Las redes de distribución de contenido de imágenes (CDN) son excelentes para optimizar las imágenes para la Web. Cambiar tu sitio web a una CDN de imágenes puede generar un ahorro del 40% al 80% en el tamaño de los archivos de imagen y, en la mayoría de los casos, puede optimizar tus imágenes mejor que una secuencia de comandos de optimización de imágenes en el tiempo de compilación.
¿Qué es una CDN de imágenes?
Las CDN de imágenes se especializan en transformar, optimizar y publicar imágenes. También puedes considerarlas como APIs para acceder a las imágenes que se usan en tu sitio y manipularlas. En el caso de las imágenes cargadas desde una CDN de imágenes, una URL de imagen indica no solo qué imagen cargar, sino también parámetros como el tamaño, el formato y la calidad. Esto te permite crear variaciones de una imagen para diferentes casos de uso.

Las CDN de imágenes son diferentes de las secuencias de comandos de optimización de imágenes en el tiempo de compilación, ya que crean versiones nuevas de las imágenes a medida que se necesitan. Como resultado, las CDN suelen ser más adecuadas para crear imágenes muy personalizadas para clientes individuales que las secuencias de comandos de compilación.
Cómo las CDN de imágenes usan URLs para indicar opciones de optimización
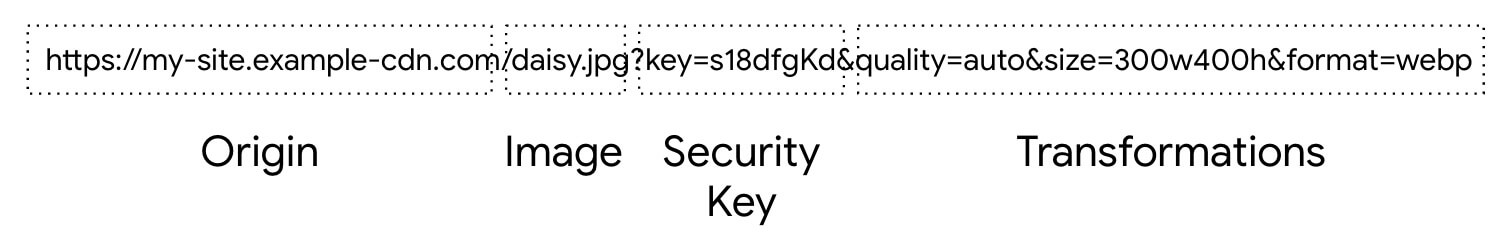
Las URLs de imágenes que usan las CDN de imágenes transmiten información importante sobre una imagen y las transformaciones y optimizaciones que se deben aplicar a ella. Los formatos de URL varían según la CDN de imágenes que uses, pero, en un nivel alto, todos tienen funciones similares. Estas son algunas de las funciones más comunes.

Origen
Una CDN de imágenes puede estar alojada en tu propio dominio o en el dominio de tu CDN de imágenes. Por lo general, las CDN de imágenes de terceros ofrecen la opción de usar un dominio personalizado por una tarifa. El uso de tu propio dominio facilita el cambio de CDN de imágenes más adelante, ya que no será necesario realizar cambios en la URL.
En el ejemplo anterior, se usa el dominio de la CDN de la imagen ("example-cdn.com") con un subdominio personalizado, en lugar de un dominio personalizado.
Imagen
Por lo general, las CDN de imágenes se pueden configurar para recuperar imágenes automáticamente desde sus ubicaciones existentes cuando sea necesario. A menudo, esta función se logra cuando se incluye la URL completa de la imagen existente dentro de la URL de la imagen que genera la CDN de la imagen. Por ejemplo, es posible que veas una URL que se vea así: https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto.
Esta URL recuperaría y optimizaría la imagen que existe en https://flowers.com/daisy.jpg.
Es posible que el formato de archivo solicitado (JPG, en el ejemplo) no sea el mismo que el formato de archivo de imagen que se muestra (WebP, en el ejemplo). El encabezado HTTP content-type le indica al navegador en qué formato está la URL para que pueda procesarla de forma adecuada. Esto puede causar confusión si el archivo se guarda en el disco y lo usa otro programa que espera que el formato coincida con la extensión del archivo.
Otra forma ampliamente admitida de subir imágenes a una CDN de imágenes es enviarlas en una solicitud HTTP POST a la API de la CDN de imágenes.
Llave de seguridad
Una llave de seguridad evita que otras personas creen versiones nuevas de tus imágenes. Con esta función habilitada, cada versión nueva de una imagen requiere una clave de seguridad única.
Si alguien intenta cambiar los parámetros de la URL de la imagen, pero no proporciona una clave de seguridad válida, no podrá crear una versión nueva. La CDN de tu imagen se encarga de los detalles de la generación y el seguimiento de las claves de seguridad por ti.
Transformaciones
Las CDN de imágenes ofrecen decenas, y en algunos casos cientos, de diferentes transformaciones de imagen. Estas transformaciones se especifican en la cadena de URL y no hay restricciones para usar varias transformaciones al mismo tiempo. En el caso del rendimiento web, las transformaciones de imagen más importantes son el tamaño, la densidad de píxeles, el formato y la compresión. Estas transformaciones son el motivo por el que cambiar a una CDN de imágenes suele reducir el tamaño de los archivos de imagen de tu sitio.
Dado que, por lo general, hay una configuración objetivamente mejor para las transformaciones de rendimiento, algunas CDN de imágenes admiten un modo "automático" para estas transformaciones. Por ejemplo, en lugar de especificar que las imágenes se transformen al formato WebP, puedes permitir que la CDN seleccione y publique automáticamente el formato óptimo. Una CDN de imágenes puede determinar la mejor manera de transformar una imagen con los siguientes indicadores, entre otros:
- Sugerencias de cliente (por ejemplo, el ancho del viewport, el DPR y el ancho de la imagen)
- El encabezado
Save-Data - El encabezado de solicitud User-Agent
- La API de Network Information
Por ejemplo, la CDN de imágenes podría entregar AVIF a un navegador Chrome, WebP a un navegador Edge y JPEG a un navegador muy antiguo. La configuración automática es popular porque te permite aprovechar la experiencia de las CDN de imágenes en la optimización de imágenes sin necesidad de cambiar tu código para adoptar nuevas tecnologías cuando la CDN de imágenes comience a admitirlas.
Tipos de CDN de imágenes
Existen dos categorías principales de CDN de imágenes: autoadministradas y administradas por terceros.
CDN de imágenes autoadministradas
Las CDN autoadministradas pueden ser una buena opción para los sitios con personal de ingeniería que se sienten cómodos manteniendo su propia infraestructura.
- Thumbor es la CDN de imágenes autoadministrada más popular. Es de código abierto y se puede usar de forma gratuita, pero tiene menos funciones que la mayoría de las CDN comerciales y su documentación es algo limitada. Entre los sitios que usan Thumbor, se incluyen Wikipedia, Square y 99designs. Consulta Cómo instalar la CDN de imágenes de Thumbor para obtener instrucciones sobre cómo configurarla.
- Imaginario
- Imagor
CDN de imágenes de terceros
Las CDN de imágenes de terceros proporcionan CDN de imágenes como servicio. De la misma manera que los proveedores de servicios en la nube proporcionan servidores y otra infraestructura por una tarifa, las CDN de imágenes proporcionan optimización y entrega de imágenes por una tarifa. Dado que las CDN de imágenes de terceros mantienen la tecnología subyacente, por lo general, puedes comenzar a usar una con bastante rapidez, aunque una migración completa para un sitio grande podría demorar más. Por lo general, los precios de las CDN de imágenes de terceros se basan en los niveles de uso, y la mayoría de ellas ofrecen un nivel gratuito o una prueba gratuita para que pruebes su producto.
Elige una CDN de imágenes
Hay muchas buenas opciones para las CDN de imágenes. Algunos tienen más funciones que otros, pero cualquiera de ellos puede ayudarte a ahorrar bytes en tus imágenes y, por lo tanto, cargar tus páginas más rápido. Además de los conjuntos de funciones, otros factores que debes considerar cuando elijas una CDN de imágenes son el costo, la asistencia, la documentación y la facilidad de configuración o migración.
Efectos en el procesamiento de imagen con contenido más grande (LCP)
Las imágenes son una parte vital de la experiencia del usuario en muchos sitios web, por lo que son un factor importante en la pintura más grande con contenido de un sitio. Estos son algunos aspectos que debes tener en cuenta si decides usar una CDN de imágenes:
- Las imágenes que se entregan desde las CDN pueden provenir de un servidor de varios orígenes, lo que puede aumentar el tiempo de configuración de la conexión de tu sitio. Cuando sea posible, intenta usar una CDN de imagen que use un proxy a través del origen principal para no agregar orígenes adicionales a los que se pueda conectar el navegador. Esto tiene el mismo efecto que alojar imágenes por tu cuenta en el origen principal.
- Considera usar un valor de atributo
fetchpriorityde"high"en el elemento de imagen de LCP para que el navegador pueda comenzar a cargar esa imagen lo antes posible. - Si una imagen no se puede descubrir de inmediato en el HTML inicial, considera usar una sugerencia
rel=preloadpara tu imagen candidata de LCP para que el navegador pueda cargarla con anticipación. - Si no puedes usar un proxy a través de tu origen y el navegador no sabrá qué imagen cargar hasta más adelante en la carga de la página, configura una conexión a la CDN de imágenes de varios orígenes lo antes posible para acortar la fase de carga de recursos de las posibles imágenes candidatas de LCP.



