Conselhos baseados em dados para carregar imagens com carregamento lento com as Core Web Vitals em mente.
O carregamento lento é uma técnica que adia o download de um recurso até que ele seja necessário para conservar dados e reduzir a contenção de rede de recursos essenciais. Ele se tornou um padrão da Web em 2019, e hoje o loading="lazy" para imagens é compatível com a maioria dos principais navegadores.
Este guia resume como os dados de transparência da Web disponíveis publicamente e os testes A/B ad hoc foram analisados para entender as características de adoção e desempenho do carregamento lento de imagens no nível do navegador. As descobertas incluíram que o carregamento lento pode ser uma ferramenta incrivelmente eficaz para reduzir bytes de imagem desnecessários, mas o uso excessivo pode afetar negativamente o desempenho. Especificamente, essa análise mostra que carregar imagens com mais rapidez na visualização inicial, enquanto o restante é carregado com preguiça, pode oferecer o melhor dos dois mundos: menos bytes carregados e Core Web Vitals aprimorados.
Adoção
De acordo com os dados mais recentes do HTTP Archive (em inglês), o carregamento lento de imagem integrado é usado por 29% dos sites, e a adoção está crescendo rapidamente.

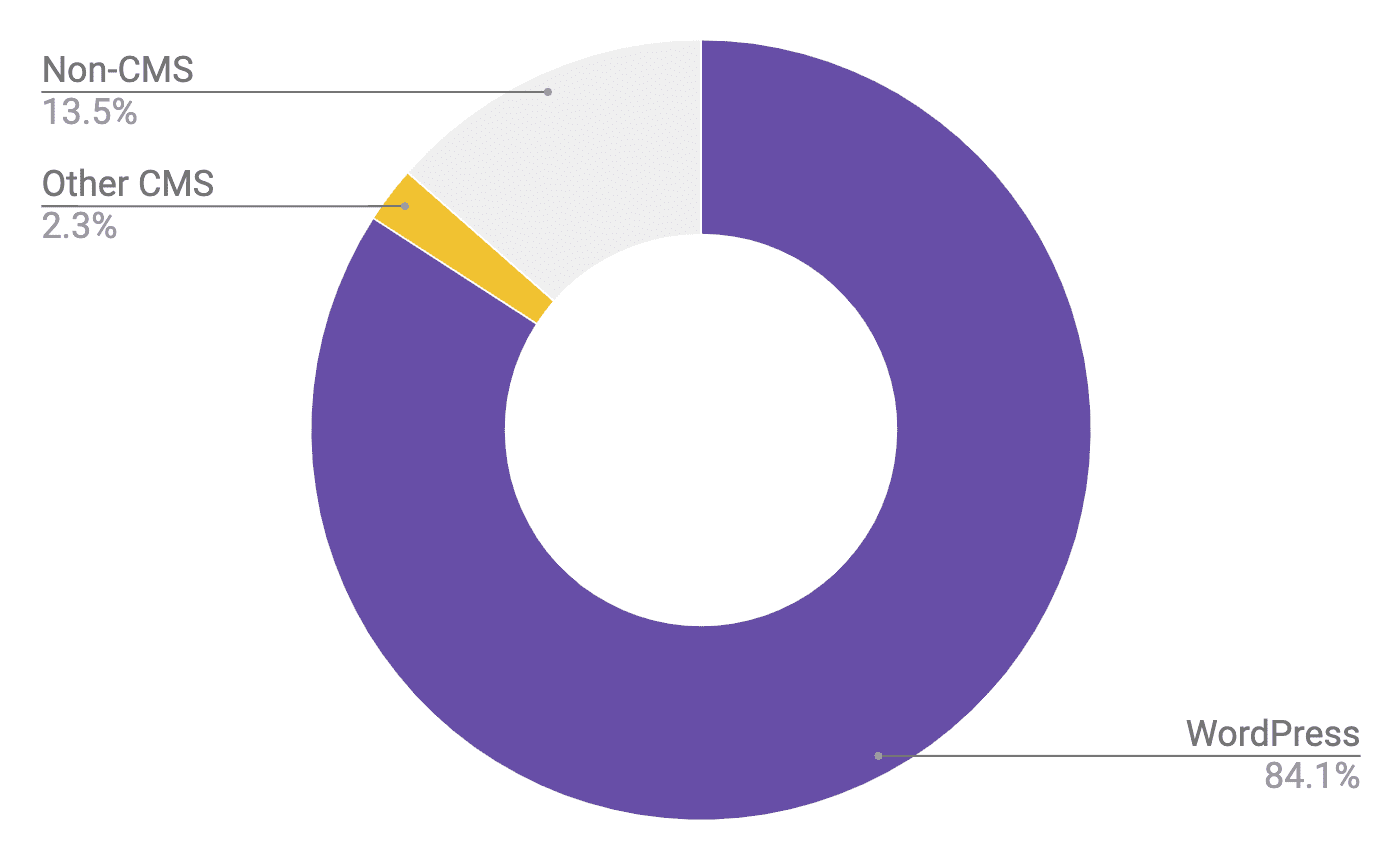
A consulta dos dados brutos no projeto HTTP Archive nos ajuda a entender melhor quais tipos de sites estão impulsionando a adoção: 84% dos sites que usam o carregamento lento de imagens no nível do navegador usam o WordPress, 2% usam outro CMS e os 14% restantes não usam um CMS conhecido. Esses resultados mostram claramente como o WordPress está liderando a adoção.

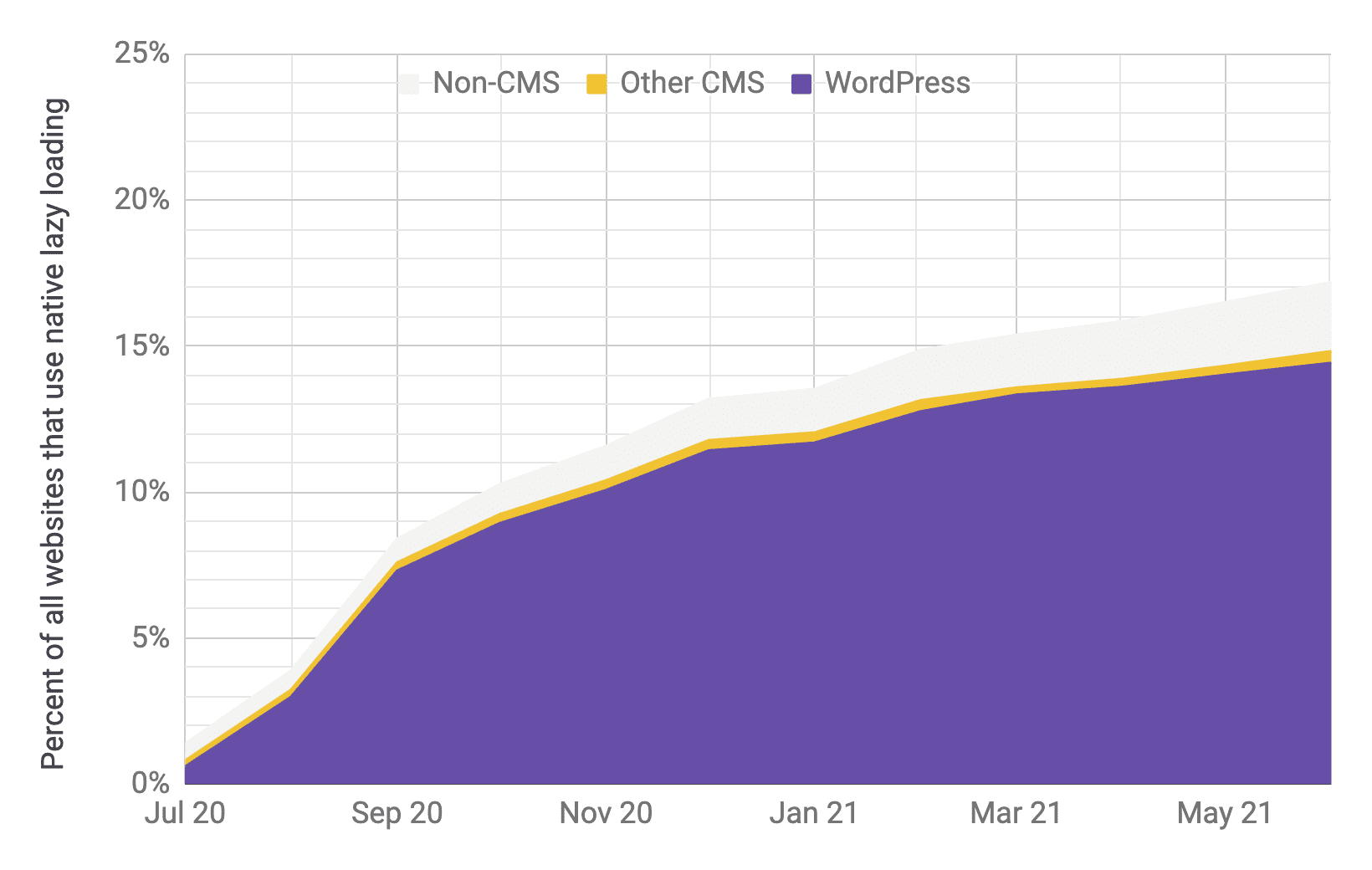
A taxa de adoção também é importante. Há um ano, em julho de 2020, os sites do WordPress que usam o carregamento lento representavam dezenas de milhares de sites no corpus de cerca de 6 milhões (1% do total). Desde então, a adoção do carregamento lento no WordPress cresceu para mais de 1 milhão de sites (14% do total).
Desempenho correlacional
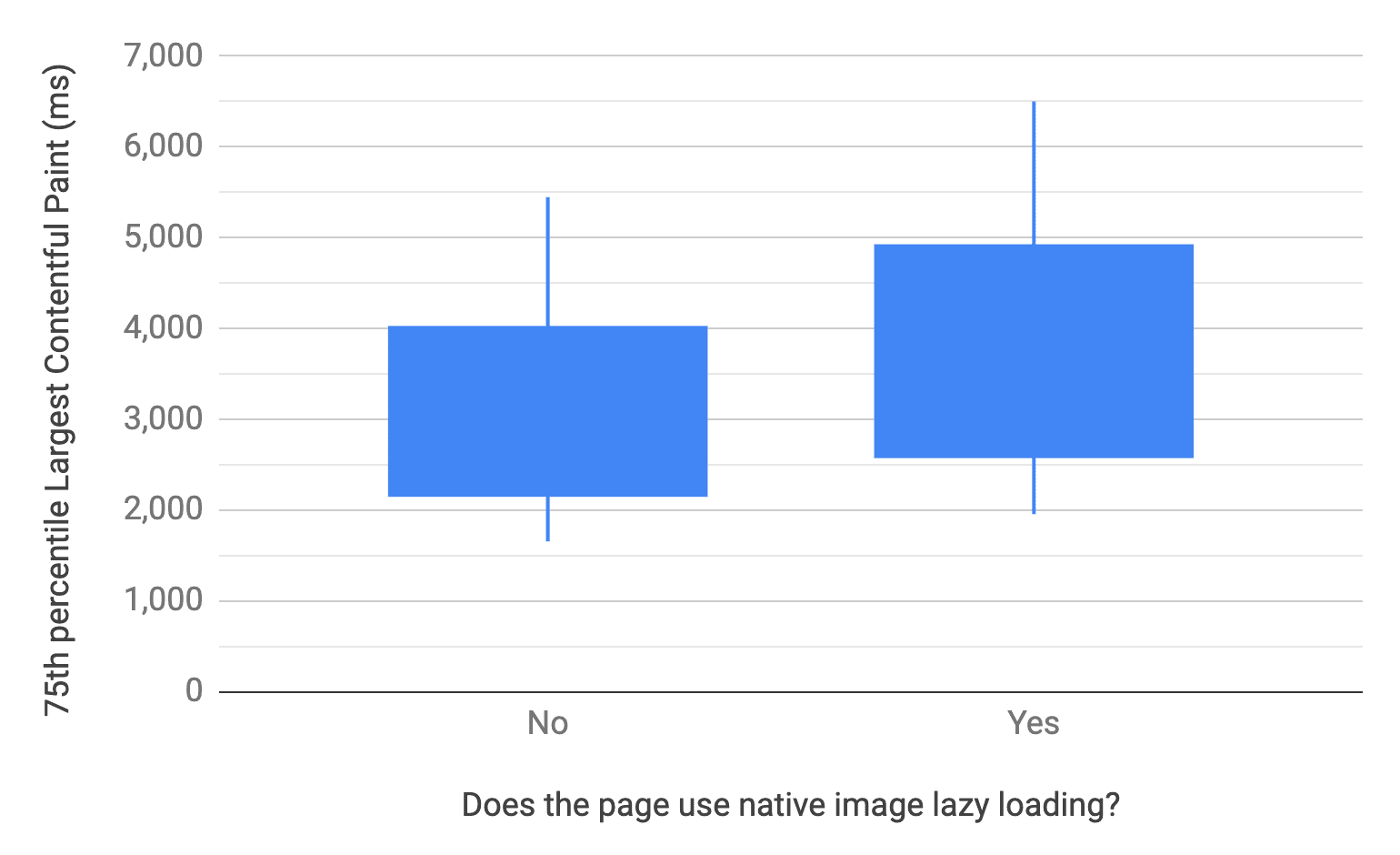
Ao analisar mais a fundo o HTTP Archive, é possível comparar o desempenho das páginas com e sem o carregamento lento de imagens no nível do navegador com a métrica Maior exibição de conteúdo (LCP). Os dados de LCP são provenientes de experiências reais de usuários do Chrome User Experience Report (CrUX), em vez de testes sintéticos no laboratório. O gráfico a seguir usa um diagrama de caixa e bigode para visualizar as distribuições do LCP do percentil 75 de cada página: as linhas representam os percentis 10 e 90, e as caixas representam os percentis 25 e 75.

A página mediana sem carregamento lento tem um LCP de 75º percentil de 2.922 milissegundos, em comparação com 3.546 milissegundos para a página mediana com carregamento lento. Em geral, os sites que usam o carregamento lento tendem a ter uma performance de LCP pior.
É importante ressaltar que esses são resultados correlacionais e não necessariamente apontam para o carregamento lento como a causa da performance mais lenta. Em teoria, se os sites do WordPress forem um pouco mais lentos e considerando o quanto eles representam o grupo de carregamento lento, isso pode explicar a diferença. Para eliminar essa variabilidade, o foco pode ser reduzido especificamente para sites do WordPress.

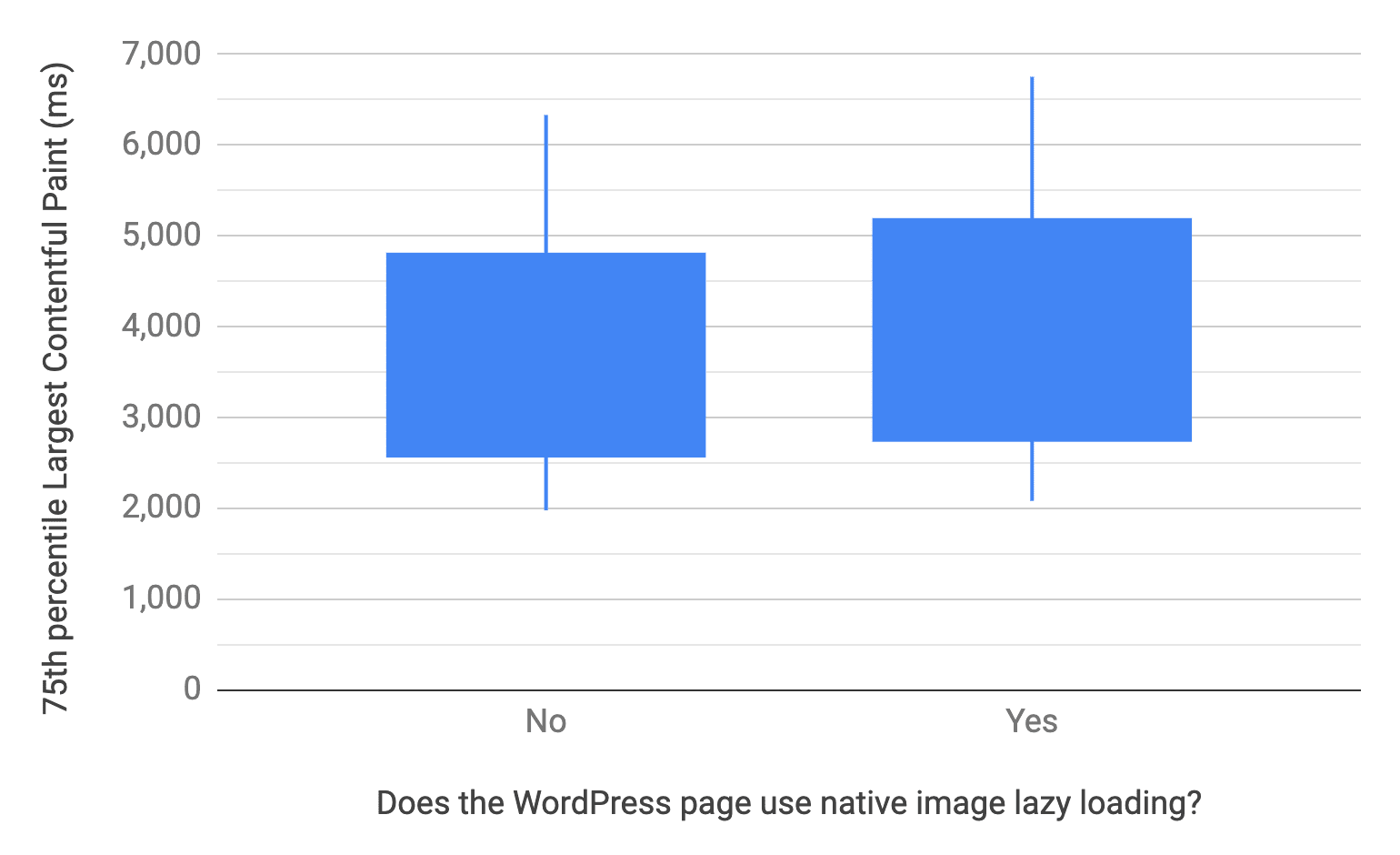
Infelizmente, o mesmo padrão aparece ao analisar as páginas do WordPress: as que usam o carregamento lento tendem a ter uma performance mais lenta do LCP. A página média do WordPress sem carregamento lento tem um LCP de 75º percentil de 3.495 milissegundos, em comparação com 3.768 milissegundos para a página média com carregamento lento.
Isso ainda não prova que o carregamento lento causa a lentidão das páginas, mas o uso dele coincide com uma performance mais lenta. Para tentar responder à pergunta sobre causalidade, foi configurado um teste A/B baseado em laboratório.
Desempenho causal
O objetivo do teste A/B era provar ou refutar a hipótese de que o carregamento lento de imagens integrado, conforme implementado no núcleo do WordPress, resultou em uma performance mais lenta do LCP e em menos bytes de imagem. A metodologia usada foi testar um site de demonstração do WordPress com o tema twentytwentyone. Os tipos de página única e de arquivo foram testados, como as páginas iniciais e de artigos, em computadores e dispositivos móveis emulados usando o WebPageTest. Cada combinação de páginas com e sem o carregamento lento ativado foi testada, e cada teste foi executado nove vezes para obter o valor médio do LCP e o número de bytes de imagem.
| Série | padrão | desativado | Diferença do padrão |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | -13% |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | -15% |
| twentytwentyone-single-desktop | 1.655 | 1.726 | 4% |
| twentytwentyone-single-mobile | 1.352 | 1.384 | 2% |
Esses resultados comparam o LCP médio em milissegundos para testes em páginas individuais e de arquivamento para computadores e dispositivos móveis. Quando o carregamento lento foi desativado nas páginas de arquivo, o LCP melhorou significativamente. Em páginas únicas, no entanto, a diferença foi menor.
Desativar o carregamento lento parece tornar as páginas individuais um pouco mais rápidas. No entanto, a diferença no LCP é menor que uma variação padrão para os testes de computador e dispositivo móvel. Isso pode ser atribuído à variação e considerar a mudança como neutra no geral. Em comparação, a diferença para páginas de arquivo é de duas a três vezes o desvio padrão.
| Série | padrão | desativado | Diferença do padrão |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
Esses resultados comparam o número médio de bytes de imagem (em KB) para cada teste. Como esperado, o carregamento lento tem um efeito positivo muito claro na redução do número de bytes de imagem. Se um usuário real rolar pela página inteira, todas as imagens serão carregadas à medida que passarem pela viewport, mas esses resultados mostram o desempenho melhorado do carregamento inicial da página.
Para resumir os resultados do teste A/B, a técnica de carregamento lento usada pelo WordPress ajuda a reduzir os bytes de imagem, mas com o custo de um LCP atrasado.
Como testar uma correção
O aspecto mais importante da implementação atual de carregamento lento do WordPress para este experimento é que ele carrega imagens dentro da janela de visualização (acima da dobra). A postagem do blog do CMS reconhece esse padrão como algo a ser evitado, mas os dados experimentais da época indicavam que o efeito no LCP era mínimo e que valia a pena simplificar a implementação no núcleo do WordPress.
Com esses novos dados, foi criada uma correção experimental que evita o carregamento lento de imagens acima da dobra, e ela foi testada nas mesmas condições do primeiro teste A/B.
| Série | padrão | desativado | Corrigir | Diferença do padrão | Diferença em relação ao desativado |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2.029 | 1.759 | 1.749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1.657 | 1.403 | 1.352 | -18% | -4% |
| twentytwentyone-single-desktop | 1.655 | 1.726 | 1.676 | 1% | -3% |
| twentytwentyone-single-mobile | 1.352 | 1.384 | 1.342 | -1% | -3% |
Esses resultados são muito mais promissores. O carregamento lento apenas das imagens abaixo da dobra resulta em uma reversão completa da regressão da LCP e possivelmente até mesmo uma ligeira melhoria em relação à desativação total do carregamento lento. Como isso pode ser mais rápido do que não usar o carregamento lento? Uma explicação é que, ao não carregar imagens abaixo da dobra, há menos contenção de rede com a imagem do LCP, o que permite que ela carregue mais rapidamente.
| Série | padrão | desativado | Corrigir | Diferença do padrão | Diferença em relação ao desativado |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
Em termos de bytes de imagem, a correção não tem absolutamente nenhuma mudança em comparação com o comportamento padrão. Isso é ótimo porque foi um dos pontos fortes da abordagem atual.
Essa correção tem algumas ressalvas. O WordPress determina quais imagens serão carregadas com carregamento lento no servidor, o que significa que ele não sabe nada sobre o tamanho da janela de visualização do usuário ou se as imagens são carregadas inicialmente nela. Portanto, a correção usa heurísticas sobre a localização relativa das imagens na marcação para adivinhar se elas são carregadas na viewport. Especificamente, se a imagem for a primeira imagem em destaque na página ou a primeira imagem no conteúdo principal, ela será considerada acima da dobra ou perto dela e não será carregada com lazy load.
Condições na página, como o número de palavras no título ou a quantidade de texto de parágrafo no início do conteúdo principal, podem afetar se a imagem está dentro da janela de visualização. Há também condições no nível do usuário que podem afetar a precisão das heurísticas, especialmente o tamanho da janela de visualização e o uso de links de âncora que mudam a posição de rolagem da página.
Por esses motivos, é importante reconhecer que a correção é calibrada apenas para oferecer bom desempenho no caso geral, e pode ser necessário fazer ajustes para que esses resultados sejam aplicáveis a todos os cenários reais.
Implementação
Agora que identificamos uma maneira melhor de carregar imagens de forma lazy-load, todas as economias de imagem e a performance mais rápida da LCP, como os sites podem começar a usar isso? A mudança de maior prioridade é enviar um patch para o núcleo do WordPress para implementar a correção experimental. As orientações da postagem do blog Carregamento lento no nível do navegador para CMSs também serão atualizadas para esclarecer os efeitos negativos do carregamento lento acima da dobra e como os CMSs podem usar heurísticas para evitá-lo.
Como essas práticas recomendadas são aplicáveis a todos os desenvolvedores da Web, também vale a pena sinalizar antipadrões de carregamento lento em ferramentas como o Lighthouse. Consulte a solicitação de recurso no GitHub se quiser acompanhar o progresso da auditoria. Até lá, uma das coisas que os desenvolvedores podem fazer para encontrar instâncias de elementos de LCP sendo carregados com atraso é adicionar um registro mais detalhado aos dados de campo.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
O snippet de JavaScript anterior vai avaliar o elemento LCP mais recente e registrar um aviso se ele foi carregado de forma lenta.
Isso também destaca uma vantagem da técnica de carregamento lento e o potencial de melhorias na API no nível da plataforma. Por exemplo, há um problema aberto no Chromium para testar o carregamento nativo das primeiras imagens, semelhante à correção, apesar do atributo loading.
Conclusão
Se o site usa o carregamento lento de imagens no nível do navegador, verifique como ele foi implementado e faça testes A/B para entender melhor os custos de performance. Ele pode se beneficiar de um carregamento mais rápido de imagens acima da dobra. Se você tiver um site WordPress, esperamos que um patch seja lançado no núcleo do WordPress em breve. Se você estiver usando outro CMS, informe o administrador sobre os possíveis problemas de desempenho descritos aqui.
Testar APIs de plataforma da Web relativamente novas pode trazer riscos e recompensas. Eles são chamados de recursos de ponta por um motivo. Embora estejamos começando a entender a complexidade do carregamento lento de imagens no nível do navegador, também estamos vendo as vantagens de como usá-lo para melhorar o desempenho.
Foto de Frankie Lopez no Unsplash



