이미지 콘텐츠 전송 네트워크 (CDN)는 웹에 맞게 이미지를 최적화하는 데 매우 효과적입니다. 웹사이트를 이미지 CDN으로 전환하면 이미지 파일 크기를 40~80% 절감할 수 있으며 대부분의 경우 빌드 시간 이미지 최적화 스크립트보다 더 효과적으로 이미지를 최적화할 수 있습니다.
이미지 CDN이란 무엇인가요?
이미지 CDN은 이미지 변환, 최적화, 전송을 전문으로 합니다. 사이트에서 사용되는 이미지에 액세스하고 이를 조작하기 위한 API라고 생각할 수도 있습니다. 이미지 CDN에서 로드된 이미지의 경우 이미지 URL은 로드할 이미지뿐만 아니라 크기, 형식, 품질과 같은 매개변수도 나타냅니다. 이렇게 하면 다양한 사용 사례에 맞게 이미지의 변형을 만들 수 있습니다.

이미지 CDN은 필요에 따라 새 버전의 이미지를 생성한다는 점에서 빌드 시간 이미지 최적화 스크립트와 다릅니다. 따라서 CDN은 일반적으로 빌드 스크립트보다 개별 클라이언트에 맞게 대폭 맞춤설정된 이미지를 만드는 데 더 적합합니다.
이미지 CDN에서 URL을 사용하여 최적화 옵션을 표시하는 방법
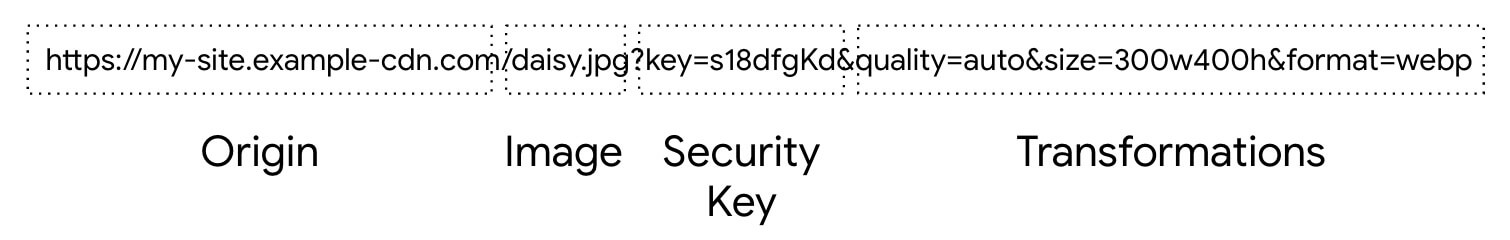
이미지 CDN에서 사용하는 이미지 URL은 이미지에 관한 중요한 정보와 이미지에 적용해야 하는 변환 및 최적화를 전달합니다. URL 형식은 사용하는 이미지 CDN에 따라 다르지만 대략적으로는 모두 유사한 기능을 갖습니다. 다음은 가장 일반적인 기능입니다.

출발지
이미지 CDN은 자체 도메인 또는 이미지 CDN의 도메인에 있을 수 있습니다. 서드 파티 이미지 CDN은 일반적으로 유료로 맞춤 도메인을 사용할 수 있는 옵션을 제공합니다. 자체 도메인을 사용하면 URL을 변경할 필요가 없으므로 나중에 이미지 CDN을 더 쉽게 전환할 수 있습니다.
이전 예에서는 맞춤 도메인 대신 맞춤 하위 도메인이 있는 이미지 CDN의 도메인 ('example-cdn.com')을 사용합니다.
이미지
이미지 CDN은 일반적으로 필요한 경우 기존 위치에서 이미지를 자동으로 검색하도록 구성할 수 있습니다. 이 기능은 이미지 CDN에서 생성된 이미지의 URL 내에 기존 이미지의 전체 URL을 포함하는 방식으로 구현되는 경우가 많습니다. 예를 들어 다음과 같은 URL이 표시될 수 있습니다. https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto
이 URL은 https://flowers.com/daisy.jpg에 있는 이미지를 검색하고 최적화합니다.
요청된 파일 형식 (예: JPG)이 반환된 이미지 파일 형식 (예: WebP)과 다를 수 있습니다. content-type HTTP 헤더는 브라우저에 URL 형식을 알려주므로 브라우저에서 URL을 적절하게 처리할 수 있습니다. 이로 인해 파일이 디스크에 저장되고 형식이 파일 확장자와 일치할 것으로 예상하는 다른 프로그램에서 사용되는 경우 혼란이 발생할 수 있습니다.
이미지 CDN에 이미지를 업로드하는 또 다른 널리 지원되는 방법은 HTTP POST 요청으로 이미지 CDN의 API에 이미지를 전송하는 것입니다.
보안 키
보안 키를 사용하면 다른 사용자가 내 이미지의 새 버전을 만들 수 없습니다. 이 기능을 사용 설정하면 이미지의 각 새 버전에 고유한 보안 키가 필요합니다.
사용자가 이미지 URL의 매개변수를 변경하려고 하지만 유효한 보안 키를 제공하지 않으면 새 버전을 만들 수 없습니다. 이미지 CDN에서 보안 키를 생성하고 추적하는 세부정보를 처리합니다.
변환
이미지 CDN은 수십, 경우에 따라 수백 개의 다양한 이미지 변환을 제공합니다. 이러한 변환은 URL 문자열에 지정되며 동시에 여러 변환을 사용하는 데 제한이 없습니다. 웹 성능의 경우 크기, 픽셀 밀도, 형식, 압축이 가장 중요한 이미지 변환입니다. 이러한 변환은 이미지 CDN으로 전환하면 일반적으로 사이트의 이미지 파일이 더 작아지는 이유입니다.
일반적으로 성능 변환에 객관적으로 가장 적합한 설정이 있으므로 일부 이미지 CDN에서는 이러한 변환을 위한 '자동' 모드를 지원합니다. 예를 들어 이미지를 WebP 형식으로 변환하도록 지정하는 대신 CDN이 최적의 형식을 자동으로 선택하고 제공하도록 할 수 있습니다. 이미지 CDN은 다음과 같은 신호를 사용하여 이미지를 변환하는 가장 좋은 방법을 결정할 수 있습니다.
- 클라이언트 힌트(예: 표시 영역 너비, DPR, 이미지 너비)
Save-Data헤더- User-Agent 요청 헤더
- Network Information API
예를 들어 이미지 CDN은 Chrome 브라우저에는 AVIF를, Edge 브라우저에는 WebP를, 오래된 브라우저에는 JPEG를 제공할 수 있습니다. 자동 설정은 이미지 CDN에서 새로운 기술을 지원하기 시작할 때 코드를 변경하여 새로운 기술을 채택하지 않고도 이미지 최적화에서 이미지 CDN의 전문성을 활용할 수 있으므로 인기가 높습니다.
이미지 CDN 유형
이미지 CDN에는 자체 관리형과 서드 파티 관리형이라는 두 가지 주요 카테고리가 있습니다.
자체 관리형 이미지 CDN
자체 관리형 CDN은 자체 인프라를 편하게 유지할 수 있는 엔지니어링 직원이 있는 사이트에 적합합니다.
- Thumbor는 가장 인기 있는 셀프 관리형 이미지 CDN입니다. 오픈소스이며 무료로 사용할 수 있지만 대부분의 상용 CDN보다 기능이 적고 문서가 다소 제한적입니다. thumbor를 사용하는 사이트에는 위키백과, Square, 99designs가 있습니다. 설정 방법은 Thumbor 이미지 CDN을 설치하는 방법을 참고하세요.
- 허구
- Imagor
서드 파티 이미지 CDN
서드 파티 이미지 CDN은 이미지 CDN을 서비스로 제공합니다. 클라우드 제공업체가 서버 및 기타 인프라를 유료로 제공하는 것과 마찬가지로 이미지 CDN은 이미지 최적화 및 전송을 유료로 제공합니다. 서드 파티 이미지 CDN이 기본 기술을 유지하므로 일반적으로 CDN을 매우 빠르게 시작할 수 있지만 대규모 사이트의 전체 마이그레이션에는 시간이 더 걸릴 수 있습니다. 서드 파티 이미지 CDN은 일반적으로 사용량 등급에 따라 가격이 책정되며, 대부분의 이미지 CDN은 제품을 사용해 볼 수 있는 무료 등급 또는 무료 체험판을 제공합니다.
이미지 CDN 선택
이미지 CDN에는 좋은 옵션이 많이 있습니다. 일부는 다른 것보다 더 많은 기능을 제공하지만, 어떤 이미지 최적화 도구를 사용하든 이미지의 바이트 수를 줄여 페이지를 더 빠르게 로드하는 데 도움이 됩니다. 기능 세트 외에도 이미지 CDN을 선택할 때 고려해야 할 다른 요소는 비용, 지원, 문서, 설정 또는 이전의 용이성입니다.
최대 콘텐츠 페인트 (LCP)에 미치는 영향
이미지는 많은 웹사이트에서 사용자 환경의 중요한 부분이므로 사이트의 Largest Contentful Paint에 중요한 요소입니다. 이미지 CDN을 사용하려는 경우 다음 몇 가지 사항을 고려하세요.
- CDN에서 제공되는 이미지는 교차 출처 서버에서 가져올 수 있으며, 이로 인해 사이트의 연결 설정 시간이 늘어날 수 있습니다. 가능하면 브라우저가 연결할 추가 출처를 추가하지 않도록 기본 출처를 통해 프록시하는 이미지 CDN을 사용하세요. 이는 기본 출처에서 이미지를 자체 호스팅하는 것과 효과가 동일합니다.
- 브라우저가 최대한 빨리 이미지 로드를 시작할 수 있도록 LCP 이미지 요소에
fetchpriority속성 값"high"를 사용하는 것이 좋습니다. - 초기 HTML에서 이미지를 즉시 검색할 수 없는 경우 브라우저가 해당 이미지를 미리 로드할 수 있도록 LCP 후보 이미지에
rel=preload힌트를 사용하는 것이 좋습니다. - 출처를 통해 프록시할 수 없고 브라우저가 페이지 로드 후반이 되어서야 어떤 이미지를 로드할지 알 수 없는 경우 가능한 한 빨리 교차 출처 이미지 CDN에 대한 연결을 설정하여 잠재적인 LCP 후보 이미지의 리소스 로드 단계를 단축합니다.



