Core Web Vitals 측정항목을 모니터링하는 도구에서 다른 숫자를 보고할 수 있는 이유와 이러한 차이를 해석하는 방법을 알아보세요.
Google은 사이트 소유자가 Core Web Vitals 점수를 모니터링하는 데 도움이 되는 다양한 도구를 제공합니다. 이러한 도구는 크게 두 가지 카테고리로 나뉩니다.
- 실험실 데이터를 보고하는 도구: 사전 정의된 기기 및 네트워크 설정을 사용하여 제어된 환경에서 수집된 데이터입니다.
- 필드 데이터: 사이트를 방문하는 실제 사용자로부터 수집된 데이터를 보고하는 도구
문제는 실험실 도구에서 보고된 데이터가 현장 도구에서 보고된 데이터와 상당히 다를 수 있다는 것입니다. 실험실 데이터에 따르면 사이트 실적이 우수하지만 실제 데이터에 따르면 개선이 필요하다고 할 수 있습니다. 또는 현장 데이터에 모든 페이지가 양호하다고 표시되지만 실험실 데이터에 매우 낮은 점수가 보고될 수도 있습니다.
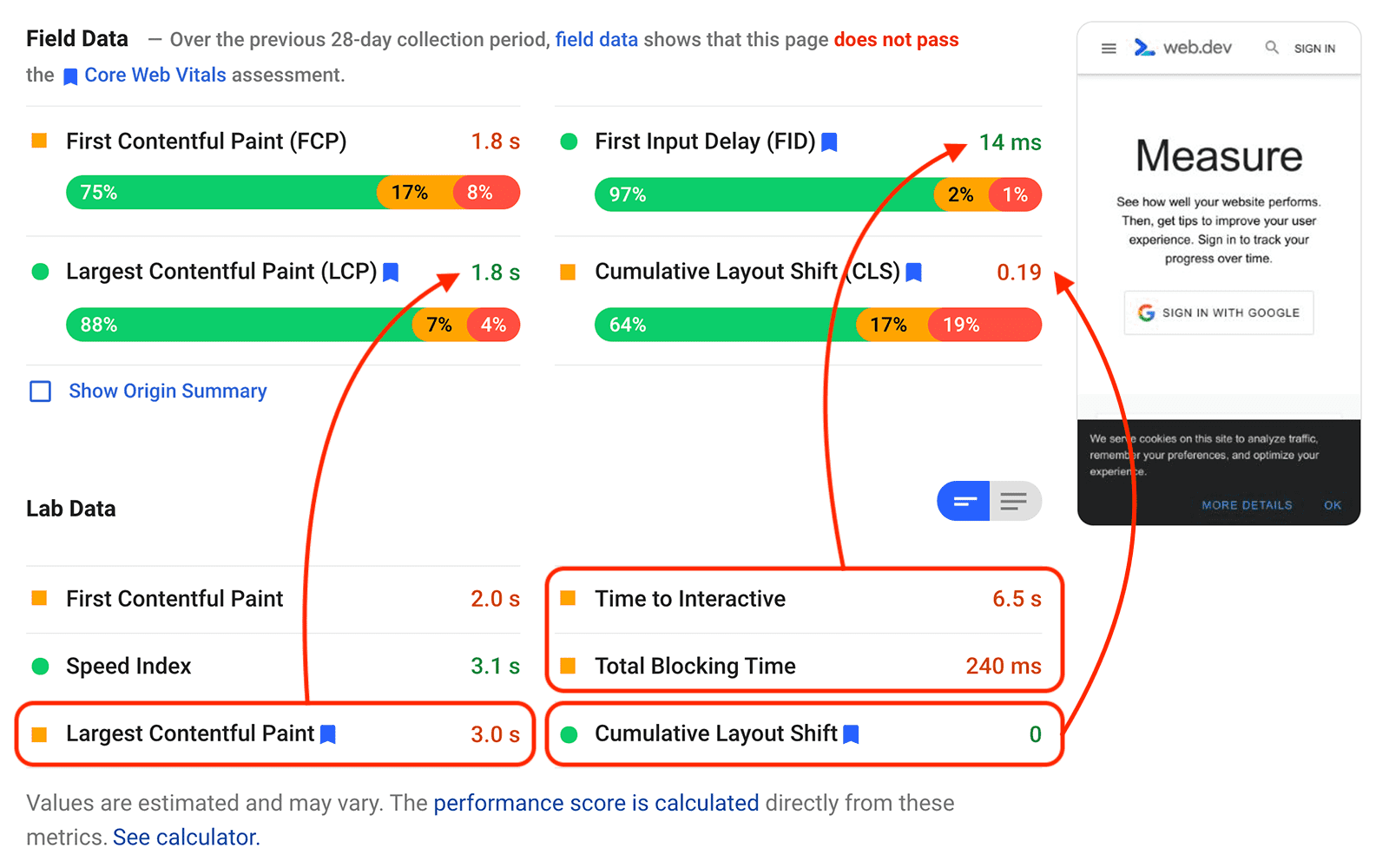
다음은 web.dev의 PageSpeed Insights 보고서의 실제 예시로, 경우에 따라 모든 Core Web Vitals 측정항목에서 실험실 데이터와 필드 데이터가 다를 수 있음을 보여줍니다.

도구 간의 차이는 개발자에게 혼란을 야기할 수 있습니다. 이 게시물에서는 이러한 차이가 발생할 수 있는 주요 이유와 각 Core Web Vitals 측정항목을 다루는 구체적인 예시, 페이지에서 차이가 발견될 때 취해야 할 조치를 설명합니다.
실험실 데이터와 현장 데이터 비교
실험실 도구와 현장 도구가 동일한 웹페이지에서 서로 다른 값을 보고하는 이유를 이해하려면 실험실 데이터와 현장 데이터의 차이를 이해해야 합니다.
실험실 데이터
실험실 데이터는 사전 정의된 네트워크 및 기기 조건이 적용된 통제된 환경에서 웹페이지를 로드하여 결정됩니다. 이러한 조건을 실험실 환경이라고 하며 합성 환경이라고도 합니다.
실험실 데이터를 보고하는 Chrome 도구는 일반적으로 Lighthouse를 실행합니다.
실험실 테스트의 목적은 최대한 많은 요인을 제어하여 실행마다 결과가 최대한 일관되고 재현 가능하도록 하는 것입니다.
필드 데이터
현장 데이터는 페이지를 방문하는 모든 사용자를 모니터링하고 각 사용자의 개별 환경에 대해 지정된 일련의 실적 측정항목을 측정하여 결정됩니다. 필드 데이터는 실제 사용자 방문을 기반으로 하므로 사용자의 실제 기기, 네트워크 상태, 지리적 위치를 반영합니다.
필드 데이터는 흔히 실시간 사용자 모니터링(RUM) 데이터라고도 합니다. 두 용어는 상호 교환 가능합니다.
필드 데이터를 보고하는 Chrome 도구는 일반적으로 Chrome 사용자 환경 보고서(CrUX)에서 해당 데이터를 가져옵니다. 사이트 소유자가 필드 데이터를 직접 수집하는 것도 일반적이며 권장됩니다. CrUX만 사용하는 것보다 더 실행 가능한 유용한 정보를 제공할 수 있기 때문입니다.
현장 데이터에 관해 이해해야 할 가장 중요한 점은 현장 데이터가 하나의 숫자가 아니라 숫자의 분포라는 것입니다. 즉, 사이트를 방문하는 사용자에 따라 사이트가 매우 빠르게 로드되는 경우도 있고 매우 느리게 로드되는 경우도 있습니다. 사이트의 현장 데이터는 사용자로부터 수집된 모든 실적 데이터의 전체 세트입니다.
예를 들어 CrUX 보고서에는 28일 동안 실제 Chrome 사용자의 성능 측정항목 분포가 표시됩니다. 거의 모든 CrUX 보고서를 살펴보면 사이트를 방문하는 사용자 중 일부는 매우 우수한 환경을 경험하는 반면 다른 사용자는 매우 열악한 환경을 경험하는 것을 알 수 있습니다.
도구에서 특정 측정항목에 대해 단일 숫자를 보고하는 경우 일반적으로 분포의 특정 지점을 나타냅니다. Core Web Vitals 필드 점수를 보고하는 도구는 75번째 백분위수를 사용하여 이를 보고합니다.
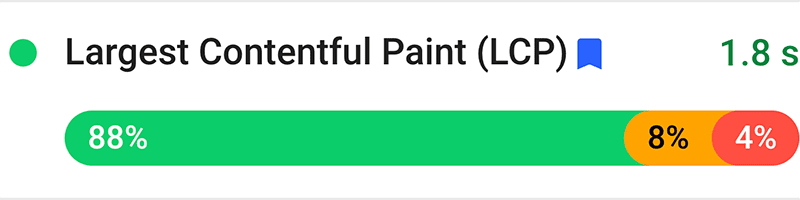
위 스크린샷의 필드 데이터에서 LCP를 보면 다음과 같은 분포를 확인할 수 있습니다.
- 방문의 88% 에서 LCP가 2.5초 이하였습니다 (좋음).
- 방문의 8% 에서 LCP가 2.5~4초였으며 이는 개선이 필요합니다.
- 방문의 4% 에서 LCP가 4초를 초과했습니다 (나쁨).
75번째 백분위수에서 LCP는 1.8초였습니다.

동일한 페이지의 실험실 데이터에는 LCP 값이 3.0초로 표시됩니다. 이 값은 필드 데이터에 표시된 1.8초보다 크지만 이 페이지의 유효한 LCP 값입니다. 이 값은 전체 로드 경험 분포를 구성하는 여러 값 중 하나입니다.

실험실 데이터와 현장 데이터가 다른 이유
위 섹션에서 설명한 대로 실험실 데이터와 필드 데이터는 실제로 매우 다른 것을 측정합니다.
필드 데이터에는 다양한 네트워크 및 기기 상태와 다양한 유형의 사용자 행동이 포함됩니다. 뒤로/앞으로 캐시 (bfcache)와 같은 브라우저 최적화 또는 AMP 캐시와 같은 플랫폼 최적화와 같이 사용자 환경에 영향을 미치는 기타 요소도 여기에 포함됩니다.
반면 실험실 데이터는 관련 변수 수를 의도적으로 제한합니다. 실험실 테스트는 다음으로 구성됩니다.
- 단일 기기…
- 단일 네트워크에 연결되어 있습니다.
- 단일 지리적 위치에서 실행됩니다.
특정 실험실 테스트의 세부정보는 특정 페이지 또는 사이트의 필드 데이터 75번째 백분위수를 정확하게 나타내지 않을 수도 있습니다.
실험실의 통제된 환경은 프로덕션에 배포하기 전에 문제를 디버그하거나 기능을 테스트할 때 유용하지만 이러한 요소를 제어하면 모든 유형의 네트워크, 기기 기능 또는 지리적 위치에서 실제 환경에서 발생하는 변동을 명시적으로 나타내지 못합니다. 또한 일반적으로 스크롤, 텍스트 선택, 페이지의 요소 탭과 같은 실제 사용자 동작의 성능 영향을 포착하지 못합니다.
실험실 조건과 대부분의 실제 사용자의 조건 간에 발생할 수 있는 불일치 외에도 실험실 및 현장 데이터와 발견된 차이점을 최대한 활용하기 위해 이해해야 하는 더 미묘한 차이점이 많이 있습니다.
다음 몇 섹션에서는 각 Core Web Vitals 측정항목의 실험실 데이터와 현장 데이터 간에 차이가 있을 수 있는 가장 일반적인 이유를 자세히 설명합니다.
LCP
다양한 LCP 요소
실험실 테스트에서 확인된 LCP 요소가 사용자가 페이지를 방문할 때 표시되는 LCP 요소와 다를 수 있습니다.
특정 페이지에 대해 Lighthouse 보고서를 실행하면 매번 동일한 LCP 요소가 반환됩니다. 하지만 동일한 페이지의 필드 데이터를 보면 일반적으로 다양한 LCP 요소가 표시되며, 이는 각 페이지 방문에 관한 여러 상황에 따라 달라집니다.
예를 들어 다음 요소는 모두 동일한 페이지에서 서로 다른 LCP 요소가 결정되는 데 기여할 수 있습니다.
- 기기 화면 크기에 따라 표시 영역 내에 표시되는 요소가 달라집니다.
- 사용자가 로그인했거나 맞춤 콘텐츠가 어떤 방식으로든 표시되는 경우 LCP 요소는 사용자마다 매우 다를 수 있습니다.
- 이전과 마찬가지로 페이지에서 A/B 테스트가 실행 중인 경우 매우 다른 요소가 표시될 수 있습니다.
- 사용자 시스템에 설치된 글꼴 세트는 페이지의 텍스트 크기 (따라서 LCP 요소인 요소)에 영향을 줄 수 있습니다.
- 실험실 테스트는 일반적으로 쿼리 매개변수나 해시 프래그먼트가 추가되지 않은 페이지의 '기본' URL에서 실행됩니다. 하지만 실제로는 사용자가 프래그먼트 식별자 또는 텍스트 프래그먼트가 포함된 URL을 공유하는 경우가 많으므로 LCP 요소가 실제로는 '스크롤 시 표시되는 영역 위'가 아닌 페이지 중간이나 하단에 있을 수 있습니다.
필드의 LCP는 페이지에 대한 모든 사용자 방문의 75번째 백분위수로 계산되므로, 이러한 사용자 중 상당수가 매우 빠르게 로드되는 LCP 요소(예: 시스템 글꼴로 렌더링된 텍스트 단락)를 보유한 경우, 일부 사용자가 느리게 로드되는 큰 이미지를 LCP 요소로 보유하더라도 방문자 중 25% 미만에서 이러한 상황이 발생하는 경우 페이지 점수에 영향을 미치지 않을 수 있습니다.
또는 그 반대일 수도 있습니다. 실험실 테스트에서는 상대적으로 작은 표시 영역이 있고 페이지의 대표 이미지가 처음에는 화면 밖에서 렌더링되는 Moto G4 휴대전화를 에뮬레이션하므로 텍스트 블록이 LCP 요소로 식별될 수 있습니다. 하지만 현장 데이터에는 화면이 더 큰 Pixel XL 사용자가 대부분 포함될 수 있으므로, 이러한 사용자에게는 느리게 로드되는 대표 이미지가 LCP 요소가 됩니다.
캐시 상태가 LCP에 미치는 영향
실험실 테스트에서는 일반적으로 콜드 캐시가 있는 페이지를 로드하지만 실제 사용자가 해당 페이지를 방문할 때는 이미 일부 리소스가 캐시되어 있을 수 있습니다.
사용자가 페이지를 처음 로드할 때는 느리게 로드될 수 있지만 페이지에 올바른 캐싱이 구성된 경우 다음에 사용자가 페이지를 다시 방문하면 즉시 로드될 수 있습니다.
일부 실험실 도구는 재방문자의 환경을 시뮬레이션하기 위해 동일한 페이지를 여러 번 실행할 수 있지만, 실험실 도구는 신규 방문자와 재방문자 중 실제 방문의 비율을 알 수 없습니다.
캐시 구성이 잘 최적화되어 있고 재방문자가 많은 사이트의 경우 실험실 데이터에 표시된 것보다 실제 LCP가 훨씬 빠를 수 있습니다.
AMP 또는 서명된 교환 최적화
AMP로 빌드되었거나 서명된 교환(SXG)을 사용하는 사이트는 Google 검색과 같은 콘텐츠 애그리게이터에 의해 미리 로드될 수 있습니다. 이렇게 하면 해당 플랫폼에서 페이지를 방문하는 사용자의 로드 성능이 크게 개선될 수 있습니다.
교차 출처 미리 로드 외에도 사이트 자체에서 사이트의 후속 페이지 콘텐츠를 미리 로드할 수 있으므로 이러한 페이지의 LCP도 개선될 수 있습니다.
실험실 도구는 이러한 최적화에서 얻은 이익을 시뮬레이션하지 않으며, 시뮬레이션하더라도 Google 검색과 같은 플랫폼에서 발생하는 트래픽의 비율을 다른 소스와 비교하여 알 수 없습니다.
bfcache가 LCP에 미치는 영향
페이지가 bfcache에서 복원되면 로드 환경이 거의 즉시 이루어지며 이러한 환경은 필드 데이터에 포함됩니다.
실험실 테스트에서는 bfcache를 고려하지 않으므로 페이지가 bfcache에 적합한 경우 현장에서 보고되는 LCP 점수가 더 빨라질 수 있습니다.
LCP에 미치는 사용자 상호작용의 영향
LCP는 표시 영역에서 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 식별하지만, 이 가장 큰 요소는 페이지가 로드되거나 새 콘텐츠가 표시 영역에 동적으로 추가될 때 변경될 수 있습니다.
실험실에서는 페이지가 완전히 로드될 때까지 브라우저가 기다린 후 LCP 요소를 결정합니다. 그러나 필드에서는 사용자가 페이지를 스크롤하거나 상호작용한 후 브라우저가 더 큰 요소의 모니터링을 중지합니다.
이는 사용자가 일반적으로 페이지가 로드된 '것처럼 보이기'까지 기다렸다가 상호작용하기 때문에 적절하고 필요합니다. 이는 LCP 측정항목이 탐지하려는 바로 그 지점입니다. 또한 사용자가 상호작용한 후에 뷰포트에 추가된 요소를 고려하는 것도 적절하지 않습니다. 이러한 요소는 사용자가 한 작업 때문에만 로드되었을 수 있기 때문입니다.
하지만 이는 페이지의 필드 데이터가 사용자가 해당 페이지에서 어떤 행동을 하는지에 따라 더 빠른 LCP 시간을 보고할 수 있다는 의미입니다.
INP
INP에는 실제 사용자 상호작용이 필요합니다.
INP 측정항목은 사용자가 실제로 상호작용을 선택한 시점에 페이지가 사용자 상호작용에 얼마나 빠르게 반응하는지 측정합니다.
실험실 테스트는 스크립트 사용자 동작을 지원하는 테스트도 포함하여 사용자가 페이지와 상호작용할 시점을 정확하게 예측할 수 없으므로 FID를 정확하게 측정할 수 없기 때문에 문장의 두 번째 부분이 중요합니다.
TBT가 사용자 행동을 고려하지 않음
총 차단 시간 (TBT) 실험실 측정항목은 페이지 로드 중에 기본 스레드가 차단되는 정도를 수치화하므로 INP 문제를 진단하는 데 도움이 됩니다.
동기식 JavaScript 또는 기타 렌더링 작업이 많은 페이지는 사용자가 처음 상호작용할 때 기본 스레드가 차단될 가능성이 더 높다는 개념입니다. 그러나 사용자가 JavaScript 실행이 완료될 때까지 페이지와 상호작용하기를 기다리면 INP가 매우 낮을 수 있습니다.
사용자가 페이지와 상호작용할지 여부는 페이지가 상호작용 처럼 보이느냐에 따라 크게 달라지며 이는 TBT로 측정할 수 없습니다.
TBT는 탭 지연을 고려하지 않음
사이트가 모바일 보기에 최적화되어 있지 않으면 브라우저는 이벤트 핸들러를 실행하기 전에 탭 후 300밀리초 지연을 추가합니다. 마우스 또는 클릭 이벤트를 실행하기 전에 사용자가 두 번 탭하여 확대하려고 하는지 확인해야 하기 때문입니다.
이 지연 시간은 사용자가 경험하는 실제 입력 지연 시간에 기여하므로 페이지의 INP에 반영됩니다. 하지만 이 지연은 기술적으로 긴 작업이 아니므로 페이지의 TBT에는 영향을 미치지 않습니다. 즉, TBT 점수가 매우 우수하더라도 페이지의 INP가 좋지 않을 수 있습니다.
캐시 상태 및 bfcache가 INP에 미치는 영향
적절한 캐싱이 현장에서 LCP를 개선할 수 있는 것처럼 INP도 개선할 수 있습니다.
실제 환경에서는 사용자가 사이트의 JavaScript를 이미 캐시하고 있을 수 있으므로 처리하는 데 시간이 덜 걸리고 지연이 줄어들 수 있습니다.
bfcache에서 복원된 페이지에도 동일하게 적용됩니다. 이 경우 JavaScript가 메모리에서 복원되므로 처리 시간이 거의 없거나 전혀 없을 수 있습니다.
CLS
사용자 상호작용이 CLS에 미치는 영향
실험실에서 측정된 CLS는 접힌 부분 위에서 그리고 로드 중에 발생하는 레이아웃 전환만 고려하지만 이는 CLS가 실제로 측정하는 것의 하위 집합에 불과합니다.
필드에서 CLS는 사용자가 스크롤할 때 또는 사용자 상호작용 후 느린 네트워크 요청에 대한 응답으로 이동하는 콘텐츠를 비롯하여 페이지의 전체 수명 동안 발생하는 모든 예상치 못한 레이아웃 이동을 고려합니다.
예를 들어 페이지에서 크기 없이 이미지나 iframe을 지연 로드하는 것은 매우 일반적이며, 이로 인해 사용자가 페이지의 해당 섹션으로 스크롤할 때 레이아웃이 전환될 수 있습니다. 하지만 이러한 변화는 사용자가 아래로 스크롤하는 경우에만 발생할 수 있으며 실험실 테스트에서는 종종 포착되지 않습니다.
맞춤 콘텐츠
타겟팅 광고 및 A/B 테스트를 비롯한 맞춤 콘텐츠는 페이지에 로드되는 요소에 영향을 미칩니다. 맞춤 콘텐츠는 나중에 로드되어 페이지의 기본 콘텐츠에 삽입되므로 로드 방식에도 영향을 미쳐 레이아웃이 전환됩니다.
실험실에서는 일반적으로 맞춤 콘텐츠 없이 페이지가 로드되거나 일반 '테스트 사용자'의 콘텐츠가 포함된 페이지가 로드되며, 이는 실제 사용자에게 표시되는 변화를 트리거할 수도 있고 트리거하지 않을 수도 있습니다.
현장 데이터에는 모든 사용자의 환경이 포함되므로 특정 페이지에서 발생하는 레이아웃 전환의 양과 정도는 로드되는 콘텐츠에 따라 크게 달라집니다.
캐시 상태 및 bfcache가 CLS에 미치는 영향
로드 중에 레이아웃이 이동하는 가장 일반적인 두 가지 원인은 위에서 언급한 것처럼 크기가 없는 이미지 및 iframe과 로드 속도가 느린 웹 글꼴이며, 이 두 가지 문제 모두 캐시가 비어 있는 사용자가 사이트를 처음 방문할 때 환경에 영향을 미칠 가능성이 더 큽니다.
페이지의 리소스가 캐시되거나 페이지 자체가 bfcache에서 복원된 경우 브라우저는 일반적으로 이미지와 글꼴이 다운로드될 때까지 기다리지 않고 바로 렌더링할 수 있습니다. 이로 인해 실험실 도구에서 보고하는 것보다 필드의 CLS 값이 낮을 수 있습니다.
결과가 다른 경우 취해야 할 조치
일반적으로 특정 페이지에 필드 데이터와 실험실 데이터가 모두 있는 경우 필드 데이터를 사용하여 우선순위를 지정해야 합니다. 필드 데이터는 실제 사용자가 겪고 있는 문제를 나타내므로 사용자가 어떤 문제로 어려움을 겪고 있고 무엇을 개선해야 하는지 정확하게 파악할 수 있는 가장 정확한 방법입니다.
반대로 현장 데이터에서 전반적으로 좋은 점수를 보이지만 실험실 데이터에서 아직 개선의 여지가 있는 것으로 나타나는 경우 추가로 어떤 최적화를 할 수 있는지 파악하는 것이 좋습니다.
또한 필드 데이터는 실제 사용자 환경을 캡처하지만 사이트를 로드할 수 있는 사용자에게만 적용됩니다. 실험실 데이터는 사이트의 도달범위를 확장하고 느린 네트워크 또는 하위 기기를 사용하는 사용자가 더 쉽게 사이트에 액세스할 수 있는 기회를 파악하는 데 도움이 될 수 있습니다.
전반적으로 실험실 데이터와 현장 데이터는 모두 효과적인 성능 측정의 중요한 부분입니다. 둘 다 장점과 한계가 있으며 둘 중 하나만 사용하면 사용자 환경을 개선할 기회를 놓칠 수 있습니다.


