Browser Support
Możesz użyć atrybutu loading, aby leniwie wczytywać obrazy bez konieczności pisania niestandardowego kodu leniwego wczytywania lub używania osobnej biblioteki JavaScript. Oto demonstracja tej funkcji:
Na tej stronie znajdziesz szczegółowe informacje o wdrażaniu ładowania z opóźnieniem w przeglądarce.
Dlaczego warto korzystać z leniwego ładowania na poziomie przeglądarki?
Według HTTP Archive obrazy są najczęściej żądanym typem zasobów w przypadku większości witryn i zwykle zajmują więcej przepustowości niż jakiekolwiek inne zasoby. W 90 percentylu witryny wysyłają ponad 5 MB obrazów na komputerach i urządzeniach mobilnych.
Wcześniej istniały 2 sposoby opóźniania wczytywania obrazów poza ekranem:
- Korzystanie z Intersection Observer API
- Używanie modułów obsługi zdarzeń
scroll,resizeluborientationchange
Obie opcje umożliwiają deweloperom włączenie leniwego ładowania. Wielu deweloperów utworzyło biblioteki zewnętrzne, które zapewniają jeszcze łatwiejsze w użyciu abstrakcje.
Dzięki temu, że leniwe wczytywanie jest obsługiwane bezpośrednio przez przeglądarkę, nie musisz korzystać z zewnętrznej biblioteki. Leniwe ładowanie na poziomie przeglądarki zapewnia też, że ładowanie obrazów nadal działa, nawet jeśli klient wyłączy JavaScript. Pamiętaj jednak, że wczytywanie jest odroczone tylko wtedy, gdy JavaScript jest włączony.
Atrybut loading
Chrome wczytuje obrazy z różnymi priorytetami w zależności od tego, gdzie znajdują się one w stosunku do obszaru widocznego na urządzeniu. Obrazy znajdujące się poniżej widocznego obszaru są ładowane z niższym priorytetem, ale nadal są pobierane podczas ładowania strony.
Możesz użyć atrybutu loading, aby całkowicie opóźnić wczytywanie obrazów znajdujących się poza ekranem:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Oto obsługiwane wartości atrybutu loading:
lazy: odroczenie ładowania zasobu, dopóki nie osiągnie on obliczonej odległości od widocznego obszaru.eager: domyślne działanie przeglądarki, które jest takie samo jak w przypadku braku atrybutu. Oznacza to, że obraz jest wczytywany niezależnie od tego, gdzie znajduje się na stronie. Jest to wartość domyślna, ale może być przydatna, jeśli Twoje narzędzia automatycznie dodająloading="lazy", gdy nie ma wyraźnej wartości, lub jeśli Twój linter zgłasza błąd, gdy nie jest ona wyraźnie ustawiona.
Zależność między atrybutem loading a priorytetem pobierania
Wartość eager to instrukcja, aby wczytać obraz jak zwykle, bez dalszego opóźniania wczytywania, jeśli obraz znajduje się poza ekranem. Nie wczytuje obrazu szybciej niż inny obraz, który nie ma atrybutu loading.
Jeśli chcesz zwiększyć priorytet pobierania ważnego obrazu (np. obrazu LCP), użyj priorytetu pobierania z elementem fetchpriority="high".
Obraz z atrybutami loading="lazy" i fetchpriority="high" jest nadal opóźniony, gdy znajduje się poza ekranem, a potem pobierany z wysokim priorytetem, gdy jest prawie w widocznym obszarze. Ta kombinacja nie jest tak naprawdę konieczna, ponieważ przeglądarka prawdopodobnie i tak załaduje ten obraz z wysokim priorytetem.
Progi odległości od widocznego obszaru
Wszystkie obrazy, które są od razu widoczne bez przewijania, wczytują się normalnie. Obrazy znajdujące się daleko poniżej obszaru widocznego na urządzeniu są pobierane tylko wtedy, gdy użytkownik przewinie stronę w ich pobliże.
Implementacja leniwego ładowania w Chromium ma na celu zapewnienie, że obrazy poza ekranem zostaną wczytane wystarczająco wcześnie, aby zakończyć ładowanie, zanim użytkownik przewinie do nich stronę. W tym celu pobierane są one na długo przed tym, zanim staną się widoczne w widocznym obszarze.
.Próg odległości zależy od tych czynników:
- Typ pobieranego zasobu obrazu.
- Użyty rodzaj połączenia
Wartości domyślne dla różnych typów efektywnego połączenia znajdziesz w źródle Chromium. Możesz eksperymentować z różnymi progami, ograniczając przepustowość sieci w Narzędziach deweloperskich.
Ulepszone oszczędzanie danych i progi odległości od obszaru widocznego
W lipcu 2020 r. Chrome wprowadził istotne ulepszenia, aby dostosować progi odległości od widocznego obszaru dla leniwego ładowania obrazów do oczekiwań programistów.
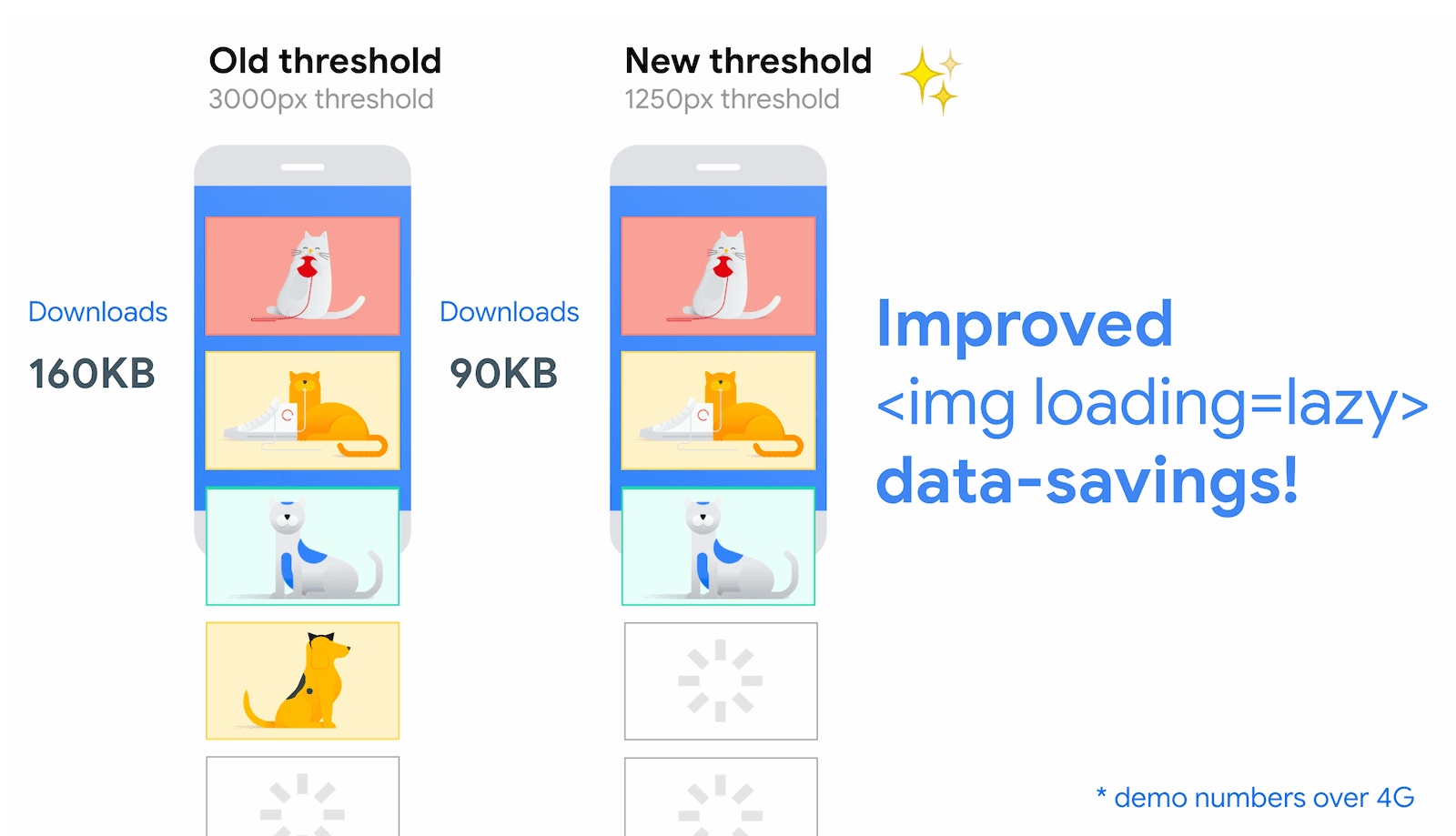
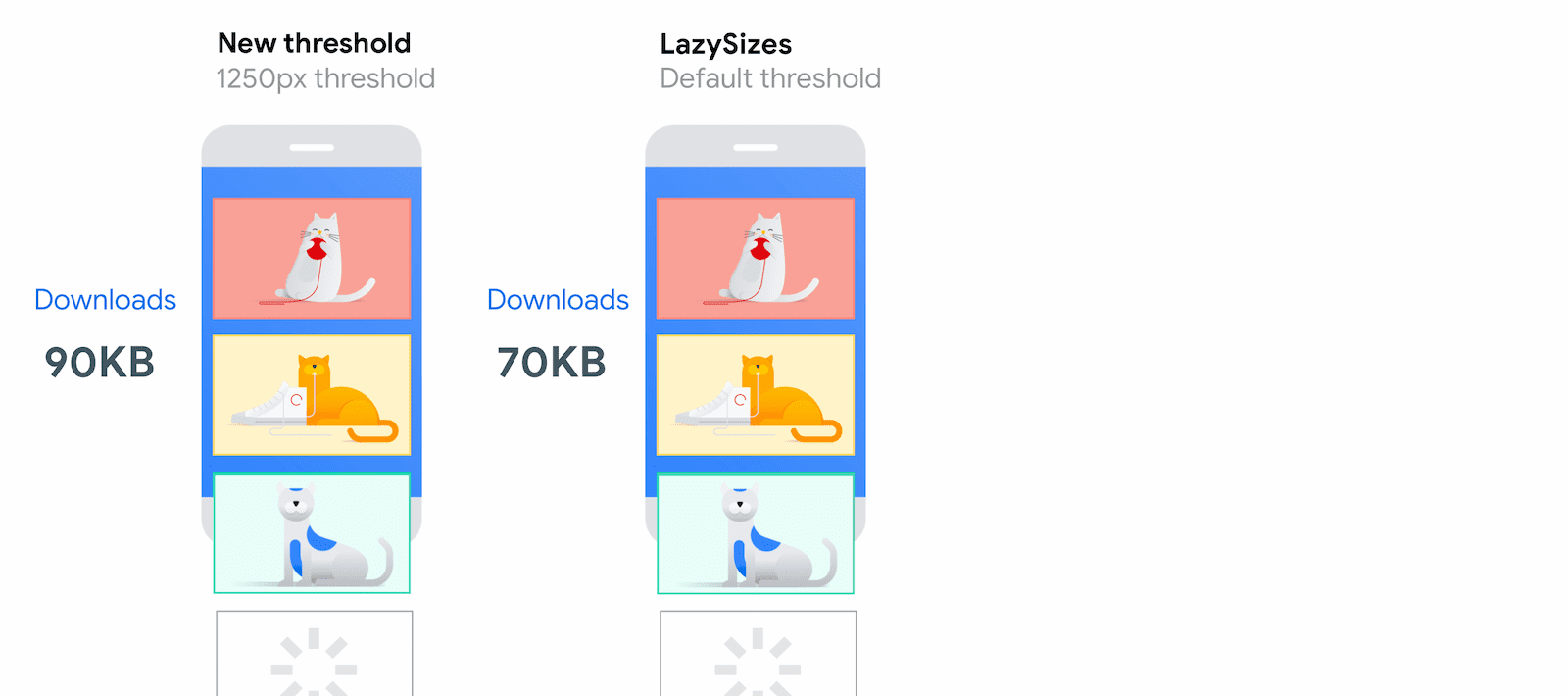
W przypadku szybkich połączeń (4G) zmniejszyliśmy w Chrome progi odległości od obszaru widocznego z 3000px do 1250px, a w przypadku wolniejszych połączeń (3G lub wolniejszych) zmieniliśmy próg z 4000px na 2500px. Ta zmiana ma 2 cele:
<img loading=lazy>działa podobnie do bibliotek JavaScript do leniwego wczytywania.- Nowe progi odległości od widocznego obszaru nadal oznaczają, że obrazy prawdopodobnie zostaną wczytane, zanim użytkownik do nich przewinie.
Poniżej znajdziesz porównanie starych i nowych progów odległości od widocznego obszaru w przypadku jednej z naszych wersji demonstracyjnych na szybkim połączeniu (4G):

i nowe progi w porównaniu z biblioteką LazySizes (popularną biblioteką JavaScript do leniwego wczytywania):

Dodawanie do obrazów atrybutów wymiarów
Podczas ładowania obrazu przeglądarka nie zna od razu jego wymiarów, chyba że są one wyraźnie określone. Aby przeglądarka mogła zarezerwować wystarczająco dużo miejsca na stronie na obrazy i uniknąć zakłócających zmian układu, zalecamy dodanie atrybutów width i height do wszystkich tagów <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Możesz też określić ich wartości bezpośrednio w stylu wbudowanym:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
Sprawdzona metoda ustawiania wymiarów dotyczy tagów <img> niezależnie od tego, czy są one ładowane z opóźnieniem, ale w przypadku ładowania z opóźnieniem może mieć większe znaczenie.
W Chromium leniwe ładowanie jest zaimplementowane w taki sposób, że obrazy są bardziej prawdopodobnie ładowane, gdy tylko staną się widoczne, ale nadal istnieje szansa, że nie zostaną załadowane w odpowiednim momencie. Jeśli tak się stanie, brak określenia width i height w przypadku obrazów zwiększy ich wpływ na skumulowane przesunięcie układu. Jeśli nie możesz określić wymiarów obrazów, ich leniwe wczytywanie może zaoszczędzić zasoby sieci, ale wiąże się z ryzykiem zwiększenia zmian układu.
W większości przypadków obrazy nadal są ładowane z opóźnieniem, jeśli nie określisz ich wymiarów, ale istnieje kilka przypadków brzegowych, o których warto pamiętać. Jeśli nie podasz wartości width i height, wymiary obrazu będą domyślnie wynosić 0 × 0 pikseli. Jeśli masz galerię obrazów, przeglądarka może uznać, że wszystkie mieszczą się w obszarze widoku na początku, ponieważ każdy obraz nie zajmuje miejsca i żaden nie jest przesunięty poza ekran. W tym przypadku przeglądarka decyduje się wczytać wszystko, co powoduje wolniejsze wczytywanie strony.
Przykład działania funkcji loading w przypadku dużej liczby obrazów znajdziesz w tej wersji demonstracyjnej.
Możesz też wczytywać z opóźnieniem obrazy zdefiniowane za pomocą elementu <picture>:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Chociaż przeglądarka decyduje, który obraz ma wczytać z dowolnego elementu <source>
, musisz dodać loading tylko do elementu rezerwowego <img>.
Zawsze wczytuj z wyprzedzeniem obrazy widoczne w pierwszym widocznym obszarze
W przypadku obrazów widocznych, gdy użytkownik po raz pierwszy wczytuje stronę, a zwłaszcza w przypadku obrazów LCP, używaj domyślnego wczytywania z wyprzedzeniem w przeglądarce, aby były od razu dostępne. Więcej informacji znajdziesz w artykule Wpływ nadmiernego leniwego ładowania na wydajność.
Używaj tagu loading=lazy tylko w przypadku obrazów znajdujących się poza początkowym widocznym obszarem. Przeglądarka nie może wczytywać obrazu z opóźnieniem, dopóki nie wie, gdzie ma się on znajdować na stronie, co powoduje wolniejsze wczytywanie.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Łagodna degradacja
Przeglądarki, które nie obsługują atrybutu loading, ignorują go. Nie korzystają z zalet leniwego wczytywania, ale nie ma negatywnego wpływu na ich działanie.
Najczęstsze pytania
Odpowiedzi na niektóre najczęstsze pytania dotyczące leniwego ładowania na poziomie przeglądarki.
Czy mogę automatycznie włączać leniwe ładowanie obrazów w Chrome?
Wcześniej Chromium automatycznie wczytywał z opóźnieniem wszystkie obrazy, które dobrze nadawały się do odroczenia, jeśli w Chrome na Androida włączony był tryb uproszczony, a atrybut loading nie był podany lub miał wartość loading="auto". Jednak tryb uproszczony i loading="auto" zostały wycofane i nie planujemy automatycznego leniwego ładowania obrazów w Chrome.
Czy mogę zmienić odległość obrazu od obszaru widocznego, przy której obraz ma się wczytywać?
Te wartości są na stałe zakodowane i nie można ich zmienić za pomocą interfejsu API. Mogą się one jednak w przyszłości zmienić, ponieważ przeglądarki eksperymentują z różnymi odległościami progowymi i zmiennymi.
Czy obrazy tła CSS mogą używać atrybutu loading?
Nie, możesz go używać tylko z tagami <img>.
Czy loading może działać w przypadku obrazów w widocznym obszarze, które nie są od razu widoczne?
Użycie loading="lazy" może zapobiec wczytywaniu obrazów, które nie są widoczne, ale znajdują się w obliczonej odległości.
Obrazy te mogą znajdować się za karuzelą lub być ukryte przez CSS w przypadku niektórych rozmiarów ekranu. Na przykład Chrome, Safari i Firefox nie wczytują obrazów przy użyciu stylów display: none;, ani w elemencie obrazu, ani w elemencie nadrzędnym. Inne techniki ukrywania obrazów, np. za pomocą opacity:0stylów, nadal powodują wczytywanie obrazu przez przeglądarkę. Zawsze dokładnie testuj implementację, aby upewnić się, że działa zgodnie z oczekiwaniami.
W Chrome 121 zmieniliśmy działanie obrazów przewijanych w poziomie, takich jak karuzele. Teraz używają one tych samych progów co przewijanie w pionie. Oznacza to, że w przypadku karuzeli obrazy będą wczytywane, zanim staną się widoczne w obszarze wyświetlania. Oznacza to, że wczytywanie obrazu jest mniej zauważalne dla użytkownika, ale kosztem większej liczby pobrań. Skorzystaj z demonstracji leniwego ładowania w poziomie, aby porównać działanie w Chrome z Safari i Firefoksem.
Co się stanie, jeśli używam już biblioteki lub skryptu innej firmy do leniwego ładowania obrazów?
Nowoczesne przeglądarki w pełni obsługują wczytywanie z opóźnieniem, więc prawdopodobnie nie potrzebujesz biblioteki ani skryptu innej firmy, aby wczytywać obrazy z opóźnieniem.
Jednym z powodów, dla których warto nadal używać biblioteki innej firmy razem z loading="lazy", jest zapewnienie polyfillu w przypadku przeglądarek, które nie obsługują tego atrybutu, lub większa kontrola nad tym, kiedy ma być wywoływane leniwe wczytywanie.
Jak obsługiwać przeglądarki, które nie obsługują leniwego ładowania?
Leniwe wczytywanie obrazów na poziomie przeglądarki jest dobrze obsługiwane we wszystkich głównych przeglądarkach i jest zalecane w większości przypadków, ponieważ eliminuje potrzebę dodatkowych zależności od JavaScript.
Jeśli jednak chcesz obsługiwać więcej przeglądarek lub mieć większą kontrolę nad progami leniwego ładowania, możesz użyć biblioteki innej firmy do leniwego ładowania obrazów w swojej witrynie.
Za pomocą właściwości loading możesz sprawdzić, czy przeglądarka obsługuje tę funkcję:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Na przykład lazysizes to popularna biblioteka JavaScript do leniwego wczytywania. Możesz wykryć obsługę atrybutu loading, aby wczytywać bibliotekę lazysizes jako bibliotekę rezerwową tylko wtedy, gdy atrybut loading nie jest obsługiwany. Działa to w ten sposób:
- Aby uniknąć wczytywania z wyprzedzeniem w nieobsługiwanych przeglądarkach, zastąp
<img src>ciągiem<img data-src>. Jeśli atrybutloadingjest obsługiwany, zamieńdata-srcnasrc. - Jeśli
loadingnie jest obsługiwana, załaduj rezerwowy element z lazysizes i go zainicjuj, używając klasylazyload, aby wskazać, które obrazy mają być ładowane z opóźnieniem:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Oto demonstracja tego wzorca. Spróbuj użyć starszej przeglądarki, aby zobaczyć, jak działa funkcja rezerwowa.
Czy leniwe ładowanie elementów iframe jest też obsługiwane w przeglądarkach?
Browser Support
<iframe loading=lazy> również został ustandaryzowany. Umożliwia to leniwe wczytywanie elementów iframe za pomocą atrybutu loading. Więcej informacji znajdziesz w artykule It's time to lazy-load offscreen iframes! (Czas na leniwe wczytywanie iframe'ów poza ekranem!).
Jak leniwe wczytywanie na poziomie przeglądarki wpływa na reklamy na stronie internetowej?
Wszystkie reklamy wyświetlane użytkownikowi jako obrazy lub ramki iframe są ładowane z opóźnieniem, tak jak każdy inny obraz lub ramka iframe.
Jak są obsługiwane obrazy podczas drukowania strony internetowej?
Wszystkie obrazy i elementy iframe są ładowane natychmiast po wydrukowaniu strony. Więcej informacji znajdziesz w zgłoszeniu nr 875403.
Czy Lighthouse rozpoznaje leniwe ładowanie na poziomie przeglądarki?
Lighthouse 6.0 i nowsze uwzględniają podejścia do leniwego ładowania obrazów poza ekranem, które mogą używać różnych progów, co pozwala im przejść audyt Odłóż ładowanie obrazów poza ekranem.
Stosowanie leniwego ładowania obrazów w celu zwiększenia wydajności
Obsługa leniwego ładowania obrazów przez przeglądarki może znacznie ułatwić poprawę wydajności stron.
Czy po włączeniu tej funkcji w Chrome zauważasz jakieś nietypowe zachowanie? Zgłoś błąd