Consigli basati sui dati per il caricamento lento delle immagini tenendo conto di Core Web Vitals.
Il caricamento lento è una tecnica che rimanda il download di una risorsa finché non è necessaria, per conservare i dati e ridurre la contesa sulla rete per gli asset critici. È diventato uno standard web nel 2019 e oggi loading="lazy" per le immagini è supportato dalla maggior parte dei principali browser.
Questa guida riassume in che modo sono stati analizzati i dati sulla trasparenza web disponibili pubblicamente e i test A/B ad hoc per comprendere le caratteristiche di adozione e rendimento del caricamento lento delle immagini a livello di browser. I risultati hanno dimostrato che il caricamento lento può essere uno strumento incredibilmente efficace per ridurre i byte delle immagini non necessari, ma un uso eccessivo può influire negativamente sulle prestazioni. Nello specifico, questa analisi mostra che il caricamento più rapido delle immagini all'interno dell'area visibile iniziale, con il caricamento differito del resto, può offrirci il meglio di entrambi i mondi: meno byte caricati e Indicatori web essenziali migliorati.
Adozione
Secondo i dati più recenti di HTTP Archive, il caricamento lento delle immagini integrato viene utilizzato dal 29% dei siti web e la sua adozione è in rapida crescita.

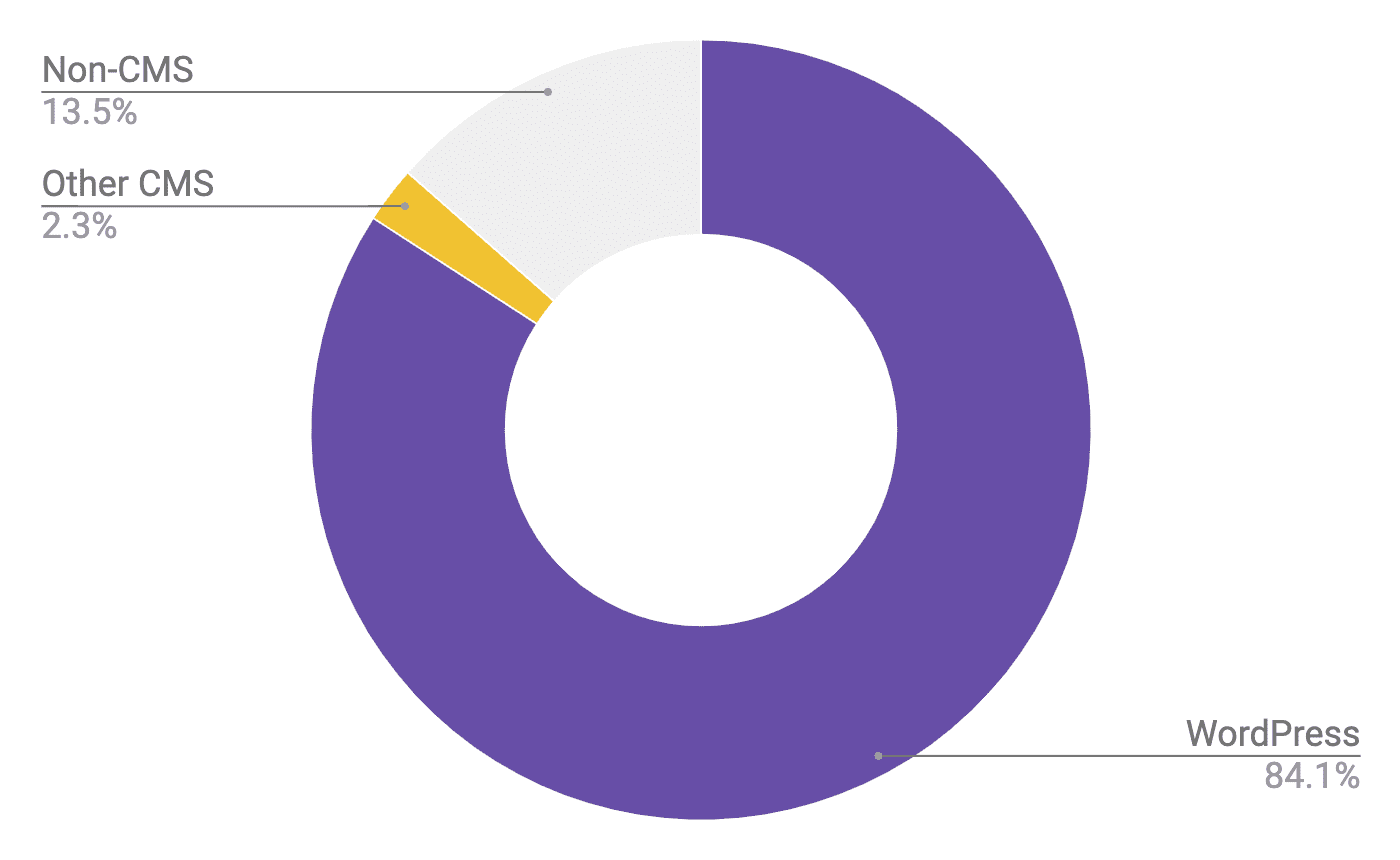
Le query sui dati non elaborati del progetto HTTP Archive ci consentono di comprendere meglio quali tipi di siti web stanno promuovendo l'adozione: l'84% dei siti che utilizzano il caricamento lento delle immagini a livello di browser utilizza WordPress, il 2% utilizza un altro CMS e il restante 14% non utilizza un CMS noto. Questi risultati mostrano chiaramente come WordPress sia in prima linea nell'adozione.

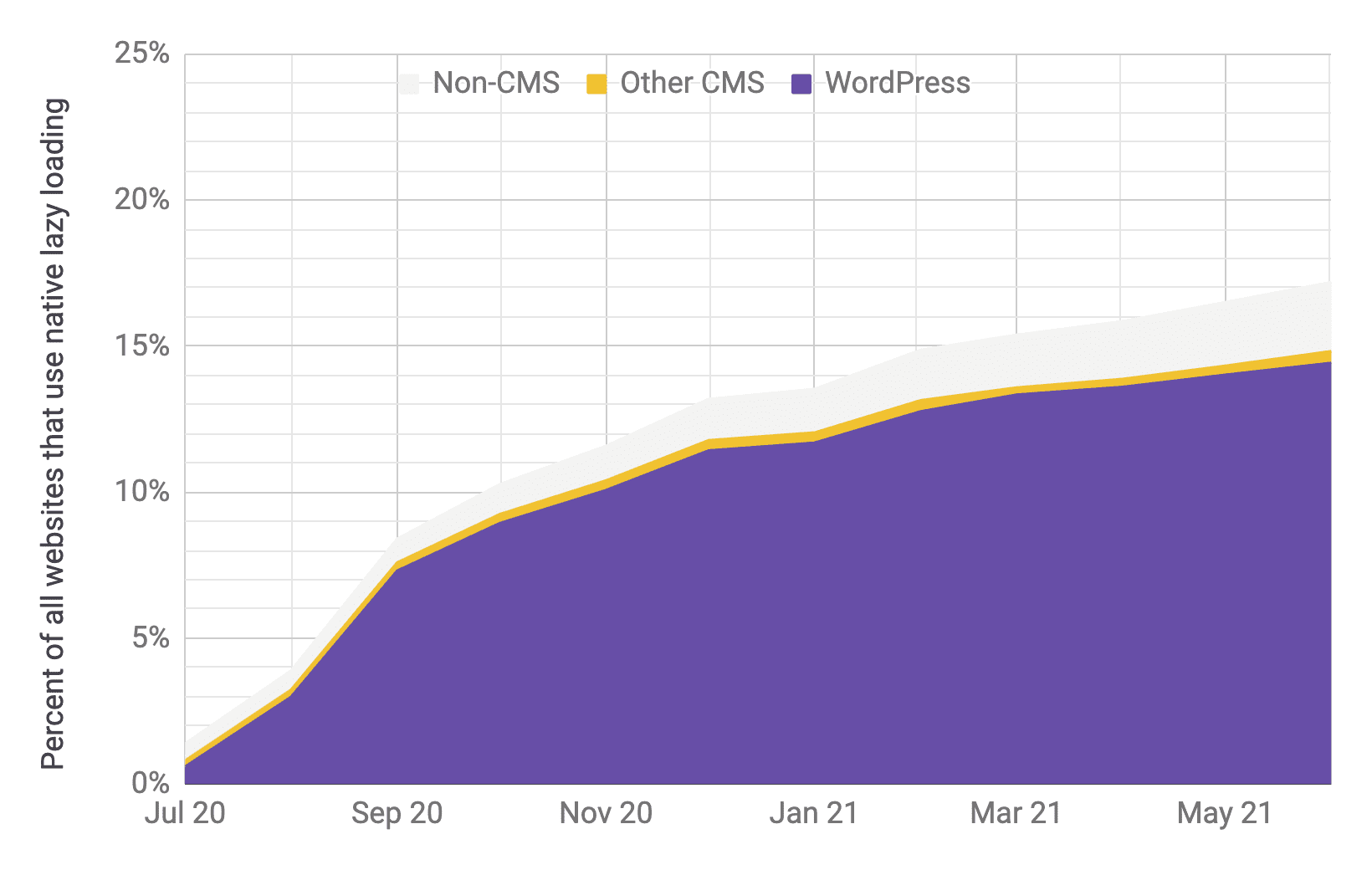
Vale la pena notare anche il tasso di adozione. Un anno fa, a luglio 2020, i siti WordPress che utilizzano il caricamento lento rappresentavano decine di migliaia di siti web in un corpus di circa 6 milioni (1% del totale). Da allora, l'adozione del caricamento lento solo in WordPress è cresciuta fino a oltre 1 milione di siti web (14% del totale).
Rendimento correlato
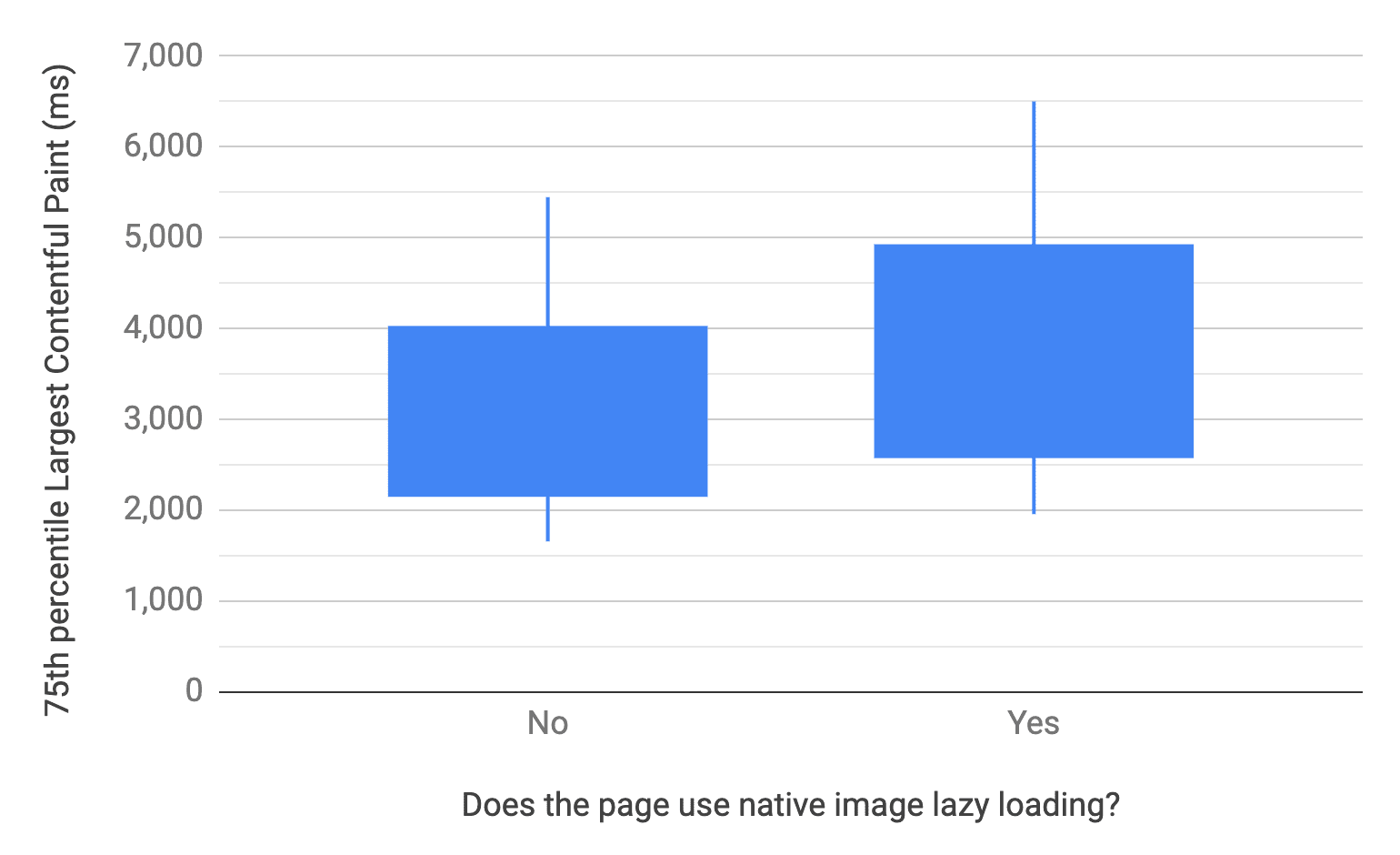
Esaminando più da vicino HTTP Archive, è possibile confrontare il rendimento delle pagine con e senza il caricamento lento delle immagini a livello di browser utilizzando la metrica Largest Contentful Paint (LCP). I dati LCP provengono dalle esperienze degli utenti reali del Report sull'esperienza utente di Chrome (CrUX), a differenza dei test sintetici in laboratorio. Il seguente grafico utilizza un box plot per visualizzare le distribuzioni del LCP al 75° percentile di ogni pagina: le linee rappresentano i percentile 10 e 90 e le caselle rappresentano i percentile 25 e 75.

La pagina mediana senza il caricamento lento ha un LCP del 75° percentile di 2922 millisecondi, rispetto ai 3546 millisecondi della pagina mediana con il caricamento lento. In generale, i siti web che utilizzano il caricamento lento tendono ad avere un rendimento LCP peggiore.
È importante sottolineare che si tratta di risultati correlazione e non indicano necessariamente che il caricamento lento è la causa del rendimento inferiore. Ipoteticamente, se i siti WordPress tendono a essere un po' più lenti e dato il loro contributo alla coorte di caricamento lento, questo potrebbe spiegare la differenza. Per eliminare questa variabilità, l'attenzione può essere limitata specificamente ai siti WordPress.

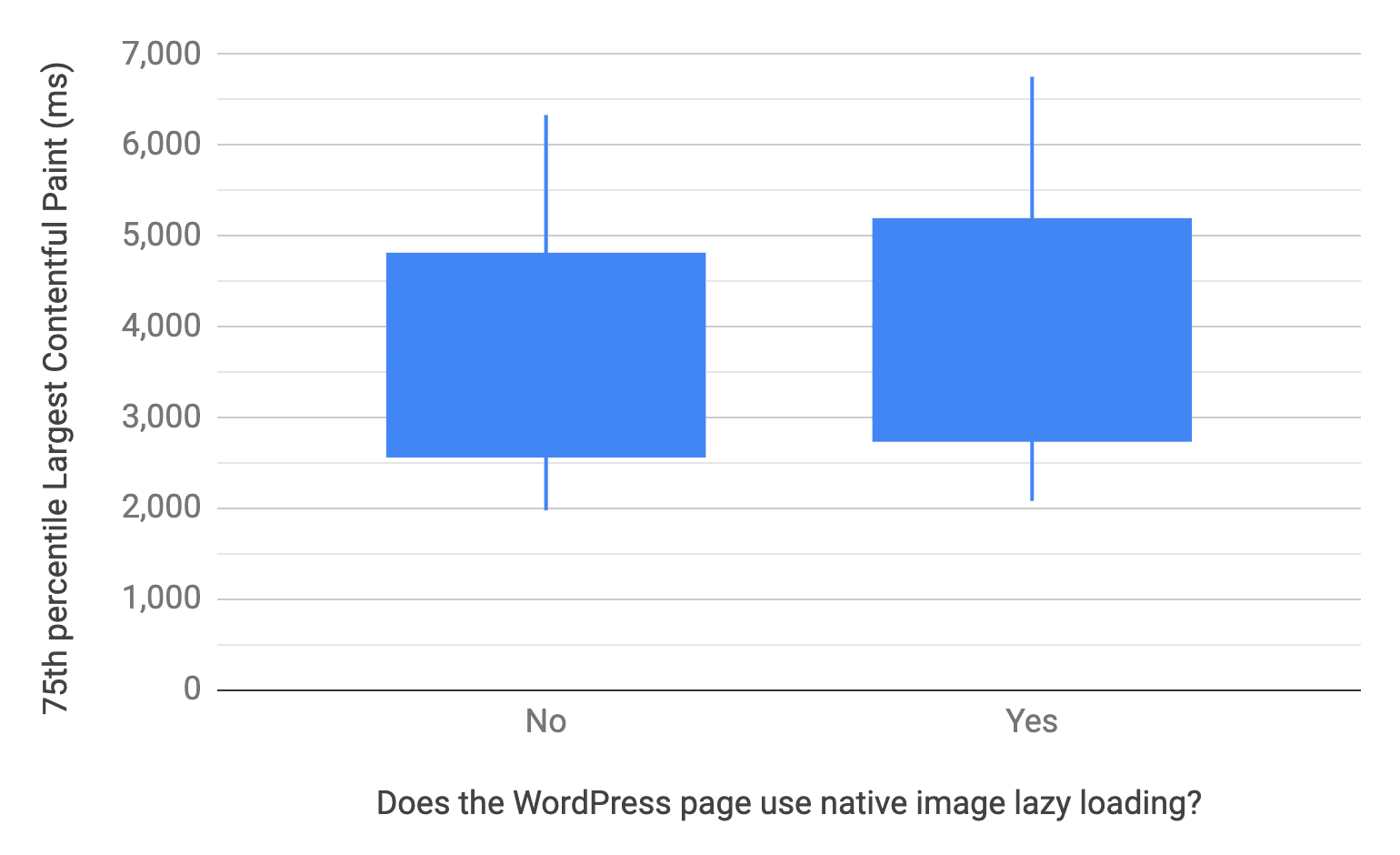
Purtroppo, lo stesso schema emerge quando si esaminano in dettaglio le pagine di WordPress: quelle che utilizzano il caricamento lento tendono ad avere un rendimento LCP più lento. La pagina WordPress media senza il caricamento lento ha un LCP del 75° percentile di 3495 millisecondi, rispetto ai 3768 millisecondi della pagina media con il caricamento lento.
Ciò non dimostra ancora che il caricamento lento causa il rallentamento delle pagine, ma il suo utilizzo coincide con un calo delle prestazioni. Per cercare di rispondere alla domanda sulla causalità, è stato configurato un test A/B in laboratorio.
Rendimento causale
Lo scopo del test A/B era dimostrare o confutare l'ipotesi che il caricamento lento delle immagini integrato, come implementato nel core di WordPress, comportasse un peggioramento delle prestazioni LCP e una riduzione dei byte delle immagini. La metodologia utilizzata è stata testare un sito web WordPress demo con il tema twentytwentyone. Sono stati testati sia i tipi di archivi che le singole pagine, ad esempio le pagine della home page e degli articoli, su computer e dispositivi mobili emulati utilizzando WebPageTest. È stata testata ogni combinazione di pagine con e senza il caricamento lento abilitato e ogni test è stato eseguito nove volte per ottenere il valore mediano LCP e il numero di byte delle immagini.
| Serie | predefinita | disabilitato | Differenza rispetto al valore predefinito |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2029 | 1759 | -13% |
| twentytwentyone-archive-mobile | 1657 | 1403 | -15% |
| twentytwentyone-single-desktop | 1655 | 1726 | 4% |
| twentytwentyone-single-mobile | 1.352 | 1384 | 2% |
Questi risultati confrontano il tempo di LCP mediano in millisecondi per i test su pagine archiviate e singole per computer e dispositivi mobili. Quando il caricamento differito è stato disattivato nelle pagine dell'archivio, il LCP è migliorato in modo significativo. Nelle singole pagine, tuttavia, la differenza è stata minore.
La disattivazione del caricamento lento sembra velocizzare leggermente le singole pagine. Tuttavia, la differenza di LCP è inferiore a una deviazione standard sia per i test desktop che per quelli mobile, pertanto potrebbe essere attribuita alla varianza e la variazione può essere considerata neutra nel complesso. In confronto, la differenza per le pagine dell'archivio è più vicina a due o tre deviazioni standard.
| Serie | predefinita | disabilitato | Differenza rispetto al valore predefinito |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
Questi risultati confrontano il numero mediano di byte delle immagini (in KB) per ogni test. Come previsto, il caricamento differito ha un effetto positivo molto chiaro sulla riduzione del numero di byte delle immagini. Se un utente reale dovesse scorrere l'intera pagina, tutte le immagini verrebbero caricate comunque quando entrano nell'area visibile, ma questi risultati mostrano il miglioramento delle prestazioni del caricamento iniziale della pagina.
Per riepilogare i risultati del test A/B, la tecnica di caricamento lento utilizzata da WordPress contribuisce in modo molto chiaro a ridurre i byte delle immagini a costo di un LCP ritardato.
Test di una correzione
L'aspetto più importante dell'attuale implementazione del caricamento lento di WordPress per questo esperimento è che carica le immagini all'interno dell'area visibile (above the fold). Il post del blog del CMS riconosce che si tratta di un pattern da evitare, ma i dati sperimentali dell'epoca indicavano che l'effetto sull'LCP era minimo e che valeva la pena semplificare l'implementazione nel core di WordPress.
In base a questi nuovi dati, è stata creata una correzione sperimentale che evita il caricamento lento delle immagini sopra la piega e che è stata testata nelle stesse condizioni del primo test A/B.
| Serie | predefinita | disabilitato | correggi | Differenza rispetto al valore predefinito | Differenza rispetto a Disattivato |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2029 | 1759 | 1749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1657 | 1403 | 1.352 | -18% | -4% |
| twentytwentyone-single-desktop | 1655 | 1726 | 1676 | 1% | -3% |
| twentytwentyone-single-mobile | 1.352 | 1384 | 1342 | -1% | -3% |
Questi risultati sono molto più promettenti. Il caricamento differito solo delle immagini sotto la piega comporta un'inversione completa della regressione LCP e, eventualmente, anche un lieve miglioramento rispetto alla disattivazione completa del caricamento differito. Come può essere più veloce rispetto al non utilizzare il caricamento differito? Una spiegazione è che, non caricando le immagini sotto la piega, la rete è meno contesa con l'immagine LCP, che può quindi caricarsi più rapidamente.
| Serie | predefinita | disabilitato | correggi | Differenza rispetto al valore predefinito | Differenza rispetto a Disattivato |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
In termini di byte di immagine, la correzione non comporta alcuna modifica rispetto al comportamento predefinito. È un'ottima notizia perché questo era uno dei punti di forza dell'approccio attuale.
Questa correzione presenta alcune limitazioni. WordPress determina quali immagini caricare in modo lazy sul lato server, il che significa che non sa nulla delle dimensioni del viewport dell'utente o se le immagini vengono caricate inizialmente al suo interno. Pertanto, la correzione utilizza l'euristica relativa alla posizione relativa delle immagini nel markup per indovinare se vengono caricate nell'area visibile. Nello specifico, se l'immagine è la prima in primo piano nella pagina o la prima nei contenuti principali, si presume che sia above the fold o nelle vicinanze e non verrà caricata in modo lazy.
Condizioni a livello di pagina, come il numero di parole nell'intestazione o la quantità di testo del paragrafo all'inizio dei contenuti principali, possono influire sulla presenza dell'immagine nell'area visibile. Esistono anche condizioni a livello di utente che potrebbero influire sull'accuratezza delle strategie di ricerca, in particolare le dimensioni dell'area visibile e l'utilizzo di link di ancoraggio che modificano la posizione di scorrimento della pagina.
Per questi motivi, è importante tenere presente che la correzione è calibrata solo per garantire un buon rendimento in generale e potrebbe essere necessaria una messa a punto per rendere questi risultati applicabili a tutti gli scenari reali.
Implementazione
Ora che è stato identificato un modo migliore per il caricamento differito delle immagini, con tutti i relativi risparmi e un rendimento LCP più rapido, come possono i siti iniziare a utilizzarlo? La modifica con la priorità più alta è l'invio di una patch al core di WordPress per implementare la correzione sperimentale. Anche le indicazioni del post del blog Caricamento lento a livello di browser per i CMS verranno aggiornate per chiarire gli effetti negativi del caricamento lento in primo piano e in che modo i CMS possono utilizzare l'euristica per evitarlo.
Poiché queste best practice sono applicabili a tutti gli sviluppatori web, potrebbe anche essere utile segnalare gli antipattern di caricamento lento in strumenti come Lighthouse. Se vuoi seguire l'avanzamento di questo controllo, consulta la richiesta di funzionalità su GitHub. Fino ad allora, una cosa che gli sviluppatori possono fare per trovare istanze di elementi LCP con caricamento differito è aggiungere un logging più dettagliato ai dati di campo.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Lo snippet JavaScript precedente valuterà l'elemento LCP più recente e registrerà un avviso se è stato caricato in modo lazy.
Questo evidenzia anche un vantaggio della tecnica di caricamento lento e il potenziale per i miglioramenti delle API a livello di piattaforma. Ad esempio, in Chromium è aperto un problema relativo al sperimentale del caricamento nativo delle prime immagini, in modo simile alla correzione, nonostante l'attributo loading.
Conclusione
Se il tuo sito utilizza il caricamento lento delle immagini a livello di browser, controlla come è implementato ed esegui test A/B per comprendere meglio i relativi costi in termini di rendimento. Potrebbe trarre vantaggio dal caricamento più rapido delle immagini sopra la piega. Se hai un sito WordPress, a breve dovrebbe essere disponibile una patch nel core di WordPress. Se utilizzi un altro CMS, assicurati che il fornitore sia a conoscenza dei potenziali problemi di prestazioni descritti qui.
Provare API di piattaforme web relativamente nuove può comportare rischi e vantaggi: non a caso sono chiamate funzionalità all'avanguardia. Anche se stiamo iniziando a capire la complessità del caricamento lento delle immagini a livello di browser, stiamo anche vedendo i vantaggi di come utilizzarlo per ottenere un rendimento migliore.
Foto di Frankie Lopez su Unsplash



