至可視區域。具體來說,如果圖片是網頁上的第一張精選圖片,或主要內容中的第一張圖片,系統會假設該圖片位於可見區域上方或附近,因此不會延遲載入。
網頁層級條件 (例如標題中的字數,或主要內容前段段落文字量) 可能會影響圖片是否會顯示在可視區域內。使用者層級的條件也可能會影響規則推論的準確度,尤其是可視區域大小和使用錨點連結,因為這些因素會改變網頁的捲動位置。
基於這些原因,請務必瞭解修正項目只會在一般情況下提供良好效能,可能需要進行微調,才能讓這些結果適用於所有實際情境。
導入作業
既然我們已找到更佳的圖片延後載入方式,可節省所有圖片並提升 LCP 效能,網站要如何開始使用這項功能?最優先的變更是將修補程式提交至 WordPress 核心,以便實作實驗性修正程式。我們也會更新「CMS 的瀏覽器層級延後載入」網誌文章中的指引,說明上方延後載入的負面影響,以及 CMS 如何使用啟發式搜尋來避免這種情況。
由於這些最佳做法適用於所有網頁開發人員,因此建議您在 Lighthouse 等工具中標示延遲載入反模式。如想瞭解這項稽核作業的進度,請參閱 GitHub 上的功能要求。在此之前,開發人員可以透過在欄位資料中加入更詳細的記錄,找出 LCP 元素的延遲載入例項。
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
上述 JavaScript 程式碼片段會評估最新的 LCP 元素,並在元素為延遲載入時記錄警告。
這也凸顯了延遲載入技巧的優勢,以及在平台層級改善 API 的潛力。舉例來說,Chromium 中有一項開放問題,用於實驗以原生方式急切載入前幾張圖片,這與 loading 屬性類似。
結論
如果您的網站使用瀏覽器層級的圖片延遲載入功能,請確認其實作方式,並執行 A/B 測試,進一步瞭解其效能成本。在可見區域中更積極載入圖片可能會有所幫助。如果您有 WordPress 網站,那麼 WordPress 核心很快就會推出修補程式。如果你使用的是其他 CMS,請務必讓對方瞭解本文所述的潛在效能問題。
嘗試相對較新的網頁平台 API 可能會帶來風險和回報,畢竟這些功能之所以被稱為尖端功能,雖然我們開始意識到瀏覽器層級圖片延後載入的棘手之處,但也發現如何運用這項功能來提升效能。
相片來源:Frankie Lopez 在 Unsplash 網站上提供



