画像コンテンツ配信ネットワーク(CDN)は、ウェブ用に画像を最適化するために非常に適しています。ウェブサイトを画像 CDN に切り替えると、画像ファイルのサイズを40 ~ 80% 削減できます。ほとんどの場合、ビルド時の画像最適化スクリプトよりも画像を最適化できます。
画像 CDN とは
画像 CDN は、画像の変換、最適化、配信に特化しています。サイト上で使用される画像にアクセスして操作するための API と見なすこともできます。画像 CDN から読み込まれる画像の場合、画像 URL には、読み込む画像だけでなく、サイズ、形式、画質などのパラメータも指定されます。これにより、さまざまなユースケースに合わせて画像のバリエーションを作成できます。

イメージ CDN は、必要に応じて新しいバージョンの画像を作成する点で、ビルド時の画像最適化スクリプトとは異なります。そのため、CDN は、ビルド スクリプトよりも、個々のクライアントに合わせて大幅にカスタマイズされたイメージの作成に適しています。
画像 CDN が URL を使用して最適化オプションを示す仕組み
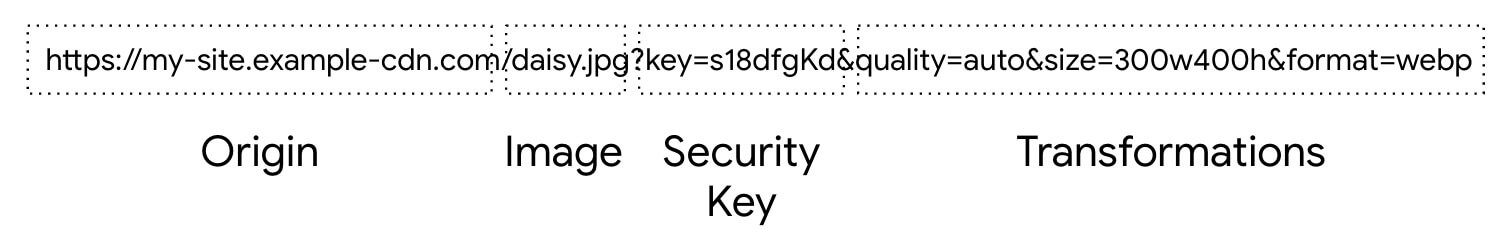
画像 CDN で使用される画像 URL には、画像に関する重要な情報と、画像に適用する必要がある変換と最適化が含まれています。URL 形式は、使用する画像 CDN によって異なりますが、大まかに見ると、いずれも類似した機能を備えています。主な機能は次のとおりです。

出発地
画像 CDN は、独自のドメインまたは画像 CDN のドメインに配置できます。サードパーティの画像 CDN では通常、有料でカスタム ドメインを使用できます。独自のドメインを使用すると、URL を変更する必要がないため、後で画像 CDN を切り替えやすくなります。
上記の例では、カスタム ドメインではなく、パーソナライズされたサブドメインを持つ画像 CDN のドメイン(example-cdn.com)を使用しています。
画像
通常、画像 CDN は、必要なときに既存のロケーションから画像を自動的に取得するように構成できます。多くの場合、この機能は、画像 CDN によって生成された画像の URL 内に既存の画像の完全な URL を含めることで実現されます。たとえば、URL は https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto のように表示されます。この URL は、https://flowers.com/daisy.jpg にある画像を取得して最適化します。
リクエストされたファイル形式(例: JPG)が、返される画像ファイル形式(例: WebP)と異なる場合があります。content-type HTTP ヘッダーは、URL の形式をブラウザに通知して、URL を適切に処理できるようにします。ファイルがディスクに保存され、形式がファイル拡張子と一致することを想定している別のプログラムで使用される場合、混乱が生じる可能性があります。
画像 CDN に画像をアップロードするもう 1 つの方法は、HTTP POST リクエストで画像 CDN の API に画像を送信することです。これは広くサポートされています。
セキュリティ キー
セキュリティ キーを使用すると、他のユーザーが画像の新しいバージョンを作成できなくなります。この機能を有効にすると、イメージの新しいバージョンごとに一意のセキュリティ キーが必要になります。
画像 URL のパラメータを変更しようとしたユーザーが有効なセキュリティ キーを提供していない場合、新しいバージョンを作成することはできません。画像 CDN がセキュリティ キーの生成と追跡の詳細を処理します。
変換
画像 CDN は、数十、場合によっては数百もの異なる画像変換を提供します。これらの変換は URL 文字列で指定します。複数の変換を同時に使用することに制限はありません。ウェブのパフォーマンスにとって最も重要な画像変換は、サイズ、ピクセル密度、形式、圧縮です。通常、画像 CDN に切り替えるとサイトの画像ファイルが小さくなるのは、こうした変換が原因です。
通常、パフォーマンス変換には客観的に最適な設定があるため、一部の画像 CDN では、これらの変換に「自動」モードがサポートされています。たとえば、画像を WebP 形式に変換するように指定するのではなく、CDN に最適な形式を自動的に選択して配信させることもできます。画像 CDN は、次のようなシグナルを使用して、画像を変換する最適な方法を決定できます。
- Client Hints(ビューポートの幅、DPR、画像の幅など)
Save-Dataヘッダー- User-Agent リクエスト ヘッダー
- Network Information API
たとえば、画像 CDN は、Chrome ブラウザには AVIF、Edge ブラウザには WebP、非常に古いブラウザには JPEG を提供できます。自動設定は、画像 CDN が新しいテクノロジーをサポートし始めたときにコードを変更して新しいテクノロジーを採用することなく、画像の最適化で画像 CDN の専門知識を活用できるため、人気があります。
イメージ CDN の種類
画像 CDN には、セルフマネージドとサードパーティ マネージドの 2 つの主要なカテゴリがあります。
セルフマネージド イメージ CDN
自己管理型 CDN は、独自のインフラストラクチャを問題なく維持できるエンジニアリング スタッフがいるサイトに適しています。
- Thumbor は、最も人気のあるセルフマネージド画像 CDN です。これはオープンソースで無料で使用できますが、ほとんどの商用 CDN よりも機能が少なく、ドキュメントも限られています。thumbor を使用しているサイトには、Wikipedia、Square、99designs などがあります。設定手順については、Thumbor イメージ CDN をインストールする方法をご覧ください。
- 空想的
- Imagor
サードパーティの画像 CDN
サードパーティの画像 CDN は、画像 CDN をサービスとして提供します。クラウド プロバイダがサーバーやその他のインフラストラクチャを有料で提供するのと同様に、画像 CDN は画像の最適化と配信を有料で提供します。サードパーティの画像 CDN は基盤となるテクノロジーを維持しているため、通常はすぐに使用を開始できますが、大規模なサイトの完全な移行には時間がかかる場合があります。サードパーティの画像 CDN の料金は通常、使用量に基づいて決まります。ほとんどの画像 CDN では、プロダクトを試すための無料枠または無料トライアルが提供されています。
画像 CDN を選択する
画像 CDN には多くの優れたオプションがあります。機能の多いものと少ないものがありますが、いずれも画像のバイト数を削減してページの読み込みを高速化できます。イメージ CDN を選択する際には、機能セットのほか、費用、サポート、ドキュメント、設定や移行の容易さも考慮してください。
Largest Contentful Paint(LCP)への影響
画像は多くのウェブサイトでユーザー エクスペリエンスの重要な要素であるため、サイトのLargest Contentful Paint の重要な要素となります。画像 CDN を使用する場合は、次の点に注意してください。
- CDN から配信される画像はクロスオリジン サーバーから取得されるため、サイトの接続設定時間が長くなる可能性があります。可能であれば、プライマリ オリジンを介してプロキシするイメージ CDN を使用して、ブラウザが接続する追加のオリジンを追加しないようにします。これは、プライマリ オリジンでイメージをセルフホストする場合と同じ効果があります。
- ブラウザがその画像の読み込みをできるだけ早く開始できるように、LCP 画像要素に
fetchpriority属性値"high"を使用することを検討してください。 - 最初の HTML で画像をすぐに検出できない場合は、LCP 候補画像に
rel=preloadヒントを使用することを検討してください。これにより、ブラウザは事前にその画像を読み込むことができます。 - オリジンを介してプロキシできない場合、およびブラウザがページの読み込みの後半までどの画像を読み込むかわからない場合は、クロスオリジン画像 CDN への接続をできるだけ早く設定して、LCP 候補となる画像のリソース読み込みフェーズを短縮します。




