Görsel içerik yayınlama ağları (CDN'ler), görselleri web için optimize etme konusunda mükemmeldir. Web sitenizi bir resim CDN'sine geçirmek, resim dosya boyutunda % 40-80 tasarruf sağlayabilir ve çoğu durumda resimlerinizi derleme sırasındaki resim optimizasyon komut dosyasından daha iyi optimize edebilir.
Resim CDN'si nedir?
Resim CDN'leri, resimleri dönüştürme, optimize etme ve yayınlama konusunda uzmandır. Bunları, sitenizde kullanılan resimlere erişmek ve bu resimleri değiştirmek için kullanılan API'ler olarak da düşünebilirsiniz. Görüntü CDN'sinden yüklenen resimlerde resim URL'si, yalnızca hangi resmin yükleneceğini değil, boyut, biçim ve kalite gibi parametreleri de belirtir. Bu sayede, farklı kullanım alanları için bir resmin varyasyonlarını oluşturabilirsiniz.

Resim CDN'leri, ihtiyaç duyulduğunda resimlerin yeni sürümlerini oluşturmaları nedeniyle derleme zamanı resim optimizasyon komut dosyalarından farklıdır. Sonuç olarak, CDN'ler genellikle tekil istemciler için yoğun şekilde özelleştirilmiş resimler oluşturmak için derleme komut dosyalarından daha uygundur.
Resim CDN'leri, optimizasyon seçeneklerini belirtmek için URL'leri nasıl kullanır?
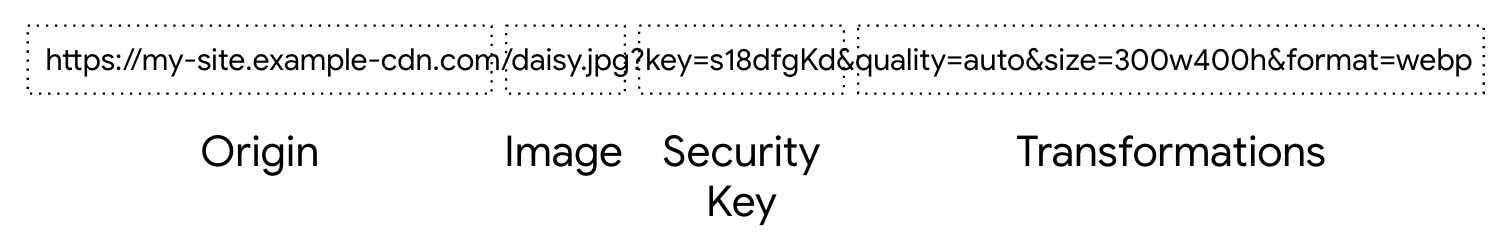
Resim CDN'leri tarafından kullanılan resim URL'leri, bir resim ve bu resme uygulanması gereken dönüşümler ve optimizasyonlar hakkında önemli bilgiler içerir. URL biçimleri, kullandığınız resim CDN'sine bağlı olarak değişiklik gösterir ancak genel olarak hepsinde benzer özellikler bulunur. En yaygın özelliklerden bazıları aşağıda verilmiştir.

Köken
Resim CDN'si kendi alanınızda veya resim CDN'nizin alanında bulunabilir. Üçüncü taraf resim CDN'leri genellikle ücret karşılığında özel alan kullanma seçeneği sunar. Kendi alanınızı kullanmak, URL değişikliği gerekmediği için daha sonra resim CDN'lerini değiştirmeyi kolaylaştırır.
Önceki örnekte, özel alan adı yerine resim CDN'sinin alan adı ("example-cdn.com") ve kişiselleştirilmiş bir alt alan adı kullanılmaktadır.
Resim
Resim CDN'leri genellikle, gerektiğinde resimleri mevcut konumlarından otomatik olarak alacak şekilde yapılandırılabilir. Bu özellik genellikle resim CDN'si tarafından oluşturulan resmin URL'sine mevcut resmin tam URL'sinin eklenmesi yoluyla elde edilir. Örneğin, şuna benzer bir URL görebilirsiniz: https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto.
Bu URL, https://flowers.com/daisy.jpg adresinde bulunan resmi alır ve optimize eder.
İstenen dosya biçimi (örnekte JPG), döndürülen resim dosyası biçimiyle (örnekte WebP) aynı olmayabilir. content-type HTTP başlığı, URL'yi uygun şekilde işleyebilmesi için tarayıcıya URL'nin hangi biçimde olduğunu bildirir. Bu durum, dosya diske kaydedilip biçimin dosya uzantısıyla eşleşmesini bekleyen başka bir program tarafından kullanılıyorsa karışıklıklara neden olabilir.
Resimleri bir resim CDN'sine yüklemenin yaygın olarak desteklenen bir başka yolu da resim CDN'sinin API'sine HTTP POST isteği göndermektir.
Güvenlik anahtarı
Güvenlik anahtarı, başka kişilerin resimlerinizin yeni sürümlerini oluşturmasını engeller. Bu özellik etkinleştirildiğinde, görüntünün her yeni sürümü için benzersiz bir güvenlik anahtarı gerekir.
Bir kullanıcı, resim URL'sinin parametrelerini değiştirmeye çalışır ancak geçerli bir güvenlik anahtarı sağlamazsa yeni bir sürüm oluşturamaz. Resim CDN'niz, güvenlik anahtarlarını oluşturma ve izlemeyle ilgili ayrıntıları sizin adınıza halleder.
Dönüşümler
Resim CDN'leri onlarca, bazı durumlarda yüzlerce farklı resim dönüşümü sunar. Bu dönüşümler URL dizesinde belirtilir ve aynı anda birden fazla dönüşüm kullanılmasıyla ilgili herhangi bir kısıtlama yoktur. Web performansı için en önemli resim dönüşümleri boyut, piksel yoğunluğu, biçim ve sıkıştırmadır. Bu dönüşümler, resim CDN'sine geçişin genellikle sitenizin resim dosyalarını küçültmesinin nedenidir.
Performans dönüşümleri için genellikle nesnel olarak en iyi ayar olduğundan bazı resim CDN'leri bu dönüşümler için "otomatik" modu destekler. Örneğin, resimlerin WebP biçimine dönüştürülmesini belirtmek yerine CDN'nin en uygun biçimi otomatik olarak seçmesine ve yayınlamasına izin verebilirsiniz. Resim CDN'leri, aşağıdakiler de dahil olmak üzere çeşitli sinyalleri kullanarak bir resmi dönüştürmenin en iyi yolunu belirleyebilir:
- İstemci ipuçları (ör. görüntü alanı genişliği, DPR ve resim genişliği)
Save-Databaşlığı- User-Agent istek başlığı
- Network Information API
Örneğin, resim CDN'si bir Chrome tarayıcıya AVIF, Edge tarayıcıya WebP ve çok eski bir tarayıcıya JPEG yayınlayabilir. Otomatik ayarlar, resim CDN'leri yeni teknolojileri desteklemeye başladığında kodunuzu değiştirmek zorunda kalmadan resimleri optimize etme konusunda resim CDN'lerinin uzmanlığından yararlanmanıza olanak tanıdığı için popülerdir.
Resim CDN'si türleri
Görüntü CDN'leri iki ana kategoriye ayrılır: kendi kendini yöneten ve üçüncü taraf tarafından yönetilen.
Kendi kendine yönetilen resim CDN'leri
Kendi kendini yöneten CDN'ler, kendi altyapılarını yönetme konusunda rahat olan mühendislik personeline sahip siteler için iyi bir seçim olabilir.
- Thumbor, kendi kendini yöneten en popüler resim CDN'sidir. Açık kaynaklı ve kullanımı ücretsizdir ancak çoğu ticari CDN'den daha az özelliğe sahiptir ve dokümanları biraz sınırlıdır. Thumbor kullanan siteler arasında Wikipedia, Square ve 99designs yer alır. Kurulum talimatları için Thumbor resim CDN'sini yükleme başlıklı makaleyi inceleyin.
- Hayali
- Imagor
Üçüncü taraf resim CDN'leri
Üçüncü taraf resim CDN'leri, resim CDN'lerini hizmet olarak sağlar. Bulut sağlayıcıların ücret karşılığında sunucu ve diğer altyapıları sağlaması gibi resim CDN'leri de ücret karşılığında resim optimizasyonu ve yayınlama hizmeti sunar. Üçüncü taraf resim CDN'leri temel teknolojiyi koruduğundan, genellikle bir CDN'yi oldukça hızlı bir şekilde kullanmaya başlayabilirsiniz. Ancak büyük bir sitenin tamamen taşınması daha uzun sürebilir. Üçüncü taraf resim CDN'lerinin fiyatı genellikle kullanım katmanlarına göre belirlenir. Çoğu resim CDN'si, ürünlerini denemeniz için ücretsiz bir katman veya ücretsiz deneme sunar.
Resim CDN'si seçin
Resim CDN'leri için birçok iyi seçenek vardır. Bazılarının diğerlerinden daha fazla özelliği vardır ancak bunların hepsi resimlerinizde bayt tasarrufu yapmanıza ve dolayısıyla sayfalarınızı daha hızlı yüklemenize yardımcı olabilir. Resim CDN'si seçerken dikkate almanız gereken diğer faktörler arasında özellik gruplarının yanı sıra maliyet, destek, dokümanlar ve kurulum veya taşıma kolaylığı yer alır.
Largest Contentful Paint (LCP) üzerindeki etkiler
Resimler, birçok web sitesindeki kullanıcı deneyiminin önemli bir parçası olduğundan sitenin en büyük içerikli boyası için önemli bir faktördür. Görüntü CDN'si kullanmaya karar verirseniz göz önünde bulundurmanız gereken bazı noktalar aşağıda belirtilmiştir:
- CDN'lerden sunulan resimler kaynak farklılığı olan bir sunucudan gelebilir. Bu durum, sitenizin bağlantı oluşturma süresini uzatabilir. Mümkünse, tarayıcının bağlanacağı ek kaynaklar eklememek için birincil kaynak üzerinden proxy yapan bir resim CDN'si kullanmaya çalışın. Bu, birincil kaynakta resimleri kendi kendine barındırmayla aynı etkiye sahiptir.
- Tarayıcının bu resmi en kısa sürede yüklemeye başlayabilmesi için LCP resim öğesinde
"high"değerine sahip birfetchpriorityözellik değeri kullanmayı düşünün. - Bir resim ilk HTML'de hemen bulunamıyorsa tarayıcının bu resmi önceden yükleyebilmesi için LCP aday resminiz için
rel=preloadipucu kullanmayı düşünebilirsiniz. - Kaynak üzerinden proxy kullanamıyorsanız ve tarayıcı, sayfa yüklemenin ilerleyen anına kadar hangi resmi yükleyeceğini bilmiyorsa olası LCP aday resimleri için kaynak yükleme aşamasını kısaltmak amacıyla kaynaklar arası resim CDN'sine en kısa sürede bağlantı oluşturun.



