Core Web Vitals를 고려한 이미지 지연 로드에 관한 데이터 기반 조언
지연 로드는 데이터를 보존하고 중요한 애셋에 대한 네트워크 경합을 줄이기 위해 리소스 다운로드를 필요할 때까지 연기하는 기법입니다. loading="lazy"는 2019년에 웹 표준이 되었으며 현재 이미지용 loading="lazy"는 대부분의 주요 브라우저에서 지원됩니다.
이 가이드에서는 브라우저 수준 이미지 지연 로드의 채택 및 성능 특성을 파악하기 위해 공개적으로 사용 가능한 웹 투명성 데이터와 임시 A/B 테스트를 분석한 방법을 요약합니다. 연구 결과에 따르면 지연 로드는 불필요한 이미지 바이트를 줄이는 데 매우 효과적인 도구가 될 수 있지만 과도하게 사용하면 성능에 부정적인 영향을 미칠 수 있습니다. 구체적으로 이 분석은 나머지는 느긋하게 지연 로드하는 동안 초기 뷰포트 내에서 이미지를 더 적극적으로 로드하면 로드되는 바이트 수가 줄고 Core Web Vitals가 개선되는 등 두 가지 장점을 모두 누릴 수 있음을 보여줍니다.
입양
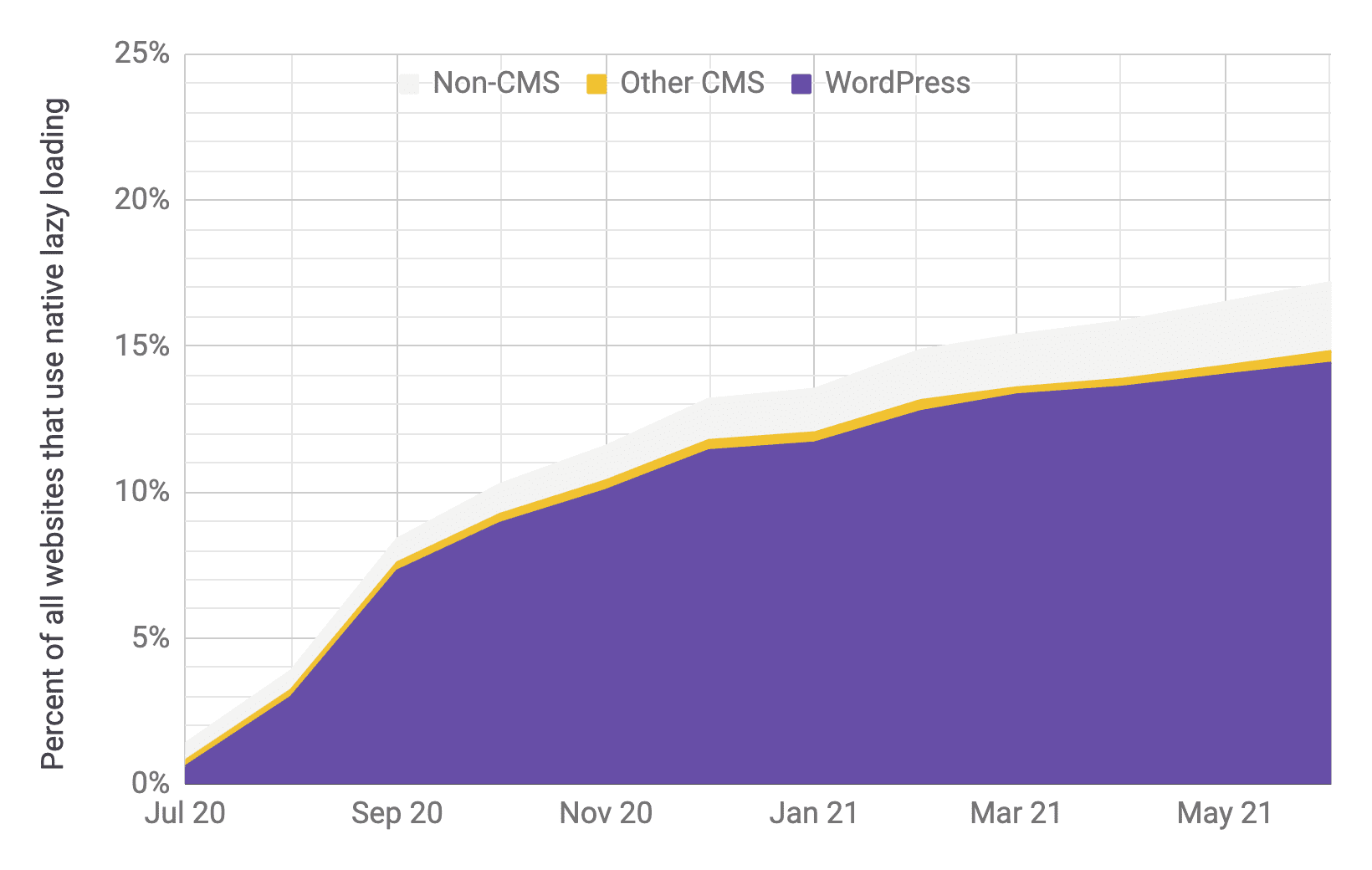
HTTP Archive의 최신 데이터에 따르면 웹사이트의 29%에서 내장 이미지 지연 로드를 사용하고 있으며, 채택률은 빠르게 증가하고 있습니다.

HTTP 보관처리 프로젝트의 원시 데이터를 쿼리하면 어떤 종류의 웹사이트에서 이 기능을 채택하고 있는지 더 명확하게 파악할 수 있습니다. 브라우저 수준의 이미지 지연 로드를 사용하는 사이트의 84% 는 WordPress를 사용하고, 2% 는 다른 CMS를 사용하며, 나머지 14% 는 알려진 CMS를 사용하지 않습니다. 이러한 결과는 WordPress가 채택을 주도하고 있음을 분명히 보여줍니다.

채택률도 주목할 만합니다. 1년 전인 2020년 7월, 지연 로드를 사용하는 WordPress 사이트는 약 600만 개 (전체의 1%)의 웹사이트 중 수만 개를 차지했습니다. 그 이후 WordPress에서만 지연 로드 채택이 100만 개 이상의 웹사이트 (전체의 14%)로 늘어났습니다.
상관성 실적
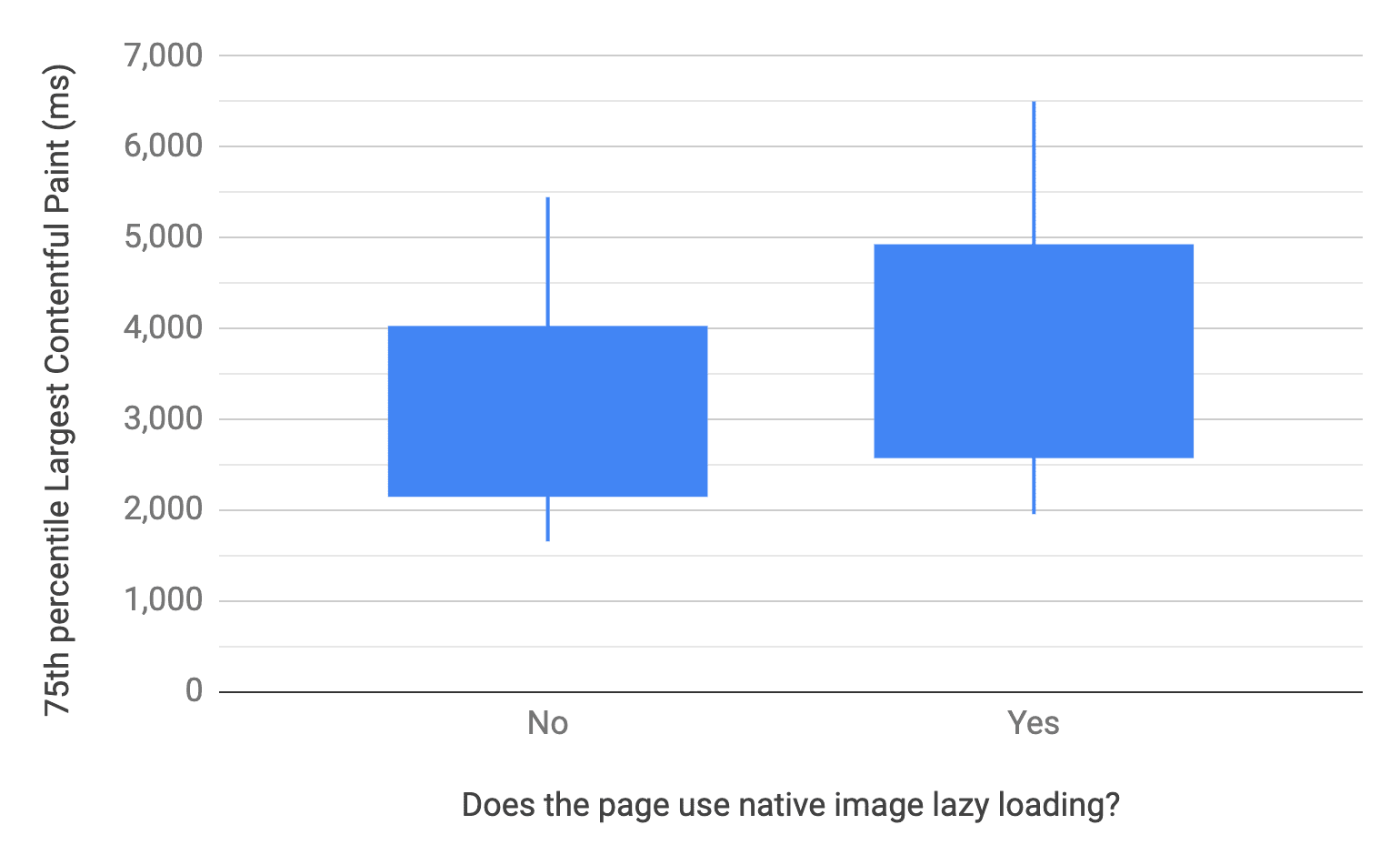
HTTP Archive를 자세히 살펴보면 브라우저 수준 이미지 지연 로드가 있는 페이지와 없는 페이지의 최대 콘텐츠 렌더링 시간 (LCP) 측정항목을 통해 성능을 비교할 수 있습니다. LCP 데이터는 실험실에서의 합성 테스트가 아닌 Chrome 사용자 환경 보고서 (CrUX)의 실제 사용자 환경에서 가져옵니다. 다음 차트는 박스-히스커 플롯을 사용하여 각 페이지의 75번째 백분위수 LCP의 분포를 시각화합니다. 선은 10번째 백분위수와 90번째 백분위수를 나타내고 상자는 25번째 백분위수와 75번째 백분위수를 나타냅니다.

지연 로드가 없는 중앙값 페이지의 75번째 백분위 LCP는 2,922밀리초인 반면 지연 로드가 있는 중앙값 페이지의 LCP는 3,546밀리초입니다. 전반적으로 지연 로드를 사용하는 웹사이트의 LCP 실적이 더 나쁜 경향이 있습니다.
이는 상관성 결과이며 느린 성능의 원인이 지연 로드라고 반드시 가리키지는 않는다는 점에 유의해야 합니다. 가령 WordPress 사이트가 약간 느린 경향이 있고 WordPress 사이트가 지연 로드 사용자 집단에서 차지하는 비율을 고려하면 이러한 차이를 설명할 수 있습니다. 이러한 가변성을 제거하기 위해 WordPress 사이트에만 초점을 맞출 수 있습니다.

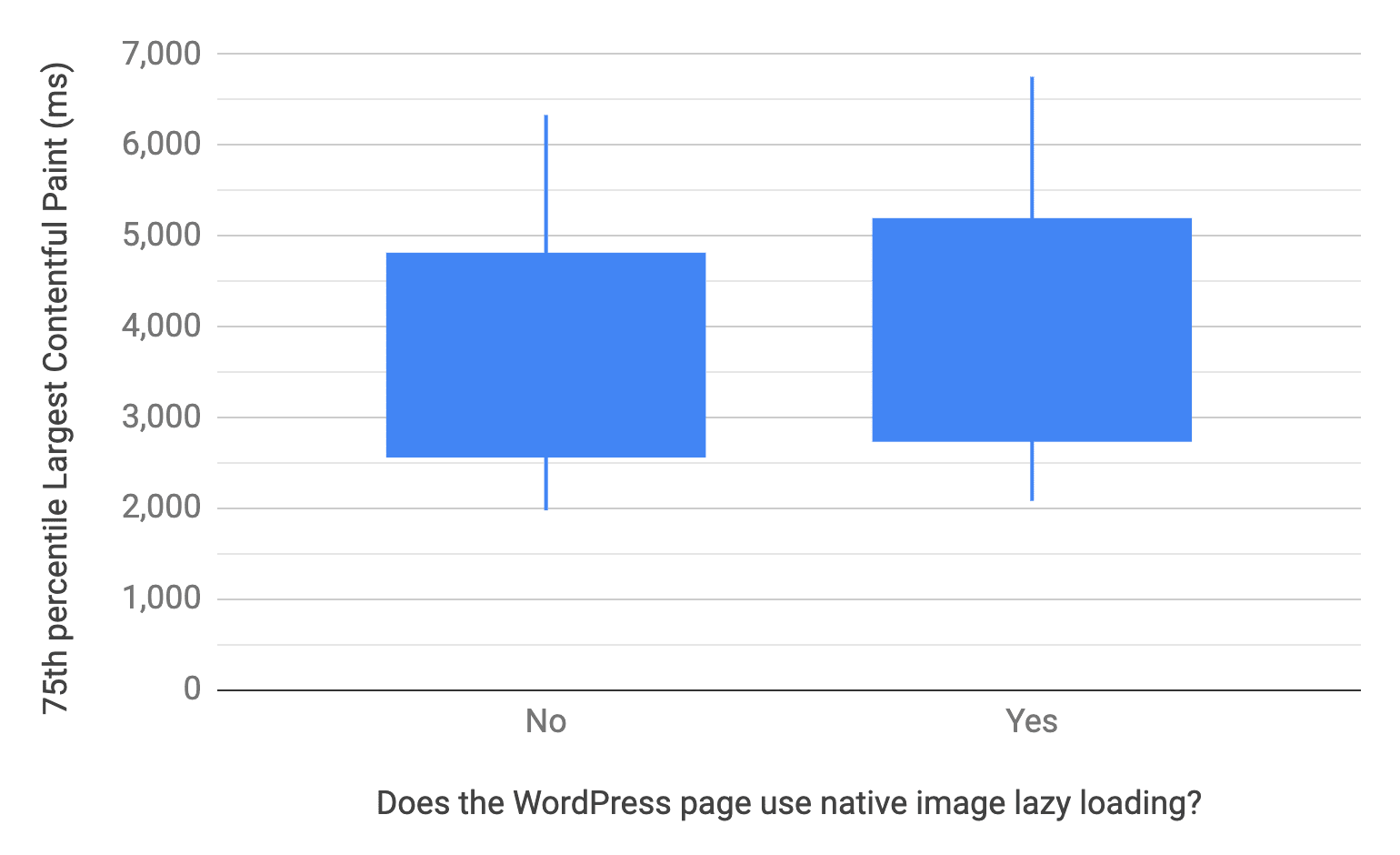
안타깝게도 WordPress 페이지를 드릴다운할 때도 동일한 패턴이 나타납니다. 지연 로드를 사용하는 페이지의 LCP 성능이 느린 경향이 있습니다. 지연 로드가 없는 WordPress 페이지의 중앙값 LCP 75번째 백분위수는 3,495밀리초인 반면, 지연 로드가 있는 페이지의 중앙값 LCP 75번째 백분위수는 3,768밀리초입니다.
그렇다고 해서 지연 로딩이 페이지 속도를 느리게 하는 원인이라고 단정할 수는 없지만, 지연 로딩을 사용하면 성능이 느려지는 것은 사실입니다. 인과 관계 질문에 답하기 위해 실험실 기반 A/B 테스트를 설정했습니다.
인과적 실적
A/B 테스트의 목표는 WordPress 핵심에 구현된 내장 이미지 지연 로드로 인해 LCP 성능이 느려지고 이미지 바이트가 줄어든다는 가설을 증명하거나 반증하는 것이었습니다. 사용된 방법은 twentytwentyone 테마로 데모 WordPress 웹사이트를 테스트하는 것이었습니다. 홈 및 기사 페이지와 같은 보관 파일 및 단일 페이지 유형이 WebPageTest를 사용하여 데스크톱 및 에뮬레이션된 휴대기기에서 모두 테스트되었습니다. 지연 로드 사용 설정 여부에 따른 페이지 조합을 각각 테스트했으며, 각 테스트를 9번 실행하여 중간 LCP 값과 이미지 바이트 수를 확인했습니다.
| 시리즈 | 기본값 | 사용 중지됨 | 기본값과의 차이 |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | -13% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | -15% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 4% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 2% |
이 결과는 데스크톱 및 모바일의 보관 파일 및 단일 페이지 테스트에서 측정된 LCP의 중앙값(밀리초)을 비교합니다. 보관처리 페이지에서 지연 로드를 사용 중지하면 LCP가 크게 개선되었습니다. 단일 페이지에서는 차이가 적었습니다.
지연 로드를 사용 중지하면 단일 페이지가 약간 더 빨라지는 것 같습니다. 하지만 LCP의 차이는 데스크톱 테스트와 모바일 테스트 모두에서 1 표준편차 미만이므로 변동으로 인한 것일 수 있으며 전반적으로 중립적인 변화로 간주할 수 있습니다. 이에 비해 보관처리 페이지의 차이는 2~3개의 표준 편차에 더 가깝습니다.
| 시리즈 | 기본값 | 사용 중지됨 | 기본값과의 차이 |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
이 결과는 각 테스트의 이미지 바이트 수 (KB) 중간값을 비교합니다. 예상대로 지연 로드는 이미지 바이트 수를 줄이는 데 매우 긍정적인 영향을 미칩니다. 실제 사용자가 전체 페이지를 스크롤하면 모든 이미지가 뷰포트를 지나면서 로드되지만, 이 결과는 초기 페이지 로드의 성능이 개선되었음을 보여줍니다.
A/B 테스트 결과를 요약하면 WordPress에서 사용하는 지연 로드 기술은 LCP 지연이라는 대가를 치르더라도 이미지 바이트를 줄이는 데 매우 효과적입니다.
수정사항 테스트
이 실험을 위해 WordPress에서 현재 구현하는 지연 로드의 가장 중요한 측면은 표시 영역 (스크롤 없이 볼 수 있는 부분) 내에서 이미지를 지연 로드한다는 점입니다. CMS 블로그 게시물에서는 이를 피해야 할 패턴으로 확인했지만 당시 실험 데이터에 따르면 LCP에 미치는 영향이 미미하고 WordPress 핵심에서 구현을 단순화할 가치가 있었습니다.
이 새로운 데이터를 바탕으로 스크롤 영역 위에 있는 이미지의 지연 로드를 방지하는 실험용 수정사항이 만들어졌으며, 이 수정사항은 첫 번째 A/B 테스트와 동일한 조건에서 테스트되었습니다.
| 시리즈 | 기본값 | 사용 중지됨 | 수정 | 기본값과의 차이 | 사용 중지된 항목과의 차이 |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | 1,749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | 1,352 | -18% | -4% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 1,676 | 1% | -3% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 1,342 | -1% | -3% |
이 결과는 훨씬 더 유망합니다. 스크롤 아래에 있는 이미지만 지연 로드하면 LCP 회귀가 완전히 역전되고 지연 로드를 완전히 사용 중지하는 것보다 약간 개선될 수 있습니다. 지연 로드를 전혀 하지 않는 것보다 빠를 수 있는 이유는 무엇인가요? 한 가지 설명은 스크롤 아래 이미지를 로드하지 않으면 LCP 이미지와의 네트워크 경합이 줄어들고 더 빠르게 로드될 수 있다는 것입니다.
| 시리즈 | 기본값 | 사용 중지됨 | 수정 | 기본값과의 차이 | 사용 중지된 항목과의 차이 |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
이미지 바이트 측면에서 수정사항은 기본 동작과 비교하여 전혀 변경되지 않습니다. 이는 현재 접근 방식의 강점 중 하나였기 때문에 좋은 소식입니다.
이 수정사항에는 몇 가지 주의사항이 있습니다. WordPress는 서버 측에서 지연 로드할 이미지를 결정합니다. 즉, 사용자의 표시 영역 크기나 이미지가 처음에 표시 영역 내에 로드되는지 여부에 관해 알지 못합니다. 따라서 이 수정사항은 마크업에서 이미지의 상대 위치에 관한 휴리스틱을 사용하여 뷰포트에 이미지가 로드되는지 추측합니다. 특히 이미지가 페이지의 첫 번째 추천 이미지이거나 기본 콘텐츠의 첫 번째 이미지인 경우 스크롤 없이 볼 수 있는 부분에 있거나 그 근처에 있다고 가정되며 지연 로드되지 않습니다.
제목의 단어 수나 기본 콘텐츠 앞부분의 단락 텍스트 수와 같은 페이지 수준의 조건은 이미지가 표시 영역 내에 있는지 여부에 영향을 줄 수 있습니다. 또한 휴리스틱의 정확성에 영향을 줄 수 있는 사용자 수준 조건(특히 뷰포트 크기, 페이지의 스크롤 위치를 변경하는 앵커 링크 사용)도 있습니다.
이러한 이유로 수정사항은 일반적인 경우에만 우수한 성능을 제공하도록 보정되었으며 이러한 결과를 모든 실제 시나리오에 적용하려면 미세 조정이 필요할 수 있다는 점에 유의해야 합니다.
구현
이제 이미지를 지연 로드하는 더 나은 방법이 확인되었으므로 모든 이미지를 절약하고 LCP 성능을 개선할 수 있습니다. 사이트에서 이를 사용하려면 어떻게 해야 하나요? 가장 우선적인 변경사항은 실험용 수정사항을 구현하기 위해 WordPress 핵심에 패치를 제출하는 것입니다. 또한 CMS용 브라우저 수준 지연 로드 블로그 게시물의 안내도 업데이트되어 페이지 상단 지연 로드의 부정적인 영향과 CMS가 휴리스틱을 사용하여 이를 방지하는 방법을 명확히 설명합니다.
이러한 권장사항은 모든 웹 개발자에게 적용되므로 Lighthouse와 같은 도구에서 지연 로드 역패턴을 신고하는 것도 좋습니다. 감사 진행 상황을 확인하려면 GitHub의 기능 요청을 참고하세요. 그때까지는 개발자가 지연 로드되는 LCP 요소의 인스턴스를 찾기 위해 필드 데이터에 더 자세한 로깅을 추가할 수 있습니다.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
위의 JavaScript 스니펫은 최신 LCP 요소를 평가하고 지연 로드된 경우 경고를 로깅합니다.
이는 지연 로드 기법의 장점과 플랫폼 수준에서 API를 개선할 수 있는 잠재력을 보여줍니다. 예를 들어 Chromium에는 loading 속성에도 불구하고 수정사항과 마찬가지로 처음 몇 개의 이미지를 기본적으로 미리 로드하는 실험에 관한 미해결 문제가 있습니다.
결론
사이트에서 브라우저 수준의 이미지 지연 로드를 사용하는 경우 구현 방식을 확인하고 A/B 테스트를 실행하여 실적 비용을 더 잘 파악하세요. 스크롤이 표시되는 영역 위에 이미지를 더 적극적으로 로드하면 도움이 될 수 있습니다. WordPress 사이트를 운영하는 경우 곧 WordPress 코어에 패치가 적용될 예정입니다. 다른 CMS를 사용하는 경우 여기에 설명된 잠재적 성능 문제를 인지하고 있는지 확인하세요.
비교적 새로운 웹 플랫폼 API를 사용해 보면 위험과 보상이 모두 따릅니다. 최신 기능이라고 불리는 데는 이유가 있습니다. 브라우저 수준의 이미지 지연 로드가 얼마나 어려운지 파악하기 시작하면서 이를 사용하여 실적을 개선하는 방법의 장점도 확인하고 있습니다.



