परफ़ॉर्मेंस बजट तय करने के बाद, उसका ट्रैक रखने के लिए, बिल्ड प्रोसेस सेट अप करें. ऐसे कई टूल हैं जिनकी मदद से, चुनी गई परफ़ॉर्मेंस मेट्रिक के लिए थ्रेशोल्ड तय किए जा सकते हैं. साथ ही, बजट खत्म होने पर आपको चेतावनी भी दी जा सकती है. अपनी ज़रूरतों और मौजूदा सेटअप के हिसाब से सबसे सही विकल्प चुनने का तरीका जानें. 🕵️♀️
Lighthouse परफ़ॉर्मेंस बजट
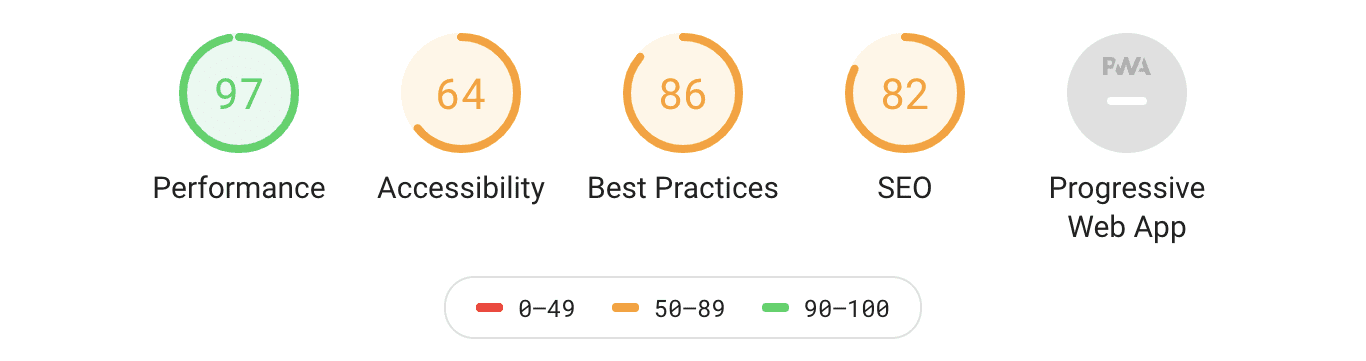
Lighthouse एक ऑडिट टूल है. यह साइटों की परफ़ॉर्मेंस, सुलभता, सबसे सही तरीकों, और प्रोग्रेसिव वेब ऐप्लिकेशन के तौर पर आपकी साइट की परफ़ॉर्मेंस की जांच करता है.
Lighthouse (v5+) के कमांड-लाइन वर्शन में, इनके आधार पर परफ़ॉर्मेंस बजट सेट करने की सुविधा मिलती है:
- संसाधन का साइज़
- रिसॉर्स की संख्या
इनमें से किसी भी तरह के संसाधन के लिए बजट सेट किया जा सकता है:
documentfontimagemediaotherscriptstylesheetthird-partytotal
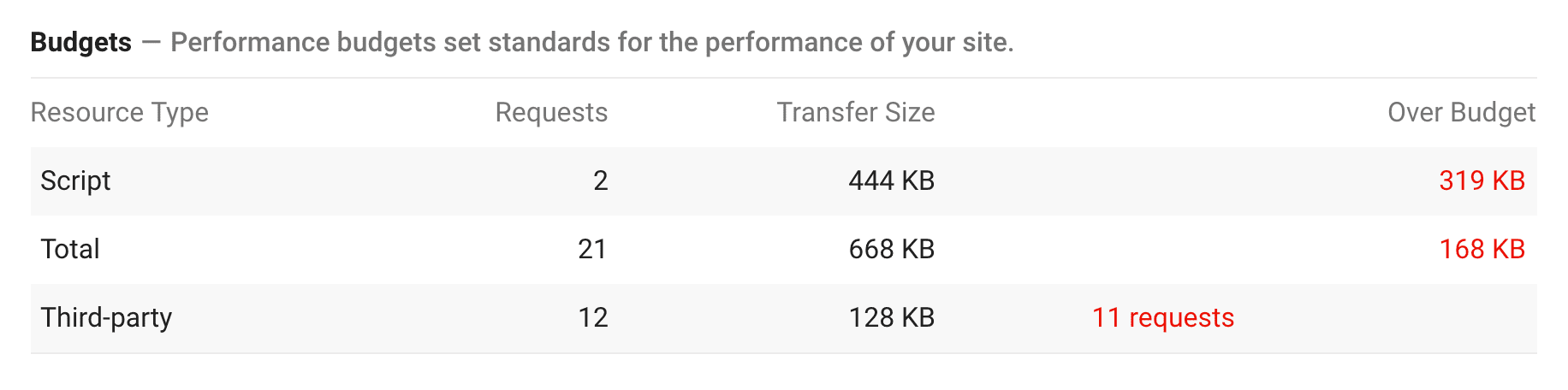
बजट, JSON फ़ाइल में सेट किए जाते हैं. बजट सेट करने के बाद, "बजट से ज़्यादा" कॉलम से पता चलता है कि आपने कोई सीमा तो नहीं पार की है.

Webpack की परफ़ॉर्मेंस के बारे में सलाह
Webpack एक बेहतरीन बिल्ड टूल है. इसकी मदद से, यह ऑप्टिमाइज़ किया जा सकता है कि आपका कोड उपयोगकर्ताओं को कैसे डिलीवर किया जाए. यह ऐसेट साइज़ के आधार पर परफ़ॉर्मेंस बजट सेट करने की सुविधा भी देता है.
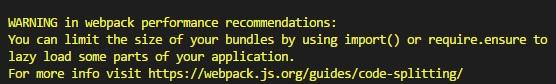
webpack.config.js में परफ़ॉर्मेंस के सुझाव चालू करें, ताकि बंडल का साइज़ तय सीमा से ज़्यादा होने पर, कमांड लाइन से चेतावनियां या गड़बड़ियां मिल सकें. यह डेवलपमेंट के दौरान, एसेट के साइज़ को ध्यान में रखने का एक बेहतरीन तरीका है.
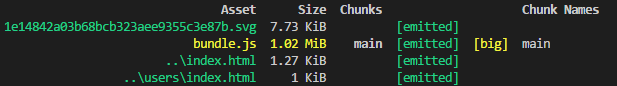
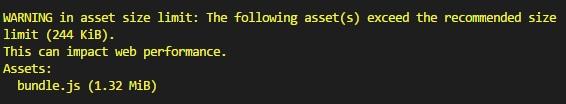
बिल्ड करने के बाद, webpack एसेट और उनके साइज़ की सूची को रंग-कोड में दिखाता है. बजट से ज़्यादा खर्च होने पर, उसे पीले रंग में हाइलाइट किया जाता है.

एसेट और एंट्री-पॉइंट, दोनों के लिए डिफ़ॉल्ट सीमा 250 केबी है. कॉन्फ़िगरेशन फ़ाइल में, अपने टारगेट सेट किए जा सकते हैं.

बजट की तुलना, कंप्रेस नहीं की गई एसेट के साइज़ से की जाती है. बिना कंप्रेस किए गए JavaScript का साइज़, उसे लागू करने में लगने वाले समय से जुड़ा होता है. साथ ही, बड़ी फ़ाइलों को लागू होने में ज़्यादा समय लग सकता है. खास तौर पर, मोबाइल डिवाइसों पर.

Bundlesize
Bundlesize एक आसान एनपीएम पैकेज है. यह आपके सेट किए गए थ्रेशोल्ड के हिसाब से, एसेट के साइज़ की जांच करता है. इसे स्थानीय तौर पर चलाया जा सकता है और इसे सीआई के साथ इंटिग्रेट किया जा सकता है.
Bundlesize CLI
थ्रेशोल्ड और उस फ़ाइल की जानकारी देकर, bundlesize CLI चलाएं जिसकी आपको जांच करनी है.
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize, कलर कोड वाले टेस्ट के नतीजों को एक लाइन में दिखाता है.


सीआई के लिए बंडल का साइज़
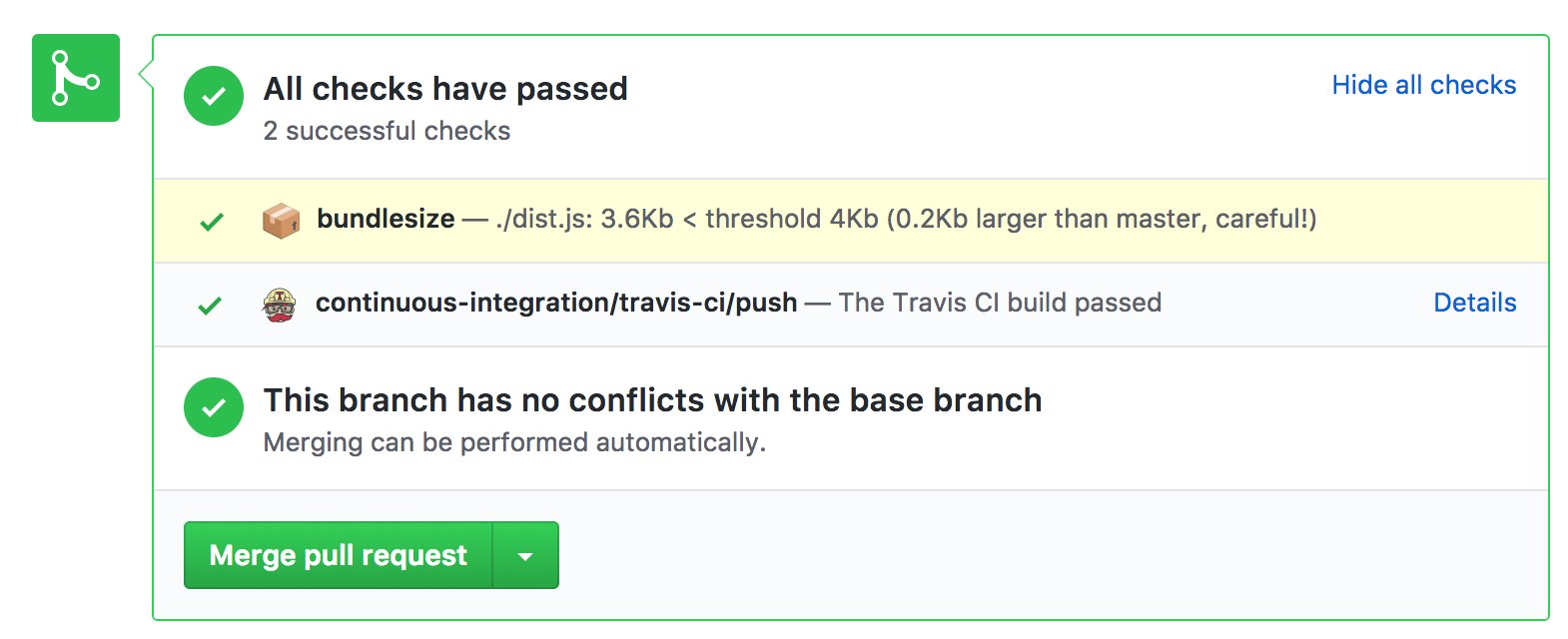
आपको बंडल साइज़ से ज़्यादा से ज़्यादा फ़ायदा तब मिलेगा, जब आप इसे सीआई के साथ इंटिग्रेट करेंगे, ताकि पुश अनुरोधों पर साइज़ की सीमाएं अपने-आप लागू हो जाएं. अगर बंडल साइज़ की जांच पूरी नहीं हो पाती है, तो उस पुल अनुरोध को मर्ज नहीं किया जाता. यह Travis CI, CircleCI, Wercker, और Drone के साथ, GitHub पर पुल के अनुरोधों के लिए काम करता है.

हो सकता है कि आपका ऐप्लिकेशन फटाफट काम करता हो, लेकिन नया कोड जोड़ने से अक्सर इस पर असर पड़ सकता है. बंडल साइज़ के साथ पुल रिक्वेस्ट की जांच करने से, आपको परफ़ॉर्मेंस में गिरावट से बचने में मदद मिलेगी. Bootstrap, Tinder, Trivago वगैरह जैसे कई प्लैटफ़ॉर्म, अपने बजट को कंट्रोल करने के लिए इसका इस्तेमाल करते हैं.
bundlesize की मदद से, हर फ़ाइल के लिए अलग-अलग थ्रेशोल्ड सेट किए जा सकते हैं. यह सुविधा खास तौर पर तब काम आती है, जब आप अपने ऐप्लिकेशन में किसी बंडल को बांट रहे हों.
डिफ़ॉल्ट रूप से, यह ऐसेट के ज़िप किए गए साइज़ की जांच करता है. brotli कंप्रेसन पर स्विच करने या इसे पूरी तरह से बंद करने के लिए, कंप्रेस करने के विकल्प का इस्तेमाल किया जा सकता है.
Lighthouse बॉट

Lighthouse Bot, Travis CI के साथ इंटिग्रेट होता है और Lighthouse के ऑडिट की पांच कैटगरी में से किसी भी कैटगरी के आधार पर बजट लागू करता है. उदाहरण के लिए, लाइटहाउस परफ़ॉर्मेंस स्कोर के लिए 100 का बजट. अलग-अलग एसेट के बजट की तुलना में, किसी एक नंबर पर नज़र रखना कभी-कभी आसान होता है. साथ ही, Lighthouse के स्कोर में कई चीज़ों को ध्यान में रखा जाता है.

किसी साइट को स्टैजिंग सर्वर पर डिप्लॉय करने के बाद, Lighthouse Bot ऑडिट करता है. .travis.yml में, --perf, --a11y, --bp, --seo या --pwa विकल्पों की मदद से, लाइटहाउस की खास कैटगरी के लिए बजट सेट करें. कम से कम 90 अंकों के साथ ग्रीन ज़ोन में बने रहें.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
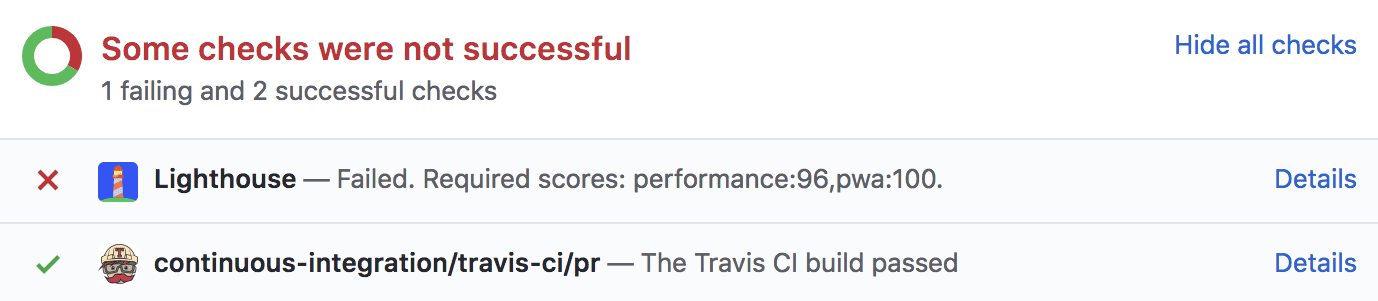
अगर GitHub पर किसी पुल रिक्वेस्ट का स्कोर, आपके तय किए गए थ्रेशोल्ड से कम हो जाता है, तो Lighthouse Bot, पुल रिक्वेस्ट को मर्ज होने से रोक सकता है. ⛔

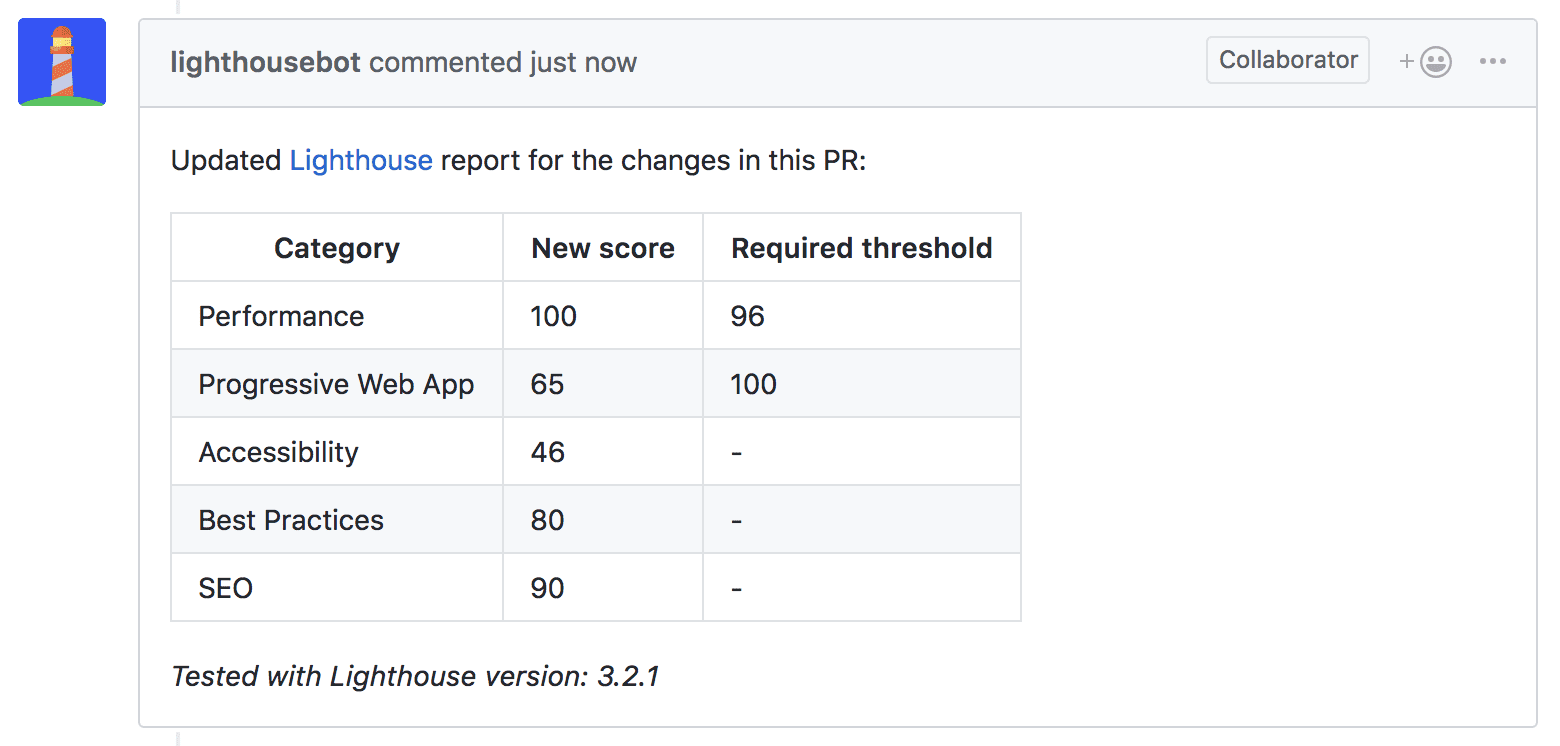
इसके बाद, Lighthouse बॉट आपके पुल अनुरोध पर, अपडेट किए गए स्कोर के साथ टिप्पणी करता है. यह एक बेहतरीन सुविधा है, जो कोड में बदलाव होने के दौरान परफ़ॉर्मेंस के बारे में बातचीत को बढ़ावा देती है.

अगर आपको लगता है कि आपका पुश अनुरोध, खराब Lighthouse स्कोर की वजह से ब्लॉक किया गया है, तो Lighthouse CLI या Dev Tools में ऑडिट चलाएं. यह एक रिपोर्ट जनरेट करती है, जिसमें रुकावटों के बारे में जानकारी और आसान ऑप्टिमाइज़ेशन के लिए सलाह शामिल होती है.
खास जानकारी
| टूल | सीएलआई | कोट डि'व्वार (CI) | खास जानकारी |
|---|---|---|---|
| लाइटहाउस | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Lighthouse बॉट | ❌ | ✔️ |
|


