Browser Support
Özel tembel yükleme kodu yazmanıza veya ayrı bir JavaScript kitaplığı kullanmanıza gerek kalmadan resimleri tembel yüklemek için loading özelliğini kullanabilirsiniz. Özelliğin demosunu aşağıda görebilirsiniz:
Bu sayfada, tarayıcıda geç yükleme uygulamanın ayrıntıları açıklanmaktadır.
Neden tarayıcı düzeyinde geç yükleme?
HTTP Arşivi'ne göre, çoğu web sitesinde en çok istenen öğe türü resimlerdir ve genellikle diğer tüm kaynaklardan daha fazla bant genişliği kullanırlar. Yüzde 90'lık dilimde siteler, masaüstü ve mobil cihazlarda 5 MB'tan fazla resim gönderiyor.
Daha önce, ekran dışındaki resimlerin yüklenmesini ertelemenin iki yolu vardı:
- Intersection Observer API'yi kullanma
scroll,resizeveyaorientationchangeetkinlik işleyicilerini kullanma
Her iki seçenek de geliştiricilerin tembel yükleme davranışını dahil etmesine olanak tanır. Birçok geliştirici, kullanımı daha da kolay olan soyutlamalar sağlamak için üçüncü taraf kitaplıkları oluşturmuştur.
Ancak tarayıcı tarafından doğrudan desteklenen tembel yükleme ile harici bir kitaplığa gerek yoktur. Tarayıcı düzeyinde geç yükleme, istemci JavaScript'i devre dışı bıraksa bile resimlerin yüklenmeye devam etmesini sağlar. Ancak yüklemenin yalnızca JavaScript etkinleştirildiğinde ertelendiğini unutmayın.
loading özelliği
Chrome, resimleri cihazın görünüm alanına göre bulundukları yere bağlı olarak farklı önceliklerde yükler. Görüntü alanının altındaki resimler daha düşük bir öncelikle yüklenir ancak sayfa yüklenirken yine de getirilir.
Ekran dışında kalan resimlerin yüklenmesini tamamen ertelemek için loading özelliğini kullanabilirsiniz:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
loading özelliği için desteklenen değerler şunlardır:
lazy: Kaynağın yüklenmesini, görüntü alanından hesaplanmış bir mesafeye ulaşana kadar erteleyin.eager: Tarayıcının varsayılan yükleme davranışıdır. Bu davranış, özelliğin dahil edilmemesiyle aynıdır ve resmin sayfada bulunduğu konumdan bağımsız olarak yüklendiği anlamına gelir. Bu varsayılan değerdir ancak araçlarınız açık bir değer olmadığında otomatik olarakloading="lazy"ekliyorsa veya linter'ınız açıkça ayarlanmamışsa şikayet ediyorsa açıkça ayarlamak yararlı olabilir.
loading özelliği ile getirme önceliği arasındaki ilişki
eager değeri, resim ekranın dışındaysa yüklemeyi daha fazla geciktirmeden resmi normal şekilde yükleme talimatıdır. loading özelliği olmayan başka bir resimden daha hızlı yüklenmez.
Önemli bir resmin (ör. LCP resmi) getirme önceliğini artırmak istiyorsanız fetchpriority="high" ile birlikte Fetch Priority'yi kullanın.
loading="lazy" ve fetchpriority="high" içeren bir resim, ekran dışındayken yine geciktirilir ve görüntü alanına yaklaştığında yüksek öncelikle getirilir. Tarayıcı bu resmi yüksek öncelikle yükleyeceği için bu kombinasyon aslında gerekli değildir.
Görüntü alanına uzaklık eşikleri
Kaydırma yapmadan hemen görüntülenebilen tüm resimler normal şekilde yüklenir. Cihazın görünüm alanının çok altındaki resimler yalnızca kullanıcı bu resimlere yakın bir yere kaydırdığında getirilir.
Chromium'un geç yükleme uygulaması, ekran dışındaki resimlerin, kullanıcı görüntü alanında görünür hale gelmeden çok önce getirilerek, kullanıcı kaydırıp bu resimlere ulaştığında yüklenmelerinin tamamlanmasını sağlamaya çalışır.
Mesafe eşiği aşağıdaki faktörlere bağlı olarak değişir:
- Getirilen resim kaynağının türü
- Geçerli bağlantı türü
Farklı etkin bağlantı türlerinin varsayılan değerlerini Chromium kaynağında bulabilirsiniz. Geliştirici Araçları'nda ağı sınırlayarak bu farklı eşiklerle denemeler yapabilirsiniz.
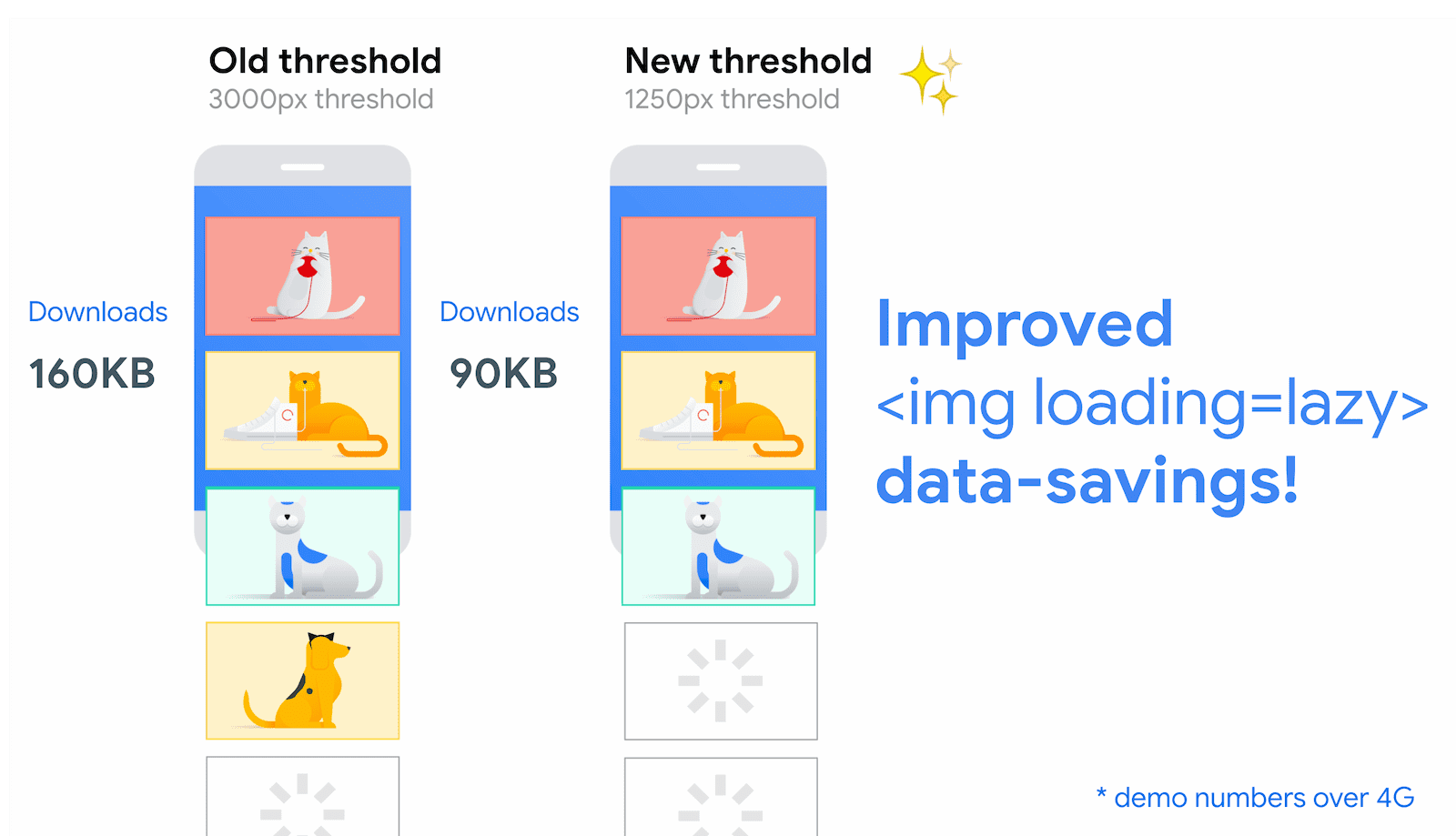
Veri tasarrufu ve görünüm alanından uzaklık eşikleri iyileştirildi
Temmuz 2020'de Chrome, geliştiricilerin beklentilerini daha iyi karşılamak için resimlerin geç yüklenmesiyle ilgili görünüm alanı eşiklerini uyumlu hale getirmek üzere önemli iyileştirmeler yaptı.
Hızlı bağlantılarda (4G) Chrome'un görünüm alanından uzaklık eşiklerini 3000px'dan 1250px'ye düşürdük. Daha yavaş bağlantılarda (3G veya daha düşük) ise eşiği 4000px'den 2500px'e değiştirdik. Bu değişiklik iki amaca hizmet eder:
<img loading=lazy>, JavaScript tembel yükleme kitaplıklarının sunduğu deneyime daha yakın bir şekilde davranır.- Yeni görünüm alanı uzaklığı eşikleri, kullanıcılar kaydırarak resimlere ulaştığında resimlerin yüklenmiş olacağı anlamına gelir.
Hızlı bağlantı (4G) üzerinden demolarımızdan birinde eski ve yeni görünüm alanı eşikleri arasındaki karşılaştırmayı aşağıda bulabilirsiniz:

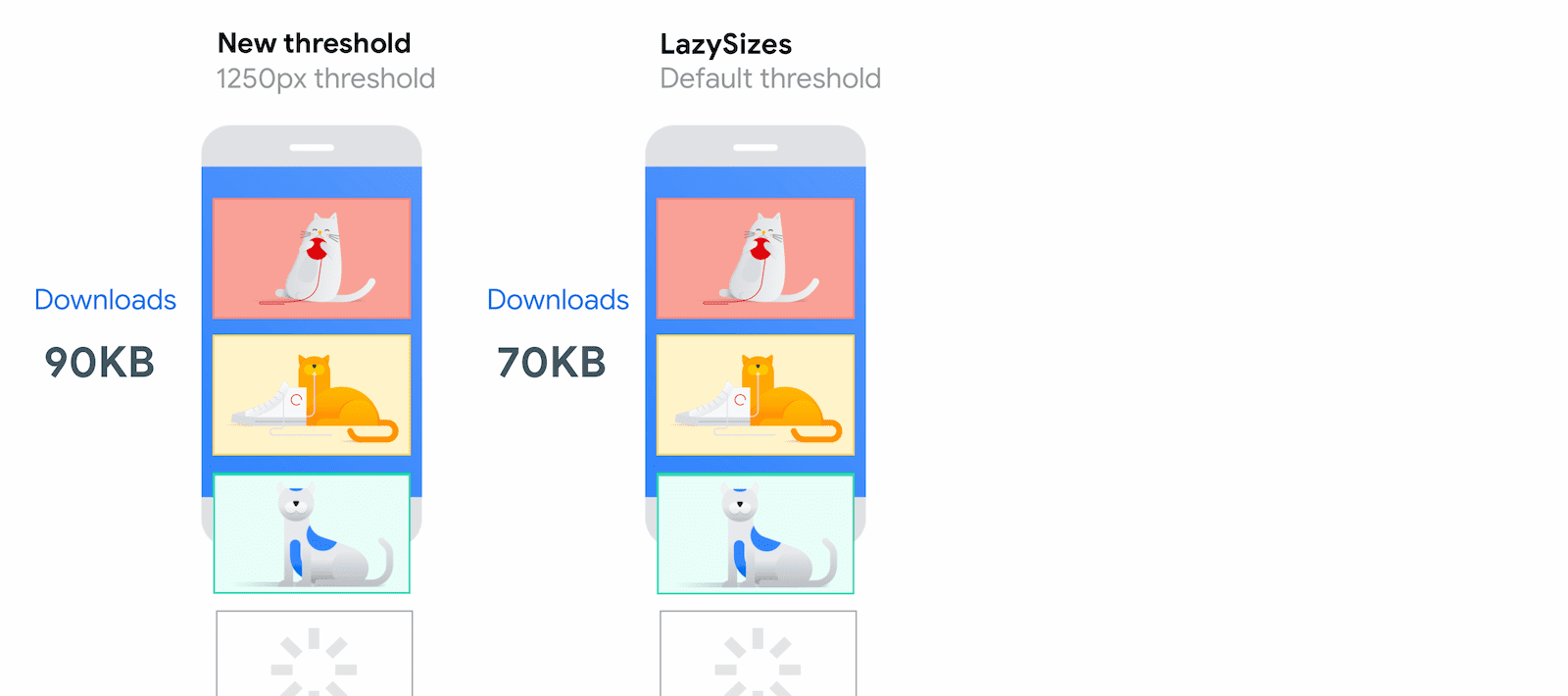
ve LazySizes'a (popüler bir JavaScript tembel yükleme kitaplığı) kıyasla yeni eşikler:

Resimlerinize boyut özellikleri ekleme
Tarayıcı bir resmi yüklerken, açıkça belirtilmediği sürece resmin boyutlarını hemen öğrenemez. Tarayıcının, resimler için sayfada yeterli alan ayırmasını sağlamak ve rahatsız edici düzen kaymalarını önlemek için tüm <img> etiketlerine width ve height özelliklerini eklemenizi öneririz.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Alternatif olarak, değerlerini doğrudan satır içi stilde belirtebilirsiniz:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
Boyutları ayarlamayla ilgili en iyi uygulama, <img> etiketleri için geçerlidir. Bu etiketleri geç yükleyip yüklememeniz bu durumu etkilemez ancak geç yükleme, bu uygulamayı daha önemli hale getirebilir.
Chromium'da tembel yükleme, resimlerin görünür hale gelir gelmez yüklenmesini sağlayacak şekilde uygulanır ancak yine de doğru zamanda yüklenmeme ihtimali vardır. Bu durumda, resimlerinizde width ve height değerlerini belirtmemek, resimlerin Kümülatif Düzen Kayması üzerindeki etkisini artırır. Resimlerinizin boyutlarını belirtemiyorsanız, tembel yükleme yaparak ağ kaynaklarından tasarruf edebilirsiniz. Ancak bu durumda düzen kaymaları riski artar.
Çoğu senaryoda, boyut belirtmeseniz bile resimler yine de geç yüklenir ancak dikkat etmeniz gereken birkaç uç durum vardır. width ve height belirtilmediğinde resim boyutları varsayılan olarak 0×0 piksel olur. Bir resim galeriniz varsa tarayıcı, başlangıçta her resim yer kaplamadığı ve hiçbir resim ekranın dışına itilmediği için tüm resimlerin görüntü alanına sığdığına karar verebilir. Bu durumda tarayıcı her şeyi yüklemeye karar verir ve sayfanın daha yavaş yüklenmesine neden olur.
loading özelliğinin çok sayıda resimle nasıl çalıştığına dair bir örnek için bu demoyu inceleyin.
Ayrıca <picture> öğesini kullanarak tanımladığınız resimleri geç yükleyebilirsiniz:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Tarayıcı, <source> öğelerinden hangisinin yükleneceğine karar verse de yalnızca yedek <img> öğesine loading eklemeniz gerekir.
İlk görüntü alanında görünen resimleri her zaman önceden yükleme
Kullanıcı sayfayı ilk yüklediğinde görünür olan resimler ve özellikle LCP resimleri için tarayıcının varsayılan istekli yükleme özelliğini kullanarak bu resimlerin hemen kullanılabilir olmasını sağlayın. Daha fazla bilgi için Çok fazla tembel yüklemenin performans üzerindeki etkileri başlıklı makaleyi inceleyin.
loading=lazy yalnızca ilk görüntü alanının dışındaki resimler için kullanılmalıdır. Tarayıcı, resmin sayfada nerede olması gerektiğini bilene kadar resmi geç yükleyemez. Bu da resimlerin daha yavaş yüklenmesine neden olur.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Kontrollü azalma
loading özelliğini desteklemeyen tarayıcılar bu özelliği yoksayar. Bu resimler, geç yükleme avantajlarından yararlanmaz ancak dahil edilmelerinin olumsuz bir etkisi yoktur.
SSS
Tarayıcı düzeyinde geç yükleme hakkında sık sorulan bazı soruların yanıtlarını burada bulabilirsiniz.
Chrome'da resimleri otomatik olarak geç yükleyebilir miyim?
Daha önce, Chrome for Android'de Basit mod etkinleştirilmişse ve loading özelliği sağlanmamışsa veya loading="auto" olarak ayarlanmışsa Chromium, ertelenmeye uygun tüm resimleri otomatik olarak geç yüklerdi. Ancak basit mod ve loading="auto" desteği sonlandırıldı ve Chrome'da görüntülerin otomatik olarak geç yüklenmesi planlanmıyor.
Bir resmin yüklenmeden önce görüntü alanına ne kadar yakın olması gerektiğini değiştirebilir miyim?
Bu değerler sabit kodlanmıştır ve API üzerinden değiştirilemez. Ancak tarayıcılar farklı eşik mesafeleri ve değişkenlerle denemeler yaptıkça bu değerler gelecekte değişebilir.
CSS arka plan resimlerinde loading özelliği kullanılabilir mi?
Hayır, yalnızca <img> etiketleriyle kullanabilirsiniz.
loading, görüntü alanında olup hemen görünür olmayan resimlerle çalışabilir mi?
loading="lazy" kullanmak, görünür olmamalarına rağmen hesaplanmış mesafede bulunan resimlerin yüklenmesini engelleyebilir.
Bu resimler, belirli ekran boyutlarında CSS ile gizlenmiş veya bir bantta yer alıyor olabilir. Örneğin Chrome, Safari ve Firefox, resim öğesinde veya üst öğede display: none; stilini kullanarak resimleri yüklemez. Ancak opacity:0stil kullanmak gibi diğer görüntü gizleme teknikleri, tarayıcının görüntüyü yüklemesine neden olmaya devam eder. İzin mekanizmanızı her zaman kapsamlı bir şekilde test ederek amaçlandığı gibi çalıştığından emin olun.
Chrome 121, carousels gibi yatay kaydırma yapılan resimlerin davranışını değiştirdi. Bu öğeler artık dikey kaydırmayla aynı eşikleri kullanıyor. Bu, görüntülenebilir alan kullanım alanında resimlerin görünür hale gelmeden önce yükleneceği anlamına gelir. Bu, resim yüklemenin kullanıcı tarafından fark edilme olasılığının daha düşük olduğu ancak daha fazla indirme gerektirdiği anlamına gelir. Chrome, Safari ve Firefox'taki davranışları karşılaştırmak için yatay tembel yükleme demosunu kullanın.
Resimleri geç yüklemek için zaten üçüncü taraf bir kitaplık veya komut dosyası kullanıyorsam ne olur?
Modern tarayıcılarda yerleşik olarak sunulan tam tembel yükleme desteği sayesinde, resimleri tembel yüklemek için üçüncü taraf kitaplığına veya komut dosyasına ihtiyacınız olmayabilir.
loading="lazy" ile birlikte üçüncü taraf kitaplığı kullanmaya devam etmenin bir nedeni, özelliği desteklemeyen tarayıcılar için bir polyfill sağlamak veya geç yüklemenin ne zaman tetikleneceği konusunda daha fazla kontrol sahibi olmaktır.
Lazy loading'i desteklemeyen tarayıcıları nasıl ele alırım?
Tarayıcı düzeyinde görüntülerin geç yüklenmesi, tüm büyük tarayıcılarda iyi bir şekilde desteklenir ve JavaScript'te ek bağımlılıklar gerekmemesi için çoğu kullanım alanı için önerilir.
Ancak daha fazla tarayıcıyı desteklemeniz gerekiyorsa veya geç yükleme eşikleri üzerinde daha fazla kontrol sahibi olmak istiyorsanız sitenizdeki resimleri geç yüklemek için üçüncü taraf bir kitaplık kullanabilirsiniz.
Bir tarayıcının özelliği destekleyip desteklemediğini algılamak için loading özelliğini kullanabilirsiniz:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Örneğin, lazysizes popüler bir JavaScript tembel yükleme kitaplığıdır. Yalnızca loading desteklenmediğinde yedek kitaplık olarak lazysizes'ı yüklemek için loading özelliğinin desteklenip desteklenmediğini algılayabilirsiniz. İşleyiş şekli:
- Desteklenmeyen tarayıcılarda istekli yüklemeyi önlemek için
<img src>yerine<img data-src>kullanın.loadingözelliği destekleniyorsadata-srcyerinesrckullanın. loadingdesteklenmiyorsa lazysizes'dan bir yedek yükleyin ve hangi resimlerin geç yüklenmesi gerektiğini belirtmek içinlazyloadsınıfını kullanarak başlatın:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Bu kalıbın demosunu burada bulabilirsiniz. Yedek planın nasıl çalıştığını görmek için daha eski bir tarayıcıda deneyin.
Iframe'ler için geç yükleme, tarayıcılarda da desteklenir mi?
Browser Support
<iframe loading=lazy> da standartlaştırıldı. Bu özellik, loading özelliğini kullanarak iFrame'leri geç yüklemenize olanak tanır. Daha fazla bilgi için It's time to lazy-load offscreen iframes! (Ekran dışı iFrame'leri tembel yüklemenin zamanı geldi!) başlıklı makaleyi inceleyin.
Tarayıcı düzeyinde geç yükleme, web sayfasındaki reklamları nasıl etkiler?
Kullanıcıya resim veya iFrame olarak gösterilen tüm reklamlar, diğer resimler veya iFrame'ler gibi geç yüklenir.
Web sayfası yazdırılırken resimler nasıl işlenir?
Sayfa yazdırıldığında tüm resimler ve iFrame'ler hemen yüklenir. Ayrıntılar için 875403 numaralı soruna bakın.
Lighthouse, tarayıcı düzeyinde geç yüklemeyi tanıyor mu?
Lighthouse 6.0 ve sonraki sürümlerde, farklı eşikler kullanabilen ekran dışı resimlerin geç yüklenmesi yaklaşımları dikkate alınır. Bu sayede, Ekran dışı resimleri ertele denetimini geçebilirler.
Performansı artırmak için resimleri geç yükleme
Görsellerin geç yüklenmesi için tarayıcı desteği, sayfalarınızın performansını iyileştirmenizi önemli ölçüde kolaylaştırabilir.
Chrome'da bu özellik etkinleştirildiğinde herhangi bir olağan dışı davranış fark ediyor musunuz? Hata bildirin.




