Po zdefiniowaniu budżetu wydajności należy skonfigurować proces kompilacji, aby go monitorować. Istnieje wiele narzędzi, które umożliwiają definiowanie wartości progowych dla wybranych danych o skuteczności i ostrzegają, jeśli przekroczysz budżet. Dowiedz się, jak wybrać ten, który najlepiej odpowiada Twoim potrzebom i bieżącej konfiguracji. 🕵️♀️
Budżety wydajności Lighthouse
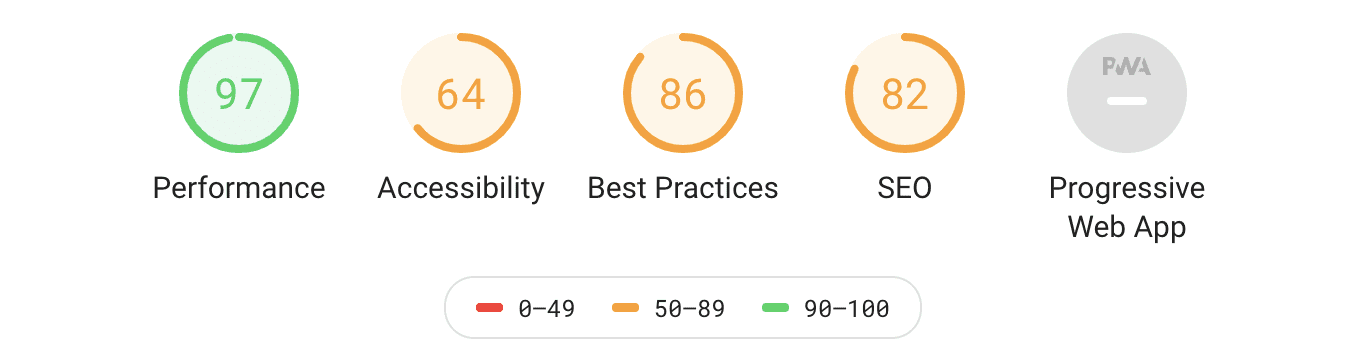
Lighthouse to narzędzie do przeprowadzania audytów, które testuje witryny pod kątem kilku kluczowych obszarów: wydajności, dostępności, sprawdzonych metod i skuteczności jako progresywnej aplikacji internetowej.
Wersja wiersza poleceń Lighthouse (w wersji 5 lub nowszej) obsługuje ustawianie budżetów na potrzeby skuteczności na podstawie:
- rozmiar zasobu
- liczba zasobów
Możesz ustawiać budżety dla tych typów zasobów:
documentfontimagemediaotherscriptstylesheetthird-partytotal
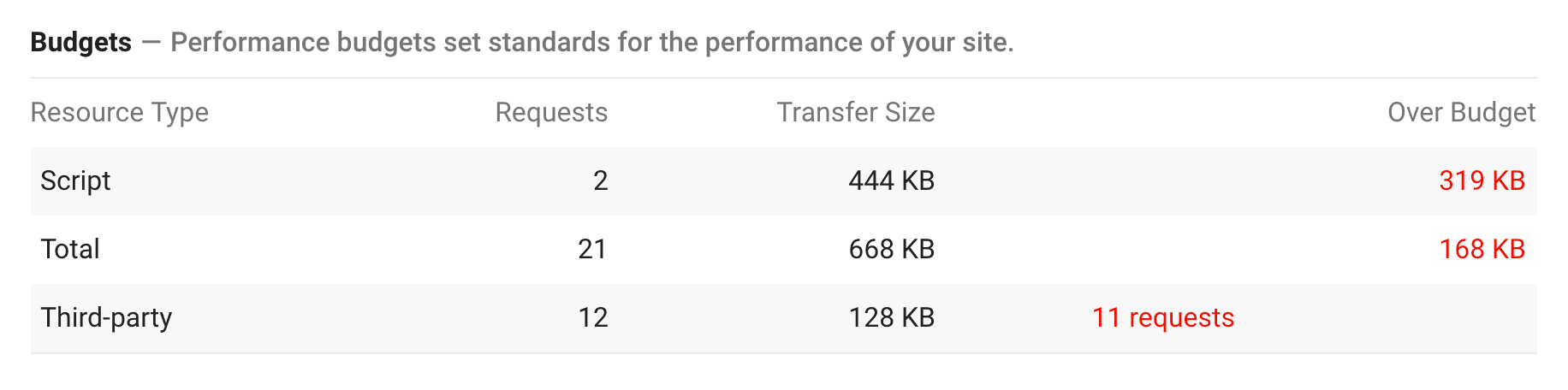
Budżety są ustawiane w pliku JSON, a po ich zdefiniowaniu nowa kolumna „Powyżej budżetu” informuje, czy przekraczasz jakieś limity.

Wskazówki dotyczące wydajności Webpack
Webpack to potężne narzędzie do kompilacji, które optymalizuje sposób dostarczania kodu użytkownikom. Umożliwia też ustawienie budżetów wydajności na podstawie rozmiaru komponentów.
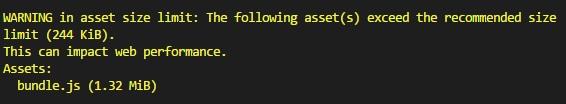
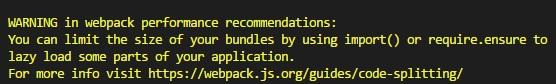
W webpack.config.js włącz wskazówki dotyczące wydajności, aby otrzymywać ostrzeżenia lub błędy w wierszu poleceń, gdy rozmiar pakietu przekroczy limit. To świetny sposób na to, aby pamiętać o rozmiarach zasobów podczas całego procesu tworzenia.
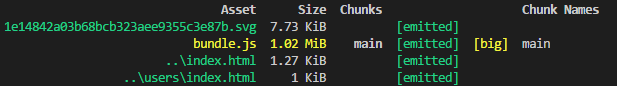
Po etapie kompilacji webpack wygeneruje listę zasobów z ich rozmiarami i kolorami. Wszystko, co przekracza budżet, jest wyróżnione na żółto.

Domyślny limit zarówno w przypadku komponentów, jak i punktów wejścia wynosi 250 KB. W pliku konfiguracji możesz ustawić własne cele.

Budżety są porównywane z rozmiarami nieskompresowanych komponentów. Rozmiar niezskompresowanego skryptu JavaScript jest powiązany z czasem jego wykonania, a duże pliki mogą być wykonywane bardzo długo, zwłaszcza na urządzeniach mobilnych.

Bundlesize
Bundlesize to prosty pakiet npm, który testuje rozmiar zasobu na podstawie ustawionego przez Ciebie progu. Może być uruchamiany lokalnie i integrowany z procesem CI.
Interfejs wiersza poleceń Bundlesize
Uruchom polecenie bundlesize CLI, podając próg i plik, który chcesz przetestować.
bundlesize -f "dist/bundle.js" -s 170kB
Polecenie bundlesize wyświetla wyniki testów z oznaczeniem kolorami w jednym wierszu.


Rozmiar pakietu dla CI
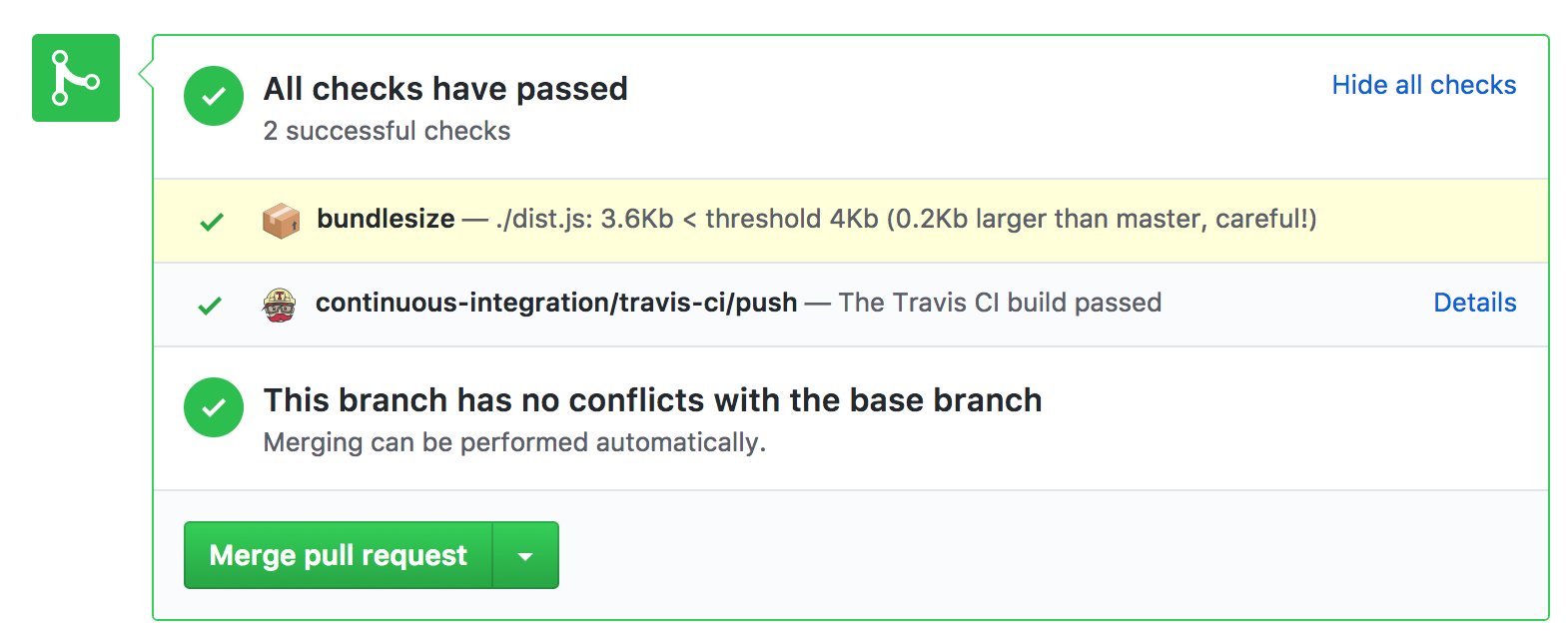
Najwięcej korzyści z bundlesize uzyskasz, jeśli zintegrujesz go z CI, aby automatycznie stosować limity rozmiaru w przypadku żądań pull. Jeśli test rozmiaru pakietu się nie powiedzie, żądanie pull nie zostanie scalone. Działa ona w przypadku żądań pull na GitHub z Travis CI, CircleCI, Wercker i Drone.

Twoja aplikacja może być szybka, ale dodanie nowego kodu może to zmienić. Sprawdzanie żądań pull z bundlesize pomoże Ci uniknąć regresji wydajności. Używają go m.in. firmy Bootstrap, Tinder i Trivago, aby kontrolować swoje budżety.
Za pomocą parametru bundlesize można ustawić progi dla każdego pliku osobno. Jest to szczególnie przydatne, jeśli w aplikacji dzielisz pakiet.
Domyślnie testuje rozmiary skompresowanych zasobów. Opcja kompresji umożliwia przejście na kompresję brotli lub jej całkowite wyłączenie.
Bot Lighthouse

Lighthouse Bot integruje się z Travis CI i nakłada budżety na podstawie dowolnej z 5 kategorii audytu Lighthouse. Może to być na przykład budżet 100 dla wyniku wydajności Lighthouse. Czasami łatwiej jest śledzić jeden numer niż poszczególne budżety zasobów, a oceny Lighthouse uwzględniają wiele czynników.

Bot Lighthouse przeprowadza audyt po wdrożenie witryny na serwerze testowym. W .travis.yml ustaw budżety dla poszczególnych kategorii Lighthouse za pomocą opcji --perf, --a11y, --bp, --seo lub --pwa. Staraj się pozostawać w zielonej strefie z ocenami co najmniej 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
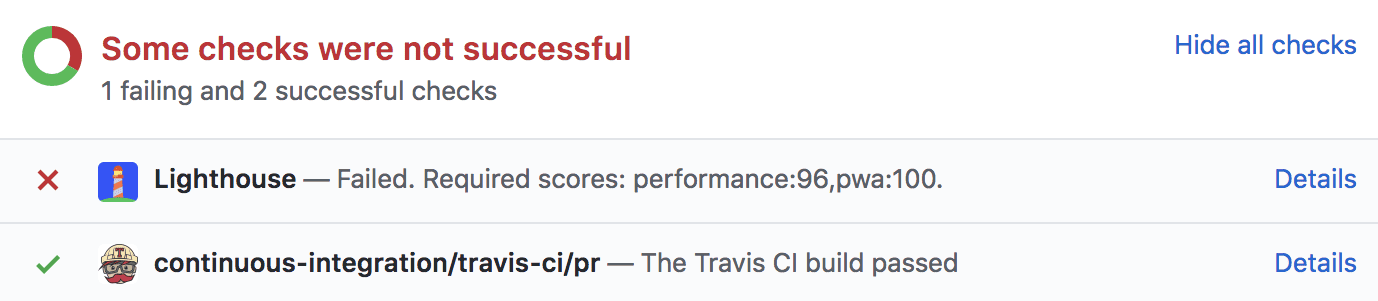
Jeśli wyniki żądania pull na GitHubie spadną poniżej ustawionego przez Ciebie progu, bot Lighthouse może uniemożliwić połączenie żądania pull. ⛔

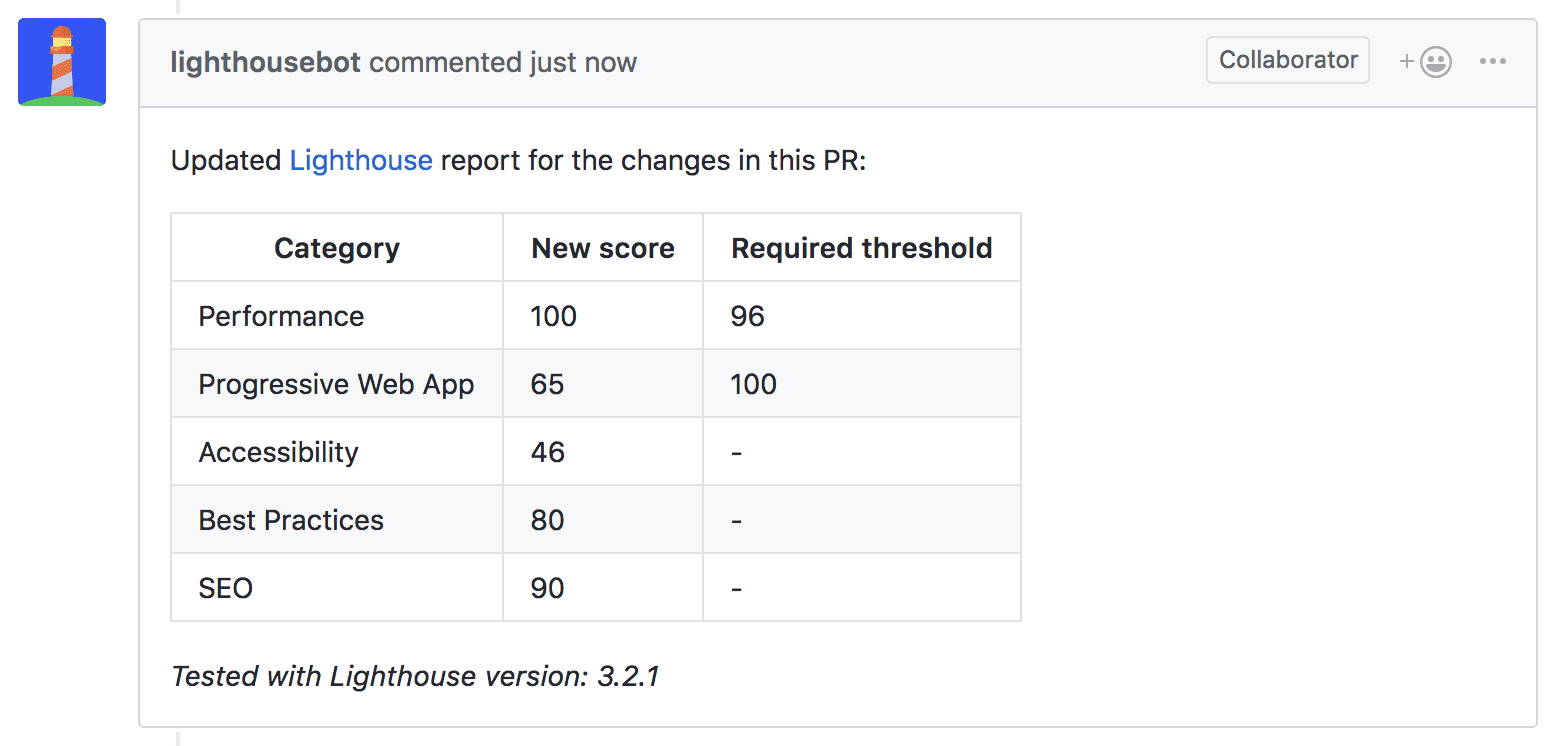
Lighthouse Bot komentuje Twoje żądanie pull z aktualnymi wynikami. To przydatna funkcja, która zachęca do dyskusji o wydajności podczas wprowadzania zmian w kodzie.

Jeśli okaże się, że Twoje żądanie pull zostało zablokowane z powodu niskiej oceny Lighthouse, przeprowadź audyt za pomocą Lighthouse CLI lub w DevTools. Generuje raport z szczegółami dotyczącymi wąskich gardeł i wskazówkami dotyczącymi prostych optymalizacji.
Podsumowanie
| Narzędzie | Interfejs wiersza poleceń | CI | Podsumowanie |
|---|---|---|---|
| Latarnia morska | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Bot Lighthouse | ❌ | ✔️ |
|


