Core Web Vitals 指標をモニタリングするツールで異なる数値が報告される理由と、その差異を解釈する方法について説明します。
Google は、サイト所有者が Core Web Vitals スコアをモニタリングできるように、さまざまなツールを提供しています。これらのツールは主に次の 2 つのカテゴリに分類されます。
- ラボデータを報告するツール - 事前定義されたデバイスとネットワーク設定を使用して、制御された環境で収集されたデータ。
- フィールド データ(サイトにアクセスした実際のユーザーから収集されたデータ)を報告するツール。
問題は、ラボツールで報告されるデータが、フィールドツールで報告されるデータとかなり異なる場合があることです。ラボデータではサイトのパフォーマンスが良好と表示されても、フィールドデータでは改善の余地がある場合があります。または、フィールドデータではすべてのページが良好と表示されるのに、ラボデータではスコアが非常に低い場合もあります。
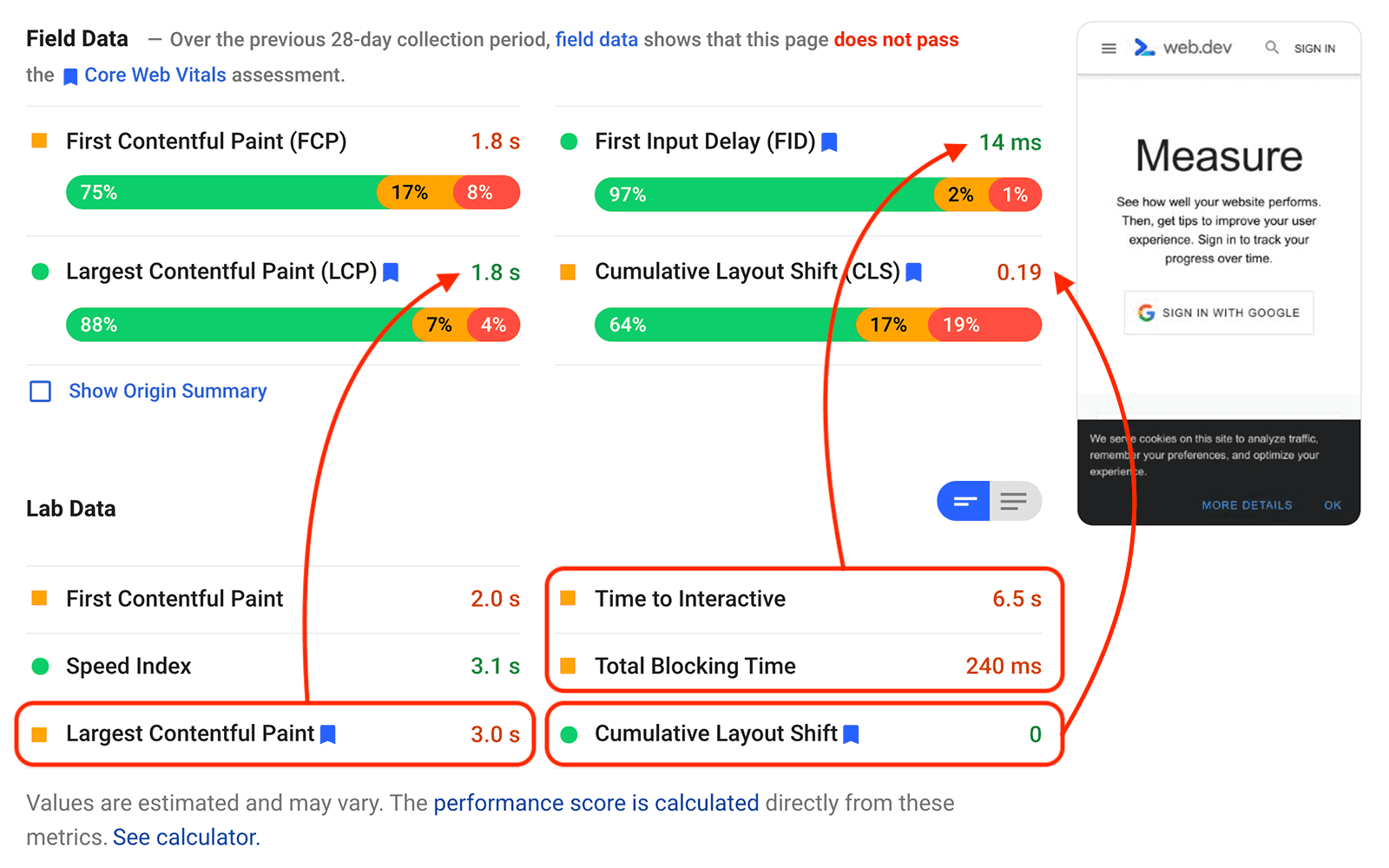
web.dev の PageSpeed Insights レポートの実際の例を以下に示します。この例では、ウェブに関する主な指標のすべての指標で、ラボデータとフィールドデータが異なる場合があります。

ツール間の違いは、デベロッパーにとって混乱の原因になります。この記事では、これらの違いが生じる主な理由(ウェブに関する主な指標のそれぞれに関する具体的な例を含む)と、ページに違いが見つかった場合に行うべきことについて説明します。
ラボデータとフィールド データ
ラボツールとフィールドツールで同じウェブページでも異なる値が報告される理由を理解するには、ラボデータとフィールドデータの違いを理解する必要があります。
ラボデータ
ラボデータは、事前定義されたネットワークとデバイスの条件が設定された制御された環境でウェブページを読み込むことで決定されます。このような条件をラボ環境といいます。ラボ環境は、合成環境とも呼ばれます。
ラボデータを報告する Chrome ツールは、通常 Lighthouse を実行しています。
ラボテストの目的は、できるだけ多くの要因を制御して、結果が(可能な限り)一貫し、実行ごとに再現できるようにすることです。
フィールド データ
フィールドデータは、ページにアクセスしたすべてのユーザーをモニタリングし、各ユーザーの個々のエクスペリエンスに対して特定のパフォーマンス指標を測定することで決定されます。フィールド データは実際のユーザーのアクセスに基づいているため、ユーザーの実際のデバイス、ネットワークの状態、地域を反映しています。
フィールド データは、リアルユーザー モニタリング(RUM)データとも呼ばれます。この 2 つの用語は同義です。
フィールド データを報告する Chrome ツールは、通常、Chrome ユーザー エクスペリエンス レポート(CrUX)からデータを取得します。また、サイト所有者がフィールド データを自分で収集することも一般的です(推奨されます)。CrUX のみを使用するよりも実用的な分析情報を得られるためです。
フィールドデータについて理解しておくべき最も重要なことは、フィールドデータは単なる数値ではなく、数値の分布であるということです。つまり、サイトにアクセスするユーザーによっては、読み込みが非常に速い場合もあれば、非常に遅い場合もあります。サイトのフィールドデータは、ユーザーから収集されたすべてのパフォーマンス データの完全なセットです。
たとえば、CrUX レポートには、実際の Chrome ユーザーのパフォーマンス指標の 28 日間の分布が表示されます。ほとんどの CrUX レポートを見ると、サイトにアクセスしたユーザーの中には、非常に優れたユーザー エクスペリエンスを得たユーザーもいれば、非常に悪いユーザー エクスペリエンスを得たユーザーもいることがわかります。
ツールが特定の指標について単一の数値を報告する場合、通常は分布内の特定の点を表します。Core Web Vitals フィールド スコアを報告するツールは、75 パーセンタイルを使用しています。
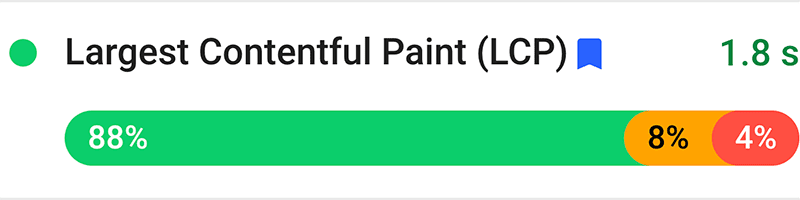
上のスクリーンショットのフィールドデータから LCP を見ると、次のような分布を確認できます。
- 88% のアクセスで LCP が 2.5 秒以下(良好)でした。
- 8% のアクセスで LCP が 2.5 ~ 4 秒でした(改善が必要)。
- 4% のアクセスで LCP が 4 秒を超えている(低)
75 パーセンタイルでの LCP は 1.8 秒でした。

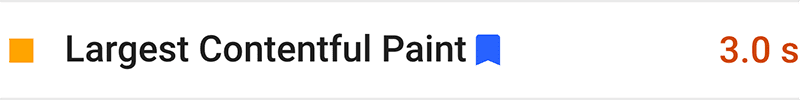
同じページのラボデータでは、LCP 値は 3.0 秒です。この値はフィールドデータに表示される 1.8 秒より大きいものの、このページの有効な LCP 値です。これは、読み込みエクスペリエンスの全分布を構成する多くの値の 1 つです。

ラボデータとフィールド データが異なる理由
上のセクションで説明したように、ラボデータとフィールドデータは実際には非常に異なるものを測定します。
フィールド データには、さまざまなネットワークとデバイスの状態、さまざまな種類のユーザー行動が含まれます。また、前後キャッシュ(bfcache)などのブラウザの最適化や、AMP キャッシュなどのプラットフォームの最適化など、ユーザー エクスペリエンスに影響するその他の要素も含まれます。
一方、ラボデータでは、関連する変数の数を意図的に制限しています。ラボテストは次のもので構成されています。
- 1 台のデバイス…
- 1 つのネットワークに接続されていること。
- 単一の地理的位置から実行されている。
特定のラボテストの詳細は、特定のページまたはサイトのフィールド データの 75 パーセンタイルを正確に表す場合もあれば、そうでない場合もあります。
ラボの制御された環境は、本番環境にデプロイする前に問題のデバッグや機能のテストを行う場合に役立ちますが、これらの要因を制御する場合、すべてのタイプのネットワーク、デバイスの機能、地理的な場所で実際に発生するばらつきを明示的に表すわけではありません。また、通常、スクロール、テキストの選択、ページ上の要素のタップなど、実際のユーザー アクションによるパフォーマンスへの影響をキャプチャしていません。
ラボ環境とほとんどの実際のユーザーの環境との間には、差異が生じる可能性があります。また、ラボ環境とフィールド データ、および検出される差異を最大限に活用するには、より微妙な違いを理解することが重要です。
以降のセクションでは、Core Web Vitals の各指標について、ラボデータとフィールドデータが異なる場合の最も一般的な理由について詳しく説明します。
LCP
異なる LCP 要素
ラボテストで特定された LCP 要素は、ユーザーがページにアクセスしたときに表示される LCP 要素とは異なる場合があります。
特定のページに対して Lighthouse レポートを実行すると、毎回同じ LCP 要素が返されます。ただし、同じページのフィールドデータを見ると、通常はさまざまな LCP 要素が見つかります。これは、ページ訪問ごとに異なる多くの状況に依存します。
たとえば、同じページで異なる LCP 要素が決定される要因として、次の要素がすべて考えられます。
- デバイスの画面サイズが異なると、ビューポート内に表示される要素が異なります。
- ユーザーがログインしている場合や、パーソナライズされたコンテンツが何らかの方法で表示されている場合、LCP 要素はユーザーによって大きく異なる可能性があります。
- 前述のポイントと同様に、ページで A/B テストを実施している場合、表示される要素が大きく異なる可能性があります。
- ユーザーのシステムにインストールされているフォントセットは、ページ上のテキストのサイズ(および LCP 要素となる要素)に影響する可能性があります。
- ラボテストは通常、クエリ パラメータやハッシュ フラグメントを追加せずに、ページの「ベース」URL で実行されます。ただし、実際の状況では、ユーザーがフラグメント識別子やテキスト フラグメントを含む URL を共有することが多く、LCP 要素が実際にはページの中央または下部にある場合があります(「折り返しの上に」あるとは限りません)。
フィールドの LCP は、ページへのすべてのユーザー アクセスの 75 パーセンタイルとして計算されるため、そのユーザーの大部分で LCP 要素が非常に速く読み込まれた場合(システム フォントでレンダリングされたテキストの段落など)、一部のユーザーで LCP 要素として読み込みに時間がかかる大きな画像があっても、そのユーザーが 25% 未満であれば、そのページのスコアに影響しない可能性があります。
または、その逆が真実である可能性もあります。ラボテストでは、比較的小さなビューポートを備え、ページのヒーロー画像が最初は画面外にレンダリングされる Moto G4 スマートフォンをエミュレートしているため、テキスト ブロックが LCP 要素として識別される場合があります。ただし、フィールドデータには、画面が大きい Google Pixel XL のユーザーがほとんど含まれている場合があり、そうしたユーザーにとっては、読み込みに時間がかかるヘッダー画像が LCP 要素です。
キャッシュ状態が LCP に与える影響
通常、ラボテストではコールド キャッシュを使用してページを読み込みますが、実際のユーザーがそのページにアクセスしたときに、一部のリソースがすでにキャッシュに保存されている場合があります。
ユーザーが初めてページを読み込むと、読み込みに時間がかかる場合がありますが、ページに適切なキャッシュが設定されている場合、ユーザーが次にページに戻ったときにすぐに読み込まれる可能性があります。
一部のラボツールでは、同じページの複数回の実行がサポートされています(リピーターによるエクスペリエンスをシミュレートするため)。ただし、ラボツールでは、実際の訪問のうち、新規ユーザーとリピーターによる訪問の割合を把握することはできません。
キャッシュ構成が適切に最適化され、リピーターが多いサイトでは、ラボデータよりも実際の LCP がはるかに速い場合があります。
AMP または署名付き交換の最適化
AMP で構築されたサイトや、Signed Exchange(SXG)を使用するサイトは、Google 検索などのコンテンツ アグリゲータによってプリロードできます。これにより、これらのプラットフォームからページにアクセスするユーザーの読み込みパフォーマンスが大幅に向上します。
クロスオリジン プリロードに加えて、サイト自体でサイト上の後続ページのコンテンツをプリロードすることもできます。これにより、それらのページの LCP も改善できます。
ラボツールでは、これらの最適化によって得られる成果はシミュレートされません。シミュレートされたとしても、Google 検索などのプラットフォームから発生するトラフィックの割合を他のソースと比較することはできません。
bfcache が LCP に与える影響
ページが bfcache から復元されると、読み込みはほぼ瞬時に行われ、これらのエクスペリエンスはフィールドデータに含まれます。
ラボテストでは bfcache は考慮されません。そのため、ページが bfcache に適している場合は、フィールドで報告される LCP スコアが速くなる可能性があります。
ユーザー操作が LCP に与える影響
LCP は、ビューポート内の最大の画像またはテキスト ブロックのレンダリング時間を特定しますが、その最大要素は、ページの読み込み時や、新しいコンテンツがビューポートに動的に追加された場合に変更される可能性があります。
ラボでは、ページが完全に読み込まれるまでブラウザが待機し、LCP 要素を特定します。ただし、実際のブラウザでは、ユーザーがページをスクロールまたは操作すると、サイズの大きい要素のモニタリングが停止します。
これは、ユーザーは通常、ページが読み込まれた「ように見える」まで待ってから操作を開始するため、LCP 指標が検出しようとしているのはまさにそのことです。また、ユーザーの操作後にビューポートに追加された要素を考慮することも意味がありません。これらの要素は、ユーザーの操作が原因で読み込まれただけである可能性があります。
ただし、ページのフィールド データでは、そのページでのユーザーの行動に応じて、LCP 時間が短く報告される可能性があります。
INP
INP には実際のユーザー操作が必要
INP 指標は、ユーザーが実際に操作を選択した時点の、ページのユーザー インタラクションに対する応答性を測定します。
ラボテストでは、スクリプトによるユーザー行動をサポートしている場合でも、ユーザーがページを操作するタイミングを正確に予測できないため、FID を正確に測定できません。このため、この文の 2 番目の部分が重要になります。
TBT はユーザー行動を考慮しない
ラボ指標のTotal Blocking Time(TBT)は、ページの読み込み中にメインスレッドがブロックされる時間を定量化するため、INP に関する問題の診断に役立ちます。
同期 JavaScript やその他の負荷の高いレンダリング タスクが多いページでは、ユーザーが最初に操作したときにメインスレッドがブロックされる可能性が高くなります。ただし、ユーザーが JavaScript の実行が完了するまでページの操作を待機すると、INP が非常に低くなる可能性があります。
ユーザーがページを操作するかどうかは、そのページがインタラクティブに見えるかどうかに大きく依存します。これは TBT では測定できません。
TBT はタップ遅延を考慮しません
サイトがモバイル表示向けに最適化されていない場合、ブラウザはタップ後に300 ミリ秒の遅延を追加してからイベント ハンドラを実行します。これは、マウス イベントやクリック イベントを発生させる前に、ユーザーがダブルタップしてズームしようとしているかどうかを判断する必要があるためです。
この遅延は、ユーザーが経験する実際の入力レイテンシに影響するため、ページの INP にカウントされます。ただし、この遅延は技術的には長いタスクではないため、ページの TBT には影響しません。つまり、TBT スコアが非常に高いにもかかわらず、ページの INP が低い場合があります。
キャッシュ状態と bfcache が INP に与える影響
適切なキャッシュによってフィールドでの LCP が改善されるのと同様に、INP も改善されます。
実際の状況では、サイトの JavaScript がすでにユーザーのキャッシュに保存されているため、処理に時間がかからず、遅延が短縮される場合があります。
bfcache から復元されたページについても同様です。この場合、JavaScript はメモリから復元されるため、処理時間はほとんどかかりません。
CLS
ユーザー操作による CLS への影響
ラボで測定された CLS では、折り返しと読み込み中に発生するレイアウト シフトのみが考慮されますが、これは CLS が実際に測定する値のサブセットにすぎません。
CLS は、ユーザーがスクロールしたときや、ユーザー操作後のネットワーク リクエストの遅延に応じてコンテンツがシフトする場合など、ページのライフスパン全体で発生する予期せぬレイアウト シフトをすべて考慮します。
たとえば、ページで画像や iframe をサイズなしで遅延読み込みすることは非常に一般的ですが、ユーザーがページの該当セクションにスクロールすると、レイアウトがずれる可能性があります。ただし、これらのシフトはユーザーが下にスクロールした場合にのみ発生する可能性があり、ラボテストでは検出されないことがよくあります。
マイページのコンテンツ
ターゲティング広告や A/B テストなど、パーソナライズされたコンテンツは、ページに読み込まれる要素に影響します。パーソナライズされたコンテンツは後で読み込まれ、ページのメイン コンテンツに挿入されることが多いため、レイアウトがずれる原因となり、読み込み方法にも影響します。
ラボでは、通常、ページはパーソナライズされたコンテンツなしで読み込まれるか、一般的な「テストユーザー」向けのコンテンツで読み込まれます。この場合、実際のユーザーに表示されるシフトがトリガーされる場合もあれば、トリガーされない場合もあります。
フィールドデータにはすべてのユーザーのエクスペリエンスが含まれるため、特定のページで発生するレイアウトのずれの量(および度合い)は、読み込まれるコンテンツに大きく依存します。
キャッシュ状態と bfcache が CLS に与える影響
読み込み中のレイアウトの変化の最も一般的な原因は、寸法のない画像や iframe(上記を参照)と、ウェブフォントが読み込みに時間がかかるという 2 つです。どちらの問題も、ユーザーがサイトに初めてアクセスしたとき(キャッシュが空の状態)にエクスペリエンスに影響する可能性が高くなります。
ページのリソースがキャッシュに保存されている場合や、ページ自体が bfcache から復元されている場合、通常、ブラウザは画像やフォントのダウンロードを待たずにすぐにレンダリングできます。このため、ラボツールで報告される値よりも、実際の CLS 値が低くなる可能性があります。
結果が異なる場合の対処方法
一般に、特定のページについてフィールドデータとラボデータの両方がある場合は、フィールドデータを使用して優先順位を付ける必要があります。フィールド データは実際のユーザーの状況を表すため、ユーザーが直面している問題や改善が必要な点を正確に把握できます。
一方、フィールド データでは全体的に良いスコアが得られているが、ラボデータでは改善の余地があると示されている場合は、さらに最適化できる点を確認することをおすすめします。
また、フィールドデータは実際のユーザー エクスペリエンスをキャプチャしますが、サイトを正常に読み込めたユーザーに限られます。ラボデータは、サイトのリーチを拡大し、低速のネットワークや低価格のデバイスを使用しているユーザーがサイトにアクセスしやすくなる機会を特定するうえで役立ちます。
全体として、ラボデータとフィールドデータの両方が、効果的なパフォーマンス測定の重要な部分です。どちらにも長所と短所があり、どちらか一方しか使用していない場合は、ユーザー エクスペリエンスを改善する機会を逃している可能性があります。


