Damit ein Screenreader dem Nutzer eine gesprochene Benutzeroberfläche präsentieren kann, müssen aussagekräftige Elemente die richtigen Labels oder Textalternativen haben. Ein Label oder eine Textalternative gibt einem Element seinen barrierefreien Namen, eine der wichtigsten Eigenschaften, um die Semantik von Elementen im Barrierefreiheitsbaum auszudrücken.
Wenn der Name eines Elements mit seiner Rolle kombiniert wird, erhält der Nutzer Kontext, damit er nachvollziehen kann, mit welcher Art von Element er interagiert und wie es auf der Seite dargestellt wird. Wenn kein Name vorhanden ist, kündigt ein Screenreader nur die Rolle des Elements an. Stellen Sie sich vor, Sie versuchen, auf einer Seite zu navigieren, und hören „Schaltfläche“, „Kästchen“ oder „Bild“ ohne zusätzlichen Kontext. Daher sind Labels und Textalternativen für eine gute, barrierefreie Nutzererfahrung unerlässlich.
Name eines Elements prüfen
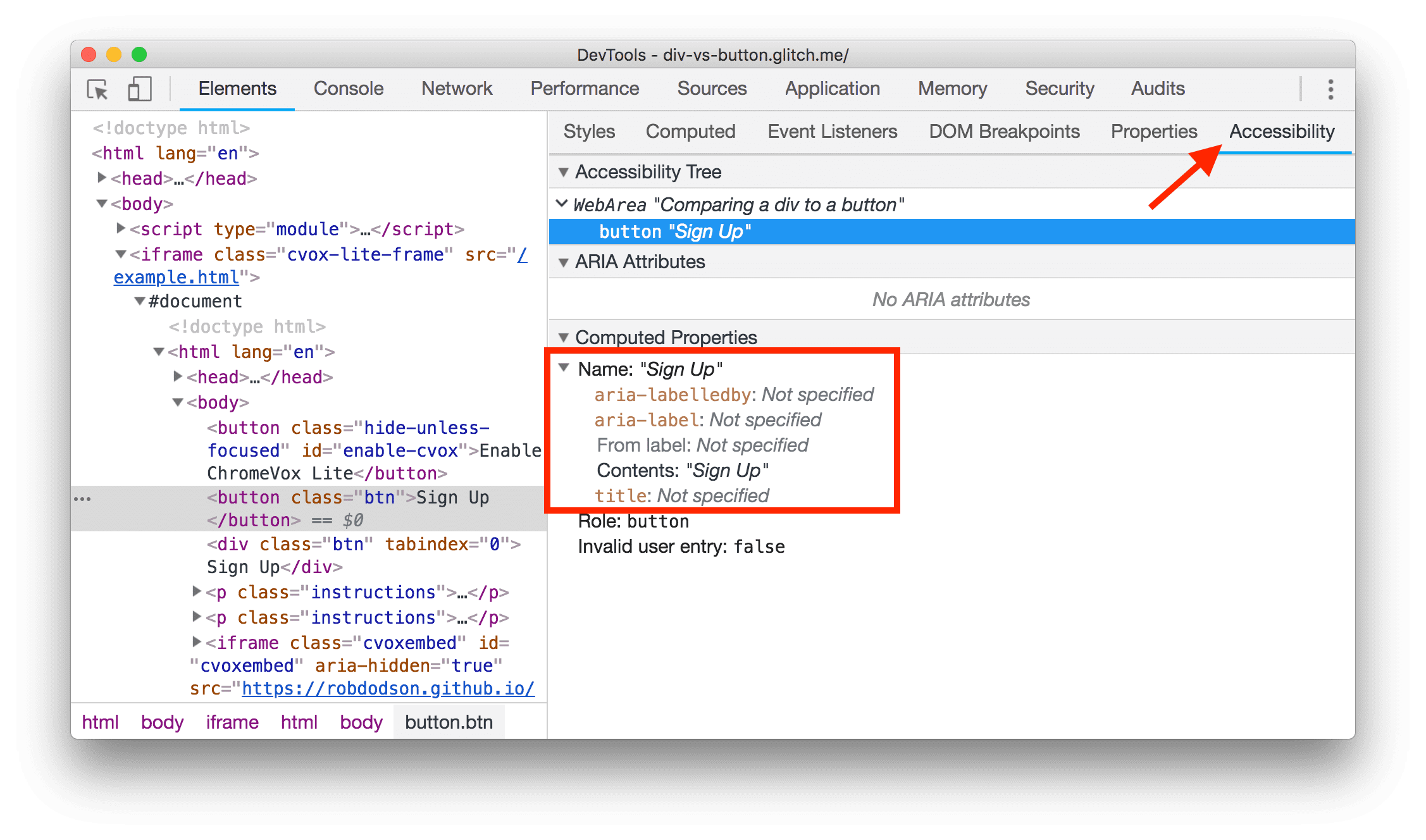
Sie können den zugänglichen Namen eines Elements in den Chrome-Entwicklertools prüfen:
- Klicken Sie mit der rechten Maustaste auf ein Element und wählen Sie Untersuchen aus. Dadurch wird der Bereich „Elemente“ in den DevTools geöffnet.
- Suchen Sie im Bereich „Elemente“ nach dem Bereich Bedienungshilfen. Es kann hinter einem
»-Symbol verborgen sein. - Suchen Sie im Drop-down-Menü Berechnete Attribute nach dem Attribut Name.

Ob Sie sich ein img mit alt-Text oder ein input mit einem label ansehen – in allen diesen Fällen wird ein Element mit seinem zugänglichen Namen versehen.
Auf fehlende Namen prüfen
Es gibt verschiedene Möglichkeiten, einem Element einen barrierefreien Namen hinzuzufügen, je nach seinem Typ. In der folgenden Tabelle sind die häufigsten Elementtypen aufgeführt, für die barrierefreie Namen erforderlich sind, sowie Links zu Anleitungen zum Hinzufügen dieser Namen.
| Elementtyp | Namen hinzufügen |
|---|---|
| HTML-Dokument | Dokumente und Frames labeln |
<frame>- oder <iframe>-Elemente
|
Dokumente und Frames labeln |
| Bildelemente | Textalternativen für Bilder und Objekte angeben |
<input type="image">-Elemente
|
Textalternativen für Bilder und Objekte angeben |
<object>-Elemente
|
Textalternativen für Bilder und Objekte angeben |
| Schaltflächen | Schaltflächen und Links mit Labels versehen |
| Links | Schaltflächen und Links mit Labels versehen |
| Formularelemente | Formularelemente mit Labels versehen |
Dokumente und Frames mit Labels versehen
Jede Seite sollte ein title-Element enthalten, in dem kurz erklärt wird, worum es auf der Seite geht. Das title-Element gibt der Seite ihren barrierefreien Namen. Wenn ein Screenreader die Seite aufruft, ist dies der erste Text, der vorgelesen wird.
Die Seite unten hat beispielsweise den Titel „Marys schnelles Rezept für Ahornriegel“:
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
Entsprechend sollten alle frame- oder iframe-Elemente title-Attribute haben:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
Der Inhalt eines iframe-Elements kann zwar ein eigenes internes title-Element enthalten, ein Screenreader hält jedoch in der Regel an der Frame-Grenze an und gibt die Rolle des Elements („frame“) und den barrierefreien Namen an, der durch das title-Attribut bereitgestellt wird. So kann der Nutzer entscheiden, ob er den Frame aufrufen oder ihn umgehen möchte.
Textalternativen für Bilder und Objekte einfügen
Ein img sollte immer von einem alt-Attribut begleitet werden, um dem Bild einen zugänglichen Namen zu geben. Wenn das Bild nicht geladen wird, wird der alt-Text als Platzhalter verwendet, damit Nutzer wissen, was das Bild darstellen sollte.
Guten alt-Text zu schreiben ist eine Kunst für sich, aber es gibt ein paar Richtlinien, die Sie befolgen können:
- Prüfen Sie, ob das Bild Inhalte liefert, die sonst nur schwer aus dem umgebenden Text zu entnehmen wären.
- Wenn ja, fassen Sie die Inhalte so kurz wie möglich zusammen.
Wenn das Bild nur zur Dekoration dient und keine nützlichen Inhalte enthält, können Sie ihm ein leeres alt=""-Attribut geben, um es aus dem Barrierefreiheitsbaum zu entfernen.
Bilder als Links und Eingaben
Bei einem Bild, das in einen Link eingebettet ist, sollte mit dem Attribut alt des img-Tags beschrieben werden, wohin der Nutzer weitergeleitet wird, wenn er auf den Link klickt:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
Wenn ein <input type="image">-Element zum Erstellen einer Bildschaltfläche verwendet wird, sollte es alt-Text enthalten, der die Aktion beschreibt, die ausgeführt wird, wenn der Nutzer auf die Schaltfläche klickt:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
Eingebettete Objekte
<object>-Elemente, die in der Regel für Einbettungen wie Flash, PDFs oder ActiveX verwendet werden, sollten ebenfalls Alternativtext enthalten. Ähnlich wie bei Bildern wird dieser Text angezeigt, wenn das Element nicht gerendert werden kann. Der Alternativtext wird als normaler Text in das object-Element eingefügt, wie unten im Beispiel „Jahresbericht“:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
Schaltflächen und Links mit Labels versehen
Schaltflächen und Links sind oft entscheidend für die Nutzung einer Website. Daher ist es wichtig, dass beide einen guten zugänglichen Namen haben.
Schaltflächen
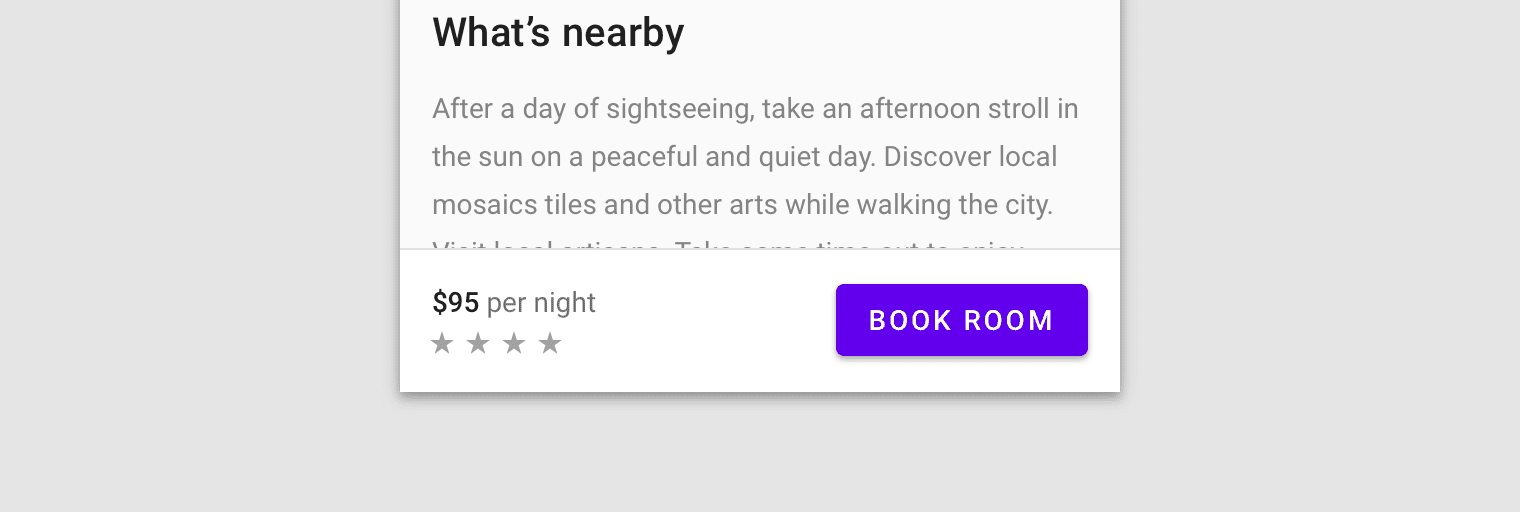
Ein button-Element versucht immer, seinen zugänglichen Namen anhand seines Textinhalts zu berechnen. Bei Schaltflächen, die nicht Teil eines form sind, kann es ausreichen, eine klare Aktion als Textinhalt zu verwenden, um einen guten zugänglichen Namen zu erstellen.
<button>Book Room</button>

Eine häufige Ausnahme von dieser Regel sind Schaltflächen mit Symbolen. Für eine Symbolschaltfläche kann ein Bild oder eine Symbolschriftart verwendet werden, um den Textinhalt für die Schaltfläche bereitzustellen. Die Schaltflächen, die in einem WYSIWYG-Editor (What You See Is What You Get) zum Formatieren von Text verwendet werden, sind in der Regel nur grafische Symbole:
![]()
Bei der Arbeit mit Symbolschaltflächen kann es hilfreich sein, ihnen mit dem Attribut aria-label einen expliziten zugänglichen Namen zu geben. aria-label überschreibt alle Textinhalte in der Schaltfläche. So können Sie die Aktion für alle, die einen Screenreader verwenden, klar beschreiben.
<button aria-label="Left align"></button>
Links
Ähnlich wie bei Schaltflächen wird der zugängliche Name von Links hauptsächlich aus dem Textinhalt abgeleitet. Ein guter Trick beim Erstellen eines Links besteht darin, den wichtigsten Textteil in den Link selbst einzufügen, anstatt Füllwörter wie „Hier“ oder „Mehr lesen“.
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
Das ist besonders hilfreich für Screenreader, die Tastenkombinationen zum Auflisten aller Links auf der Seite bieten. Wenn Links viel wiederholten Fülltext enthalten, sind diese Tastenkürzel viel weniger nützlich:

Formularelemente mit Labels versehen
Es gibt zwei Möglichkeiten, ein Label mit einem Formularelement wie einem Kontrollkästchen zu verknüpfen. Bei beiden Methoden wird der Labeltext auch zum Klickziel für das Kästchen, was auch für Nutzer mit Maus oder Touchscreen hilfreich ist. So verknüpfen Sie ein Label mit einem Element:
- Eingabeelement in ein Labelelement einfügen
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- Alternativ können Sie das Attribut
fordes Labels verwenden und auf dasiddes Elements verweisen.
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
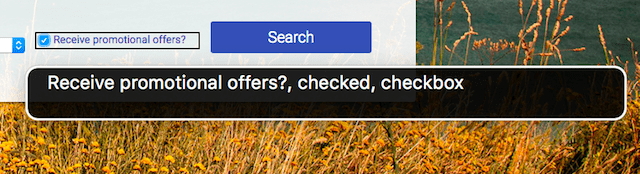
Wenn das Kästchen richtig gekennzeichnet wurde, kann der Screenreader melden, dass das Element die Rolle „checkbox“ hat, aktiviert ist und „Werbeangebote erhalten?“ heißt, wie in diesem VoiceOver-Beispiel: