プログレッシブ ウェブアプリ(PWA)は、ウェブ テクノロジーで構築された最新の高品質なアプリケーションです。PWA はモバイルアプリやパソコン用アプリと同様の機能を提供し、ネットワーク環境が不安定な場合でも信頼性が高く、インストール可能であるため、ユーザーが簡単に見つけて使用できます。
ほとんどのユーザーは、アプリケーションのインストールと、インストールされたエクスペリエンスのメリットをよく理解しています。インストールされたアプリは、オペレーティング システムの起動画面(macOS X のアプリケーション フォルダ、Windows のスタート メニュー、Android と iOS のホーム画面など)に表示されます。インストールされたアプリケーションは、アクティビティ切り替えツール、Spotlight などのデバイス検索エンジン、コンテンツ共有シートにも表示されます。
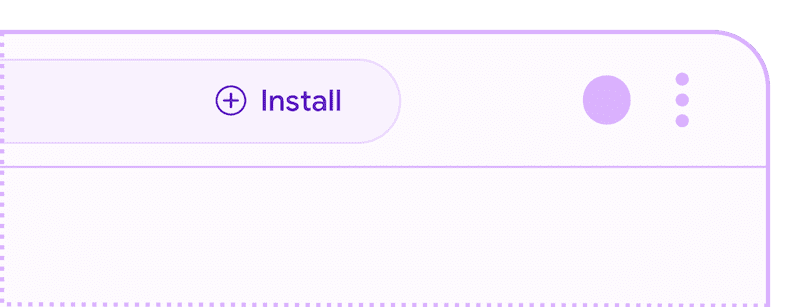
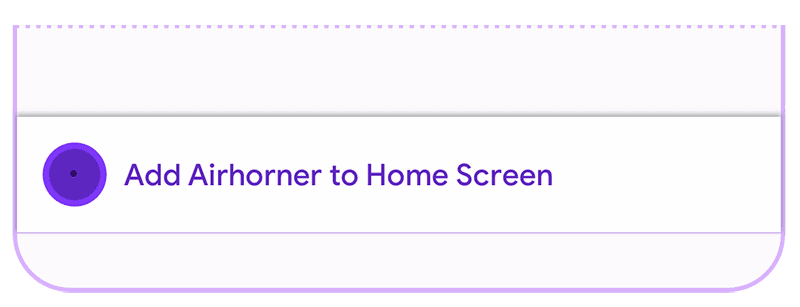
ほとんどのブラウザでは、プログレッシブ ウェブアプリ(PWA)が特定の条件を満たしている場合に、インストール可能であることをユーザーに示します。たとえば、アドレスバーの [インストール] ボタンや、オーバーフロー メニューの [インストール] メニュー項目などがあります。


また、条件が満たされると、多くのブラウザで beforeinstallprompt イベントが発火し、アプリ内でインストール フローをトリガーするカスタムのアプリ内 UX を提供できるようになります。
インストール条件
Chrome でプログレッシブ ウェブアプリが beforeinstallprompt イベントを発生させ、ブラウザ内インストール プロモーションを表示するには、次の条件を満たしている必要があります。
- ウェブアプリがまだインストールされていない。
- ユーザー エンゲージメントのヒューリスティックを満たしている。
- ユーザーが、以前のページの読み込み中を含め、いつでもページを 1 回以上クリックまたはタップしている必要があります。
- ユーザーがページを 30 秒以上閲覧している必要があります。
- HTTPS で配信される。
- 次のものを含むウェブアプリ マニフェストが含まれています。
short_nameまたはnameicons- 192 ピクセルと 512 ピクセルのアイコンを含める必要がありますstart_urldisplay-fullscreen、standalone、minimal-ui、window-controls-overlayのいずれかにする必要がありますprefer_related_applicationsは存在しないか、falseである必要があります
他のブラウザにも同様のインストール条件がありますが、若干の違いがある場合があります。詳しくは、各サイトをご覧ください。


