Turbine suas habilidades de detetive de desempenho com o Lighthouse e o Chrome DevTools.
Como desenvolvedor, você geralmente não tem controle sobre quais scripts de terceiros seu site carrega. Antes de otimizar o conteúdo de terceiros, você precisa fazer um trabalho de detetive para descobrir o que está deixando seu site lento. 🕵️
Neste post, você vai aprender a usar o Lighthouse e o Chrome DevTools para identificar recursos de terceiros lentos. O post aborda técnicas cada vez mais robustas que são melhor usadas em combinação.
Se você tiver apenas 5 minutos
A auditoria de desempenho do Lighthouse ajuda a descobrir oportunidades para acelerar o carregamento de páginas. É provável que scripts de terceiros lentos apareçam na seção Diagnóstico nas auditorias Reduzir o tempo de execução do JavaScript e Evitar payloads de rede enormes.
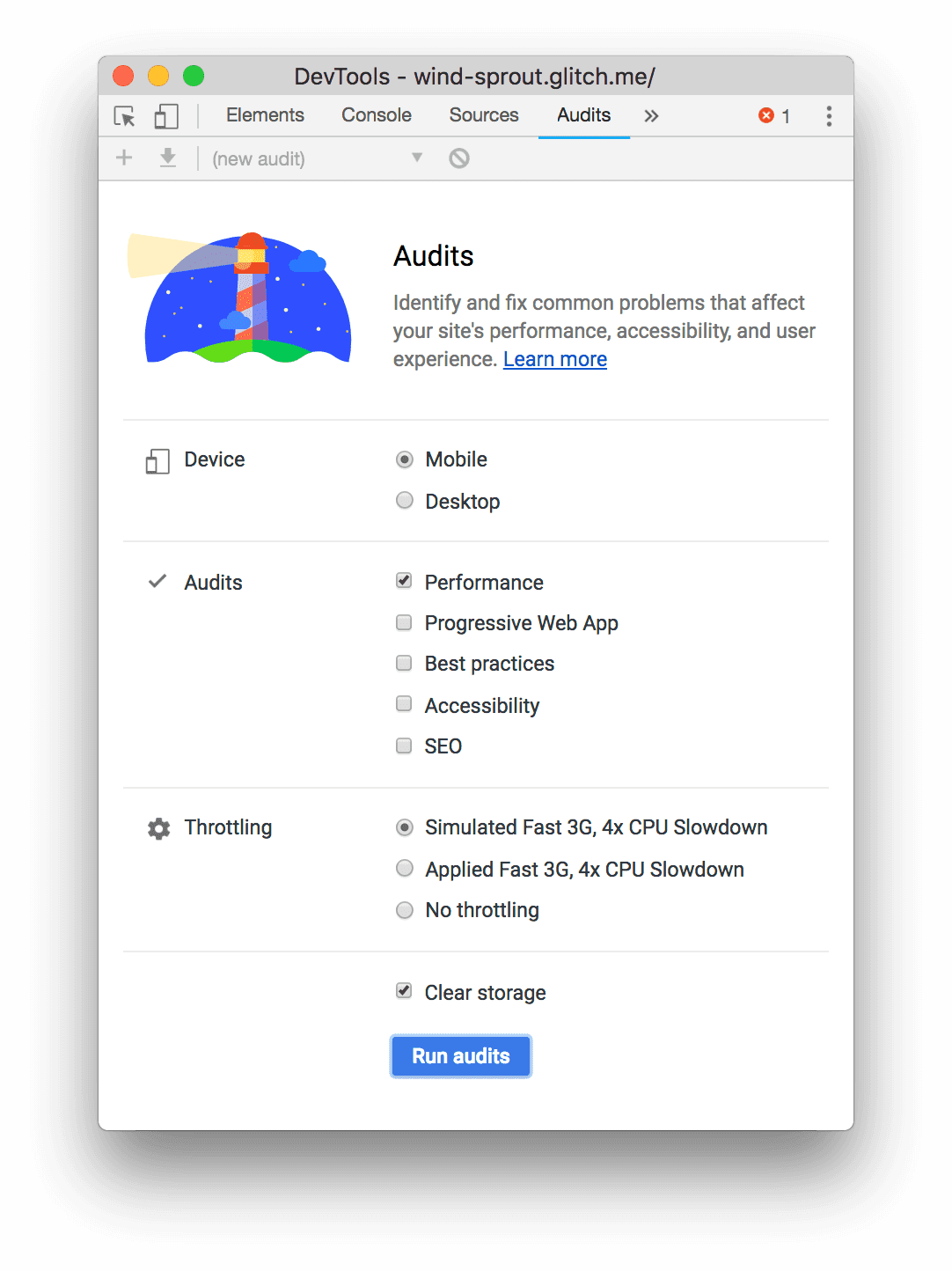
Para realizar uma auditoria:
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor.
- Clique na guia Lighthouse.
- Clique em Dispositivos móveis.
- Marque a caixa de seleção Performance. Você pode limpar o restante das caixas de seleção na seção "Audits".
- Clique em Conexão 3G rápida simulada, lentidão da CPU 4x.
- Marque a caixa de seleção Limpar armazenamento.
- Clique em Executar auditorias.

Uso de terceiros
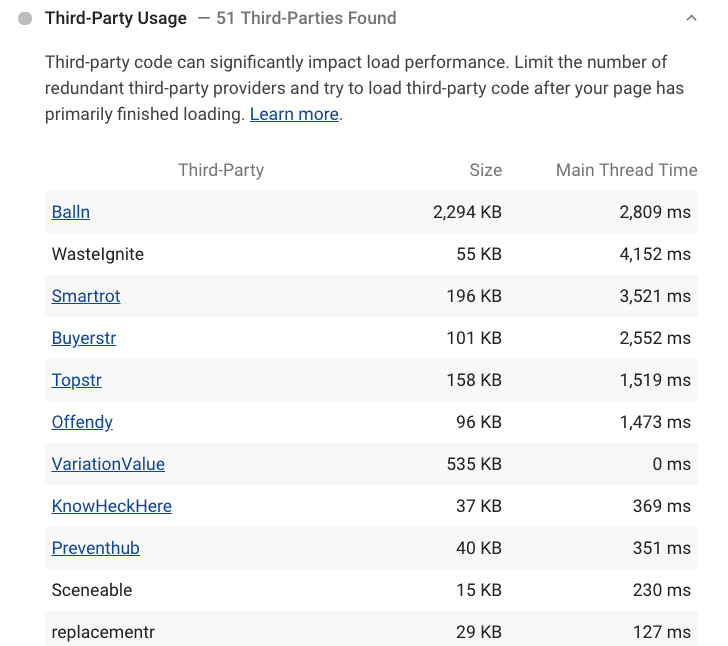
A auditoria Uso de terceiros do Lighthouse mostra uma lista dos provedores de terceiros que uma página usa. Essa visão geral pode ajudar você a entender melhor o panorama geral e identificar códigos de terceiros redundantes. A auditoria está disponível na extensão do Lighthouse e será adicionada em breve ao DevTools no Chrome 77.

Reduzir o tempo de execução do JavaScript
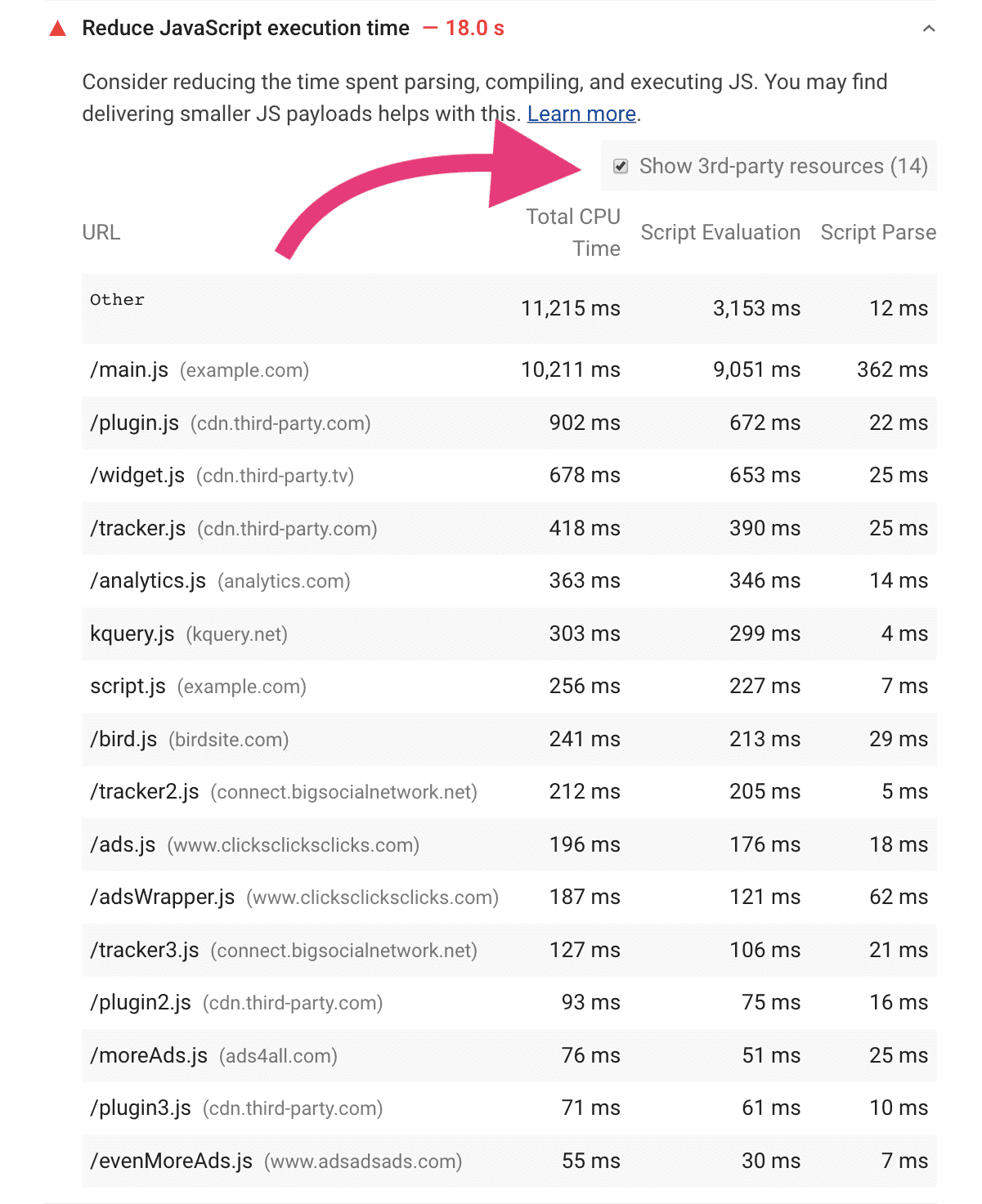
A auditoria Reduzir o tempo de execução do JavaScript do Lighthouse destaca scripts que levam muito tempo para analisar, compilar ou avaliar. Marque a caixa de seleção Show 3rd-party resources para descobrir scripts de terceiros com uso intensivo de CPU.

Evite payloads de rede muito grandes
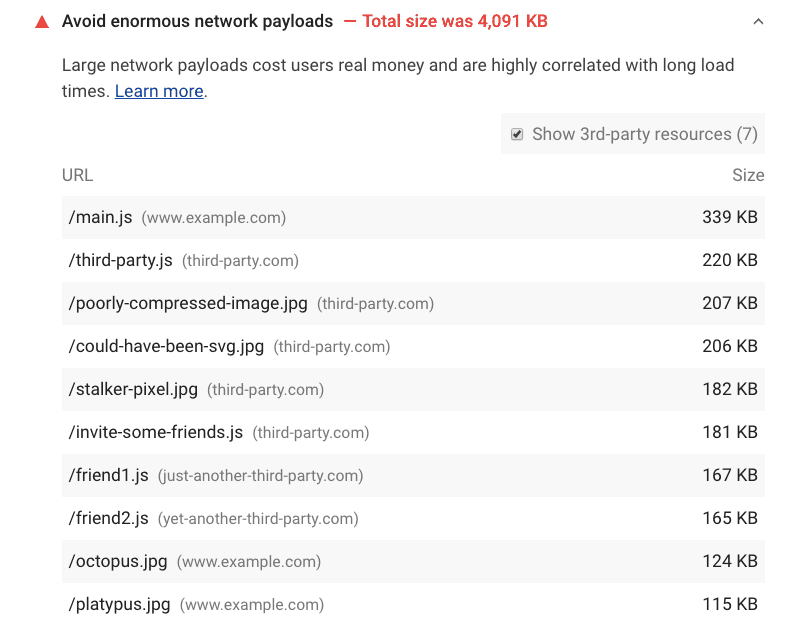
A auditoria Evitar payloads de rede muito grandes do Lighthouse identifica solicitações de rede, incluindo as de terceiros, que podem retardar o tempo de carregamento da página. A auditoria falha quando o payload da rede excede 4.000 KB.

Bloquear solicitações de rede no Chrome DevTools
O bloqueio de solicitações de rede do Chrome DevTools permite que você veja como a página se comporta quando um script, uma folha de estilo ou outro recurso específico não está disponível. Depois de identificar scripts de terceiros que você suspeita que afetam o desempenho, meça como o tempo de carregamento muda ao bloquear as solicitações para esses scripts.
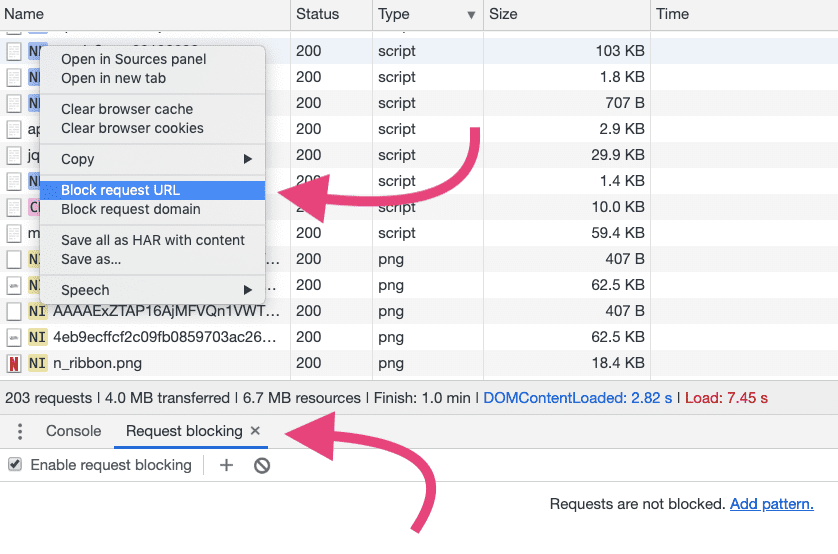
Para ativar o bloqueio de solicitações: 1. Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor. 1. Clique na guia Rede. 1. Clique com o botão direito do mouse em qualquer solicitação no painel Rede. 1. Selecione Bloquear URL de solicitação.

Uma guia Bloqueio de solicitações vai aparecer na gaveta do DevTools. É possível gerenciar quais solicitações foram bloqueadas.
Para medir o impacto dos scripts de terceiros:
- Meça quanto tempo sua página demora para carregar usando o painel Rede. Para simular condições reais, ative a limitação de rede e a limitação de CPU. Em conexões mais rápidas e hardware de computador, o impacto de scripts caros pode não ser tão representativo quanto em um smartphone.
- Bloqueie os URLs ou domínios responsáveis pelos scripts de terceiros que você acredita serem um problema.
- Recarregue a página e meça novamente o tempo de carregamento sem os scripts de terceiros bloqueados.
Você vai notar uma melhoria na velocidade, mas, às vezes, bloquear scripts de terceiros pode não ter o efeito esperado. Nesse caso, reduza a lista de URLs bloqueados até isolar o que está causando a lentidão.
Fazer três ou mais execuções de medição e analisar os valores medianos provavelmente produzirá resultados mais estáveis. Como o conteúdo de terceiros pode, ocasionalmente, puxar diferentes recursos por carregamento de página, essa abordagem pode fornecer uma estimativa mais realista. As Ferramentas do desenvolvedor agora oferecem suporte a várias gravações no painel Performance, o que facilita um pouco as coisas.


