Lighthouse と Chrome DevTools を使用して、パフォーマンスの検出スキルを強化しましょう。
デベロッパーは、サイトに読み込まれるサードパーティ スクリプトを制御できないことがよくあります。サードパーティ コンテンツを最適化する前に、サイトの遅延の原因を探す必要があります。🕵️
この記事では、Lighthouse と Chrome DevTools を使用して、遅いサードパーティ リソースを特定する方法について説明します。この投稿では、組み合わせて使用するのが最適な、より堅牢な手法について説明します。
5 分でわかる概要
Lighthouse のパフォーマンス監査では、ページの読み込みを高速化できる機会を特定できます。遅いサードパーティ スクリプトは、[診断] セクションの [JavaScript の実行時間を短縮する] と [巨大なネットワーク ペイロードを回避する] の監査に表示されます。
監査を実行するには:
- Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して、デベロッパー ツールを開きます。
- [Lighthouse] タブをクリックします。
- [モバイル] をクリックします。
- [パフォーマンス] チェックボックスをオンにします。([監査] セクションで残りのチェックボックスをオフにできます)。
- [高速 3G のシミュレーション、CPU 4 倍減速] をクリックします。
- [ストレージを消去] チェックボックスをオンにします。
- [監査を実行] をクリックします。
![Chrome DevTools の [Audits] パネルのスクリーンショット。](https://web.developers.google.cn/static/articles/identify-slow-third-party-javascript/image/screenshot-the-chrome-de-7053b188c88be.png?authuser=00&hl=ja)
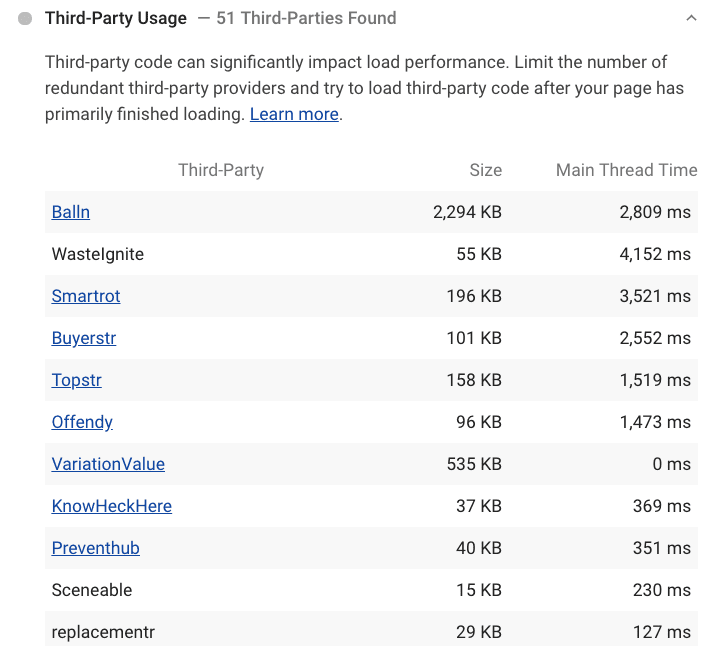
第三者による利用
Lighthouse のサードパーティの使用の監査では、ページで使用されているサードパーティ プロバイダのリストが表示されます。この概要は、全体像を把握し、冗長なサードパーティ コードを特定するのに役立ちます。この監査は Lighthouse 拡張機能で利用できます。まもなく Chrome 77 のデベロッパー ツールにも追加される予定です。

JavaScript の実行にかかる時間の短縮
Lighthouse のJavaScript の実行にかかる時間の短縮の監査では、解析、コンパイル、評価に時間がかかるスクリプトがハイライト表示されます。CPU 使用率の高いサードパーティ スクリプトを見つけるには、[サードパーティ リソースを表示] チェックボックスをオンにします。
![[サードパーティ リソースを表示] チェックボックスがオンになっていることを示すスクリーンショット。](https://web.developers.google.cn/static/articles/identify-slow-third-party-javascript/image/screenshot-showing-the-c1580cc72090e.png?authuser=00&hl=ja)
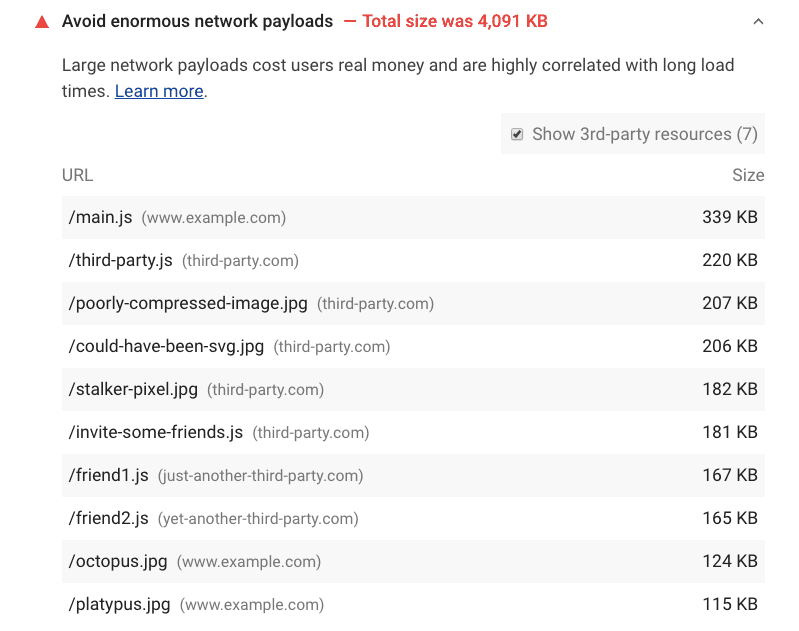
過大なネットワーク ペイロードの回避
Lighthouse の過大なネットワーク ペイロードの回避の監査では、ページの読み込み時間を遅らせる可能性があるネットワーク リクエスト(サードパーティからのリクエストを含む)を特定します。ネットワーク ペイロードが 4,000 KB を超えると、監査が失敗します。

Chrome DevTools でネットワーク リクエストをブロックする
Chrome DevTools のネットワーク リクエストのブロックを使用すると、特定のスクリプト、スタイルシート、その他のリソースが使用できない場合にページがどのように動作するかを確認できます。パフォーマンスに影響していると思われるサードパーティ スクリプトを特定したら、そのスクリプトへのリクエストをブロックして、読み込み時間の変化を測定します。
リクエストのブロックを有効にするには: 1. Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して DevTools を開きます。1. [ネットワーク] タブをクリックします。1. [ネットワーク] パネルで任意のリクエストを右クリックします。1. [ブロック リクエストの URL] を選択します。
![Chrome デベロッパー ツールの [パフォーマンス] パネルのコンテキスト メニューのスクリーンショット。[ブロック リクエストの URL] オプションがハイライト表示されています。](https://web.developers.google.cn/static/articles/identify-slow-third-party-javascript/image/a-screenshot-the-context-3262091c7b39f.png?authuser=00&hl=ja)
DevTools のドロワーに [リクエストのブロック] タブが表示されます。ブロックされたリクエストを管理できます。
サードパーティ スクリプトの影響を確認するには:
- [ネットワーク] パネルを使用して、ページの読み込み時間を測定します。実際の状況をシミュレートするには、ネットワーク スロットリングと CPU スロットリングをオンにします。(高速接続とパソコンのハードウェアでは、高負荷なスクリプトの影響はスマートフォンほど代表的ではない可能性があります)。
- 問題と思われるサードパーティ製スクリプトに関与する URL またはドメインをブロックします。
- ページを再読み込みし、ブロックされたサードパーティ スクリプトなしでの読み込み時間を再度測定します。
速度が向上するはずですが、サードパーティ スクリプトをブロックしても期待どおりの効果が得られないこともあります。その場合は、遅延の原因となっている URL を特定するまで、ブロックする URL のリストを減らします。
3 回以上の測定を実施し、中央値を確認すると、より安定した結果が得られます。サードパーティ コンテンツはページの読み込みごとに異なるリソースを取得することがあるため、この方法ではより現実的な推定値を得ることができます。DevTools の [パフォーマンス] パネルで複数の録画をサポートするようになりました。これにより、この作業が少し楽になります。


