Bild-CDNs (Content Delivery Networks) eignen sich hervorragend zur Optimierung von Bildern für das Web. Wenn Sie Ihre Website auf ein Bild-CDN umstellen, können Sie 40–80% der Bilddateigröße einsparen. In den meisten Fällen können Ihre Bilder damit besser optimiert werden als mit einem Bildoptimierungs-Script zur Buildzeit.
Was ist ein Bild-CDN?
Bild-CDNs sind auf die Transformation, Optimierung und Bereitstellung von Bildern spezialisiert. Sie können sie auch als APIs zum Zugriff auf und zur Manipulation der auf Ihrer Website verwendeten Bilder betrachten. Bei Bildern, die über ein Bild-CDN geladen werden, gibt eine Bild-URL nicht nur an, welches Bild geladen werden soll, sondern auch Parameter wie Größe, Format und Qualität. So können Sie Varianten eines Bildes für verschiedene Anwendungsfälle erstellen.

Bild-CDNs unterscheiden sich von Scripts zur Bildoptimierung zur Buildzeit dadurch, dass sie bei Bedarf neue Versionen von Bildern erstellen. Daher eignen sich CDNs im Allgemeinen besser zum Erstellen von Images, die stark für einzelne Kunden angepasst sind, als Build-Scripts.
So geben Bild-CDNs Optimierungsoptionen über URLs an
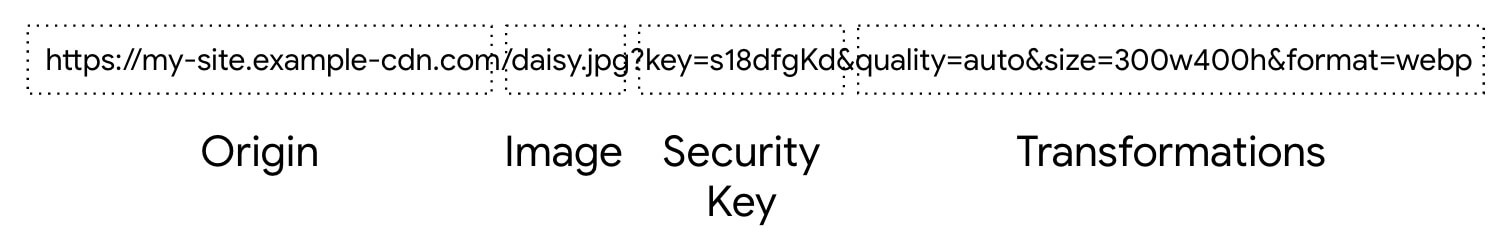
Bild-URLs, die von Bild-CDNs verwendet werden, enthalten wichtige Informationen zu einem Bild und zu den Transformationen und Optimierungen, die darauf angewendet werden sollten. URL-Formate variieren je nach verwendetem Bild-CDN, haben aber im Großen und Ganzen ähnliche Funktionen. Hier sind einige der häufigsten Funktionen.

Ursprung
Ein Bild-CDN kann auf Ihrer eigenen Domain oder der Domain Ihres Bild-CDNs gehostet werden. Bild-CDNs von Drittanbietern bieten in der Regel die Möglichkeit, gegen eine Gebühr eine benutzerdefinierte Domain zu verwenden. Wenn Sie Ihre eigene Domain verwenden, können Sie das Bild-CDN später leichter wechseln, da keine URL-Änderungen erforderlich sind.
Im vorherigen Beispiel wird die Domain des Bild-CDNs („beispiel-cdn.com“) mit einer personalisierten Subdomain anstelle einer benutzerdefinierten Domain verwendet.
Bild
Bild-CDNs können in der Regel so konfiguriert werden, dass Bilder bei Bedarf automatisch von ihren vorhandenen Speicherorten abgerufen werden. Diese Funktion wird oft durch Einfügen der vollständigen URL des vorhandenen Bildes in die URL für das Bild erreicht, die vom Bild-CDN generiert wird. Beispiel: https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto.
Über diese URL wird das Bild unter https://flowers.com/daisy.jpg abgerufen und optimiert.
Das angeforderte Dateiformat (im Beispiel JPG) stimmt möglicherweise nicht mit dem zurückgegebenen Bilddateiformat (im Beispiel WebP) überein. Der content-type-HTTP-Header gibt dem Browser an, in welchem Format die URL vorliegt, damit er sie entsprechend verarbeiten kann. Das kann zu Verwirrung führen, wenn die Datei auf dem Laufwerk gespeichert und von einem anderen Programm verwendet wird, das erwartet, dass das Format der Dateiendung entspricht.
Eine weitere weithin unterstützte Methode zum Hochladen von Bildern in ein Bild-CDN besteht darin, sie in einer HTTP-POST-Anfrage an die API des Bild-CDNs zu senden.
Sicherheitsschlüssel
Ein Sicherheitsschlüssel verhindert, dass andere Personen neue Versionen Ihrer Bilder erstellen. Wenn diese Funktion aktiviert ist, ist für jede neue Version eines Images ein eindeutiger Sicherheitsschlüssel erforderlich.
Wenn jemand versucht, die Parameter der Bild-URL zu ändern, aber keinen gültigen Sicherheitsschlüssel angibt, kann er keine neue Version erstellen. Ihr Bild-CDN kümmert sich um die Details zum Generieren und Überwachen von Sicherheitsschlüsseln.
Transformationen
Bild-CDNs bieten Dutzende und in einigen Fällen Hunderte verschiedener Bildtransformationen. Diese Transformationen werden im URL-String angegeben. Es gibt keine Einschränkungen für die gleichzeitige Verwendung mehrerer Transformationen. Die wichtigsten Bildtransformationen für die Webleistung sind Größe, Pixeldichte, Format und Komprimierung. Diese Transformationen sind der Grund dafür, dass die Bilddateien Ihrer Website nach der Umstellung auf ein Bild-CDN in der Regel kleiner sind.
Da es in der Regel eine objektiv beste Einstellung für Leistungstransformationen gibt, unterstützen einige Bild-CDNs einen „Auto“-Modus für diese Transformationen. Anstatt beispielsweise anzugeben, dass Bilder in das WebP-Format umgewandelt werden sollen, können Sie das CDN das optimale Format automatisch auswählen und bereitstellen lassen. Ein Bild-CDN kann unter anderem anhand der folgenden Signale die beste Methode zur Transformation eines Bildes ermitteln:
- Client-Hinweise (z. B. Darstellungsbereichsbreite, DPR und Bildbreite)
Save-Data-Header- Der User-Agent-Anfrageheader
- Network Information API
So kann das Bild-CDN beispielsweise AVIF für einen Chrome-Browser, WebP für einen Edge-Browser und JPEG für einen sehr alten Browser bereitstellen. Automatische Einstellungen sind beliebt, da Sie damit die Expertise von Bild-CDNs bei der Optimierung von Bildern nutzen können, ohne Ihren Code ändern zu müssen, um neue Technologien zu übernehmen, sobald das Bild-CDN sie unterstützt.
Arten von Bild-CDNs
Es gibt zwei Hauptkategorien von Bild-CDNs: selbstverwaltete und von Drittanbietern verwaltete.
Selbstverwaltete Bild-CDNs
Selbstverwaltete CDNs können eine gute Wahl für Websites mit Entwicklern sein, die mit der Verwaltung ihrer eigenen Infrastruktur vertraut sind.
- Thumbor ist das beliebteste selbstverwaltete Bild-CDN. Es ist Open-Source und kostenlos, bietet aber weniger Funktionen als die meisten kommerziellen CDNs und die Dokumentation ist etwas eingeschränkt. Zu den Websites, die Thumbor verwenden, gehören Wikipedia, Square und 99designs. Eine Anleitung zur Einrichtung finden Sie unter Thumbor-Image-CDN installieren.
- Fantasievoll
- Imagor
Bild-CDNs von Drittanbietern
Bild-CDNs von Drittanbietern stellen Bild-CDNs als Dienst bereit. So wie Cloud-Anbieter Server und andere Infrastruktur gegen Gebühr zur Verfügung stellen, bieten Bild-CDNs Bildoptimierung und ‑bereitstellung gegen Gebühr an. Da die zugrunde liegende Technologie von Drittanbieter-Bild-CDNs verwaltet wird, können Sie in der Regel ziemlich schnell damit beginnen. Eine vollständige Migration für eine große Website kann jedoch länger dauern. Die Preise für Bild-CDNs von Drittanbietern richten sich in der Regel nach der Nutzungsstufe. Die meisten Bild-CDNs bieten entweder eine kostenlose Stufe oder eine kostenlose Testversion, mit der Sie das Produkt ausprobieren können.
Bild-CDN auswählen
Es gibt viele gute Optionen für Bild-CDNs. Einige haben mehr Funktionen als andere, aber mit allen können Sie Bytes bei Ihren Bildern sparen und so Ihre Seiten schneller laden. Neben den Funktionen sind bei der Auswahl eines Bild-CDN auch die Kosten, der Support, die Dokumentation und die einfache Einrichtung oder Migration zu berücksichtigen.
Auswirkungen auf Largest Contentful Paint (LCP)
Bilder sind ein wichtiger Bestandteil der Nutzererfahrung auf vielen Websites und daher ein wichtiger Faktor für die Largest Contentful Paint einer Website. Wenn Sie sich für ein Bild-CDN entscheiden, sollten Sie Folgendes beachten:
- Bilder, die über CDNs bereitgestellt werden, können von einem serverübergreifenden Server stammen, was die Verbindungseinrichtung Ihrer Website verlängern kann. Verwenden Sie nach Möglichkeit ein Bild-CDN, das über den primären Ursprung geproxyt wird, damit Sie keine zusätzlichen Ursprünge hinzufügen, zu denen der Browser eine Verbindung herstellen muss. Das hat denselben Effekt wie das Self-Hosting von Bildern am primären Ursprung.
- Verwenden Sie für das LCP-Bildelement einen
fetchpriority-Attributwert von"high", damit der Browser mit dem Laden dieses Bilds so schnell wie möglich beginnen kann. - Wenn ein Bild in der ursprünglichen HTML-Datei nicht sofort gefunden werden kann, sollten Sie einen
rel=preload-Hinweis für das LCP-Kandidatenbild verwenden, damit der Browser dieses Bild vorab laden kann. - Wenn Sie keinen Proxy über Ihre Quelle verwenden können und der Browser erst später beim Laden der Seite weiß, welches Bild geladen werden soll, richten Sie so früh wie möglich eine Verbindung zum CDN für plattformübergreifende Bilder ein, um die Ressourcenladephase für potenzielle LCP-Kandidatenbilder zu verkürzen.




