Browser Support
คุณใช้แอตทริบิวต์ loading เพื่อเลื่อนการโหลดรูปภาพได้โดยไม่ต้อง
เขียนโค้ดเลื่อนการโหลดที่กำหนดเองหรือใช้ไลบรารี JavaScript แยกต่างหาก ดูการสาธิตฟีเจอร์ได้ที่นี่
หน้านี้จะอธิบายรายละเอียดการติดตั้งใช้งาน Lazy Loading ในเบราว์เซอร์
ทำไมจึงใช้ Lazy Loading ระดับเบราว์เซอร์
HTTP Archive ระบุว่ารูปภาพเป็นประเภทชิ้นงานที่มีการขอมากที่สุดสำหรับเว็บไซต์ส่วนใหญ่ และมักใช้แบนด์วิดท์มากกว่าทรัพยากรอื่นๆ ที่เปอร์เซ็นไทล์ที่ 90 เว็บไซต์ ส่งรูปภาพมากกว่า 5 MB บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
ก่อนหน้านี้มี 2 วิธีในการเลื่อนการโหลดรูปภาพนอกหน้าจอ ดังนี้
- การใช้ Intersection Observer API
- การใช้เครื่องจัดการเหตุการณ์
scroll,resizeหรือorientationchange
ทั้ง 2 ตัวเลือกช่วยให้นักพัฒนาแอปสามารถรวมลักษณะการทำงานของการโหลดแบบ Lazy Loading ได้ และนักพัฒนาแอปจำนวนมากได้สร้างไลบรารีของบุคคลที่สามเพื่อจัดเตรียมการแยกส่วนที่ใช้งานได้ง่ายยิ่งขึ้น
อย่างไรก็ตาม เมื่อเบราว์เซอร์รองรับการโหลดแบบ Lazy Loading โดยตรงแล้ว ก็ไม่จำเป็นต้องใช้ไลบรารีภายนอก การโหลดแบบ Lazy Loading ระดับเบราว์เซอร์ยังช่วยให้มั่นใจได้ว่าการโหลดรูปภาพจะยังคงทำงานได้แม้ว่าไคลเอ็นต์จะปิดใช้ JavaScript อย่างไรก็ตาม โปรดทราบว่าการโหลดจะเลื่อนออกไปเฉพาะเมื่อเปิดใช้ JavaScript เท่านั้น
แอตทริบิวต์ loading
Chrome จะโหลดรูปภาพโดยมีลำดับความสำคัญแตกต่างกันไปตามตำแหน่งของรูปภาพ เมื่อเทียบกับวิวพอร์ตของอุปกรณ์ รูปภาพที่อยู่ใต้วิวพอร์ตจะโหลดด้วย ลำดับความสำคัญที่ต่ำกว่า แต่ระบบจะยังคงดึงข้อมูลรูปภาพเหล่านั้นเมื่อหน้าเว็บโหลด
คุณใช้แอตทริบิวต์ loading เพื่อเลื่อนการโหลดรูปภาพนอกหน้าจอทั้งหมดได้โดยทำดังนี้
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
ค่าที่รองรับสำหรับแอตทริบิวต์ loading มีดังนี้
lazy: หน่วงเวลาการโหลดทรัพยากรจนกว่าจะถึงระยะทางที่คำนวณแล้วจากวิวพอร์ตeager: ลักษณะการทำงานในการโหลดเริ่มต้นของเบราว์เซอร์ ซึ่งเหมือนกับการไม่ใส่แอตทริบิวต์และหมายความว่าระบบจะโหลดรูปภาพไม่ว่ารูปภาพจะอยู่ที่ใดในหน้าเว็บ นี่คือค่าเริ่มต้น แต่การตั้งค่าอย่างชัดเจนอาจมีประโยชน์หากเครื่องมือของคุณเพิ่มloading="lazy"โดยอัตโนมัติเมื่อไม่มีค่าที่ชัดเจน หรือหาก Linter แจ้งข้อผิดพลาดหากไม่ได้ตั้งค่าอย่างชัดเจน
ความสัมพันธ์ระหว่างแอตทริบิวต์ loading กับลำดับความสำคัญในการดึงข้อมูล
eager value เป็นคำสั่งให้โหลดรูปภาพตามปกติโดยไม่หน่วงเวลา
การโหลดเพิ่มเติมหากรูปภาพอยู่นอกหน้าจอ แต่ไม่ได้โหลดรูปภาพเร็วกว่ารูปภาพอื่นที่ไม่มีแอตทริบิวต์ loading
หากต้องการเพิ่มลำดับความสำคัญในการดึงข้อมูลของรูปภาพที่สำคัญ (เช่น รูปภาพ LCP) ให้ใช้ลำดับความสำคัญในการดึงข้อมูลกับ
fetchpriority="high"
รูปภาพที่มี loading="lazy" และ fetchpriority="high" จะยังคงหน่วงเวลาขณะที่อยู่นอกหน้าจอ แล้วจะดึงข้อมูลด้วยลำดับความสำคัญสูงเมื่อรูปภาพเกือบจะอยู่ในวิวพอร์ต การใช้ร่วมกันนี้ไม่จำเป็นจริงๆ เนื่องจากเบราว์เซอร์มีแนวโน้มที่จะโหลดรูปภาพนั้นด้วยลำดับความสำคัญสูงอยู่แล้ว
เกณฑ์ระยะห่างจากวิวพอร์ต
รูปภาพทั้งหมดที่ดูได้ทันทีโดยไม่ต้องเลื่อนจะโหลดตามปกติ ระบบจะดึงรูปภาพ ที่อยู่ไกลจากวิวพอร์ตของอุปกรณ์ก็ต่อเมื่อผู้ใช้เลื่อนไปใกล้รูปภาพเหล่านั้น
การติดตั้งใช้งาน Lazy Loading ของ Chromium พยายามให้มั่นใจว่ารูปภาพที่อยู่นอกหน้าจอ จะโหลดเร็วพอที่จะโหลดเสร็จเมื่อผู้ใช้เลื่อน ไปถึงรูปภาพเหล่านั้น โดยการดึงข้อมูลรูปภาพก่อนที่รูปภาพจะปรากฏในวิวพอร์ต
การโหลดแบบ Lazy Loading ระดับเบราว์เซอร์จะมอบประสบการณ์การมองเห็นรูปภาพที่เสถียรเกณฑ์ระยะทางจะแตกต่างกันไปตามปัจจัยต่อไปนี้
- ประเภทของแหล่งข้อมูลรูปภาพที่กำลังดึงข้อมูล
- ประเภทการเชื่อมต่อที่มีผล
คุณดูค่าเริ่มต้นสําหรับประเภทการเชื่อมต่อที่มีประสิทธิภาพต่างๆ ได้ในแหล่งที่มาของ Chromium คุณทดสอบเกณฑ์ต่างๆ เหล่านี้ได้โดยจำกัดแบนด์วิดท์ของเครือข่าย ในเครื่องมือสำหรับนักพัฒนาเว็บ
ปรับปรุงเกณฑ์การประหยัดข้อมูลและระยะห่างจากช่องมองภาพ
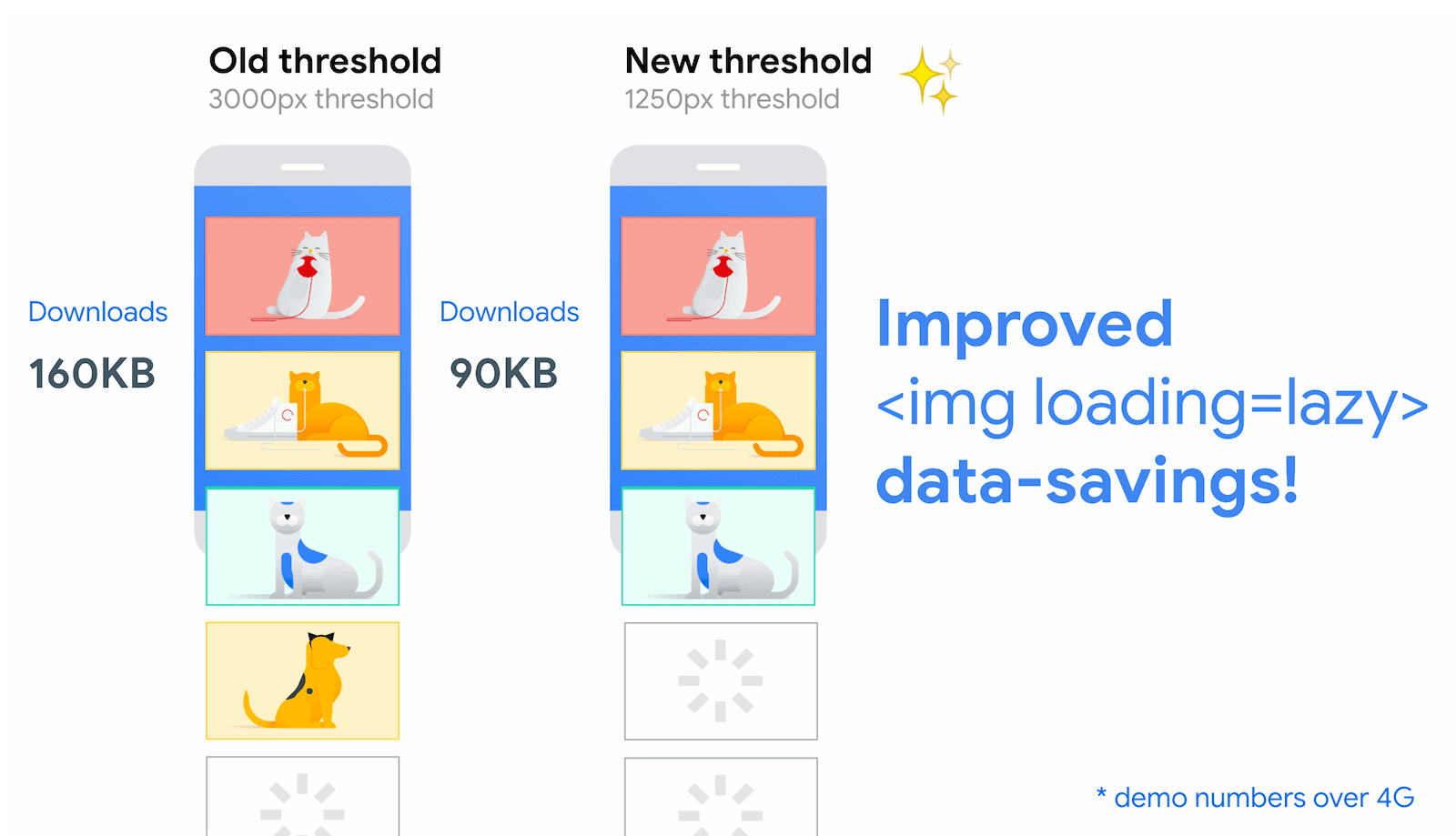
ในเดือนกรกฎาคม 2020 Chrome ได้ทำการปรับปรุงครั้งสำคัญเพื่อปรับเกณฑ์ระยะทางจากวิวพอร์ตของการโหลดรูปภาพแบบ Lazy Loading ให้สอดคล้องกับความคาดหวังของนักพัฒนาซอฟต์แวร์มากขึ้น
ในการเชื่อมต่อที่รวดเร็ว (4G) เราได้ลดเกณฑ์ระยะห่างจากวิวพอร์ตของ Chrome จาก 3000px เป็น 1250px และในการเชื่อมต่อที่ช้ากว่า (3G หรือต่ำกว่า) เราได้เปลี่ยนเกณฑ์จาก 4000px เป็น 2500px การเปลี่ยนแปลงนี้มีวัตถุประสงค์ 2 ประการดังนี้
<img loading=lazy>ทำงานคล้ายกับประสบการณ์ที่ไลบรารีการโหลดแบบ Lazy Loading ของ JavaScript มอบให้- เกณฑ์ระยะทางจาก Viewport ใหม่ยังคงหมายความว่ารูปภาพน่าจะโหลดเสร็จแล้วเมื่อผู้ใช้เลื่อนไปถึง
คุณสามารถดูการเปรียบเทียบระหว่างเกณฑ์ระยะทางจากวิวพอร์ตแบบเดิมกับแบบใหม่สำหรับเดโมของเราได้ที่การเชื่อมต่อที่รวดเร็ว (4G) ดังนี้

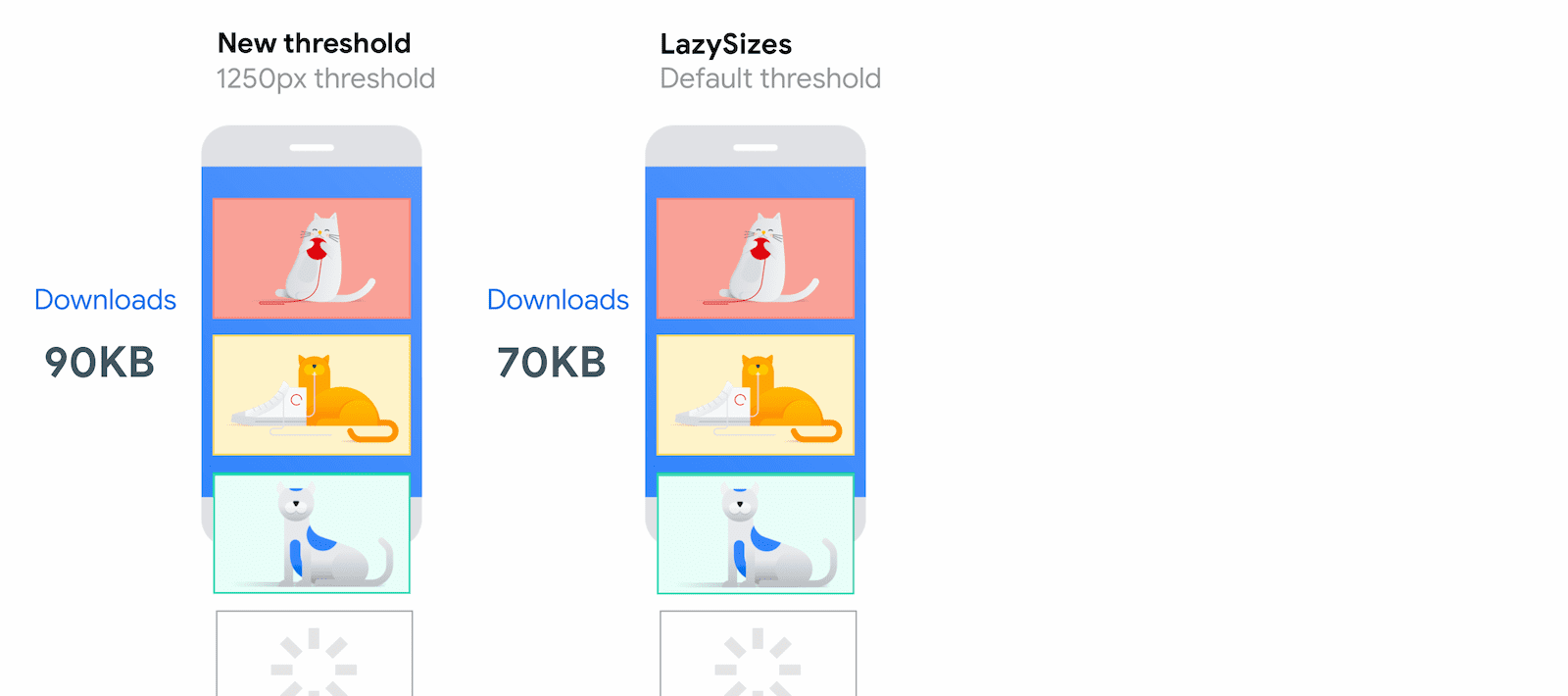
และเกณฑ์ใหม่เทียบกับ LazySizes (ไลบรารีการโหลดแบบ Lazy Loading ของ JavaScript ที่ได้รับความนิยม)

ระบุแอตทริบิวต์มิติข้อมูลของรูปภาพ
ขณะที่เบราว์เซอร์โหลดรูปภาพ เบราว์เซอร์จะไม่ทราบขนาดของรูปภาพทันที เว้นแต่จะมีการระบุขนาดอย่างชัดเจน เราขอแนะนำให้เพิ่มแอตทริบิวต์ width และ height ลงในแท็ก <img> ทั้งหมด เพื่อให้เบราว์เซอร์จองพื้นที่เพียงพอในหน้าเว็บสำหรับรูปภาพ และหลีกเลี่ยงการเปลี่ยนเลย์เอาต์ที่รบกวน
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
หรือจะระบุค่าโดยตรงในสไตล์อินไลน์ก็ได้
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
แนวทางปฏิบัติแนะนำในการตั้งค่ามิติข้อมูลใช้กับ<img>แท็กไม่ว่าคุณจะใช้ Lazy Load หรือไม่ก็ตาม แต่การใช้ Lazy Load อาจทำให้แนวทางปฏิบัตินี้มีความสำคัญมากขึ้น
การใช้ Lazy Loading ใน Chromium จะทำให้มีโอกาสมากขึ้นที่รูปภาพจะโหลดทันทีที่มองเห็น แต่ก็ยังคงมีโอกาสที่รูปภาพจะไม่โหลดในเวลาที่เหมาะสม ในกรณีนี้ การไม่ระบุ width และ height ในรูปภาพจะเพิ่มผลกระทบต่อ CLS หากระบุขนาดของรูปภาพไม่ได้ การใช้ Lazy Loading จะช่วยประหยัดทรัพยากรเครือข่ายได้ แต่ก็มีความเสี่ยงที่จะเกิดการเปลี่ยนเลย์เอาต์เพิ่มขึ้น
ในสถานการณ์ส่วนใหญ่ รูปภาพจะยังคงโหลดแบบ Lazy Loading หากคุณไม่ได้ระบุขนาด แต่
มีกรณีข้อยกเว้นบางอย่างที่คุณควรทราบ หากไม่ได้ระบุ width และ height
ขนาดรูปภาพจะเริ่มต้นเป็น 0×0 พิกเซล หากคุณมีแกลเลอรี
รูปภาพ เบราว์เซอร์อาจตัดสินใจว่ารูปภาพทั้งหมดพอดีกับภายใน Viewport ที่
จุดเริ่มต้น เนื่องจากรูปภาพแต่ละรูปไม่ใช้พื้นที่และไม่มีรูปภาพใดถูกดันออกนอกหน้าจอ ใน
กรณีนี้ เบราว์เซอร์จะตัดสินใจโหลดทุกอย่าง ทำให้หน้าเว็บโหลดช้าลง
ดูตัวอย่างวิธีการทำงานของ loading กับรูปภาพจำนวนมากได้ในเดโมนี้
นอกจากนี้ คุณยังเลซีโหลดรูปภาพที่กำหนดโดยใช้องค์ประกอบ <picture> ได้ด้วย
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
แม้ว่าเบราว์เซอร์จะเป็นผู้กำหนดว่าจะโหลดรูปภาพใดจากองค์ประกอบ <source>
แต่คุณก็เพียงแค่ต้องเพิ่ม loading ลงในองค์ประกอบ <img> สำรอง
โหลดรูปภาพที่มองเห็นในวิวพอร์ตแรกอย่างรวดเร็วเสมอ
สำหรับรูปภาพที่มองเห็นได้เมื่อผู้ใช้โหลดหน้าเว็บเป็นครั้งแรก และโดยเฉพาะอย่างยิ่ง สำหรับรูปภาพ LCP ให้ใช้การโหลดแบบกระตือรือร้นเริ่มต้นของเบราว์เซอร์เพื่อให้รูปภาพพร้อมใช้งาน ได้ทันที ดูข้อมูลเพิ่มเติมได้ที่ผลกระทบด้านประสิทธิภาพของการใช้ Lazy Loading มากเกินไป
ใช้ loading=lazy สำหรับรูปภาพที่อยู่นอกวิวพอร์ตเริ่มต้นเท่านั้น เบราว์เซอร์
จะโหลดรูปภาพแบบ Lazy Loading ไม่ได้จนกว่าจะทราบว่ารูปภาพควรอยู่ที่ใดในหน้าเว็บ
ซึ่งทำให้รูปภาพโหลดช้าลง
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
การลดลงอย่างค่อยเป็นค่อยไป
เบราว์เซอร์ที่ไม่รองรับแอตทริบิวต์ loading จะไม่สนใจแอตทริบิวต์ดังกล่าว โดยจะไม่ได้รับ
ประโยชน์จากการโหลดแบบ Lazy Loading แต่การรวมไว้จะไม่ส่งผลกระทบเชิงลบ
คำถามที่พบบ่อย
คำถามที่พบบ่อยเกี่ยวกับการโหลดแบบ Lazy Loading ระดับเบราว์เซอร์
ฉันจะเปิดใช้ Lazy Load รูปภาพใน Chrome โดยอัตโนมัติได้ไหม
ก่อนหน้านี้ Chromium จะเลื่อนการโหลดรูปภาพที่เหมาะสม
โดยอัตโนมัติหากเปิดใช้โหมดไลท์
ใน Chrome สำหรับ Android และไม่ได้ระบุแอตทริบิวต์ loading หรือตั้งค่าเป็น loading="auto" อย่างไรก็ตาม เราได้เลิกใช้งานโหมด Lite และ loading="auto"
แล้ว และไม่มีแผนที่จะให้โหลดรูปภาพแบบ Lazy Loading โดยอัตโนมัติใน Chrome
ฉันเปลี่ยนระยะห่างที่รูปภาพต้องอยู่ใกล้กับวิวพอร์ตก่อนที่จะโหลดได้ไหม
ค่าเหล่านี้ได้รับการฮาร์ดโค้ดและเปลี่ยนแปลงผ่าน API ไม่ได้ อย่างไรก็ตาม ค่าเหล่านี้อาจเปลี่ยนแปลงในอนาคตเนื่องจากเบราว์เซอร์ทดสอบระยะทางและตัวแปรต่างๆ ของเกณฑ์
รูปภาพพื้นหลัง CSS ใช้แอตทริบิวต์ loading ได้ไหม
ไม่ได้ คุณใช้ได้กับแท็ก <img> เท่านั้น
loading ใช้กับรูปภาพในวิวพอร์ตที่มองไม่เห็นในทันทีได้ไหม
การใช้ loading="lazy" สามารถป้องกันไม่ให้โหลดรูปภาพเมื่อรูปภาพไม่
ปรากฏ แต่ยังอยู่ภายในระยะทางที่คำนวณแล้ว
รูปภาพเหล่านี้อาจอยู่หลังภาพสไลด์หรือซ่อนอยู่โดย CSS สำหรับขนาดหน้าจอบางขนาด
เช่น Chrome, Safari และ Firefox จะไม่โหลดรูปภาพโดยใช้display: none;การจัดรูปแบบ ไม่ว่าจะในองค์ประกอบรูปภาพหรือองค์ประกอบระดับบนสุด อย่างไรก็ตาม เทคนิคการซ่อนรูปภาพอื่นๆ เช่น การใช้opacity:0
การจัดรูปแบบ ยังคงทำให้เบราว์เซอร์โหลดรูปภาพอยู่ ทดสอบการติดตั้งใช้งานอย่างละเอียดเสมอเพื่อให้แน่ใจว่าการติดตั้งใช้งานทำงานตามที่ต้องการ
Chrome 121 ได้เปลี่ยนลักษณะการทำงานสำหรับรูปภาพที่เลื่อนในแนวนอน เช่น ภาพสไลด์ ตอนนี้การเลื่อนแนวนอนใช้เกณฑ์เดียวกันกับการเลื่อนแนวตั้งแล้ว ซึ่งหมายความว่าสำหรับกรณีการใช้งานภาพสไลด์ ระบบจะโหลดรูปภาพก่อนที่จะแสดงในวิวพอร์ต ซึ่งหมายความว่าผู้ใช้มีแนวโน้มที่จะสังเกตเห็นการโหลดรูปภาพได้น้อยลง แต่ต้องแลกมาด้วยการดาวน์โหลดที่มากขึ้น ใช้การสาธิตการโหลดแบบ Lazy Loading แนวนอนเพื่อเปรียบเทียบลักษณะการทำงานใน Chrome กับ Safari และ Firefox
จะเกิดอะไรขึ้นหากฉันใช้ไลบรารีหรือสคริปต์ของบุคคลที่สามเพื่อโหลดรูปภาพแบบ Lazy Loading อยู่แล้ว
ด้วยการรองรับการโหลดแบบ Lazy Loading อย่างเต็มรูปแบบในเบราว์เซอร์ที่ทันสมัย คุณอาจไม่จำเป็นต้องใช้ไลบรารีหรือสคริปต์ของบุคคลที่สามเพื่อโหลดรูปภาพแบบ Lazy Loading
เหตุผลหนึ่งที่ควรใช้ไลบรารีของบุคคลที่สามควบคู่ไปกับ loading="lazy"
คือการจัดหา Polyfill สำหรับเบราว์เซอร์ที่ไม่รองรับแอตทริบิวต์ หรือเพื่อ
ควบคุมได้มากขึ้นว่าจะทริกเกอร์ Lazy Loading เมื่อใด
ฉันจะจัดการเบราว์เซอร์ที่ไม่รองรับการโหลดแบบ Lazy Loading ได้อย่างไร
การโหลดรูปภาพระดับเบราว์เซอร์แบบ Lazy Loading ได้รับการรองรับอย่างดีในเบราว์เซอร์หลักทั้งหมด และเราขอแนะนำให้ใช้ในกรณีการใช้งานส่วนใหญ่เพื่อลดความจำเป็นในการพึ่งพา JavaScript เพิ่มเติม
อย่างไรก็ตาม หากต้องการรองรับเบราว์เซอร์เพิ่มเติมหรือต้องการควบคุมเกณฑ์การโหลดแบบ Lazy Loading มากขึ้น คุณสามารถใช้ไลบรารีของบุคคลที่สามเพื่อโหลดรูปภาพแบบ Lazy Loading ในเว็บไซต์ได้
คุณใช้พร็อพเพอร์ตี้ loading เพื่อตรวจหาว่าเบราว์เซอร์รองรับฟีเจอร์
หรือไม่
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
เช่น lazysizes เป็นไลบรารี JavaScript ที่ใช้การโหลดเลย์ซีที่ได้รับความนิยม
คุณตรวจหาการรองรับแอตทริบิวต์ loading
เพื่อโหลด lazysizes เป็นไลบรารีสำรองได้เฉพาะเมื่อระบบไม่รองรับ loading
โดยมีวิธีการดังนี้
- แทนที่
<img src>ด้วย<img data-src>เพื่อหลีกเลี่ยงการโหลดแบบกระตือรือร้นใน เบราว์เซอร์ที่ไม่รองรับ หากระบบรองรับแอตทริบิวต์loadingให้เปลี่ยนdata-srcเป็นsrc - หากไม่รองรับ
loadingให้โหลดรูปภาพสำรองจาก lazysizes และเริ่มต้น โดยใช้คลาสlazyloadเพื่อระบุรูปภาพที่จะโหลดแบบ Lazy Load
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
ดูการสาธิตรูปแบบนี้ได้ที่นี่ ลองใช้ในเบราว์เซอร์รุ่นเก่าเพื่อดูการทำงานของฟอลแบ็ก
เบราว์เซอร์รองรับการโหลดแบบ Lazy Loading สำหรับ iframe ด้วยไหม
Browser Support
<iframe loading=lazy> ได้รับการปรับให้เป็นมาตรฐานแล้วเช่นกัน ซึ่งจะช่วยให้คุณโหลด iframe แบบ Lazy Loading ได้โดยใช้แอตทริบิวต์ loading
ดูข้อมูลเพิ่มเติมได้ที่ ถึงเวลาเลื่อนการโหลด iframe ที่อยู่นอกหน้าจอแล้ว
Lazy Loading ระดับเบราว์เซอร์ส่งผลต่อโฆษณาในหน้าเว็บอย่างไร
โฆษณาทั้งหมดที่แสดงต่อผู้ใช้เป็นรูปภาพหรือ iframe จะโหลดแบบ Lazy Loading เหมือนกับรูปภาพหรือ iframe อื่นๆ
ระบบจัดการรูปภาพอย่างไรเมื่อพิมพ์หน้าเว็บ
รูปภาพและ iframe ทั้งหมดจะโหลดทันทีเมื่อพิมพ์หน้าเว็บ ดูรายละเอียดได้ที่ ปัญหา #875403
Lighthouse รู้จักการโหลดแบบ Lazy Loading ระดับเบราว์เซอร์ไหม
Lighthouse 6.0 ขึ้นไปจะพิจารณาแนวทางสำหรับ Lazy Loading รูปภาพนอกหน้าจอที่ใช้เกณฑ์ต่างๆ ได้ เพื่อให้ผ่านการตรวจสอบเลื่อนการโหลดรูปภาพนอกหน้าจอ
โหลดรูปภาพแบบ Lazy Loading เพื่อปรับปรุงประสิทธิภาพ
การรองรับรูปภาพที่โหลดแบบ Lazy Loading ของเบราว์เซอร์จะช่วยให้คุณปรับปรุงประสิทธิภาพของหน้าเว็บได้ง่ายขึ้นอย่างมาก
คุณสังเกตเห็นพฤติกรรมที่ผิดปกติเมื่อเปิดใช้ฟีเจอร์นี้ใน Chrome ไหม รายงานข้อบกพร่อง




