ウェブサイトによっては、結果を通知されることなくサービス ワーカーと通信する必要がある場合があります。次に例を示します。
- ページは、プリフェッチする URL のリストを Service Worker に送信します。これにより、ユーザーがリンクをクリックしたときに、ドキュメントまたはページのサブリソースがすでにキャッシュに存在するため、その後のナビゲーションが大幅に高速化されます。
- ページは、一連のトップ記事を取得してキャッシュに保存し、オフラインで利用できるように Service Worker にリクエストします。
このような重要でないタスクをサービス ワーカーに委任すると、メインスレッドが解放され、ユーザー操作への応答など、より緊急性の高いタスクを適切に処理できるというメリットがあります。

このガイドでは、標準のブラウザ API と Workbox ライブラリを使用して、ページからサービス ワーカーへの一方向通信手法を実装する方法について説明します。このようなユースケースを「強制キャッシュ」と呼びます。
本番環境のケース
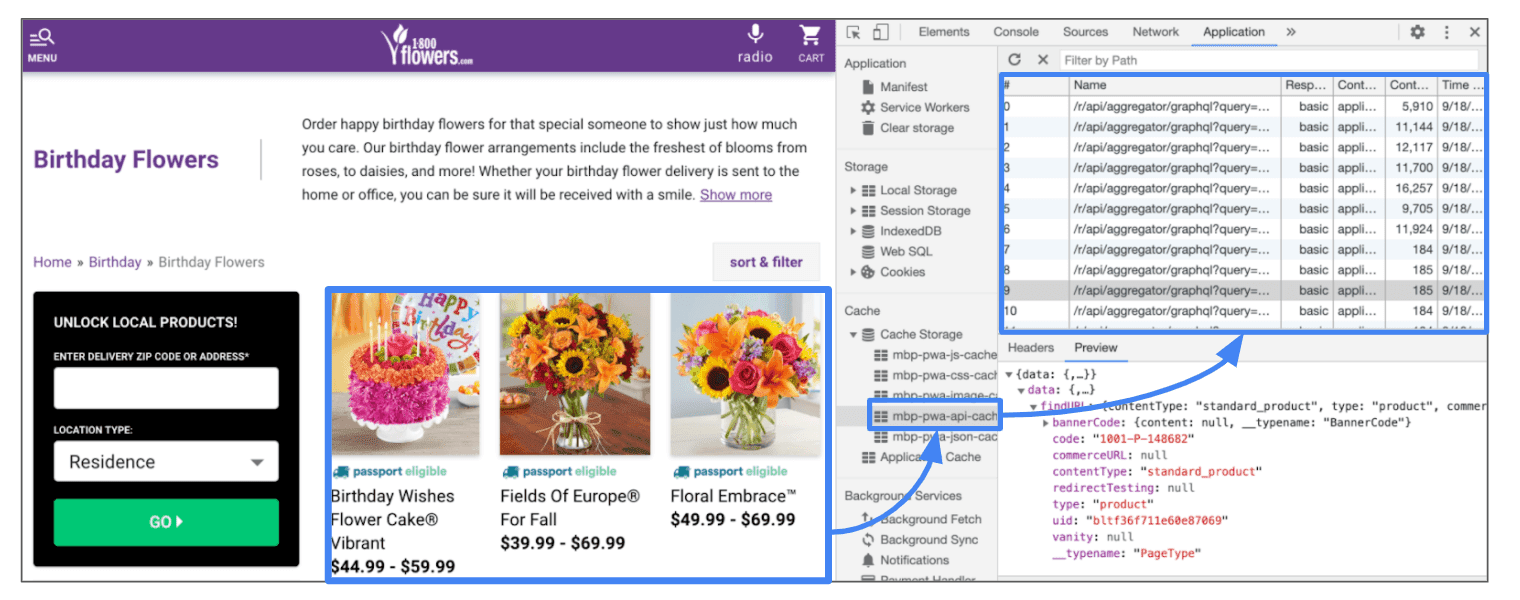
1-800-Flowers.com は、postMessage() を介してサービス ワーカーで強制キャッシング(プリフェッチ)を実装し、カテゴリ ページのトップアイテムをプリフェッチして、商品の詳細ページへのその後のナビゲーションを高速化しました。

プリフェッチするアイテムを決定する方法は次のとおりです。
- ページの読み込み時に、上位 9 個のアイテムの JSON データを取得し、結果のレスポンス オブジェクトをキャッシュに追加するよう、サービス提供者ワーカーに依頼します。
- 残りのアイテムについては、
mouseoverイベントをリッスンします。これにより、ユーザーがアイテムの上にカーソルを移動したときに、リソースの取得を「オンデマンド」でトリガーできます。
Cache API を使用して JSON レスポンスを保存します。

ユーザーがアイテムをクリックすると、ネットワークにアクセスすることなく、アイテムに関連付けられた JSON データをキャッシュから取得できるため、ナビゲーションが高速化されます。
Workbox の使用
Workbox を使用すると、workbox-window パッケージ(ウィンドウ コンテキストで実行することを目的とした一連のモジュール)を介して、サービス ワーカーにメッセージを簡単に送信できます。これらは、サービス ワーカーで実行される他の Workbox パッケージを補完するものです。
ページと Service Worker との通信を行うには、まず、登録済みの Service Worker への Workbox オブジェクト参照を取得します。
const wb = new Workbox('/sw.js');
wb.register();
その後、登録の取得、有効性の確認、基盤となる通信 API の考慮といった手間をかけることなく、宣言的にメッセージを直接送信できます。
wb.messageSW({"type": "PREFETCH", "payload": {"urls": ["/data1.json", "data2.json"]}}); });
Service Worker は、これらのメッセージをリッスンする message ハンドラを実装します。必要に応じてレスポンスを返すことができます。ただし、次のような場合は必要ありません。
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'PREFETCH') {
// do something
}
});
ブラウザ API の使用
Workbox ライブラリがニーズを満たしていない場合は、ブラウザ API を使用して、ウィンドウからサービス ワーカーへの通信を実装する方法をご覧ください。
postMessage API を使用すると、ページからサービス ワーカーへの一方向通信メカニズムを確立できます。
ページは、サービス ワーカー インターフェースで postMessage() を呼び出します。
navigator.serviceWorker.controller.postMessage({
type: 'MSG_ID',
payload: 'some data to perform the task',
});
Service Worker は、これらのメッセージをリッスンする message ハンドラを実装します。
self.addEventListener('message', (event) => {
if (event.data && event.data.type === MSG_ID) {
// do something
}
});
{type : 'MSG_ID'} 属性は必須ではありませんが、ページから Service Worker にさまざまなタイプの指示(「プリフェッチ」と「ストレージの消去」など)を送信できるようにする方法の一つです。サービス ワーカーは、このフラグに基づいて異なる実行パスに分岐できます。
オペレーションが成功した場合、ユーザーはオペレーションのメリットを享受できますが、失敗した場合でも、メインのユーザーフローは変更されません。たとえば、1-800-Flowers.com がプリキャッシュを試行する場合、ページはサービス ワーカーが成功したかどうかを認識する必要はありません。キャッシュに保存されている場合、ユーザーはより速く移動できます。そうでない場合は、新しいページに移動する必要があります。もう少し時間がかかります。
簡単なプリフェッチの例
強制キャッシュの最も一般的な用途の一つがプリフェッチです。これは、ユーザーが移動する前に特定の URL のリソースを取得して、ナビゲーションを高速化することを意味します。
サイトにプリフェッチを実装する方法はいくつかあります。
- ページでリンク プリフェッチ タグを使用する: リソースはブラウザ キャッシュに 5 分間保持され、その後、リソースの通常の
Cache-Controlルールが適用されます。 - サービス ワーカーでのランタイム キャッシュ戦略で前述の手法を補完し、プリフェッチ リソースの存続時間をこの上限を超えて延長します。
ドキュメントや特定のアセット(JS、CSS など)のプリフェッチなど、比較的シンプルなプリフェッチ シナリオでは、これらの手法が最適なアプローチです。
内部 URL を取得するためにプリフェッチ リソース(JSON ファイルまたはページ)を解析するなど、追加のロジックが必要な場合は、このタスクをサービス ワーカーに完全に委任することをおすすめします。
このようなオペレーションをサービス ワーカーに委任すると、次のようなメリットがあります。
- フェッチとフェッチ後の処理(後述)の負荷をセカンダリ スレッドにオフロードする。これにより、メインスレッドが解放され、ユーザー操作への応答などのより重要なタスクを処理できるようになります。
- 複数のクライアント(タブなど)が共通の機能を再利用できるようにし、メインスレッドをブロックすることなくサービスを同時に呼び出すことができます。
商品の詳細ページをプリフェッチする
まず、サービス ワーカー インターフェースで postMessage() を使用し、キャッシュに保存する URL の配列を渡します。
navigator.serviceWorker.controller.postMessage({
type: 'PREFETCH',
payload: {
urls: [
'www.exmaple.com/apis/data_1.json',
'www.exmaple.com/apis/data_2.json',
],
},
});
サービス ワーカーで message ハンドラを実装して、アクティブなタブから送信されたメッセージをインターセプトして処理します。
addEventListener('message', (event) => {
let data = event.data;
if (data && data.type === 'PREFETCH') {
let urls = data.payload.urls;
for (let i in urls) {
fetchAsync(urls[i]);
}
}
});
上記のコードでは、fetchAsync() という小さなヘルパー関数を導入して、URL の配列を反復処理し、各 URL に対して取得リクエストを発行しています。
async function fetchAsync(url) {
// await response of fetch call
let prefetched = await fetch(url);
// (optionally) cache resources in the service worker storage
}
レスポンスが取得されたら、リソースのキャッシュ ヘッダーを使用できます。ただし、商品の詳細ページなどでは、多くの場合、リソースはキャッシュに保存されません(つまり、no-cache の Cache-control ヘッダーがあります)。このような場合は、フェッチしたリソースを Service Worker キャッシュに保存することで、この動作をオーバーライドできます。これにより、オフライン シナリオでファイルを提供できるという追加のメリットがあります。
JSON データ以外
JSON データがサーバー エンドポイントから取得されると、この第 1 レベルのデータに関連付けられている画像やその他のエンドポイント データなど、プリフェッチする価値のある他の URL が含まれていることがよくあります。
たとえば、返された JSON データが食料品ショッピング サイトの情報であるとします。
{
"productName": "banana",
"productPic": "https://cdn.example.com/product_images/banana.jpeg",
"unitPrice": "1.99"
}
fetchAsync() コードを変更して、商品リストを反復処理し、各商品のヒーロー画像をキャッシュに保存します。
async function fetchAsync(url, postProcess) {
// await response of fetch call
let prefetched = await fetch(url);
//(optionally) cache resource in the service worker cache
// carry out the post fetch process if supplied
if (postProcess) {
await postProcess(prefetched);
}
}
async function postProcess(prefetched) {
let productJson = await prefetched.json();
if (productJson && productJson.product_pic) {
fetchAsync(productJson.product_pic);
}
}
404 などの状況に備えて、このコードの周囲に例外処理を追加できます。ただし、サービス ワーカーを使用してプリフェッチを行うメリットは、ページとメインスレッドに大きな影響を与えることなく失敗できることです。プリフェッチされたコンテンツのポスト処理でより複雑なロジックを用意し、より柔軟に処理し、処理するデータと分離することもできます。扱う内容に制限はありません。
まとめ
この記事では、ページとサービス ワーカー間の一方向通信の一般的なユースケースである強制キャッシュについて説明しました。ここで説明する例は、このパターンを使用する 1 つの方法を示すことのみを目的としています。同じアプローチは、オフラインでの使用、ブックマークなどのために人気記事をオンデマンドでキャッシュに保存するなどの他のユースケースにも適用できます。
ページとサービス ワーカーの通信のその他のパターンについては、以下をご覧ください。
- ブロードキャスト アップデート: サービス ワーカーからページを呼び出して、重要な更新情報(新しいバージョンのウェブアプリが利用可能になったなど)を伝えます。
- 双方向通信: タスク(負荷の高いダウンロードなど)をサービス ワーカーに委任し、ページに進行状況を通知します。


