Улучшите свои навыки детектива по производительности с помощью Lighthouse и Chrome DevTools.
Как разработчик, вы часто не можете контролировать , какие сторонние скрипты загружаются на ваш сайт. Прежде чем вы сможете оптимизировать сторонний контент, вам придется провести некоторую детективную работу, чтобы выяснить, что замедляет работу вашего сайта. 🕵️
В этом посте вы узнаете, как использовать Lighthouse и Chrome DevTools для выявления медленных сторонних ресурсов. В посте рассматриваются все более надежные методы, которые лучше всего использовать в сочетании.
Если у вас есть всего 5 минут
Аудит производительности Lighthouse поможет вам обнаружить возможности ускорения загрузки страниц. Медленные сторонние скрипты, скорее всего, появятся в разделе «Диагностика» в разделах «Сокращение времени выполнения JavaScript» и « Избегание огромных проверок полезной нагрузки в сети» .
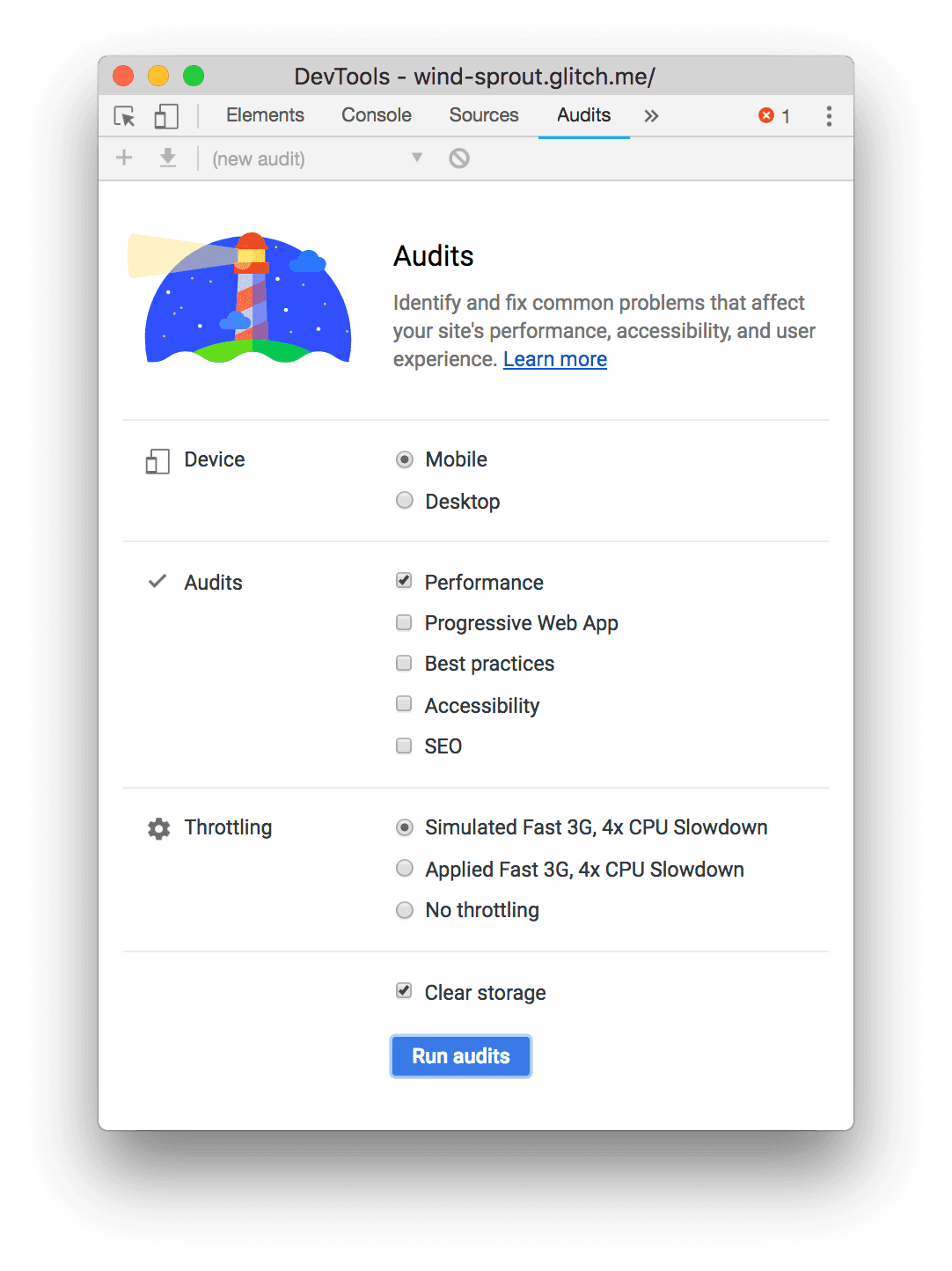
Чтобы запустить аудит:
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Откройте вкладку «Маяк» .
- Нажмите «Мобильный» .
- Установите флажок Производительность . (Остальные флажки можно снять в разделе «Аудит».)
- Нажмите «Имитация быстрого 3G, замедление процессора в 4 раза» .
- Установите флажок Очистить хранилище .
- Нажмите «Выполнить аудит» .

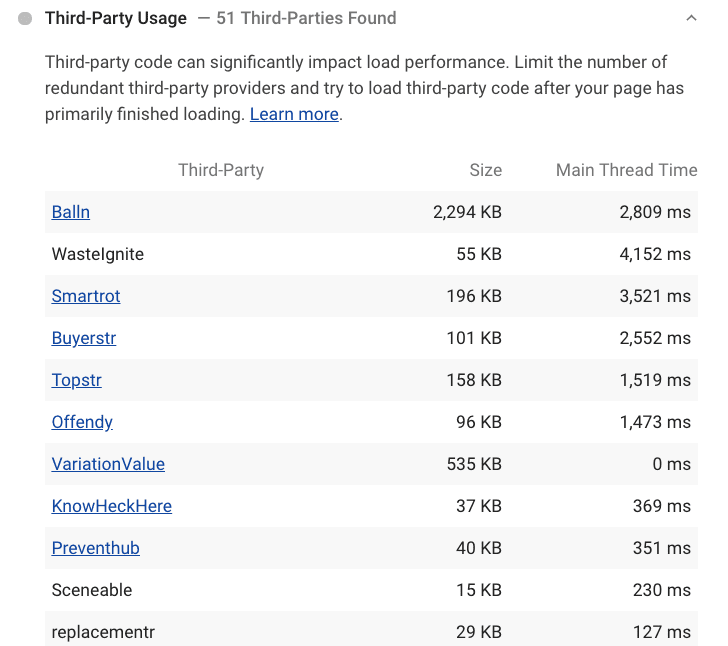
Стороннее использование
Аудит использования сторонних ресурсов Lighthouse показывает список сторонних поставщиков, которые использует страница. Этот обзор поможет вам лучше понять общую картину и выявить избыточный сторонний код. Аудит доступен в расширении Lighthouse и вскоре будет добавлен в DevTools в Chrome 77.

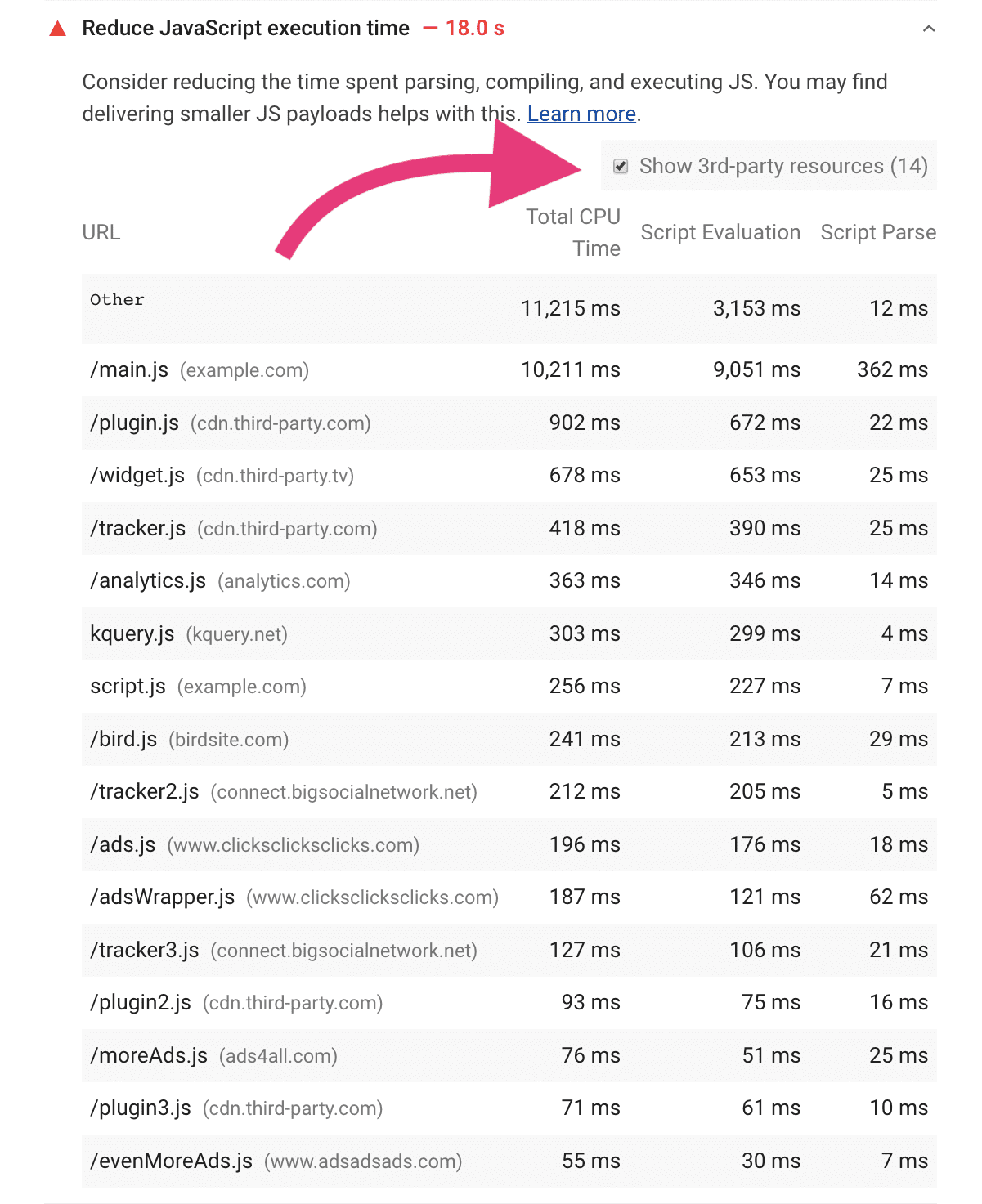
Сократите время выполнения JavaScript
Аудит Lighthouse сокращения времени выполнения JavaScript выявляет сценарии, анализ, компиляция или оценка которых занимает много времени. Установите флажок «Показать сторонние ресурсы», чтобы обнаружить сторонние сценарии, интенсивно использующие ЦП.

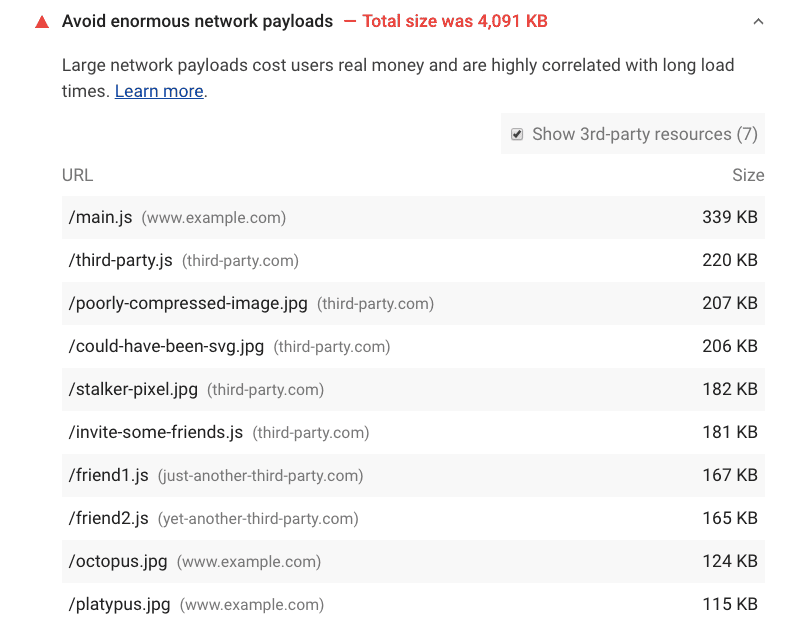
Избегайте огромной полезной нагрузки в сети
Аудит «Маяк : избегайте огромной полезной нагрузки в сети» выявляет сетевые запросы, в том числе от третьих сторон, которые могут замедлить загрузку страниц. Аудит завершается неудачно, если полезная нагрузка сети превышает 4000 КБ.

Блокируйте сетевые запросы в Chrome DevTools
Блокировка сетевых запросов Chrome DevTools позволяет вам увидеть, как ведет себя ваша страница, когда определенный скрипт, таблица стилей или другой ресурс недоступны. После того как вы обнаружите сторонние сценарии, которые, как вы подозреваете, влияют на производительность, измерьте, как меняется время загрузки, заблокировав запросы к этим сценариям.
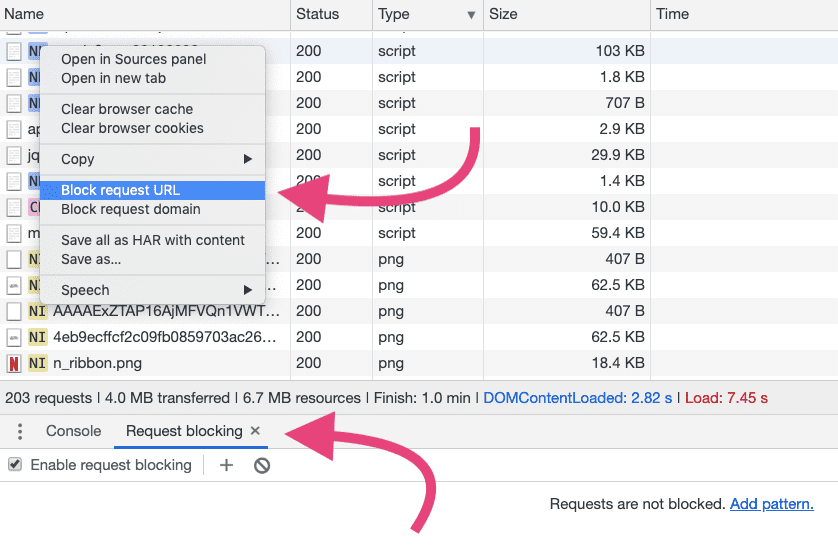
Чтобы включить блокировку запросов: 1. Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools. 1. Откройте вкладку Сеть . 1. Щелкните правой кнопкой мыши любой запрос на панели «Сеть» . 1. Выберите «Заблокировать URL-адрес запроса» .

В панели DevTools появится вкладка «Блокировка запросов» . Там вы можете управлять тем, какие запросы были заблокированы.
Чтобы измерить влияние сторонних скриптов:
- Измерьте, сколько времени требуется для загрузки вашей страницы, с помощью панели «Сеть» . Чтобы эмулировать реальные условия, включите регулирование сети и ЦП . (На более быстрых соединениях и настольном оборудовании влияние дорогих сценариев может быть не таким репрезентативным, как на мобильном телефоне.)
- Заблокируйте URL-адреса или домены, ответственные за сторонние скрипты, которые, по вашему мнению, являются проблемой.
- Перезагрузите страницу и заново измерьте, сколько времени она загружается без заблокированных сторонних скриптов.
Надеемся, вы увидите улучшение скорости, но иногда блокировка сторонних скриптов может не дать ожидаемого эффекта. В этом случае сократите список заблокированных URL-адресов, пока не выделите тот, который вызывает замедление.
Обратите внимание, что выполнение трех или более измерений и просмотр медианных значений, скорее всего, дадут более стабильные результаты. Поскольку сторонний контент может иногда загружать разные ресурсы при загрузке страницы, этот подход может дать вам более реалистичную оценку. DevTools теперь поддерживает несколько записей на панели «Производительность» , что делает эту задачу немного проще.


