Browser Support
Bạn có thể sử dụng thuộc tính loading để tải hình ảnh một cách trì hoãn mà không cần viết mã tải trì hoãn tuỳ chỉnh hoặc sử dụng một thư viện JavaScript riêng biệt. Sau đây là bản minh hoạ về tính năng này:
Trang này trình bày chi tiết về cách triển khai tính năng tải từng phần trong trình duyệt.
Tại sao nên dùng tính năng tải từng phần ở cấp trình duyệt?
Theo HTTP Archive, hình ảnh là loại tài sản được yêu cầu nhiều nhất đối với hầu hết các trang web và thường chiếm nhiều băng thông hơn bất kỳ tài nguyên nào khác. Ở phân vị thứ 90, các trang web gửi hơn 5 MB hình ảnh trên máy tính và thiết bị di động.
Trước đây, có hai cách để trì hoãn việc tải hình ảnh ngoài màn hình:
- Sử dụng Intersection Observer API
- Sử dụng trình xử lý sự kiện
scroll,resizehoặcorientationchange
Cả hai lựa chọn này đều có thể cho phép nhà phát triển thêm hành vi tải từng phần và nhiều nhà phát triển đã tạo các thư viện bên thứ ba để cung cấp những thành phần trừu tượng dễ sử dụng hơn.
Tuy nhiên, vì trình duyệt hỗ trợ tính năng tải từng phần, nên bạn không cần đến thư viện bên ngoài. Tính năng tải từng phần ở cấp trình duyệt cũng đảm bảo rằng việc tải hình ảnh vẫn hoạt động ngay cả khi máy khách tắt JavaScript. Tuy nhiên, hãy lưu ý rằng quá trình tải chỉ bị hoãn lại khi JavaScript được bật.
Thuộc tính loading
Chrome tải hình ảnh ở các mức độ ưu tiên khác nhau, tuỳ thuộc vào vị trí của hình ảnh so với khung hiển thị của thiết bị. Hình ảnh bên dưới khung hiển thị được tải với mức độ ưu tiên thấp hơn, nhưng vẫn được tìm nạp khi trang tải.
Bạn có thể dùng thuộc tính loading để trì hoãn hoàn toàn việc tải hình ảnh ngoài màn hình:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Sau đây là các giá trị được hỗ trợ cho thuộc tính loading:
lazy: Hoãn tải tài nguyên cho đến khi tài nguyên đạt đến một khoảng cách đã tính so với khung nhìn.eager: Hành vi tải mặc định của trình duyệt, giống như khi bạn không thêm thuộc tính này và có nghĩa là hình ảnh sẽ được tải bất kể vị trí của hình ảnh trên trang. Đây là giá trị mặc định, nhưng bạn nên đặt giá trị này một cách rõ ràng nếu công cụ của bạn tự động thêmloading="lazy"khi không có giá trị rõ ràng hoặc nếu trình kiểm tra mã nguồn của bạn báo lỗi nếu bạn không đặt giá trị này một cách rõ ràng.
Mối quan hệ giữa thuộc tính loading và mức độ ưu tiên tìm nạp
Giá trị eager là một chỉ dẫn để tải hình ảnh như bình thường, mà không trì hoãn thêm quá trình tải nếu hình ảnh nằm ngoài màn hình. Hình ảnh này không tải nhanh hơn một hình ảnh khác không có thuộc tính loading.
Nếu bạn muốn tăng mức độ ưu tiên tìm nạp của một hình ảnh quan trọng (ví dụ: hình ảnh LCP), hãy sử dụng Mức độ ưu tiên tìm nạp với fetchpriority="high".
Hình ảnh có loading="lazy" và fetchpriority="high" vẫn bị trì hoãn khi ở ngoài màn hình, sau đó được tìm nạp với mức độ ưu tiên cao khi gần nằm trong khung hiển thị. Thực ra, bạn không cần kết hợp như vậy vì trình duyệt có thể sẽ tải hình ảnh đó với mức độ ưu tiên cao.
Ngưỡng khoảng cách từ khung hiển thị
Tất cả hình ảnh có thể xem ngay mà không cần cuộn đều tải bình thường. Hình ảnh ở rất xa khung hiển thị của thiết bị chỉ được tìm nạp khi người dùng cuộn gần đến hình ảnh đó.
Việc triển khai tính năng tải từng phần của Chromium cố gắng đảm bảo rằng hình ảnh ngoài màn hình được tải đủ sớm để hoàn tất quá trình tải vào thời điểm người dùng cuộn đến hình ảnh đó bằng cách tìm nạp hình ảnh đó trước khi hình ảnh xuất hiện trong khung nhìn.
Ngưỡng khoảng cách sẽ thay đổi tuỳ thuộc vào các yếu tố sau:
- Loại tài nguyên hình ảnh đang được tìm nạp
- Loại kết nối hiệu quả
Bạn có thể tìm thấy các giá trị mặc định cho nhiều loại kết nối hiệu quả trong nguồn Chromium. Bạn có thể thử nghiệm với các ngưỡng khác nhau này bằng cách điều tiết mạng trong Công cụ cho nhà phát triển.
Cải thiện ngưỡng tiết kiệm dữ liệu và khoảng cách so với khung hiển thị
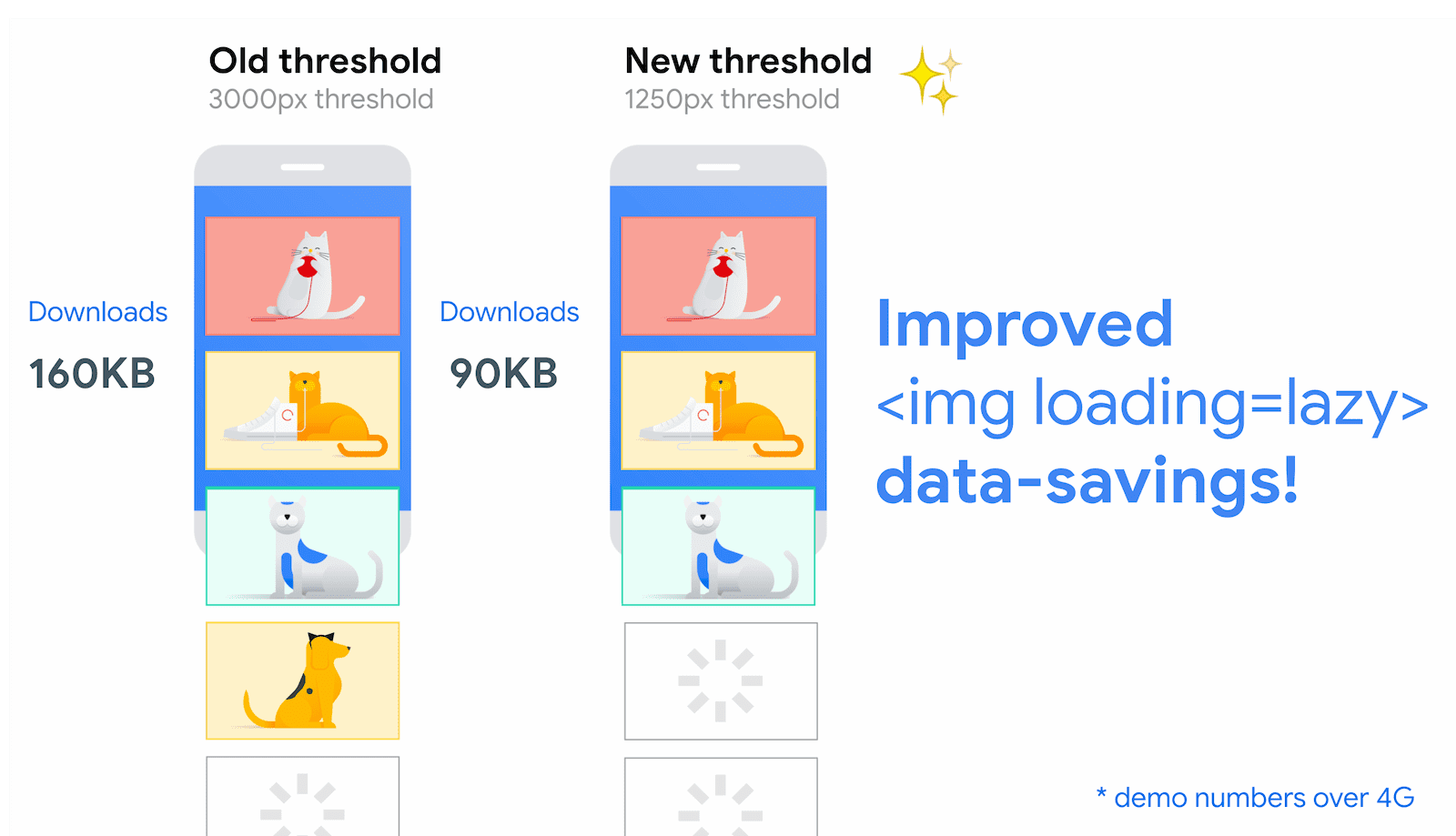
Vào tháng 7 năm 2020, Chrome đã thực hiện những cải tiến đáng kể để điều chỉnh ngưỡng khoảng cách tải từng phần hình ảnh so với khung hiển thị nhằm đáp ứng tốt hơn kỳ vọng của nhà phát triển.
Trên các kết nối nhanh (4G), chúng tôi đã giảm ngưỡng khoảng cách từ khung hiển thị của Chrome từ 3000px xuống 1250px và trên các kết nối chậm hơn (3G trở xuống), chúng tôi đã thay đổi ngưỡng từ 4000px xuống 2500px. Thay đổi này giúp chúng tôi đạt được hai mục đích sau đây:
<img loading=lazy>hoạt động gần giống với trải nghiệm do các thư viện tải chậm JavaScript cung cấp.- Ngưỡng mới về khoảng cách so với khung hiển thị vẫn có nghĩa là hình ảnh có thể đã tải xong vào thời điểm người dùng cuộn đến hình ảnh đó.
Bạn có thể xem thông tin so sánh giữa ngưỡng khoảng cách cũ và mới so với khung hiển thị cho một trong các bản minh hoạ của chúng tôi trên một kết nối nhanh (4G) như sau:

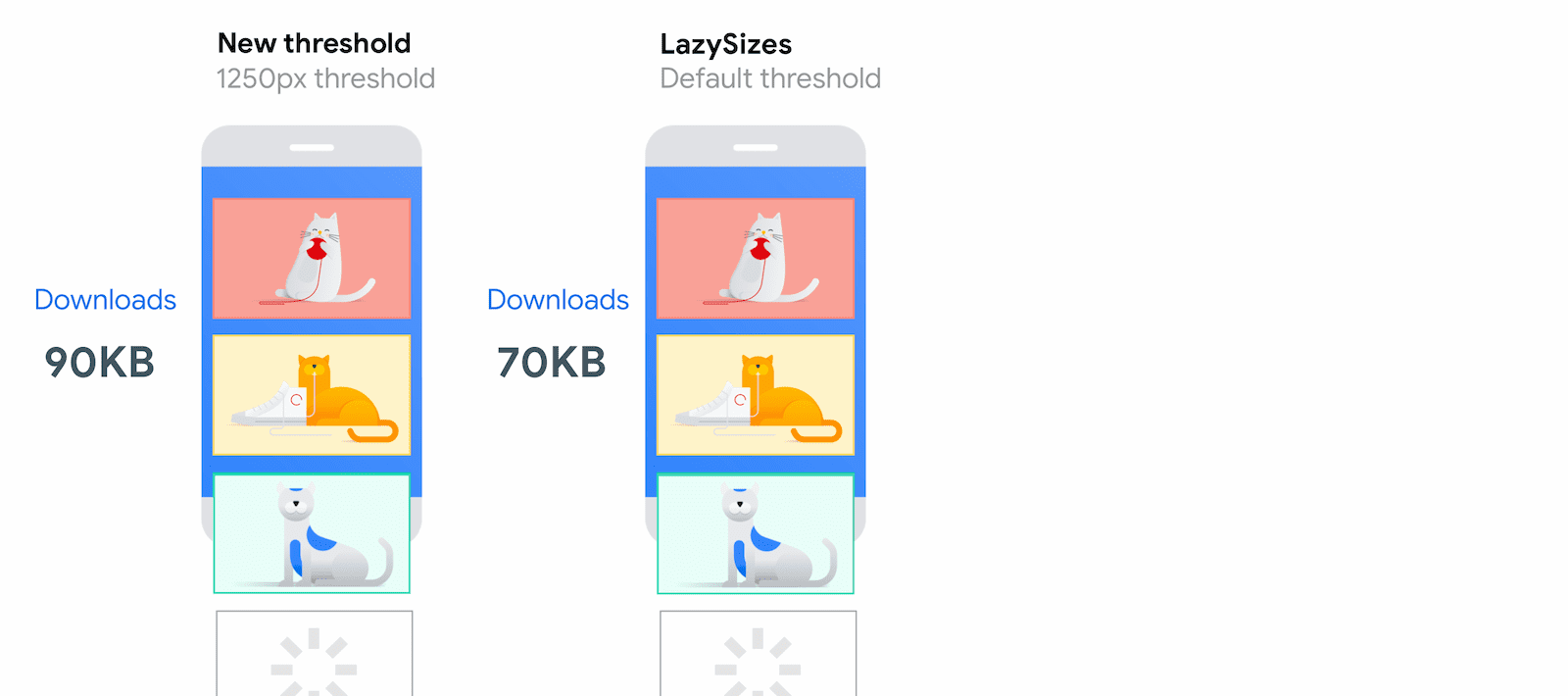
và các ngưỡng mới so với LazySizes (một thư viện tải trì hoãn JavaScript phổ biến):

Thêm thuộc tính phương diện cho hình ảnh
Trong khi tải một hình ảnh, trình duyệt không biết ngay kích thước của hình ảnh, trừ phi kích thước được chỉ định rõ ràng. Để trình duyệt dành đủ không gian trên một trang cho hình ảnh và tránh sự thay đổi bố cục gây gián đoạn, bạn nên thêm các thuộc tính width và height vào tất cả các thẻ <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Hoặc chỉ định trực tiếp các giá trị của chúng trong một kiểu nội tuyến:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
Phương pháp hay nhất để thiết lập các phương diện áp dụng cho thẻ <img>, bất kể bạn có đang tải chúng một cách trì hoãn hay không. Tuy nhiên, việc tải trì hoãn có thể khiến phương pháp này trở nên quan trọng hơn.
Tính năng tải từng phần trong Chromium được triển khai theo cách giúp hình ảnh có nhiều khả năng được tải ngay khi hiển thị, nhưng vẫn có khả năng hình ảnh sẽ không tải đúng thời điểm. Nếu điều đó xảy ra, việc không chỉ định width và height trên hình ảnh sẽ làm tăng tác động của hình ảnh đến Chỉ số về sự thay đổi bố cục tích luỹ. Nếu bạn không thể chỉ định kích thước hình ảnh, thì việc tải chúng một cách trì hoãn có thể giúp bạn tiết kiệm tài nguyên mạng, nhưng có nguy cơ làm tăng sự thay đổi bố cục.
Trong hầu hết các trường hợp, hình ảnh vẫn tải từng phần nếu bạn không chỉ định kích thước, nhưng bạn nên lưu ý một số trường hợp đặc biệt. Nếu không chỉ định width và height, kích thước hình ảnh sẽ mặc định là 0×0 pixel. Nếu bạn có một thư viện hình ảnh, trình duyệt có thể quyết định rằng tất cả hình ảnh đều vừa với khung hiển thị ngay từ đầu, vì mỗi hình ảnh không chiếm không gian và không có hình ảnh nào bị đẩy ra khỏi màn hình. Trong trường hợp này, trình duyệt quyết định tải mọi thứ, khiến trang tải chậm hơn.
Để biết ví dụ về cách loading hoạt động với số lượng lớn hình ảnh, hãy tham khảo bản minh hoạ này.
Bạn cũng có thể tải hình ảnh được xác định bằng phần tử <picture> một cách trì hoãn:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Mặc dù trình duyệt quyết định tải hình ảnh nào từ bất kỳ phần tử <source> nào, nhưng bạn chỉ cần thêm loading vào phần tử dự phòng <img>.
Luôn tải trước những hình ảnh xuất hiện trong khung hiển thị đầu tiên
Đối với những hình ảnh mà người dùng nhìn thấy khi tải trang lần đầu tiên, đặc biệt là đối với hình ảnh LCP, hãy sử dụng tính năng tải trước mặc định của trình duyệt để những hình ảnh này có thể xuất hiện ngay lập tức. Để biết thêm thông tin, hãy xem bài viết Ảnh hưởng đến hiệu suất khi sử dụng quá nhiều tính năng tải từng phần.
Chỉ sử dụng loading=lazy cho những hình ảnh bên ngoài khung hiển thị ban đầu. Trình duyệt không thể tải hình ảnh một cách trì hoãn cho đến khi biết vị trí của hình ảnh trên trang, điều này khiến hình ảnh tải chậm hơn.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Xuống cấp nhẹ
Trình duyệt không hỗ trợ thuộc tính loading sẽ bỏ qua thuộc tính này. Chúng không nhận được lợi ích từ tính năng tải từng phần, nhưng việc thêm thẻ này sẽ không gây ra tác động tiêu cực.
Câu hỏi thường gặp
Một số câu hỏi thường gặp về tính năng tải từng phần ở cấp trình duyệt.
Tôi có thể tự động tải hình ảnh một cách trì hoãn trong Chrome không?
Trước đây, Chromium tự động tải trì hoãn mọi hình ảnh phù hợp để bị trì hoãn nếu Chế độ thu gọn được bật trên Chrome cho Android và thuộc tính loading không được cung cấp hoặc được đặt thành loading="auto". Tuy nhiên, chế độ Thu gọn và loading="auto" đã ngừng hoạt động và không có kế hoạch cung cấp tính năng tự động tải hình ảnh theo yêu cầu trong Chrome.
Tôi có thể thay đổi khoảng cách mà một hình ảnh cần có với khung hiển thị trước khi hình ảnh đó tải không?
Các giá trị này được mã hoá cứng và không thể thay đổi thông qua API. Tuy nhiên, các giá trị này có thể thay đổi trong tương lai khi các trình duyệt thử nghiệm với nhiều khoảng cách và biến số ngưỡng khác nhau.
Hình nền CSS có thể sử dụng thuộc tính loading không?
Không, bạn chỉ có thể sử dụng thẻ này với thẻ <img>.
loading có thể hoạt động với những hình ảnh trong khung nhìn không hiển thị ngay không?
Việc sử dụng loading="lazy" có thể ngăn hình ảnh được tải khi chúng không hiển thị nhưng nằm trong khoảng cách đã tính.
Những hình ảnh này có thể nằm sau một băng chuyền hoặc bị CSS ẩn đối với một số kích thước màn hình nhất định. Ví dụ: Chrome, Safari và Firefox không tải hình ảnh bằng cách sử dụng kiểu display: none;, trên phần tử hình ảnh hoặc trên một phần tử mẹ. Tuy nhiên, các kỹ thuật ẩn hình ảnh khác, chẳng hạn như sử dụng kiểu opacity:0, vẫn khiến trình duyệt tải hình ảnh. Luôn kiểm tra kỹ lưỡng việc triển khai để đảm bảo rằng việc triển khai đang hoạt động như dự kiến.
Chrome 121 đã thay đổi hành vi đối với những hình ảnh có thể cuộn theo chiều ngang như băng chuyền. Các giá trị này hiện sử dụng cùng ngưỡng với thao tác di chuyển theo chiều dọc. Điều này có nghĩa là đối với trường hợp sử dụng băng chuyền, hình ảnh sẽ được tải trước khi xuất hiện trong khung hiển thị. Điều này có nghĩa là người dùng ít có khả năng nhận thấy quá trình tải hình ảnh, nhưng phải trả giá bằng việc tải xuống nhiều hơn. Sử dụng bản minh hoạ Tải từng phần theo chiều ngang để so sánh hành vi trong Chrome với Safari và Firefox.
Nếu tôi đang sử dụng một thư viện hoặc tập lệnh của bên thứ ba để tải hình ảnh một cách trì hoãn thì sao?
Với sự hỗ trợ đầy đủ cho tính năng tải từng phần được tích hợp vào các trình duyệt hiện đại, có lẽ bạn không cần thư viện hoặc tập lệnh của bên thứ ba để tải từng phần hình ảnh.
Một lý do để tiếp tục sử dụng thư viện của bên thứ ba cùng với loading="lazy" là cung cấp một polyfill cho những trình duyệt không hỗ trợ thuộc tính này hoặc để kiểm soát nhiều hơn thời điểm kích hoạt tính năng tải từng phần.
Làm cách nào để xử lý những trình duyệt không hỗ trợ tính năng tải từng phần?
Tính năng tải hình ảnh từng phần ở cấp trình duyệt được hỗ trợ tốt trên tất cả các trình duyệt chính và được đề xuất cho hầu hết các trường hợp sử dụng, nhằm loại bỏ nhu cầu về các phần phụ thuộc bổ sung trên JavaScript.
Tuy nhiên, nếu cần hỗ trợ nhiều trình duyệt hơn hoặc muốn có nhiều quyền kiểm soát hơn đối với ngưỡng tải từng phần, thì bạn có thể sử dụng một thư viện bên thứ ba để tải từng phần hình ảnh trên trang web của mình.
Bạn có thể dùng thuộc tính loading để phát hiện xem trình duyệt có hỗ trợ tính năng này hay không:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Ví dụ: lazysizes là một thư viện tải từng phần JavaScript phổ biến. Bạn có thể phát hiện khả năng hỗ trợ thuộc tính loading để tải lazysizes làm thư viện dự phòng chỉ khi loading không được hỗ trợ. Cách thức hoạt động như sau:
- Thay thế
<img src>bằng<img data-src>để tránh tải sớm trong các trình duyệt không được hỗ trợ. Nếu thuộc tínhloadingđược hỗ trợ, hãy thay thếdata-srcbằngsrc. - Nếu
loadingkhông được hỗ trợ, hãy tải một phương án dự phòng từ lazysizes và khởi tạo phương án đó, bằng cách sử dụng lớplazyloadđể cho biết những hình ảnh cần tải từng phần:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Sau đây là bản minh hoạ về mẫu này. Hãy thử trong một trình duyệt cũ để xem phương án dự phòng hoạt động.
Trình duyệt có hỗ trợ tính năng tải từng phần cho iframe không?
Browser Support
<iframe loading=lazy> cũng đã được chuẩn hoá. Điều này cho phép bạn tải các iframe một cách trì hoãn bằng cách sử dụng thuộc tính loading. Để biết thêm thông tin, hãy xem bài viết Đã đến lúc tải các iframe ngoài màn hình một cách trì hoãn!
Tính năng tải chậm ở cấp trình duyệt ảnh hưởng như thế nào đến quảng cáo trên một trang web?
Tất cả quảng cáo hiển thị cho người dùng dưới dạng hình ảnh hoặc iframe đều tải chậm giống như mọi hình ảnh hoặc iframe khác.
Hình ảnh được xử lý như thế nào khi một trang web được in?
Tất cả hình ảnh và iframe sẽ tải ngay lập tức khi trang được in. Hãy xem vấn đề #875403 để biết thông tin chi tiết.
Lighthouse có nhận ra tính năng tải từng phần ở cấp trình duyệt không?
Lighthouse 6.0 trở lên có tính đến các phương pháp tải hình ảnh không hiển thị một cách trì hoãn có thể sử dụng các ngưỡng khác nhau, cho phép chúng vượt qua quy trình kiểm tra Hoãn tải hình ảnh không hiển thị.
Tải hình ảnh một cách trì hoãn để cải thiện hiệu suất
Trình duyệt hỗ trợ tính năng tải hình ảnh từng phần có thể giúp bạn cải thiện hiệu suất của trang một cách dễ dàng hơn đáng kể.
Bạn có nhận thấy hành vi bất thường nào khi bật tính năng này trong Chrome không? Báo cáo lỗi!