Browser Support
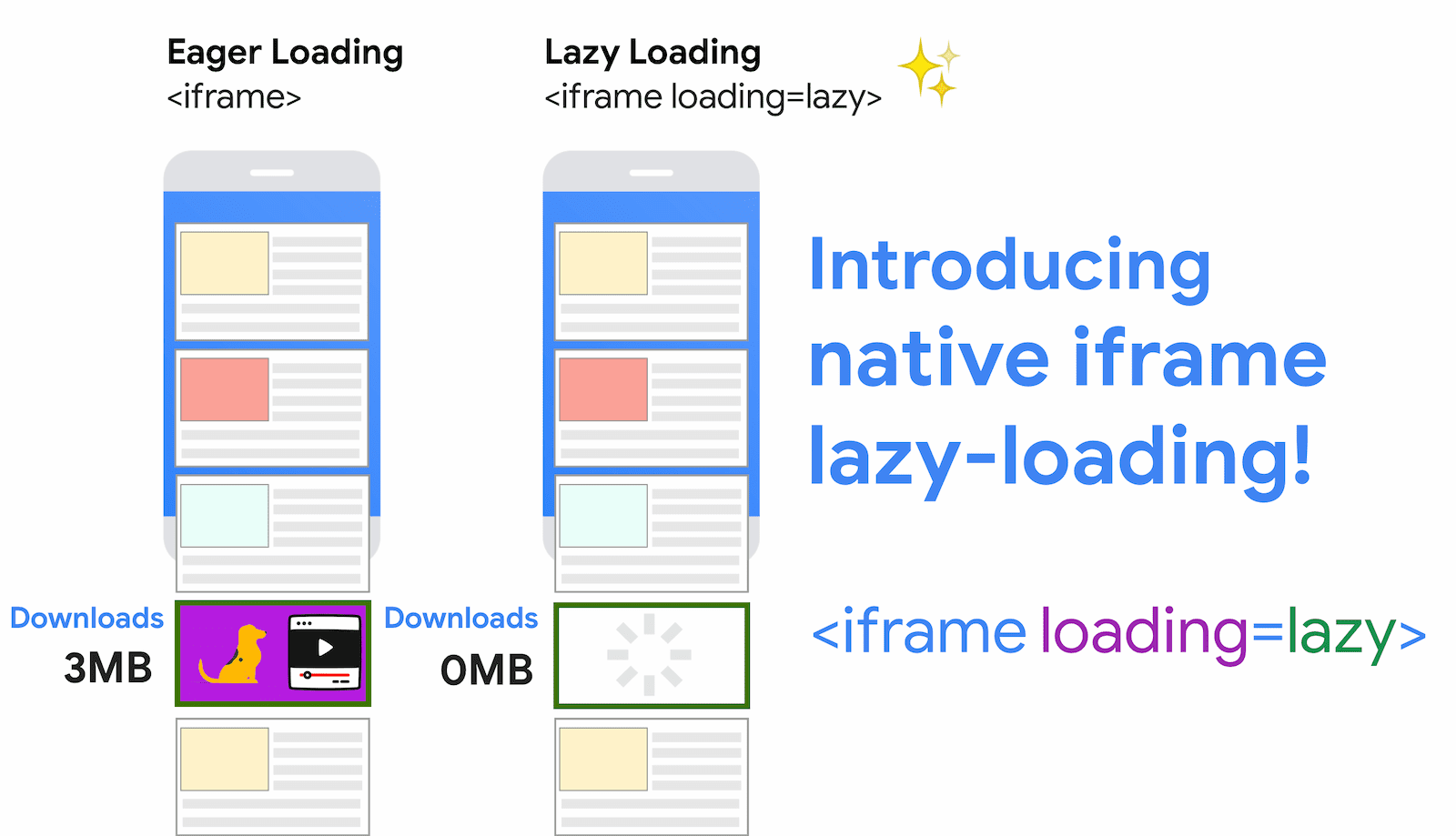
بارگذاری تنبل عناصر <iframe> بارگذاری iframe های خارج از صفحه را تا زمانی که کاربر در نزدیکی آنها حرکت کند به تعویق می اندازد. این باعث صرفه جویی در داده ها، افزایش سرعت بارگذاری سایر قسمت های صفحه و کاهش مصرف حافظه می شود.
همانند بارگذاری تنبل برای تصاویر ، از ویژگی loading استفاده کنید تا به مرورگر بگویید که میخواهید یک iframe را بارگذاری کند.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
این نسخه نمایشی <iframe loading=lazy> جاسازیهای ویدئویی با بارگذاری تنبل را نشان میدهد:
چرا iframes با بار تنبلی؟
تعبیههای شخص ثالث طیف وسیعی از موارد استفاده را شامل میشود، از پخشکنندههای ویدیو گرفته تا پستهای رسانههای اجتماعی و تبلیغات. این محتوا اغلب بلافاصله در نمای کاربر قابل مشاهده نیست، اما کاربران همچنان هزینه بارگیری داده ها و جاوا اسکریپت پرهزینه را برای هر فریم پرداخت می کنند، حتی اگر به آن پیمایش نکنند.

بر اساس تحقیقات Chrome در مورد بارگیری خودکار iframes خارج از صفحه با تنبلی برای کاربران بهینهسازی داده ، iframeهای با بارگذاری تنبل میتوانند منجر به 2-3٪ صرفه جویی متوسط داده، 1-2٪ کاهش First Contentful Paint در میانه و 2٪ بهبود تاخیر در ورودی اول (FID) در صدک 95 شود.
iframe های خارج از صفحه با بارگذاری تنبل نیز می توانند بزرگترین رنگ محتوای صفحه شما (LCP) را بهبود بخشند. از آنجایی که iframe ها اغلب برای بارگیری همه منابع فرعی خود به پهنای باند قابل توجهی نیاز دارند، iframe های خارج از صفحه با بارگذاری تنبل می توانند کشمکش پهنای باند را در دستگاه های دارای محدودیت شبکه کاهش دهند و پهنای باند بیشتری را برای بارگیری منابعی که به LCP صفحه کمک می کنند باقی بگذارند.
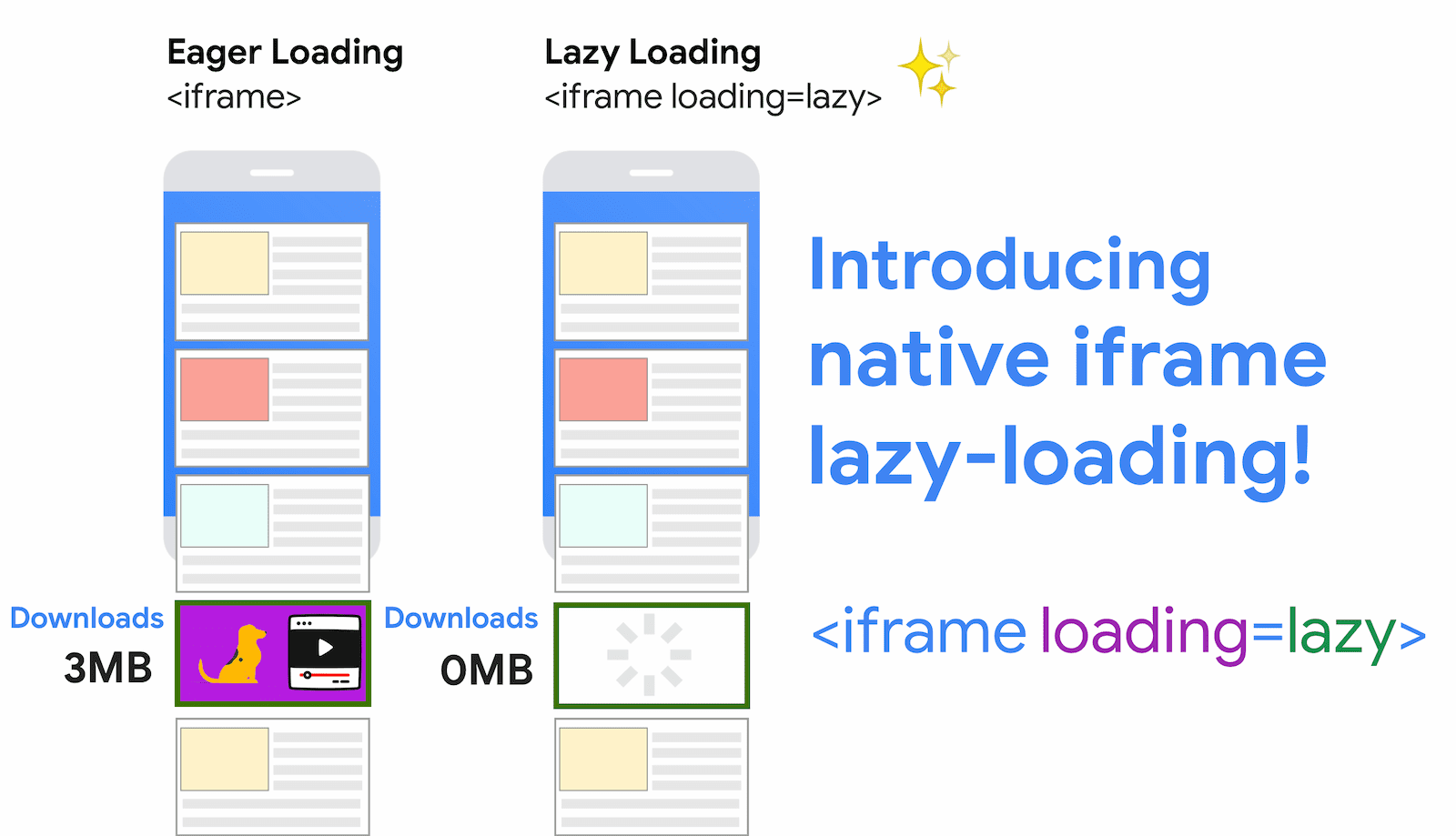
بارگذاری تنبل داخلی برای iframe چگونه کار می کند؟
ویژگی loading به مرورگر اجازه میدهد بارگیری فریمها و تصاویر خارج از صفحه را تا زمانی که کاربران در نزدیکی آنها حرکت کنند به تعویق بیاندازد. loading از دو مقدار پشتیبانی می کند:
-
lazy: نامزد خوبی برای بارگذاری تنبل است. -
eager: نامزد خوبی برای بارگذاری تنبل نیست. بلافاصله بارگیری کنید.
استفاده از ویژگی loading در iframes به صورت زیر عمل می کند:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
مشخص نکردن ویژگی همان تأثیر بارگیری مشتاقانه منبع را دارد.
اگر نیاز به ایجاد iframe به صورت پویا با استفاده از جاوا اسکریپت دارید، تنظیم iframe.loading = 'lazy' روی عنصر نیز پشتیبانی میشود:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
جاسازیهای محبوب iframe با بارگذاری تنبل چگونه بر تجربه کاربر تأثیر میگذارند؟
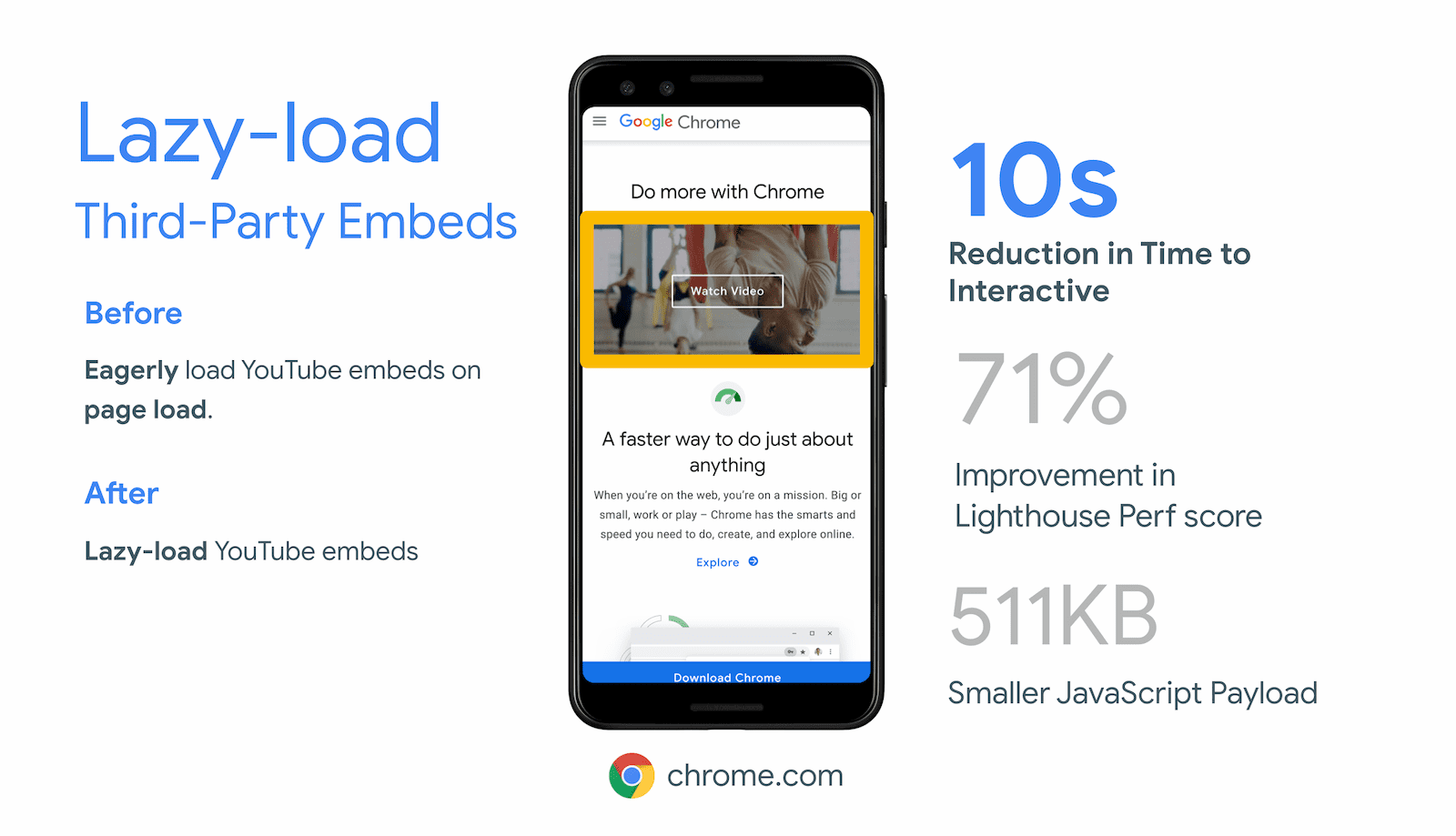
پیشفرض کردن iframes با بارگذاری تنبل، وبسایتها را بسیار واکنشگراتر میکند. مثالهای زیر بهبودهای Time to Interactive (TTI) و صرفهجویی در دادهها را برای جاسازیهای رسانه نشان میدهند، اما iframeهای تبلیغاتی با بارگذاری تنبل میتوانند مزایای مشابهی داشته باشند.
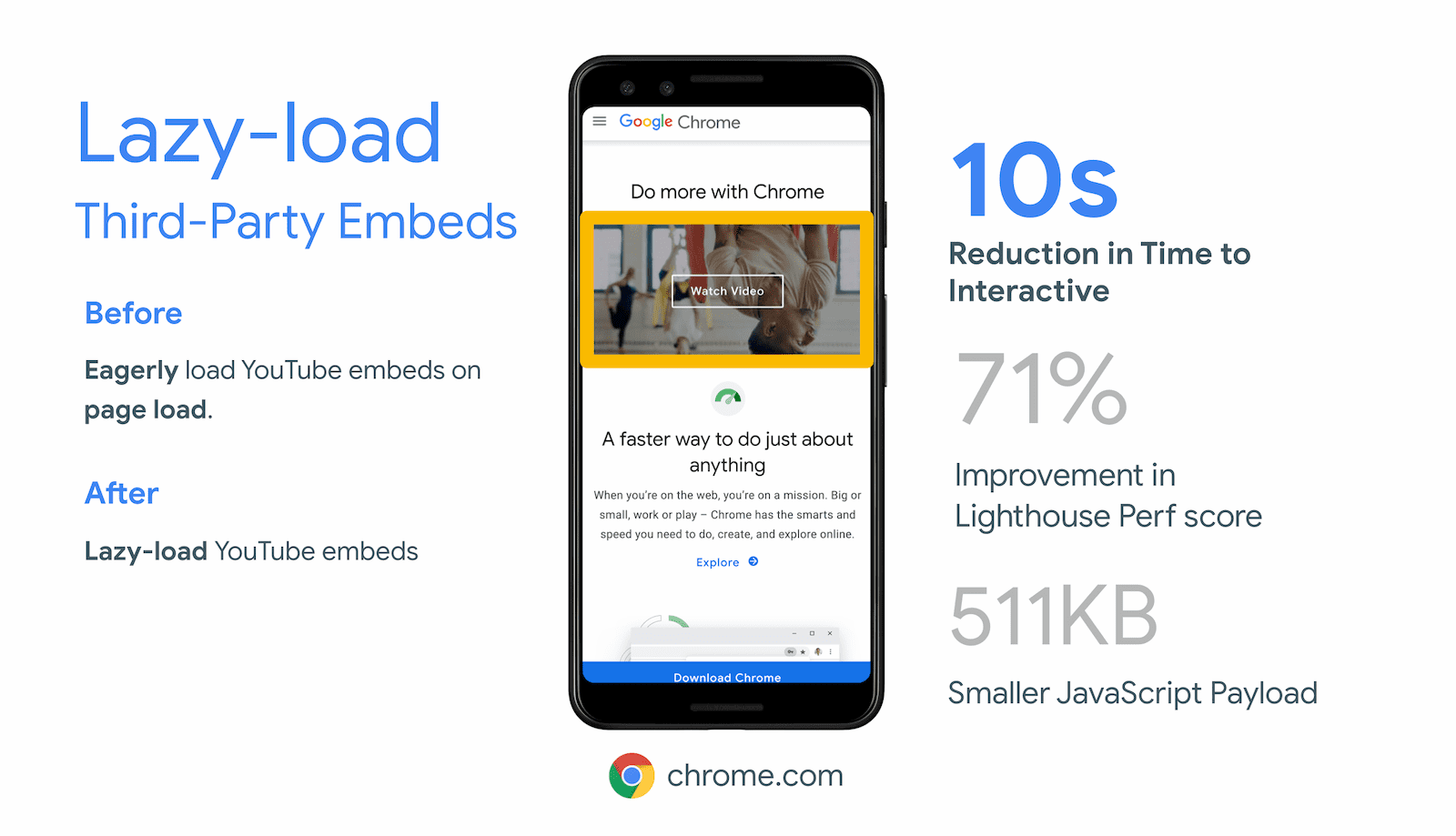
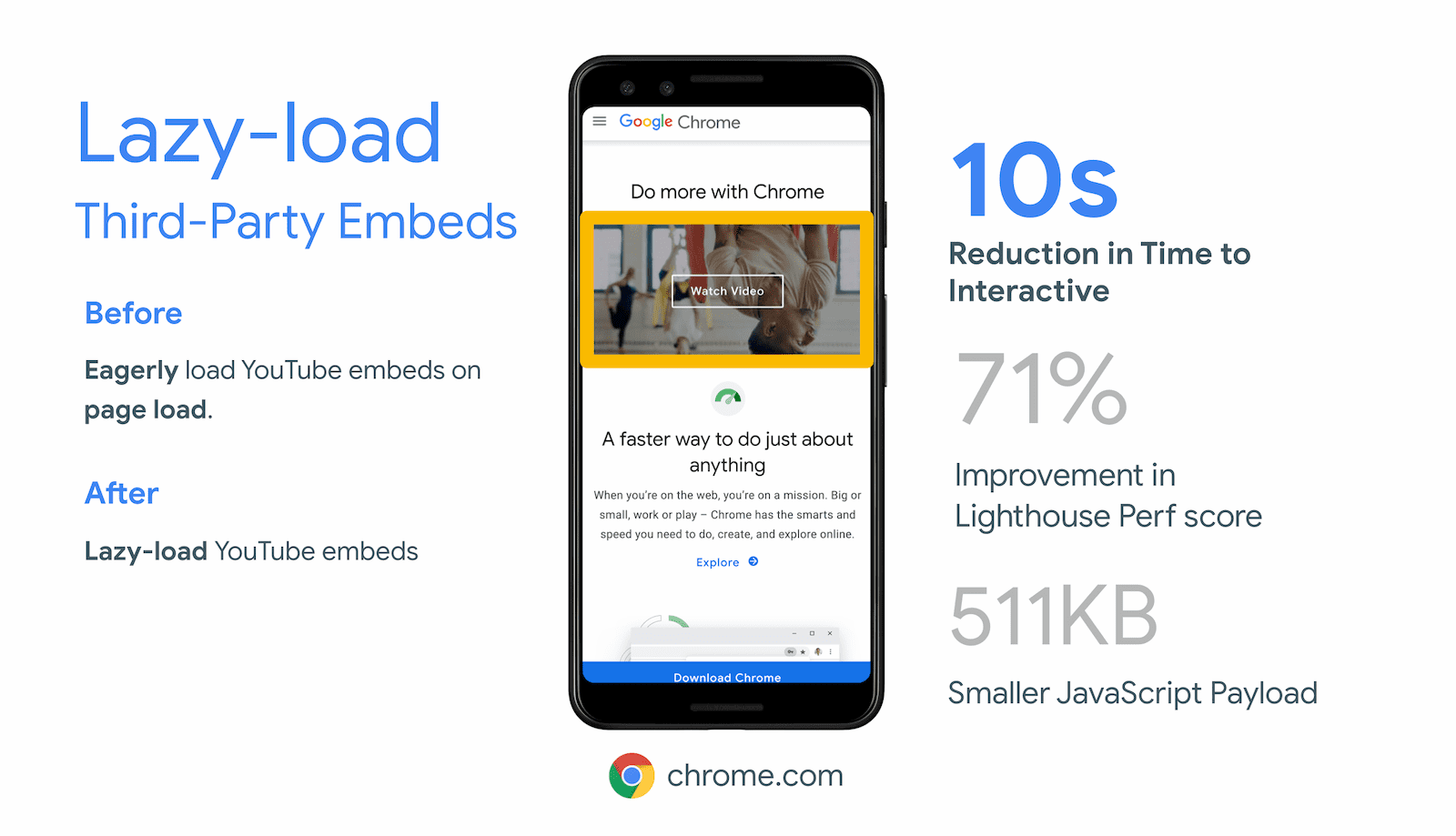
یوتیوب
جاسازیهای ویدیوی YouTube با بارگذاری تنبل حدود 500 کیلوبایت در بارگذاری اولیه صفحه ذخیره میکنند:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

اینستاگرام
تعبیههای اینستاگرام بلوکی از نشانهگذاری و اسکریپتی را ارائه میکنند که یک iframe را به صفحه شما تزریق میکند. بارگذاری تنبل این iframe از بارگیری تمام اسکریپت های مورد نیاز برای جاسازی جلوگیری می کند و می تواند در بارگذاری اولیه حدود 100 کیلوبایت ذخیره کند. از آنجایی که این جاسازیها اغلب در بیشتر مقالات زیر نمای نمایش نمایش داده میشوند، این گزینه مناسبی برای بارگذاری تنبلی iframe است.
Spotify
جاسازی های Spotify با بارگذاری تنبل می توانند 514 کیلوبایت در بارگذاری اولیه ذخیره کنند.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
افزونه های اجتماعی فیس بوک
افزونه های اجتماعی فیس بوک به توسعه دهندگان اجازه می دهد محتوای فیس بوک را در صفحات وب خود جاسازی کنند. محبوب ترین آنها افزونه لایک است، دکمه ای که نشان می دهد چند کاربر صفحه را "لایک" کرده اند. به طور پیش فرض، تعبیه افزونه Like در یک صفحه وب با استفاده از JSSDK فیس بوک، حدود 215 کیلوبایت منابع را جذب می کند که 197 کیلوبایت آن جاوا اسکریپت است. این افزونه اغلب در انتهای یک مقاله یا نزدیک به انتهای یک صفحه ظاهر می شود، بنابراین بارگیری آن با اشتیاق زمانی که خارج از صفحه است می تواند بهینه نباشد.

به لطف مهندس Stoyan Stefanov، همه افزونه های اجتماعی فیس بوک اکنون از بارگذاری تنبلی استاندارد iframe پشتیبانی می کنند . توسعه دهندگانی که بارگذاری تنبل را از طریق پیکربندی data-lazy پلاگین ها انتخاب می کنند، اکنون می توانند از بارگیری این افزونه ها تا زمانی که کاربر در نزدیکی اسکرول کند جلوگیری کنند. این اجازه می دهد تا جاسازی برای کاربرانی که به آن نیاز دارند کار کند، در حالی که داده ها را برای کاربرانی که یک صفحه را تا آخر اسکرول نمی کنند ذخیره می کند. امیدواریم این اولین مورد از تعبیههایی باشد که بارگذاری تنبل استاندارد شده iframe در تولید را بررسی میکند.
زمانی که می خواهید کنترل بیشتری روی بارگذاری تنبلی iframe داشته باشید
بارگذاری تنبل iframe در سطح مرورگر در تمام مرورگرهای اصلی به خوبی پشتیبانی میشود و برای بیشتر موارد استفاده توصیه میشود تا نیاز به وابستگیهای اضافی به جاوا اسکریپت برطرف شود.
با این حال، اگر نیاز به پشتیبانی از مرورگرهای قدیمی دارید یا میخواهید کنترل بیشتری بر آستانههای بارگذاری تنبل داشته باشید، میتوانید از یک کتابخانه شخص ثالث برای بارگذاری iframe در سایت خود استفاده کنید. کتابخانه جاوا اسکریپت lazysizes یکی از این کتابخانهها است که در صورت نیاز به گزینههای اضافی اجازه میدهد.
آیا برای بارگیری تنبلی iframe در خارج از صفحه نمایش وجود دارد؟
یک آزمایش اولیه با بارگیری خودکار iframes با تنبلی برای کاربران Data Saver در Chrome استثنایی برای iframe های پنهان داشت که اغلب برای ارتباطات یا تجزیه و تحلیل استفاده می شد. اینها از بارگذاری تنبلی جلوگیری می کردند و همیشه برای جلوگیری از شکستن آن ویژگی ها بارگذاری می شدند.
ویژگی loading این اکتشافی ها را اعمال نمی کند، بنابراین توسعه دهنده همیشه می تواند آنچه را که با تنبلی بارگذاری می شود انتخاب کند. ویژگی loading باید همیشه رعایت شود، مشروط به محدودیت فاصله و سایر انتخاب های مرورگر (مانند چاپ).
منابع
برای ایدههای بیشتر برای بارگذاری تنبل، به مجموعه بارگذاری تنبلی web.dev مراجعه کنید.
با تشکر از Dom Farolino، Scott Little، Houssein Djirdeh، Simon Pieters، Kayce Basques، Joe Medley و Stoyan Stefanov برای نقدهایشان.
،Browser Support
بارگذاری تنبل عناصر <iframe> بارگذاری iframe های خارج از صفحه را تا زمانی که کاربر در نزدیکی آنها حرکت کند به تعویق می اندازد. این باعث صرفه جویی در داده ها، افزایش سرعت بارگذاری سایر قسمت های صفحه و کاهش مصرف حافظه می شود.
همانند بارگذاری تنبل برای تصاویر ، از ویژگی loading استفاده کنید تا به مرورگر بگویید که میخواهید یک iframe را بارگذاری کند.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
این نسخه نمایشی <iframe loading=lazy> جاسازیهای ویدیویی با بارگذاری تنبل را نشان میدهد:
چرا iframes با بار تنبلی؟
تعبیههای شخص ثالث طیف وسیعی از موارد استفاده را شامل میشود، از پخشکنندههای ویدیو گرفته تا پستهای رسانههای اجتماعی و تبلیغات. این محتوا اغلب بلافاصله در نمای کاربر قابل مشاهده نیست، اما کاربران همچنان هزینه بارگیری داده ها و جاوا اسکریپت پرهزینه را برای هر فریم پرداخت می کنند، حتی اگر به آن پیمایش نکنند.

بر اساس تحقیقات Chrome در مورد بارگیری خودکار iframes خارج از صفحه با تنبلی برای کاربران بهینهسازی داده ، iframeهای با بارگذاری تنبل میتوانند منجر به 2-3٪ صرفه جویی متوسط داده، 1-2٪ کاهش First Contentful Paint در میانه و 2٪ بهبود تاخیر در ورودی اول (FID) در صدک 95 شود.
iframe های خارج از صفحه با بارگذاری تنبل نیز می توانند بزرگترین رنگ محتوای صفحه شما (LCP) را بهبود بخشند. از آنجایی که iframe ها اغلب برای بارگیری همه منابع فرعی خود به پهنای باند قابل توجهی نیاز دارند، iframe های خارج از صفحه با بارگذاری تنبل می توانند کشمکش پهنای باند را در دستگاه های دارای محدودیت شبکه کاهش دهند و پهنای باند بیشتری را برای بارگیری منابعی که به LCP صفحه کمک می کنند باقی بگذارند.
بارگذاری تنبل داخلی برای iframe چگونه کار می کند؟
ویژگی loading به مرورگر اجازه میدهد بارگیری فریمها و تصاویر خارج از صفحه را تا زمانی که کاربران در نزدیکی آنها حرکت کنند به تعویق بیاندازد. loading از دو مقدار پشتیبانی می کند:
-
lazy: نامزد خوبی برای بارگذاری تنبل است. -
eager: نامزد خوبی برای بارگذاری تنبل نیست. بلافاصله بارگیری کنید.
استفاده از ویژگی loading در iframes به صورت زیر عمل می کند:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
مشخص نکردن ویژگی همان تأثیر بارگیری مشتاقانه منبع را دارد.
اگر نیاز به ایجاد iframe به صورت پویا با استفاده از جاوا اسکریپت دارید، تنظیم iframe.loading = 'lazy' روی عنصر نیز پشتیبانی میشود:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
جاسازیهای محبوب iframe با بارگذاری تنبل چگونه بر تجربه کاربر تأثیر میگذارند؟
پیشفرض کردن iframes با بارگذاری تنبل، وبسایتها را بسیار واکنشگراتر میکند. مثالهای زیر بهبودهای Time to Interactive (TTI) و صرفهجویی در دادهها را برای جاسازیهای رسانه نشان میدهند، اما iframeهای تبلیغاتی با بارگذاری تنبل میتوانند مزایای مشابهی داشته باشند.
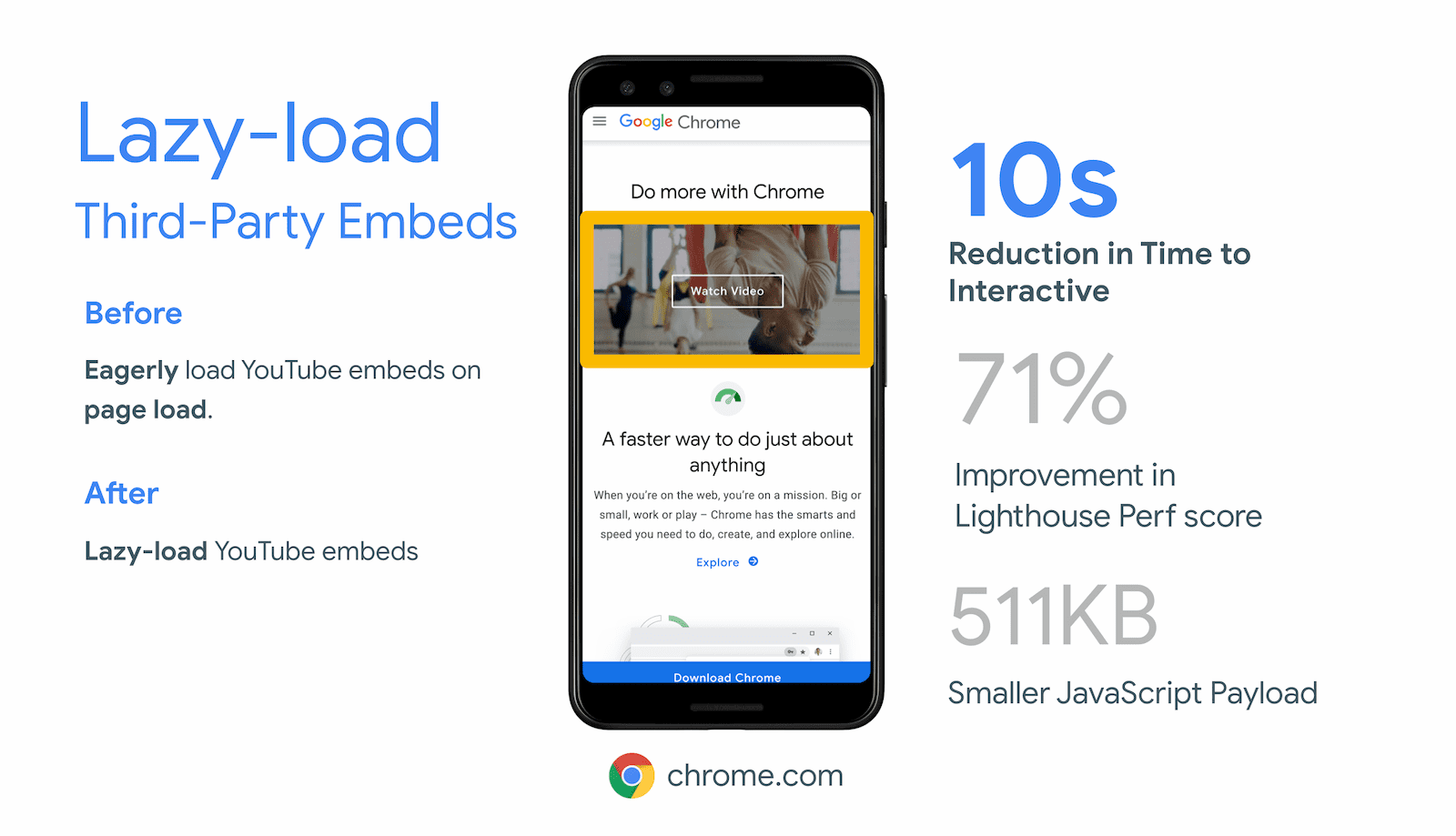
یوتیوب
جاسازیهای ویدیوی YouTube با بارگذاری تنبل حدود 500 کیلوبایت در بارگذاری اولیه صفحه ذخیره میکنند:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

اینستاگرام
تعبیههای اینستاگرام بلوکی از نشانهگذاری و اسکریپتی را ارائه میکنند که یک iframe را به صفحه شما تزریق میکند. بارگذاری تنبل این iframe از بارگیری تمام اسکریپت های مورد نیاز برای جاسازی جلوگیری می کند و می تواند در بارگذاری اولیه حدود 100 کیلوبایت ذخیره کند. از آنجایی که این جاسازیها اغلب در بیشتر مقالات زیر نمای نمایش نمایش داده میشوند، این گزینه مناسبی برای بارگذاری تنبلی iframe است.
Spotify
جاسازی های Spotify با بارگذاری تنبل می توانند 514 کیلوبایت در بارگذاری اولیه ذخیره کنند.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
افزونه های اجتماعی فیس بوک
افزونه های اجتماعی فیس بوک به توسعه دهندگان اجازه می دهد محتوای فیس بوک را در صفحات وب خود جاسازی کنند. محبوب ترین آنها افزونه لایک است، دکمه ای که نشان می دهد چند کاربر صفحه را "لایک" کرده اند. به طور پیش فرض، تعبیه افزونه Like در یک صفحه وب با استفاده از JSSDK فیس بوک، حدود 215 کیلوبایت منابع را جذب می کند که 197 کیلوبایت آن جاوا اسکریپت است. این افزونه اغلب در انتهای یک مقاله یا نزدیک به انتهای یک صفحه ظاهر می شود، بنابراین بارگیری آن با اشتیاق زمانی که خارج از صفحه است می تواند بهینه نباشد.

به لطف مهندس Stoyan Stefanov، همه افزونه های اجتماعی فیس بوک اکنون از بارگذاری تنبلی استاندارد iframe پشتیبانی می کنند . توسعه دهندگانی که بارگذاری تنبل را از طریق پیکربندی data-lazy پلاگین ها انتخاب می کنند، اکنون می توانند از بارگیری این افزونه ها تا زمانی که کاربر در نزدیکی اسکرول کند جلوگیری کنند. این اجازه می دهد تا جاسازی برای کاربرانی که به آن نیاز دارند کار کند، در حالی که داده ها را برای کاربرانی که یک صفحه را تا آخر اسکرول نمی کنند ذخیره می کند. امیدواریم این اولین مورد از تعبیههایی باشد که بارگذاری تنبل استاندارد شده iframe در تولید را بررسی میکند.
زمانی که می خواهید کنترل بیشتری روی بارگذاری تنبلی iframe داشته باشید
بارگذاری تنبل iframe در سطح مرورگر در تمام مرورگرهای اصلی به خوبی پشتیبانی میشود و برای بیشتر موارد استفاده توصیه میشود تا نیاز به وابستگیهای اضافی به جاوا اسکریپت برطرف شود.
با این حال، اگر نیاز به پشتیبانی از مرورگرهای قدیمی دارید یا میخواهید کنترل بیشتری بر آستانههای بارگذاری تنبل داشته باشید، میتوانید از یک کتابخانه شخص ثالث برای بارگذاری iframe در سایت خود استفاده کنید. کتابخانه جاوا اسکریپت lazysizes یکی از این کتابخانهها است که در صورت نیاز به گزینههای اضافی اجازه میدهد.
آیا برای بارگیری تنبلی iframe در خارج از صفحه نمایش وجود دارد؟
یک آزمایش اولیه با بارگیری خودکار iframes با تنبلی برای کاربران Data Saver در Chrome استثنایی برای iframe های پنهان داشت که اغلب برای ارتباطات یا تجزیه و تحلیل استفاده می شد. اینها از بارگذاری تنبلی جلوگیری می کردند و همیشه برای جلوگیری از شکستن آن ویژگی ها بارگذاری می شدند.
ویژگی loading این اکتشافی ها را اعمال نمی کند، بنابراین توسعه دهنده همیشه می تواند آنچه را که با تنبلی بارگذاری می شود انتخاب کند. ویژگی loading باید همیشه رعایت شود، مشروط به محدودیت فاصله و سایر انتخاب های مرورگر (مانند چاپ).
منابع
برای ایدههای بیشتر برای بارگذاری تنبل، به مجموعه بارگذاری تنبلی web.dev مراجعه کنید.
با تشکر از Dom Farolino، Scott Little، Houssein Djirdeh، Simon Pieters، Kayce Basques، Joe Medley و Stoyan Stefanov برای نقدهایشان.
،Browser Support
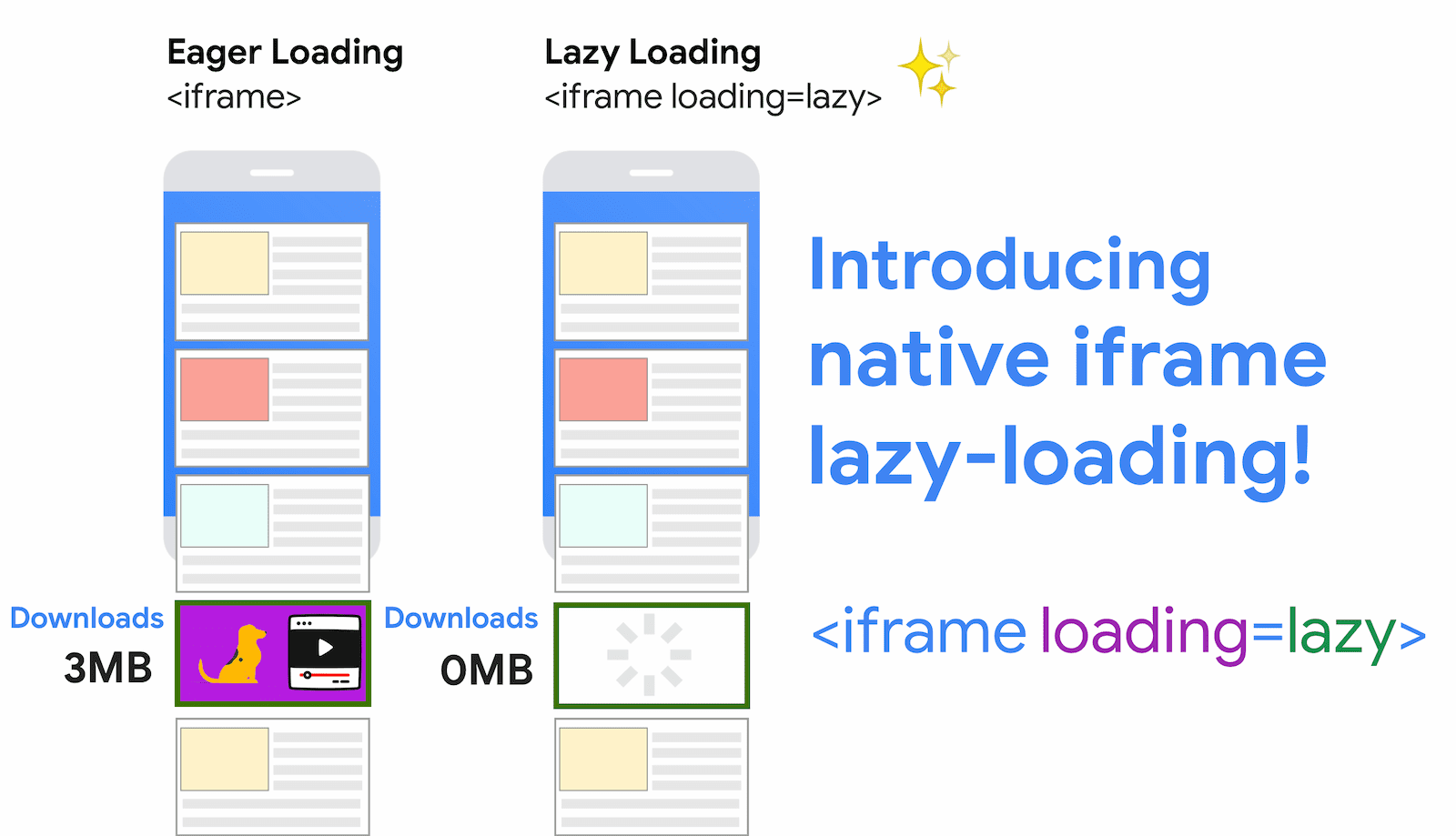
بارگذاری تنبل عناصر <iframe> بارگذاری iframe های خارج از صفحه را تا زمانی که کاربر در نزدیکی آنها حرکت کند به تعویق می اندازد. این باعث صرفه جویی در داده ها، افزایش سرعت بارگذاری سایر قسمت های صفحه و کاهش مصرف حافظه می شود.
همانند بارگذاری تنبل برای تصاویر ، از ویژگی loading استفاده کنید تا به مرورگر بگویید که میخواهید یک iframe را بارگذاری کند.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
این نسخه نمایشی <iframe loading=lazy> جاسازیهای ویدیویی با بارگذاری تنبل را نشان میدهد:
چرا iframes با بار تنبلی؟
تعبیههای شخص ثالث طیف وسیعی از موارد استفاده را شامل میشود، از پخشکنندههای ویدیو گرفته تا پستهای رسانههای اجتماعی و تبلیغات. این محتوا اغلب بلافاصله در نمای کاربر قابل مشاهده نیست، اما کاربران همچنان هزینه بارگیری داده ها و جاوا اسکریپت پرهزینه را برای هر فریم پرداخت می کنند، حتی اگر به آن پیمایش نکنند.

بر اساس تحقیقات Chrome در مورد بارگیری خودکار iframes خارج از صفحه با تنبلی برای کاربران بهینهسازی داده ، iframeهای با بارگذاری تنبل میتوانند منجر به 2-3٪ صرفه جویی متوسط داده، 1-2٪ کاهش First Contentful Paint در میانه و 2٪ بهبود تاخیر در ورودی اول (FID) در صدک 95 شود.
iframe های خارج از صفحه با بارگذاری تنبل نیز می توانند بزرگترین رنگ محتوای صفحه شما (LCP) را بهبود بخشند. از آنجایی که iframe ها اغلب برای بارگیری همه منابع فرعی خود به پهنای باند قابل توجهی نیاز دارند، iframe های خارج از صفحه با بارگذاری تنبل می توانند کشمکش پهنای باند را در دستگاه های دارای محدودیت شبکه کاهش دهند و پهنای باند بیشتری را برای بارگیری منابعی که به LCP صفحه کمک می کنند باقی بگذارند.
بارگذاری تنبل داخلی برای iframe چگونه کار می کند؟
ویژگی loading به مرورگر اجازه میدهد بارگیری فریمها و تصاویر خارج از صفحه را تا زمانی که کاربران در نزدیکی آنها حرکت کنند به تعویق بیاندازد. loading از دو مقدار پشتیبانی می کند:
-
lazy: نامزد خوبی برای بارگذاری تنبل است. -
eager: نامزد خوبی برای بارگذاری تنبل نیست. بلافاصله بارگیری کنید.
استفاده از ویژگی loading در iframes به صورت زیر عمل می کند:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
مشخص نکردن ویژگی همان تأثیر بارگیری مشتاقانه منبع را دارد.
اگر نیاز به ایجاد iframe به صورت پویا با استفاده از جاوا اسکریپت دارید، تنظیم iframe.loading = 'lazy' روی عنصر نیز پشتیبانی میشود:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
جاسازیهای محبوب iframe با بارگذاری تنبل چگونه بر تجربه کاربر تأثیر میگذارند؟
پیشفرض کردن iframes با بارگذاری تنبل، وبسایتها را بسیار واکنشگراتر میکند. مثالهای زیر بهبودهای Time to Interactive (TTI) و صرفهجویی در دادهها را برای جاسازیهای رسانه نشان میدهند، اما iframeهای تبلیغاتی با بارگذاری تنبل میتوانند مزایای مشابهی داشته باشند.
یوتیوب
جاسازیهای ویدیوی YouTube با بارگذاری تنبل حدود 500 کیلوبایت در بارگذاری اولیه صفحه ذخیره میکنند:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

اینستاگرام
تعبیههای اینستاگرام بلوکی از نشانهگذاری و اسکریپتی را ارائه میکنند که یک iframe را به صفحه شما تزریق میکند. بارگذاری تنبل این iframe از بارگیری تمام اسکریپت های مورد نیاز برای جاسازی جلوگیری می کند و می تواند در بارگذاری اولیه حدود 100 کیلوبایت ذخیره کند. از آنجایی که این جاسازیها اغلب در بیشتر مقالات زیر نمای نمایش نمایش داده میشوند، این گزینه مناسبی برای بارگذاری تنبلی iframe است.
Spotify
جاسازی های Spotify با بارگذاری تنبل می توانند 514 کیلوبایت در بارگذاری اولیه ذخیره کنند.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
افزونه های اجتماعی فیس بوک
افزونه های اجتماعی فیس بوک به توسعه دهندگان اجازه می دهد محتوای فیس بوک را در صفحات وب خود جاسازی کنند. محبوب ترین آنها افزونه لایک است، دکمه ای که نشان می دهد چند کاربر صفحه را "لایک" کرده اند. به طور پیش فرض، تعبیه افزونه Like در یک صفحه وب با استفاده از JSSDK فیس بوک، حدود 215 کیلوبایت منابع را جذب می کند که 197 کیلوبایت آن جاوا اسکریپت است. این افزونه اغلب در انتهای یک مقاله یا نزدیک به انتهای یک صفحه ظاهر می شود، بنابراین بارگیری آن با اشتیاق زمانی که خارج از صفحه است می تواند بهینه نباشد.

به لطف مهندس Stoyan Stefanov، همه افزونه های اجتماعی فیس بوک اکنون از بارگذاری تنبلی استاندارد iframe پشتیبانی می کنند . توسعه دهندگانی که بارگذاری تنبل را از طریق پیکربندی data-lazy پلاگین ها انتخاب می کنند، اکنون می توانند از بارگیری این افزونه ها تا زمانی که کاربر در نزدیکی اسکرول کند جلوگیری کنند. این اجازه می دهد تا جاسازی برای کاربرانی که به آن نیاز دارند کار کند، در حالی که داده ها را برای کاربرانی که یک صفحه را تا آخر اسکرول نمی کنند ذخیره می کند. امیدواریم این اولین مورد از تعبیههایی باشد که بارگذاری تنبل استاندارد شده iframe در تولید را بررسی میکند.
زمانی که می خواهید کنترل بیشتری روی بارگذاری تنبلی iframe داشته باشید
بارگذاری تنبل iframe در سطح مرورگر در تمام مرورگرهای اصلی به خوبی پشتیبانی میشود و برای بیشتر موارد استفاده توصیه میشود تا نیاز به وابستگیهای اضافی به جاوا اسکریپت برطرف شود.
با این حال، اگر نیاز به پشتیبانی از مرورگرهای قدیمی دارید یا میخواهید کنترل بیشتری بر آستانههای بارگذاری تنبل داشته باشید، میتوانید از یک کتابخانه شخص ثالث برای بارگذاری iframe در سایت خود استفاده کنید. کتابخانه جاوا اسکریپت lazysizes یکی از این کتابخانهها است که در صورت نیاز به گزینههای اضافی اجازه میدهد.
آیا برای بارگیری تنبلی iframe در خارج از صفحه نمایش وجود دارد؟
یک آزمایش اولیه با بارگیری خودکار iframes با تنبلی برای کاربران Data Saver در Chrome استثنایی برای iframe های پنهان داشت که اغلب برای ارتباطات یا تجزیه و تحلیل استفاده می شد. اینها از بارگذاری تنبلی جلوگیری می کردند و همیشه برای جلوگیری از شکستن آن ویژگی ها بارگذاری می شدند.
ویژگی loading این اکتشافی ها را اعمال نمی کند، بنابراین توسعه دهنده همیشه می تواند آنچه را که با تنبلی بارگذاری می شود انتخاب کند. ویژگی loading باید همیشه رعایت شود، مشروط به محدودیت فاصله و سایر انتخاب های مرورگر (مانند چاپ).
منابع
برای ایدههای بیشتر برای بارگذاری تنبل، به مجموعه بارگذاری تنبلی web.dev مراجعه کنید.
با تشکر از Dom Farolino، Scott Little، Houssein Djirdeh، Simon Pieters، Kayce Basques، Joe Medley و Stoyan Stefanov برای نقدهایشان.
،Browser Support
بارگذاری تنبل عناصر <iframe> بارگذاری iframe های خارج از صفحه را تا زمانی که کاربر در نزدیکی آنها حرکت کند به تعویق می اندازد. این باعث صرفه جویی در داده ها، افزایش سرعت بارگذاری سایر قسمت های صفحه و کاهش مصرف حافظه می شود.
همانند بارگذاری تنبل برای تصاویر ، از ویژگی loading استفاده کنید تا به مرورگر بگویید که میخواهید یک iframe را بارگذاری کند.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
این نسخه نمایشی <iframe loading=lazy> جاسازیهای ویدئویی با بارگذاری تنبل را نشان میدهد:
چرا iframes با بار تنبلی؟
تعبیههای شخص ثالث طیف وسیعی از موارد استفاده را شامل میشود، از پخشکنندههای ویدیو گرفته تا پستهای رسانههای اجتماعی و تبلیغات. این محتوا اغلب بلافاصله در نمای کاربر قابل مشاهده نیست، اما کاربران همچنان هزینه بارگیری داده ها و جاوا اسکریپت پرهزینه را برای هر فریم پرداخت می کنند، حتی اگر به آن پیمایش نکنند.

بر اساس تحقیقات Chrome در مورد بارگیری خودکار iframes خارج از صفحه با تنبلی برای کاربران بهینهسازی داده ، iframeهای با بارگذاری تنبل میتوانند منجر به 2-3٪ صرفه جویی متوسط داده، 1-2٪ کاهش First Contentful Paint در میانه و 2٪ بهبود تاخیر در ورودی اول (FID) در صدک 95 شود.
iframe های خارج از صفحه با بارگذاری تنبل نیز می توانند بزرگترین رنگ محتوای صفحه شما (LCP) را بهبود بخشند. از آنجایی که iframe ها اغلب برای بارگیری همه منابع فرعی خود به پهنای باند قابل توجهی نیاز دارند، iframe های خارج از صفحه با بارگذاری تنبل می توانند کشمکش پهنای باند را در دستگاه های دارای محدودیت شبکه کاهش دهند و پهنای باند بیشتری را برای بارگیری منابعی که به LCP صفحه کمک می کنند باقی بگذارند.
بارگذاری تنبل داخلی برای iframe چگونه کار می کند؟
ویژگی loading به مرورگر اجازه میدهد بارگیری فریمها و تصاویر خارج از صفحه را تا زمانی که کاربران در نزدیکی آنها حرکت کنند به تعویق بیاندازد. loading از دو مقدار پشتیبانی می کند:
-
lazy: نامزد خوبی برای بارگذاری تنبل است. -
eager: نامزد خوبی برای بارگذاری تنبل نیست. بلافاصله بارگیری کنید.
استفاده از ویژگی loading در iframes به صورت زیر عمل می کند:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
مشخص نکردن ویژگی همان تأثیر بارگیری مشتاقانه منبع را دارد.
اگر نیاز به ایجاد iframe به صورت پویا با استفاده از جاوا اسکریپت دارید، تنظیم iframe.loading = 'lazy' روی عنصر نیز پشتیبانی میشود:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
جاسازیهای محبوب iframe با بارگذاری تنبل چگونه بر تجربه کاربر تأثیر میگذارند؟
پیشفرض کردن iframes با بارگذاری تنبل، وبسایتها را بسیار واکنشگراتر میکند. مثالهای زیر بهبودهای Time to Interactive (TTI) و صرفهجویی در دادهها را برای جاسازیهای رسانه نشان میدهند، اما iframeهای تبلیغاتی با بارگذاری تنبل میتوانند مزایای مشابهی داشته باشند.
یوتیوب
جاسازیهای ویدیوی YouTube با بارگذاری تنبل حدود 500 کیلوبایت در بارگذاری اولیه صفحه ذخیره میکنند:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

اینستاگرام
تعبیههای اینستاگرام بلوکی از نشانهگذاری و اسکریپتی را ارائه میکنند که یک iframe را به صفحه شما تزریق میکند. بارگذاری تنبل این iframe از بارگیری تمام اسکریپت های مورد نیاز برای جاسازی جلوگیری می کند و می تواند در بارگذاری اولیه حدود 100 کیلوبایت ذخیره کند. از آنجایی که این جاسازیها اغلب در بیشتر مقالات زیر نمای نمایش نمایش داده میشوند، این گزینه مناسبی برای بارگذاری تنبلی iframe است.
Spotify
جاسازی های Spotify با بارگذاری تنبل می توانند 514 کیلوبایت در بارگذاری اولیه ذخیره کنند.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
افزونه های اجتماعی فیس بوک
افزونه های اجتماعی فیس بوک به توسعه دهندگان اجازه می دهد محتوای فیس بوک را در صفحات وب خود جاسازی کنند. محبوب ترین آنها افزونه لایک است، دکمه ای که نشان می دهد چند کاربر صفحه را "لایک" کرده اند. به طور پیش فرض، تعبیه افزونه Like در یک صفحه وب با استفاده از JSSDK فیس بوک، حدود 215 کیلوبایت منابع را جذب می کند که 197 کیلوبایت آن جاوا اسکریپت است. این افزونه اغلب در انتهای یک مقاله یا نزدیک به انتهای یک صفحه ظاهر می شود، بنابراین بارگیری آن با اشتیاق زمانی که خارج از صفحه است می تواند بهینه نباشد.

به لطف مهندس Stoyan Stefanov، همه افزونه های اجتماعی فیس بوک اکنون از بارگذاری تنبلی استاندارد iframe پشتیبانی می کنند . توسعه دهندگانی که بارگذاری تنبل را از طریق پیکربندی data-lazy پلاگین ها انتخاب می کنند، اکنون می توانند از بارگیری این افزونه ها تا زمانی که کاربر در نزدیکی اسکرول کند جلوگیری کنند. این اجازه می دهد تا جاسازی برای کاربرانی که به آن نیاز دارند کار کند، در حالی که داده ها را برای کاربرانی که یک صفحه را تا آخر اسکرول نمی کنند ذخیره می کند. امیدواریم این اولین مورد از تعبیههایی باشد که بارگذاری تنبل استاندارد شده iframe در تولید را بررسی میکند.
زمانی که می خواهید کنترل بیشتری روی بارگذاری تنبلی iframe داشته باشید
بارگذاری تنبل iframe در سطح مرورگر در تمام مرورگرهای اصلی به خوبی پشتیبانی میشود و برای بیشتر موارد استفاده توصیه میشود تا نیاز به وابستگیهای اضافی به جاوا اسکریپت برطرف شود.
با این حال، اگر نیاز به پشتیبانی از مرورگرهای قدیمی دارید یا میخواهید کنترل بیشتری بر آستانههای بارگذاری تنبل داشته باشید، میتوانید از یک کتابخانه شخص ثالث برای بارگذاری iframe در سایت خود استفاده کنید. کتابخانه جاوا اسکریپت lazysizes یکی از این کتابخانهها است که در صورت نیاز به گزینههای اضافی اجازه میدهد.
آیا برای بارگیری تنبلی iframe در خارج از صفحه نمایش وجود دارد؟
یک آزمایش اولیه با بارگیری خودکار iframes با تنبلی برای کاربران Data Saver در Chrome استثنایی برای iframe های پنهان داشت که اغلب برای ارتباطات یا تجزیه و تحلیل استفاده می شد. اینها از بارگذاری تنبلی جلوگیری می کردند و همیشه برای جلوگیری از شکستن آن ویژگی ها بارگذاری می شدند.
ویژگی loading این اکتشافی ها را اعمال نمی کند، بنابراین توسعه دهنده همیشه می تواند آنچه را که با تنبلی بارگذاری می شود انتخاب کند. ویژگی loading باید همیشه رعایت شود، مشروط به محدودیت فاصله و سایر انتخاب های مرورگر (مانند چاپ).
منابع
برای ایدههای بیشتر برای بارگذاری تنبل، به مجموعه بارگذاری تنبلی web.dev مراجعه کنید.
با تشکر از Dom Farolino، Scott Little، Houssein Djirdeh، Simon Pieters، Kayce Basques، Joe Medley و Stoyan Stefanov برای نقدهایشان.



