Browser Support
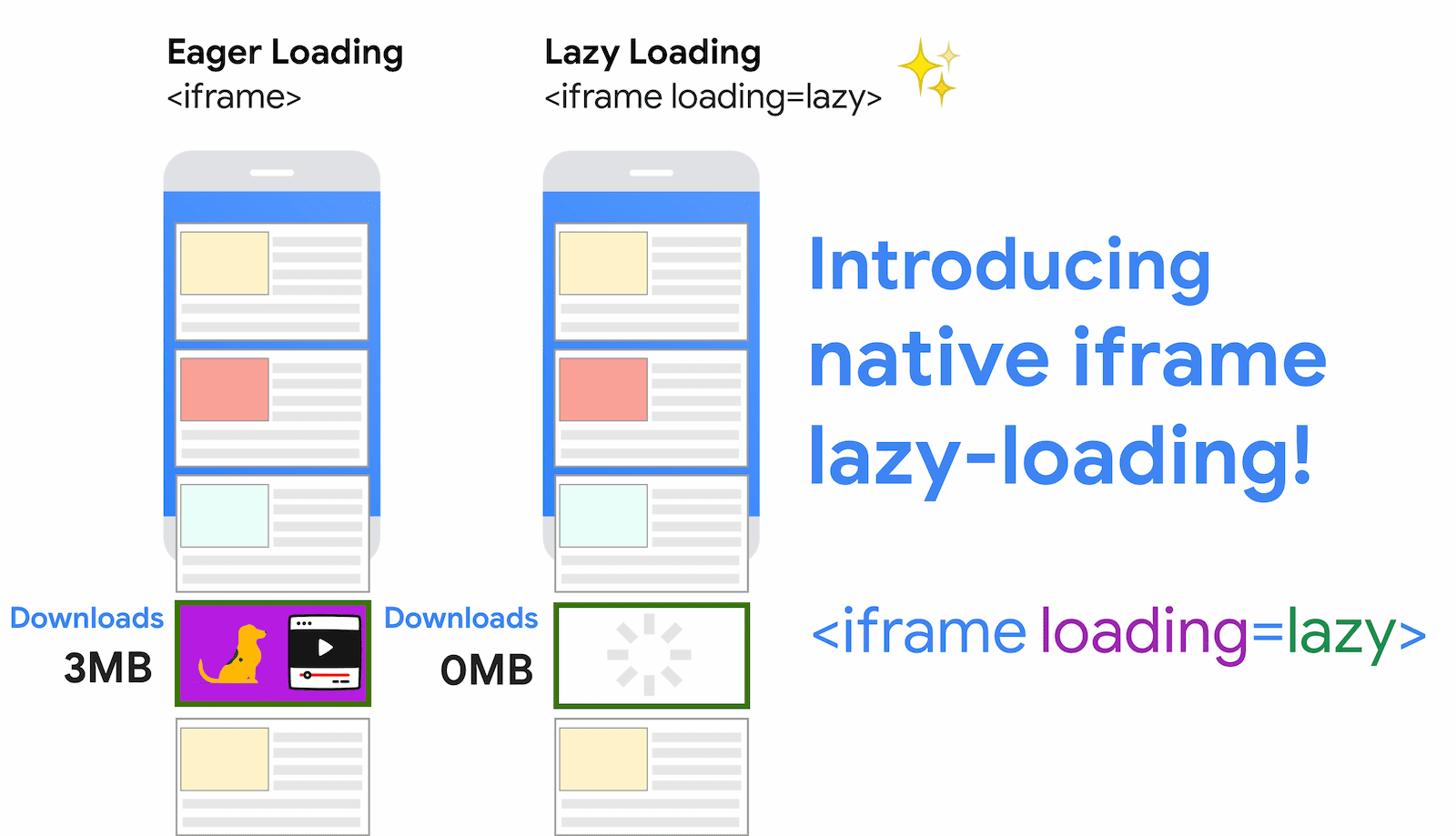
טעינה איטית של רכיבי <iframe> גורמת לכך שפריטי iframe מחוץ למסך לא נטענים עד שהמשתמש גולל לידיהם. כך אפשר לחסוך נתונים, להאיץ את הטעינה של חלקים אחרים בדף ולהפחית את השימוש בזיכרון.
בדומה לטעינה איטית של תמונות, משתמשים במאפיין loading כדי להודיע לדפדפן שרוצים לטעון iframe באיטיות.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
בדמו הזה של <iframe loading=lazy> תוכלו לראות הטמעות של סרטונים עם טעינת נתונים איטית:
למה כדאי לטעון מסגרות iframe באיטרציה (lazy-load)?
הטמעות של צד שלישי מכסות מגוון רחב של תרחישי שימוש, החל מנגני וידאו ועד לפוסטים ברשתות חברתיות ומודעות. לרוב התוכן הזה לא גלוי באופן מיידי בחלון התצוגה של המשתמש, אבל המשתמשים עדיין משלמים על עלות ההורדה של הנתונים ועל עלות ה-JavaScript היקרה לכל פריים, גם אם הם לא גוללים אליו.

על סמך המחקר של Chrome בנושא טעינה איטית אוטומטית של תגי iframe מחוץ למסך למשתמשים עם חיסכון נתונים, טעינת תגי iframe איטית יכולה להוביל לחיסכון נתונים ממוצע של 2-3%, לירידה של 1-2% בזמן הצגת התוכן הראשון בממוצע ולשיפור של 2% בזמן האחזור של הקלט הראשון (FID) ב-95% מהמקרים.
טעינת רכיבי iframe מחוץ למסך באמצעות LazyLoad יכולה גם לשפר את הזמן שבו נטען רכיב התוכן הכי גדול (LCP) בדף. מכיוון שרכיבי iframe בדרך כלל זקוקים לכמות משמעותית של רוחב פס כדי לטעון את כל המשאבים המשניים שלהם, טעינת רכיבי iframe מחוץ למסך באיטרציה יכולה לצמצם את התחרות על רוחב הפס במכשירים עם מגבלות רשת, וכך להשאיר יותר רוחב פס לטעינה של משאבים שתורמים ל-LCP של הדף.
איך פועל טעינת ה-lazy המובנית של iframes?
המאפיין loading מאפשר לדפדפן לדחות את טעינת התמונות והפריטים מסוג iframe מחוץ למסך עד שהמשתמשים גוללים לידיהם. יש תמיכה בשני ערכים של loading:
lazy: מתאים לטעינה איטית.eager: לא מתאים לטעינה איטית. טעינה מיידית.
כך משתמשים במאפיין loading ב-iframes:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
אי ציון המאפיין גורם לאותה השפעה כמו טעינת המשאב באופן מוקדם ומפורש.
אם אתם צריכים ליצור מסגרות iframe באופן דינמי באמצעות JavaScript, אפשר גם להגדיר את הערך iframe.loading = 'lazy' ברכיב:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
איך טעינה איטית של הטמעות iframe פופולריות משפיעה על חוויית המשתמש?
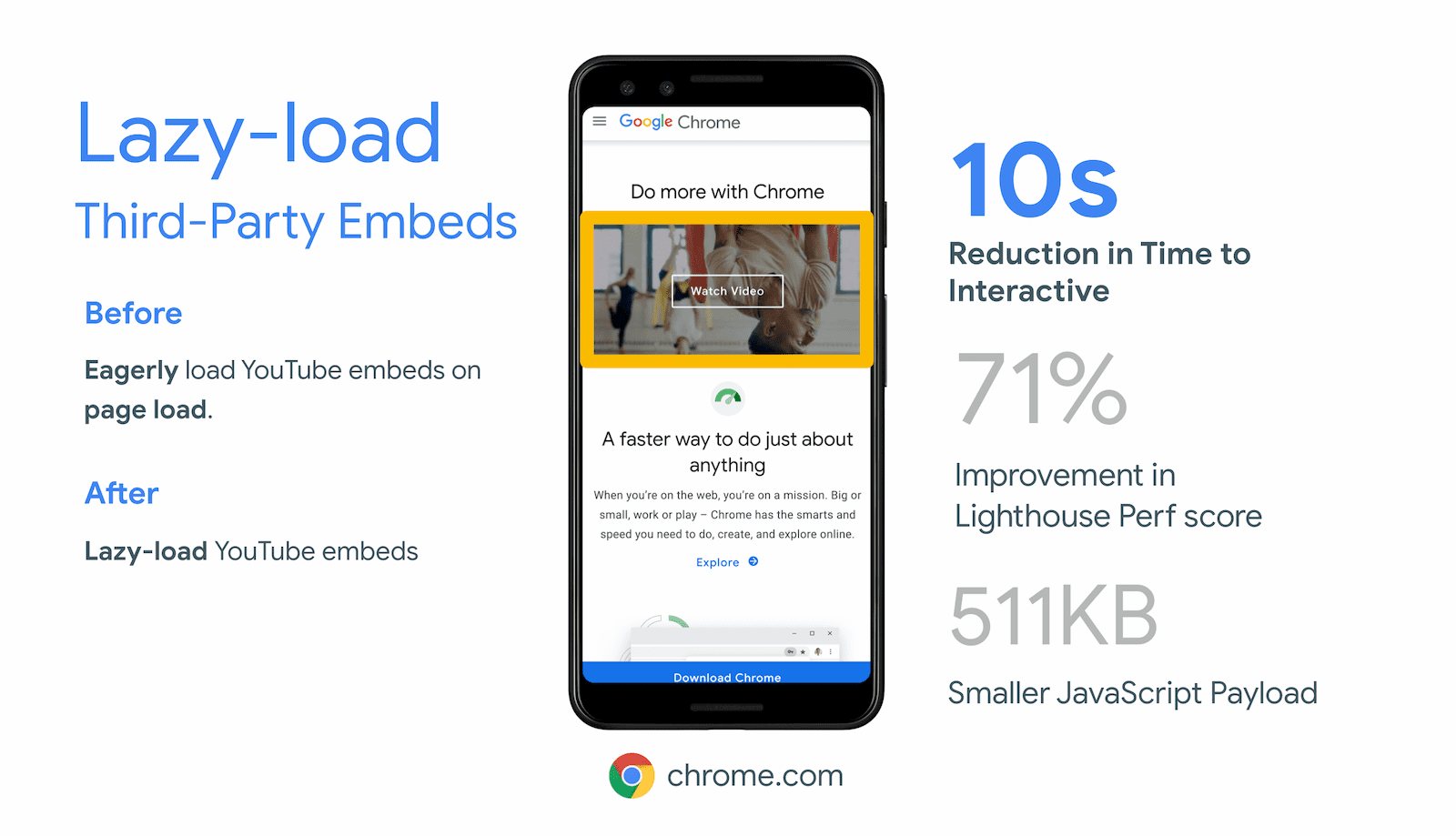
אם ברירת המחדל תהיה טעינת iframes בזמן אמת, האתרים יהיו הרבה יותר מהירים. בדוגמאות הבאות מוצגים שיפורים בזמן לפעולה אינטראקטיבית (TTI) וחיסכון בנתונים להטמעות מדיה, אבל אפשר לקבל יתרונות דומים גם משימוש ב-iframe של מודעות עם טעינת נתונים בזמן אמת (lazy loading).
YouTube
טעינת קוד ה-embed של סרטוני YouTube באיטרציה הראשונה חוסכת כ-500KB בחיוב על טעינת הדף הראשונית:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

הטמעות של Instagram מספקות בלוק של רכיבי עיבוד נתונים וסקריפט שמחדיר iframe לדף. טעינת ה-iframe באיטרציה מונעת את הצורך לטעון את כל הסקריפט הנדרש להטמעה, וניתן לחסוך כ-100 KB בחיוב על הטעינה הראשונית. מאחר שהרכיבים המוטמעים האלה מוצגים לרוב מתחת לאזור התצוגה ברוב המאמרים, זוהי אפשרות סבירה לטעינה איטית של iframe.
Spotify
שימוש בטעינה מדורגת של תוכן מוטמע של Spotify יכול לחסוך 514KB בטעינה הראשונית.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
הפלאגינים החברתיים של Facebook
הפלאגינים החברתיים של Facebook מאפשרים למפתחים להטמיע תוכן של Facebook בדפי האינטרנט שלהם. התוסף הפופולרי ביותר הוא Like plugin, לחצן שמציג את מספר המשתמשים שסימנו לייק לדף. כברירת מחדל, הטמעת הפלאגין 'לייק' בדף אינטרנט באמצעות Facebook JSSDK גוררת משיכה של כ-215KB משאבים, מתוכם 197KB הם JavaScript. בדרך כלל הפלאגין מופיע בסוף המאמר או בסוף הדף, ולכן טעינה מיידית שלו כשהוא לא במסך עשויה להיות לא יעילה.

תודה למהנדס סטויאנו סטפנוב, כל הפלאגינים של Facebook לרשתות החברתיות תומכים עכשיו בחיבור iframe סטנדרטי עם טעינת נתונים באיטרציה (lazy-loading).
מפתחים שמביעים הסכמה לטעינה איטית דרך ההגדרה data-lazy של יישומי הפלאגין יכולים עכשיו למנוע את הטעינה של יישומי הפלאגין האלה עד שהמשתמש גולל בסביבתם. כך הקוד המוטמע ימשיך לפעול למשתמשים שזקוקים לו, תוך שמירה על הנתונים של משתמשים שלא גוללים עד למטה בדף. אנחנו מקווים שזו תהיה הפעם הראשונה מתוך רבות שבהן נשתמש בהטמעות כדי לבדוק את הטעינה האיטית הסטנדרטית של iframe בסביבת הייצור.
כשרוצים יותר שליטה על טעינת ה-iframe באיטרציה
טעינה איטית של iframe ברמת הדפדפן נתמכת היטב בכל הדפדפנים העיקריים, ומומלצת ברוב תרחישי השימוש כדי להסיר את הצורך ביחסי תלות נוספים ב-JavaScript.
עם זאת, אם אתם צריכים לתמוך בדפדפנים ישנים יותר או אם אתם רוצים לקבל יותר שליטה על ערכי הסף של טעינת ה-lazy, תוכלו להשתמש בספרייה של צד שלישי כדי לטעון באופן איטי מסגרות iframe באתר. ספריית JavaScript lazysizes היא אחת מהספריות האלה שמאפשרת אפשרויות נוספות במקרה הצורך.
האם יש חריגים לטעינה איטית של iframe מחוץ למסך?
בניסוי מוקדם עם טעינת iframes באופן אוטומטי בשביל משתמשים במצב 'חיסכון בנתונים' ב-Chrome, הייתה החרגה לגבי iframes מוסתרים, שמשמשים לעתים קרובות לתקשורת או לניתוח נתונים. לא ניתן היה לטעון אותם באיטרציה, והם תמיד נטענו כדי למנוע שיבושים בתכונות האלה.
המאפיין loading לא מחיל את שיטות הניתוח האלה, ולכן המפתח תמיד יכול לבחור מה ייטען באיטרציה. תמיד צריך לפעול לפי המאפיין loading, בכפוף למגבלות מרחק ולאפשרויות אחרות בדפדפן (כמו הדפסה).
משאבים
רעיונות נוספים לטעינה מדורגת זמינים באוסף של web.dev בנושא טעינה מדורגת של תמונות וסרטונים.
תודה ל-Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley ו-Stoyan Stefanov על הביקורות שלהם.



