ウェブに関する主な指標を念頭に置いた画像の遅延読み込みに関するデータドリブンのアドバイス。
遅延読み込みは、データの節約と重要なアセットのネットワーク競合の軽減を目的として、リソースのダウンロードを必要になるまで遅らせる手法です。2019 年にウェブ標準となり、現在、画像の loading="lazy" はほとんどの主要なブラウザでサポートされています。
このガイドでは、一般公開されているウェブ透明性データとアドホック A/B テストを分析して、ブラウザレベルの画像遅延読み込みの採用とパフォーマンス特性を把握する方法について説明します。調査の結果、遅延読み込みは不要な画像バイト数を削減する驚くほど効果的なツールである一方、使いすぎるとパフォーマンスに悪影響を及ぼす可能性があることがわかりました。具体的には、この分析から、最初のビューポート内の画像をより積極的に読み込み、残りの画像を自由に遅延読み込みすることで、読み込まれるバイト数を減らし、Core Web Vitals を改善できるという両方の利点を活かすことができるということがわかります。
養子縁組
HTTP アーカイブの最新データによると、組み込みの画像遅延読み込みはウェブサイトの 29% で使用されており、その採用は急速に拡大しています。

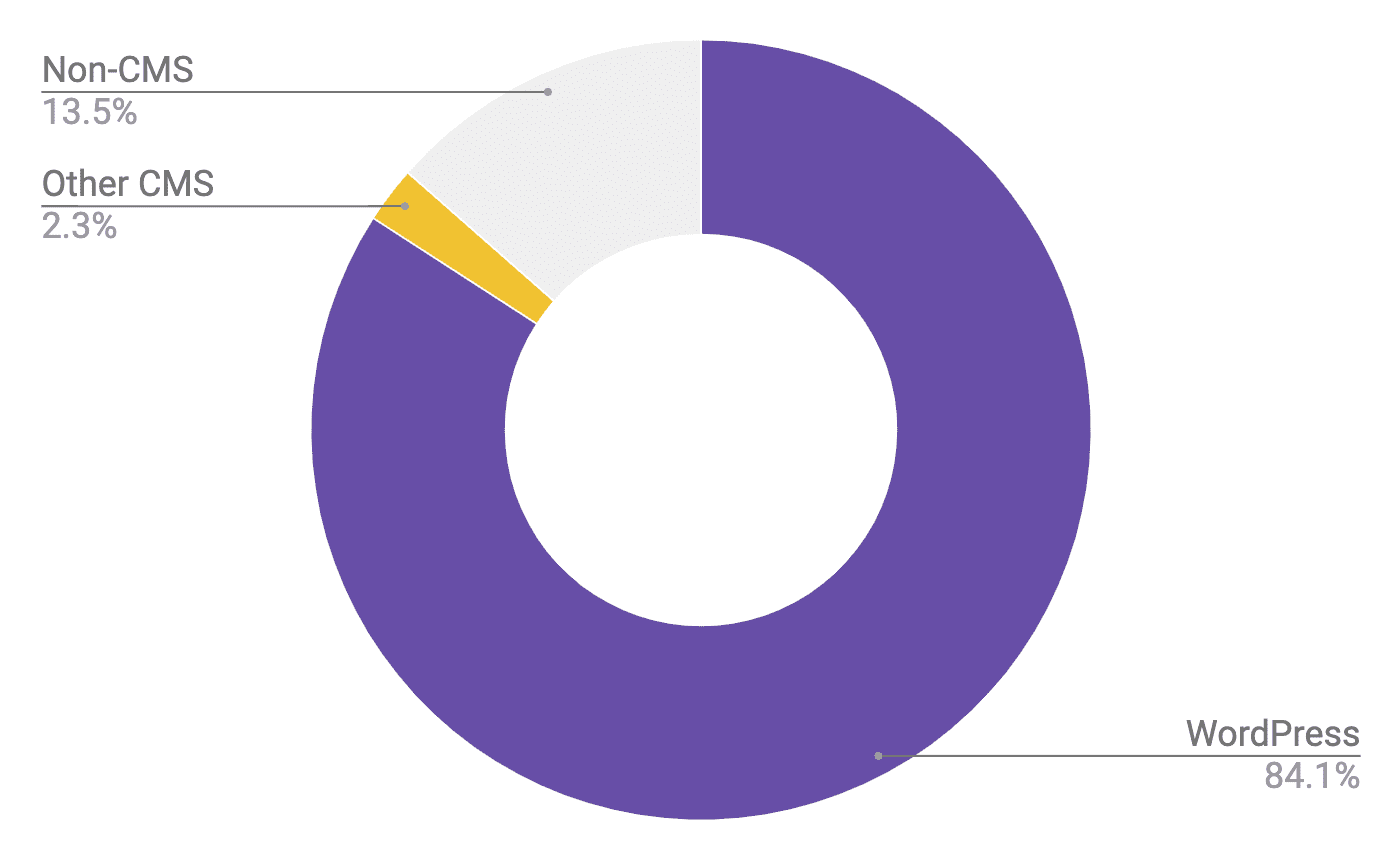
HTTP アーカイブ プロジェクトの元データをクエリすると、どのような種類のウェブサイトが採用を推進しているかを明確に把握できます。ブラウザレベルの画像遅延読み込みを使用しているサイトの 84% は WordPress を使用しており、2% は別の CMS を使用しています。残りの 14% は、既知の CMS を使用していません。これらの結果は、WordPress が導入をリードしていることを明確に示しています。

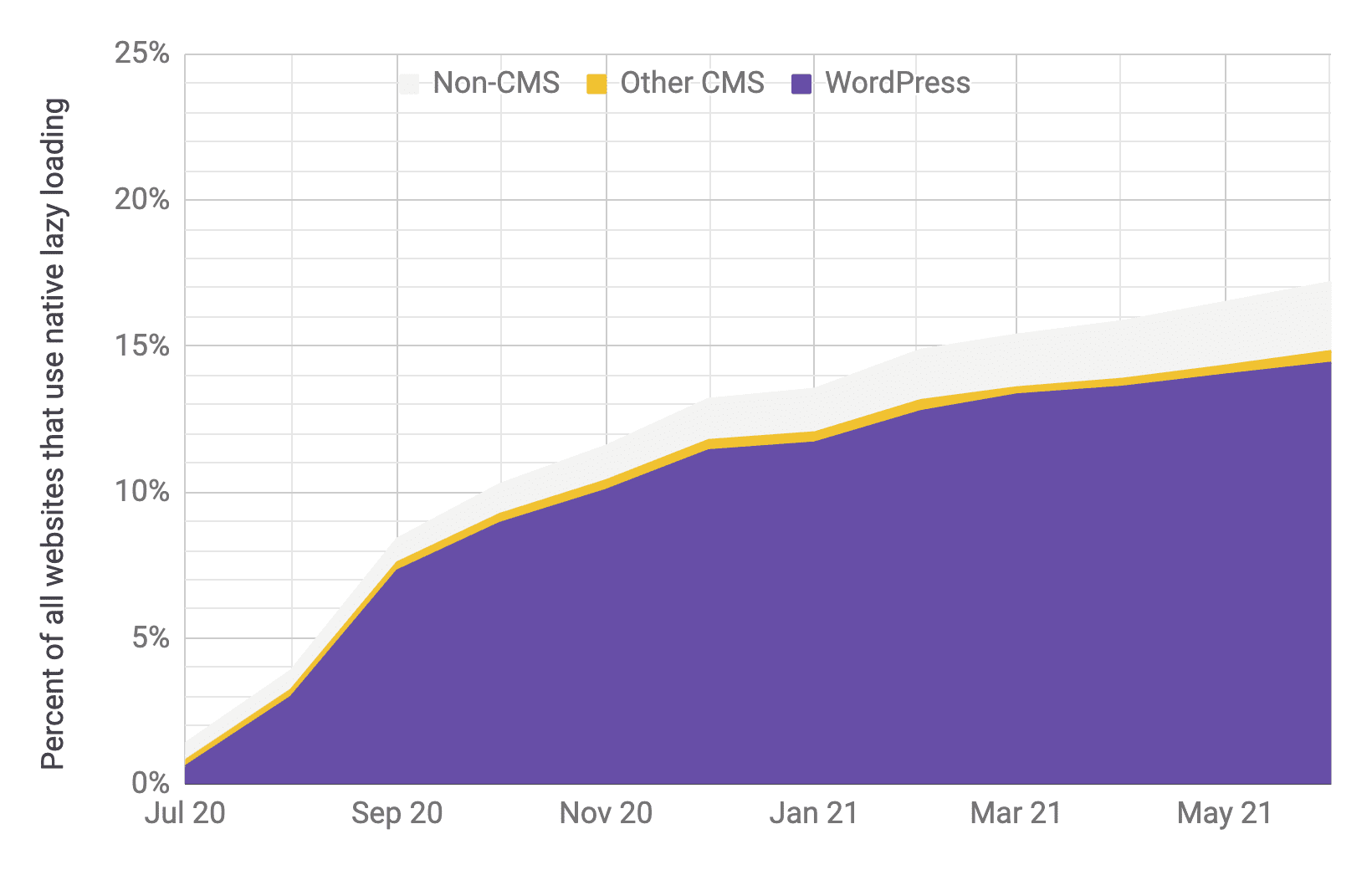
普及率も注目に値します。1 年前の 2020 年 7 月、約 600 万件のコアプール(全体の 1%)のうち、レイジー ローディングを使用している WordPress サイトは数万件でした。WordPress での遅延読み込みの導入は、それ以降 100 万を超えるウェブサイト(全体の 14%)にまで拡大しています。
相関的パフォーマンス
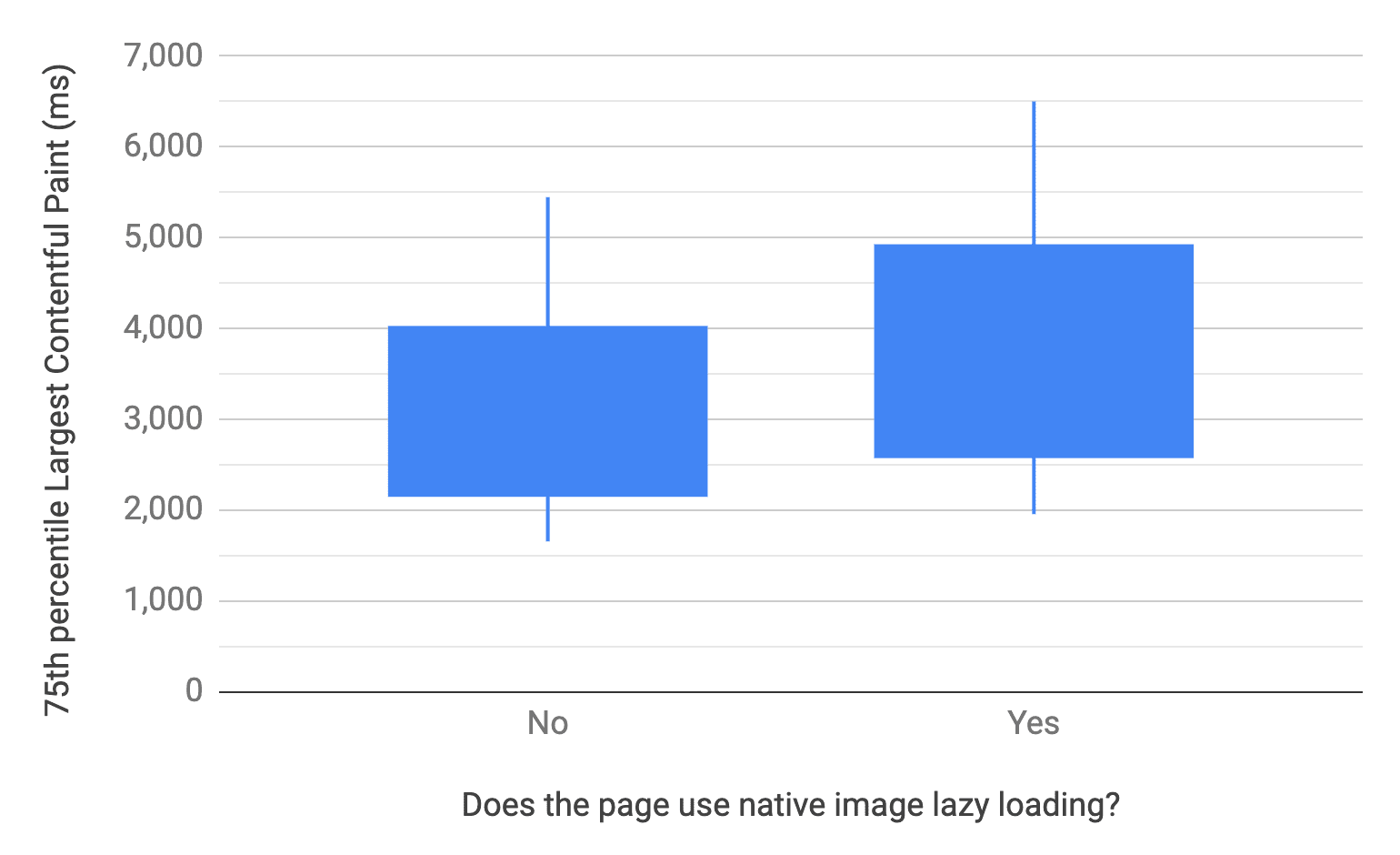
HTTP Archive を詳しく調べると、ブラウザレベルの画像遅延読み込みありとなしでのページのパフォーマンスを Largest Contentful Paint(LCP)指標で比較できます。LCP データは、ラボでの合成テストではなく、Chrome ユーザー エクスペリエンス レポート(CrUX)の実際のユーザー エクスペリエンスに基づいています。次のグラフは、各ページの 75 パーセンタイル LCP の分布をボックスとヒストグラムを使用して可視化しています。線は 10 パーセンタイルおよび 90 パーセンタイルを、ボックスは 25 パーセンタイルおよび 75 パーセンタイルをそれぞれ表しています。

遅延読み込みなしのページの中央値の LCP の 75 パーセンタイル値は 2,922 ミリ秒で、遅延読み込みありのページの中央値の 3,546 ミリ秒と比較して短くなっています。全体的に、遅延読み込みを使用するウェブサイトは LCP のパフォーマンスが低下する傾向があります。
これらの結果は相関的なものであり、必ずしもパフォーマンス低下の原因が遅延読み込みにあることを示しているわけではありません。仮に、WordPress サイトが少し遅い傾向にあり、そのサイトがレイジー ローディング コホートの大部分を占めているとすると、この差異は説明できます。このばらつきを排除するには、WordPress サイトに絞り込むことができます。

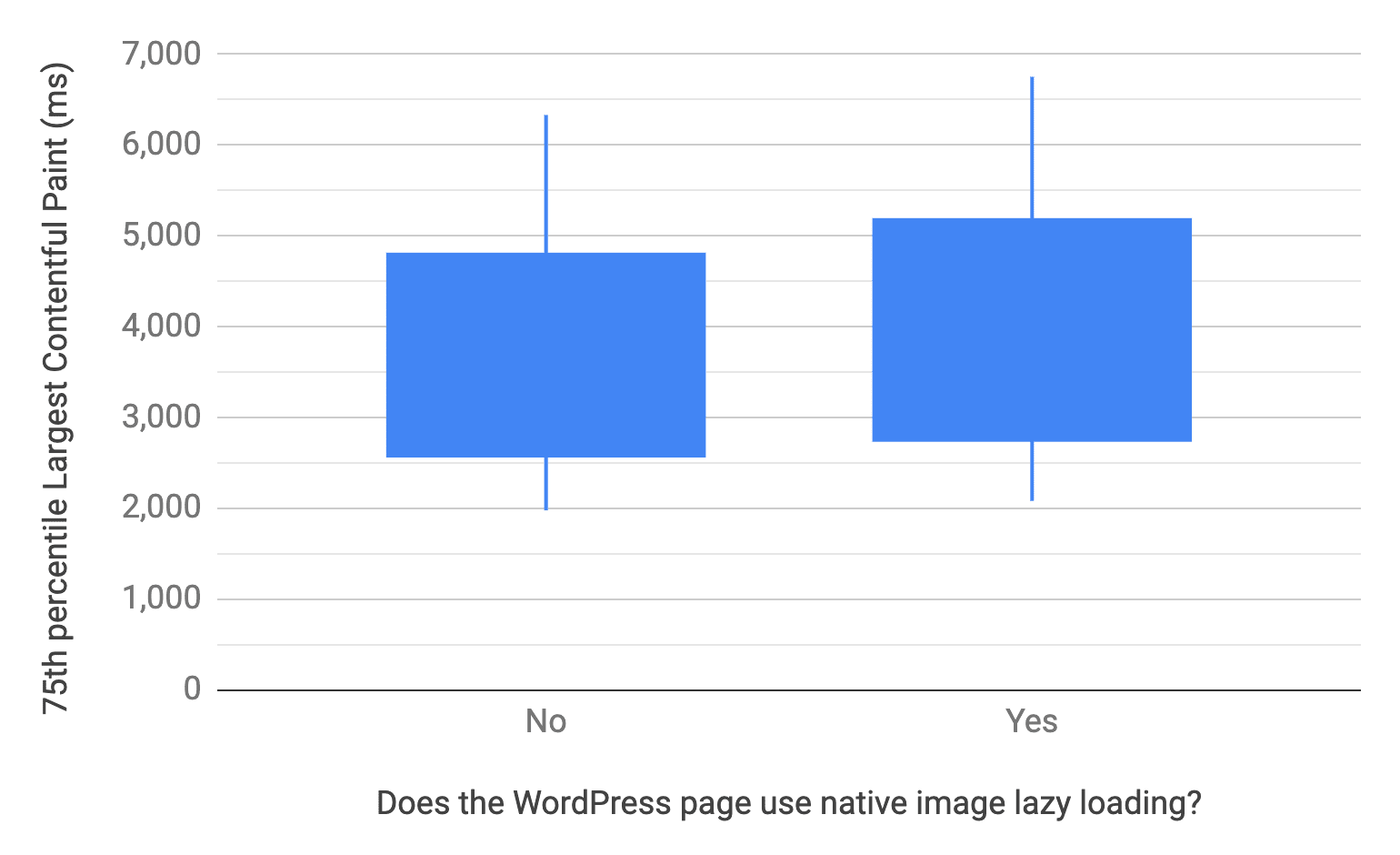
残念ながら、WordPress ページをドリルダウンしても同じパターンが浮かび上がります。遅延読み込みを使用しているページでは、LCP のパフォーマンスが低下する傾向があります。遅延読み込みのない WordPress ページの中央値の LCP の 75 パーセンタイル値は 3,495 ミリ秒で、遅延読み込みありのページの中央値の 3,768 ミリ秒と比較して低くなっています。
ただし、これは、遅延読み込みがページの速度低下の原因であることを証明するものではありません。遅延読み込みを使用すると、パフォーマンスが低下する傾向があります。因果関係の疑問に答えるために、ラボベースの A/B テストが設定されました。
因果効果
A/B テストの目的は、WordPress のコアに実装されている組み込みの画像遅延読み込みによって、LCP のパフォーマンスが低下し、画像バイトが削減されるという仮説を検証または反証することでした。使用した方法は、twentytwentyone テーマを使用して WordPress デモ ウェブサイトをテストすることでした。アーカイブ ページと単一ページの両方のタイプ(ホームページや記事ページに相当)が、WebPageTest を使用してパソコンとエミュレートされたモバイル デバイスでテストされました。レイジー ローディングを有効にしたページと無効にしたページの組み合わせをそれぞれテストし、各テストを 9 回実行して LCP 値と画像バイト数の中央値を取得しました。
| シリーズ | デフォルト | 無効 | デフォルトとの差異 |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | -13% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | -15% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 4% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 2% |
これらの結果は、パソコンとモバイルで、アーカイブと単一ページのテストにおける LCP の中央値(ミリ秒単位)を比較したものです。アーカイブ ページで遅延読み込みを無効にすると、LCP が大幅に改善されました。ただし、単一ページでは差異は小さかった。
遅延読み込みを無効にすると、単一ページの読み込みが若干速くなるようです。ただし、パソコンとモバイルの両方のテストで LCP の差は 1 標準偏差未満であるため、これはばらつきによるものであり、全体的な変化は中立と見なすことができます。一方、アーカイブ ページの差は 2 ~ 3 標準偏差に近くなります。
| シリーズ | デフォルト | 無効 | デフォルトとの差異 |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
これらの結果は、各テストの画像バイト数の中央値(KB)を比較したものです。予想どおり、遅延読み込みは画像バイト数の削減に非常に明確なプラスの効果をもたらします。実際のユーザーがページ全体をスクロールすると、ビューポートに収まる画像はすべて読み込まれますが、これらの結果は、最初のページ読み込みのパフォーマンスが向上したことを示しています。
A/B テストの結果をまとめると、WordPress で使用されている遅延読み込み手法は、LCP の遅延を犠牲にして、画像バイトの削減に非常に効果的であることがわかります。
修正をテストする
このテストで WordPress が現在実装している遅延読み込みの最も重要な点は、ビューポート内(上部)の画像を遅延読み込みすることです。CMS のブログ投稿では、回避すべきパターンとしてこのことを認めていますが、当時のテストデータでは、LCP への影響は最小限であり、WordPress コアの実装を簡素化する価値があることが示されました。
この新しいデータに基づいて、折り返しの上の画像を遅延読み込みしないようにする試験運用版の修正が作成され、最初の A/B テストと同じ条件でテストされました。
| シリーズ | デフォルト | 無効 | 修正 | デフォルトとの差異 | 無効の場合との違い |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | 1,749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | 1,352 | -18% | -4% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 1,676 | 1% | -3% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 1,342 | -1% | -3% |
これらの結果は、はるかに有望です。折り返しより下の画像のみを遅延読み込みすると、LCP の低下が完全に解消され、遅延読み込みを完全に無効にした場合よりもわずかに改善される可能性があります。レイジー ローディングをまったく行わない場合よりも高速になる仕組み1 つの説明として、スクロールして表示される画像を読み込まないことで、LCP 画像とのネットワーク競合が減り、より速く読み込めるというものがあります。
| シリーズ | デフォルト | 無効 | 修正 | デフォルトとの差異 | 無効の場合との違い |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
画像バイト数に関しては、デフォルトの動作と比較して変更はありません。これは、現在のアプローチの強みの 1 つだったため、大きなメリットです。
この修正にはいくつかの注意点があります。WordPress は、どの画像を遅延読み込みするかをサーバーサイドで決定します。つまり、ユーザーのビューポートのサイズや、画像が最初にビューポート内に読み込まれるかどうかは認識しません。そのため、この修正では、マークアップ内の画像の相対位置に関するヒューリスティックを使用して、ビューポートに読み込まれるかどうかを推測します。具体的には、画像がページの最初の注目の画像またはメイン コンテンツの最初の画像である場合、スクロールせずに見える範囲内にあると見なされ、遅延読み込みは行われません。
ヘッダー内の単語数やメイン コンテンツの冒頭の段落のテキスト量など、ページレベルの条件によって、画像がビューポート内に収まるかどうかが決まります。また、ヒューリスティクスの精度に影響するユーザーレベルの条件もあります。特に、ビューポートのサイズや、ページのスクロール位置を変更するアンカーリンクの使用が影響します。
そのため、この修正は一般的なケースで良好なパフォーマンスが得られるように調整されているだけであり、これらの結果をすべての実際のシナリオに適用するには微調整が必要になる可能性があることを認識することが重要です。
実装
画像の遅延読み込みのより良い方法が見つかり、画像の使用量を削減し、LCP のパフォーマンスを向上させることができるようになりました。では、サイトはこの方法をどのように使用すればよいでしょうか。優先度の高い変更は、試験運用版の修正を WordPress コアに実装するためのパッチを送信することです。CMS のブラウザレベルの遅延読み込みに関するブログ投稿のガイダンスも更新され、上部スクロール領域の遅延読み込みによる悪影響と、CMS がヒューリスティクスを使用してこれを回避する方法が明確になります。
これらのベスト プラクティスはすべてのウェブ デベロッパーに適用されるため、Lighthouse などのツールで遅延読み込みのアンチパターンを報告することも検討してください。監査の進捗状況については、GitHub の機能リクエストをご覧ください。それまでは、LCP 要素が遅延読み込みされているインスタンスを見つけるために、デベロッパーはフィールドデータに詳細なロギングを追加できます。
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
上記の JavaScript スニペットは、最新の LCP 要素を評価し、遅延読み込みされた場合は警告をログに記録します。
また、これは、遅延読み込み手法の鋭いエッジと、プラットフォーム レベルで API を改善する可能性を浮き彫りにします。たとえば、loading 属性にもかかわらず、修正と同様に、最初の数枚の画像をネイティブに先行読み込みするテストに関する未解決の問題が Chromium で報告されています。
まとめ
サイトがブラウザレベルの画像遅延読み込みを使用している場合は、その実装方法を確認し、A/B テストを実施してパフォーマンス コストを詳しく把握します。折り返しの上の画像をより積極的に読み込むと効果的です。WordPress サイトをお持ちの場合は、WordPress コアにパッチが適用される予定です。別の CMS を使用している場合は、ここで説明する潜在的なパフォーマンスの問題を認識していることを確認してください。
比較的新しいウェブ プラットフォーム API を試すには、リスクとリターンの両方があります。最先端の機能と呼ばれるのも、そのためです。ブラウザレベルの画像遅延読み込みの難しさは理解しつつありますが、パフォーマンスを向上させるために使用するメリットも見えてきました。
写真撮影: Frankie Lopez(出典: Unsplash)



