Hier erfahren Sie, warum Tools, die Core Web Vitals-Messwerte erfassen, möglicherweise unterschiedliche Werte liefern, und wie Sie diese Unterschiede interpretieren können.
Google bietet eine Reihe von Tools, mit denen Websiteinhaber ihre Core Web Vitals-Werte im Blick behalten können. Diese Tools lassen sich in zwei Hauptkategorien unterteilen:
- Tools, die Labdaten erfassen – Daten, die in einer kontrollierten Umgebung mit vordefinierten Geräte- und Netzwerkeinstellungen erhoben werden.
- Tools, die Felddaten erfassen, also Daten von den tatsächlichen Nutzern, die Ihre Website besuchen.
Das Problem ist, dass die von Lab-Tools erfassten Daten manchmal erheblich von den von Feldtools erfassten Daten abweichen können. Ihre Testdaten zeigen möglicherweise, dass Ihre Website eine gute Leistung erzielt, Ihre Felddaten deuten jedoch darauf hin, dass sie verbessert werden muss. Möglicherweise zeigen Ihre Felddaten an, dass alle Seiten gut sind, Ihre Lab-Daten aber einen sehr niedrigen Wert.
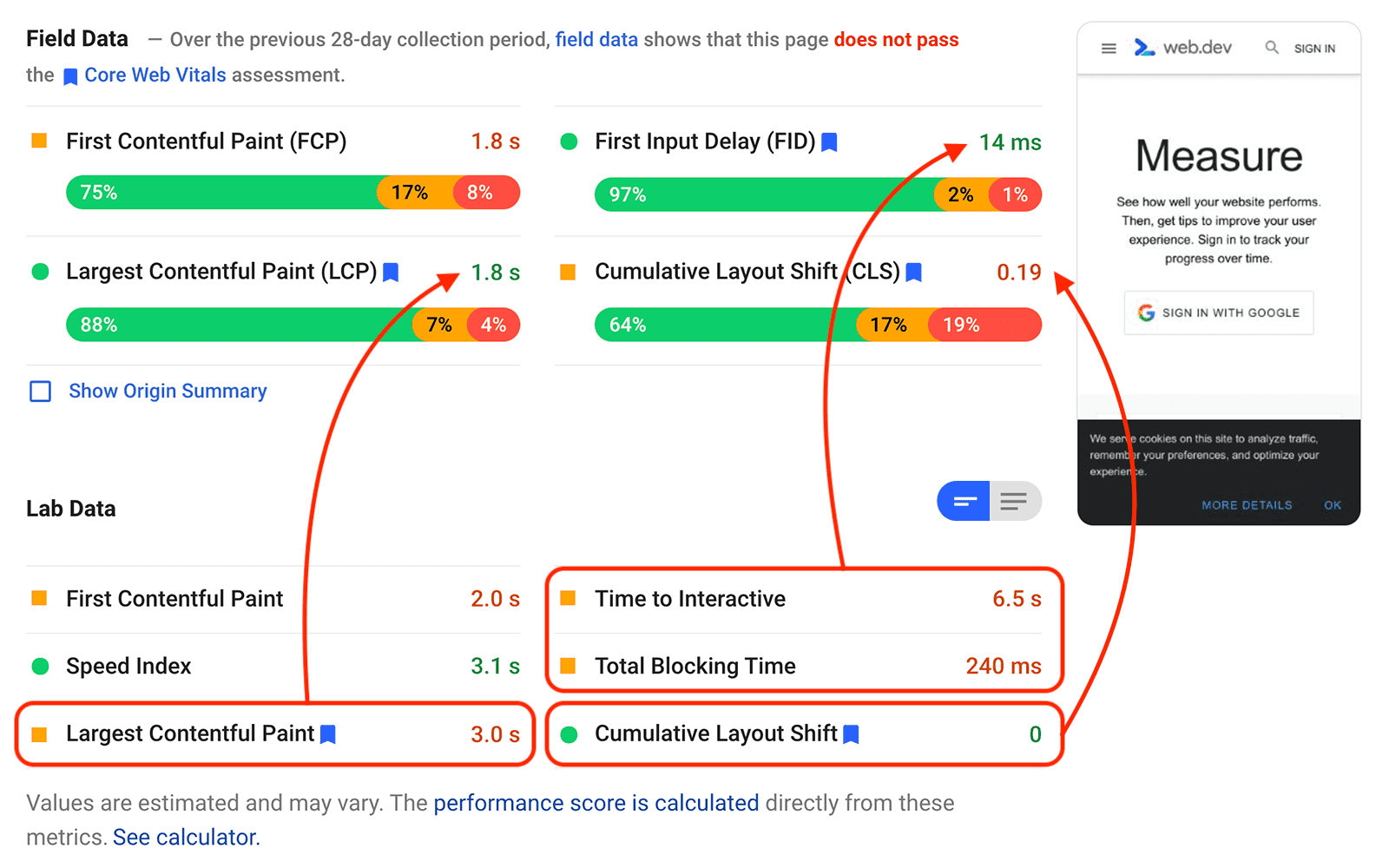
Das folgende reale Beispiel eines PageSpeed Insights-Berichts von web.dev zeigt, dass sich in einigen Fällen die Labor- und Felddaten für alle Core Web Vitals-Messwerte unterscheiden können:

Unterschiede zwischen Tools können für Entwickler zu Verwirrung führen. In diesem Beitrag werden die Hauptgründe für diese Unterschiede erläutert. Dazu werden konkrete Beispiele für jeden der Core Web Vitals-Messwerte genannt. Außerdem erfahren Sie, was Sie tun können, wenn Sie Unterschiede auf Ihren Seiten feststellen.
Lab-Daten im Vergleich zu Felddaten
Um zu verstehen, warum Lab- und Feldtools unterschiedliche Werte liefern können, auch für dieselbe Webseite, müssen Sie den Unterschied zwischen Lab- und Felddaten kennen.
Labdaten
Lab-Daten werden ermittelt, indem eine Webseite in einer kontrollierten Umgebung mit vordefinierten Netzwerk- und Gerätebedingungen geladen wird. Diese Bedingungen werden als Lab-Umgebung bezeichnet, manchmal auch als synthetische Umgebung.
Chrome-Tools, die Lab-Daten erfassen, verwenden in der Regel Lighthouse.
Der Zweck eines Labortests besteht darin, so viele Faktoren wie möglich zu kontrollieren, damit die Ergebnisse von Durchlauf zu Durchlauf (soweit möglich) konsistent und reproduzierbar sind.
Felddaten
Felddaten werden ermittelt, indem alle Nutzer beobachtet werden, die eine Seite besuchen, und eine Reihe von Leistungsmesswerten für die einzelnen Nutzer erfasst werden. Da Felddaten auf Besuchen echter Nutzer basieren, spiegeln sie die tatsächlichen Geräte, Netzwerkbedingungen und Standorte Ihrer Nutzer wider.
Felddaten werden auch als Real User Monitoring (RUM)-Daten bezeichnet. Die beiden Begriffe sind austauschbar.
Chrome-Tools, die Felddaten erfassen, beziehen diese Daten in der Regel aus dem Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX). Es ist auch üblich (und wird empfohlen), dass Websiteinhaber Felddaten selbst erheben, da sich so umsetzbarere Informationen gewinnen lassen als nur mit CrUX.
Das Wichtigste bei Felddaten ist, dass es sich nicht nur um eine Zahl handelt, sondern um eine Verteilung von Zahlen. Das bedeutet, dass die Website für einige Besucher sehr schnell geladen wird, für andere aber sehr langsam. Die Felddaten für Ihre Website umfassen alle Leistungsdaten, die von Ihren Nutzern erfasst wurden.
CrUX-Berichte enthalten beispielsweise eine Verteilung von Leistungsmesswerten von echten Chrome-Nutzern über einen Zeitraum von 28 Tagen. In fast allen CrUX-Berichten sehen Sie, dass einige Nutzer, die eine Website besuchen, eine sehr gute Nutzererfahrung haben, während andere eine sehr schlechte Nutzererfahrung haben.
Wenn ein Tool für einen bestimmten Messwert eine einzelne Zahl anzeigt, entspricht diese in der Regel einem bestimmten Punkt in der Verteilung. In Tools, in denen Core Web Vitals-Feldbewertungen angegeben werden, wird der 75. Perzentilwert verwendet.
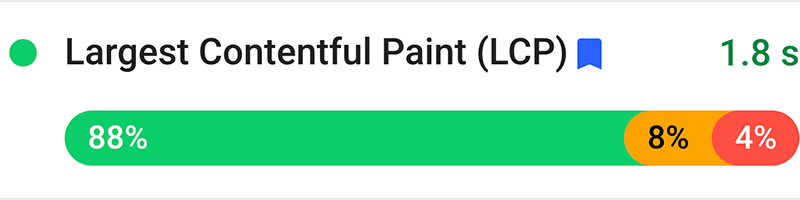
Im Screenshot oben sehen Sie die LCP aus den Felddaten. Dabei gilt:
- Bei 88% der Besuche betrug der LCP höchstens 2,5 Sekunden (gut).
- Bei 8% der Besuche betrug die LCP zwischen 2,5 und 4 Sekunden (Verbesserungsbedarf).
- Bei 4% der Besuche war die LCP länger als 4 Sekunden (schlecht).
Beim 75.Perzentil betrug der LCP 1, 8 Sekunden:

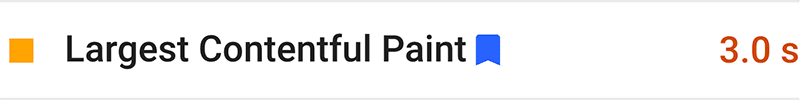
Lab-Daten von derselben Seite zeigen einen LCP-Wert von 3,0 Sekunden. Dieser Wert ist zwar höher als die 1,8 Sekunden in den Felddaten, aber dennoch ein gültiger LCP-Wert für diese Seite.Er ist einer von vielen Werten, die die vollständige Verteilung der Ladezeiten ausmachen.

Warum sich Labor- und Felddaten unterscheiden
Wie im Abschnitt oben erläutert, werden mit Labor- und Felddaten in Wirklichkeit sehr unterschiedliche Dinge gemessen.
Felddaten umfassen eine Vielzahl von Netzwerk- und Gerätebedingungen sowie eine Vielzahl verschiedener Arten von Nutzerverhalten. Dazu gehören auch alle anderen Faktoren, die sich auf die Nutzerfreundlichkeit auswirken, z. B. Browseroptimierungen wie der Back-Forward-Cache (bfcache) oder Plattformoptimierungen wie der AMP-Cache.
Bei Lab-Daten wird dagegen bewusst die Anzahl der beteiligten Variablen begrenzt. Ein Labortest besteht aus:
- Ein einzelnes Gerät…
- mit einem einzigen Netzwerk verbunden sind…
- von einem einzigen geografischen Standort aus ausgeführt werden.
Die Details eines bestimmten Labs-Tests spiegeln möglicherweise nicht genau das 75. Perzentil der Felddaten für eine bestimmte Seite oder Website wider.
Die kontrollierte Umgebung des Labs ist nützlich, um Probleme zu beheben oder Funktionen vor der Produktionsbereitstellung zu testen. Wenn Sie diese Faktoren jedoch berücksichtigen, spiegeln Sie nicht die Abweichungen wider, die Sie in der Praxis bei allen Arten von Netzwerken, Gerätefunktionen oder geografischen Standorten sehen. Außerdem werden in der Regel nicht die Leistungsauswirkungen des Verhaltens echter Nutzer erfasst, z. B. Scrollen, Text auswählen oder Tippen auf Elemente auf der Seite.
Neben der möglichen Diskrepanz zwischen den Laborbedingungen und den Bedingungen der meisten Nutzer in der Praxis gibt es auch eine Reihe subtilerer Unterschiede, die Sie kennen sollten, um Ihre Labor- und Felddaten sowie eventuelle Unterschiede optimal zu nutzen.
In den folgenden Abschnitten werden die häufigsten Gründe für Unterschiede zwischen Labor- und Felddaten für jede der Core Web Vitals-Messwerte beschrieben:
LCP
Unterschiedliche LCP-Elemente
Das in einem Lab-Test ermittelte LCP-Element ist möglicherweise nicht dasselbe LCP-Element, das Nutzer sehen, wenn sie Ihre Seite besuchen.
Wenn Sie einen Lighthouse-Bericht für eine bestimmte Seite ausführen, wird jedes Mal dasselbe LCP-Element zurückgegeben. Wenn Sie sich jedoch die Felddaten für dieselbe Seite ansehen, finden Sie in der Regel eine Vielzahl verschiedener LCP-Elemente, die von einer Reihe von Umständen abhängen, die für jeden Seitenaufruf spezifisch sind.
Die folgenden Faktoren können beispielsweise dazu beitragen, dass für dieselbe Seite ein anderes LCP-Element ermittelt wird:
- Aufgrund unterschiedlicher Bildschirmgrößen sind im Darstellungsbereich unterschiedliche Elemente sichtbar.
- Wenn der Nutzer angemeldet ist oder personalisierte Inhalte angezeigt werden, kann das LCP-Element von Nutzer zu Nutzer sehr unterschiedlich sein.
- Ähnlich wie beim vorherigen Punkt kann es bei einem A/B-Test auf der Seite zu sehr unterschiedlichen Elementen kommen.
- Die auf dem System des Nutzers installierten Schriftarten können die Textgröße auf der Seite beeinflussen und damit, welches Element das LCP-Element ist.
- Lab-Tests werden in der Regel mit der Basis-URL einer Seite ausgeführt, ohne dass Suchparameter oder Hash-Fragmente hinzugefügt werden. In der Praxis teilen Nutzer jedoch häufig URLs, die eine Fragmentkennung oder ein Textfragment enthalten. Das LCP-Element befindet sich daher möglicherweise in der Mitte oder unten auf der Seite und nicht „above the fold“.
Da der LCP im Feld als 75. Perzentil aller Nutzerbesuche einer Seite berechnet wird, wirkt sich ein großes LCP-Element, das sehr schnell geladen wird, z. B. ein Textabsatz, der mit einer Systemschrift gerendert wird, auf die Bewertung der Seite möglicherweise nicht aus, wenn dies bei weniger als 25 % der Besucher der Fall ist.
Alternativ könnte auch das Gegenteil der Fall sein. In einem Lab-Test wird möglicherweise ein Textblock als LCP-Element identifiziert, weil ein Moto G4-Smartphone mit einem relativ kleinen Darstellungsbereich emuliert wird und das Hero-Image Ihrer Seite anfangs außerhalb des Bildschirms gerendert wird. Ihre Felddaten umfassen jedoch möglicherweise hauptsächlich Pixel XL-Nutzer mit größeren Bildschirmen. Für diese Nutzer ist das langsam ladende Hero-Image das LCP-Element.
Auswirkungen des Cache-Status auf den LCP
Bei Lab-Tests wird eine Seite in der Regel mit einem kalten Cache geladen. Wenn echte Nutzer diese Seite besuchen, sind einige ihrer Ressourcen jedoch möglicherweise bereits im Cache.
Wenn ein Nutzer eine Seite zum ersten Mal lädt, kann das etwas dauern. Wenn die Seite jedoch richtig konfiguriert ist, wird sie beim nächsten Aufruf möglicherweise sofort geladen.
Einige Lab-Tools unterstützen zwar mehrere Ausführungen derselben Seite, um die Nutzung für wiederkehrende Besucher zu simulieren, aber es ist nicht möglich, mit einem Lab-Tool zu ermitteln, welcher Prozentsatz der tatsächlichen Besuche von neuen Nutzern und welcher von wiederkehrenden Nutzern stammt.
Bei Websites mit gut optimierten Cachekonfigurationen und vielen wiederkehrenden Besuchern ist der LCP in der Praxis möglicherweise viel schneller als in den Lab-Daten angegeben.
AMP- oder Signed Exchange-Optimierungen
Websites, die mit AMP erstellt wurden oder Signed Exchanges (SXG) verwenden, können von Content-Aggregatoren wie der Google Suche vorab geladen werden. Das kann zu einer deutlich besseren Ladeleistung für Nutzer führen, die Ihre Seiten über diese Plattformen aufrufen.
Zusätzlich zum ursprungsübergreifenden Vorladen können Websites auch Inhalte für nachfolgende Seiten auf ihrer Website vorladen, was den LCP für diese Seiten ebenfalls verbessern kann.
Mit Lab-Tools lassen sich die durch diese Optimierungen erzielten Vorteile nicht simulieren. Selbst wenn das möglich wäre, könnten sie nicht feststellen, welcher Prozentsatz Ihrer Zugriffe im Vergleich zu anderen Quellen von Plattformen wie der Google Suche stammt.
Auswirkungen des bfcache auf den LCP
Wenn Seiten aus dem bfcache wiederhergestellt werden, erfolgt der Ladevorgang nahezu augenblicklich. Diese Daten sind in Ihren Felddaten enthalten.
Bei Lab-Tests wird der bfcache nicht berücksichtigt. Wenn Ihre Seiten also bfcache-freundlich sind, führt das wahrscheinlich zu schnelleren LCP-Werten, die im Feld erfasst werden.
Auswirkungen von Nutzerinteraktionen auf die LCP
Der LCP gibt die Renderingzeit des größten Bild- oder Textblocks im Darstellungsbereich an. Dieses größte Element kann sich jedoch ändern, wenn die Seite geladen wird oder dem Darstellungsbereich dynamisch neue Inhalte hinzugefügt werden.
Im Lab wartet der Browser, bis die Seite vollständig geladen ist, bevor er das LCP-Element ermittelt. Im Feld überwacht der Browser größere Elemente jedoch nicht mehr, nachdem der Nutzer auf der Seite gescrollt oder interagiert hat.
Das ist sinnvoll und notwendig, da Nutzer in der Regel warten, bis eine Seite „scheinbar“ geladen ist, bevor sie mit ihr interagieren. Genau das soll der LCP-Messwert erfassen. Es wäre auch nicht sinnvoll, Elemente zu berücksichtigen, die dem Darstellungsbereich nach einer Nutzerinteraktion hinzugefügt werden, da diese Elemente möglicherweise nur aufgrund einer Nutzeraktion geladen wurden.
Das bedeutet jedoch, dass Felddaten für eine Seite je nach Nutzerverhalten auf dieser Seite kürzere LCP-Zeiten anzeigen können.
INP
Für INP ist eine Interaktion mit echten Nutzern erforderlich
Der Messwert „Page Load Time“ gibt an, wie schnell eine Seite auf Nutzerinteraktionen reagiert, genau in dem Moment, in dem Nutzer mit ihr interagieren.
Der zweite Teil dieses Satzes ist entscheidend, da Labortests, auch solche, die das Nutzerverhalten von Scripts unterstützen, nicht genau vorhersagen können, wann Nutzer mit einer Seite interagieren werden. Daher kann der FID nicht genau gemessen werden.
Bei der TBT wird das Nutzerverhalten nicht berücksichtigt.
Der Lab-Messwert Gesamte Blockierzeit soll bei der Diagnose von Problemen mit INP helfen, da er quantifiziert, wie stark der Haupt-Thread während des Seitenladevorgangs blockiert ist.
Die Idee dahinter ist, dass Seiten mit viel synchronem JavaScript oder anderen intensiven Rendering-Aufgaben mit größerer Wahrscheinlichkeit einen blockierten Hauptthread haben, wenn der Nutzer zum ersten Mal interagiert. Wenn Nutzer jedoch warten, bis die Ausführung von JavaScript abgeschlossen ist, bevor sie mit der Seite interagieren, ist der INP möglicherweise sehr niedrig.
Ob Nutzer mit einer Seite interagieren, hängt weitgehend davon ab, ob sie interaktiv aussieht. Das kann mithilfe von TBT nicht gemessen werden.
Bei der TBT-Funktion wird die Verzögerung beim Tippen nicht berücksichtigt.
Wenn eine Website nicht für die mobile Ansicht optimiert ist, fügen Browser nach jedem Tippen eine Verzögerung von 300 ms hinzu, bevor Ereignishandler ausgeführt werden. Das liegt daran, dass sie feststellen müssen, ob der Nutzer versucht, durch Doppeltippen zu zoomen, bevor Maus- oder Klickereignisse ausgelöst werden können.
Diese Verzögerung wird auf die INP einer Seite angerechnet, da sie zur tatsächlichen Eingabelatenz beiträgt, die Nutzer erleben. Da diese Verzögerung technisch gesehen keine langwierige Aufgabe ist, wirkt sie sich nicht auf die TBT einer Seite aus. Das bedeutet, dass eine Seite trotz sehr guter TBT-Werte einen schlechten INP haben kann.
Auswirkungen von Cache-Status und bfcache auf INP
Genauso wie eine korrekte Caching-Einrichtung den LCP-Wert vor Ort verbessern kann, kann sie auch die INP verbessern.
In der Praxis hat ein Nutzer das JavaScript für eine Website möglicherweise bereits im Cache. Die Verarbeitung kann dann weniger Zeit in Anspruch nehmen und zu kürzeren Verzögerungen führen.
Das gilt auch für Seiten, die aus dem bfcache wiederhergestellt wurden. In diesen Fällen wird das JavaScript aus dem Arbeitsspeicher wiederhergestellt, sodass die Verarbeitungszeit möglicherweise gering oder gar nicht vorhanden ist.
CLS
Auswirkungen von Nutzerinteraktionen auf den CLS
Beim im Lab gemessenen CLS werden nur Layoutänderungen berücksichtigt, die sich über dem Fold und während des Ladevorgangs ereignen. Das ist jedoch nur ein Teil dessen, was der CLS tatsächlich misst.
Bei der CLS-Messung werden alle unerwarteten Layoutverschiebungen berücksichtigt, die während der Lebensdauer der Seite auftreten. Dazu gehören auch Inhalte, die sich beim Scrollen des Nutzers oder als Reaktion auf langsame Netzwerkanfragen nach einer Nutzerinteraktion verschieben.
So ist es beispielsweise häufig üblich, dass Bilder oder iFrames auf Seiten ohne Abmessungen per Lazy-Load geladen werden. Das kann zu Layoutverschiebungen führen, wenn ein Nutzer zu diesen Bereichen der Seite scrollt. Diese Abweichungen treten jedoch möglicherweise nur auf, wenn der Nutzer nach unten scrollt, was in einem Lab-Test oft nicht erkannt wird.
Personalisierter Inhalt
Personalisierte Inhalte, einschließlich zielgerichteter Anzeigen und A/B-Tests, wirken sich darauf aus, welche Elemente auf einer Seite geladen werden. Außerdem wirkt sich das auf das Laden der Inhalte aus, da personalisierte Inhalte oft später geladen und in den Hauptinhalt einer Seite eingefügt werden, was zu Layoutänderungen führt.
Im Lab wird eine Seite normalerweise entweder ohne personalisierte Inhalte oder mit Inhalten für einen generischen „Testnutzer“ geladen. Dies kann die Änderungen auslösen, die echte Nutzer sehen.
Da Felddaten die Erfahrungen aller Nutzer umfassen, hängt die Anzahl und der Grad der Layoutänderungen auf einer bestimmten Seite stark davon ab, welche Inhalte geladen werden.
Auswirkungen des Cache-Status und des bfcache auf die CLS
Zwei der häufigsten Ursachen für Layoutänderungen beim Laden sind Bilder und Iframes ohne Abmessungen (wie oben erwähnt) und langsam ladende Webschriften. Beide Probleme wirken sich mit größerer Wahrscheinlichkeit auf die Nutzerfreundlichkeit aus, wenn ein Nutzer eine Website zum ersten Mal besucht, also sein Cache leer ist.
Wenn die Ressourcen einer Seite im Cache gespeichert sind oder die Seite selbst aus dem bfcache wiederhergestellt wird, kann der Browser Bilder und Schriftarten in der Regel sofort rendern, ohne auf das Herunterladen zu warten. Dies kann zu niedrigeren CLS-Werten in der Praxis führen als in einem Lab-Tool.
Was tun, wenn die Ergebnisse unterschiedlich sind?
Wenn Sie für eine bestimmte Seite sowohl Feld- als auch Lab-Daten haben, sollten Sie in der Regel die Felddaten verwenden, um Ihre Bemühungen zu priorisieren. Da Felddaten die Erfahrungen echter Nutzer widerspiegeln, sind sie die genaueste Methode, um wirklich zu verstehen, womit Ihre Nutzer zu kämpfen haben und was verbessert werden muss.
Wenn Ihre Felddaten hingegen durchweg gute Bewertungen aufweisen, Ihre Labordaten aber darauf hinweisen, dass noch Verbesserungspotenzial besteht, sollten Sie herausfinden, welche weiteren Optimierungen möglich sind.
Außerdem werden in Felddaten zwar die Erfahrungen echter Nutzer erfasst, aber nur für Nutzer, die Ihre Website erfolgreich laden können. Mithilfe von Lab-Daten lassen sich manchmal Möglichkeiten zur Steigerung der Reichweite Ihrer Website und zur Verbesserung der Barrierefreiheit für Nutzer mit langsameren Netzwerken oder weniger leistungsfähigen Geräten ermitteln.
Insgesamt sind sowohl Labordaten als auch Felddaten wichtige Bestandteile einer effektiven Leistungsmessung. Beide haben ihre Stärken und Einschränkungen. Wenn Sie nur eine verwenden, verpassen Sie möglicherweise die Chance, die Nutzerfreundlichkeit zu verbessern.


