瞭解監控 Core Web Vitals 指標的工具為何可能會回報不同的數字,以及如何解讀這些差異。
Google 提供多項工具,協助網站擁有者監控網站使用體驗核心指標分數。這些工具可分為兩大類別:
- 回報實驗室資料的工具:在受控環境中,使用預先定義的裝置和網路設定收集的資料。
- 回報欄位資料的工具:從造訪您網站的實際使用者收集的資料。
問題是,實驗室工具回報的資料有時與實地工具回報的資料有相當大的差異!研究室資料可能會顯示網站效能良好,但實際資料則顯示需要改善。或者,實地資料可能會顯示所有網頁都正常,但實驗室資料可能會回報分數極低。
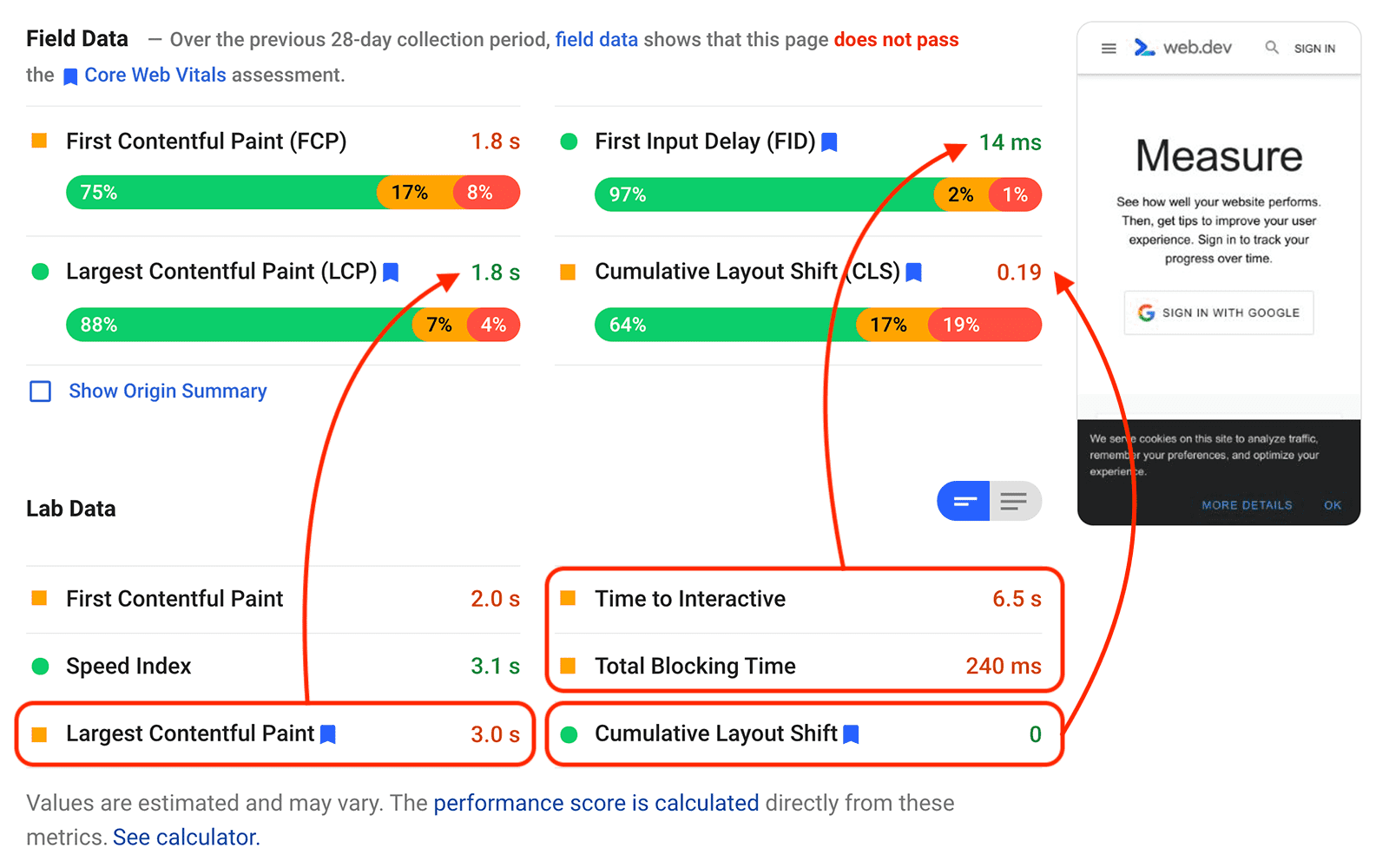
以下是 web.dev 的 PageSpeed Insights 報表實際範例,顯示在某些情況下,實驗室資料和現場資料在所有 Core Web Vitals 指標上可能有所不同:

工具之間的差異可能會讓開發人員感到困惑,這點我們瞭解。本文將說明這些差異可能出現的主要原因,並提供各 Core Web Vitals 指標的具體範例,以及在網頁上發現差異時該如何處理。
實驗室資料與實際資料
如要瞭解實驗室和實地工具可能會回報不同值的原因 (即使是同一個網頁),您必須瞭解實驗室和實地資料之間的差異。
實驗室數據
實驗室資料是透過在受控環境中載入網頁,並使用預先定義的一組網路和裝置條件來判斷。這些條件稱為實驗室環境,有時也稱為合成環境。
回報研究資料的 Chrome 工具通常會執行 Lighthouse。
實驗室測試的目的是盡可能控制各種因素,讓結果盡可能一致,並可在每次執行時重現。
欄位資料
欄位資料是透過監控造訪網頁的所有使用者,並針對每位使用者的個別體驗評估特定一組成效指標,來判斷。由於實際資料是根據實際使用者的造訪資料,因此反映的是使用者的實際裝置、網路狀況和地理位置。
欄位資料也常被稱為真人使用者監控 (RUM) 資料,這兩個詞彙可互換使用。
回報現場資料的 Chrome 工具通常會從 Chrome 使用者體驗報告 (CrUX) 取得資料。網站管理員通常會自行收集現場資料 (這也是建議做法),因為這比單獨使用 CrUX 更能提供更實用的洞察資料。
關於欄位資料,最重要的是瞭解它不只是一個數字,而是一組數字。也就是說,對於部分造訪網站的使用者來說,網站可能會載入得很快,但對其他使用者來說,網站可能會載入得非常慢。網站的欄位資料是從使用者收集到的完整成效資料集。
舉例來說,CrUX 報表會顯示 28 天期間內 Chrome 實際使用者的效能指標分布情形。查看任何 CrUX 報告,你都會發現有些使用者造訪網站時,可能會獲得非常好的體驗,而其他使用者則可能獲得非常糟糕的體驗。
如果工具針對特定指標回報單一數字,通常代表的是分布圖中的特定點。回報 Core Web Vitals 欄位分數的工具會使用第 75 百分位數。
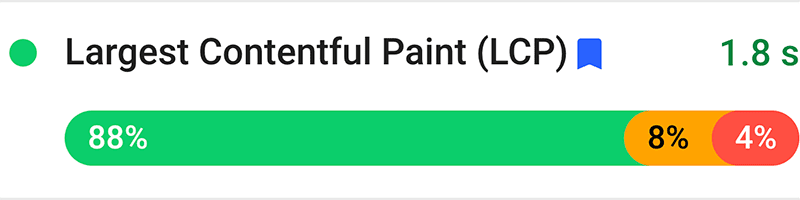
從上方螢幕截圖中的欄位資料查看 LCP,您會看到以下分布情形:
- 88% 的造訪 LCP 為 2.5 秒或更短 (良好)。
- 8% 的造訪 LCP 介於 2.5 到 4 秒之間 (需要改善)。
- 4% 的造訪 LCP 超過 4 秒 (不佳)。
在第 75 個百分位數,LCP 為 1.8 秒:

同一個網頁的實驗室資料顯示 LCP 值為 3.0 秒。雖然這個值大於欄位資料中顯示的 1.8 秒,但仍是這個網頁的有效 LCP 值,也是構成完整載入體驗分布情形的眾多值之一。

實驗室和實地資料不同的原因
如上文所述,實驗室資料和實際資料其實測量的是截然不同的項目。
實際資料包含各種網路和裝置狀況,以及多種不同類型的使用者行為。這也包括影響使用者體驗的任何其他因素,例如瀏覽器最佳化 (例如 返回/前進快取 (bfcache) 或平台最佳化 (例如 AMP 快取)。
相較之下,實驗室資料會刻意限制變數數量。實驗室檢查包括:
- 單一裝置…
- 已連線到單一網路…
- 從單一地理區域執行。
任何實驗室測試的詳細資料,不一定能準確代表特定網頁或網站的實際資料第 75 個百分位數。
在將功能部署至實際環境前,您可以使用實驗室的受控環境來偵錯問題或測試功能,但在控制這些因素時,您並未明確呈現所有類型網路、裝置功能或地理位置在實際環境中會出現的差異。您通常也不會擷取實際使用者行為對效能的影響,例如捲動、選取文字或輕觸網頁上的元素。
除了實驗室條件和大多數實際使用者的條件可能不一致之外,還有一些較細微的差異,您必須瞭解這些差異,才能充分運用實驗室和實地資料,以及您可能發現的任何差異。
接下來的幾節將詳細說明每個 Core Web Vitals 指標的實驗室資料和實地資料之間可能出現差異的常見原因:
LCP
不同的 LCP 元素
實驗室測試中找出的 LCP 元素,可能與使用者造訪網頁時看到的 LCP 元素不同。
如果您為特定網頁執行 Lighthouse 報表,系統每次都會傳回相同的 LCP 元素。不過,如果您查看同一個網頁的欄位資料,通常會發現各種不同的 LCP 元素,這些元素取決於每個網頁造訪的特定情況。
舉例來說,以下因素都可能導致系統為同一個網頁判定不同的 LCP 元素:
- 不同裝置的螢幕大小會導致可視區域內顯示不同的元素。
- 如果使用者已登入,或系統以某種方式顯示個人化內容,則 LCP 元素可能會因使用者而異。
- 與前述情況類似,如果網頁上正在執行 A/B 版本測試,可能會顯示截然不同的元素。
- 使用者系統上安裝的字型集合可能會影響頁面上的文字大小 (進而影響哪個元素是 LCP 元素)。
- 實驗室測試通常會在網頁的「基準」網址上執行,不含任何查詢參數或雜湊片段。但在實際情況下,使用者經常會分享含有片段 ID 或文字片段的網址,因此 LCP 元素可能實際上位於網頁中間或底部 (而非「頁面頂端」)。
由於該欄位中的 LCP 計算方式是使用者造訪網頁的 75 百分位數,如果有大量使用者在載入 LCP 元素時速度很快 (例如以系統字型顯示的文字段落),即使部分使用者在載入 LCP 元素時速度較慢,但如果只有少於 25% 的訪客發生這種情況,可能就不會影響該網頁的分數。
反之亦然。實驗室測試可能會將文字區塊視為 LCP 元素,因為它會模擬 Moto G4 手機,而該手機的可視區域相對較小,且網頁的英雄圖片一開始會在螢幕外算繪。不過,您的實地資料可能大多包含使用較大螢幕的 Pixel XL 使用者,因此對於這類使用者而言,載入速度較慢的主圖片就是 LCP 元素。
快取狀態對 LCP 的影響
實驗室測試通常會載入使用冷快取的網頁,但實際使用者造訪該網頁時,可能已經快取了部分資源。
使用者第一次載入網頁時,可能會載入緩慢,但如果網頁已正確設定快取,則下次使用者返回時,網頁可能會立即載入。
雖然部分實驗室工具支援多次執行相同網頁 (以模擬回訪者的體驗),但實驗室工具無法得知實際造訪的百分比,是來自新訪客還是回訪者。
如果網站的快取設定經過妥善最佳化,且有大量回訪者,您可能會發現實際的 LCP 速度比實驗室資料所示的快上許多。
AMP 或 Signed Exchange 最佳化
使用 AMP 建構的網站或使用 Signed Exchanges (SXG) 的網站,可由 Google 搜尋等內容集結器預先載入。這樣一來,使用者從這些平台造訪您的網頁時,載入效能就會大幅提升。
除了跨來源預先載入之外,網站本身也可以預先載入網站上後續網頁的內容,進而改善這些網頁的 LCP。
實驗室工具不會模擬這些最佳化功能帶來的效益,即使模擬了也無法得知流量有多少百分比來自 Google 搜尋等平台,而非其他來源。
bfcache 對 LCP 的影響
當頁面從 bfcache 還原時,載入體驗幾乎是即時的,且這些體驗會納入欄位資料。
實驗室測試不會考量 bfcache,因此如果您的網頁支援 bfcache,實驗室測試可能會在實驗室環境中回報更快的 LCP 分數。
使用者互動對 LCP 的影響
LCP 會識別可視區域中最大圖片或文字區塊的算繪時間,但該最大元素可能會在網頁載入時或新內容動態新增至可視區域時變更。
在實驗室中,瀏覽器會等待網頁完全載入,再判斷 LCP 元素為何。但在實務上,瀏覽器會在使用者捲動或與網頁互動後,停止監控較大的元素。
這麼做很合理 (也是必要的),因為使用者通常會等到網頁「似乎」載入後才會與之互動,而這正是 LCP 指標要偵測的目標。在使用者互動後,將元素加入檢視區也是不合理的做法,因為這些元素可能只會在使用者執行某項動作時才會載入。
不過,這也意味著網頁的現場資料可能會回報更快的 LCP 時間,具體取決於使用者在該網頁上的行為。
INP
INP 需要真實使用者互動
INP 指標可評估網頁在使用者實際選擇與網頁互動時,回應使用者互動的速度。
這句話的第二部分非常重要,因為實驗室測試 (即使是支援指令碼使用者行為的測試) 無法準確預測使用者何時會選擇與網頁互動,因此無法準確評估 FID。
TBT 不會考量使用者行為
總封鎖時間 (TBT) 實驗室指標可量化網頁載入期間主執行緒的封鎖時間,因此可協助診斷 INP 問題。
這項做法是因為含有大量同步 JavaScript 或其他密集轉譯工作的工作頁面,在使用者首次互動時,較有可能出現已封鎖的主要執行緒。不過,如果使用者等到 JavaScript 執行完畢後才與網頁互動,INP 可能會非常低。
使用者是否會選擇與網頁互動,主要取決於網頁是否「看起來」可互動,而這項資訊無法透過 TBT 評估。
TBT 不會考量輕觸延遲時間
如果網站未針對行動裝置觀看體驗進行最佳化,瀏覽器會在任何輕觸動作後,再延遲 300 毫秒再執行事件處理常式。這是因為系統需要先判斷使用者是否嘗試輕觸兩下以縮放畫面,才能觸發滑鼠或點擊事件。
這項延遲時間會計入網頁的 INP,因為這會影響使用者體驗的實際輸入延遲時間。不過,由於這項延遲在技術上並非長時間工作,因此不會影響網頁的 TBT。也就是說,即使網頁的 TBT 分數很高,IAB 分數仍可能不佳。
快取狀態和 bfcache 對 INP 的影響
適當的快取功能可改善欄位中的 LCP,也能改善 INP。
在實際情況中,使用者可能已在快取中儲存網站的 JavaScript,因此處理作業可能只需花費較少時間,並可縮短延遲時間。
從 bfcache 還原的頁面也是如此。在這種情況下,JavaScript 會從記憶體中還原,因此處理時間可能會很短,甚至完全沒有。
CLS
使用者互動對 CLS 的影響
實驗室中測量的 CLS 只會考量折疊上方和載入期間的版面配置位移,但這只是 CLS 實際測量項目的一小部分。
在實務上,CLS 會考量網頁生命週期內發生的所有非預期版面配置位移,包括在使用者互動後,內容在使用者捲動畫面或回應網路要求速度緩慢時,發生位移的情況。
舉例來說,網頁常常會在沒有尺寸的情況下延遲載入圖片或 iframe,這可能會導致使用者捲動至網頁的這些部分時,造成版面配置移位。但這些變化可能只有在使用者向下捲動時才會發生,而實驗室測試通常不會偵測到這些變化。
個人化內容
個人化內容 (包括指定廣告和 A/B 版本測試) 會影響網頁載入的元素。這也會影響載入方式,因為個人化內容通常會在稍後載入,並插入頁面的主要內容,導致版面配置移位。
在實驗室中,網頁通常會在沒有個人化內容的情況下載入,或是載入一般「測試使用者」的內容,這可能會或不會觸發真實使用者看到的轉換。
由於現場資料包含所有使用者的體驗,因此任何網頁上發生的版面配置變動量 (和程度) 都會視載入的內容而定。
快取狀態和 bfcache 對 CLS 的影響
在載入期間造成版面配置位移的兩個最常見原因,是圖片和 iframe 沒有尺寸 (如上所述),以及載入網頁字型速度緩慢。這兩個問題都更有可能影響使用者第一次造訪網站時的體驗,因為此時快取資料是空白的。
如果網頁的資源已快取,或是網頁本身是從 bfcache 還原,瀏覽器通常可以立即轉譯圖片和字型,不必等待下載。這可能導致實驗室工具回報的 CLS 值低於實驗室中設定的值。
結果不同時該怎麼辦
一般來說,如果您同時擁有特定網頁的實地資料和實驗室資料,應以實地資料為優先。由於實際資料代表實際使用者的體驗,因此這是最準確瞭解使用者遇到的困難,以及需要改善的項目。
反之,如果實地資料顯示整體分數良好,但實驗室資料顯示仍有改善空間,建議您進一步瞭解可採取哪些最佳化措施。
此外,雖然欄位資料確實可擷取實際使用者體驗,但只會擷取成功載入網站的使用者資料。實驗室資料有時可協助您找出擴大網站觸及範圍的機會,讓網路速度較慢或使用低階裝置的使用者更容易存取網站。
總體而言,實驗室資料和實地資料都是有效評估成效的重要部分。兩者各有優缺,如果您只使用其中一種,就可能錯失改善使用者體驗的機會。


