Browser Support
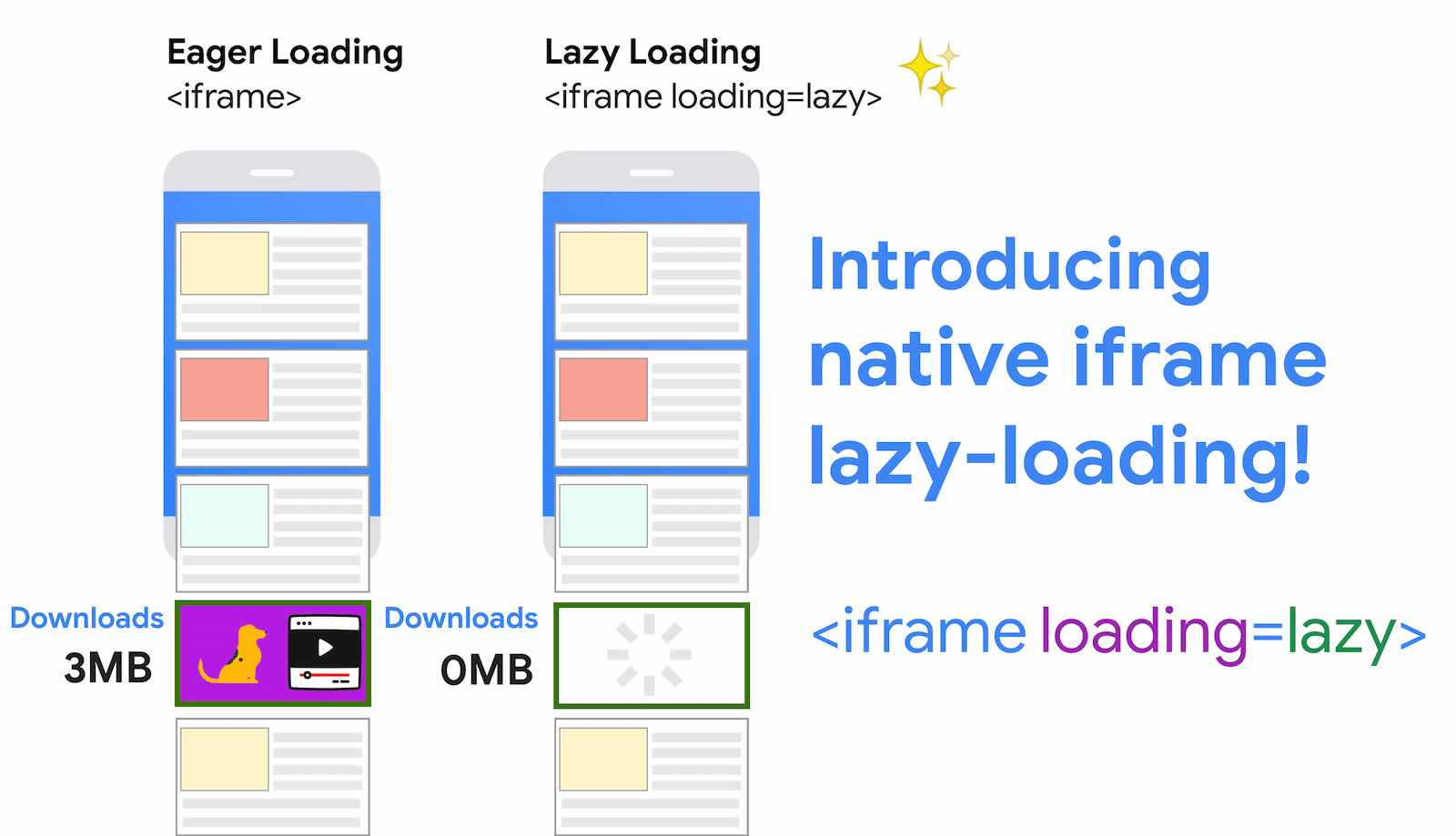
Ленивая загрузка элементов <iframe> откладывает загрузку закадровых iframe до тех пор, пока пользователь не прокрутит их рядом. Это экономит данные, ускоряет загрузку других частей страницы и снижает использование памяти.
Как и в случае с отложенной загрузкой изображений , используйте атрибут loading , чтобы сообщить браузеру, что вы хотите отложенно загружать iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
В этой демонстрации <iframe loading=lazy> показано встраивание видео с отложенной загрузкой:
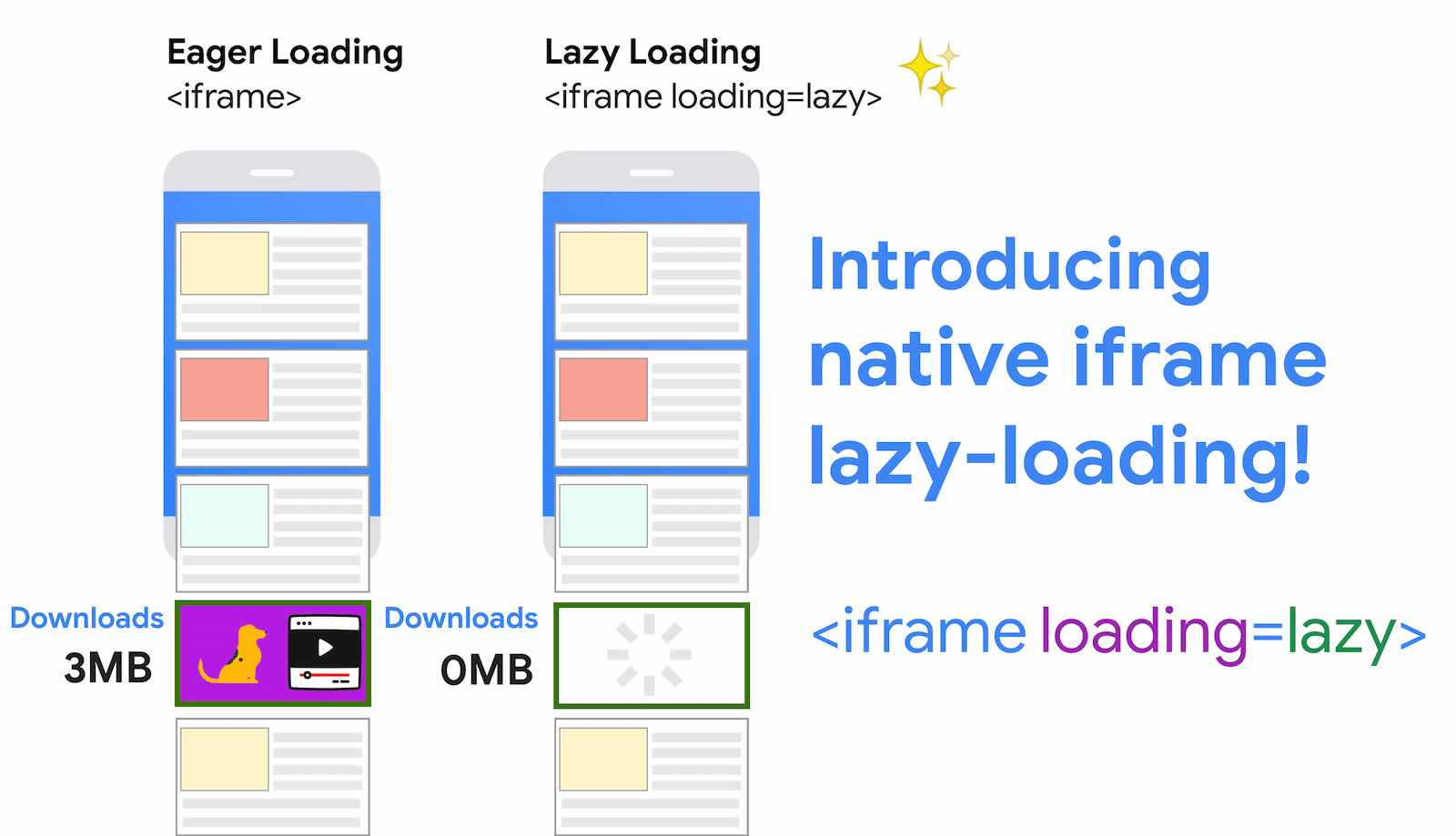
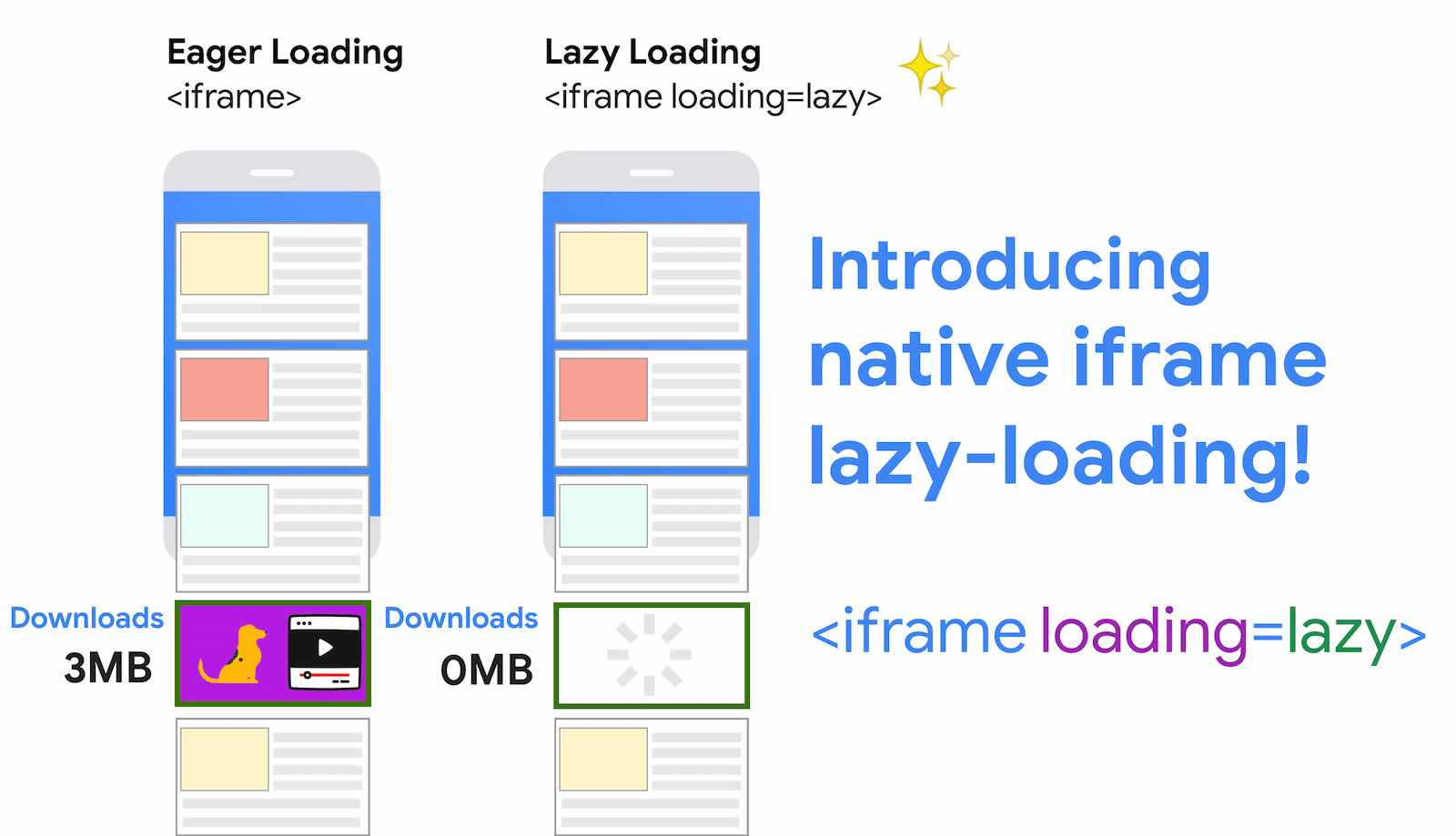
Зачем ленивая загрузка iframe?
Сторонние встраивания охватывают широкий спектр вариантов использования: от видеоплееров до публикаций в социальных сетях и рекламы. Этот контент часто не сразу виден в области просмотра пользователя, но пользователи по-прежнему платят за загрузку данных и дорогостоящий JavaScript для каждого кадра, даже если они не прокручивают его.

Согласно исследованию Chrome по автоматической отложенной загрузке закадровых iframe для пользователей режима экономии данных , отложенная загрузка iframe может привести к медианной экономии данных на 2–3 %, сокращению первой отрисовки контента на 1–2 % в среднем и улучшению задержки первого ввода (FID) на 2 % на 95-м процентиле.
Отложенная загрузка внеэкранных iframe также может улучшить отображение наибольшего контента (LCP) вашей страницы. Поскольку iframe часто требует значительной пропускной способности для загрузки всех подресурсов, ленивая загрузка внеэкранных iframe может уменьшить конфликты за полосу пропускания на устройствах с ограниченным доступом к сети, оставляя больше пропускной способности для загрузки ресурсов, вносящих вклад в LCP страницы.
Как работает встроенная отложенная загрузка iframe?
Атрибут loading позволяет браузеру отложить загрузку закадровых iframe и изображений до тех пор, пока пользователи не прокрутят страницу рядом с ними. loading поддерживает два значения:
-
lazy: хороший кандидат для отложенной загрузки. -
eager: не лучший кандидат для отложенной загрузки. Загрузите сразу.
Использование атрибута loading в iframe работает следующим образом:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Отсутствие указания атрибута имеет тот же эффект, что и явная загрузка ресурса.
Если вам нужно динамически создавать iframe с помощью JavaScript, также поддерживается установка iframe.loading = 'lazy' для элемента:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
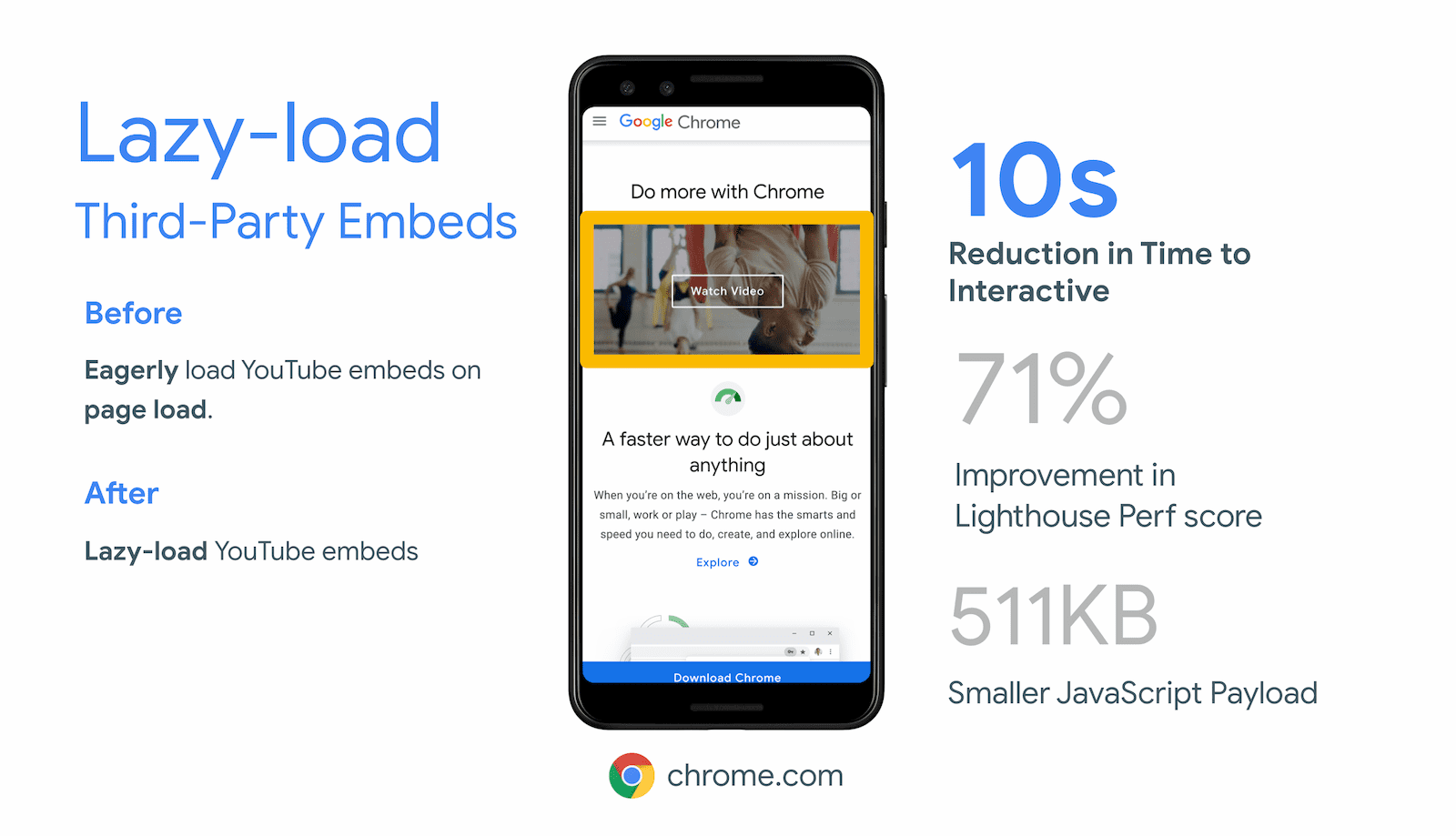
Как ленивая загрузка популярных вставок iframe влияет на взаимодействие с пользователем?
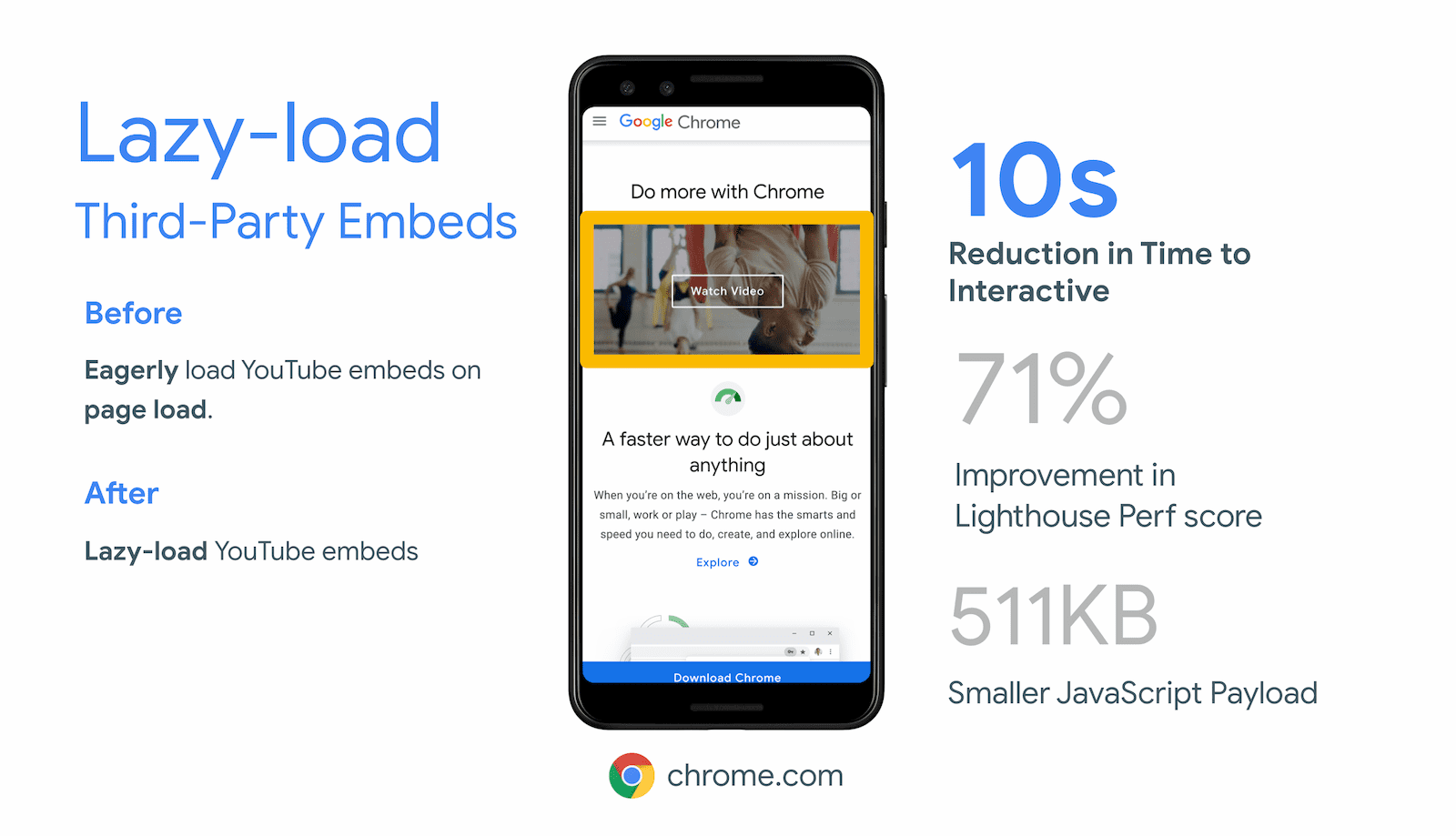
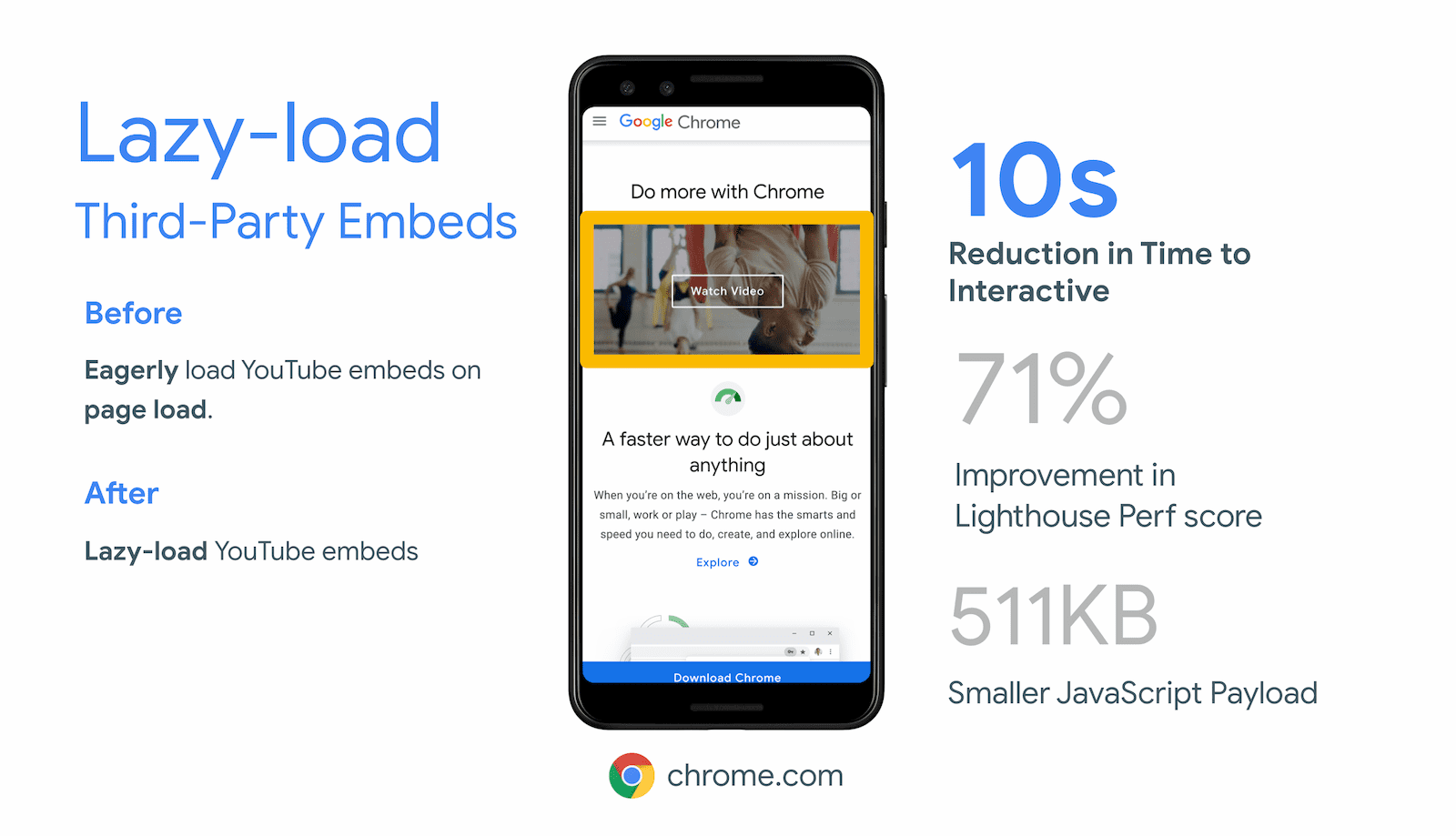
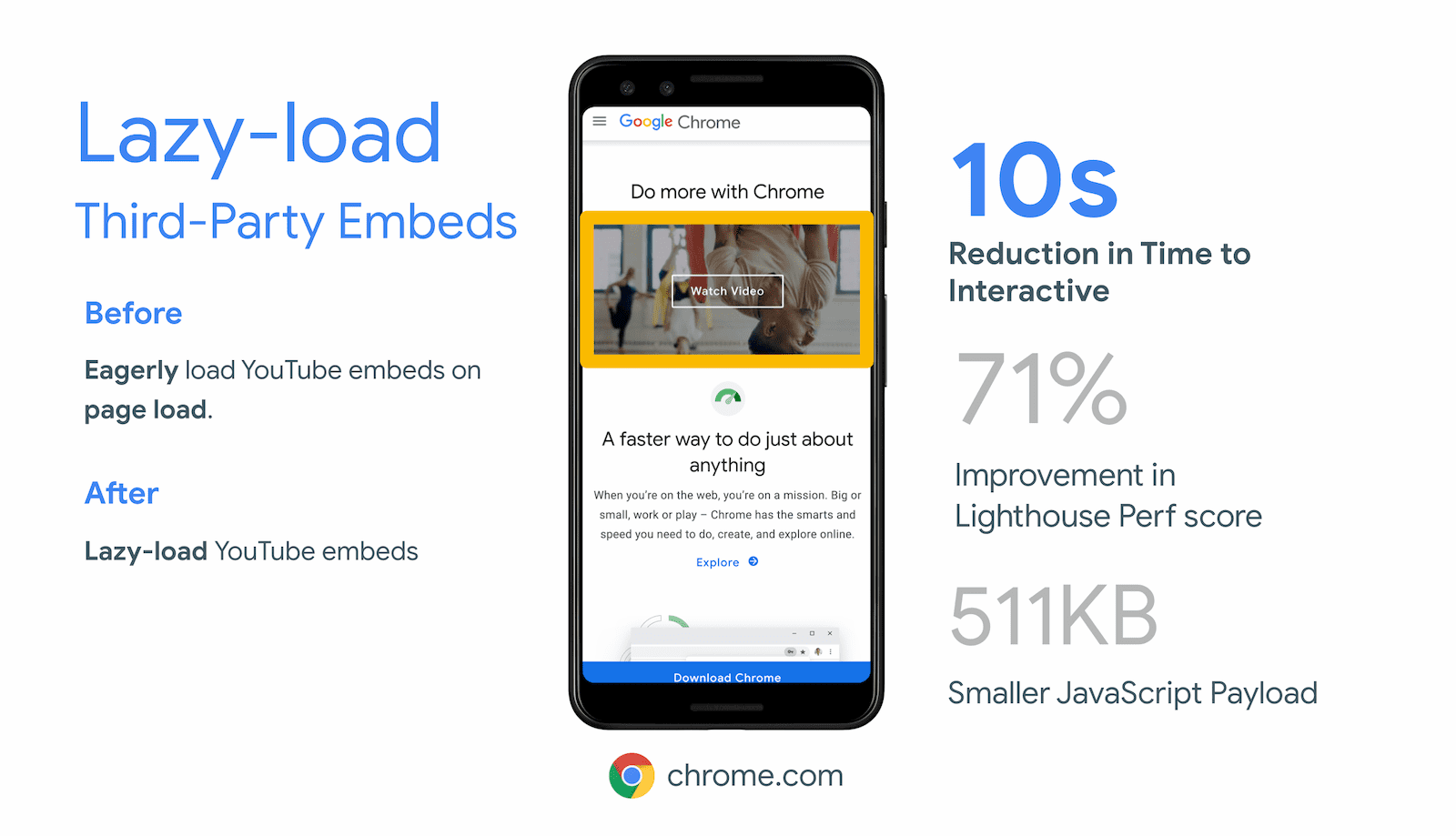
Установка iframe с отложенной загрузкой по умолчанию сделает веб-сайты более отзывчивыми. В следующих примерах показано улучшение времени взаимодействия (TTI) и экономия данных при встраивании мультимедиа, но отложенная загрузка рекламных iframe может дать аналогичные преимущества.
Ютуб
Встраивание видео YouTube с отложенной загрузкой экономит около 500 КБ при начальной загрузке страницы:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Инстаграм
Встраивания Instagram предоставляют блок разметки и скрипт, который вставляет iframe на вашу страницу. Отложенная загрузка этого iframe позволяет избежать загрузки всего необходимого для встраивания сценария и позволяет сэкономить около 100 КБ при начальной загрузке. Поскольку в большинстве статей эти встраивания часто отображаются под областью просмотра, это разумный кандидат на отложенную загрузку iframe.
Спотифай
Встраивания Spotify с отложенной загрузкой могут сэкономить 514 КБ при начальной загрузке.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Социальные плагины Facebook
Социальные плагины Facebook позволяют разработчикам встраивать контент Facebook на свои веб-страницы. Самым популярным из них является плагин «Нравится » — кнопка, которая показывает, скольким пользователям понравилась страница. По умолчанию встраивание плагина Like на веб-страницу с помощью Facebook JSSDK требует около 215 КБ ресурсов, 197 КБ из которых — JavaScript. Плагин часто появляется в конце статьи или ближе к концу страницы, поэтому загружать его, когда он находится за кадром, может быть неоптимально.

Благодаря инженеру Стояну Стефанову все социальные плагины Facebook теперь поддерживают стандартизированную отложенную загрузку iframe . Разработчики, которые выбирают отложенную загрузку через конфигурацию data-lazy плагинов, теперь могут предотвратить загрузку этих плагинов до тех пор, пока пользователь не прокрутит их поблизости. Это позволяет встраиванию продолжать работать для пользователей, которым это необходимо, сохраняя при этом данные для пользователей, которые не прокручивают страницу до конца. Мы надеемся, что это первое из многих внедрений, в которых используется стандартизированная отложенная загрузка iframe в производственной среде.
Если вам нужен больший контроль над отложенной загрузкой iframe
Отложенная загрузка iframe на уровне браузера хорошо поддерживается во всех основных браузерах и рекомендуется для большинства случаев использования, чтобы устранить необходимость в дополнительных зависимостях от JavaScript.
Однако если вам необходимо поддерживать старые браузеры или вы хотите иметь больший контроль над пороговыми значениями отложенной загрузки, вы можете использовать стороннюю библиотеку для отложенной загрузки iframe на вашем сайте. Библиотека lazysizes JavaScript — одна из таких библиотек, которая позволяет использовать дополнительные параметры, если они вам понадобятся.
Есть ли исключения из отложенной загрузки iframe за кадром?
В раннем эксперименте с автоматической отложенной загрузкой iframe для пользователей Data Saver в Chrome было исключение для скрытых iframe, часто используемых для связи или аналитики. Им было запрещено лениво загружаться, и они всегда загружались, чтобы предотвратить нарушение этих функций.
Атрибут loading не применяет эту эвристику, поэтому разработчик всегда может выбирать, что будет загружаться отложенно. Атрибут loading всегда должен учитываться с учетом ограничений по расстоянию и других настроек браузера (например, печати).
Ресурсы
Дополнительные идеи по отложенной загрузке см. в коллекции изображений и видео с отложенной загрузкой на сайте web.dev.
Выражаем благодарность Дому Фаролино, Скотту Литтлу, Хусейну Джирде, Саймону Питерсу, Кейси Баскесу, Джо Медли и Стояну Стефанову за их рецензии.
,Browser Support
Отложенная загрузка элементов <iframe> откладывает загрузку закадровых iframe до тех пор, пока пользователь не прокрутит их рядом. Это экономит данные, ускоряет загрузку других частей страницы и снижает использование памяти.
Как и в случае с отложенной загрузкой изображений , используйте атрибут loading , чтобы сообщить браузеру, что вы хотите отложенно загружать iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
В этой демонстрации <iframe loading=lazy> показано встраивание видео с отложенной загрузкой:
Зачем ленивая загрузка iframe?
Сторонние встраивания охватывают широкий спектр вариантов использования: от видеоплееров до публикаций в социальных сетях и рекламы. Этот контент часто не сразу виден в области просмотра пользователя, но пользователи по-прежнему платят за загрузку данных и дорогостоящий JavaScript для каждого кадра, даже если они не прокручивают его.

Согласно исследованию Chrome по автоматической отложенной загрузке закадровых iframe для пользователей режима экономии данных , отложенная загрузка iframe может привести к медианной экономии данных на 2–3 %, сокращению первой отрисовки контента на 1–2 % в среднем и улучшению задержки первого ввода (FID) на 2 % на 95-м процентиле.
Отложенная загрузка внеэкранных iframe также может улучшить отображение наибольшего контента (LCP) вашей страницы. Поскольку iframe часто требует значительной пропускной способности для загрузки всех подресурсов, ленивая загрузка внеэкранных iframe может уменьшить конфликты за полосу пропускания на устройствах с ограниченным доступом к сети, оставляя больше пропускной способности для загрузки ресурсов, вносящих вклад в LCP страницы.
Как работает встроенная отложенная загрузка iframe?
Атрибут loading позволяет браузеру отложить загрузку закадровых iframe и изображений до тех пор, пока пользователи не прокрутят страницу рядом с ними. loading поддерживает два значения:
-
lazy: хороший кандидат для отложенной загрузки. -
eager: не лучший кандидат для отложенной загрузки. Загрузите сразу.
Использование атрибута loading в iframe работает следующим образом:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Отсутствие указания атрибута имеет тот же эффект, что и явная загрузка ресурса.
Если вам нужно динамически создавать iframe с помощью JavaScript, также поддерживается установка iframe.loading = 'lazy' для элемента:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Как ленивая загрузка популярных вставок iframe влияет на взаимодействие с пользователем?
Установка iframe с отложенной загрузкой по умолчанию сделает веб-сайты более отзывчивыми. В следующих примерах показано улучшение времени взаимодействия (TTI) и экономия данных при встраивании мультимедиа, но отложенная загрузка рекламных iframe может дать аналогичные преимущества.
Ютуб
Встраивание видео YouTube с отложенной загрузкой экономит около 500 КБ при начальной загрузке страницы:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Инстаграм
Встраивания Instagram предоставляют блок разметки и скрипт, который вставляет iframe на вашу страницу. Отложенная загрузка этого iframe позволяет избежать загрузки всего необходимого для встраивания сценария и позволяет сэкономить около 100 КБ при начальной загрузке. Поскольку в большинстве статей эти встраивания часто отображаются под областью просмотра, это разумный кандидат на отложенную загрузку iframe.
Спотифай
Встраивания Spotify с отложенной загрузкой могут сэкономить 514 КБ при начальной загрузке.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Социальные плагины Facebook
Социальные плагины Facebook позволяют разработчикам встраивать контент Facebook на свои веб-страницы. Самым популярным из них является плагин «Нравится » — кнопка, которая показывает, скольким пользователям понравилась страница. По умолчанию встраивание плагина Like на веб-страницу с помощью Facebook JSSDK требует около 215 КБ ресурсов, 197 КБ из которых — JavaScript. Плагин часто появляется в конце статьи или ближе к концу страницы, поэтому загружать его, когда он находится за кадром, может быть неоптимально.

Благодаря инженеру Стояну Стефанову все социальные плагины Facebook теперь поддерживают стандартизированную отложенную загрузку iframe . Разработчики, которые выбирают отложенную загрузку через конфигурацию data-lazy плагинов, теперь могут предотвратить загрузку этих плагинов до тех пор, пока пользователь не прокрутит их поблизости. Это позволяет встраиванию продолжать работать для пользователей, которым это необходимо, сохраняя при этом данные для пользователей, которые не прокручивают страницу до конца. Мы надеемся, что это первое из многих внедрений, в которых используется стандартизированная отложенная загрузка iframe в производственной среде.
Если вам нужен больший контроль над отложенной загрузкой iframe
Отложенная загрузка iframe на уровне браузера хорошо поддерживается во всех основных браузерах и рекомендуется для большинства случаев использования, чтобы устранить необходимость в дополнительных зависимостях от JavaScript.
Однако, если вам необходимо поддерживать старые браузеры или вы хотите иметь больший контроль над пороговыми значениями отложенной загрузки, вы можете использовать стороннюю библиотеку для отложенной загрузки iframe на вашем сайте. Библиотека lazysizes JavaScript — одна из таких библиотек, которая позволяет использовать дополнительные параметры, если они вам понадобятся.
Есть ли исключения из отложенной загрузки iframe за кадром?
В раннем эксперименте с автоматической отложенной загрузкой iframe для пользователей Data Saver в Chrome было исключение для скрытых iframe, часто используемых для связи или аналитики. Им было запрещено лениво загружаться, и они всегда загружались, чтобы предотвратить нарушение этих функций.
Атрибут loading не применяет эту эвристику, поэтому разработчик всегда может выбирать, что будет загружаться отложенно. Атрибут loading всегда должен учитываться с учетом ограничений по расстоянию и других настроек браузера (например, печати).
Ресурсы
Дополнительные идеи по отложенной загрузке см. в коллекции изображений и видео с отложенной загрузкой на сайте web.dev.
Выражаем благодарность Дому Фаролино, Скотту Литтлу, Хусейну Джирде, Саймону Питерсу, Кейси Баскесу, Джо Медли и Стояну Стефанову за их рецензии.
,Browser Support
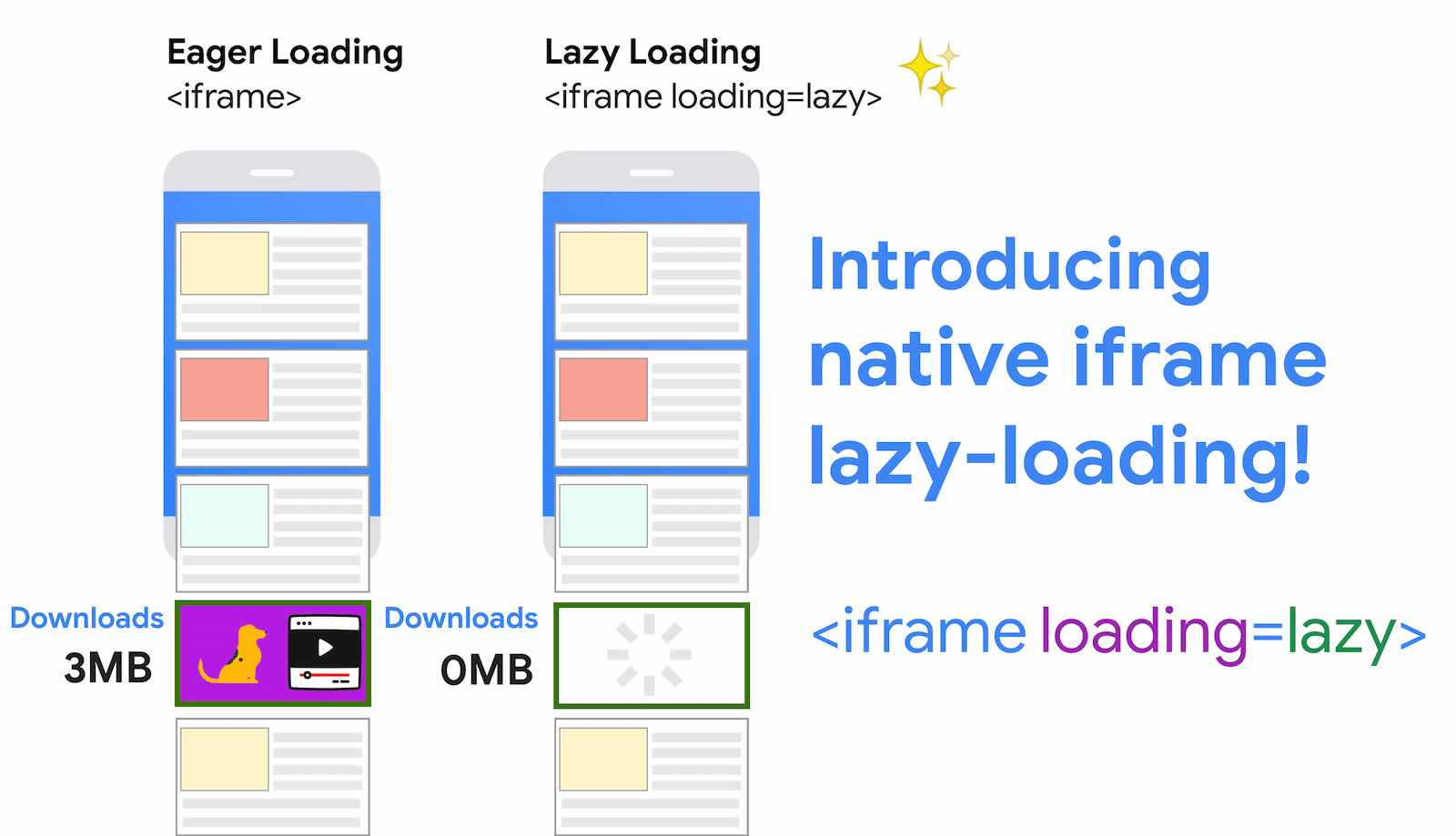
Отложенная загрузка элементов <iframe> откладывает загрузку закадровых iframe до тех пор, пока пользователь не прокрутит их рядом. Это экономит данные, ускоряет загрузку других частей страницы и снижает использование памяти.
Как и в случае с отложенной загрузкой изображений , используйте атрибут loading , чтобы сообщить браузеру, что вы хотите отложенно загружать iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
В этой демонстрации <iframe loading=lazy> показано встраивание видео с отложенной загрузкой:
Зачем ленивая загрузка iframe?
Сторонние встраивания охватывают широкий спектр вариантов использования: от видеоплееров до публикаций в социальных сетях и рекламы. Этот контент часто не сразу виден в области просмотра пользователя, но пользователи по-прежнему платят за загрузку данных и дорогостоящий JavaScript для каждого кадра, даже если они не прокручивают его.

Согласно исследованию Chrome по автоматической отложенной загрузке закадровых iframe для пользователей режима экономии данных , отложенная загрузка iframe может привести к медианной экономии данных на 2–3 %, сокращению первой отрисовки контента на 1–2 % в среднем и улучшению задержки первого ввода (FID) на 2 % на 95-м процентиле.
Отложенная загрузка внеэкранных iframe также может улучшить отображение наибольшего контента (LCP) вашей страницы. Поскольку iframe часто требует значительной пропускной способности для загрузки всех подресурсов, ленивая загрузка внеэкранных iframe может уменьшить конфликты за полосу пропускания на устройствах с ограниченным доступом к сети, оставляя больше пропускной способности для загрузки ресурсов, вносящих вклад в LCP страницы.
Как работает встроенная отложенная загрузка iframe?
Атрибут loading позволяет браузеру отложить загрузку закадровых iframe и изображений до тех пор, пока пользователи не прокрутят страницу рядом с ними. loading поддерживает два значения:
-
lazy: хороший кандидат для отложенной загрузки. -
eager: не лучший кандидат для отложенной загрузки. Загрузите сразу.
Использование атрибута loading в iframe работает следующим образом:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Отсутствие указания атрибута имеет тот же эффект, что и явная загрузка ресурса.
Если вам нужно динамически создавать iframe с помощью JavaScript, также поддерживается установка iframe.loading = 'lazy' для элемента:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Как ленивая загрузка популярных вставок iframe влияет на взаимодействие с пользователем?
Установка iframe с отложенной загрузкой по умолчанию сделает веб-сайты более отзывчивыми. В следующих примерах показано улучшение времени взаимодействия (TTI) и экономия данных при встраивании мультимедиа, но отложенная загрузка рекламных iframe может дать аналогичные преимущества.
Ютуб
Встраивание видео YouTube с отложенной загрузкой экономит около 500 КБ при начальной загрузке страницы:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Инстаграм
Встраивания Instagram предоставляют блок разметки и скрипт, который вставляет iframe на вашу страницу. Отложенная загрузка этого iframe позволяет избежать загрузки всего необходимого для встраивания сценария и позволяет сэкономить около 100 КБ при начальной загрузке. Поскольку в большинстве статей эти встраивания часто отображаются под областью просмотра, это разумный кандидат на отложенную загрузку iframe.
Спотифай
Встраивания Spotify с отложенной загрузкой могут сэкономить 514 КБ при начальной загрузке.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Социальные плагины Facebook
Социальные плагины Facebook позволяют разработчикам встраивать контент Facebook на свои веб-страницы. Самым популярным из них является плагин «Нравится » — кнопка, которая показывает, скольким пользователям понравилась страница. По умолчанию встраивание плагина Like на веб-страницу с помощью Facebook JSSDK требует около 215 КБ ресурсов, 197 КБ из которых — JavaScript. Плагин часто появляется в конце статьи или ближе к концу страницы, поэтому загружать его, когда он находится за кадром, может быть неоптимально.

Благодаря инженеру Стояну Стефанову все социальные плагины Facebook теперь поддерживают стандартизированную отложенную загрузку iframe . Разработчики, которые выбирают отложенную загрузку через конфигурацию data-lazy плагинов, теперь могут предотвратить загрузку этих плагинов до тех пор, пока пользователь не прокрутит их поблизости. Это позволяет встраиванию продолжать работать для пользователей, которым это необходимо, сохраняя при этом данные для пользователей, которые не прокручивают страницу до конца. Мы надеемся, что это первое из многих внедрений, в которых используется стандартизированная отложенная загрузка iframe в производственной среде.
Если вам нужен больший контроль над отложенной загрузкой iframe
Отложенная загрузка iframe на уровне браузера хорошо поддерживается во всех основных браузерах и рекомендуется для большинства случаев использования, чтобы устранить необходимость в дополнительных зависимостях от JavaScript.
Однако, если вам необходимо поддерживать старые браузеры или вы хотите иметь больший контроль над пороговыми значениями отложенной загрузки, вы можете использовать стороннюю библиотеку для отложенной загрузки iframe на вашем сайте. Библиотека lazysizes JavaScript — одна из таких библиотек, которая позволяет использовать дополнительные параметры, если они вам понадобятся.
Есть ли исключения из отложенной загрузки iframe за кадром?
Ранний эксперимент с автоматической отложенной загрузкой iframe для пользователей Data Saver в Chrome имел исключение для скрытых iframe, часто используемых для связи или аналитики. Им было запрещено лениво загружаться, и они всегда загружались, чтобы предотвратить нарушение этих функций.
Атрибут loading не применяет эту эвристику, поэтому разработчик всегда может выбирать, что будет загружаться отложенно. Атрибут loading всегда должен учитываться с учетом ограничений по расстоянию и других настроек браузера (например, печати).
Ресурсы
Дополнительные идеи по отложенной загрузке см. в коллекции изображений и видео с отложенной загрузкой на сайте web.dev.
Выражаем благодарность Дому Фаролино, Скотту Литтлу, Хусейну Джирде, Саймону Питерсу, Кейси Баскесу, Джо Медли и Стояну Стефанову за их рецензии.
,Browser Support
Отложенная загрузка элементов <iframe> откладывает загрузку закадровых iframe до тех пор, пока пользователь не прокрутит их рядом. Это экономит данные, ускоряет загрузку других частей страницы и снижает использование памяти.
Как и в случае с отложенной загрузкой изображений , используйте атрибут loading , чтобы сообщить браузеру, что вы хотите отложенно загружать iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
В этой демонстрации <iframe loading=lazy> показано встраивание видео с отложенной загрузкой:
Зачем ленивая загрузка iframe?
Сторонние встраивания охватывают широкий спектр вариантов использования: от видеоплееров до публикаций в социальных сетях и рекламы. Этот контент часто не сразу виден в области просмотра пользователя, но пользователи по-прежнему платят за загрузку данных и дорогостоящий JavaScript для каждого кадра, даже если они не прокручивают его.

Согласно исследованию Chrome об автоматической отложенной загрузке закадровых iframe для пользователей режима экономии данных , отложенная загрузка iframe может привести к медианной экономии данных на 2–3 %, сокращению первой отрисовки контента на 1–2 % в среднем и улучшению первой задержки ввода (FID) на 2 % на 95-м процентиле.
Отложенная загрузка внеэкранных iframe также может улучшить отображение наибольшего контента (LCP) вашей страницы. Поскольку iframe часто требует значительной пропускной способности для загрузки всех своих подресурсов, ленивая загрузка внеэкранных iframe может уменьшить конфликты за полосу пропускания на устройствах с ограниченным доступом к сети, оставляя больше пропускной способности для загрузки ресурсов, которые способствуют LCP страницы.
Как работает встроенная отложенная загрузка iframe?
Атрибут loading позволяет браузеру отложить загрузку закадровых iframe и изображений до тех пор, пока пользователи не прокрутят страницу рядом с ними. loading поддерживает два значения:
-
lazy: хороший кандидат для отложенной загрузки. -
eager: не лучший кандидат для отложенной загрузки. Загрузите сразу.
Использование атрибута loading в iframe работает следующим образом:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Отсутствие указания атрибута имеет тот же эффект, что и явная загрузка ресурса.
Если вам нужно динамически создавать iframe с помощью JavaScript, также поддерживается установка iframe.loading = 'lazy' для элемента:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Как ленивая загрузка популярных вставок iframe влияет на взаимодействие с пользователем?
Установка iframe с отложенной загрузкой по умолчанию сделает веб-сайты более отзывчивыми. В следующих примерах показано улучшение времени взаимодействия (TTI) и экономия данных при встраивании мультимедиа, но отложенная загрузка рекламных iframe может дать аналогичные преимущества.
Ютуб
Встраивание видео YouTube с отложенной загрузкой экономит около 500 КБ при начальной загрузке страницы:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Инстаграм
Встраивания Instagram предоставляют блок разметки и скрипт, который вставляет iframe на вашу страницу. Отложенная загрузка этого iframe позволяет избежать загрузки всего необходимого для встраивания сценария и позволяет сэкономить около 100 КБ при начальной загрузке. Поскольку в большинстве статей эти встраивания часто отображаются под областью просмотра, это разумный кандидат на отложенную загрузку iframe.
Спотифай
Встраивания Spotify с отложенной загрузкой могут сэкономить 514 КБ при начальной загрузке.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Социальные плагины Facebook
Социальные плагины Facebook позволяют разработчикам встраивать контент Facebook на свои веб-страницы. Самым популярным из них является плагин «Нравится » — кнопка, которая показывает, скольким пользователям понравилась страница. По умолчанию встраивание плагина Like на веб-страницу с помощью Facebook JSSDK требует около 215 КБ ресурсов, 197 КБ из которых — JavaScript. Плагин часто появляется в конце статьи или ближе к концу страницы, поэтому загружать его, когда он находится за кадром, может быть неоптимально.

Благодаря инженеру Стояну Стефанову все социальные плагины Facebook теперь поддерживают стандартизированную отложенную загрузку iframe . Разработчики, которые выбирают отложенную загрузку через конфигурацию data-lazy плагинов, теперь могут предотвратить загрузку этих плагинов до тех пор, пока пользователь не прокрутит их поблизости. Это позволяет встраиванию продолжать работать для пользователей, которым это необходимо, сохраняя при этом данные для пользователей, которые не прокручивают страницу до конца. Мы надеемся, что это первое из многих внедрений, в которых используется стандартизированная отложенная загрузка iframe в производственной среде.
Если вам нужен больший контроль над отложенной загрузкой iframe
Отложенная загрузка iframe на уровне браузера хорошо поддерживается во всех основных браузерах и рекомендуется для большинства случаев использования, чтобы устранить необходимость в дополнительных зависимостях от JavaScript.
Однако если вам необходимо поддерживать старые браузеры или вы хотите иметь больший контроль над пороговыми значениями отложенной загрузки, вы можете использовать стороннюю библиотеку для отложенной загрузки iframe на вашем сайте. Библиотека lazysizes JavaScript — одна из таких библиотек, которая позволяет использовать дополнительные параметры, если они вам понадобятся.
Есть ли исключения из отложенной загрузки iframe за кадром?
В раннем эксперименте с автоматической отложенной загрузкой iframe для пользователей Data Saver в Chrome было исключение для скрытых iframe, часто используемых для связи или аналитики. Им было запрещено лениво загружаться, и они всегда загружались, чтобы предотвратить нарушение этих функций.
Атрибут loading не применяет эту эвристику, поэтому разработчик всегда может выбирать, что будет загружаться отложенно. Атрибут loading всегда должен учитываться с учетом ограничений по расстоянию и других настроек браузера (например, печати).
Ресурсы
Дополнительные идеи по отложенной загрузке см. в коллекции изображений и видео с отложенной загрузкой на сайте web.dev.
Выражаем благодарность Дому Фаролино, Скотту Литтлу, Хусейну Джирде, Саймону Питерсу, Кейси Баскесу, Джо Медли и Стояну Стефанову за их рецензии.



