Agar pembaca layar dapat menyajikan UI lisan kepada pengguna, elemen yang bermakna harus memiliki label atau alternatif teks yang tepat. Label atau alternatif teks memberikan nama yang dapat diakses untuk elemen, salah satu properti utama untuk mengekspresikan semantik elemen dalam pohon aksesibilitas.
Jika nama elemen digabungkan dengan peran elemen, pengguna akan mendapatkan konteks sehingga mereka dapat memahami jenis elemen yang mereka gunakan dan cara elemen tersebut ditampilkan di halaman. Jika nama tidak ada, pembaca layar hanya akan mengumumkan peran elemen. Bayangkan Anda mencoba menavigasi halaman dan mendengar "tombol", "kotak centang", "gambar" tanpa konteks tambahan. Itulah sebabnya pelabelan dan alternatif teks sangat penting untuk pengalaman yang baik dan mudah diakses.
Memeriksa nama elemen
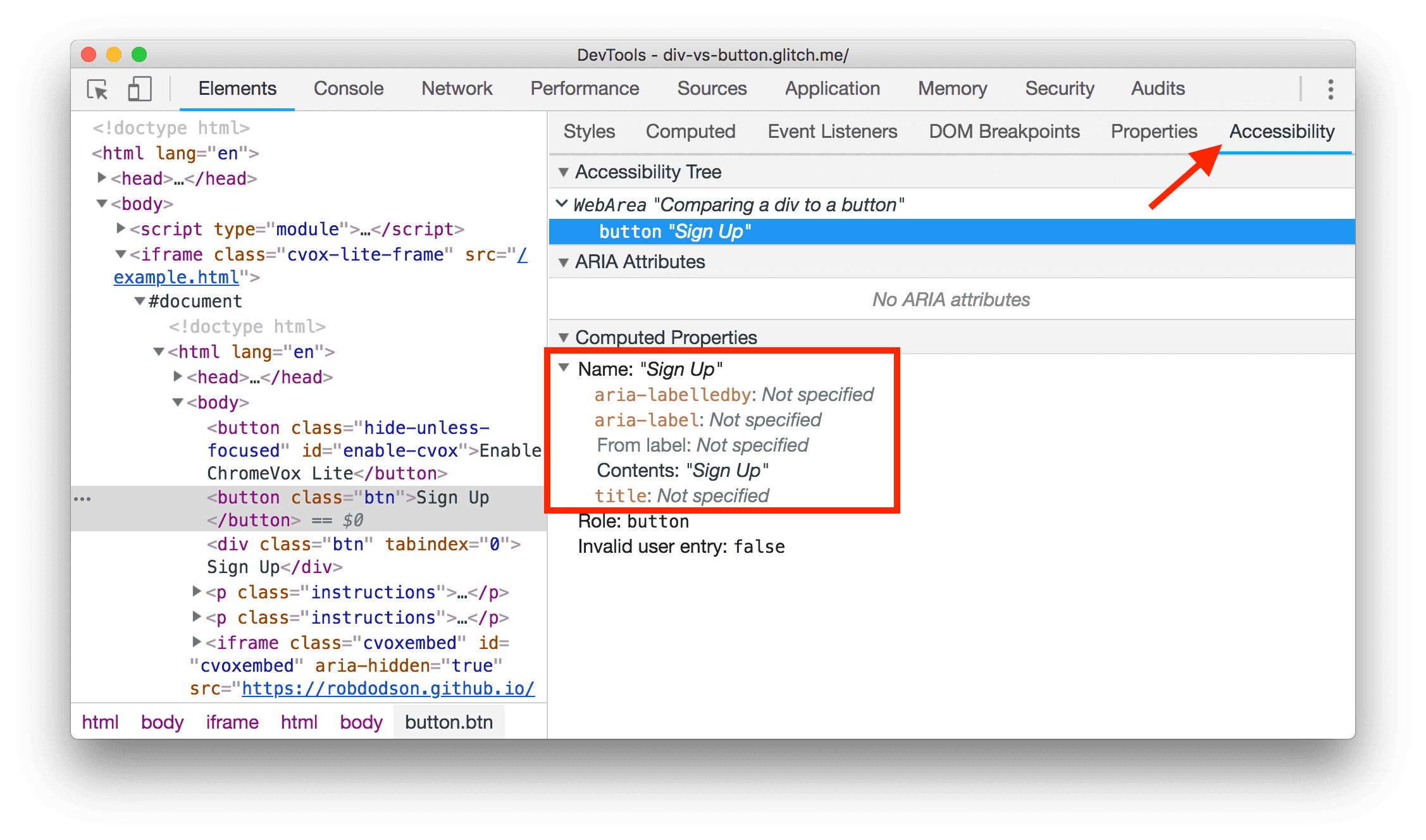
Anda dapat memeriksa nama yang dapat diakses suatu elemen di DevTools Chrome:
- Klik kanan pada elemen, lalu pilih Periksa. Tindakan ini akan membuka panel Elements DevTools.
- Di panel Elemen, cari panel Aksesibilitas. Mungkin tersembunyi
di balik simbol
». - Di drop-down Computed Properties, cari properti Name.

Baik Anda melihat img dengan teks alt atau input dengan
label, semua skenario ini menghasilkan hasil yang sama: memberikan
nama yang dapat diakses untuk elemen.
Memeriksa nama yang tidak ada
Ada berbagai cara untuk menambahkan nama yang dapat diakses ke elemen, bergantung pada jenisnya. Tabel berikut mencantumkan jenis elemen paling umum yang memerlukan nama yang dapat diakses dan link ke penjelasan tentang cara menambahkannya.
| Jenis elemen | Cara menambahkan nama |
|---|---|
| Dokumen HTML | Memberi label dokumen dan frame |
Elemen <frame> atau <iframe>
|
Memberi label dokumen dan frame |
| Elemen gambar | Sertakan alternatif teks untuk gambar dan objek |
<input type="image"> elemen
|
Sertakan alternatif teks untuk gambar dan objek |
<object> elemen
|
Sertakan alternatif teks untuk gambar dan objek |
| Tombol | Beri label pada tombol dan link |
| Link | Beri label pada tombol dan link |
| Elemen formulir | Beri label pada elemen formulir |
Memberi label pada dokumen dan frame
Setiap halaman harus memiliki elemen
title
yang menjelaskan secara singkat isi halaman tersebut. Elemen title memberikan
nama yang dapat diakses untuk halaman. Saat pembaca layar memasuki halaman, ini adalah
teks pertama yang dibacakan.
Misalnya, halaman di bawah memiliki judul "Resep Cepat Kue Maple Mary":
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
Demikian pula, setiap elemen frame atau iframe harus memiliki atribut title:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
Meskipun konten iframe dapat berisi elemen title internalnya sendiri, pembaca
layar biasanya berhenti di batas frame dan mengumumkan peran elemen
tersebut—"frame"—dan nama yang dapat diaksesnya, yang diberikan oleh atribut title. Hal ini
memungkinkan pengguna memutuskan apakah mereka ingin masuk ke dalam frame atau melewatinya.
Menyertakan alternatif teks untuk gambar dan objek
img harus selalu disertai dengan atribut
alt
untuk memberikan nama yang dapat diakses pada gambar. Jika gambar gagal dimuat, teks
alt digunakan sebagai placeholder sehingga pengguna dapat memahami apa yang ingin disampaikan gambar tersebut.
Menulis teks alt yang baik adalah seni, tetapi ada beberapa panduan yang dapat Anda ikuti:
- Tentukan apakah gambar memberikan konten yang sulit didapatkan hanya dengan membaca teks di sekitarnya.
- Jika demikian, sampaikan konten sesingkat mungkin.
Jika gambar berfungsi sebagai dekorasi dan tidak memberikan konten yang berguna,
Anda dapat memberikan atribut alt="" kosong untuk menghapusnya dari hierarki
aksesibilitas.
Gambar sebagai link dan input
Gambar yang disertakan dalam link harus menggunakan atribut alt img untuk menjelaskan tujuan navigasi pengguna jika mereka mengklik link:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
Demikian pula, jika elemen <input type="image"> digunakan untuk membuat tombol gambar, elemen tersebut harus berisi teks alt yang menjelaskan tindakan yang terjadi saat pengguna mengklik tombol:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
Objek sematan
Elemen <object>, yang biasanya digunakan untuk sematan seperti Flash, PDF, atau ActiveX, juga harus berisi teks alternatif. Mirip dengan gambar, teks ini ditampilkan jika elemen gagal dirender. Teks alternatif berada di dalam elemen
object sebagai teks biasa, seperti "Laporan tahunan" di bawah:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
Memberi label pada tombol dan link
Tombol dan link sering kali sangat penting untuk pengalaman situs, dan keduanya harus memiliki nama yang mudah diakses.
Tombol
Elemen button selalu mencoba menghitung nama yang dapat diakses menggunakan konten teksnya. Untuk tombol yang bukan bagian dari form, menulis tindakan yang jelas sebagai konten teks mungkin sudah cukup untuk membuat nama yang mudah diakses.
<button>Book Room</button>

Salah satu pengecualian umum untuk aturan ini adalah tombol ikon. Tombol ikon dapat menggunakan gambar atau font ikon untuk memberikan konten teks untuk tombol. Misalnya, tombol yang digunakan dalam editor WYSIWYG (What You See Is What You Get) untuk memformat teks biasanya hanya berupa simbol grafis:
![]()
Saat bekerja dengan tombol ikon, sebaiknya berikan nama yang dapat diakses secara eksplisit menggunakan atribut aria-label. aria-label menggantikan semua
konten teks di dalam tombol, sehingga Anda dapat menjelaskan tindakan dengan jelas kepada
siapa pun yang menggunakan pembaca layar.
<button aria-label="Left align"></button>
Link
Mirip dengan tombol, link terutama mendapatkan nama yang dapat diakses dari konten teksnya. Trik yang bagus saat membuat link adalah memasukkan bagian teks yang paling bermakna ke dalam link itu sendiri, bukan kata pengisi seperti "Di sini" atau "Baca Selengkapnya".
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
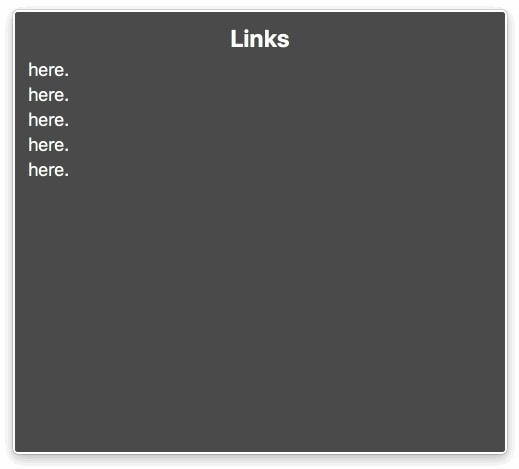
Hal ini sangat membantu pembaca layar yang menawarkan pintasan untuk mencantumkan semua link di halaman. Jika link penuh dengan teks pengisi yang berulang, pintasan ini menjadi kurang berguna:

Beri label pada elemen formulir
Ada dua cara untuk mengaitkan label dengan elemen formulir seperti kotak centang. Salah satu metode menyebabkan teks label juga menjadi target klik untuk kotak centang, yang juga berguna bagi pengguna mouse atau layar sentuh. Untuk mengaitkan label dengan elemen, lakukan salah satu hal berikut:
- Tempatkan elemen input di dalam elemen label
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- Atau gunakan atribut
forlabel dan lihatidelemen
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
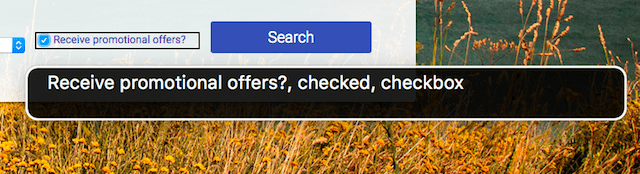
Jika kotak centang telah diberi label dengan benar, pembaca layar dapat melaporkan bahwa elemen memiliki peran kotak centang, berada dalam status dicentang, dan diberi nama "Terima penawaran promosi?" seperti dalam contoh VoiceOver ini: