משפרים את כישורי החקירה שלכם בנושא ביצועים בעזרת Lighthouse וכלי הפיתוח של Chrome.
כמפתחים, לרוב אין לכם שליטה על הסקריפטים של צד שלישי שהאתר שלכם טוען. לפני שתוכלו לבצע אופטימיזציה של תוכן של צד שלישי, תצטרכו לבצע קצת עבודת חקירה כדי לגלות מה גורם לאיטיות של האתר. 🕵️
במאמר הזה תלמדו איך להשתמש ב-Lighthouse וב-Chrome DevTools כדי לזהות משאבי צד שלישי איטיים. בפוסט הזה נסביר על שיטות מתקדמות יותר, שהכי כדאי להשתמש בהן בשילוב.
אם יש לכם רק 5 דקות
בדיקת הביצועים של Lighthouse עוזרת לכם למצוא הזדמנויות להאיץ את טעינות הדפים. סקריפטים איטיים של צד שלישי צפויים להופיע בקטע אבחון, בדו'חות הביקורת קיצור זמן הביצוע של JavaScript והימנעות ממטענים ייעודיים (payload) גדולים ברשת.
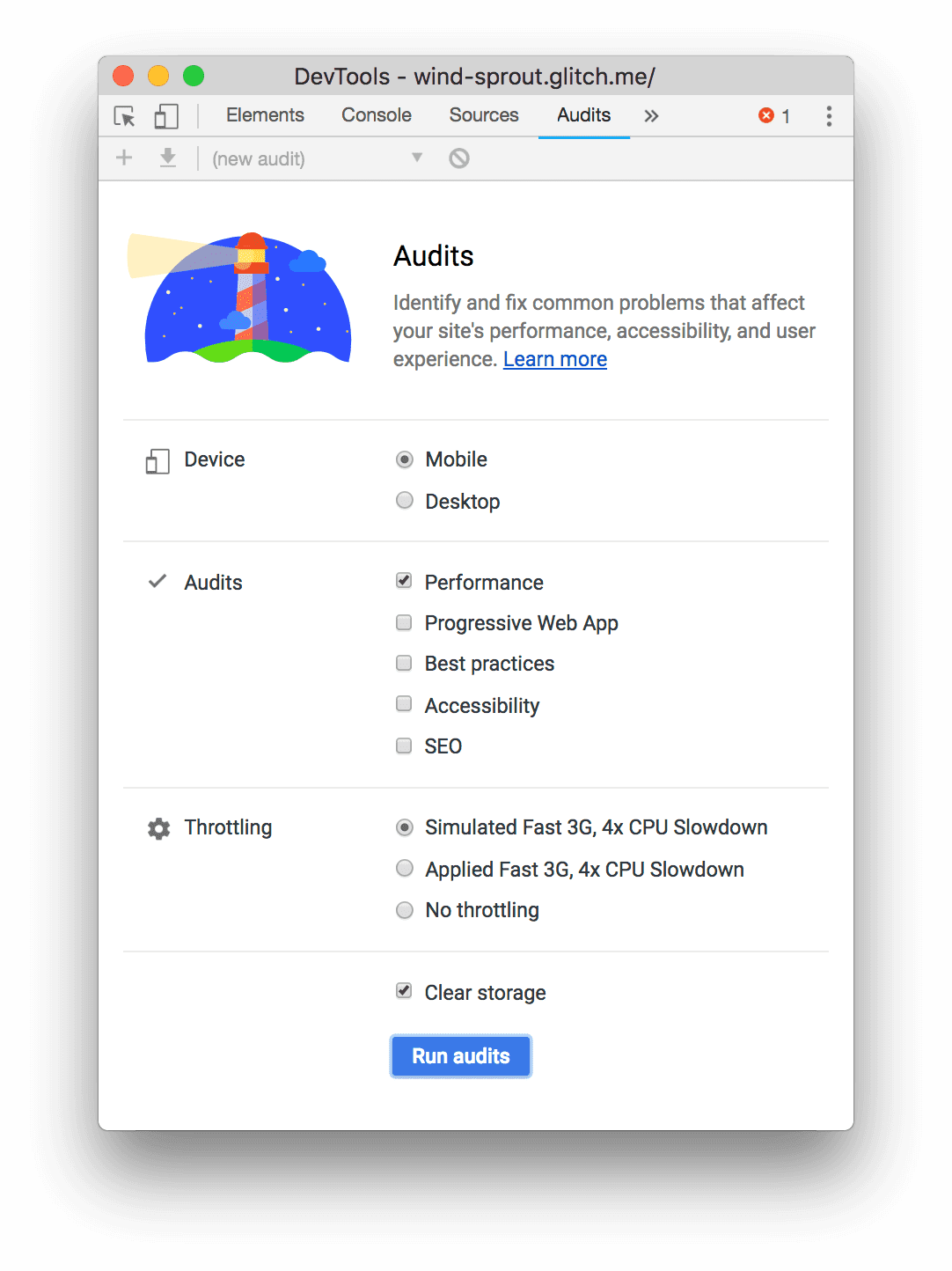
כדי להריץ ביקורת:
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools.
- לוחצים על הכרטיסייה Lighthouse.
- לוחצים על נייד.
- מסמנים את התיבה ביצועים. (אפשר לבטל את הסימון של שאר התיבות בקטע 'ביקורות').
- לוחצים על הדמיה של 3G מהיר, האטה פי 4 במהירות התגובה של המעבד (CPU).
- מסמנים את התיבה Clear Storage.
- לוחצים על הרצת ביקורות.

שימוש של צד שלישי
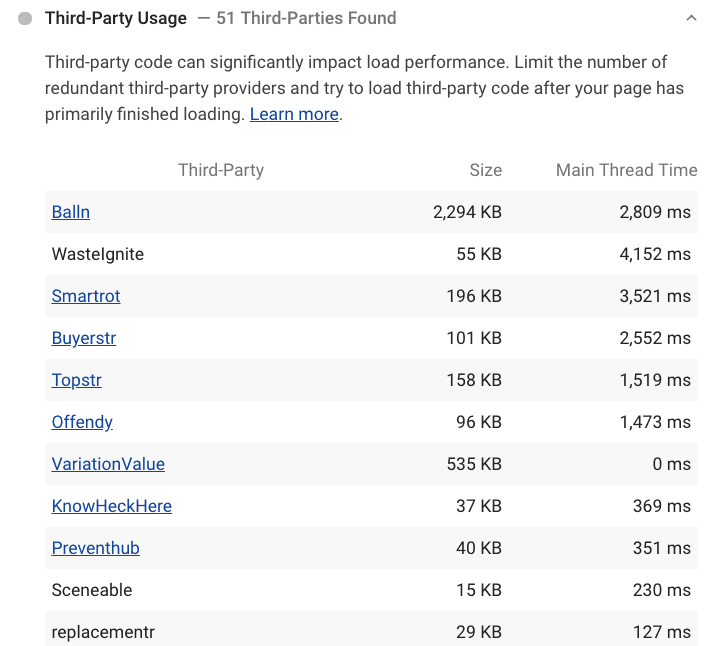
בבדיקה שימוש של צד שלישי ב-Lighthouse מוצגת רשימה של ספקי הצד השלישי שבהם נעשה שימוש בדף. הסקירה הזו יכולה לעזור לכם להבין טוב יותר את התמונה הגדולה ולזהות קוד מיותר של צד שלישי. הביקורת זמינה בתוסף Lighthouse, ובקרוב היא תתווסף ל-DevTools ב-Chrome 77.

קיצור זמן הביצוע של JavaScript
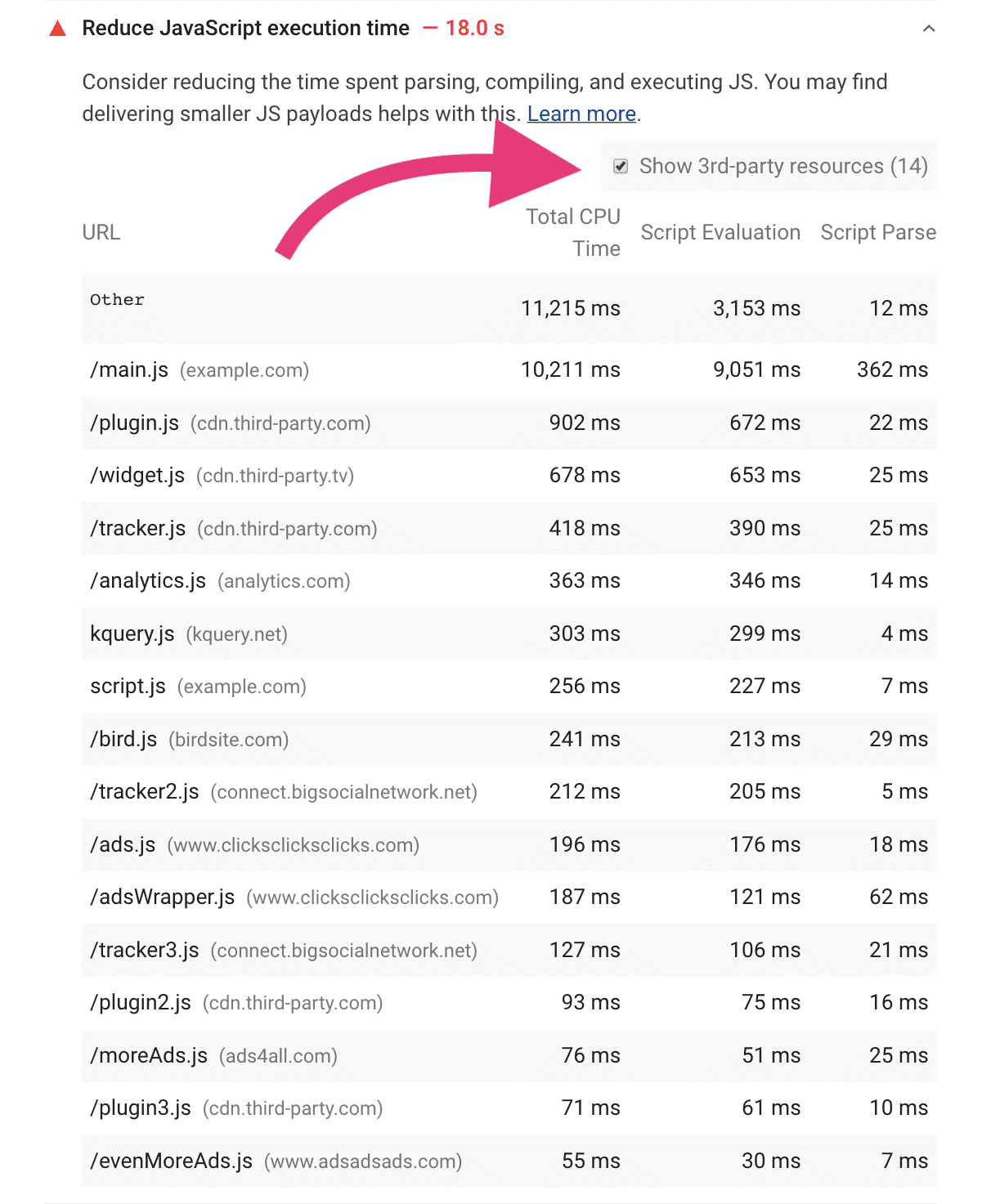
בבדיקה קיצור זמן הביצוע של JavaScript ב-Lighthouse מודגשים סקריפטים שנדרש זמן רב כדי לנתח, להדר או להעריך אותם. מסמנים את התיבה Show 3rd-party resources (הצגת משאבים של צד שלישי) כדי לזהות סקריפטים של צד שלישי שמנצלים הרבה משאבי מעבד.

הימנעות מטען שימושי עצום ברשת
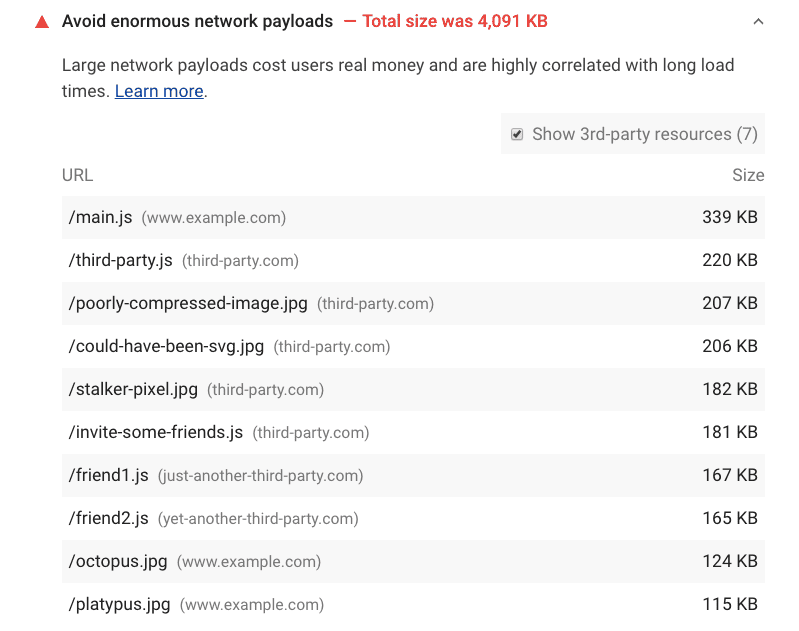
בבדיקה הימנעות מטען נתונים עצום ברשת ב-Lighthouse מזוהות בקשות רשת – כולל בקשות מצדדים שלישיים – שעשויות להאט את זמן הטעינה של הדף. הביקורת נכשלת אם עומס העבודה של הרשת חורג מ-4,000KB.

חסימה של בקשות רשת בכלי הפיתוח ל-Chrome
חסימת בקשות רשת בכלי הפיתוח של Chrome מאפשרת לכם לראות איך הדף מתנהג כשסקריפט, גיליון סגנונות או משאב אחר לא זמינים. אחרי שמזהים סקריפטים של צד שלישי שיש חשד שהם משפיעים על הביצועים, אפשר למדוד את השינויים בזמן הטעינה על ידי חסימה של הבקשות לסקריפטים האלה.
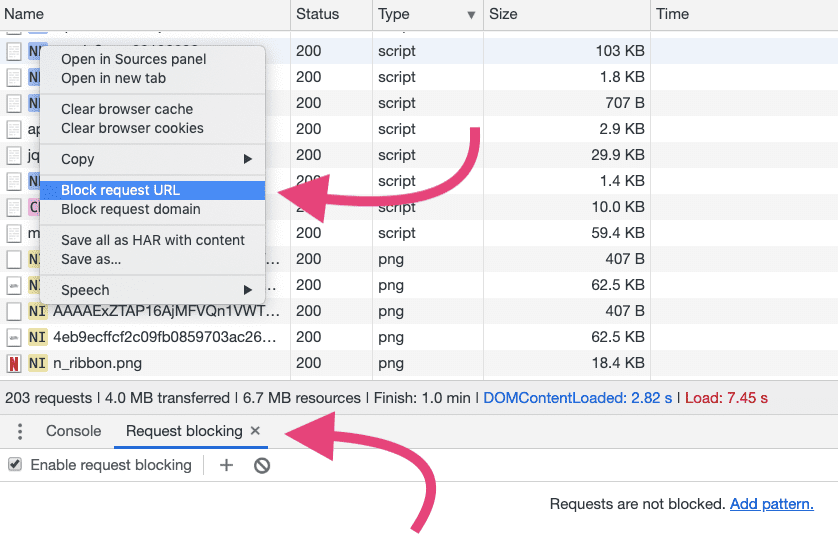
כדי להפעיל חסימה של בקשות: 1. מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools. 1. לוחצים על הכרטיסייה רשתות. 1. לוחצים לחיצה ימנית על בקשה כלשהי בחלונית Network. 1. בוחרים באפשרות חסימת כתובת ה-URL של הבקשה.

הכרטיסייה Request blocking (חסימת בקשות) תופיע במגירה של כלי הפיתוח. שם תוכלו לנהל את הבקשות שנחסמו.
כדי למדוד את ההשפעה של סקריפטים של צד שלישי:
- בעזרת החלונית רשת אפשר למדוד את משך הזמן שלוקח לדף להיטען. כדי לדמות תנאים בעולם האמיתי, מפעילים את הגבלת רוחב הפס ברשת ואת הגבלת המעבד. (בחיבורים מהירים יותר ובחומרה למחשבים שולחניים, ההשפעה של סקריפטים יקרים עשויה להיות פחות מייצגת מאשר בטלפון נייד).
- חוסמים את כתובות ה-URL או הדומיינים שאחראים לסקריפטים של צד שלישי שלדעתכם גורמים לבעיה.
- טוענים מחדש את הדף ומדדים מחדש את משך הזמן הנדרש לטעינת הדף בלי הסקריפטים של הצד השלישי שנחסמו.
אם תעשו זאת, סביר להניח שתבחינו בשיפור מהירות הטעינה, אבל לפעמים לחסימת סקריפטים של צד שלישי אין את ההשפעה הצפויה. במקרה כזה, צריך לצמצם את רשימת כתובות ה-URL החסומות עד שמבודדים את הכתובת שגורמת לזמן האחזור הארוך.
חשוב לזכור: ביצוע שלוש פעולות מדידה או יותר והסתכלות על ערכי החציון צפויים להניב תוצאות יציבות יותר. מכיוון שתוכן של צד שלישי יכול לפעמים למשוך משאבים שונים לכל טעינה של דף, הגישה הזו יכולה לספק לכם אומדן ריאליסטי יותר. כלי הפיתוח תומכים עכשיו בכמה הקלטות בחלונית ביצועים, כך שקל יותר לבצע את הפעולה הזו.


