Browser Support
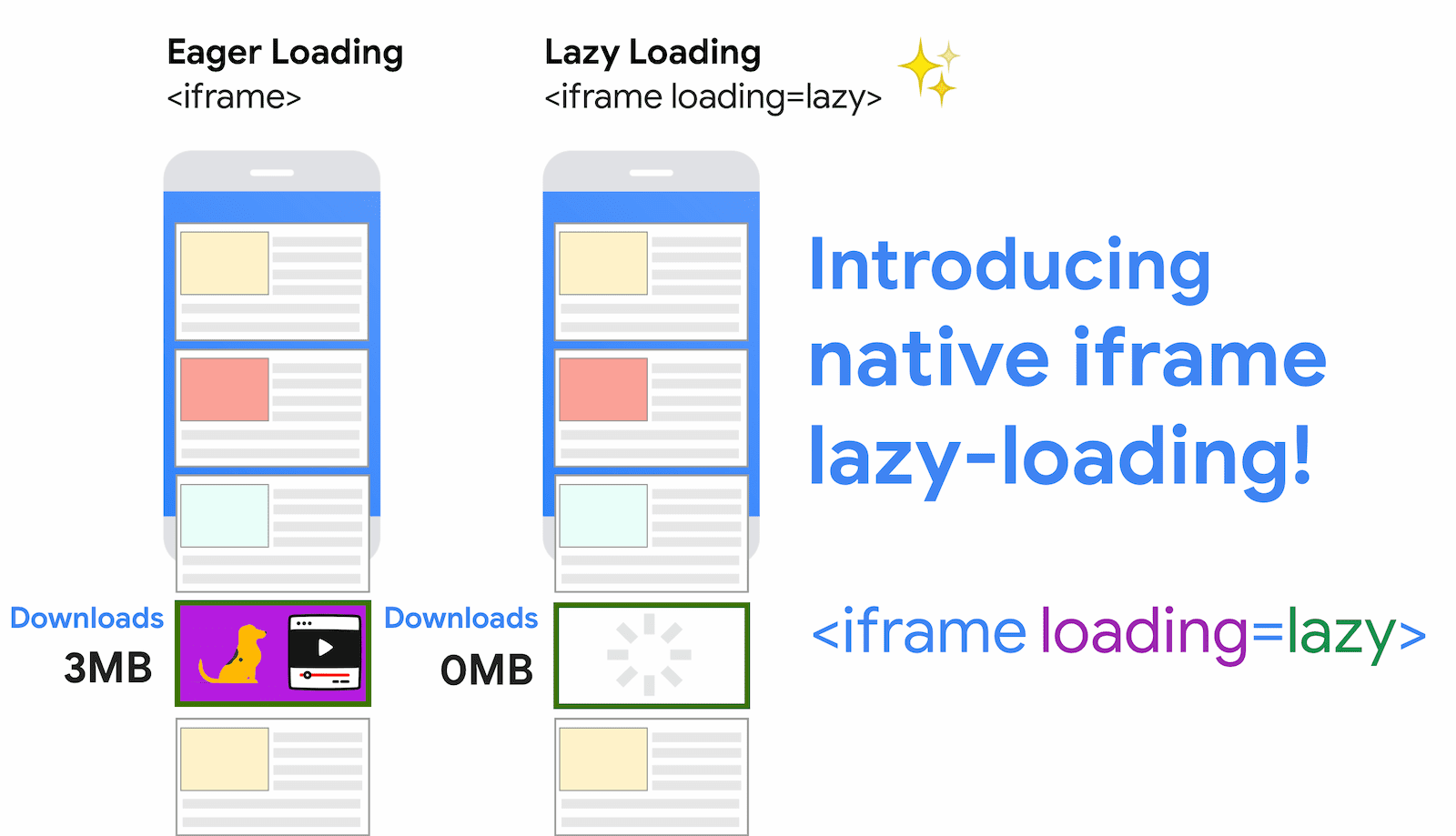
Pemuatan lambat elemen <iframe> menunda pemuatan iframe di luar layar
hingga pengguna men-scroll di dekatnya. Tindakan ini menghemat data, mempercepat pemuatan
bagian lain halaman, dan mengurangi penggunaan memori.
Seperti halnya pemuatan lambat untuk gambar,
gunakan atribut loading untuk memberi tahu browser bahwa Anda ingin memuat lambat iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
Demo <iframe loading=lazy> ini
menampilkan penyematan video pemuatan lambat:
Mengapa melakukan pemuatan lambat iframe?
Penyematan pihak ketiga mencakup berbagai kasus penggunaan, mulai dari pemutar video hingga postingan media sosial hingga iklan. Konten ini sering kali tidak langsung terlihat di area pandang pengguna, tetapi pengguna tetap membayar biaya untuk mendownload data dan JavaScript yang mahal untuk setiap frame, meskipun mereka tidak men-scroll ke sana.

Berdasarkan riset Chrome tentang iframe offscreen yang dimuat lambat secara otomatis untuk pengguna Penghemat Data, iframe yang dimuat lambat dapat menghasilkan penghematan data median sebesar 2-3%, pengurangan First Contentful Paint sebesar 1-2% pada median, dan peningkatan First Input Delay (FID) sebesar 2% pada persentil ke-95.
Pemuatan lambat iframe di luar layar juga dapat meningkatkan Largest Contentful Paint (LCP) halaman Anda. Karena iframe sering kali memerlukan bandwidth dalam jumlah yang signifikan untuk memuat semua sub-resource-nya, iframe offscreen dengan pemuatan lambat dapat mengurangi pertentangan bandwidth pada perangkat yang dibatasi jaringan, sehingga lebih banyak bandwidth yang tersedia untuk memuat resource yang berkontribusi pada LCP halaman.
Bagaimana cara kerja pemuatan lambat bawaan untuk iframe?
Atribut loading memungkinkan browser menunda pemuatan iframe dan gambar di luar layar hingga pengguna men-scroll di dekatnya. loading mendukung dua nilai:
lazy: kandidat yang baik untuk pemuatan lambat.eager: bukan kandidat yang baik untuk pemuatan lambat. Langsung dimuat.
Cara kerja penggunaan atribut loading di iframe adalah sebagai berikut:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Tidak menentukan atribut memiliki dampak yang sama dengan memuat resource secara eksplisit dan cepat.
Jika Anda perlu membuat iframe secara dinamis menggunakan JavaScript, penetapan
iframe.loading = 'lazy' pada elemen juga
didukung:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Bagaimana dampak pemuatan lambat penyematan iframe populer terhadap pengalaman pengguna?
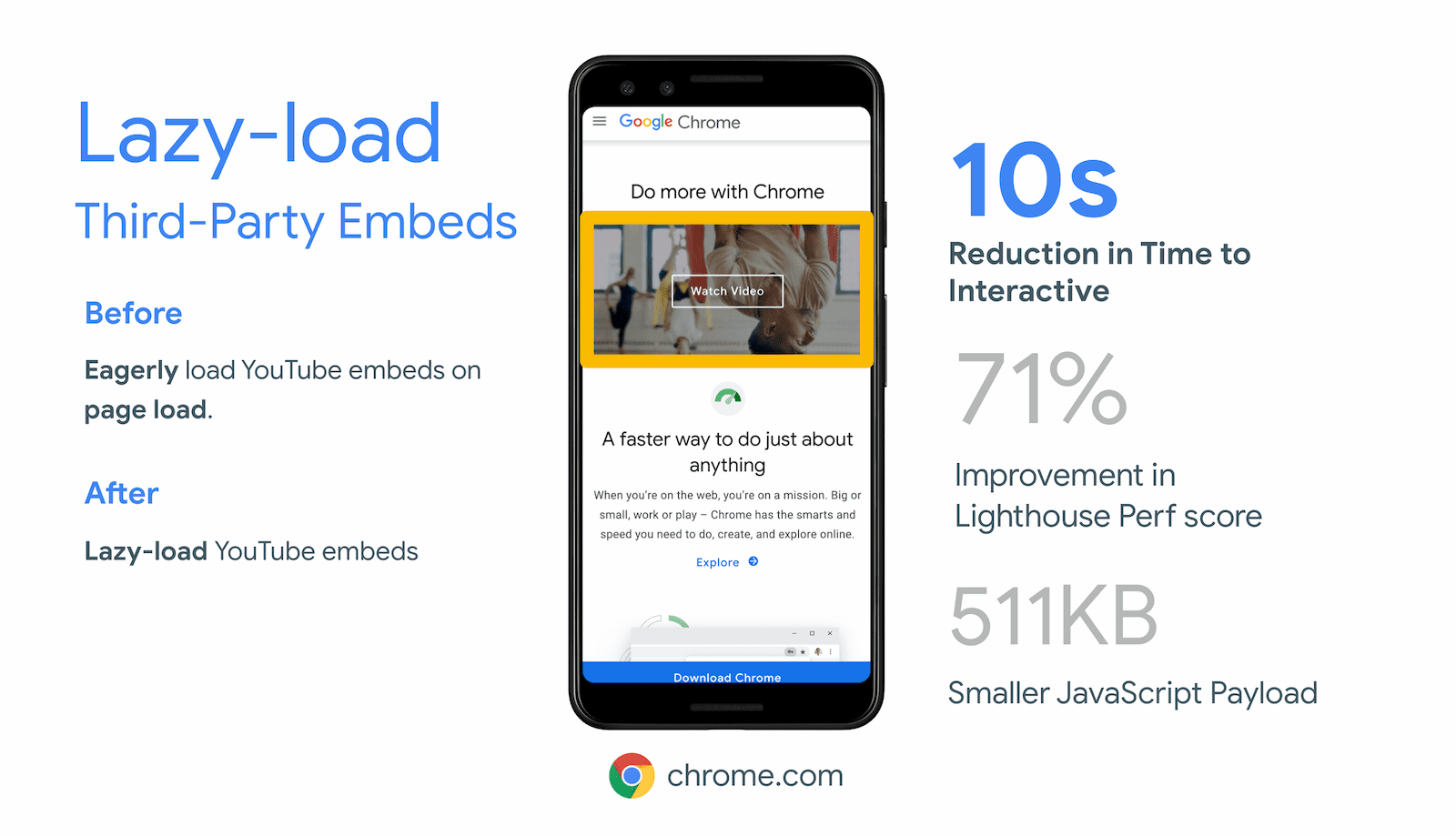
Membuat iframe pemuatan lambat sebagai default akan membuat situs jauh lebih responsif. Contoh berikut menunjukkan peningkatan Waktu Hingga Interaktif (TTI) dan penghematan data untuk penyematan media, tetapi iframe iklan pemuatan lambat dapat memberikan manfaat serupa.
YouTube
Pemuatan lambat sematan video YouTube menghemat sekitar 500 KB pada pemuatan halaman awal:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Penyematan Instagram menyediakan blok markup dan skrip yang memasukkan iframe ke halaman Anda. Memuat iframe ini secara lambat akan menghindari pemuatan semua skrip yang diperlukan penyematan, dan dapat menghemat sekitar 100 kB pada pemuatan awal. Karena embed ini sering ditampilkan di bawah area pandang di sebagian besar artikel, ini adalah kandidat yang wajar untuk pemuatan lambat iframe.
Spotify
Penyematan Spotify dengan pemuatan lambat dapat menghemat 514 KB pada pemuatan awal.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Plugin sosial Facebook
Plugin sosial Facebook memungkinkan developer menyematkan konten Facebook di halaman web mereka. Yang paling populer adalah plugin Suka, tombol yang menunjukkan jumlah pengguna yang telah "menyukai" halaman. Secara default, menyematkan plugin Suka di halaman web menggunakan Facebook JSSDK akan menarik sekitar 215 KB resource, 197 KB di antaranya adalah JavaScript. Plugin ini sering muncul di akhir artikel atau dekat akhir halaman, sehingga memuat plugin dengan cepat saat berada di luar layar dapat menjadi kurang optimal.

Berkat engineer Stoyan Stefanov, semua plugin media sosial Facebook kini
mendukung pemuatan lambat
iframe standar.
Developer yang memilih pemuatan lambat melalui konfigurasi data-lazy plugin
kini dapat mencegah plugin ini dimuat hingga pengguna men-scroll
di dekatnya. Hal ini memungkinkan penyematan tetap berfungsi untuk pengguna yang membutuhkannya, sekaligus
menyimpan data untuk pengguna yang tidak men-scroll ke bawah halaman. Kami berharap
ini adalah yang pertama dari banyak penyematan untuk menjelajahi pemuatan lambat iframe standar dalam
produksi.
Jika Anda ingin memiliki kontrol yang lebih besar atas pemuatan lambat iframe
Pemuatan lambat iframe tingkat browser didukung dengan baik di semua browser utama dan direkomendasikan untuk sebagian besar kasus penggunaan, sehingga tidak perlu dependensi tambahan pada JavaScript.
Namun, jika Anda perlu mendukung browser lama atau ingin memiliki lebih banyak kontrol atas nilai minimum pemuatan lambat, Anda dapat menggunakan library pihak ketiga untuk memuat iframe secara lambat di situs Anda. Library JavaScript lazysizes adalah salah satu library yang memungkinkan opsi tambahan jika Anda memerlukannya.
Apakah ada pengecualian untuk pemuatan lambat iframe di luar layar?
Eksperimen awal dengan iframe pemuatan lambat otomatis untuk pengguna Penghemat Data di Chrome memiliki pengecualian untuk iframe tersembunyi, yang sering digunakan untuk komunikasi atau analisis. Fitur ini dicegah agar tidak dimuat secara lambat, dan selalu dimuat untuk mencegah kerusakan fitur tersebut.
Atribut loading tidak menerapkan heuristik ini, sehingga developer selalu
dapat memilih apa yang dimuat lambat. Atribut loading harus selalu
dihormati, tunduk pada batas jarak dan pilihan browser lainnya (seperti pencetakan).
Resource
Untuk mengetahui ide pemuatan lambat lainnya, lihat koleksi pemuatan lambat gambar dan video di web.dev.
Terima kasih kepada Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley, dan Stoyan Stefanov atas ulasan mereka.



