借助 Lighthouse 和 Chrome 开发者工具,提升性能问题排查技能。
作为开发者,您通常无法控制网站加载的第三方脚本。在优化第三方内容之前,您必须先进行一些调查工作,找出导致网站运行缓慢的原因。🕵️
在本文中,您将了解如何使用 Lighthouse 和 Chrome 开发者工具来识别运行缓慢的第三方资源。该博文将介绍越来越强大的技术,这些技术最好结合使用。
如果您只有 5 分钟
Lighthouse 性能审核可帮助您发现有助于加快网页加载速度的优化机会。运行缓慢的第三方脚本可能会显示在诊断部分的缩短 JavaScript 执行时间和避免巨大的网络载荷审核下。
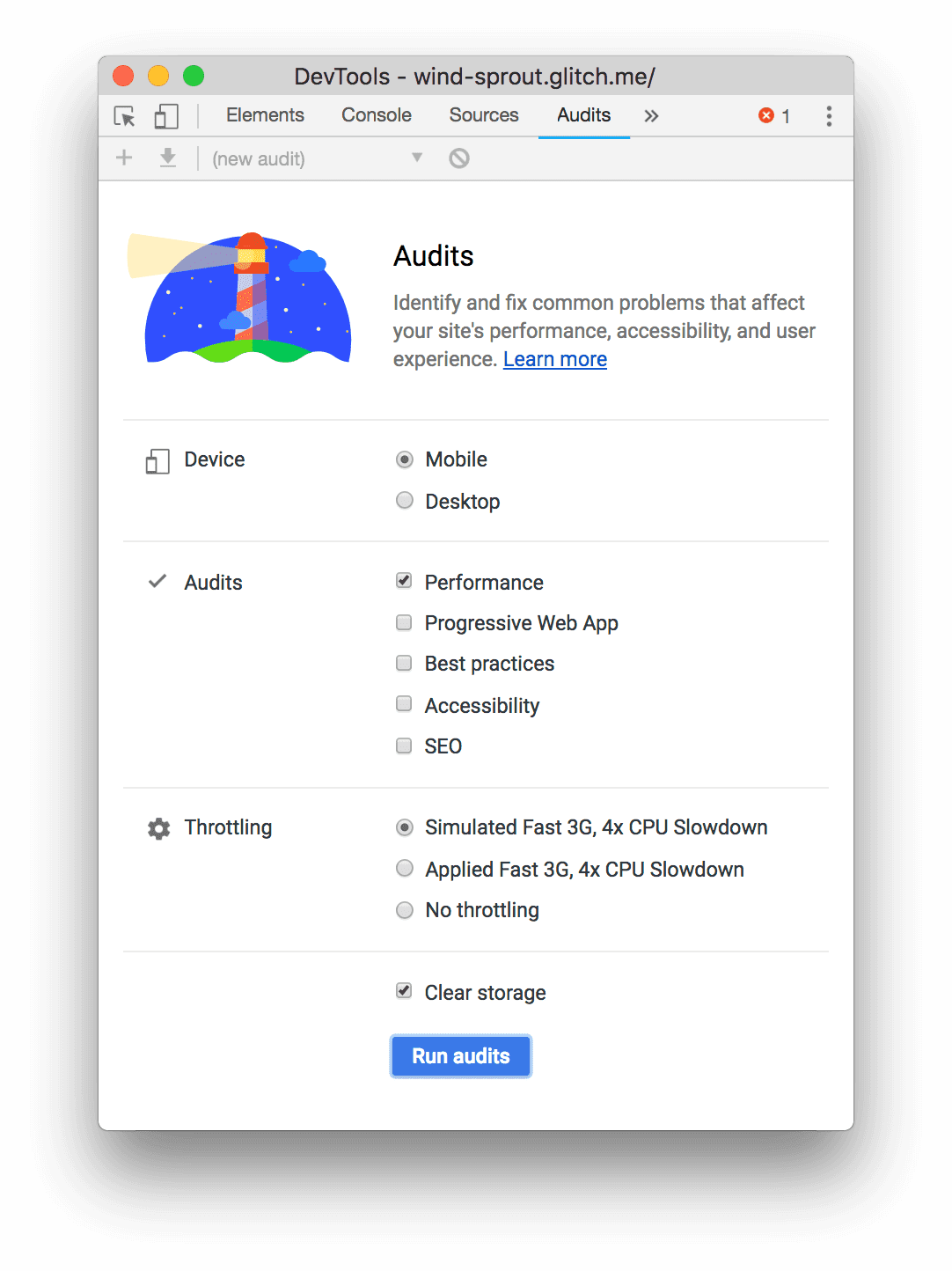
如需运行审核,请执行以下操作:
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开 DevTools。
- 点击 Lighthouse 标签页。
- 点击移动。
- 选中效果复选框。(您可以在“审核”部分清除其余复选框。)
- 点击模拟快速 3G,4 倍 CPU 降速。
- 选中清除存储空间复选框。
- 点击运行审核。

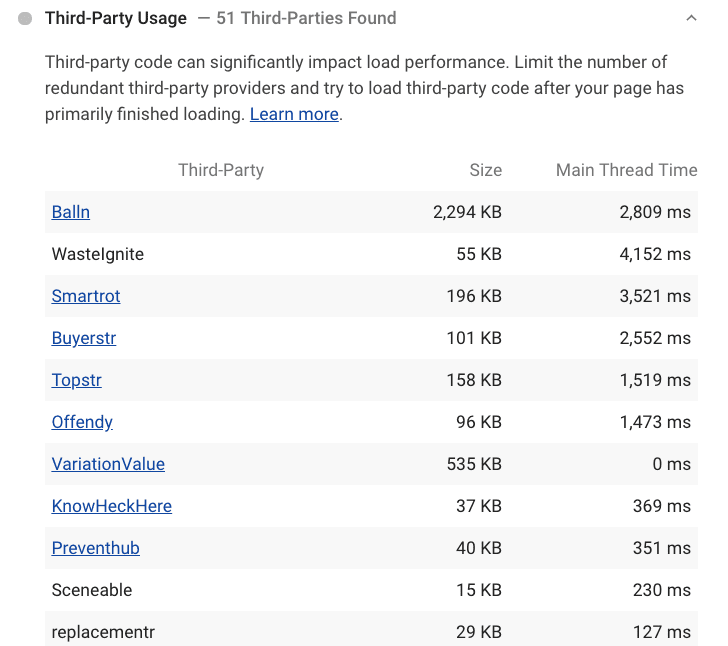
第三方使用
Lighthouse 的第三方使用情况审核会显示网页使用的第三方提供商列表。本概览可帮助您更好地了解大局,并找出冗余的第三方代码。此审核功能可在 Lighthouse 扩展程序中使用,并将很快添加到 Chrome 77 的开发者工具中。

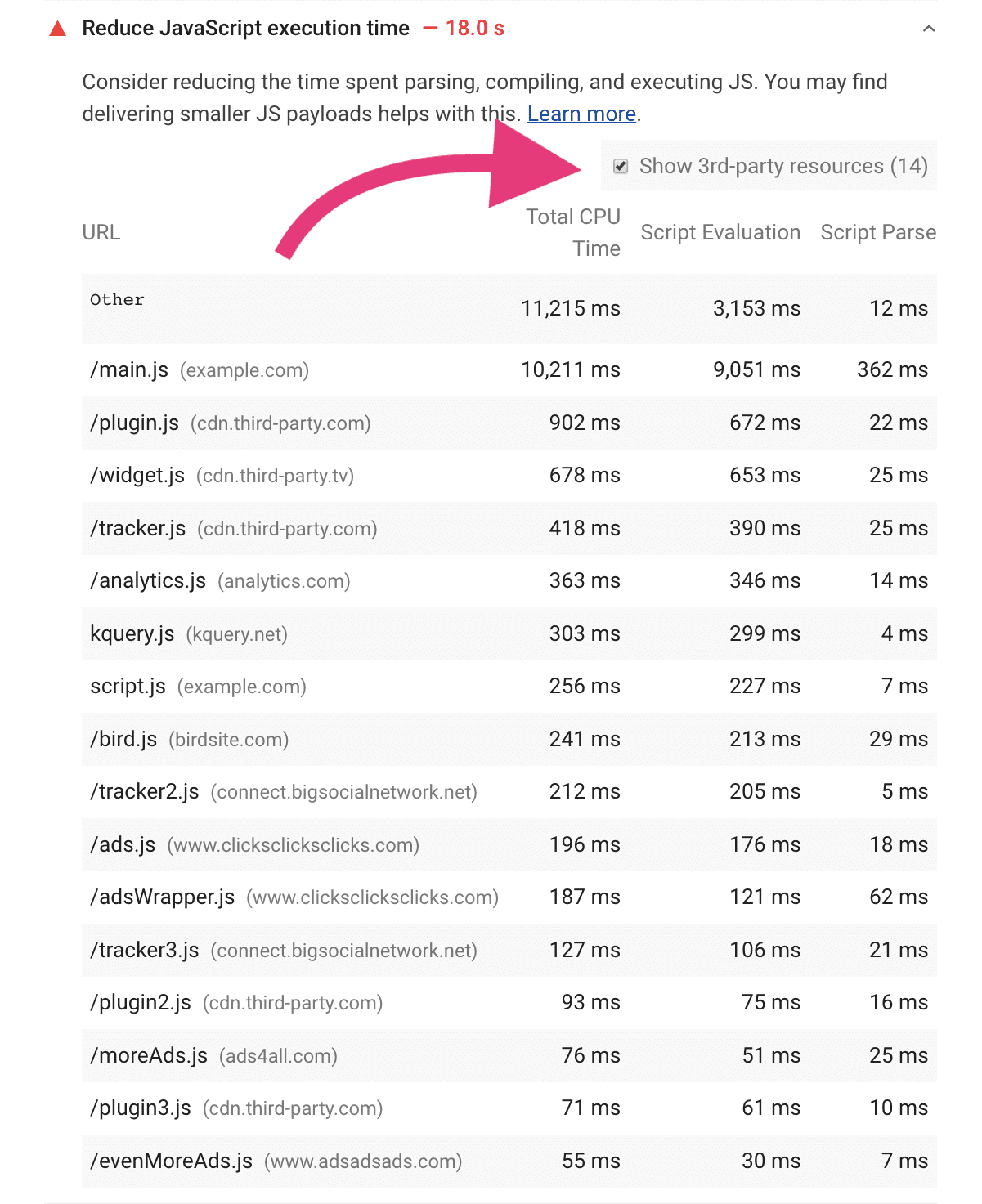
缩短 JavaScript 执行用时
Lighthouse 的缩短 JavaScript 执行用时审核会突出显示解析、编译或评估时间较长的脚本。选中显示第三方资源复选框,以发现占用大量 CPU 资源的第三方脚本。

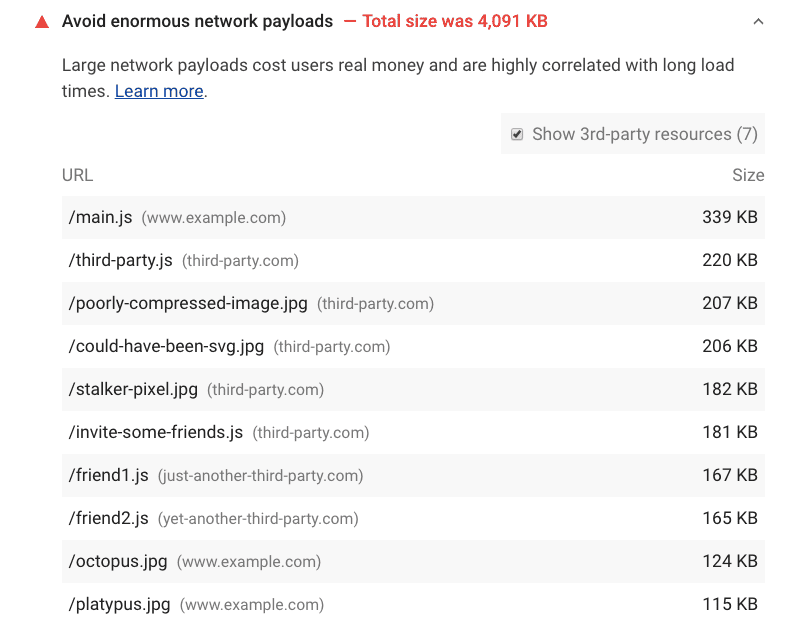
避免网络载荷过大
Lighthouse 的避免巨大的网络载荷审核会识别可能会延长网页加载时间的网络请求(包括来自第三方的请求)。如果网络载荷超过 4,000 KB,则审核会失败。

在 Chrome 开发者工具中屏蔽网络请求
借助 Chrome DevTools 的网络请求屏蔽功能,您可以了解在特定脚本、样式表或其他资源不可用时网页的行为方式。确定您怀疑会影响性能的第三方脚本后,请屏蔽对这些脚本的请求,以衡量加载时间的变化情况。
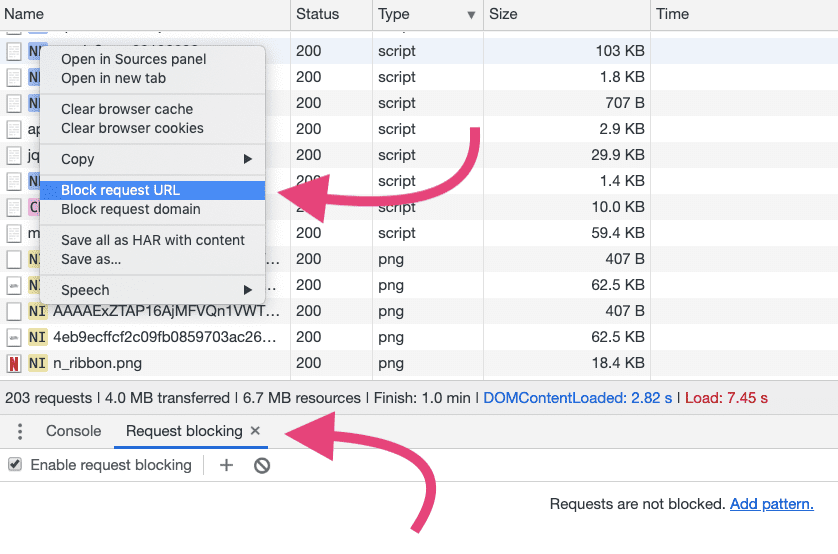
如需启用请求屏蔽功能,请执行以下操作: 1. 按 `Control+Shift+J`(在 Mac 上为 `Command+Option+J`)打开开发者工具。 1. 点击 Network 标签页。 1. 在网络面板中,右键点击任意请求。 1. 选择屏蔽请求网址。

开发者工具抽屉中会显示一个请求屏蔽标签页。您可以在该页面上管理哪些请求已被屏蔽。
如需衡量第三方脚本的影响,请执行以下操作:
- 使用网络面板衡量网页的加载用时。如需模拟真实情况,请开启网络节流和CPU 节流。(在更快的连接和桌面硬件上,开销较高的脚本的影响可能不如在手机上具有代表性。)
- 屏蔽您认为存在问题的第三方脚本所对应的网址或网域。
- 重新加载页面,并在不加载被屏蔽的第三方脚本的情况下重新测量页面加载所需的时间。
速度应该会有所提升,但有时屏蔽第三方脚本可能不会产生预期效果。如果是这种情况,请缩减屏蔽的网址列表,直到找出导致速度缓慢的网址。
请注意,运行三次或更多次衡量并查看中位数值,可能会获得更稳定的结果。由于第三方内容在每次网页加载时可能会提取不同的资源,因此这种方法可以让您获得更贴近实际情况的估算值。DevTools 现在支持在性能面板中进行多项录制,这让此操作变得更轻松。


