Browser Support
É possível usar o atributo loading para carregar imagens de forma lenta sem precisar
escrever um código personalizado de carregamento lento ou usar uma biblioteca JavaScript separada. Confira uma demonstração do recurso:
Esta página explica os detalhes da implementação do carregamento lento no navegador.
Por que usar o carregamento lento no nível do navegador?
De acordo com o HTTP Archive, as imagens são o tipo de recurso mais solicitado para a maioria dos sites e geralmente consomem mais largura de banda do que qualquer outro recurso. No 90º percentil, os sites enviam mais de 5 MB de imagens em computadores e dispositivos móveis.
Antes, havia duas maneiras de adiar o carregamento de imagens fora da tela:
- Como usar a API Intersection Observer
- Usar manipuladores de eventos
scroll,resizeouorientationchange
Qualquer uma das opções permite que os desenvolvedores incluam o comportamento de carregamento lento, e muitos desenvolvedores criaram bibliotecas de terceiros para fornecer abstrações ainda mais fáceis de usar.
Com o carregamento lento compatível diretamente com o navegador, não é necessário usar uma biblioteca externa. O carregamento lento no nível do navegador também garante que o carregamento de imagens ainda funcione mesmo que o cliente desative o JavaScript. No entanto, o carregamento só é adiado quando o JavaScript está ativado.
O atributo loading
O Chrome carrega imagens em diferentes prioridades, dependendo de onde elas estão localizadas em relação à janela de visualização do dispositivo. As imagens abaixo da janela de visualização são carregadas com uma prioridade menor, mas ainda são buscadas conforme a página é carregada.
Você pode usar o atributo loading para adiar completamente o carregamento de imagens
fora da tela:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Confira os valores aceitos para o atributo loading:
lazy: adia o carregamento do recurso até que ele alcance uma distância calculada da janela de visualização.eager: comportamento de carregamento padrão do navegador, que é o mesmo que não incluir o atributo e significa que a imagem é carregada independente de onde ela está localizada na página. Esse é o padrão, mas pode ser útil definir explicitamente se suas ferramentas adicionarem automaticamenteloading="lazy"quando não houver valor explícito ou se o linter reclamar se ele não for definido explicitamente.
Relação entre o atributo loading e a prioridade de busca
O valor eager é uma instrução para carregar a imagem normalmente, sem atrasar
o carregamento ainda mais se a imagem estiver fora da tela. Ela não carrega a imagem mais rápido do que outra imagem sem um atributo loading.
Se você quiser aumentar a prioridade de busca de uma imagem importante (por exemplo, a imagem LCP), use Prioridade de busca com fetchpriority="high".
Uma imagem com loading="lazy" e fetchpriority="high" ainda é atrasada enquanto
está fora da tela e, em seguida, buscada com alta prioridade quando está quase dentro
da janela de visualização. Essa combinação não é realmente necessária porque o navegador provavelmente carregaria essa imagem com alta prioridade de qualquer maneira.
Limites de distância da janela de visualização
Todas as imagens que podem ser visualizadas imediatamente sem rolagem são carregadas normalmente. As imagens muito abaixo da janela de visualização do dispositivo só são buscadas quando o usuário rola a tela perto delas.
A implementação do carregamento lento do Chromium tenta garantir que as imagens fora da tela sejam carregadas cedo o suficiente para que o carregamento seja concluído quando o usuário rolar até elas, buscando-as bem antes de ficarem visíveis na janela de visualização.
O limite de distância varia de acordo com os seguintes fatores:
- O tipo de recurso de imagem que está sendo buscado
- O tipo de conexão vigente
Você pode encontrar os valores padrão para os diferentes tipos de conexão efetiva na fonte do Chromium. Você pode testar esses diferentes limites limitando a rede no DevTools.
Melhorias nos limites de economia de dados e distância da janela de visualização
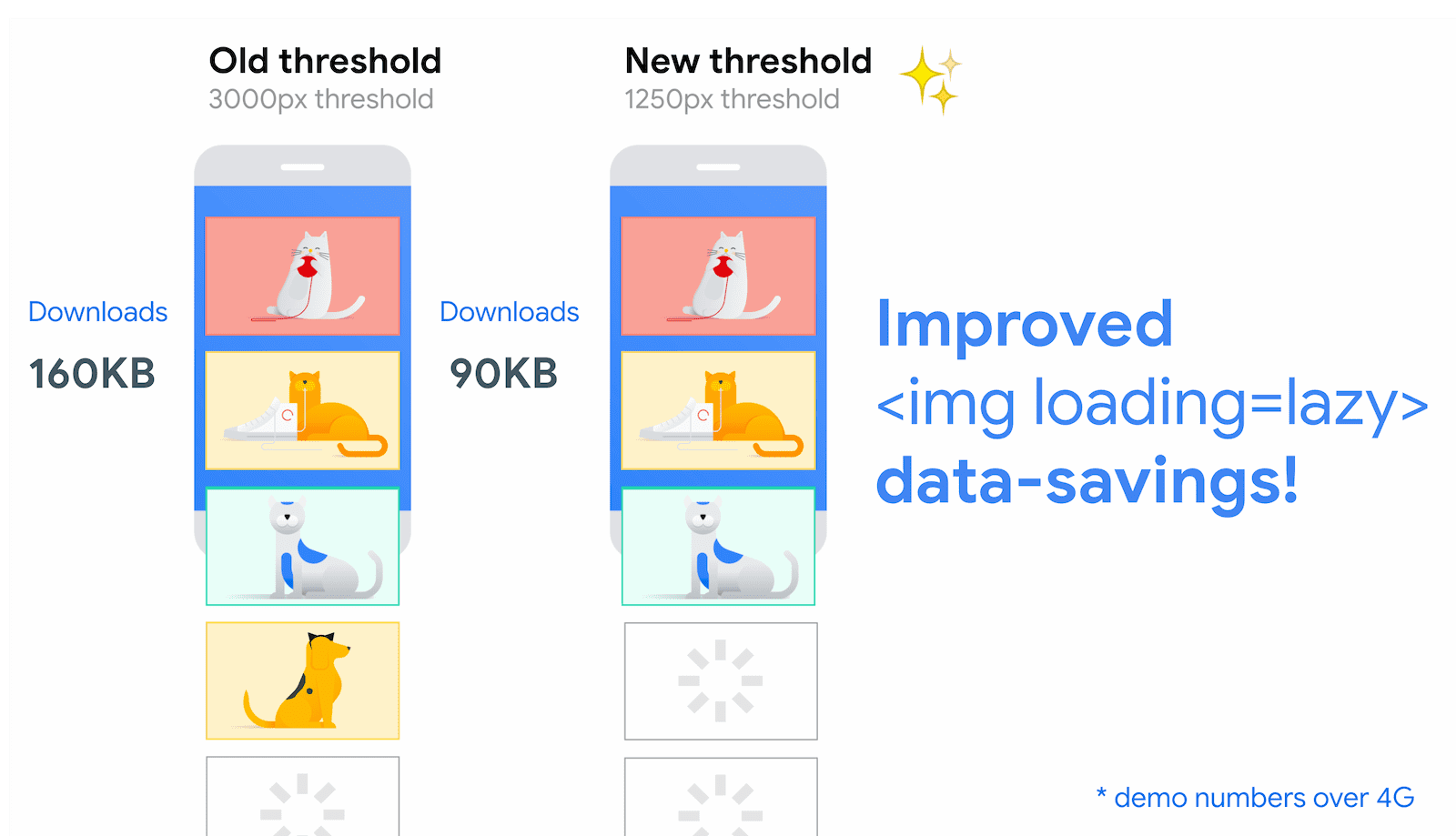
Em julho de 2020, o Chrome fez melhorias significativas para alinhar os limites de distância do carregamento lento de imagens da janela de visualização e atender melhor às expectativas dos desenvolvedores.
Em conexões rápidas (4G), reduzimos os limites de distância do viewport do Chrome de 3000px para 1250px e, em conexões mais lentas (3G ou inferior), mudamos o limite de 4000px para 2500px. Essa mudança faz duas coisas:
- O
<img loading=lazy>se comporta de maneira mais parecida com a experiência oferecida pelas bibliotecas de carregamento lento do JavaScript. - Os novos limites de distância da janela de visualização ainda significam que as imagens provavelmente terão sido carregadas quando um usuário rolar até elas.
Confira a seguir uma comparação entre os limites antigos e novos de distância da janela de visualização em uma das nossas demonstrações em uma conexão rápida (4G):

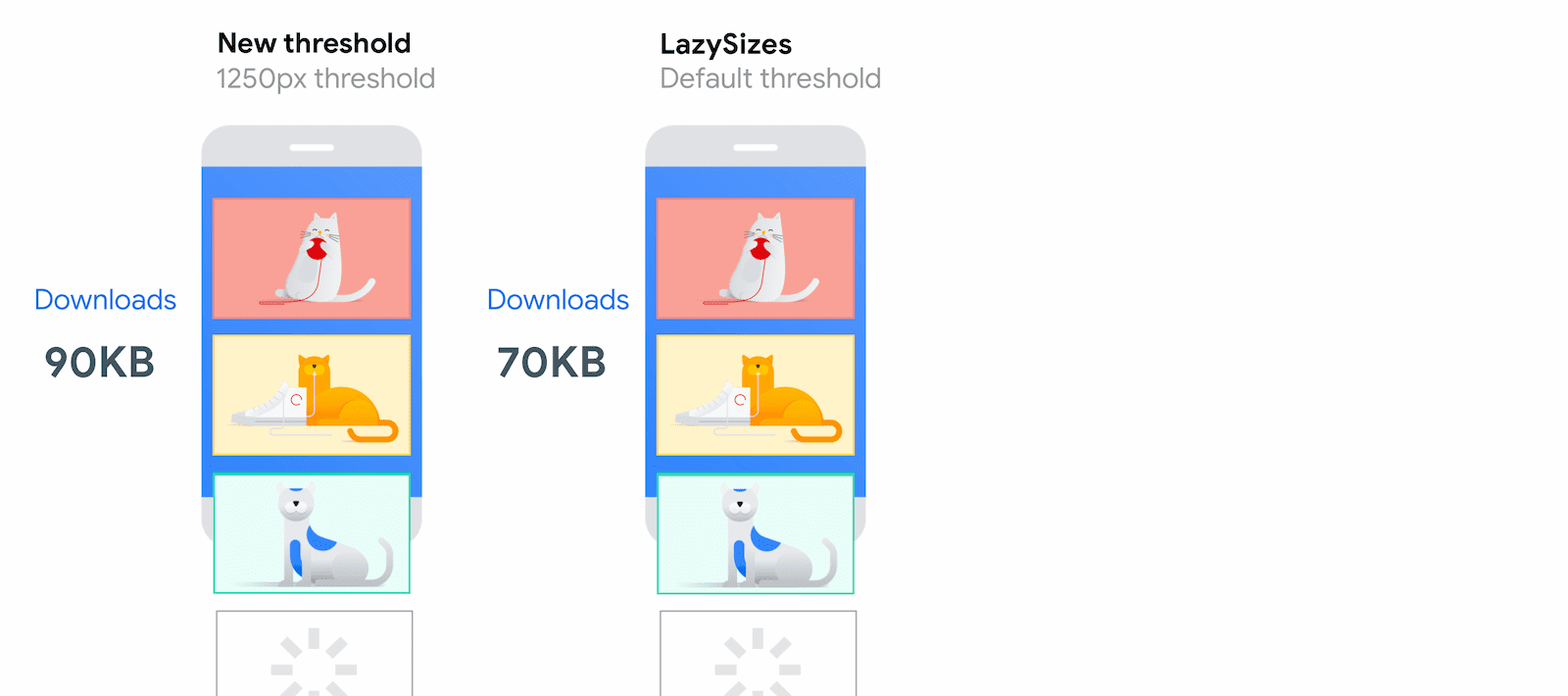
e os novos limites em comparação com o LazySizes (uma biblioteca JavaScript de carregamento lento popular):

Atribuir atributos de dimensão às imagens
Enquanto o navegador carrega uma imagem, ele não sabe imediatamente as dimensões dela, a menos que elas sejam especificadas explicitamente. Para permitir que o navegador reserve
espaço suficiente em uma página para imagens e evitar mudanças de layout
disruptivas, recomendamos adicionar atributos width e height a todas as tags <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Como alternativa, especifique os valores diretamente em um estilo inline:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
A prática recomendada de definir dimensões se aplica a tags <img>, independentemente de você estar usando carregamento lento ou não. No entanto, o carregamento lento pode tornar isso mais importante.
O carregamento lento no Chromium é implementado de forma que as imagens tenham mais chances de serem carregadas assim que ficam visíveis, mas ainda há a possibilidade de que elas não sejam carregadas no momento certo. Se isso acontecer, não especificar width e height nas imagens vai aumentar o impacto delas na mudança de layout cumulativa. Se você não puder especificar as dimensões das imagens, o carregamento lento poderá economizar recursos de rede, mas aumentará os mudanças de layout.
Na maioria dos cenários, as imagens ainda são carregadas de forma lenta se você não especificar as dimensões, mas há alguns casos extremos que você precisa conhecer. Sem width e height especificados, as dimensões da imagem são definidas como 0×0 pixels. Se você tiver uma galeria de imagens, o navegador poderá decidir que todas elas cabem na janela de visualização no início, porque cada imagem não ocupa espaço e nenhuma é empurrada para fora da tela. Nesse caso, o navegador decide carregar tudo, o que torna o carregamento da página mais lento.
Para um exemplo de como o loading funciona com um grande número de imagens, consulte esta demonstração.
Também é possível carregar imagens definidas usando o elemento <picture> de forma lenta:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Embora o navegador decida qual imagem carregar de qualquer um dos elementos <source>, você só precisa adicionar loading ao elemento <img> de substituição.
Sempre carregar imagens visíveis na primeira janela de visualização
Para imagens visíveis quando o usuário carrega a página pela primeira vez, e especialmente para imagens LCP, use o carregamento antecipado padrão do navegador para que elas estejam disponíveis imediatamente. Para mais informações, consulte Os efeitos de desempenho do carregamento lento em excesso.
Use loading=lazy apenas para imagens fora da janela de visualização inicial. O navegador não pode carregar uma imagem de forma lenta até saber onde ela deve ficar na página, o que faz com que elas carreguem mais lentamente.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Degradação suave
Navegadores que não são compatíveis com o atributo loading o ignoram. Elas não recebem os benefícios do carregamento lento, mas não há impacto negativo ao incluí-lo.
Perguntas frequentes
Algumas perguntas frequentes sobre o carregamento lento no nível do navegador.
Posso carregar imagens de forma lenta automaticamente no Chrome?
Antes, o Chromium carregava automaticamente de forma lenta todas as imagens adequadas para serem adiadas se o Modo Lite estivesse ativado no Chrome para Android e o atributo loading não fosse fornecido ou estivesse definido como loading="auto". No entanto, o modo Lite e o loading="auto" foram descontinuados, e não há planos de fornecer carregamento lento automático de imagens no Chrome.
Posso mudar a distância que uma imagem precisa estar da janela de visualização antes de ser carregada?
Esses valores são codificados e não podem ser alterados pela API. No entanto, elas podem mudar no futuro à medida que os navegadores testam diferentes distâncias e variáveis de limite.
As imagens de plano de fundo em CSS podem usar o atributo loading?
Não, só é possível usar com tags <img>.
O loading pode trabalhar com imagens na janela de visualização que não estão imediatamente visíveis?
Usar loading="lazy" pode impedir que as imagens sejam carregadas quando não estão visíveis, mas estão dentro da distância calculada.
Essas imagens podem estar atrás de um carrossel ou ocultas por CSS para determinados tamanhos de tela. Por exemplo, o Chrome, o Safari e o Firefox não carregam imagens usando o estilo
display: none;, nem no elemento de imagem nem em um elemento
pai. No entanto, outras técnicas de ocultação de imagens, como o uso de estilos opacity:0, ainda fazem com que o navegador carregue a imagem. Sempre teste sua implementação para garantir que ela esteja funcionando conforme o esperado.
O Chrome 121 mudou o comportamento das imagens de rolagem horizontal, como carrosséis. Agora eles usam os mesmos limites da rolagem vertical. Isso significa que, para o caso de uso do carrossel, as imagens serão carregadas antes de ficarem visíveis na janela de visualização. Isso significa que o carregamento da imagem tem menos chances de ser notado pelo usuário, mas ao custo de mais downloads. Use a demonstração de carregamento lento horizontal para comparar o comportamento no Chrome, Safari e Firefox.
E se eu já estiver usando uma biblioteca ou um script de terceiros para carregar imagens de forma lenta?
Com o suporte completo ao carregamento lento integrado aos navegadores modernos, provavelmente você não precisa de uma biblioteca ou script de terceiros para carregar imagens lentamente.
Um motivo para continuar usando uma biblioteca de terceiros com loading="lazy"
é fornecer um polyfill para navegadores que não oferecem suporte ao atributo ou para
ter mais controle sobre quando o carregamento lento é acionado.
Como lidar com navegadores que não oferecem suporte ao carregamento lento?
O carregamento lento de imagens no nível do navegador é bem aceito em todos os principais navegadores e é recomendado para a maioria dos casos de uso, removendo a necessidade de dependências extras em JavaScript.
No entanto, se você precisar oferecer suporte a mais navegadores ou quiser ter mais controle sobre os limites de carregamento lento, use uma biblioteca de terceiros para carregar imagens lentamente no seu site.
É possível usar a propriedade loading para detectar se um navegador é compatível com o
recurso:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Por exemplo, o lazysizes é uma biblioteca
JavaScript de carregamento lento muito usada. É possível detectar o suporte ao atributo loading
para carregar o lazySizes como uma biblioteca substituta apenas quando loading não é
compatível. Isso funciona da seguinte maneira:
- Substitua
<img src>por<img data-src>para evitar um carregamento imediato em navegadores sem suporte. Se o atributoloadingfor compatível, troquedata-srcporsrc. - Se
loadingnão for compatível, carregue um substituto do lazysizes e inicie usando a classelazyloadpara indicar quais imagens carregar de forma lenta:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Confira uma demonstração desse padrão. Teste em um navegador mais antigo para ver o fallback em ação.
O carregamento lento de iframes também é compatível com navegadores?
Browser Support
<iframe loading=lazy> também foi padronizado. Isso permite o carregamento lento de iframes usando o atributo loading. Para mais informações, consulte É hora de carregar iframes fora da tela de forma lenta!
Como o carregamento lento no nível do navegador afeta os anúncios em uma página da Web?
Todos os anúncios mostrados ao usuário como imagens ou iframes são carregados de forma lenta, assim como qualquer outra imagem ou iframe.
Como as imagens são processadas quando uma página da Web é impressa?
Todas as imagens e iframes são carregados imediatamente quando a página é impressa. Consulte o problema #875403 para mais detalhes.
O Lighthouse reconhece o carregamento lento no nível do navegador?
O Lighthouse 6.0 e versões mais recentes consideram abordagens para o carregamento lento de imagens fora da tela que podem usar diferentes limites, permitindo que elas passem na auditoria Adiar imagens fora da tela.
Carregar imagens de forma lenta para melhorar o desempenho
A compatibilidade do navegador com o carregamento lento de imagens pode facilitar muito a melhoria da performance das páginas.
Você notou algum comportamento incomum com esse recurso ativado no Chrome? Informe um bug.




