Sugerencias basadas en datos para la carga diferida de imágenes teniendo en cuenta las métricas web esenciales
La carga diferida es una técnica que aplaza la descarga de un recurso hasta que se necesita para conservar los datos y reducir la contención de red para los recursos críticos. Se convirtió en un estándar web en 2019 y, en la actualidad, la mayoría de los navegadores principales admiten loading="lazy" para imágenes.
En esta guía, se resume cómo se analizaron los datos de transparencia web disponibles públicamente y las pruebas A/B ad hoc para comprender las características de adopción y rendimiento de la carga diferida de imágenes a nivel del navegador. Entre los hallazgos, se descubrió que la carga diferida puede ser una herramienta increíblemente eficaz para reducir los bytes de imagen innecesarios, pero el uso excesivo puede afectar negativamente el rendimiento. Específicamente, este análisis muestra que cargar imágenes con más entusiasmo dentro del viewport inicial (mientras se carga de forma diferida el resto) puede brindarnos lo mejor de ambos mundos: menos bytes cargados y Métricas web esenciales mejoradas.
Adopción
Según los datos más recientes del Archivo HTTP, el 29% de los sitios web usan la carga diferida de imágenes integrada, y la adopción está creciendo rápidamente.

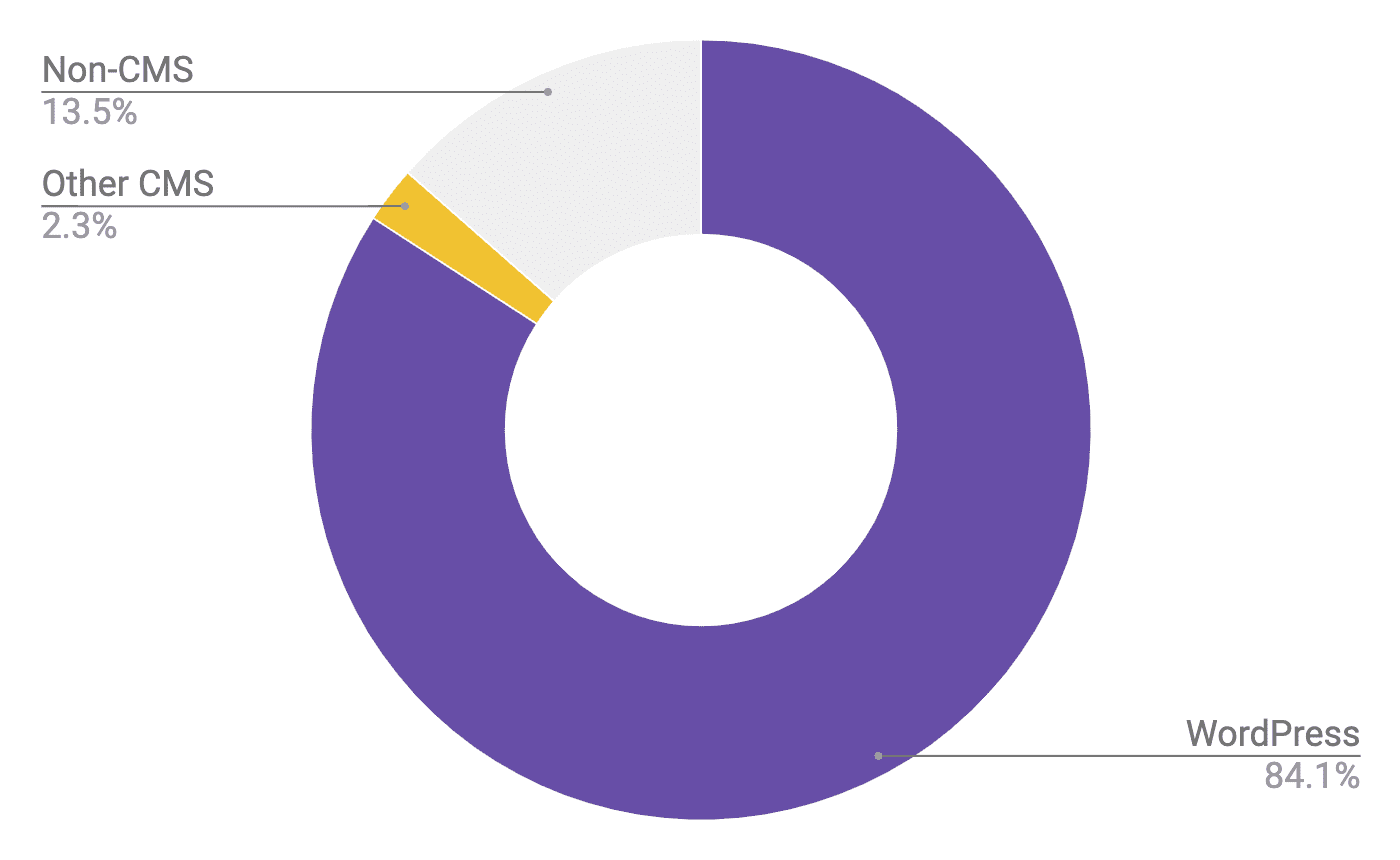
Consultar los datos sin procesar del proyecto HTTP Archive nos permite comprender mejor qué tipos de sitios web impulsan la adopción: el 84% de los sitios que usan la carga diferida de imágenes a nivel del navegador usan WordPress, el 2% usa otro CMS y el 14% restante no usa un CMS conocido. Estos resultados dejan en claro cómo WordPress lidera la adopción.

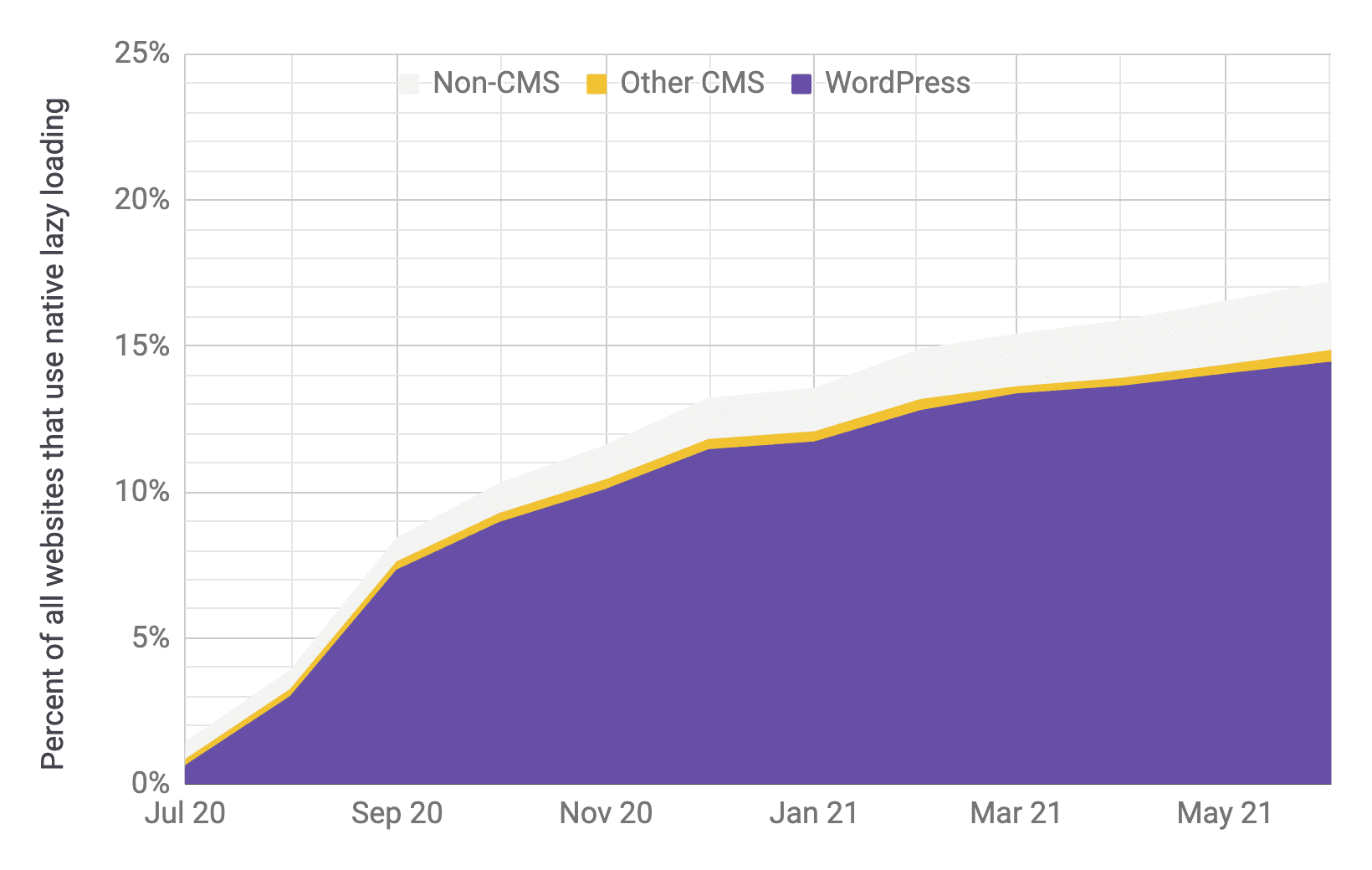
También vale la pena tener en cuenta el porcentaje de adopción. Hace un año, en julio de 2020, los sitios de WordPress que usan la carga diferida representaban decenas de miles de sitios web en un corpus de alrededor de 6 millones (1% del total). Desde entonces, la adopción de la carga diferida en WordPress creció a más de 1 millón de sitios web (el 14% del total).
Rendimiento correlacional
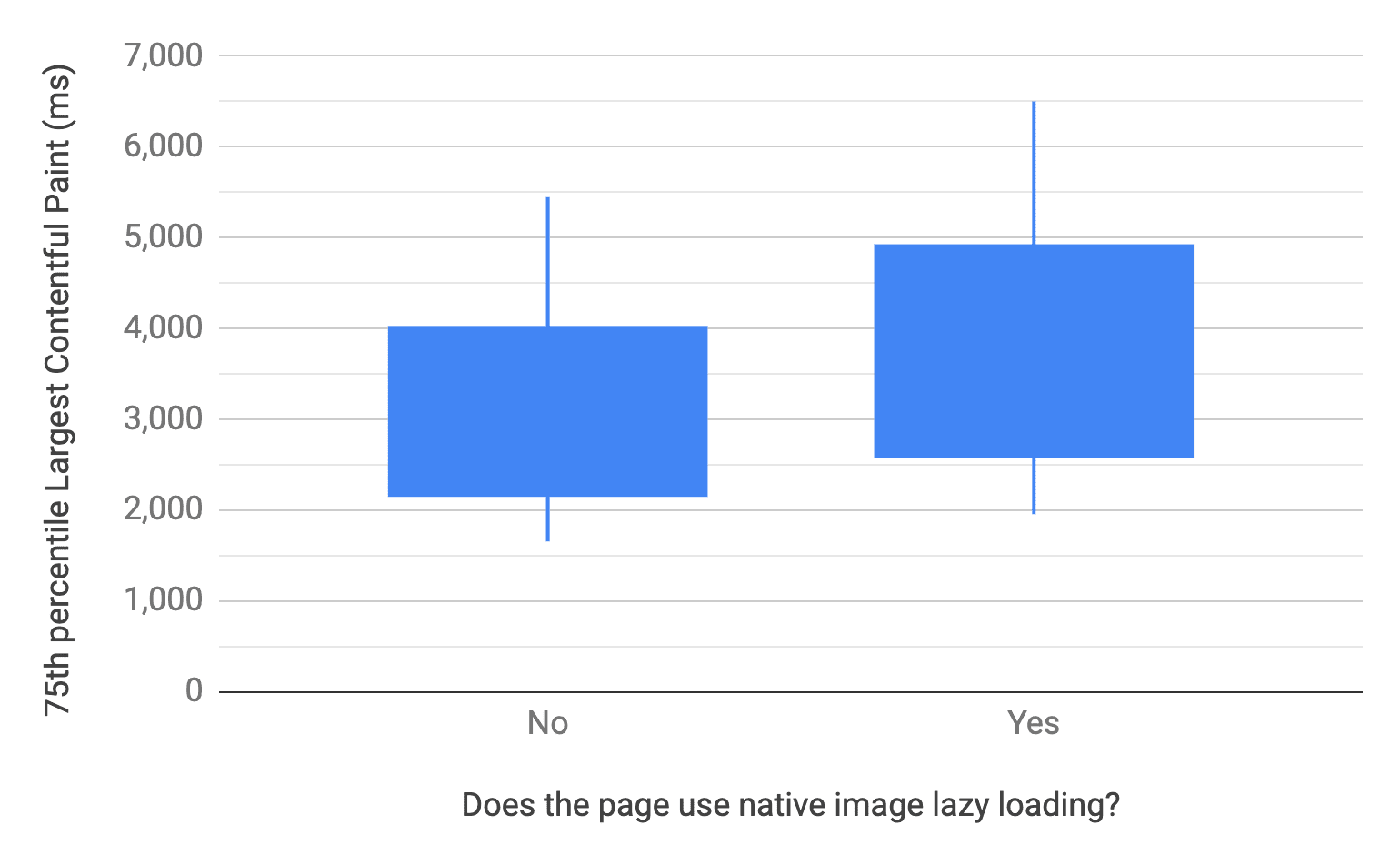
Si analizas en más detalle HTTP Archive, puedes comparar el rendimiento de las páginas con y sin carga diferida de imágenes a nivel del navegador con la métrica Largest Contentful Paint (LCP). Los datos de LCP provienen de las experiencias de usuarios reales del Informe sobre la experiencia del usuario en Chrome (CrUX), en lugar de pruebas sintéticas en el laboratorio. En el siguiente gráfico, se usa un gráfico de caja y bigotes para visualizar las distribuciones del LCP del percentil 75 de cada página: las líneas representan los percentiles 10 y 90, y los cuadros representan los percentiles 25 y 75.

La página mediana sin carga diferida tiene un LCP del percentil 75 de 2,922 milisegundos, en comparación con los 3,546 milisegundos de la página mediana con carga diferida. En general, los sitios web que usan la carga diferida suelen tener un peor rendimiento de LCP.
Es importante señalar que estos son resultados correlacionales y no necesariamente indican que la carga diferida sea la causa del rendimiento más lento. En términos hipotéticos, si los sitios de WordPress tienden a ser un poco más lentos y, dado el porcentaje que representan en la cohorte de carga diferida, eso podría explicar la diferencia. Para eliminar esa variabilidad, el enfoque se puede limitar específicamente a los sitios de WordPress.

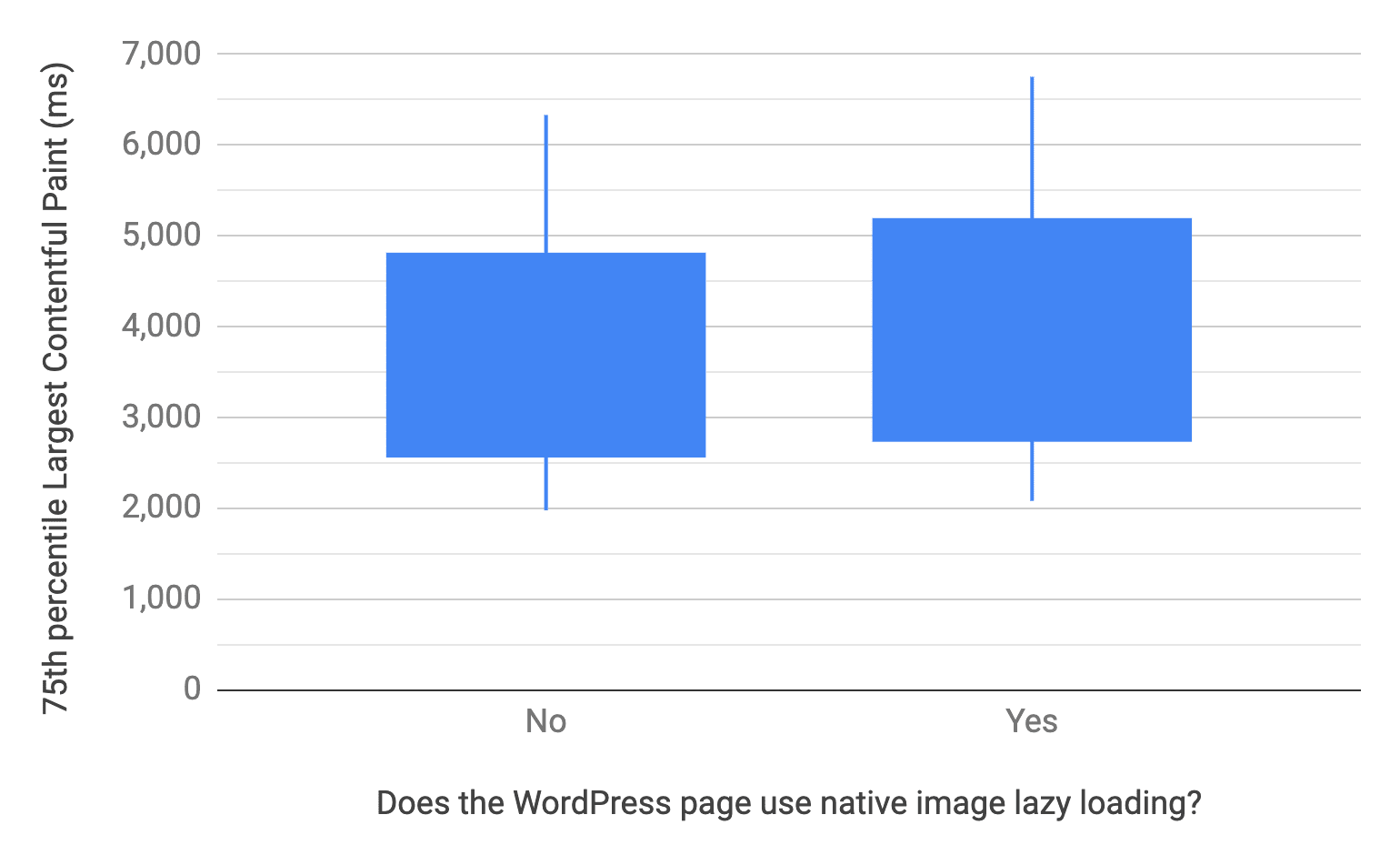
Lamentablemente, el mismo patrón surge cuando se desglosan las páginas de WordPress; las que usan la carga diferida suelen tener un rendimiento de LCP más lento. La página promedio de WordPress sin carga diferida tiene un LCP del percentil 75 de 3,495 milisegundos, en comparación con los 3,768 milisegundos de la página promedio con carga diferida.
Esto aún no prueba que la carga diferida cause que las páginas sean más lentas, pero su uso coincide con un rendimiento más bajo. Para tratar de responder la pregunta de causalidad, se configuró una prueba A/B en laboratorio.
Rendimiento causal
El objetivo de la prueba A/B era probar o refutar la hipótesis de que la carga diferida de imágenes integrada, tal como se implementa en el núcleo de WordPress, generaba un rendimiento más lento de la LCP y menos bytes de imagen. La metodología utilizada fue probar un sitio web de WordPress de demostración con el tema twentytwentyone. Se probaron los tipos de archivo y de página única, que son como las páginas principales y de artículos, en computadoras de escritorio y dispositivos móviles emulados con WebPageTest. Se probó cada combinación de páginas con y sin carga diferida habilitada, y cada prueba se ejecutó nueve veces para obtener el valor medio de la LCP y la cantidad de bytes de imagen.
| Serie | predeterminado | inhabilitada | Diferencia con respecto al valor predeterminado |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | -13% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | 15% menos |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 4% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 2% |
Estos resultados comparan la LCP mediana en milisegundos para las pruebas en el archivo y en páginas individuales para computadoras y dispositivos móviles. Cuando se inhabilitó la carga diferida en las páginas de archivo, el LCP mejoró en un margen significativo. Sin embargo, en las páginas individuales, la diferencia fue menor.
Inhabilitar la carga diferida parece hacer que las páginas individuales sean un poco más rápidas. Sin embargo, la diferencia en la LCP es inferior a una desviación estándar para las pruebas en computadoras y dispositivos móviles, por lo que esto podría atribuirse a la variación y considerar el cambio neutral en general. En comparación, la diferencia para las páginas de archivo está más cerca de dos o tres desviaciones estándar.
| Serie | predeterminado | inhabilitada | Diferencia con respecto al valor predeterminado |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
Estos resultados comparan la mediana de la cantidad de bytes de imagen (en KB) para cada prueba. Como se esperaba, la carga diferida tiene un efecto positivo muy claro en la reducción de la cantidad de bytes de imagen. Si un usuario real se desplazara por toda la página, todas las imágenes se cargarían de todos modos a medida que se crucen en el viewport, pero estos resultados muestran el rendimiento mejorado de la carga inicial de la página.
Para resumir los resultados de la prueba A/B, la técnica de carga diferida que usa WordPress ayuda de forma muy clara a reducir los bytes de imagen a costa de una LCP retrasada.
Prueba una corrección
El aspecto más importante de la implementación actual de la carga diferida de WordPress para este experimento es que carga de forma diferida las imágenes dentro del viewport (mitad superior de la página). En la entrada de blog del CMS, se reconoce esto como un patrón que se debe evitar, pero los datos experimentales en ese momento indicaban que el efecto en la LCP era mínimo y que valía la pena simplificar la implementación en el núcleo de WordPress.
Con estos datos nuevos, se creó una solución experimental que evita la carga diferida de imágenes que están en la mitad superior de la página, y se probó en las mismas condiciones que la primera prueba A/B.
| Serie | predeterminado | inhabilitada | Corregir | Diferencia con respecto al valor predeterminado | Diferencia con inhabilitado |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | 1,749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | 1,352 | -18% | -4% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 1,676 | 1% | -3% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 1,342 | -1% | -3% |
Estos resultados son mucho más prometedores. Cargar de forma diferida solo las imágenes que se encuentran debajo de la mitad inferior de la página genera una inversión completa de la regresión del LCP y, posiblemente, incluso una ligera mejora en comparación con inhabilitar la carga diferida por completo. ¿Cómo podría ser más rápido que no usar la carga diferida? Una explicación es que, al no cargar imágenes debajo de la mitad inferior de la página, hay menos contención de red con la imagen de LCP, lo que permite que se cargue más rápido.
| Serie | predeterminado | inhabilitada | Corregir | Diferencia con respecto al valor predeterminado | Diferencia con inhabilitado |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
En términos de bytes de imagen, la corrección no tiene ningún cambio en comparación con el comportamiento predeterminado. Esto es excelente porque esa fue una de las fortalezas del enfoque actual.
Esta solución tiene algunas advertencias. WordPress determina qué imágenes cargar de forma diferida en el servidor, lo que significa que no sabe nada sobre el tamaño del viewport del usuario ni si las imágenes se cargan inicialmente en él. Por lo tanto, la solución usa heurísticas sobre la ubicación relativa de las imágenes en el lenguaje de marcado para adivinar si se carga en el viewport. Específicamente, si la imagen es la primera imagen destacada de la página o la primera imagen del contenido principal, se supone que está en la mitad superior de la página o cerca de ella, y no se cargará de forma diferida.
Las condiciones a nivel de la página, como la cantidad de palabras en el encabezado o la cantidad de texto del párrafo al principio del contenido principal, pueden afectar si la imagen está dentro del viewport. También hay condiciones a nivel del usuario que pueden afectar la precisión de las heurísticas, en especial el tamaño de la vista del viewport y el uso de vínculos de anclaje que cambian la posición de desplazamiento de la página.
Por esos motivos, es importante reconocer que la corrección solo está calibrada para proporcionar un buen rendimiento en el caso general y que es posible que se deba realizar un ajuste fino para que estos resultados se apliquen a todas las situaciones reales.
Implementación
Ahora que se identificó una mejor manera de cargar imágenes de forma diferida, con todos los ahorros de imágenes y un rendimiento de LCP más rápido, ¿cómo pueden comenzar a usarla los sitios? El cambio de mayor prioridad es enviar un parche al núcleo de WordPress para implementar la corrección experimental. También se actualizará la guía de la entrada de blog Carga diferida a nivel del navegador para CMS para aclarar los efectos negativos de la carga diferida en la mitad superior de la página y cómo los CMS pueden usar heurísticas para evitarla.
Dado que estas prácticas recomendadas se aplican a todos los desarrolladores web, también puede ser conveniente marcar los patrones contraproducentes de carga diferida en herramientas como Lighthouse. Consulta la solicitud de función en GitHub si te interesa seguir el progreso de esa auditoría. Hasta entonces, una de las acciones que los desarrolladores pueden realizar para encontrar instancias de elementos de LCP que se cargan de forma diferida es agregar un registro más detallado a sus datos de campo.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
El fragmento de JavaScript anterior evaluará el elemento LCP más reciente y registrará una advertencia si se cargó de forma diferida.
Esto también destaca un aspecto importante de la técnica de carga diferida y el potencial de mejoras de la API a nivel de la plataforma. Por ejemplo, hay un problema abierto en Chromium para experimentar con la carga nativa de las primeras imágenes de forma anticipada, similar a la corrección, a pesar del atributo loading.
Conclusión
Si tu sitio usa la carga diferida de imágenes a nivel del navegador, verifica cómo se implementa y ejecuta pruebas A/B para comprender mejor sus costos de rendimiento. Puede beneficiarse de cargar imágenes más rápido en la mitad superior de la página. Si tienes un sitio de WordPress, es posible que pronto se lance un parche en el núcleo de WordPress. Si usas otro CMS, asegúrate de que esté al tanto de los posibles problemas de rendimiento que se describen aquí.
Probar APIs de plataformas web relativamente nuevas puede tener riesgos y recompensas. No se llaman funciones de vanguardia por casualidad. Si bien comenzamos a darnos cuenta de las dificultades de la carga diferida de imágenes a nivel del navegador, también vemos las ventajas de usarla para lograr un mejor rendimiento.
Foto de Frankie Lopez en Unsplash



