Browser Support
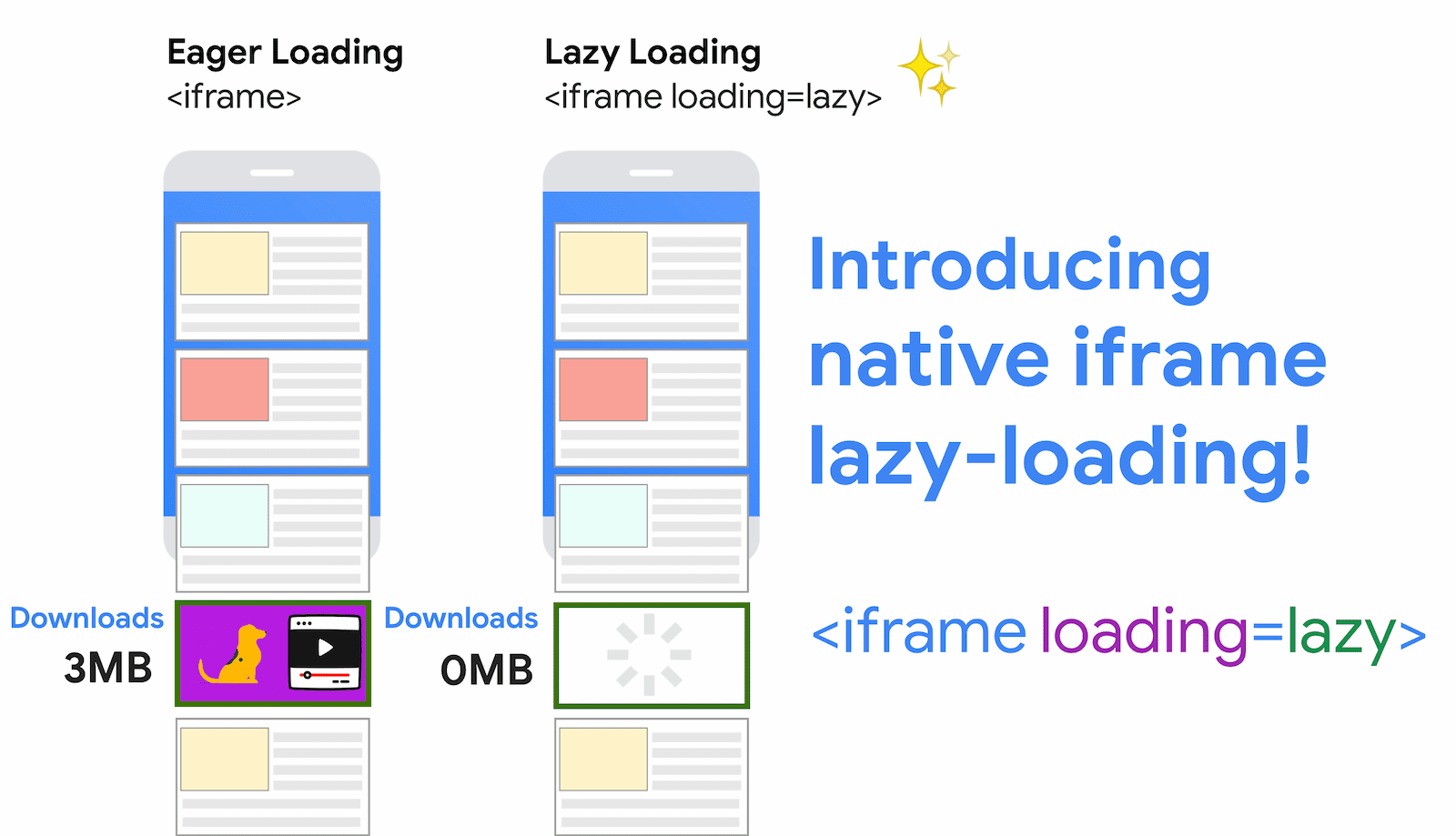
La carga diferida de elementos <iframe> aplaza la carga de iframes fuera de la pantalla hasta que el usuario se desplaza cerca de ellos. Esto ahorra datos, acelera la carga de otras partes de la página y reduce el uso de memoria.
Al igual que con la carga diferida de imágenes, usa el atributo loading para indicarle al navegador que quieres cargar de forma diferida un iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
En esta demo de <iframe loading=lazy>,
se muestran incorporaciones de video de carga diferida:
¿Por qué cargar iframes de forma diferida?
Las incorporaciones de terceros abarcan una amplia variedad de casos de uso, desde reproductores de video hasta publicaciones en redes sociales y anuncios. A menudo, este contenido no es visible de inmediato en el viewport del usuario, pero los usuarios siguen pagando el costo de descargar datos y JavaScript costosos para cada fotograma, incluso si no se desplazan hasta él.

Según la investigación de Chrome sobre la carga diferida automática de iframes fuera de la pantalla para los usuarios de la función de ahorro de datos, la carga diferida de iframes podría generar un ahorro de datos del 2% al 3% en promedio, una reducción del 1% al 2% en el primer procesamiento de imagen con contenido en el percentil medio y una mejora del 2% en la demora de la primera entrada (FID) en el percentil 95.
La carga diferida de iframes fuera de la pantalla también puede mejorar el procesamiento de imagen con contenido más grande (LCP) de tu página. Debido a que los iframes suelen necesitar una cantidad significativa de ancho de banda para cargar todos sus subrecursos, la carga diferida de iframes fuera de la pantalla puede reducir la contención de ancho de banda en dispositivos con limitaciones de red, lo que deja más ancho de banda para cargar recursos que contribuyen a la LCP de una página.
¿Cómo funciona la carga diferida integrada para iframes?
El atributo loading permite que un navegador aplace la carga de iframes y de imágenes fuera de la pantalla hasta que los usuarios se desplacen cerca de ellos. loading admite dos valores:
lazy: Es un buen candidato para la carga diferida.eager: No es un buen candidato para la carga diferida. Se cargará de inmediato.
El uso del atributo loading en iframes funciona de la siguiente manera:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
No especificar el atributo tiene el mismo impacto que cargar el recurso de forma explícita y anticipada.
Si necesitas crear iframes de forma dinámica con JavaScript, también se admite configurar iframe.loading = 'lazy' en el elemento:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
¿Cómo afecta la carga diferida de incorporaciones de iframes populares a la experiencia del usuario?
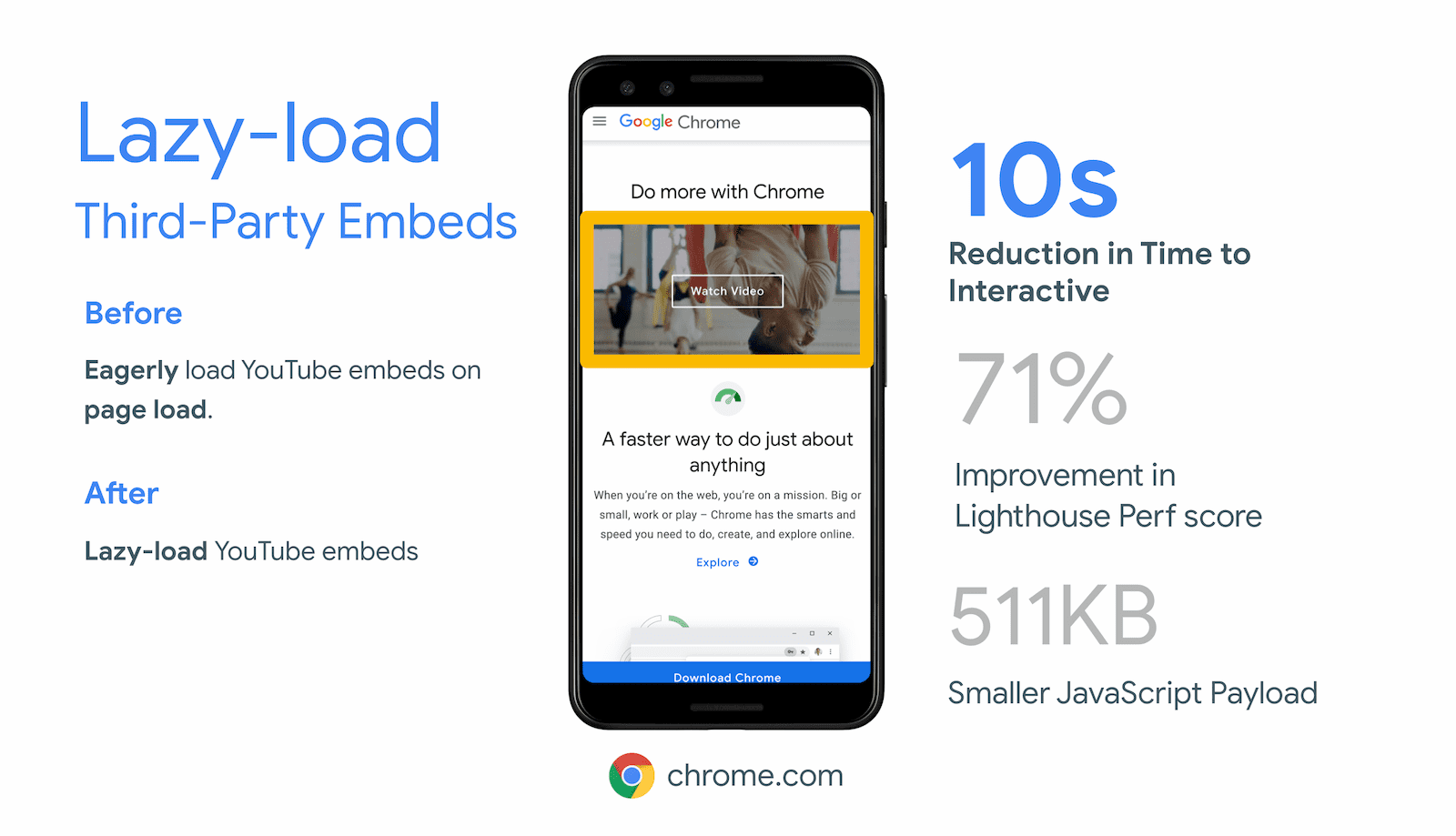
Si se establecieran como predeterminados los iframes de carga diferida, los sitios web serían mucho más responsivos. En los siguientes ejemplos, se muestran mejoras en el tiempo de interacción (TTI) y ahorros de datos para las incorporaciones de contenido multimedia, pero la carga diferida de iframes de publicidad puede brindar beneficios similares.
YouTube
La carga diferida de incorporaciones de videos de YouTube ahorra alrededor de 500 KB en la carga inicial de la página:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Las incorporaciones de Instagram proporcionan un bloque de lenguaje de marcado y una secuencia de comandos que inserta un iframe en tu página. La carga diferida de este iframe evita tener que cargar toda la secuencia de comandos que necesita la incorporación y puede ahorrar alrededor de 100 KB en la carga inicial. Debido a que estos elementos incorporados suelen mostrarse debajo del viewport en la mayoría de los artículos, es un candidato razonable para la carga diferida de iframes.
Spotify
La carga diferida de incorporaciones de Spotify puede ahorrar 514 KB en la carga inicial.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Complementos sociales de Facebook
Los complementos de redes sociales de Facebook permiten a los desarrolladores incorporar contenido de Facebook en sus páginas web. El más popular de ellos es el complemento de Me gusta, un botón que muestra cuántos usuarios le dieron "me gusta" a la página. De forma predeterminada, incorporar el complemento de Me gusta en una página web con el JSSDK de Facebook extrae alrededor de 215 KB de recursos, de los cuales 197 KB son de JavaScript. El complemento suele aparecer al final de un artículo o cerca del final de una página, por lo que cargarlo de forma anticipada cuando está fuera de la pantalla puede no ser lo más adecuado.

Gracias al ingeniero Stoyan Stefanov, todos los complementos de redes sociales de Facebook ahora admiten la carga diferida de iframe estandarizada.
Los desarrolladores que habilitan la carga diferida a través de la configuración data-lazy de los complementos ahora pueden evitar que estos complementos se carguen hasta que el usuario se desplace cerca. Esto permite que la incorporación siga funcionando para los usuarios que la necesitan, a la vez que se guardan datos para los usuarios que no se desplazan hasta el final de una página. Esperamos que esta sea la primera de muchas incorporaciones para explorar la carga diferida de iframe estandarizada en producción.
Cuando quieras tener más control sobre la carga diferida de iframe
La carga diferida de iframes a nivel del navegador es compatible con todos los navegadores principales y se recomienda para la mayoría de los casos de uso, ya que elimina la necesidad de dependencias adicionales en JavaScript.
Sin embargo, si necesitas admitir navegadores más antiguos o deseas tener más control sobre los umbrales de carga diferida, puedes usar una biblioteca de terceros para cargar iframes de forma diferida en tu sitio. La biblioteca de JavaScript lazysizes es una de esas bibliotecas que permite opciones adicionales si las necesitas.
¿Hay excepciones a la carga diferida de iframes fuera de la pantalla?
Un experimento inicial con iframes de carga diferida automática para los usuarios de Data Saver en Chrome tenía una excepción para los iframes ocultos, que a menudo se usan para comunicaciones o estadísticas. Se impidió que se cargaran de forma diferida y siempre se cargaron para evitar que se rompieran esas funciones.
El atributo loading no aplica estas heurísticas, por lo que el desarrollador siempre puede elegir qué se carga de forma diferida. El atributo loading siempre se debe respetar, sujeto a límites de distancia y otras opciones del navegador (como la impresión).
Recursos
Para obtener más ideas sobre la carga diferida, consulta la colección de carga diferida de imágenes y videos de web.dev.
Agradecemos a Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley y Stoyan Stefanov por sus comentarios.


