توصیه های مبتنی بر داده برای بارگذاری تنبل تصاویر با در نظر گرفتن Core Web Vitals.
بارگذاری تنبل تکنیکی است که دانلود یک منبع را تا زمانی که نیاز باشد به تعویق میاندازد تا دادهها حفظ شود و اختلاف شبکه برای داراییهای حیاتی کاهش یابد. در سال 2019 به یک استاندارد وب تبدیل شد و امروز loading="lazy" برای تصاویر توسط اکثر مرورگرهای اصلی پشتیبانی می شود.
این راهنما نحوه تجزیه و تحلیل دادههای شفافیت وب در دسترس عموم و آزمایش A/B موقت را برای درک ویژگیهای پذیرش و عملکرد بارگیری تنبل تصویر در سطح مرورگر، خلاصه میکند. یافتهها شامل این بود که بارگذاری تنبل میتواند یک ابزار شگفتانگیز موثر برای کاهش بایتهای تصویر غیرضروری باشد، اما استفاده بیش از حد میتواند بر عملکرد تأثیر منفی بگذارد. به طور مشخص، این تجزیه و تحلیل نشان میدهد که بارگیری مشتاقانهتر تصاویر در نمای اولیه - در حالی که بارگذاری آزادانه بقیه با تنبلی انجام میشود - میتواند بهترین هر دو جهان را به ما بدهد: بایتهای کمتر بارگیری شده و Core Web Vitals بهبود یافته.
فرزندخواندگی
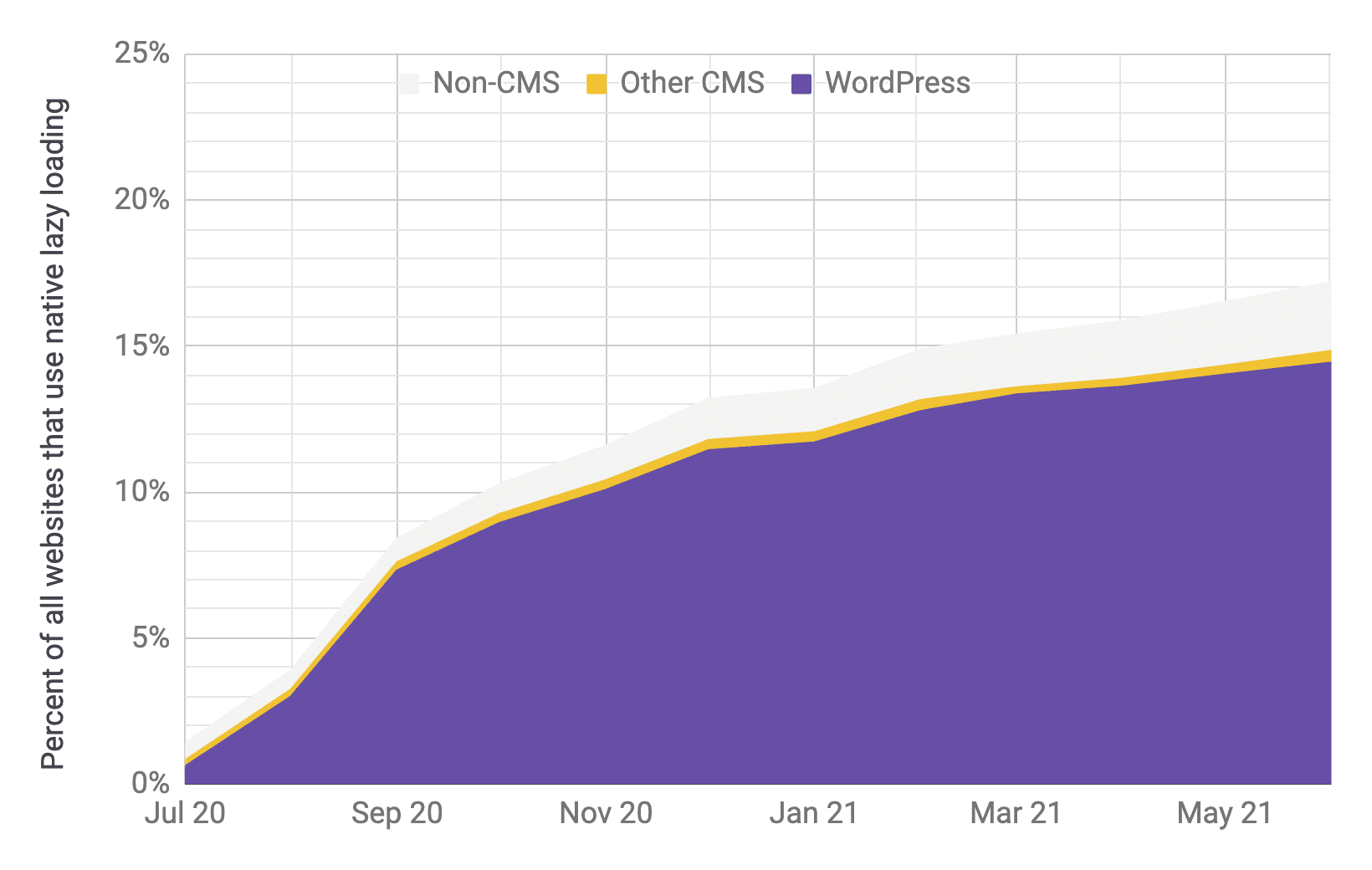
طبق جدیدترین دادههای موجود در بایگانی HTTP ، 29 درصد از وبسایتها از بارگذاری تنبل تصویر داخلی استفاده میکنند و پذیرش به سرعت در حال رشد است.

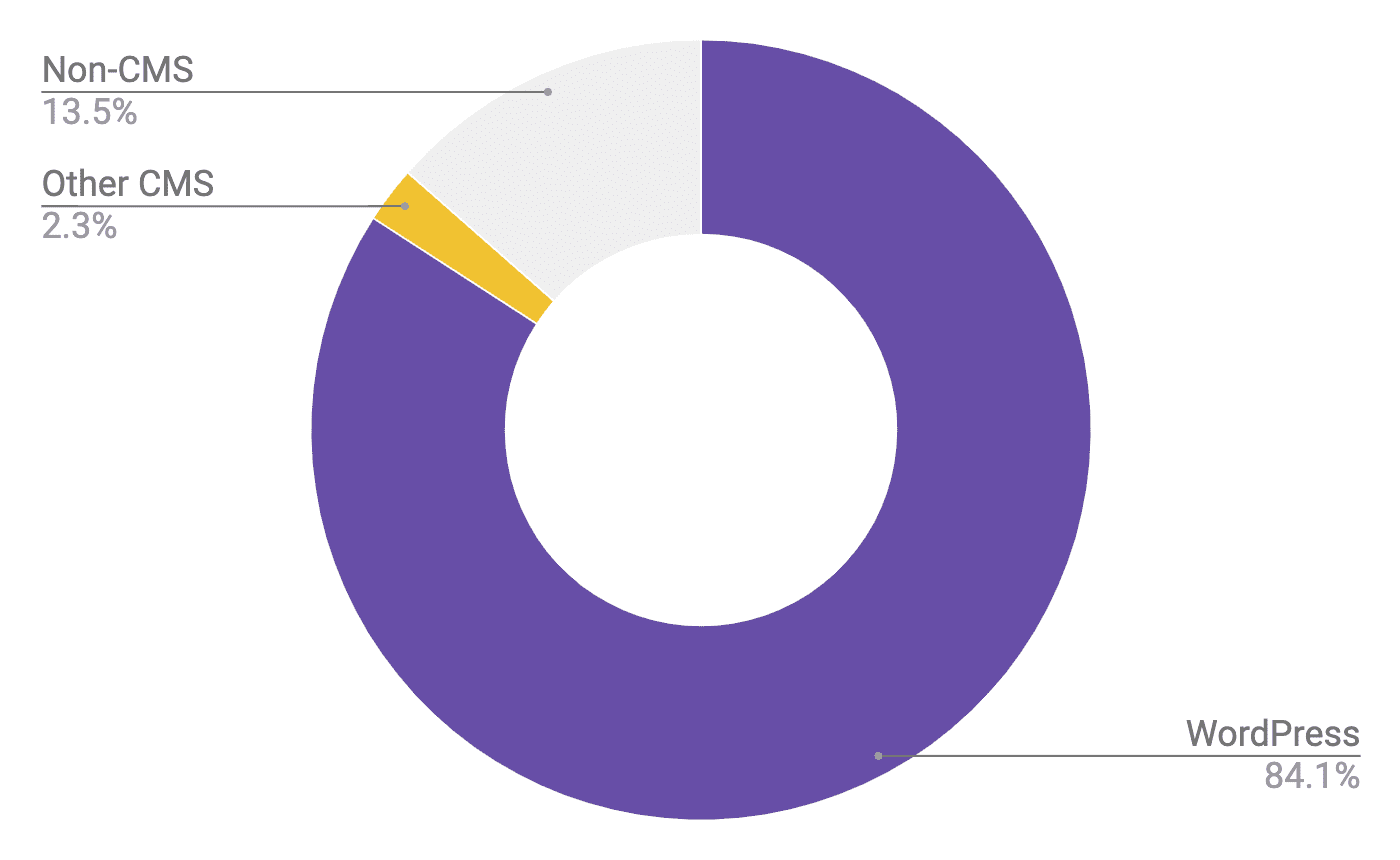
جستجوی دادههای خام در پروژه بایگانی HTTP به ما درک واضحتری از نوع وبسایتهایی میدهد که باعث پذیرش میشوند: 84 درصد از سایتهایی که از بارگذاری تنبل تصویر در سطح مرورگر استفاده میکنند از WordPress استفاده میکنند، 2 درصد از CMS دیگری استفاده میکنند و 14 درصد باقیمانده از CMS شناخته شده استفاده نمیکنند. این نتایج نشان می دهد که چگونه وردپرس در پذیرش هزینه ها پیشرو است .

میزان پذیرش نیز قابل توجه است. یک سال پیش در جولای 2020، سایتهای وردپرسی که از بارگذاری تنبل استفاده میکردند، دهها هزار وبسایت را در مجموع حدود 6 میلیون (1٪ از کل) تشکیل میدادند. پذیرش بارگذاری تنبل تنها در وردپرس از آن زمان به بیش از 1 میلیون وب سایت (14٪ از کل) افزایش یافته است.
عملکرد همبستگی
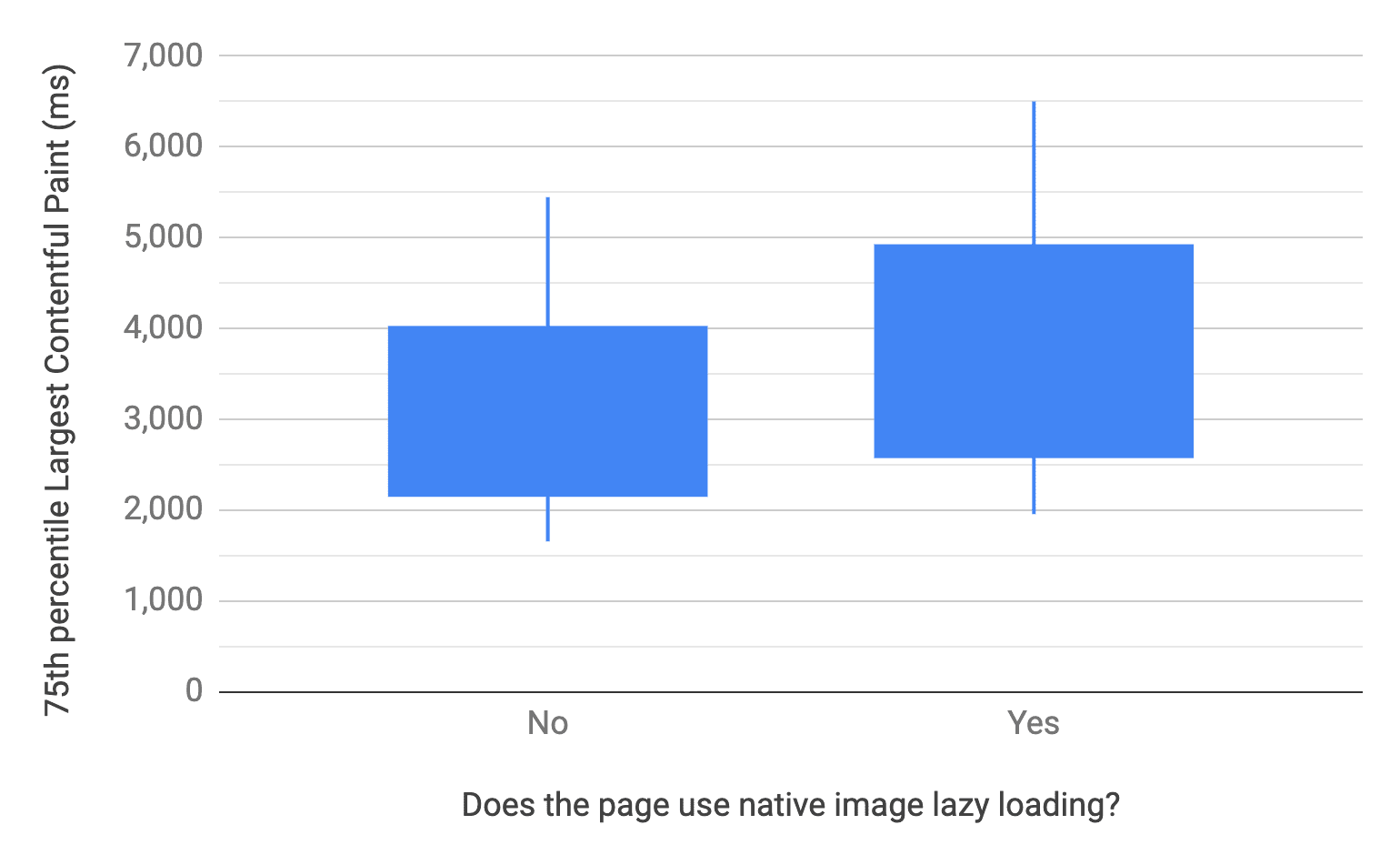
با کاوش عمیقتر در بایگانی HTTP، میتوان نحوه عملکرد صفحات با و بدون بارگذاری تنبل تصویر در سطح مرورگر را با معیار بزرگترین رنگ محتوایی (LCP) مقایسه کرد. دادههای LCP از تجربیات کاربر واقعی از گزارش تجربه کاربر Chrome (CrUX) در مقابل آزمایش مصنوعی در آزمایشگاه میآیند. نمودار زیر از نمودار جعبه و سبیل برای تجسم توزیع LCP صدک 75 هر صفحه استفاده می کند: خطوط نشان دهنده صدک 10 و 90 و کادرها نشان دهنده صدک 25 و 75 هستند.

صفحه میانه بدون بارگذاری تنبل دارای صدک 75 LCP 2922 میلی ثانیه است، در مقایسه با 3546 میلی ثانیه برای صفحه میانه با بارگذاری تنبل. به طور کلی، وب سایت هایی که از بارگذاری تنبل استفاده می کنند، عملکرد LCP بدتری دارند.
ذکر این نکته مهم است که اینها نتایج همبستگی هستند و لزوماً به بارگذاری تنبل به عنوان دلیل عملکرد کندتر اشاره نمی کنند. به طور فرضی، اگر سایتهای وردپرس کمی کندتر هستند و با توجه به اینکه چقدر گروه بارگذاری تنبل را تشکیل میدهند، این میتواند تفاوت را توضیح دهد. برای از بین بردن این تنوع، می توان تمرکز را به طور خاص به سایت های وردپرس محدود کرد.

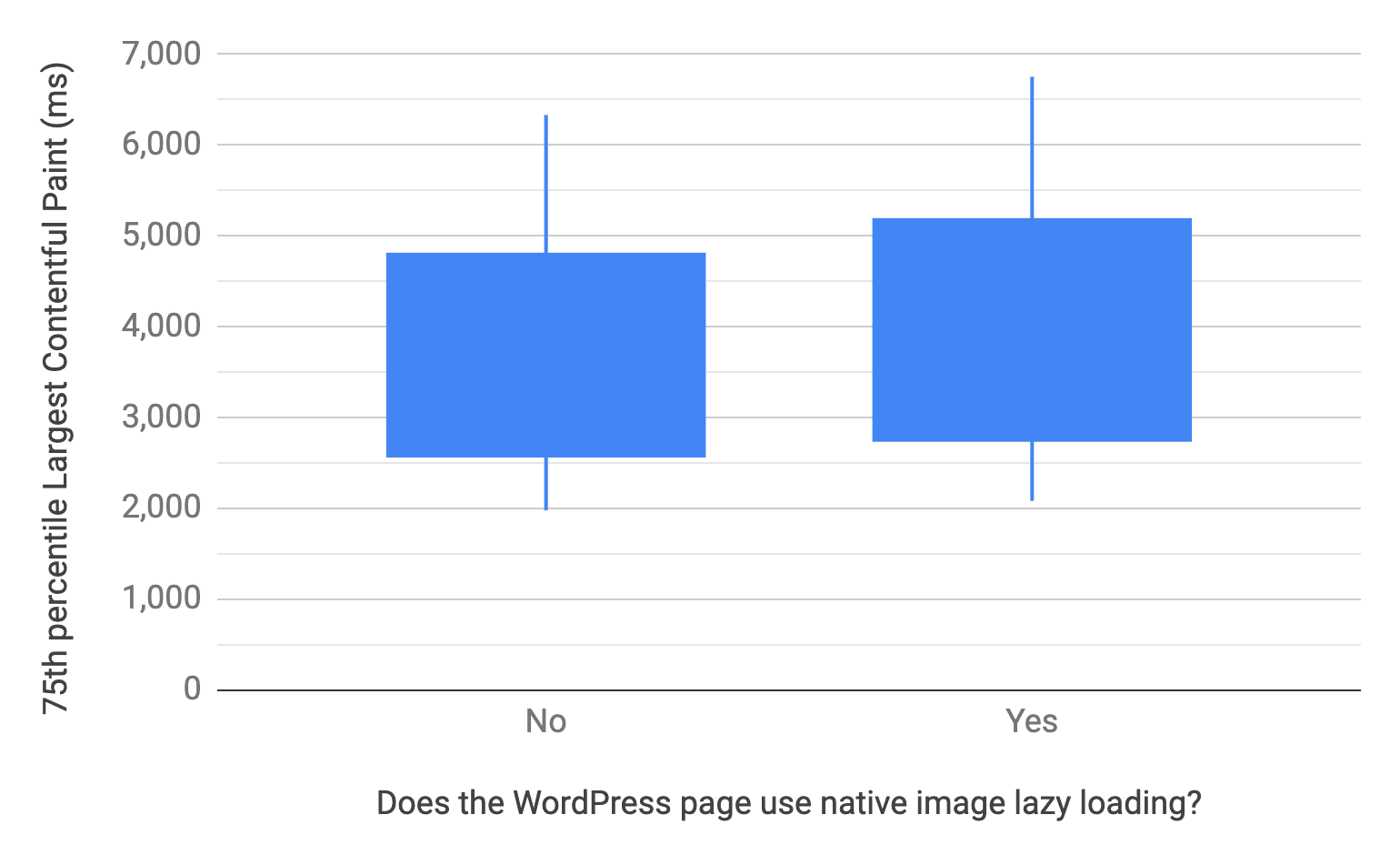
متأسفانه، هنگام بررسی صفحات وردپرس، همین الگو ظاهر می شود. آنهایی که از بارگذاری تنبل استفاده می کنند، عملکرد LCP کندتری دارند. صفحه میانه وردپرس بدون بارگذاری تنبل دارای صدک 75 LCP 3,495 میلی ثانیه است، در مقایسه با 3,768 میلی ثانیه برای صفحه متوسط با بارگذاری تنبل.
این هنوز ثابت نمی کند که بارگذاری تنبل باعث کندتر شدن صفحات می شود، اما استفاده از آن با عملکرد کندتر همزمان است. برای پاسخ به سوال علیت، یک آزمون A/B مبتنی بر آزمایشگاه تنظیم شد.
عملکرد علی
هدف آزمون A/B اثبات یا رد این فرضیه بود که بارگذاری تنبل تصویر داخلی، همانطور که در هسته وردپرس پیادهسازی شد، منجر به عملکرد کندتر LCP و بایتهای تصویر کمتر میشود. روش مورد استفاده برای آزمایش یک وب سایت وردپرس آزمایشی با موضوع twentywentyone بود. هر دو نوع آرشیو و تک صفحه، که مانند صفحه اصلی و مقاله هستند، روی دسکتاپ و دستگاه های تلفن همراه شبیه سازی شده با استفاده از WebPageTest آزمایش شدند. هر ترکیبی از صفحات با و بدون فعال بودن بارگذاری تنبل مورد آزمایش قرار گرفت و هر آزمایش 9 بار انجام شد تا مقدار متوسط LCP و تعداد بایت های تصویر به دست آید.
| سری | پیش فرض | از کار افتاده است | تفاوت با پیش فرض |
|---|---|---|---|
| twentywentyone-archive-desktop | 2029 | 1759 | -13٪ |
| twentywentyone-archive-mobile | 1,657 | 1,403 | -15% |
| twentytwentyone-single-desktop | 1655 | 1726 | 4% |
| twentywentyone-single-mobile | 1,352 | 1,384 | 2% |
این نتایج میانگین LCP را بر حسب میلی ثانیه برای آزمایشات روی آرشیو و صفحات تک برای دسکتاپ و موبایل مقایسه می کند. وقتی بارگذاری تنبل در صفحات بایگانی غیرفعال شد، LCP با حاشیه قابل توجهی بهبود یافت. با این حال، در صفحات تک، تفاوت کمتری ایجاد کرد.
به نظر می رسد غیرفعال کردن بارگذاری تنبل صفحات تک را کمی سریعتر می کند. با این حال، تفاوت در LCP کمتر از یک انحراف استاندارد برای تستهای دسکتاپ و موبایل است، بنابراین میتوان آن را به واریانس نسبت داد و تغییر کلی را خنثی در نظر گرفت. در مقایسه، تفاوت برای صفحات آرشیو نزدیک به دو تا سه انحراف استاندارد است.
| سری | پیش فرض | از کار افتاده است | تفاوت با پیش فرض |
|---|---|---|---|
| twentywentyone-archive-desktop | 577 | 1173 | 103% |
| twentywentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentywentyone-single-mobile | 114 | 378 | 233% |
این نتایج تعداد متوسط بایت های تصویر (بر حسب کیلوبایت) را برای هر آزمون مقایسه می کند. همانطور که انتظار می رفت، بارگذاری تنبل تأثیر مثبت بسیار واضحی در کاهش تعداد بایت های تصویر دارد. اگر یک کاربر واقعی در کل صفحه پیمایش کند، همه تصاویر به هر حال با عبور از نمای دید بارگیری میشوند، اما این نتایج عملکرد بهبود یافته بارگذاری صفحه اولیه را نشان میدهد.
برای خلاصه کردن نتایج آزمون A/B، تکنیک بارگذاری تنبل که توسط وردپرس استفاده میشود، به وضوح به کاهش بایتهای تصویر به قیمت LCP تاخیری کمک میکند.
تست یک اصلاح
مهمترین جنبه اجرای بارگذاری تنبل فعلی وردپرس برای این آزمایش این است که تصاویر را در نمای ( بالای تاشو ) بارگذاری میکند. پست وبلاگ CMS این را بهعنوان الگویی برای اجتناب از آن تصدیق میکند ، اما دادههای تجربی در آن زمان نشان داد که تأثیر بر LCP حداقل بوده و ارزش سادهسازی پیادهسازی در هسته وردپرس را دارد.
با توجه به این دادههای جدید، یک اصلاح آزمایشی ایجاد شد که از بارگذاری تنبل تصاویری که در بالای صفحه قرار دارند جلوگیری میکند، و این اصلاح تحت شرایطی مشابه با اولین آزمایش A/B آزمایش شد.
| سری | پیش فرض | از کار افتاده است | رفع کنید | تفاوت با پیش فرض | تفاوت با معلول |
|---|---|---|---|---|---|
| twentywentyone-archive-desktop | 2029 | 1759 | 1,749 | -14٪ | -1٪ |
| twentywentyone-archive-mobile | 1,657 | 1,403 | 1,352 | -18٪ | -4٪ |
| twentytwentyone-single-desktop | 1655 | 1726 | 1676 | 1% | -3٪ |
| twentywentyone-single-mobile | 1,352 | 1,384 | 1,342 | -1٪ | -3٪ |
این نتایج بسیار امیدوارکننده تر هستند. بارگذاری تنبل فقط تصاویر زیر تاشو منجر به معکوس شدن کامل رگرسیون LCP و احتمالاً حتی بهبود جزئی نسبت به غیرفعال کردن بارگذاری تنبل به طور کامل می شود. چگونه می تواند سریعتر از لود نشدن تنبل باشد؟ یک توضیح این است که با بارگذاری نکردن تصاویر زیر، اختلاف شبکه کمتری با تصویر LCP وجود دارد که به آن امکان میدهد سریعتر بارگذاری شود.
| سری | پیش فرض | از کار افتاده است | رفع کنید | تفاوت با پیش فرض | تفاوت با معلول |
|---|---|---|---|---|---|
| twentywentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51٪ |
| twentywentyone-archive-mobile | 172 | 378 | 172 | 0% | -54٪ |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65٪ |
| twentywentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
از نظر بایت های تصویر، اصلاح مطلقاً هیچ تغییری در مقایسه با رفتار پیش فرض ندارد. این عالی است زیرا این یکی از نقاط قوت رویکرد فعلی بود.
این اصلاح با برخی هشدارها همراه است. وردپرس تعیین میکند که کدام تصاویر در سمت سرور بارگذاری شوند، به این معنی که چیزی در مورد اندازه نمای کاربر یا اینکه آیا تصاویر در ابتدا در آن بارگیری میشوند، نمیداند. بنابراین این اصلاح از اکتشافی در مورد مکان نسبی تصاویر در نشانه گذاری استفاده می کند تا حدس بزند که آیا در نمای بارگذاری می شود یا خیر. به طور خاص، اگر تصویر اولین تصویر برجسته در صفحه یا اولین تصویر در محتوای اصلی باشد، فرض بر این است که در بالای صفحه یا نزدیک به آن قرار دارد و بارگذاری تنبلی نخواهد داشت.
شرایط سطح صفحه مانند تعداد کلمات در عنوان یا مقدار متن پاراگراف اولیه در محتوای اصلی می تواند بر قرار گرفتن تصویر در قسمت دید تأثیر بگذارد. همچنین شرایطی در سطح کاربر وجود دارد که ممکن است بر دقت اکتشافی تأثیر بگذارد، به ویژه اندازه نمای و استفاده از پیوندهای لنگر که موقعیت اسکرول صفحه را تغییر میدهد.
به این دلایل، مهم است که اذعان کنیم که اصلاح فقط برای ارائه عملکرد خوب در حالت کلی کالیبره شده است، و ممکن است برای قابل اجرا کردن این نتایج برای همه سناریوهای دنیای واقعی، تنظیم دقیق لازم باشد.
پیاده سازی
اکنون که راه بهتری برای بارگذاری تنبل تصاویر، همه صرفه جویی در تصاویر و عملکرد سریعتر LCP شناسایی شده است، سایت ها چگونه می توانند از آن استفاده کنند؟ بالاترین اولویت تغییر، ارسال یک وصله به هسته وردپرس برای اجرای اصلاح آزمایشی است. راهنمایی در بارگذاری تنبل در سطح مرورگر برای پست وبلاگ CMS نیز بهروزرسانی میشود تا اثرات منفی بارگذاری تنبلی بیش از حد و اینکه چگونه CMSها میتوانند از روشهای اکتشافی برای اجتناب از آن استفاده کنند، بهروزرسانی میشود.
از آنجایی که این بهترین شیوهها برای همه توسعهدهندگان وب قابل اجرا هستند، ممکن است ارزش آن را داشته باشد که ضد الگوهای بارگذاری تنبل را در ابزارهایی مانند Lighthouse پرچمگذاری کنید. اگر میخواهید پیشرفت در آن ممیزی را دنبال کنید، به درخواست ویژگی در GitHub مراجعه کنید. تا آن زمان، یکی از کارهایی که توسعهدهندگان میتوانستند برای یافتن نمونههایی از عناصر LCP انجام دهند، اضافه کردن گزارش دقیقتر به دادههای میدانی خود است.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
قطعه قبلی جاوا اسکریپت جدیدترین عنصر LCP را ارزیابی می کند و در صورت بارگذاری تنبلی، هشداری را ثبت می کند.
این همچنین لبه تیز تکنیک بارگذاری تنبل و پتانسیل بهبود API در سطح پلت فرم را برجسته می کند. به عنوان مثال، یک مشکل باز در Chromium وجود دارد که میتوان با وجود ویژگی loading ، چند تصویر اول را بهصورت بومی بارگیری کرد، شبیه به رفع مشکل.
نتیجه گیری
اگر سایت شما از بارگذاری تنبل تصویر در سطح مرورگر استفاده می کند، نحوه پیاده سازی آن را بررسی کنید و برای درک بهتر هزینه های عملکرد آن، تست های A/B را اجرا کنید. ممکن است از بارگیری مشتاقانهتر تصاویر در بالای صفحه بهره مند شود. اگر یک سایت وردپرس دارید، امیدواریم به زودی یک وصله در هسته وردپرس ایجاد شود. و اگر از CMS دیگری استفاده می کنید، مطمئن شوید که آنها از مشکلات عملکرد بالقوه توضیح داده شده در اینجا آگاه هستند.
آزمودن APIهای پلتفرم وب نسبتاً جدید می تواند خطرات و پاداش هایی را به همراه داشته باشد – به دلایلی به آنها ویژگی های پیشرفته می گویند. در حالی که ما شروع به درک خار بودن بارگذاری تنبل تصویر در سطح مرورگر کرده ایم، همچنین می بینیم که چگونه از آن برای دستیابی به عملکرد بهتر استفاده کنیم.
عکس فرانکی لوپز در Unsplash



