運用 Lighthouse 和 Chrome 開發人員工具,提升效能偵測技巧。
開發人員通常無法控制網站載入的第三方指令碼。在改善第三方內容之前,您必須先進行偵測,找出導致網站速度變慢的原因。🕵️
在本篇文章中,您將瞭解如何使用 Lighthouse 和 Chrome 開發人員工具來找出速度緩慢的第三方資源。這篇文章將介紹越來越強大的技術,並說明如何搭配使用。
如果您只有 5 分鐘
Lighthouse 的效能稽核功能可協助您找出可加快網頁載入速度的機會。在「診斷」專區的「縮短 JavaScript 執行時間」和「避免龐大的網路酬載」稽核項目下,可能會顯示執行速度緩慢的第三方指令碼。
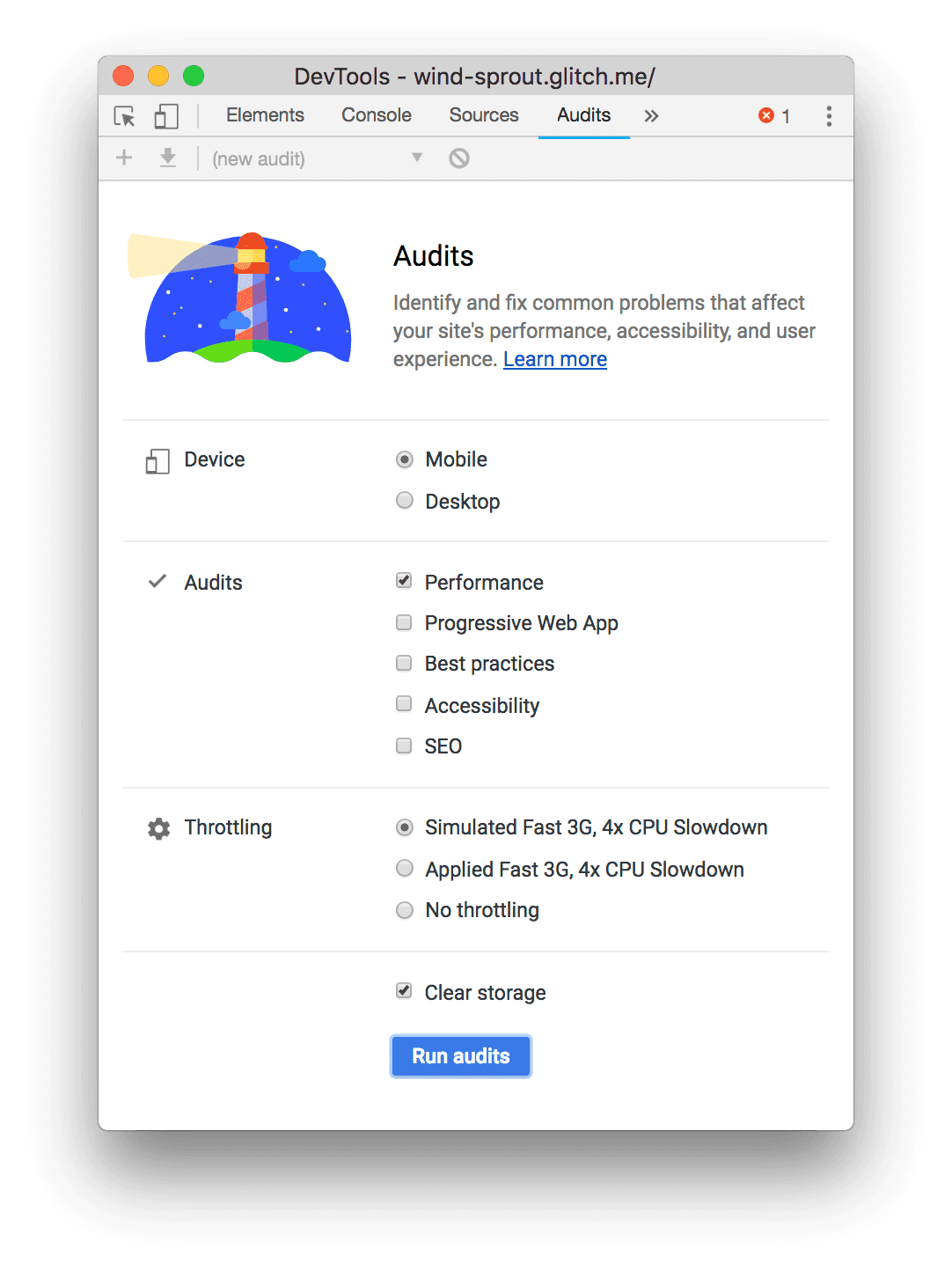
如要執行稽核作業,請按照下列步驟操作:
- 按下 `Control + Shift + J` 鍵 (在 Mac 上為 `Command + Option + J` 鍵) 開啟開發人員工具。
- 按一下「Lighthouse」分頁標籤。
- 按一下「行動」。
- 勾選「效能」核取方塊。(您可以清除「稽核」部分的其他核取方塊)。
- 按一下「模擬快速 3G,CPU 減速 4 倍」。
- 勾選「清除儲存空間」核取方塊。
- 按一下「執行稽核」。

第三方使用情形
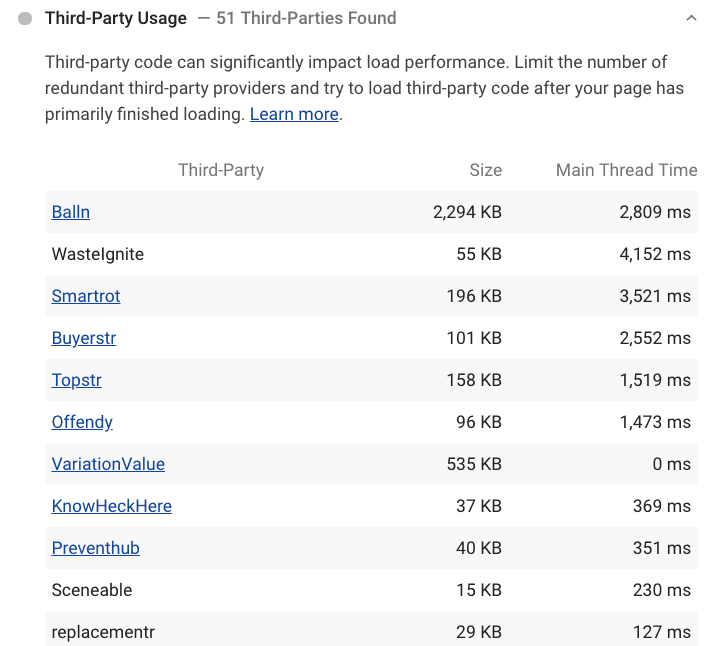
Lighthouse 的第三方使用情形稽核項目會列出網頁使用的第三方供應商。這篇總覽文章可協助您進一步瞭解全局,並找出多餘的第三方程式碼。稽核功能可在 Lighthouse 擴充功能中使用,並且很快會在 Chrome 77 中加入開發人員工具。

縮短 JavaScript 執行時間
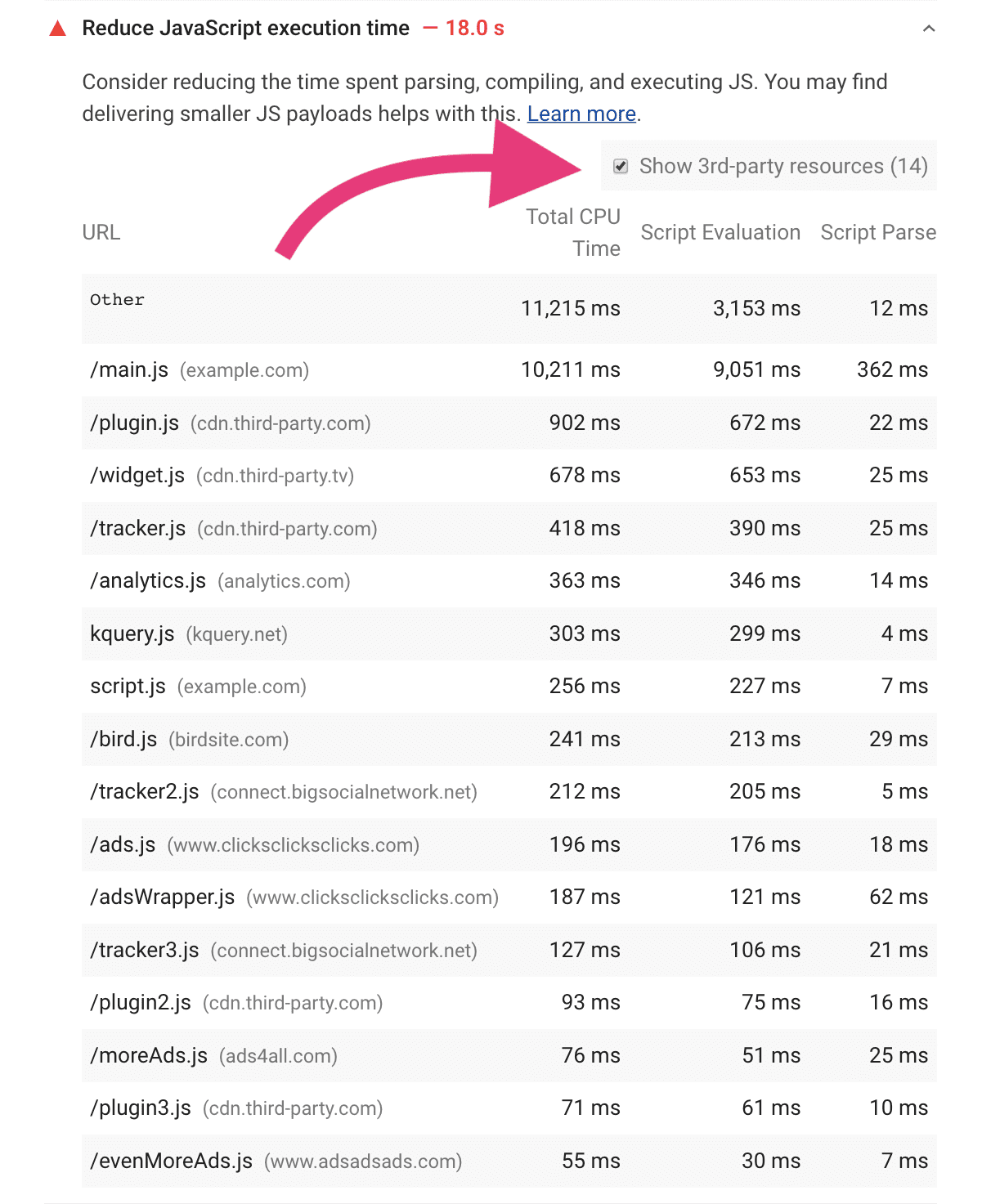
Lighthouse 的縮短 JavaScript 執行時間稽核項目會標示出剖析、編譯或評估時間過長的指令碼。勾選「Show 3rd-party resources」(顯示第三方資源) 核取方塊,即可找出 CPU 密集的第三方指令碼。

避免耗用大量網路酬載
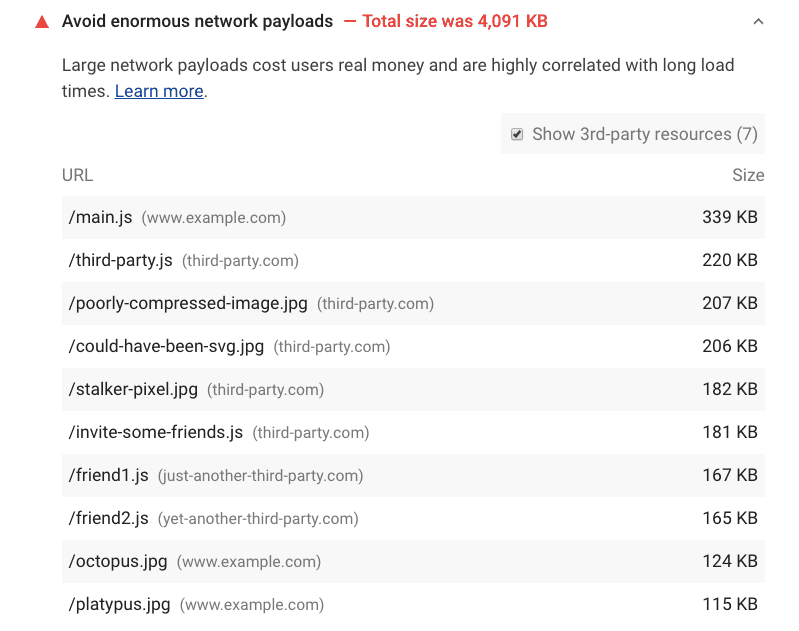
Lighthouse 的避免耗用大量網路酬載稽核作業會找出可能導致網頁載入時間變慢的網路請求,包括來自第三方的請求。如果網路酬載超過 4,000 KB,稽核作業就會失敗。

在 Chrome 開發人員工具中封鎖網路要求
您可以使用 Chrome 開發人員工具的網路要求封鎖功能,查看網頁在特定指令碼、樣式表或其他資源無法使用時的行為。找出疑似影響效能的第三方指令碼後,請封鎖對這些指令碼的要求,以便評估載入時間的變化情形。
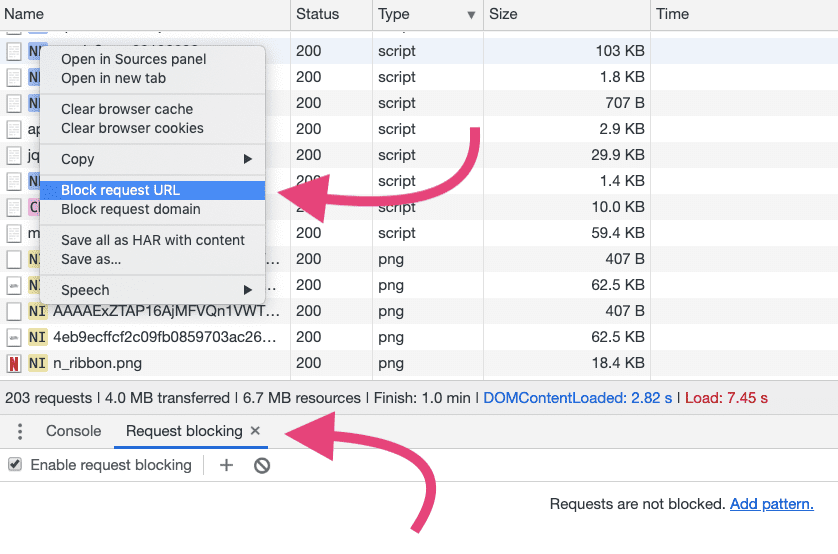
如要啟用要求封鎖功能,請按照下列步驟操作: 1. 按下 `Control+Shift+J` 鍵 (或在 Mac 上按下 `Command+Option+J` 鍵) 開啟開發人員工具。1. 按一下「網路」分頁標籤。1. 在「Network」面板中,按一下任何要求的滑鼠右鍵。1. 選取「封鎖要求網址」。

「開發人員工具」抽屜中會顯示「Request blocking」分頁。您可以管理哪些要求遭到封鎖。
如要評估第三方指令碼的影響,請按照下列步驟操作:
- 使用「Network」面板,評估網頁載入所需的時間。如要模擬實際情況,請開啟網路節流和CPU 節流。(在連線速度較快的電腦硬體上,高負載指令碼的影響可能不如在手機上明顯。)
- 封鎖您認為有問題的第三方指令碼所屬網址或網域。
- 重新載入網頁,並重新測量在未封鎖第三方指令碼的情況下,載入網頁所需的時間。
您應該會看到速度提升,但偶爾封鎖第三方指令碼可能不會產生預期效果。在這種情況下,請減少封鎖的網址清單,直到找出造成速度變慢的網址為止。
請注意,執行三次以上的評估並查看中位數值,可能會產生較穩定的結果。由於第三方內容可能會在每次網頁載入時拉入不同的資源,因此這個方法可提供更準確的預估值。DevTools 現在支援在「Performance」面板中進行多個錄製,讓您更輕鬆地進行錄製。


