Conseils basés sur les données pour le chargement différé des images, en tenant compte des métriques Core Web Vitals.
Le chargement paresseux est une technique qui diffère le téléchargement d'une ressource jusqu'à ce qu'elle soit nécessaire, afin de conserver les données et de réduire les conflits réseau pour les éléments critiques. Il est devenu une norme Web en 2019, et aujourd'hui, loading="lazy" pour les images est compatible avec la plupart des principaux navigateurs.
Ce guide résume comment les données de transparence Web publiques et les tests A/B ponctuels ont été analysés pour comprendre l'adoption et les caractéristiques de performances du préchargement paresseux des images au niveau du navigateur. Les résultats ont montré que le chargement paresseux peut être un outil incroyablement efficace pour réduire les octets d'images inutiles, mais que son utilisation excessive peut avoir un impact négatif sur les performances. Concrètement, cette analyse montre que le chargement plus rapide des images dans le viewport initial (tout en chargeant de manière sporadique le reste) peut offrir le meilleur des deux mondes: moins d'octets chargés et des Core Web Vitals améliorés.
Adoption
Selon les données les plus récentes de l'archive HTTP, le chargement différé des images intégré est utilisé par 29% des sites Web, et son adoption augmente rapidement.

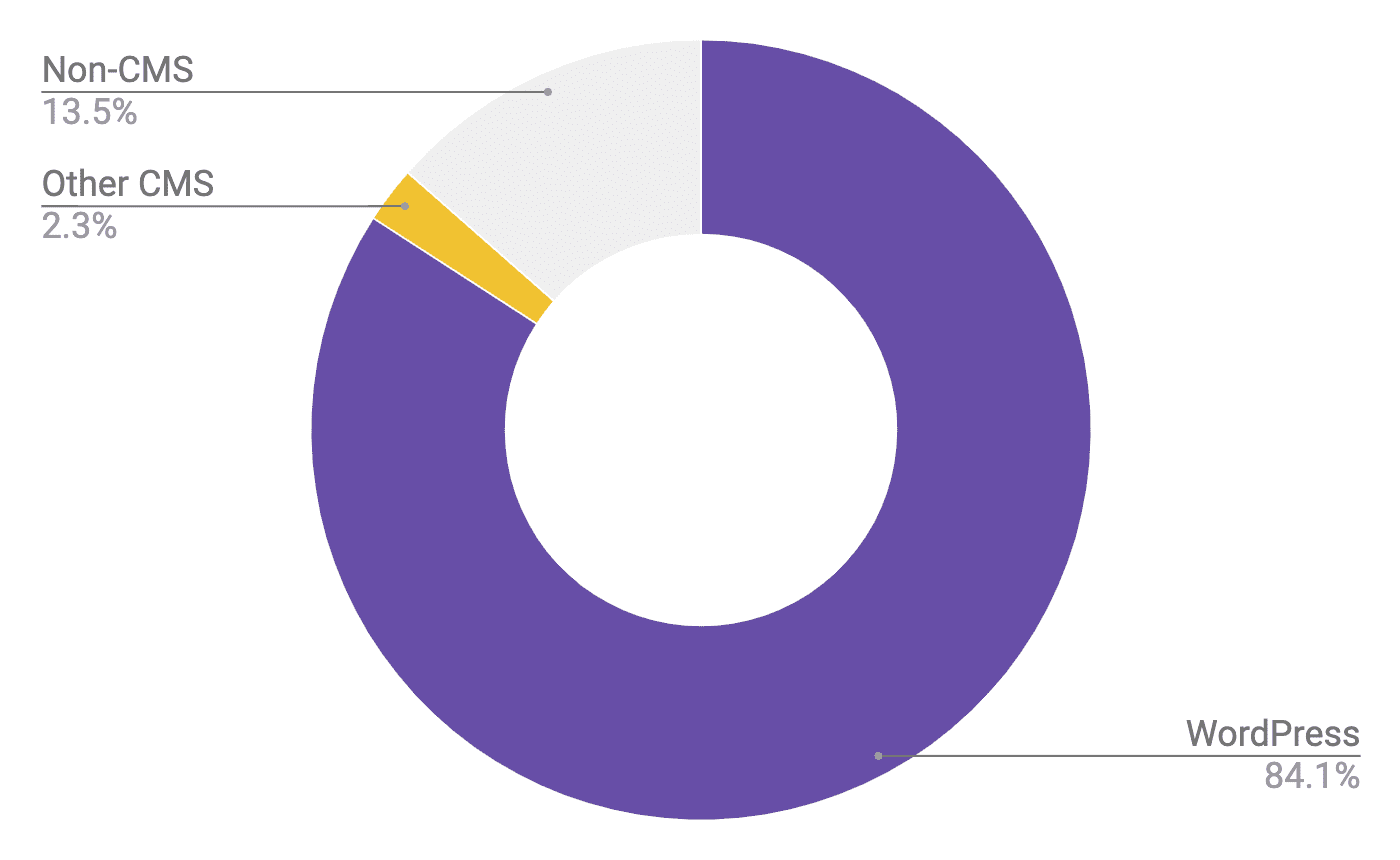
Interroger les données brutes du projet HTTP Archive nous permet de mieux comprendre quels types de sites Web favorisent l'adoption: 84% des sites qui utilisent le préchargement paresseux des images au niveau du navigateur utilisent WordPress, 2% utilisent un autre CMS et les 14% restants n'utilisent pas de CMS connu. Ces résultats montrent clairement que WordPress est en tête de la course en termes d'adoption.

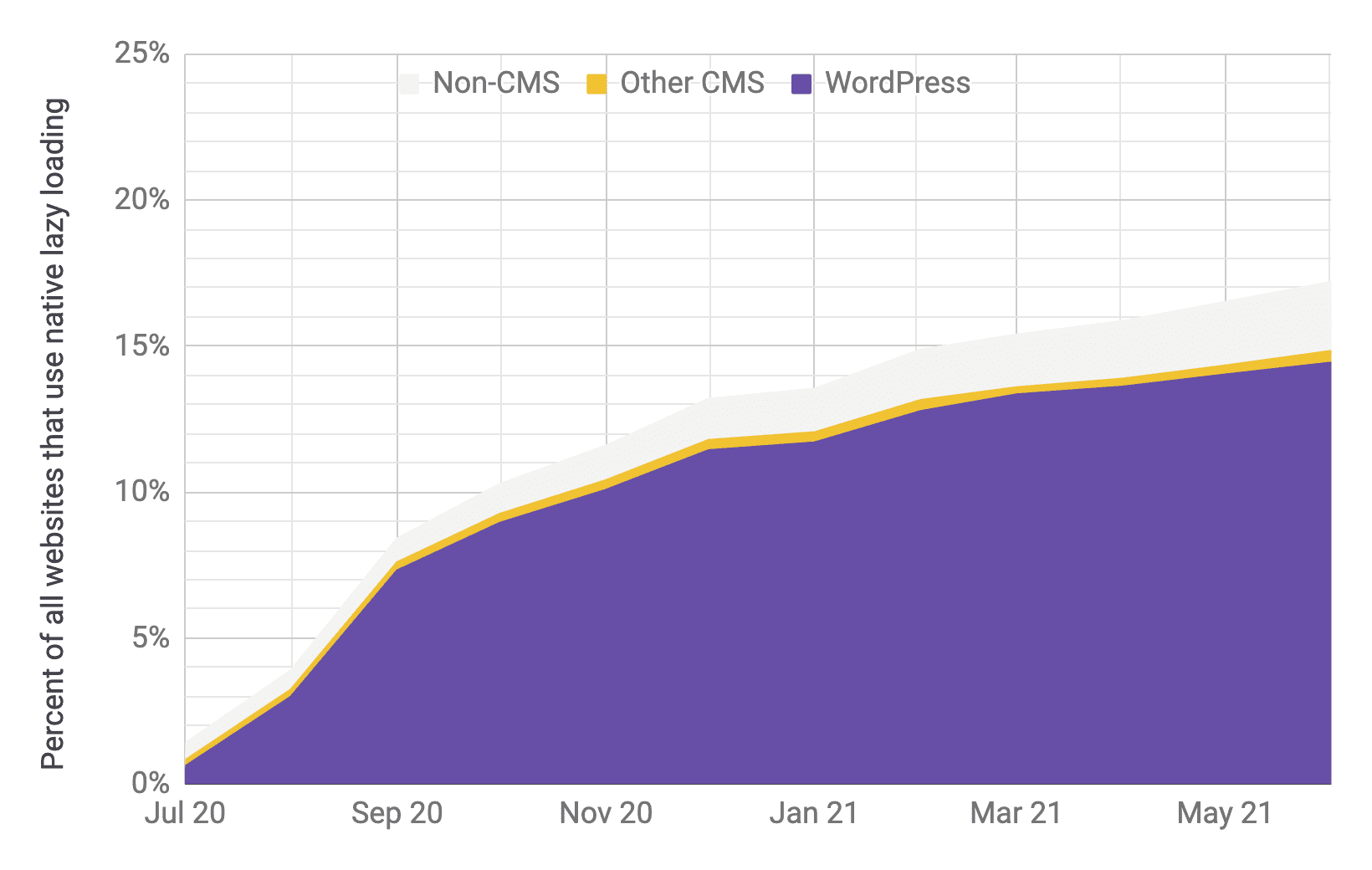
Le taux d'adoption est également à prendre en compte. Il y a un an, en juillet 2020, les sites WordPress qui utilisent le chargement paresseux représentaient des dizaines de milliers de sites Web dans un corpus d'environ 6 millions (1% du total). Depuis, le nombre de sites Web WordPress qui ont adopté le chargement paresseux a atteint plus d'un million (14% du total).
Performances corrélatives
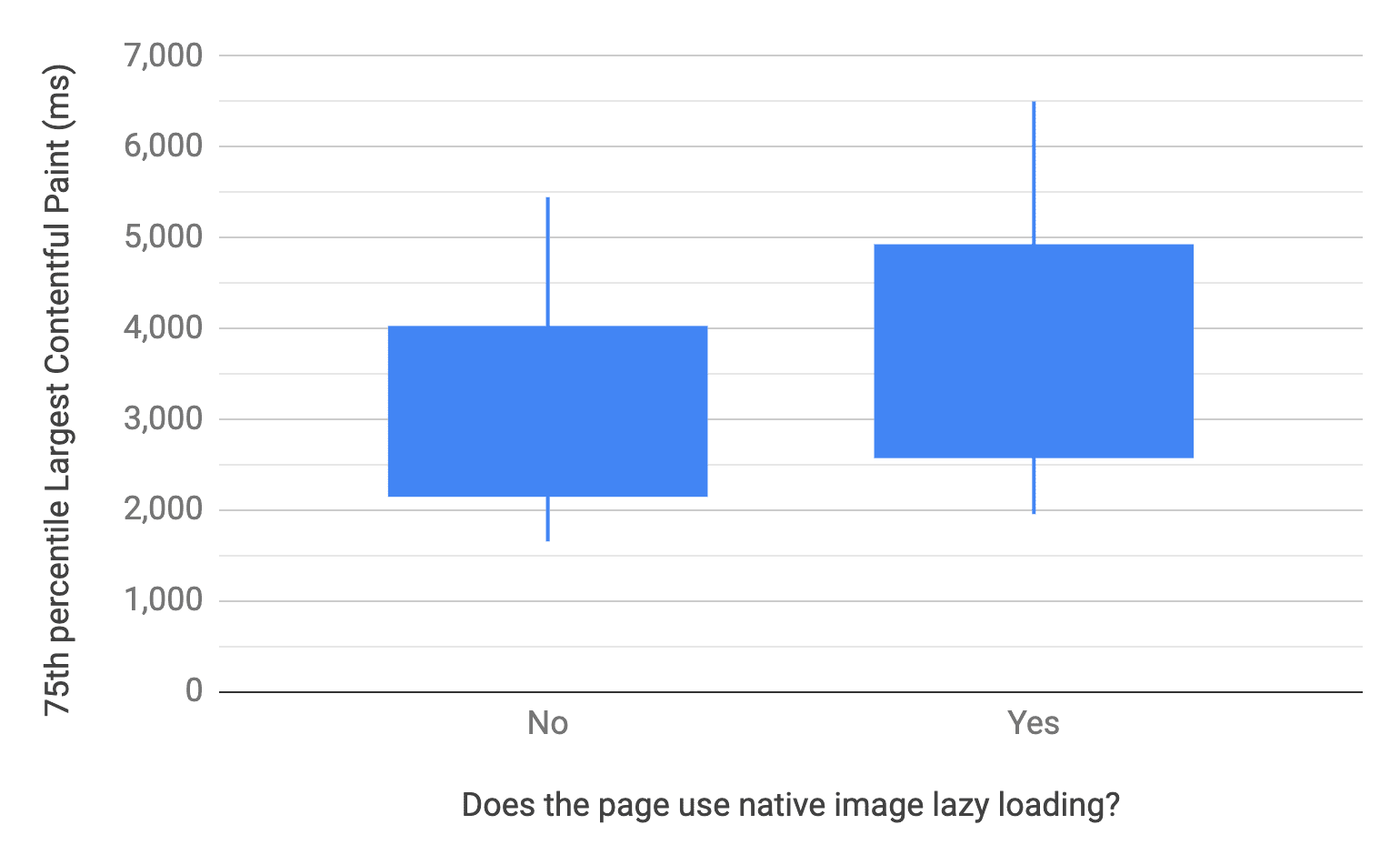
En appliquant une analyse plus approfondie à HTTP Archive, vous pouvez comparer les performances des pages avec et sans chargement paresseux d'images au niveau du navigateur à l'aide de la métrique LCP (Largest Contentful Paint). Les données LCP proviennent des expériences réelles des utilisateurs du rapport sur l'expérience utilisateur Chrome (CrUX), et non de tests synthétiques en laboratoire. Le graphique suivant utilise un histogramme à boîtes et moustaches pour visualiser les distributions de la LCP au 75e percentile de chaque page: les lignes représentent les 10e et 90e percentiles, et les boîtes les 25e et 75e percentiles.

La page médiane sans chargement paresseux affiche un LCP au 75e percentile de 2 922 millisecondes, contre 3 546 millisecondes pour la page médiane avec chargement paresseux. En général, les sites Web qui utilisent le chargement différé ont tendance à afficher de moins bonnes performances LCP.
Il est important de souligner qu'il s'agit de résultats corrélatifs et qu'ils n'indiquent pas nécessairement que le chargement paresseux est la cause des performances plus lentes. Hypothétiquement, si les sites WordPress ont tendance à être un peu plus lents et compte tenu de leur part dans la cohorte de chargement paresseux, cela pourrait expliquer la différence. Pour éliminer cette variabilité, vous pouvez vous concentrer spécifiquement sur les sites WordPress.

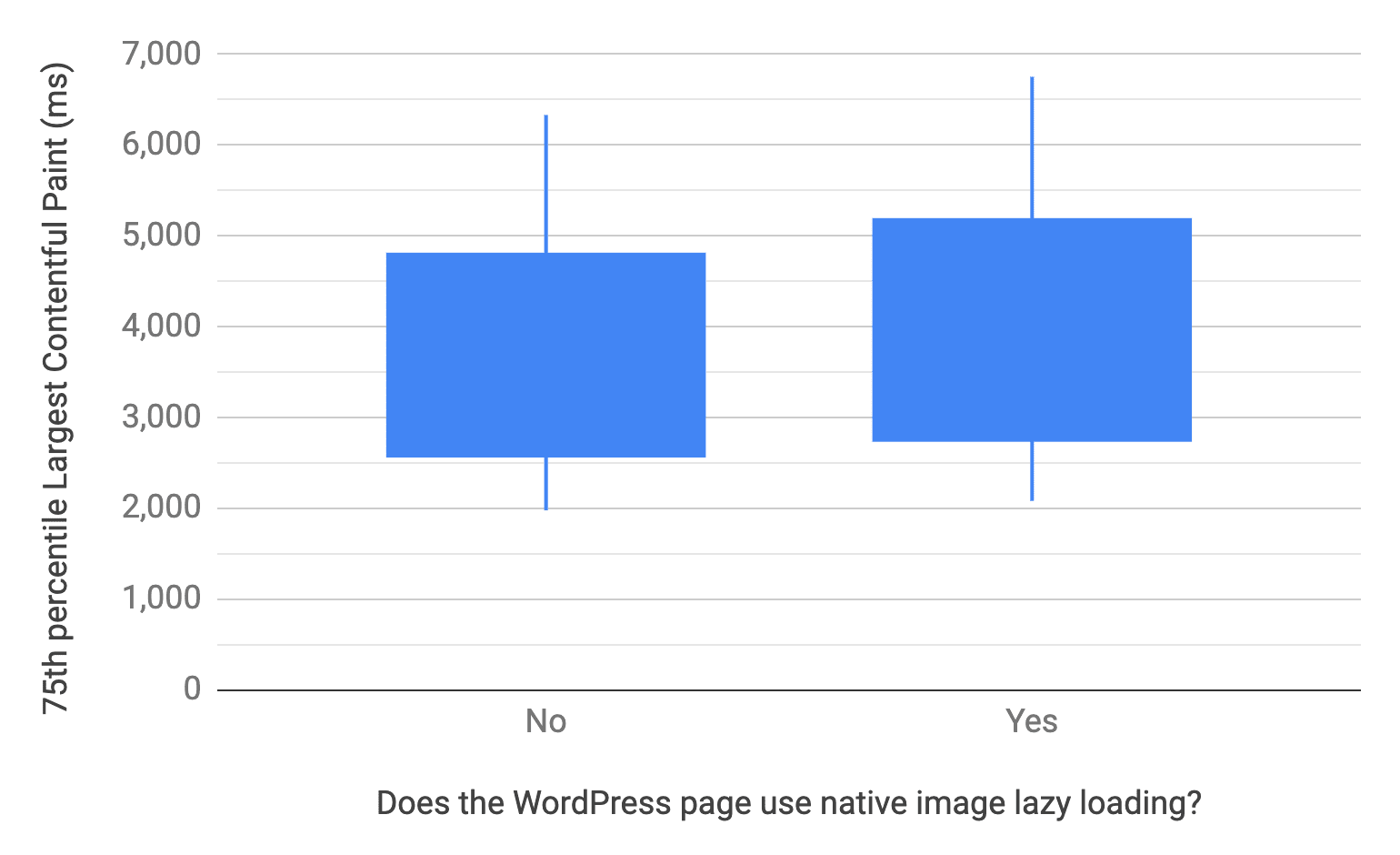
Malheureusement, le même schéma se dégage lorsque vous examinez les pages WordPress. Celles qui utilisent le chargement différé ont tendance à afficher des performances LCP plus lentes. La page WordPress médiane sans chargement différé affiche un LCP au 75e percentile de 3 495 millisecondes, contre 3 768 millisecondes pour la page médiane avec chargement différé.
Cela ne prouve pas encore que le chargement paresseux cause un ralentissement des pages, mais son utilisation coïncide avec des performances plus lentes. Pour tenter de répondre à la question de causalité, un test A/B en laboratoire a été mis en place.
Performances causales
L'objectif du test A/B était de prouver ou d'infirmer l'hypothèse selon laquelle le chargement différé des images intégré, tel qu'implémenté dans le noyau WordPress, entraînait des performances LCP plus lentes et moins d'octets d'image. La méthodologie utilisée consistait à tester un site Web WordPress de démonstration avec le thème twentytwentyone. Les types d'archives et de pages uniques, qui sont comme les pages d'accueil et d'article, ont été testés sur des ordinateurs et des appareils mobiles émulés à l'aide de WebPageTest. Chaque combinaison de pages avec et sans le chargement différé activé a été testée, et chaque test a été exécuté neuf fois pour obtenir la valeur LCP médiane et le nombre d'octets d'image.
| Série | par défaut | désactivé | Différence par rapport à la valeur par défaut |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2 029 | 1 759 | -13% |
| twentytwentyone-archive-mobile | 1 657 | 1 403 | - 15 % |
| twentytwentyone-single-desktop | 1 655 | 1 726 | 4 % |
| twentytwentyone-single-mobile | 1 352 | 1 384 | 2 % |
Ces résultats comparent la LCP médiane en millisecondes pour les tests sur les pages d'archive et les pages uniques sur ordinateur et mobile. Lorsque le chargement paresseux a été désactivé sur les pages d'archives, le LCP s'est amélioré de manière significative. En revanche, sur les pages individuelles, l'impact est moins important.
La désactivation du chargement différé semble accélérer légèrement les pages individuelles. Toutefois, la différence de LCP est inférieure à une déviation standard pour les tests sur ordinateur et sur mobile. Nous pouvons donc attribuer cette différence à la variance et considérer que le changement est neutre dans l'ensemble. À titre de comparaison, la différence pour les pages d'archives est plus proche de deux à trois écarts-types.
| Série | par défaut | désactivé | Différence par rapport à la valeur par défaut |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103 % |
| twentytwentyone-archive-mobile | 172 | 378 | 120 % |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
Ces résultats comparent le nombre médian d'octets d'image (en Ko) pour chaque test. Comme prévu, le chargement paresseux a un impact positif très clair sur la réduction du nombre d'octets d'image. Si un utilisateur réel faisait défiler la page entière, toutes les images seraient chargées lorsqu'elles entreraient dans le viewport. Toutefois, ces résultats montrent l'amélioration des performances du chargement initial de la page.
Pour résumer les résultats du test A/B, la technique de chargement différé utilisée par WordPress permet très clairement de réduire le nombre d'octets d'image au prix d'un LCP retardé.
Tester une correction
L'aspect le plus important de l'implémentation actuelle du chargement différé de WordPress pour ce test est qu'il charge les images en différé dans la fenêtre d'affichage (au-dessus de la ligne de flottaison). L'article de blog du CMS reconnaît qu'il s'agit d'un modèle à éviter, mais les données expérimentales de l'époque indiquaient que l'impact sur le LCP était minimal et qu'il valait la peine de simplifier l'implémentation dans le noyau WordPress.
Compte tenu de ces nouvelles données, un correctif expérimental a été créé pour éviter le chargement paresseux des images situées au-dessus de la ligne de flottaison. Il a été testé dans les mêmes conditions que le premier test A/B.
| Série | par défaut | désactivé | corriger | Différence par rapport à la valeur par défaut | Différence par rapport à la désactivation |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2 029 | 1 759 | 1 749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1 657 | 1 403 | 1 352 | -18% | -4 % |
| twentytwentyone-single-desktop | 1 655 | 1 726 | 1 676 | 1 % | -3% |
| twentytwentyone-single-mobile | 1 352 | 1 384 | 1 342 | -1% | -3% |
Ces résultats sont beaucoup plus prometteurs. Le chargement différé uniquement des images situées sous la ligne de flottaison inverse complètement la régression du LCP et peut même entraîner une légère amélioration par rapport à la désactivation complète du chargement différé. Comment cela peut-il être plus rapide que de ne pas utiliser le chargement paresseux du tout ? Une explication est que, en ne chargeant pas les images situées en dessous de la ligne de flottaison, il y a moins de conflits réseau avec l'image LCP, ce qui lui permet de se charger plus rapidement.
| Série | par défaut | désactivé | corriger | Différence par rapport à la valeur par défaut | Différence par rapport à la désactivation |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0 % | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0 % | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0 % | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0 % | -70% |
En termes d'octets d'image, la correction n'a absolument aucun impact par rapport au comportement par défaut. C'est une excellente chose, car c'était l'un des points forts de l'approche actuelle.
Cette correction comporte certaines mises en garde. WordPress détermine les images à charger de manière différée côté serveur, ce qui signifie qu'il ne sait rien de la taille de la fenêtre d'affichage de l'utilisateur ni si les images sont initialement chargées dans celle-ci. La solution utilise donc des heuristiques sur l'emplacement relatif des images dans le balisage pour deviner si elles se chargent dans le viewport. Plus précisément, si l'image est la première image sélectionnée sur la page ou la première image du contenu principal, elle est supposée se trouver au-dessus de la ligne de flottaison ou à proximité, et elle ne sera pas chargée de manière différée.
Les conditions au niveau de la page, comme le nombre de mots dans l'en-tête ou la quantité de texte du paragraphe au début du contenu principal, peuvent déterminer si l'image se trouve dans la fenêtre d'affichage. Des conditions au niveau de l'utilisateur peuvent également affecter la précision des heuristiques, en particulier la taille de la fenêtre d'affichage et l'utilisation de liens d'ancrage qui modifient la position de défilement de la page.
Pour ces raisons, il est important de noter que le correctif n'est calibré que pour fournir de bonnes performances dans le cas général. Un ajustement fin peut être nécessaire pour que ces résultats s'appliquent à tous les scénarios réels.
Implémentation
Maintenant qu'une meilleure méthode de préchargement des images a été identifiée, avec toutes les économies d'images et les performances LCP plus rapides, comment les sites peuvent-ils commencer à l'utiliser ? La modification la plus prioritaire consiste à envoyer un correctif au noyau WordPress pour implémenter le correctif expérimental. Les conseils du post de blog Chargement paresseux au niveau du navigateur pour les CMS seront également mis à jour pour clarifier les effets négatifs du chargement paresseux au-dessus de la ligne de flottaison et la façon dont les CMS peuvent utiliser des heuristiques pour l'éviter.
Étant donné que ces bonnes pratiques s'appliquent à tous les développeurs Web, il peut également être utile de signaler les antimodèles de chargement paresseux dans des outils tels que Lighthouse. Consultez la demande de fonctionnalité sur GitHub si vous souhaitez suivre l'avancement de cet audit. En attendant, les développeurs peuvent ajouter des journaux plus détaillés à leurs données de champ pour trouver les instances d'éléments LCP chargés de manière différée.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
L'extrait JavaScript précédent évalue l'élément LCP le plus récent et consigne un avertissement s'il a été chargé de manière différée.
Cela met également en évidence un aspect intéressant de la technique de chargement paresseux et le potentiel d'amélioration des API au niveau de la plate-forme. Par exemple, un problème est ouvert dans Chromium pour tester le chargement nativellement des premières images avec empressement, comme pour le correctif, malgré l'attribut loading.
Conclusion
Si votre site utilise le chargement différé des images au niveau du navigateur, vérifiez comment il est implémenté et effectuez des tests A/B pour mieux comprendre ses coûts en termes de performances. Il peut être utile de charger plus rapidement les images au-dessus de la ligne de flottaison. Si vous possédez un site WordPress, un correctif devrait bientôt être disponible dans le noyau WordPress. Si vous utilisez un autre CMS, assurez-vous qu'il est au courant des problèmes de performances potentiels décrits ici.
L'expérimentation d'API de plates-formes Web relativement récentes peut comporter à la fois des risques et des avantages. Ce n'est pas pour rien qu'elles sont appelées "fonctionnalités de pointe". Nous commençons à comprendre les difficultés liées au chargement paresseux des images au niveau du navigateur, mais nous voyons également les avantages de l'utiliser pour améliorer les performances.
Photo par Frankie Lopez, publiée sur Unsplash



