Core Web Vitals'ı göz önünde bulundurarak resimleri gecikmeli yüklemeyle ilgili veriye dayalı öneriler.
Yavaş yükleme, verileri korumak ve kritik öğeler için ağ çekişmesini azaltmak amacıyla bir kaynağın indirilmesini gerektiği zamana kadar erteleyen bir tekniktir. 2019'da web standardı haline gelen resimler için loading="lazy", günümüzde çoğu büyük tarayıcı tarafından desteklenmektedir.
Bu kılavuzda, tarayıcı düzeyinde resim gecikmeli yüklemenin benimsenmesi ve performans özellikleri hakkında bilgi edinmek için herkese açık web şeffaflığı verilerinin ve özel A/B testinin nasıl analiz edildiği özetlenmiştir. Araştırmanın bulguları arasında, gereksiz resim baytlarını azaltmak için gecikmeli yüklemenin inanılmaz derecede etkili bir araç olabileceği ancak aşırı kullanımının performansı olumsuz yönde etkileyebileceği yer aldı. Daha açık belirtmek gerekirse bu analiz, ilk görüntü alanındaki resimleri daha hevesli bir şekilde yüklerken geri kalanını serbestçe gecikmeli yüklemenin her iki dünyanın da en iyisini sağlayabileceğini gösteriyor: daha az bayt yüklenir ve Core Web Vitals metrikleri iyileşir.
Evlat Edinme
HTTP Archive'deki en son verilere göre, yerleşik resim gecikmeli yükleme özelliği web sitelerinin %29'u tarafından kullanılıyor ve bu özelliğin kullanımı hızla artıyor.

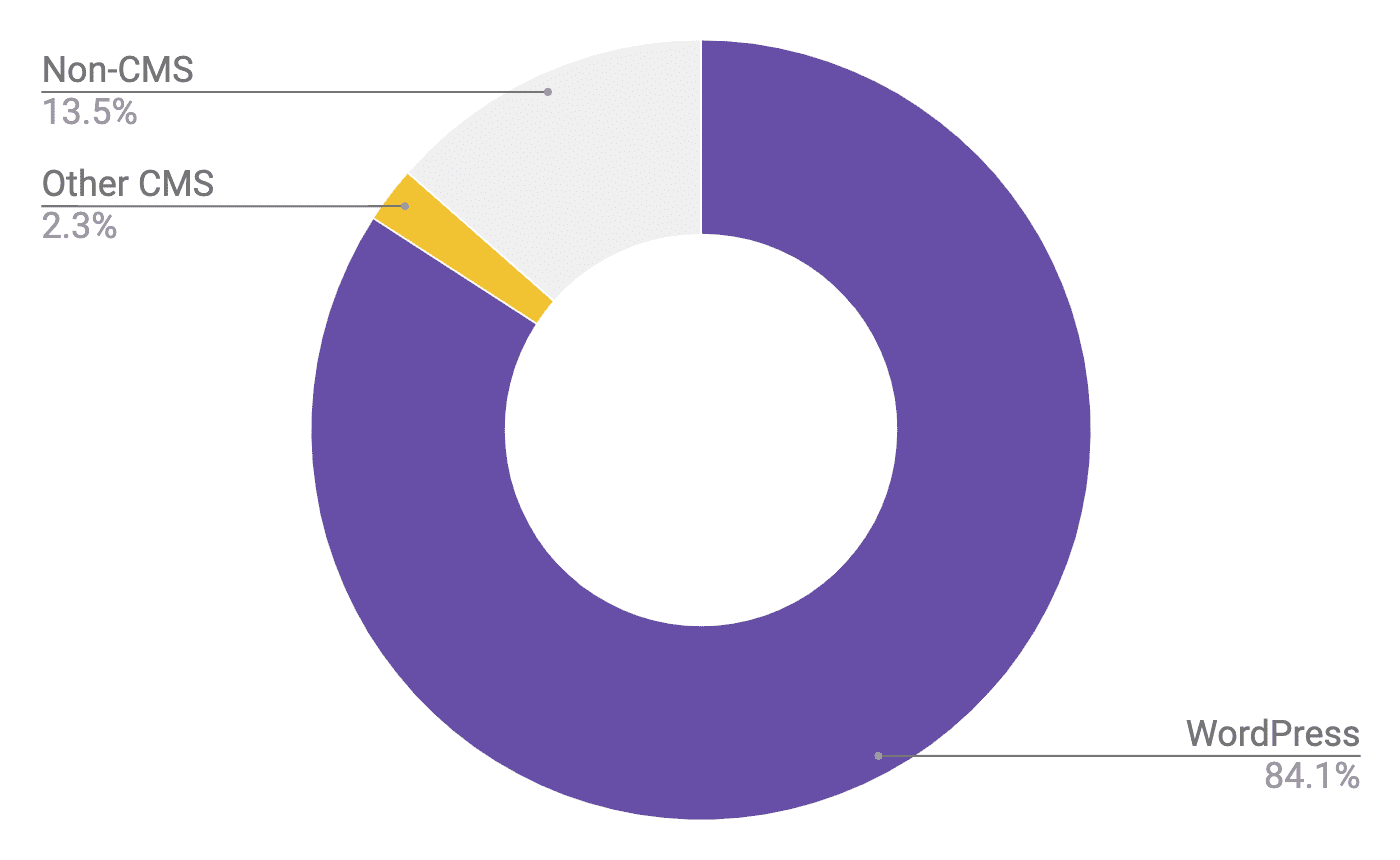
HTTP Archive projesindeki ham verileri sorgulamamız, hangi tür web sitelerinin özelliği benimsediğini daha net anlamamızı sağlıyor: Tarayıcı düzeyinde gecikmeli resim yükleme özelliğini kullanan sitelerin% 84'ü WordPress, %2'si başka bir içerik yönetim sistemi, geri kalan% 14'ü ise bilinen bir içerik yönetim sistemi kullanmıyor. Bu sonuçlar, WordPress'in kullanımda büyük bir paya sahip olduğunu açıkça gösteriyor.

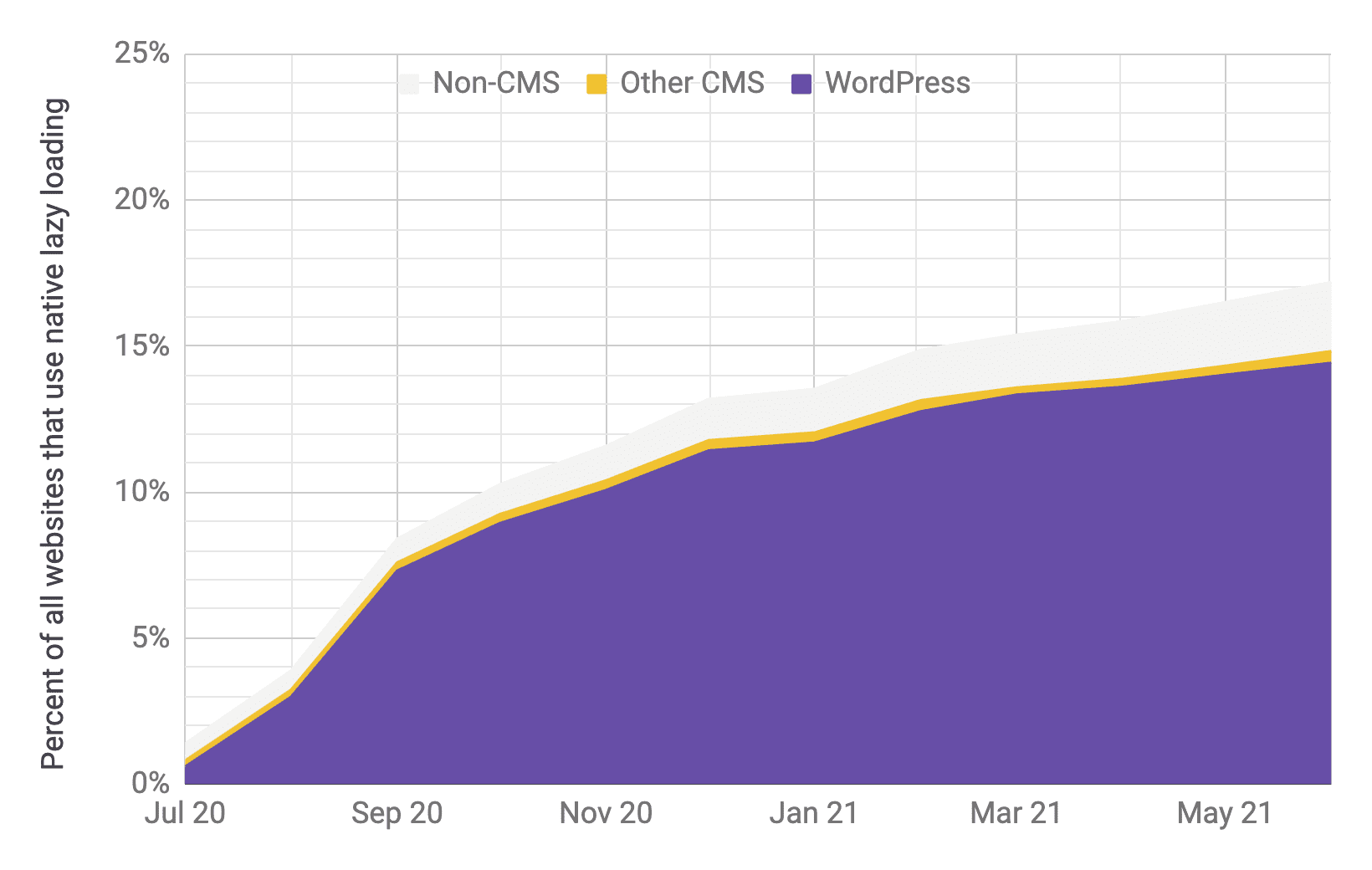
Kullanım oranı da dikkate alınması gereken bir faktördür. Bir yıl önce Temmuz 2020'de, yaklaşık 6 milyonluk (toplamın% 1'i) veri kümesinde, yavaş yükleme kullanan WordPress siteleri on binlerce web sitesini oluşturuyordu. O zamandan beri, yalnızca WordPress'te geç yükleme özelliğini kullanan web sitelerinin sayısı 1 milyonun (toplamın% 14'ü) üzerine çıktı.
Korelasyon performansı
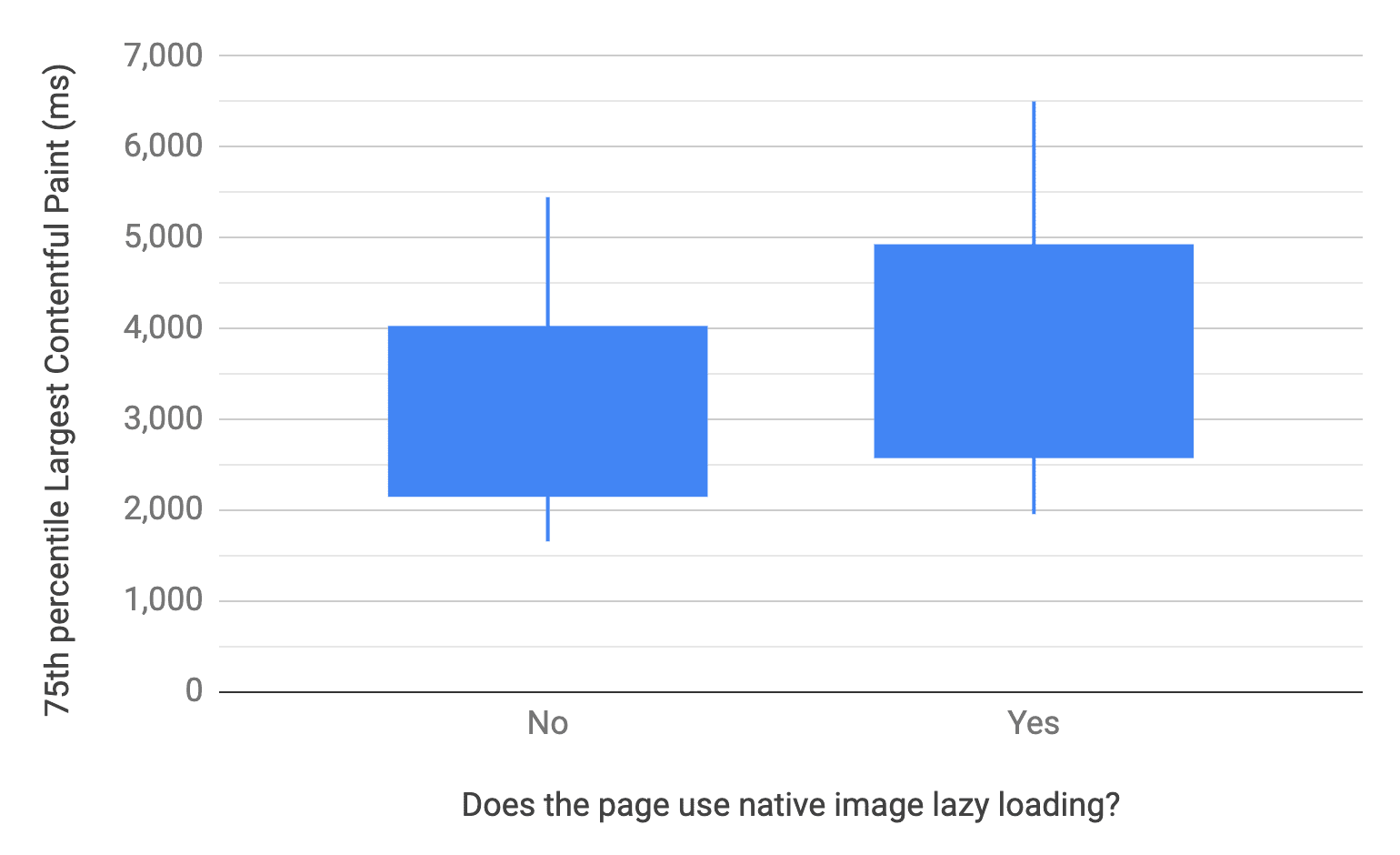
HTTP Archive'de daha ayrıntılı bir inceleme yaptığınızda, tarayıcı düzeyinde resim gecikmeli yükleme özelliğine sahip ve bu özelliğin olmadığı sayfaların Largest Contentful Paint (LCP) metriği ile nasıl performans gösterdiğini karşılaştırabilirsiniz. LCP verileri, laboratuvardaki sentetik testlerden ziyade Chrome Kullanıcı Deneyimi Raporu (CrUX)'ndaki gerçek kullanıcı deneyimlerinden alınır. Aşağıdaki grafikte, her sayfanın 75. yüzdelik dilimindeki LCP'nin dağılımını görselleştirmek için kutu ve çubuk grafiği kullanılmaktadır: Çizgiler 10. ve 90. yüzdelik dilimleri, kutular ise 25. ve 75. yüzdelik dilimleri temsil etmektedir.

Yavaş yükleme içermeyen ortalama sayfanın 75. yüzdelik dilimdeki LCP değeri 2.922 milisaniyedir. Yavaş yükleme içeren ortalama sayfanın 75. yüzdelik dilimdeki LCP değeri ise 3.546 milisaniyedir. Genel olarak, geç yükleme kullanan web sitelerinin LCP performansı daha düşüktür.
Bu sonuçların korelasyonel olduğunu ve yavaş performansın nedeni olarak mutlaka yavaş yüklemenin gösterilmediğini belirtmek önemlidir. Varsayımsal olarak, WordPress siteleri biraz daha yavaş olma eğilimindeyse ve yavaş yükleme kohortunun ne kadarını oluşturdukları göz önüne alınırsa bu fark açıklanabilir. Bu çeşitliliği ortadan kaldırmak için odaklanmayı özellikle WordPress sitelerine daraltabilirsiniz.

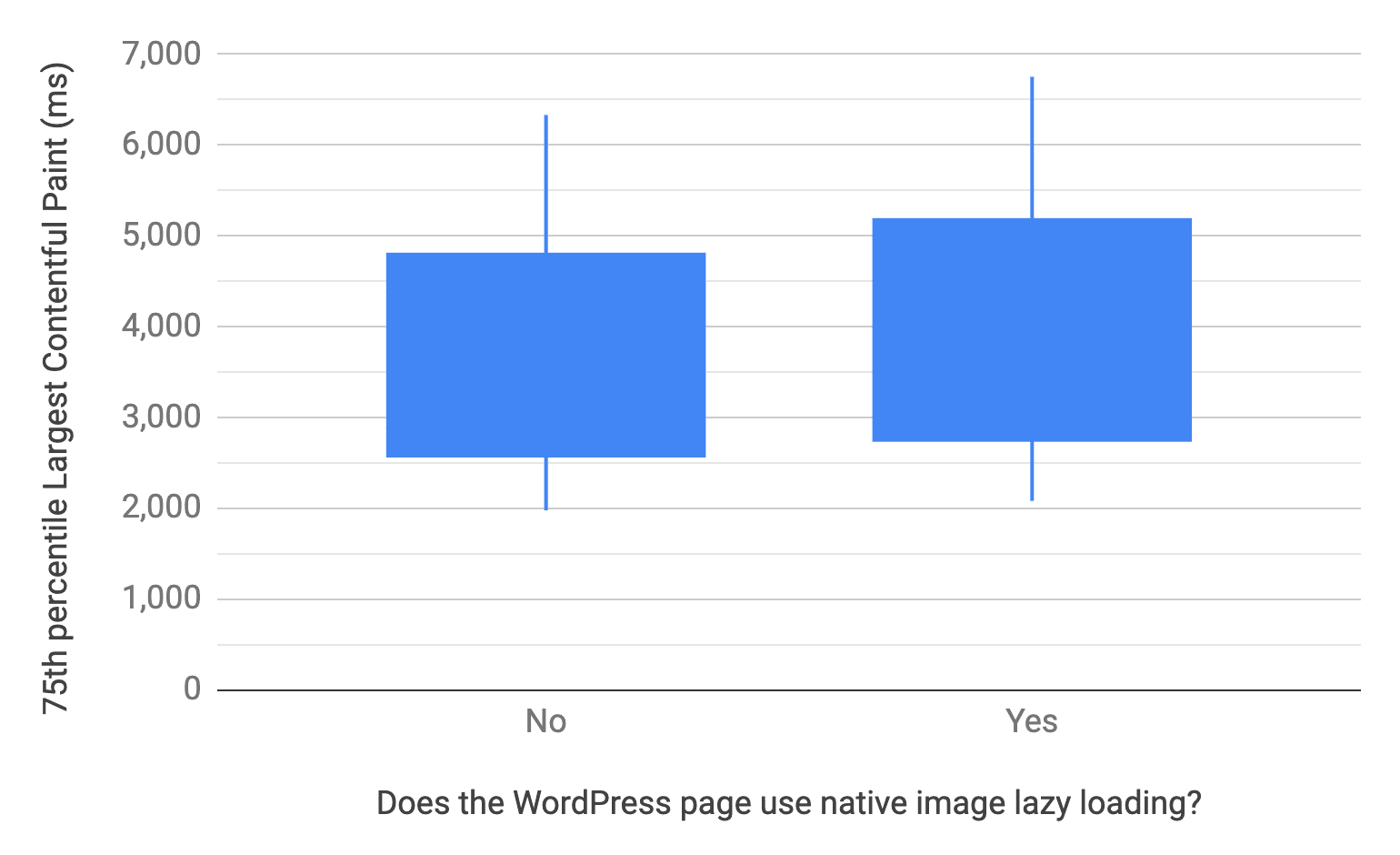
Maalesef WordPress sayfalarına ayrıntılı olarak bakıldığında da aynı kalıp ortaya çıkıyor. Geç yükleme kullanan sayfaların LCP performansı daha yavaş olma eğilimindedir. Yavaş yükleme özelliği olmayan ortalama WordPress sayfasının 75. yüzdelik dilimdeki LCP değeri 3.495 milisaniyedir. Yavaş yükleme özelliği olan ortalama sayfanın 75. yüzdelik dilimdeki LCP değeri ise 3.768 milisaniyedir.
Bu, yine de sayfaların yavaş yüklenmesinin nedeni olduğunu kanıtlamaz ancak bu özelliğin kullanılması, daha yavaş performansla aynı zamana denk gelir. Nedensellik sorununu yanıtlamaya çalışmak için laboratuvar tabanlı bir A/B testi oluşturuldu.
Nedensel performans
A/B testinin amacı, WordPress'in temelinde uygulanan yerleşik resim geç yüklemenin, LCP performansının yavaşlamasına ve resim baytlarının azalmasına neden olduğu hipotezini kanıtlamak veya çürütmekti. Kullanılan metodoloji, twentytwentyone temasına sahip bir demo WordPress web sitesini test etmekti. Hem arşiv hem de tek sayfa türleri (ana sayfa ve makale sayfaları gibi), WebPageTest kullanılarak masaüstü ve taklit edilmiş mobil cihazlarda test edildi. Yavaş yüklemenin etkin olduğu ve etkin olmadığı sayfaların her kombinasyonu test edildi ve her test, medyan LCP değerini ve resim bayt sayısını elde etmek için dokuz kez çalıştırıldı.
| Dizi | varsayılan | devre dışı | Varsayılan değerden fark |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | -%13 |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | -%15 |
| twentytwentyone-single-desktop | 1.655 | 1.726 | %4 |
| twentytwentyone-single-mobile | 1.352 | 1.384 | %2 |
Bu sonuçlar, masaüstü ve mobil cihazlarda arşiv ve tek sayfa testleri için milisaniye cinsinden medyan LCP'yi karşılaştırır. Arşiv sayfalarında gecikmeli yükleme devre dışı bırakıldığında LCP önemli ölçüde iyileşti. Ancak tek sayfalarda bu durum daha az fark yarattı.
Geç yüklemeyi devre dışı bırakmak, tek sayfaların biraz daha hızlı olmasını sağlıyor. Ancak LCP'deki fark hem masaüstü hem de mobil testler için bir standart sapmadan az olduğundan bu durum varyasyonla ilişkilendirilebilir ve değişikliğin genel olarak nötr olduğu kabul edilebilir. Buna karşılık, arşiv sayfaları için fark iki ila üç standart sapmaya daha yakındır.
| Dizi | varsayılan | devre dışı | Varsayılan değerden fark |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | %103 |
| twentytwentyone-archive-mobile | 172 | 378 | %120 |
| twentytwentyone-single-desktop | 301 | 850 | %183 |
| twentytwentyone-single-mobile | 114 | 378 | %233 |
Bu sonuçlarda, her test için resim baytlarının medyan sayısı (KB cinsinden) karşılaştırılır. Beklemede yükleme, beklendiği gibi resim baytlarının sayısını azaltmada çok net bir olumlu etkiye sahiptir. Gerçek bir kullanıcı sayfanın tamamını kaydırırsa tüm resimler, görüntü alanını geçtikçe yüklenir. Ancak bu sonuçlar, ilk sayfa yüklemesinin performansının iyileştiğini gösterir.
A/B testinin sonuçlarını özetlemek gerekirse WordPress tarafından kullanılan gecikmeli yükleme tekniği, gecikmeli LCP pahasına görsel baytlarını azaltmaya yardımcı olur.
Düzeltmeyi test etme
WordPress'in bu deneme için geçerli geç yükleme uygulamasının en önemli yönü, resimleri görüntü alanında (ekranın üst kısmında) geç yüklemesidir. İçerik yönetim sistemi blog yayınında, bu durumun kaçınılması gereken bir kalıp olduğu kabul edilir ancak o zamanki deneysel veriler, LCP üzerindeki etkisinin minimum olduğunu ve WordPress'te uygulamanın basitleştirilmesinin değerli olduğunu gösteriyordu.
Bu yeni veriler göz önüne alındığında, sayfanın üst kısmındaki resimlerin gecikmeli yüklenmesini önleyen deneysel bir düzeltme oluşturuldu ve düzeltme, ilk A/B testiyle aynı koşullarda test edildi.
| Dizi | varsayılan | devre dışı | düzelt | Varsayılan değerden fark | Devre dışı bırakmadan farkı |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | 1.749 | -%14 | -%1 |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | 1.352 | -%18 | -%4 |
| twentytwentyone-single-desktop | 1.655 | 1.726 | 1.676 | %1 | -%3 |
| twentytwentyone-single-mobile | 1.352 | 1.384 | 1.342 | -%1 | -%3 |
Bu sonuçlar çok daha umut verici. Yalnızca sayfanın altındaki resimleri gecikmeli yüklemek, LCP regresyonunun tamamen tersine dönmesine ve hatta gecikmeli yüklemeyi tamamen devre dışı bırakmaya kıyasla hafif bir iyileştirmeye neden olur. Hiç yavaş yükleme yapmamaktan daha hızlı nasıl olabilir? Bunun bir nedeni, sayfanın altındaki resimlerin yüklenmemesi nedeniyle LCP resminin daha hızlı yüklenmesini sağlayan daha az ağ çekişmesi olmasıdır.
| Dizi | varsayılan | devre dışı | düzelt | Varsayılan değerden fark | Devre dışı bırakmadan farkı |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | %0 | -%51 |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | %0 | -%54 |
| twentytwentyone-single-desktop | 301 | 850 | 301 | %0 | -%65 |
| twentytwentyone-single-mobile | 114 | 378 | 114 | %0 | -%70 |
Resim baytları açısından, düzeltmeyle varsayılan davranış arasında hiçbir fark yoktur. Bu, mevcut yaklaşımın güçlü yönlerinden biri olduğu için çok iyi bir gelişme.
Bu düzeltmeyle ilgili bazı uyarılar vardır. WordPress, hangi görsellerin sunucu tarafında yavaşça yükleneceğini belirler. Bu, kullanıcının görüntü alanı boyutu veya görsellerin başlangıçta görüntü alanında yüklenip yüklenmediği hakkında hiçbir şey bilmediği anlamına gelir. Bu nedenle, düzeltme, görüntünün görüntü alanında yüklenip yüklenmeyeceğini tahmin etmek için işaretlemedeki göreli konumuyla ilgili sezgisel yöntemler kullanır. Daha açık belirtmek gerekirse, resim sayfadaki ilk öne çıkarılan resim veya ana içerikteki ilk resimse ekranın üst kısmında veya yakınında olduğu varsayılır ve resim gecikmeli yüklenmez.
Başlıktaki kelime sayısı veya ana içeriğin başlarındaki paragraf metni miktarı gibi sayfa düzeyindeki koşullar, resmin görüntü alanında olup olmadığını etkileyebilir. Ayrıca, özellikle görüntü alanı boyutu ve sayfanın kaydırma konumunu değiştiren ana sayfa bağlantılarının kullanımı olmak üzere, sezgisel kuralların doğruluğunu etkileyebilecek kullanıcı düzeyinde koşullar da vardır.
Bu nedenlerle, düzeltmenin yalnızca genel durumda iyi performans sağlamak için kalibre edildiğini ve bu sonuçların tüm gerçek senaryolar için geçerli olması amacıyla ince ayar yapılması gerekebileceğini kabul etmek önemlidir.
Uygulama
Resimleri yavaş yüklemenin daha iyi bir yolu belirlendiğinde, tüm resim tasarrufları ve daha hızlı LCP performansı ile siteler bu özelliği nasıl kullanmaya başlayabilir? En yüksek öncelikli değişiklik, deneysel düzeltmeyi uygulamak için WordPress çekirdeğine bir yama göndermektir. İYS'ler için tarayıcı düzeyinde yavaş yükleme blog yayınındaki kılavuz da, sayfanın üst kısmındaki yavaş yüklemenin olumsuz etkilerini ve İYS'lerin bu durumdan kaçınmak için nasıl sezgisel yöntemler kullanabileceğini açıklayacak şekilde güncellenecek.
Bu en iyi uygulamalar tüm web geliştiricileri için geçerli olduğundan Lighthouse gibi araçlarda yavaş yüklemeyle ilgili anti-pattern'leri işaretlemek de yararlı olabilir. Bu denetimin ilerleme durumunu takip etmek istiyorsanız GitHub'daki özellik isteğine göz atın. O zamana kadar geliştiriciler, LCP öğelerinin yavaş yüklendiği örnekleri bulmak için alan verilerine daha ayrıntılı günlük kaydı ekleyebilir.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Önceki JavaScript snippet'i, en son LCP öğesini değerlendirir ve gecikmeli yüklenmişse bir uyarı günlüğe kaydeder.
Bu durum, gecikmeli yükleme tekniğinin avantajını ve platform düzeyinde API iyileştirme potansiyelini de gösterir. Örneğin, Chromium'da loading özelliğine rağmen düzeltmeye benzer şekilde ilk birkaç resmi doğal olarak hevesle yüklemeyle ilgili denemeler yapmak için açık bir sorun var.
Sonuç
Sitenizde tarayıcı düzeyinde gecikmeli resim yükleme kullanılıyorsa bu özelliğin nasıl uygulandığını kontrol edin ve performans maliyetlerini daha iyi anlamak için A/B testleri çalıştırın. Sayfanın üst kısmındaki görsellerin daha hızlı yüklenmesi faydalı olabilir. WordPress siteniz varsa yakında WordPress'in temel sürümüne bir düzeltme yaması eklenecektir. Başka bir içerik yönetim sistemi kullanıyorsanız burada açıklanan olası performans sorunlarından haberdar olduklarından emin olun.
Nispeten yeni web platformu API'lerini denemek hem riskler hem de ödüller getirebilir. Bu API'lerin "son teknoloji özellikler" olarak adlandırılmasının bir nedeni vardır. Tarayıcı düzeyinde resimleri gecikmeli yüklemenin zorluklarını anlamaya başlarken, daha iyi performans elde etmek için bu özelliği kullanmanın avantajlarını da görüyoruz.
Unsplash'taki Frankie Lopez tarafından çekilen fotoğraf



