Saran berbasis data untuk pemuatan lambat gambar dengan mempertimbangkan Data Web Inti.
Pemuatan lambat adalah teknik yang menunda download resource hingga diperlukan, untuk menghemat data dan mengurangi pertentangan jaringan untuk aset penting. Format ini menjadi standar web pada 2019 dan saat ini loading="lazy" untuk gambar didukung oleh sebagian besar browser utama.
Panduan ini merangkum cara data transparansi web yang tersedia untuk umum dan pengujian A/B ad hoc dianalisis untuk memahami karakteristik performa dan adopsi pemuatan lambat gambar tingkat browser. Temuannya mencakup bahwa pemuatan lambat dapat menjadi alat yang sangat efektif untuk mengurangi byte gambar yang tidak diperlukan, tetapi penggunaan yang berlebihan dapat berdampak negatif pada performa. Secara konkret, analisis ini menunjukkan bahwa memuat gambar dengan lebih cepat dalam area pandang awal—sambil memuat sisanya secara lambat—dapat memberikan hasil terbaik dari keduanya: lebih sedikit byte yang dimuat dan Data Web Inti yang lebih baik.
Adopsi
Menurut data terbaru di HTTP Archive, pemuatan lambat gambar bawaan digunakan oleh 29% situs dan penggunaannya berkembang dengan cepat.

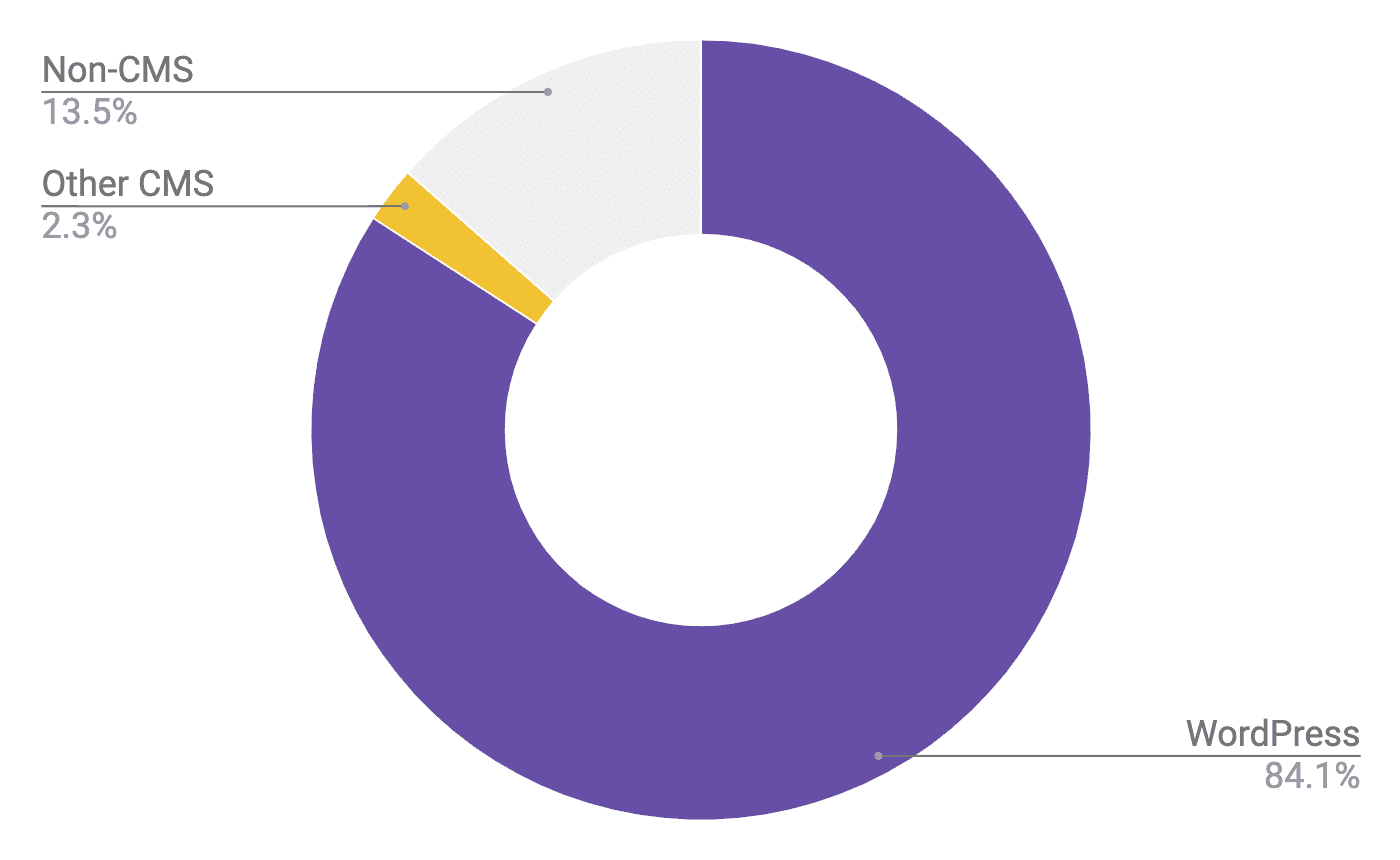
Mengkueri data mentah dalam project HTTP Archive memberi kita pemahaman yang lebih jelas tentang jenis situs yang mendorong adopsi: 84% situs yang menggunakan pemuatan lambat gambar tingkat browser menggunakan WordPress, 2% menggunakan CMS lain, dan 14% sisanya tidak menggunakan CMS yang dikenal. Hasil ini memperjelas bagaimana WordPress memimpin dalam adopsi.

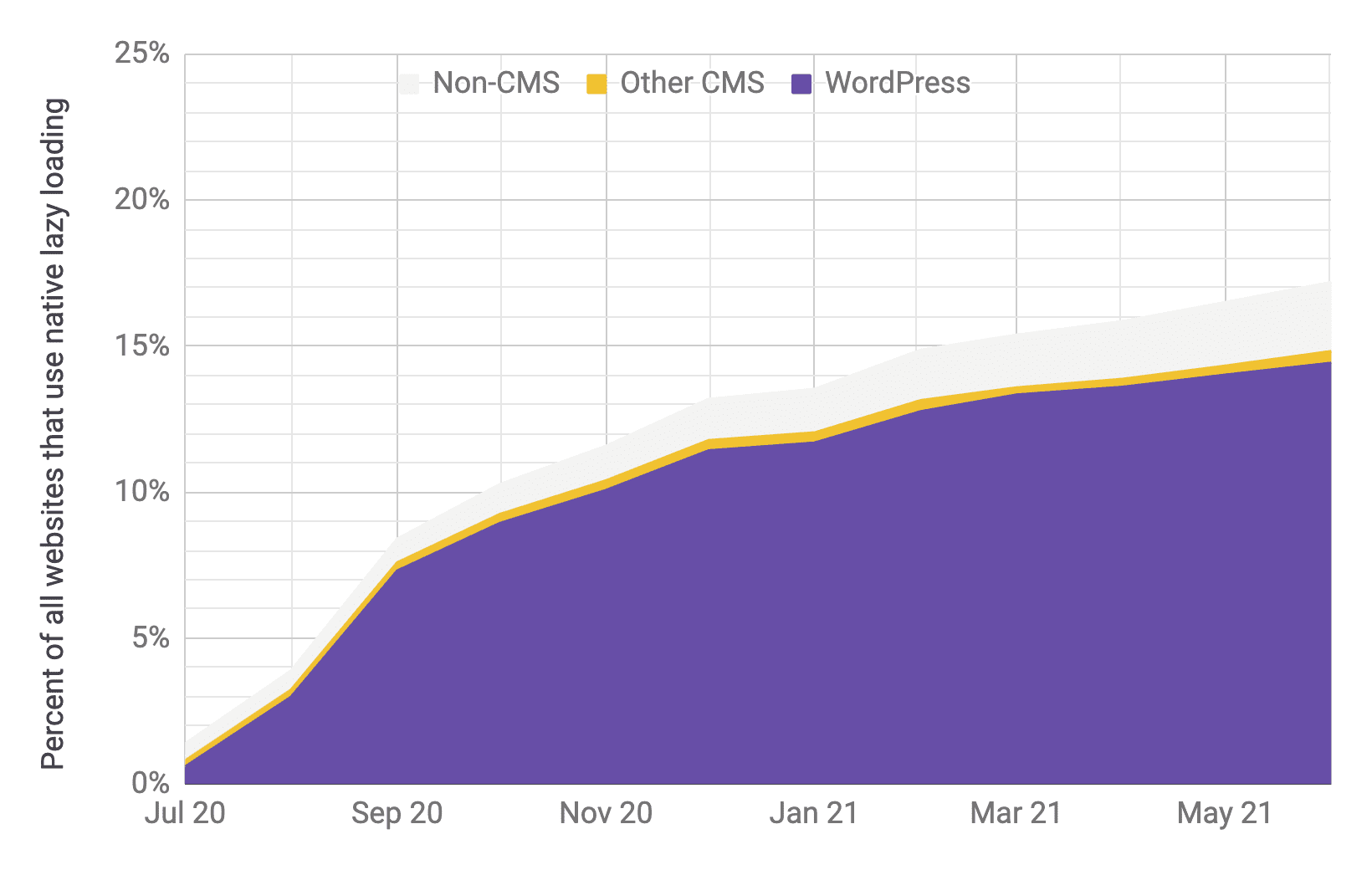
Rasio adopsi juga perlu diperhatikan. Satu tahun yang lalu pada Juli 2020, situs WordPress yang menggunakan pemuatan lambat terdiri dari puluhan ribu situs dalam korpus sekitar 6 juta (1% dari total). Penerapan pemuatan lambat di WordPress saja telah berkembang menjadi lebih dari 1 juta situs (14% dari total).
Performa korelasional
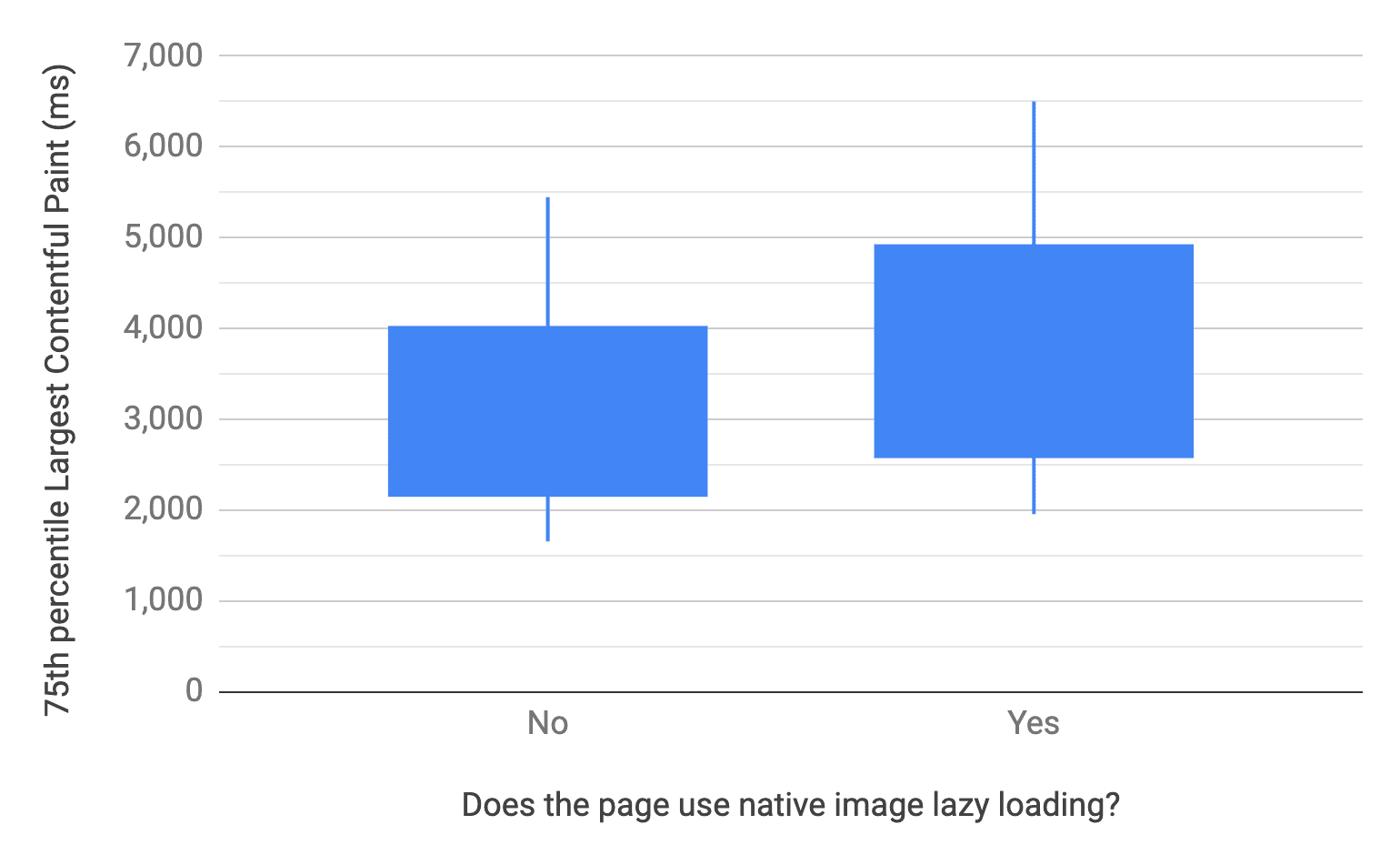
Dengan menelusuri lebih dalam HTTP Archive, Anda dapat membandingkan performa halaman dengan dan tanpa pemuatan lambat gambar tingkat browser dengan metrik Largest Contentful Paint (LCP). Data LCP berasal dari pengalaman pengguna sebenarnya dari Laporan Pengalaman Pengguna Chrome (CrUX), bukan dari pengujian sintetis di lab. Diagram berikut menggunakan plot kotak dan batang untuk memvisualisasikan distribusi LCP persentil ke-75 setiap halaman: garis mewakili persentil ke-10 dan ke-90, sedangkan kotak mewakili persentil ke-25 dan ke-75.

Halaman median tanpa pemuatan lambat memiliki LCP persentil ke-75 sebesar 2.922 milidetik, dibandingkan dengan 3.546 milidetik untuk halaman median dengan pemuatan lambat. Secara keseluruhan, situs yang menggunakan pemuatan lambat cenderung memiliki performa LCP yang lebih buruk.
Perlu diperhatikan bahwa ini adalah hasil korelasi dan tidak selalu menunjukkan bahwa pemuatan lambat adalah penyebab performa yang lebih lambat. Secara hipotetis, jika situs WordPress cenderung sedikit lebih lambat, dan mengingat seberapa banyak situs tersebut membentuk kohor pemuatan lambat, hal itu dapat menjelaskan perbedaannya. Untuk menghilangkan variabilitas tersebut, fokus dapat dipersempit secara khusus ke situs WordPress.

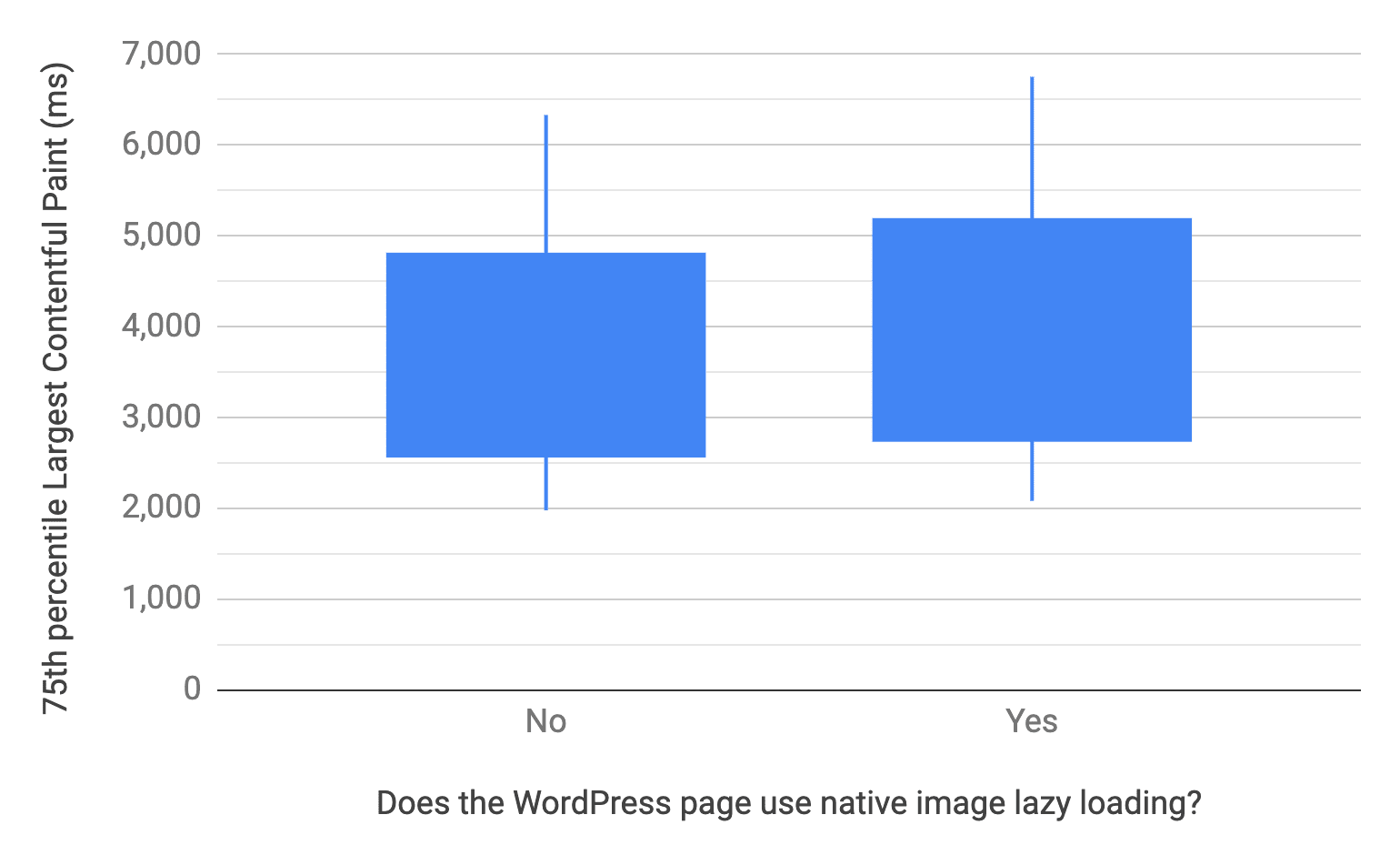
Sayangnya, pola yang sama muncul saat melihat perincian halaman WordPress; halaman yang menggunakan pemuatan lambat cenderung memiliki performa LCP yang lebih lambat. Halaman WordPress median tanpa pemuatan lambat memiliki LCP persentil ke-75 sebesar 3.495 milidetik, dibandingkan dengan 3.768 milidetik untuk halaman median dengan pemuatan lambat.
Hal ini masih belum membuktikan bahwa pemuatan lambat menyebabkan halaman menjadi lebih lambat, tetapi menggunakannya memang akan menyebabkan performa yang lebih lambat. Untuk mencoba menjawab pertanyaan kausalitas, pengujian A/B berbasis lab disiapkan.
Performa kausal
Tujuan pengujian A/B adalah untuk membuktikan atau menyangkal hipotesis bahwa pemuatan lambat gambar bawaan, seperti yang diterapkan di inti WordPress, menghasilkan performa LCP yang lebih lambat dan lebih sedikit byte gambar. Metodologi yang digunakan adalah menguji situs WordPress demo dengan tema twentytwentyone. Jenis arsip dan halaman tunggal telah diuji, yang seperti halaman beranda dan artikel, di desktop dan perangkat seluler yang diemulasi menggunakan WebPageTest. Setiap kombinasi halaman dengan dan tanpa pengaktifan pemuatan lambat telah diuji, dan setiap pengujian dijalankan sembilan kali untuk mendapatkan nilai LCP median dan jumlah byte gambar.
| Seri | default | nonaktif | Perbedaan dari default |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | -13% |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | -15% |
| twentytwentyone-single-desktop | 1.655 | 1.726 | 4% |
| twentytwentyone-single-mobile | 1.352 | 1.384 | 2% |
Hasil ini membandingkan LCP median dalam milidetik untuk pengujian pada halaman tunggal dan arsip untuk desktop dan seluler. Saat pemuatan lambat dinonaktifkan di halaman arsip, LCP meningkat dengan margin yang signifikan. Namun, pada satu halaman, perbedaannya tidak terlalu besar.
Menonaktifkan pemuatan lambat tampaknya membuat satu halaman sedikit lebih cepat. Namun, perbedaan LCP kurang dari satu deviasi standar untuk pengujian desktop dan seluler, sehingga hal ini dapat diatribusikan ke varians dan perubahannya secara keseluruhan dianggap netral. Sebagai perbandingan, perbedaan untuk halaman arsip lebih mendekati dua hingga tiga deviasi standar.
| Seri | default | nonaktif | Perbedaan dari default |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
Hasil ini membandingkan median jumlah byte gambar (dalam KB) untuk setiap pengujian. Seperti yang diharapkan, pemuatan lambat memiliki efek positif yang sangat jelas dalam mengurangi jumlah byte gambar. Jika pengguna sebenarnya men-scroll seluruh halaman, semua gambar akan dimuat saat gambar tersebut masuk ke area pandang, tetapi hasil ini menunjukkan peningkatan performa pemuatan halaman awal.
Untuk meringkas hasil pengujian A/B, teknik pemuatan lambat yang digunakan oleh WordPress sangat jelas membantu mengurangi byte gambar dengan mengorbankan LCP yang tertunda.
Menguji perbaikan
Aspek terpenting dari penerapan pemuatan lambat WordPress saat ini untuk eksperimen ini adalah pemuatan lambat gambar dalam area pandang (di paruh atas). Postingan blog CMS mengonfirmasi bahwa ini adalah pola yang harus dihindari, tetapi data eksperimental pada saat itu menunjukkan bahwa efeknya terhadap LCP minimal dan layak untuk menyederhanakan penerapan di WordPress core.
Dengan data baru ini, perbaikan eksperimental dibuat yang menghindari pemuatan lambat gambar yang berada di atas lipatan, dan perbaikan tersebut diuji dalam kondisi yang sama dengan pengujian A/B pertama.
| Seri | default | nonaktif | perbaiki | Perbedaan dari default | Selisih dari dinonaktifkan |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | 1.749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | 1.352 | -18% | -4% |
| twentytwentyone-single-desktop | 1.655 | 1.726 | 1.676 | 1% | -3% |
| twentytwentyone-single-mobile | 1.352 | 1.384 | 1.342 | -1% | -3% |
Hasil ini jauh lebih menjanjikan. Memuat lambat hanya gambar di bawah lipatan akan menghasilkan pembalikan regresi LCP secara menyeluruh dan mungkin bahkan sedikit peningkatan dibandingkan menonaktifkan pemuatan lambat sepenuhnya. Bagaimana bisa lebih cepat daripada tidak melakukan pemuatan lambat sama sekali? Salah satu penjelasannya adalah dengan tidak memuat gambar di bawah lipatan, akan ada lebih sedikit pertentangan jaringan dengan gambar LCP, sehingga gambar dapat dimuat lebih cepat.
| Seri | default | nonaktif | perbaiki | Perbedaan dari default | Selisih dari dinonaktifkan |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
Dalam hal byte gambar, perbaikan ini sama sekali tidak berubah dibandingkan dengan perilaku default. Hal ini bagus karena merupakan salah satu kekuatan pendekatan saat ini.
Perbaikan ini memiliki beberapa batasan. WordPress menentukan gambar mana yang akan dimuat lambat di sisi server, yang berarti WordPress tidak mengetahui apa pun tentang ukuran area pandang pengguna atau apakah gambar awalnya dimuat di dalamnya. Jadi, perbaikan ini menggunakan heuristik tentang lokasi relatif gambar dalam markup untuk menebak apakah gambar dimuat di area pandang. Secara khusus, jika gambar adalah gambar unggulan pertama di halaman atau gambar pertama di konten utama, gambar tersebut dianggap berada di paruh atas, atau mendekatinya, dan tidak akan dimuat lambat.
Kondisi tingkat halaman seperti jumlah kata dalam judul atau jumlah teks paragraf di awal konten utama dapat memengaruhi apakah gambar berada dalam area pandang. Ada juga kondisi tingkat pengguna yang dapat memengaruhi akurasi heuristik, terutama ukuran area pandang dan penggunaan link anchor yang mengubah posisi scroll halaman.
Karena alasan tersebut, penting untuk mengetahui bahwa perbaikan hanya dikalibrasi untuk memberikan performa yang baik dalam kasus umum, dan penyesuaian mungkin diperlukan agar hasil ini dapat diterapkan ke semua skenario di dunia nyata.
Penerapan
Setelah cara yang lebih baik untuk memuat gambar secara lambat telah diidentifikasi, semua penghematan gambar dan performa LCP yang lebih cepat, bagaimana situs dapat mulai menggunakannya? Perubahan prioritas tertinggi adalah mengirimkan patch ke WordPress core untuk menerapkan perbaikan eksperimental. Panduan dalam postingan blog Pemuatan lambat tingkat browser untuk CMS juga akan diperbarui untuk mengklarifikasi efek negatif pemuatan lambat di atas fold dan cara CMS dapat menggunakan heuristik untuk menghindarinya.
Karena praktik terbaik ini berlaku untuk semua developer web, sebaiknya laporkan juga antipola pemuatan lambat di alat seperti Lighthouse. Lihat permintaan fitur di GitHub jika Anda tertarik untuk mengikuti progres audit tersebut. Sampai saat itu, satu hal yang dapat dilakukan developer untuk menemukan instance elemen LCP yang dimuat lambat adalah dengan menambahkan logging yang lebih mendetail ke data kolom mereka.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Cuplikan JavaScript sebelumnya akan mengevaluasi elemen LCP terbaru dan mencatat peringatan jika dimuat lambat.
Hal ini juga menyoroti keunggulan teknik pemuatan lambat dan potensi peningkatan API di tingkat platform. Misalnya, ada masalah terbuka di Chromium untuk bereksperimen dengan memuat beberapa gambar pertama secara native dengan cepat, mirip dengan perbaikan, meskipun ada atribut loading.
Kesimpulan
Jika situs Anda menggunakan pemuatan lambat gambar tingkat browser, periksa cara penerapannya dan jalankan pengujian A/B untuk lebih memahami biaya performanya. Hal ini dapat bermanfaat dengan memuat gambar di atas lipatan dengan lebih cepat. Jika Anda memiliki situs WordPress, semoga patch akan segera diluncurkan di core WordPress. Jika Anda menggunakan CMS lain, pastikan CMS tersebut mengetahui potensi masalah performa yang dijelaskan di sini.
Mencoba API platform web yang relatif baru dapat menimbulkan risiko dan manfaat—API tersebut disebut fitur canggih karena alasan tertentu. Meskipun mulai memahami kerumitan pemuatan lambat gambar tingkat browser, kami juga melihat sisi positif cara menggunakannya untuk mencapai performa yang lebih baik.
Foto oleh Frankie Lopez di Unsplash


