वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को ध्यान में रखते हुए, इमेज को देर से लोड करने के लिए डेटा के आधार पर सलाह.
लैज़ी लोडिंग एक ऐसी तकनीक है जिससे किसी रिसॉर्स को तब तक डाउनलोड नहीं किया जाता, जब तक उसकी ज़रूरत नहीं पड़ती. इससे डेटा की बचत होती है और ज़रूरी एसेट के लिए नेटवर्क पर लोड कम होता है. यह 2019 में वेब स्टैंडर्ड बन गया था. फ़िलहाल, ज़्यादातर मुख्य ब्राउज़र में इमेज के लिए loading="lazy" का इस्तेमाल किया जा सकता है.
इस गाइड में बताया गया है कि ब्राउज़र-लेवल पर इमेज को लेज़ी लोड करने की सुविधा को अपनाने और उसकी परफ़ॉर्मेंस की विशेषताओं को समझने के लिए, सार्वजनिक तौर पर उपलब्ध वेब पारदर्शिता डेटा और ऐड हॉक A/B टेस्टिंग का विश्लेषण कैसे किया गया. इस प्रयोग से पता चला है कि ज़रूरत न होने वाली इमेज के बाइट को कम करने के लिए, लेज़ी लोडिंग एक बेहतरीन टूल हो सकता है. हालांकि, इसका ज़रूरत से ज़्यादा इस्तेमाल करने से परफ़ॉर्मेंस पर बुरा असर पड़ सकता है. खास तौर पर, इस विश्लेषण से पता चलता है कि शुरुआती व्यूपोर्ट में ज़्यादा इमेज लोड करने और बाकी इमेज को ज़रूरत पड़ने पर लोड करने से, हमें दोनों ही फ़ायदे मिल सकते हैं: कम बाइट लोड होने के साथ-साथ वेबसाइट की परफ़ॉर्मेंस की मेट्रिक बेहतर हो सकती हैं.
बच्चा गोद लेना
एचटीटीपी संग्रह के सबसे नए डेटा के मुताबिक, 29% वेबसाइटें, इमेज के लिए पहले से मौजूद लेज़ी लोडिंग का इस्तेमाल करती हैं. साथ ही, इसका इस्तेमाल करने वाली वेबसाइटों की संख्या तेज़ी से बढ़ रही है.

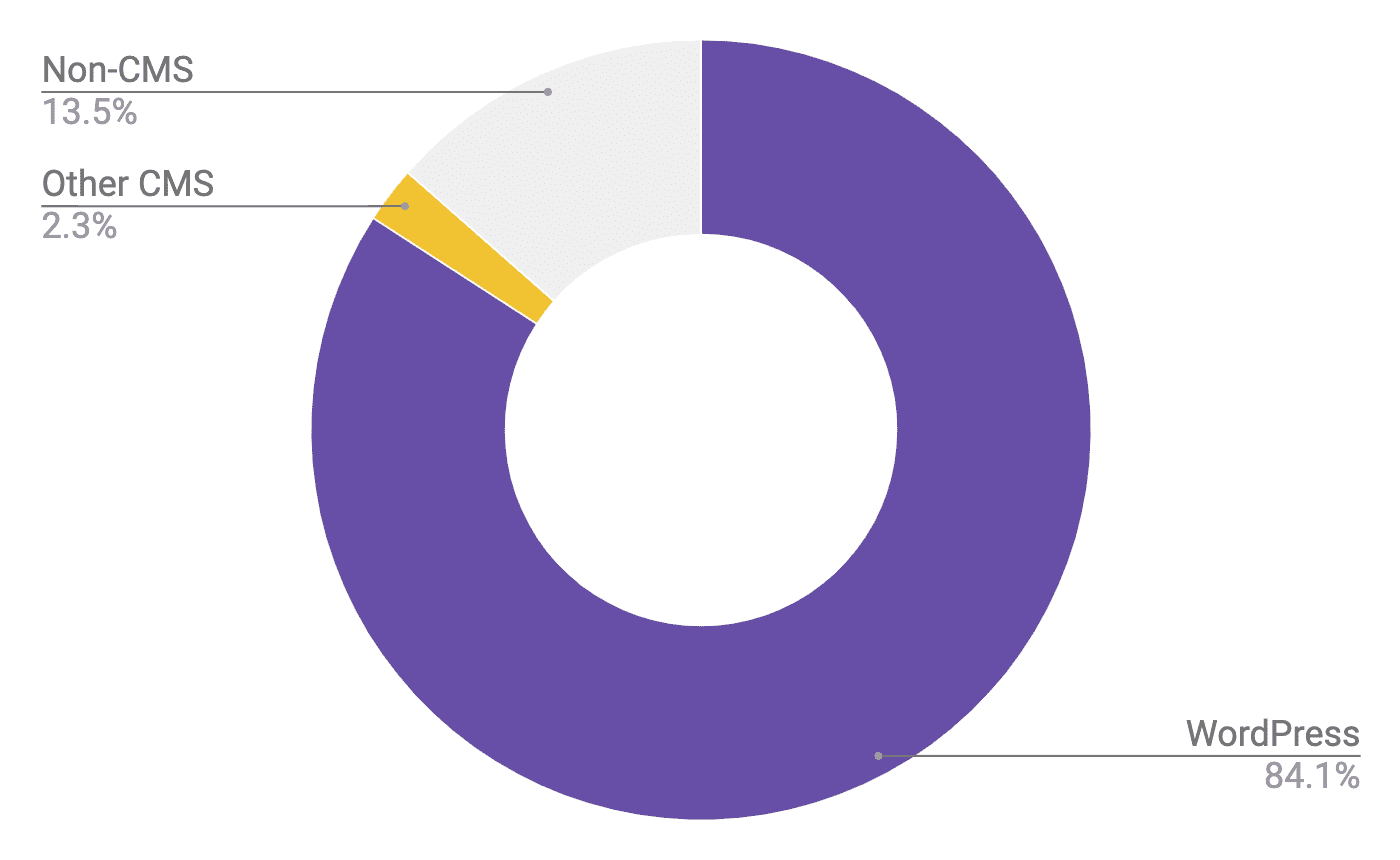
एचटीटीपी आर्काइव प्रोजेक्ट में मौजूद रॉ डेटा की क्वेरी करने से, हमें यह बेहतर तरीके से समझने में मदद मिलती है कि किस तरह की वेबसाइटें इस सुविधा का इस्तेमाल कर रही हैं: ब्राउज़र-लेवल पर इमेज को लेज़ी लोड करने की सुविधा का इस्तेमाल करने वाली 84% साइटें WordPress का इस्तेमाल करती हैं, 2% साइटें किसी दूसरे सीएमएस का इस्तेमाल करती हैं, और बाकी 14% साइटें किसी भी जाने-पहचाने सीएमएस का इस्तेमाल नहीं करती हैं. इन नतीजों से पता चलता है कि WordPress, इस्तेमाल में सबसे आगे है.

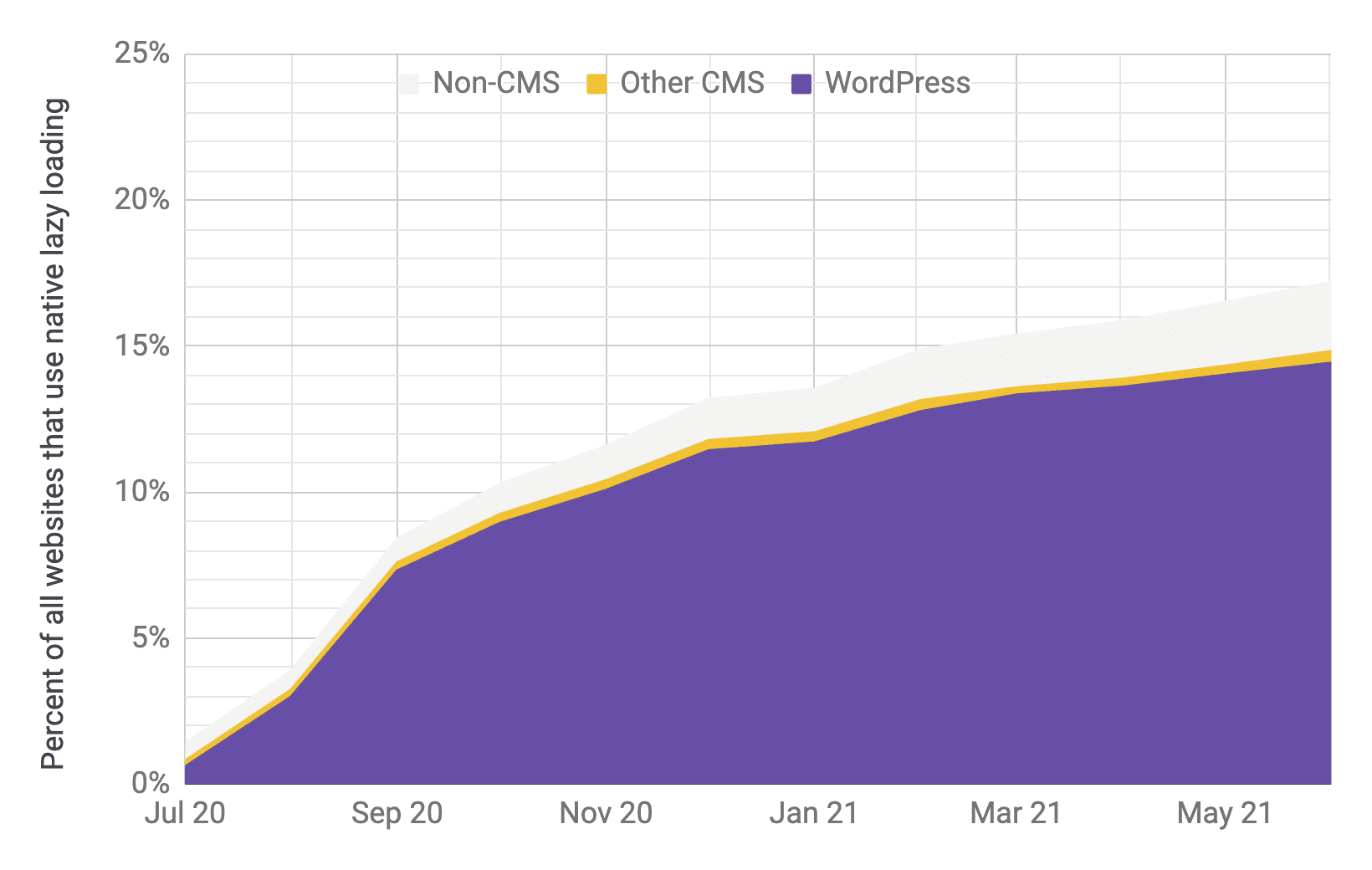
इस्तेमाल में आने की दर पर भी ध्यान देने की ज़रूरत है. एक साल पहले जुलाई 2020 में, लैज़ी लोडिंग का इस्तेमाल करने वाली WordPress साइटों ने करीब 60 लाख (कुल का 1%) वेबसाइटों के कॉर्पस में, 10 हज़ार से ज़्यादा वेबसाइटों को शामिल किया था. इसके बाद, WordPress पर ही 10 लाख से ज़्यादा वेबसाइटों (कुल वेबसाइटों का 14%) ने लेज़ी लोडिंग का इस्तेमाल शुरू कर दिया.
परफ़ॉर्मेंस का सहसंबंध
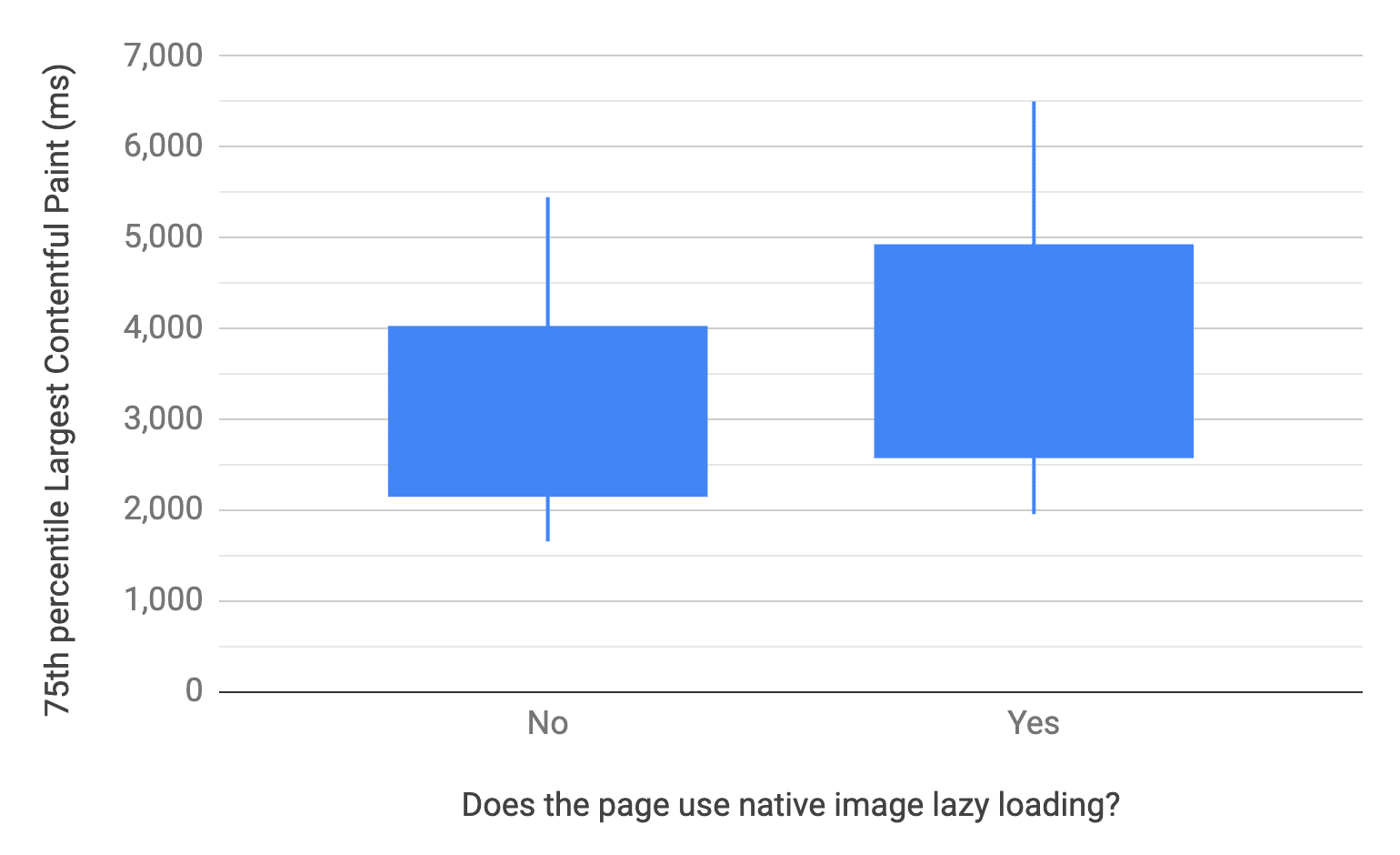
एचटीटीपी आर्काइव में ज़्यादा जानकारी देखकर, यह तुलना की जा सकती है कि ब्राउज़र-लेवल पर इमेज को लेज़ी लोड करने की सुविधा वाले पेजों और बिना इस सुविधा वाले पेजों की परफ़ॉर्मेंस, सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी) मेट्रिक के हिसाब से कैसी है. एलसीपी का डेटा, Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) में मौजूद असल उपयोगकर्ता अनुभवों से मिलता है. यह डेटा, लैब में सिंथेटिक टेस्टिंग से नहीं मिलता. नीचे दिया गया चार्ट, हर पेज के 75वें पर्सेंटाइल के एलसीपी के डिस्ट्रिब्यूशन को विज़ुअलाइज़ करने के लिए, बॉक्स-ऐंड-विस्कर प्लॉट का इस्तेमाल करता है: लाइनें 10वें और 90वें पर्सेंटाइल को दिखाती हैं और बॉक्स 25वें और 75वें पर्सेंटाइल को दिखाते हैं.

लेज़ी लोडिंग के बिना, मेडियन पेज का 75वां पर्सेंटाइल एलसीपी 2,922 मिलीसेकंड है. वहीं, लेज़ी लोडिंग वाले मेडियन पेज का 75वां पर्सेंटाइल एलसीपी 3,546 मिलीसेकंड है. आम तौर पर, धीमी रफ़्तार से कॉन्टेंट लोड होने की सुविधा का इस्तेमाल करने वाली वेबसाइटों की एलसीपी परफ़ॉर्मेंस खराब होती है.
यह बताना ज़रूरी है कि ये कोरिलेशन के नतीजे हैं. इनसे यह ज़रूरी नहीं है कि धीमी परफ़ॉर्मेंस की वजह, लेज़ी लोडिंग हो. अगर WordPress साइटें थोड़ी धीमी हैं और लेज़ी लोडिंग कोहॉर्ट में उनकी संख्या ज़्यादा है, तो इस अंतर की वजह यह हो सकती है. इस अंतर को खत्म करने के लिए, खास तौर पर WordPress साइटों पर फ़ोकस किया जा सकता है.

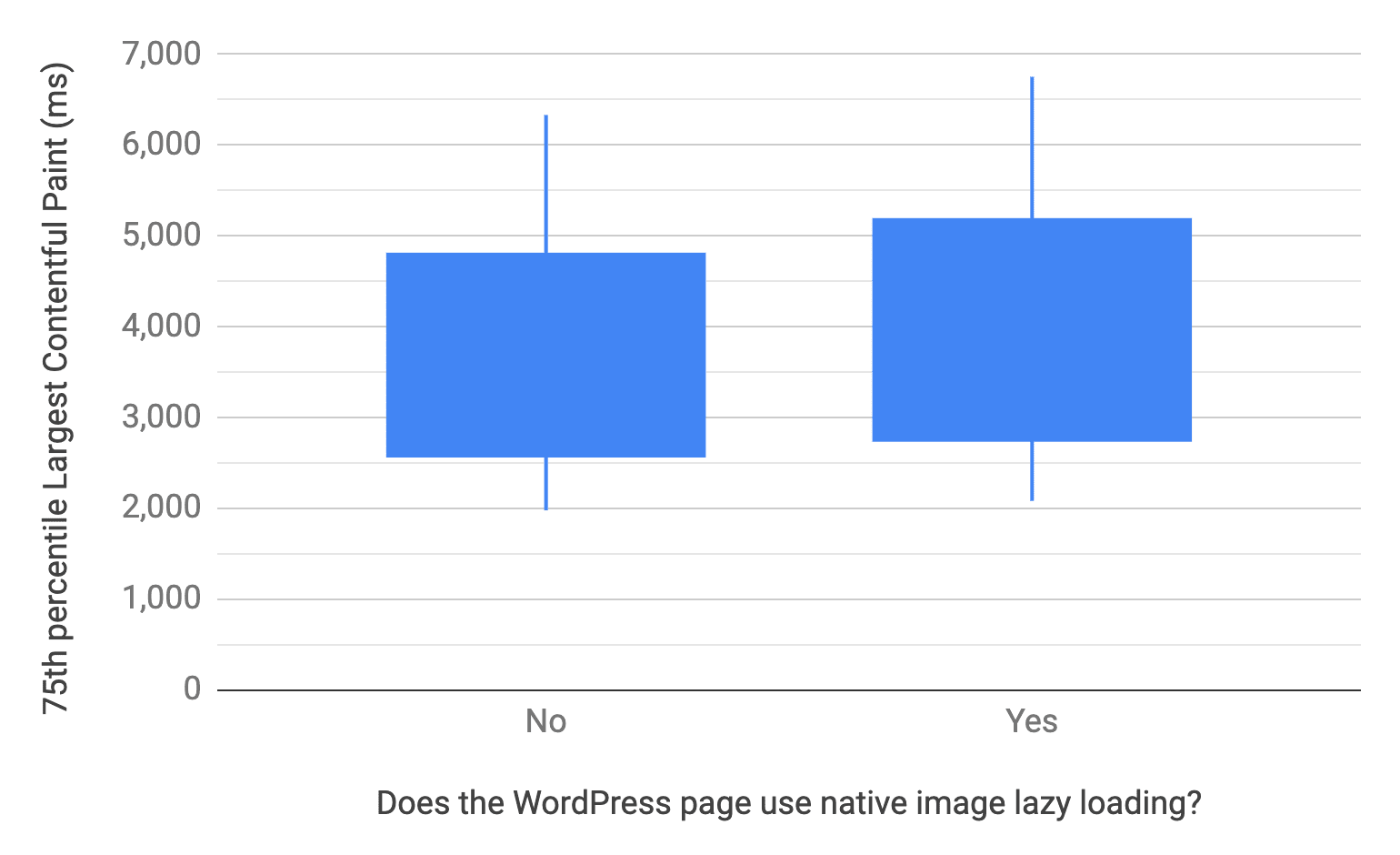
माफ़ करें, WordPress पेजों में ड्रिल-डाउन करने पर भी यही पैटर्न दिखता है. लेज़ी लोडिंग का इस्तेमाल करने वाले पेजों की एलसीपी परफ़ॉर्मेंस धीमी होती है. लेज़ी लोडिंग के बिना, WordPress के औसत पेज का 75वां पर्सेंटाइल एलसीपी 3,495 मिलीसेकंड है. वहीं, लेज़ी लोडिंग वाले औसत पेज का एलसीपी 3,768 मिलीसेकंड है.
इससे यह साबित नहीं होता कि पेजों को धीरे लोड होने की वजह, लेज़ी लोडिंग है. हालांकि, इसका इस्तेमाल करने पर, पेजों की परफ़ॉर्मेंस धीमी हो जाती है. 'क्या वजह है' सवाल का जवाब देने के लिए, लैब पर आधारित A/B टेस्ट सेट अप किया गया था.
कैज़ल परफ़ॉर्मेंस
A/B टेस्ट का मकसद, इस अनुमान को साबित या गलत साबित करना था कि WordPress के कोर में लागू की गई, इमेज की पहले से मौजूद धीमे लोड होने की सुविधा की वजह से, एलसीपी की परफ़ॉर्मेंस धीमी हुई और इमेज के बाइट कम हुए. इस तरीके का इस्तेमाल करके, twentytwentyone थीम वाली WordPress की डेमो वेबसाइट की जांच की गई. WebPageTest का इस्तेमाल करके, डेस्कटॉप और एमुलेट किए गए मोबाइल डिवाइसों पर, होम और लेख वाले पेजों जैसे संग्रह और एक पेज वाले, दोनों टाइप के पेजों की जांच की गई. लैज़ी लोडिंग की सुविधा चालू और बंद किए गए पेजों के हर कॉम्बिनेशन की जांच की गई. साथ ही, एलसीपी की औसत वैल्यू और इमेज के बाइट की संख्या पाने के लिए, हर टेस्ट को नौ बार चलाया गया.
| सीरीज़ | डिफ़ॉल्ट | बंद है | डिफ़ॉल्ट से अंतर |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | -13% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | -15% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 4% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 2% |
इन नतीजों में, डेस्कटॉप और मोबाइल के लिए, संग्रह और एक पेज के टेस्ट के लिए, मिलीसेकंड में मेडियन एलसीपी की तुलना की जाती है. संग्रहित पेजों पर लेज़ी लोडिंग बंद करने पर, एलसीपी में काफ़ी सुधार हुआ. हालांकि, सिंगल पेजों पर इसका फ़र्क़ कम पड़ा.
ऐसा लगता है कि लेज़ी लोडिंग की सुविधा बंद करने से, एक पेज थोड़ा तेज़ी से लोड होता है. हालांकि, डेस्कटॉप और मोबाइल, दोनों टेस्ट के लिए एलसीपी में अंतर एक स्टैंडर्ड डेविएशन से कम है. इसलिए, इसे वैरिएंस के लिए जिम्मेदार ठहराया जा सकता है और बदलाव को पूरी तरह से नॉन-नेगेटिव माना जा सकता है. तुलना करने पर, संग्रह पेजों के लिए अंतर दो से तीन स्टैंडर्ड डेविएशन के करीब है.
| सीरीज़ | डिफ़ॉल्ट | बंद है | डिफ़ॉल्ट से अंतर |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
इन नतीजों में, हर टेस्ट के लिए इमेज के बाइट की औसत संख्या (केबी में) की तुलना की जाती है. जैसा कि उम्मीद थी, इमेज के बाइट की संख्या कम करने में, लेज़ी लोडिंग का काफ़ी अच्छा असर पड़ा. अगर कोई असल उपयोगकर्ता पूरे पेज को स्क्रोल करता है, तो सभी इमेज तब भी लोड हो जाएंगी, जब वे व्यूपोर्ट में आ जाएंगी. हालांकि, इन नतीजों से पेज के शुरुआती लोड की बेहतर परफ़ॉर्मेंस का पता चलता है.
A/B टेस्ट के नतीजों को खास तौर पर बताने के लिए, WordPress की इस्तेमाल की जाने वाली लेज़ी लोडिंग तकनीक से, इमेज के बाइट को कम करने में मदद मिलती है. हालांकि, इससे एलसीपी में देरी होती है.
समस्या को ठीक करने की जांच करना
इस एक्सपेरिमेंट के लिए, WordPress की मौजूदा लेज़ी लोडिंग सुविधा का सबसे अहम पहलू यह है कि यह व्यूपोर्ट (फ़ोल्ड के ऊपर) में इमेज को लेज़ी लोड करती है. सीएमएस ब्लॉग पोस्ट में, इस पैटर्न को स्वीकार किया गया है. हालांकि, उस समय के प्रयोग के डेटा से पता चला था कि एलसीपी पर इसका असर कम था और WordPress कोर में इसे लागू करना आसान था.
इस नए डेटा के आधार पर, एक एक्सपेरिमेंटल फ़िक्स बनाया गया था. इससे फ़ोल्ड के ऊपर मौजूद इमेज को लेज़ी लोड होने से रोका जा सकता है. साथ ही, इस फ़िक्स की जांच, पहले A/B टेस्ट की तरह ही की गई थी.
| सीरीज़ | डिफ़ॉल्ट | बंद है | ठीक करो | डिफ़ॉल्ट से अंतर | बंद होने की स्थिति से अंतर |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | 1,749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | 1,352 | -18% | -4% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 1,676 | 1% | -3% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 1,342 | -1% | -3% |
ये नतीजे काफ़ी बेहतर हैं. सिर्फ़ फ़ोल्ड के नीचे मौजूद इमेज को लेज़ी लोड करने से, एलसीपी में हुई गिरावट पूरी तरह से ठीक हो जाती है. साथ ही, लेज़ी लोडिंग की सुविधा को पूरी तरह बंद करने के मुकाबले, थोड़ा बढ़ोतरी भी हो सकती है. यह सुविधा, बिना लेज़ी लोडिंग के पेज लोड होने की तुलना में तेज़ कैसे हो सकती है? इसकी एक वजह यह है कि फ़ोल्ड के नीचे मौजूद इमेज लोड न करने से, एलसीपी इमेज के लिए नेटवर्क पर कम लोड पड़ता है. इससे, इमेज तेज़ी से लोड हो पाती है.
| सीरीज़ | डिफ़ॉल्ट | बंद है | ठीक करो | डिफ़ॉल्ट से अंतर | बंद होने की स्थिति से अंतर |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
इमेज के बाइट के मामले में, इस सुधार से डिफ़ॉल्ट तरीके की तुलना में कोई बदलाव नहीं हुआ है. यह काफ़ी अच्छा है, क्योंकि यह मौजूदा तरीके की एक खास बात थी.
इस समस्या को ठीक करने के लिए, कुछ बातों का ध्यान रखना ज़रूरी है. WordPress यह तय करता है कि सर्वर साइड पर कौनसी इमेज लेज़ी लोड की जाएंगी. इसका मतलब है कि उसे उपयोगकर्ता के व्यूपोर्ट साइज़ के बारे में कोई जानकारी नहीं होती या यह भी नहीं पता होता कि इमेज शुरुआत में उसमें लोड होती हैं या नहीं. इसलिए, इस गड़बड़ी को ठीक करने के लिए, मार्कअप में इमेज की रिलेटिव लोकेशन के बारे में अनुमान लगाया जाता है. इससे यह पता चलता है कि इमेज, व्यूपोर्ट में लोड होती है या नहीं. खास तौर पर, अगर इमेज पेज पर चुनिंदा इमेज के तौर पर सबसे ऊपर है या मुख्य कॉन्टेंट में सबसे ऊपर है, तो यह माना जाता है कि वह फ़ोल्ड के ऊपर या उसके आस-पास है. साथ ही, उसे लेज़ी लोड नहीं किया जाएगा.
पेज-लेवल की शर्तों, जैसे कि हेडिंग में मौजूद शब्दों की संख्या या मुख्य कॉन्टेंट में शुरुआती पैराग्राफ़ के टेक्स्ट की संख्या से, इस बात पर असर पड़ सकता है कि इमेज व्यूपोर्ट में है या नहीं. उपयोगकर्ता-लेवल की कुछ स्थितियां भी हैं जिनसे हेयुरिस्टिक्स के सटीक होने पर असर पड़ सकता है. इनमें, व्यूपोर्ट का साइज़ और पेज की स्क्रोल पोज़िशन बदलने वाले ऐंकर लिंक का इस्तेमाल शामिल है.
इन वजहों से, यह समझना ज़रूरी है कि इस गड़बड़ी को ठीक करने के लिए, सिर्फ़ सामान्य मामलों में अच्छी परफ़ॉर्मेंस देने के लिए कैलिब्रेट किया गया है. साथ ही, असल दुनिया के सभी मामलों में इन नतीजों को लागू करने के लिए, इनमें बदलाव करना पड़ सकता है.
लागू करना
अब इमेज को लेज़ी-लोड करने का बेहतर तरीका मिल गया है. इससे, इमेज की बचत होती है और एलसीपी की परफ़ॉर्मेंस तेज़ होती है. ऐसे में, साइटें इसका इस्तेमाल कैसे शुरू करें? एक्सपेरिमेंट के तौर पर उपलब्ध सुधार को लागू करने के लिए, WordPress के कोर में पैच सबमिट करना सबसे ज़्यादा प्राथमिकता वाला बदलाव है. कॉन्टेंट मैनेजमेंट सिस्टम के लिए ब्राउज़र-लेवल पर लेज़ी लोडिंग ब्लॉग पोस्ट में दिए गए दिशा-निर्देशों को भी अपडेट किया जाएगा. इससे, फ़ोल्ड के ऊपर लेज़ी लोडिंग के बुरे असर के बारे में जानकारी मिलेगी. साथ ही, इससे यह भी पता चलेगा कि कॉन्टेंट मैनेजमेंट सिस्टम, इससे बचने के लिए हेयुरिस्टिक्स का इस्तेमाल कैसे कर सकते हैं.
ये सबसे सही तरीके सभी वेब डेवलपर पर लागू होते हैं. इसलिए, Lighthouse जैसे टूल में, लेज़ी लोडिंग के गलत पैटर्न को फ़्लैग करना भी फ़ायदेमंद हो सकता है. अगर आपको इस ऑडिट की प्रोग्रेस के बारे में जानना है, तो GitHub पर सुविधा का अनुरोध देखें. तब तक, डेवलपर अपने फ़ील्ड डेटा में ज़्यादा जानकारी वाली लॉगिंग जोड़कर, एलसीपी एलिमेंट के लेज़ी-लोड होने के उदाहरणों का पता लगा सकते हैं.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
पिछला JavaScript स्निपेट, सबसे हाल ही के एलसीपी एलिमेंट का आकलन करेगा. अगर एलिमेंट को लेज़ी-लोड किया गया था, तो वह चेतावनी को लॉग करेगा.
इससे, लेज़ी लोडिंग तकनीक के फ़ायदों और प्लैटफ़ॉर्म लेवल पर एपीआई को बेहतर बनाने की संभावनाओं के बारे में भी पता चलता है. उदाहरण के लिए, Chromium में एक समस्या है. इसमें loading एट्रिब्यूट के बावजूद, शुरुआती कुछ इमेज को नेटिव तरीके से लोड करने के लिए प्रयोग किया जा रहा है.
नतीजा
अगर आपकी साइट, ब्राउज़र-लेवल पर इमेज को धीरे-धीरे लोड करने की सुविधा का इस्तेमाल करती है, तो देखें कि इसे कैसे लागू किया गया है. साथ ही, इसकी परफ़ॉर्मेंस पर होने वाले खर्च को बेहतर तरीके से समझने के लिए, A/B टेस्ट चलाएं. इससे, फ़ोल्ड के ऊपर इमेज तेज़ी से लोड होने से फ़ायदा मिल सकता है. अगर आपकी कोई WordPress साइट है, तो उम्मीद है कि WordPress के कोर में जल्द ही एक पैच लॉन्च किया जाएगा. अगर किसी दूसरे कॉन्टेंट मैनेजमेंट सिस्टम का इस्तेमाल किया जा रहा है, तो पक्का करें कि उसे यहां बताई गई परफ़ॉर्मेंस से जुड़ी संभावित समस्याओं के बारे में पता हो.
वेब प्लैटफ़ॉर्म के नए एपीआई आज़माने पर, आपको फ़ायदे और नुकसान, दोनों मिल सकते हैं. इन्हें बेहतरीन सुविधाएं इसलिए कहा जाता है, क्योंकि इनमें नई टेक्नोलॉजी का इस्तेमाल किया जाता है. हमें ब्राउज़र-लेवल पर इमेज को धीरे-धीरे लोड करने की सुविधा से जुड़ी समस्याओं के बारे में पता चल रहा है. साथ ही, हम इस सुविधा का इस्तेमाल करके बेहतर परफ़ॉर्मेंस पाने के तरीकों के बारे में भी जान रहे हैं.
Unsplash पर मौजूद, फ़्रैंक लोपेज़ की फ़ोटो



