Interfejs IntersectionObserver informuje, kiedy obserwowany element wchodzi do widoku lub z niego wychodzi.
Załóżmy, że chcesz śledzić, kiedy element w DOM wchodzi do widocznego obszaru. Możesz to zrobić, aby ładować obrazy z opóźnieniem w odpowiednim momencie lub dlatego, że chcesz wiedzieć, czy użytkownik faktycznie patrzy na dany baner reklamowy. Możesz to zrobić, podłączając zdarzenie przewijania lub używając okresowego timera i wywołania getBoundingClientRect() w tym elemencie.
Takie podejście jest jednak bardzo powolne, ponieważ każde wywołanie funkcji getBoundingClientRect() powoduje, że przeglądarka musi ponownie ułożyć całą stronę, co spowoduje znaczne spowolnienie działania witryny. Gdy wiesz, że Twoja witryna jest wczytywana w ramce iframe, a chcesz się dowiedzieć, kiedy użytkownik może zobaczyć dany element, sytuacja staje się prawie niemożliwa. Model pojedynczego źródła i przeglądarka nie pozwolą Ci uzyskać dostępu do żadnych danych ze strony internetowej zawierającej element iframe. Jest to częsty problem w przypadku reklam, które są często wczytywane za pomocą ramek osadzonych.
IntersectionObserver został zaprojektowany, aby zwiększyć skuteczność testu widoczności, a teraz jest dostępny we wszystkich nowoczesnych przeglądarkach. IntersectionObserver informuje, kiedy obserwowany element wchodzi do widoku lub z niego wychodzi.

Jak utworzyć IntersectionObserver
Interfejs API jest raczej niewielki i najlepiej opisać go na przykładzie:
const io = new IntersectionObserver(entries => {
console.log(entries);
}, {
/* Using default options. Details below */
});
// Start observing an element
io.observe(element);
// Stop observing an element
// io.unobserve(element);
// Disable entire IntersectionObserver
// io.disconnect();
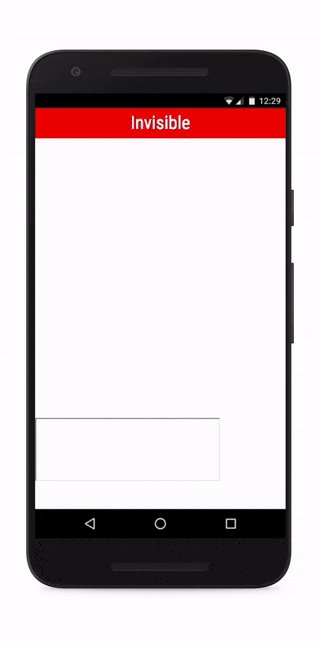
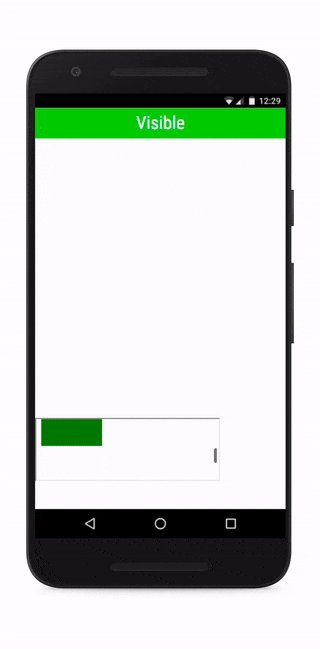
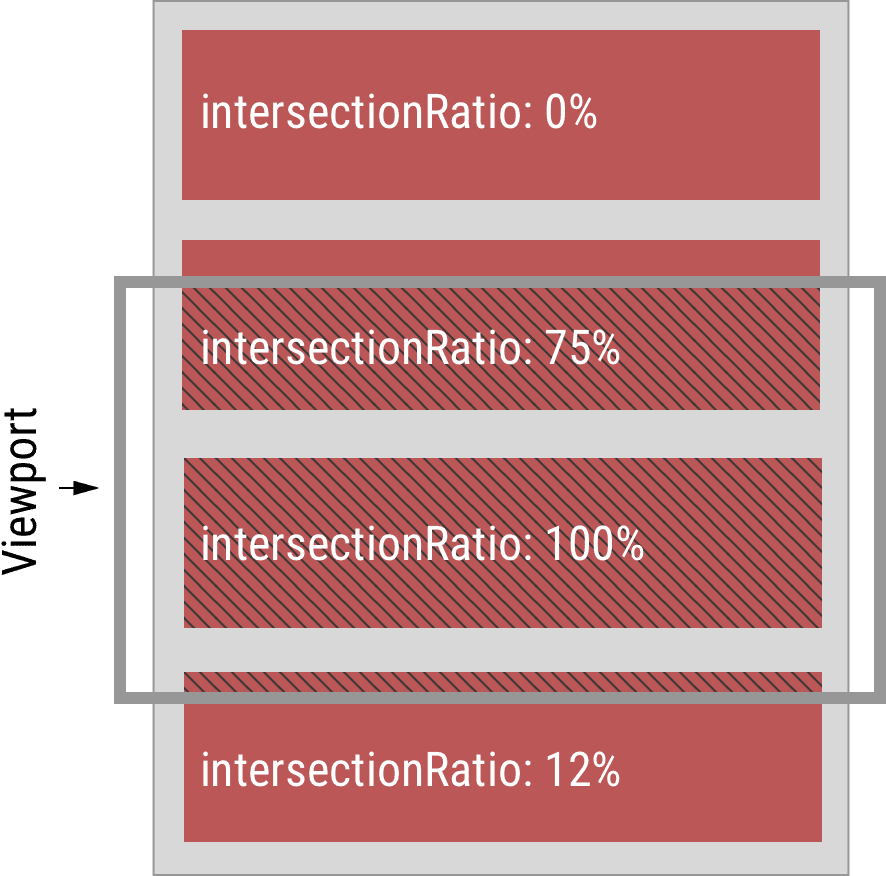
Jeśli użyjesz domyślnych opcji funkcji IntersectionObserver, wywołanie zwrotne zostanie wywołane zarówno wtedy, gdy element jest częściowo widoczny, jak i gdy całkowicie zniknie z widocznego obszaru.
Jeśli musisz obserwować wiele elementów, możesz i powinieneś to robić, używając tego samego wystąpienia IntersectionObserver, wywołując funkcję observe() kilka razy.
Do funkcji wywołania zwrotnego przekazywany jest parametr entries, który jest tablicą obiektów IntersectionObserverEntry. Każdy taki obiekt zawiera zaktualizowane dane dotyczące przecięcia dla jednego z obserwowanych elementów.
🔽[IntersectionObserverEntry]
time: 3893.92
🔽rootBounds: ClientRect
bottom: 920
height: 1024
left: 0
right: 1024
top: 0
width: 920
🔽boundingClientRect: ClientRect
// ...
🔽intersectionRect: ClientRect
// ...
intersectionRatio: 0.54
🔽target: div#observee
// ...
rootBounds to wynik wywołania metody getBoundingClientRect() w elemencie rdzeniu, który domyślnie jest widocznym obszarem. boundingClientRect to wynik wywołania funkcji getBoundingClientRect() dla obserwowanego elementu. intersectionRect to przecięcie tych 2 prostokątów, które określa, który fragment obserwowanego elementu jest widoczny. Parametr intersectionRatio jest ściśle powiązany z parametrem intersectionRatio i pokazuje, jak dużo elementu jest widoczne. Dzięki tym informacjom możesz teraz wdrażać funkcje takie jak wczytywanie komponentów w samym momencie, gdy mają się pojawić na ekranie. wydajnie.

IntersectionObserver przesyła dane asynchronicznie, a kod wywołania zwrotnego będzie wykonywany w wątku głównym. Specyfikacja określa też, że implementacje IntersectionObserver powinny używać requestIdleCallback(). Oznacza to, że połączenie z Twoim numerem będzie miało niski priorytet i będzie wykonywane przez przeglądarkę w czasie bezczynności. Jest to świadoma decyzja projektowa.
Elementy div z przewijaniem
Nie jestem zwolenniczką przewijania w ramach elementu, ale nie jestem też od oceniania i tak samo IntersectionObserver. Obiekt options przyjmuje opcję root, która umożliwia zdefiniowanie alternatywy dla widoku jako elementu skojarzonego. Pamiętaj, że root musi być przodkiem wszystkich obserwowanych elementów.
Przecięcie wszystkich elementów
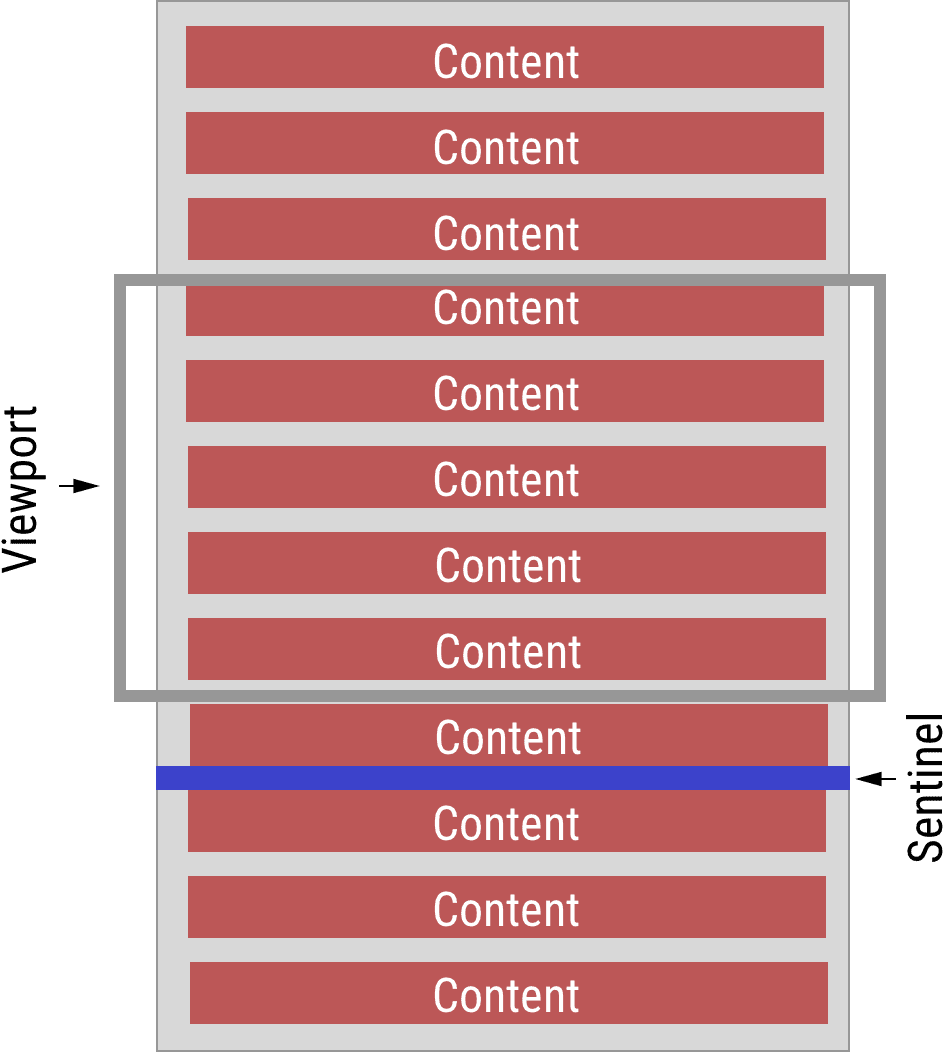
Nie! Niewłaściwy deweloper To nie jest rozsądne wykorzystanie cykli procesora użytkownika. Weźmy na przykład nieskończony scroller: w takim przypadku zdecydowanie zalecamy dodanie do DOM elementów kontrolnych i obserwowanie ich (oraz ich recykling). Należy dodać sentinela w pobliżu ostatniego elementu w nieskończonym scrollerze. Gdy czujnik znajdzie się w polu widzenia, możesz użyć wywołania zwrotnego, aby załadować dane, utworzyć kolejne elementy, dołączyć je do DOM i odpowiednio zmienić położenie czujnika. Jeśli prawidłowo podłączysz sentinela do sieci, nie musisz dodatkowo kontaktować się z observe(). IntersectionObserver nadal działa.

Więcej informacji
Jak już wspomnieliśmy, funkcja wywołania zwrotnego zostanie wywołana raz, gdy obserwowany element częściowo znajdzie się w widoku, i jeszcze raz, gdy opuści obszar widoku. W ten sposób IntersectionObserver udziela odpowiedzi na pytanie „Czy element X jest widoczny?”. W niektórych przypadkach może to jednak nie wystarczyć.
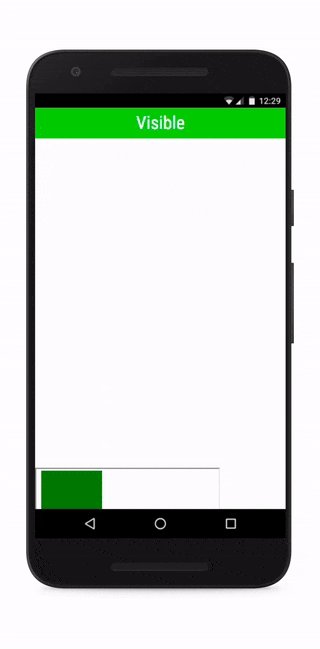
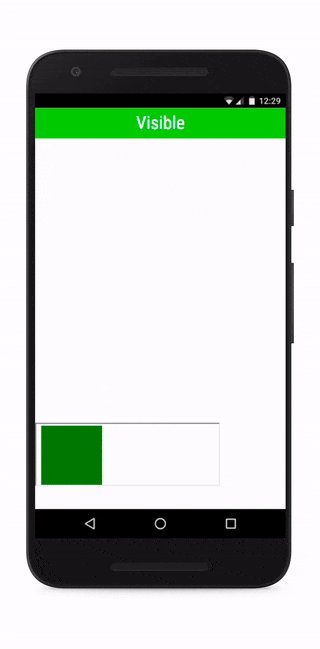
Właśnie w tym przypadku przydaje się opcja threshold. Umożliwia definiowanie tablic progów intersectionRatio. Funkcja zwracana jest za każdym razem, gdy intersectionRatio przekroczy jedną z tych wartości. Wartością domyślną dla threshold jest [0], co wyjaśnia działanie domyślne. Jeśli zmienimy wartość threshold na [0, 0.25, 0.5, 0.75, 1], będziemy otrzymywać powiadomienia za każdym razem, gdy będzie widoczna kolejna ćwiartka elementu:

Czy są inne opcje?
Obecnie, oprócz wymienionych powyżej, istnieje tylko 1 dodatkowa opcja. rootMargin pozwala określić marginesy dla głównego elementu, co pozwala zwiększać lub zmniejszać obszar używany do przecinków. Te marginesy są określone za pomocą ciągu znaków w stylu CSS (jak "10px 20px 30px 40px"), odpowiednio dla górnego, prawego, dolnego i lewego marginesu. Podsumowując, struktura opcji IntersectionObserver oferuje te opcje:
new IntersectionObserver(entries => {/* … */}, {
// The root to use for intersection.
// If not provided, use the top-level document's viewport.
root: null,
// Same as margin, can be 1, 2, 3 or 4 components, possibly negative lengths.
// If an explicit root element is specified, components may be percentages of the
// root element size. If no explicit root element is specified, using a
// percentage is an error.
rootMargin: "0px",
// Threshold(s) at which to trigger callback, specified as a ratio, or list of
// ratios, of (visible area / total area) of the observed element (hence all
// entries must be in the range [0, 1]). Callback will be invoked when the
// visible ratio of the observed element crosses a threshold in the list.
threshold: [0],
});
<iframe> magiczny
IntersectionObserver zostały zaprojektowane z myślą o usługach reklamowych i widżetach sieci społecznościowych, które często używają elementów <iframe> i mogą skorzystać z wiedzy o tym, czy są widoczne. Jeśli <iframe> obserwuje jeden z elementów, zarówno przewijanie <iframe>, jak i przewijanie okna zawierającego <iframe> spowoduje wywołanie funkcji z poziomu kodu z odpowiednią częstotliwością. W tym drugim przypadku wartość parametru rootBounds zostanie ustawiona na null, aby uniknąć wycieku danych z różnych źródeł.
O czym nie jest IntersectionObserver
Pamiętaj, że IntersectionObserver nie jest celowo ani idealnie dokładny, ani o niskiej latencji. Ich użycie do implementacji takich rozwiązań jak animacje zależne od przewijania jest skazane na niepowodzenie, ponieważ do czasu, gdy uda Ci się je wykorzystać, dane będą nieaktualne. Więcej informacji o pierwotnych przypadkach użycia IntersectionObserver znajdziesz w tym artykule.
Jak wiele mogę zrobić podczas rozmowy zwrotnej?
Krótko i na temat: zbyt długi czas wywołania funkcji callback spowoduje opóźnienie aplikacji – obowiązują wszystkie standardowe praktyki.
Idźcie i przenikajcie elementy
IntersectionObserver jest dobrze obsługiwany przez przeglądarki, ponieważ jest dostępny we wszystkich nowoczesnych przeglądarkach. W starszych przeglądarkach można użyć polyfilla, który jest dostępny w repozytorium WICG. Oczywiście nie uzyskasz korzyści związanych z wydajnością, jakie daje implementacja natywne.
Możesz zacząć korzystać z IntersectionObserver już teraz. Powiedz nam, co wymyśliłeś/wymyśliłaś.


